Histórico da Página
ÍNDICE
- Visão Geral
- Exemplo de utilização
- Tela de Gráficos de Paradas 1
- Outras Ações / Ações relacionadas
- Outras Ações / Ações relacionadas
- Tela de Gráficos de Paradas 2
- Principais Campos e Parâmetros
01. VISÃO GERAL
O gráfico de paradas permite ao usuário uma visão gerencial sobre o status das Paradas de Equipamentos.
Selecionando 1 ou mais equipamentos é apresentado um gráfico do tipo Pizza, mostrando o % de paradas por Grupo de Motivos, para o período escolhido.
Também são detalhados os Motivos e as Causas nos gráficos de barras para que seja avaliado o % mais detalhado.
A tela também permite impressão dos gráficos selecionados.
O
02. EXEMPLO DE UTILIZAÇÃO
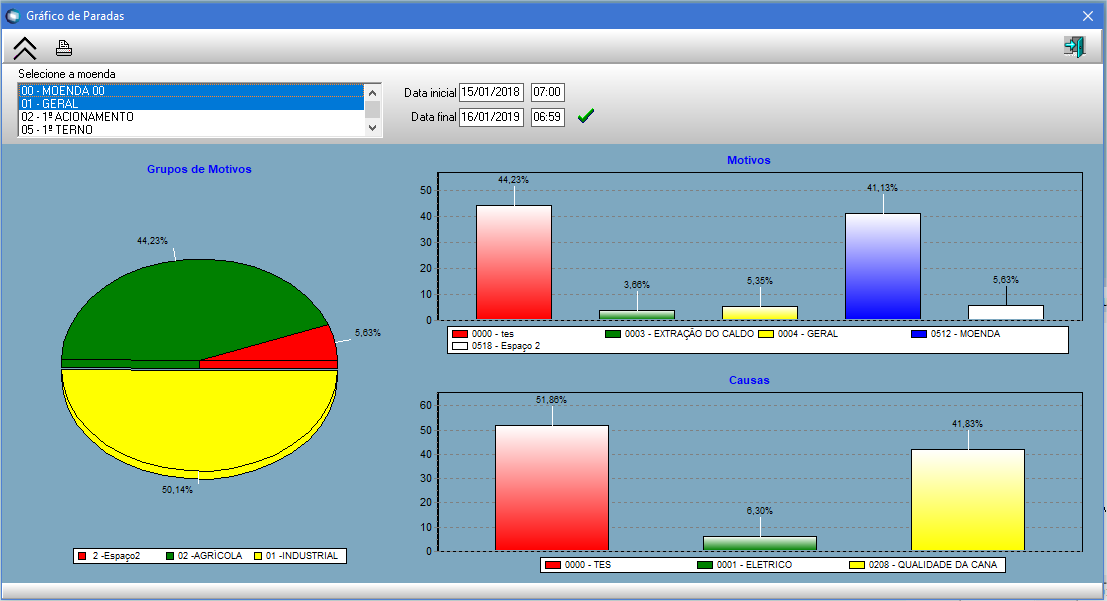
Uma tela onde é apresentado um Gráfico de Paradas, separando a apresentação por grupos de motivos, motivos e causas.
03. TELA DE GRÁFICOS DE PARADAS 1
Outras Ações / Ações relacionadas
| Ação | Descrição |
|---|---|
| Recolher/Apresentar | Opção para esconder ou apresentar os filtros. |
| Imprimir | Opção para imprimir o relatório de paradas no processo. |
04. TELA DE GRÁFICOS DE PARADAS 2
Principais Campos e Parâmetros
| Campo | Descrição |
|---|---|
| Moenda | Obrigatório selecionar a moenda para filtrar os gráficos. |
| Data Inicial | Campo obrigatório onde informa uma data inicial para o filtro. |
| Data Final | Campo obrigatório onde informa uma data final para o filtro. |
| Conector de Widget | ||
|---|---|---|
|
| HTML |
|---|
<!-- esconder o menu -->
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas