Acompanhamento de Eventos
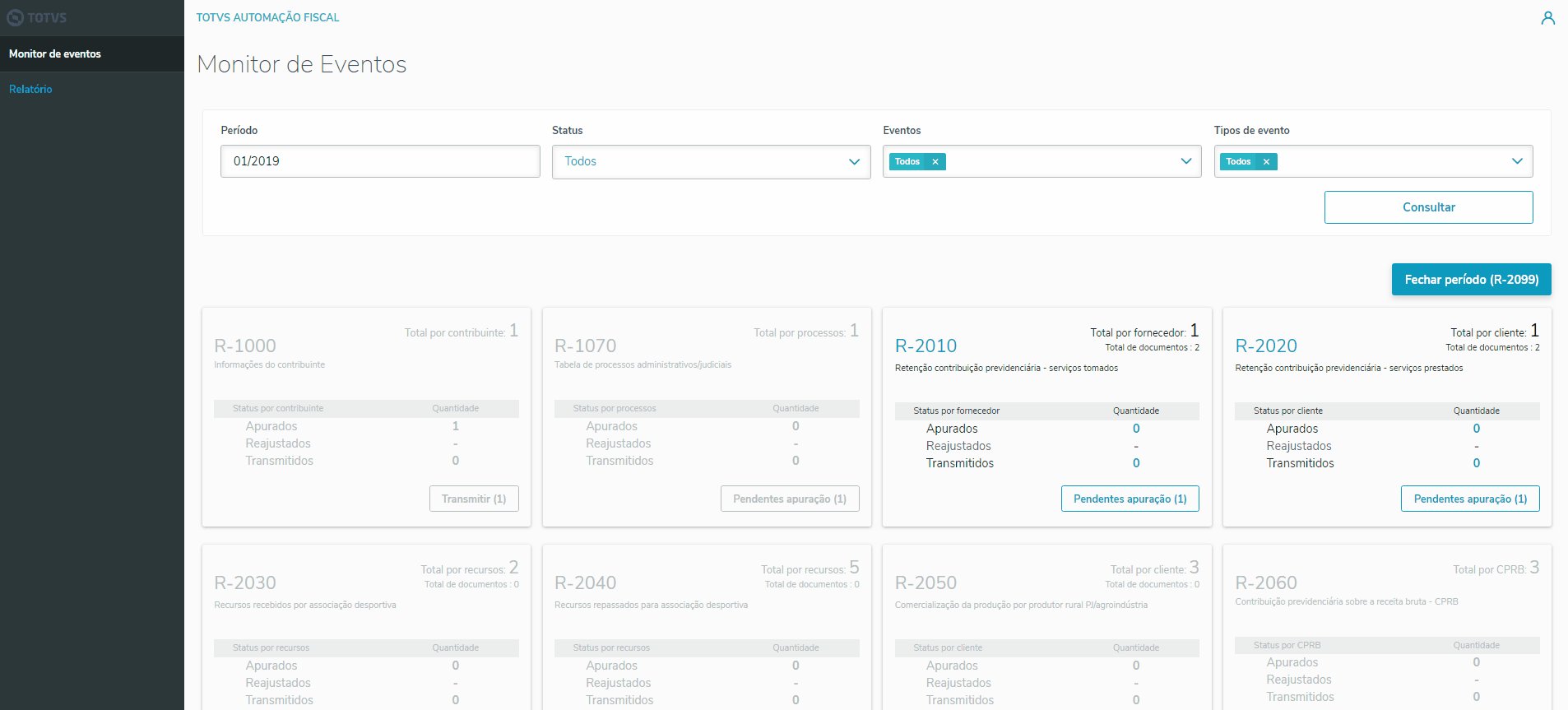
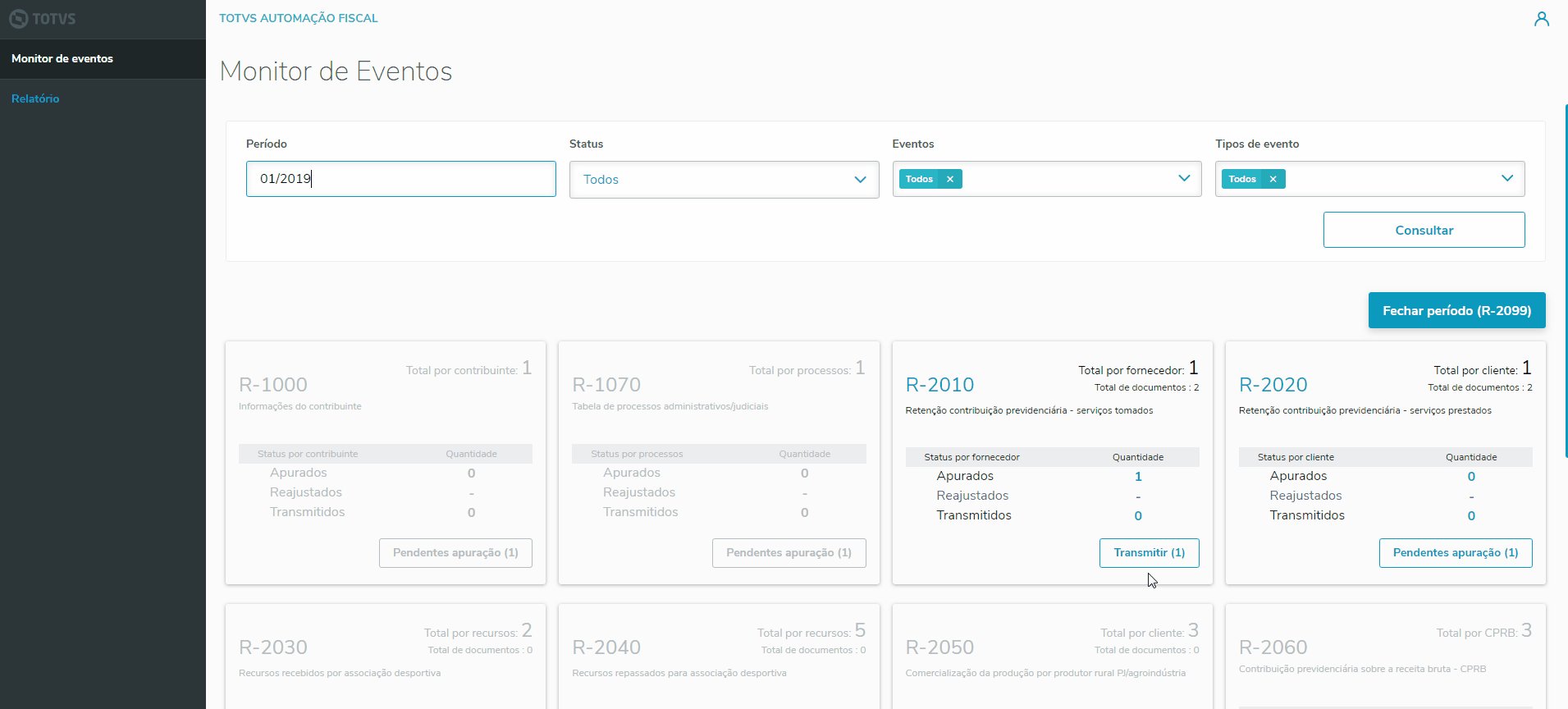
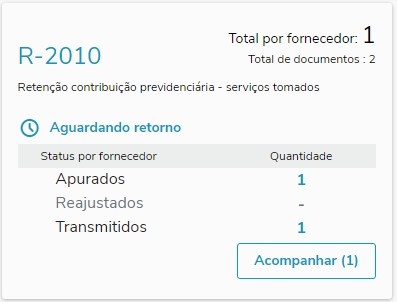
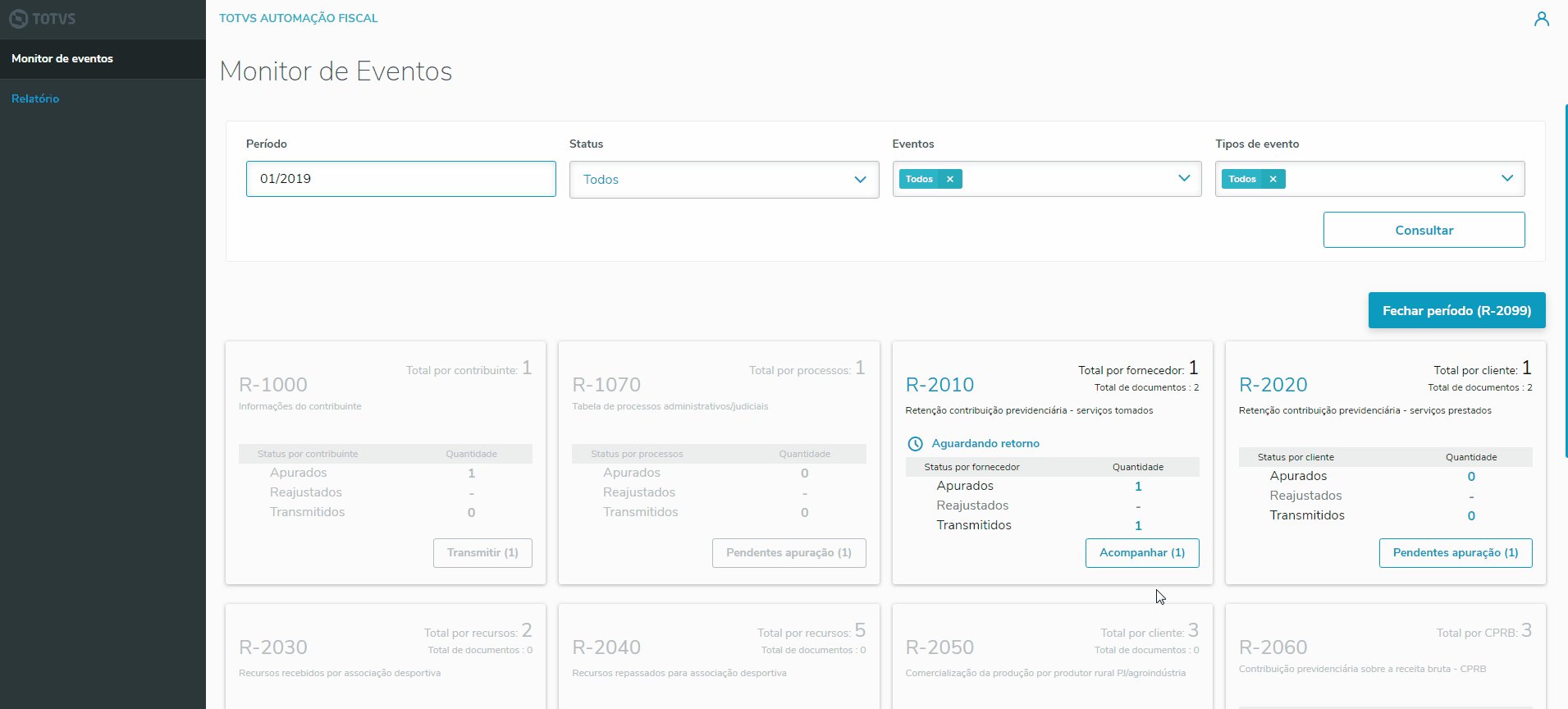
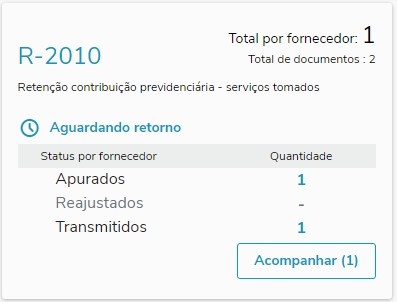
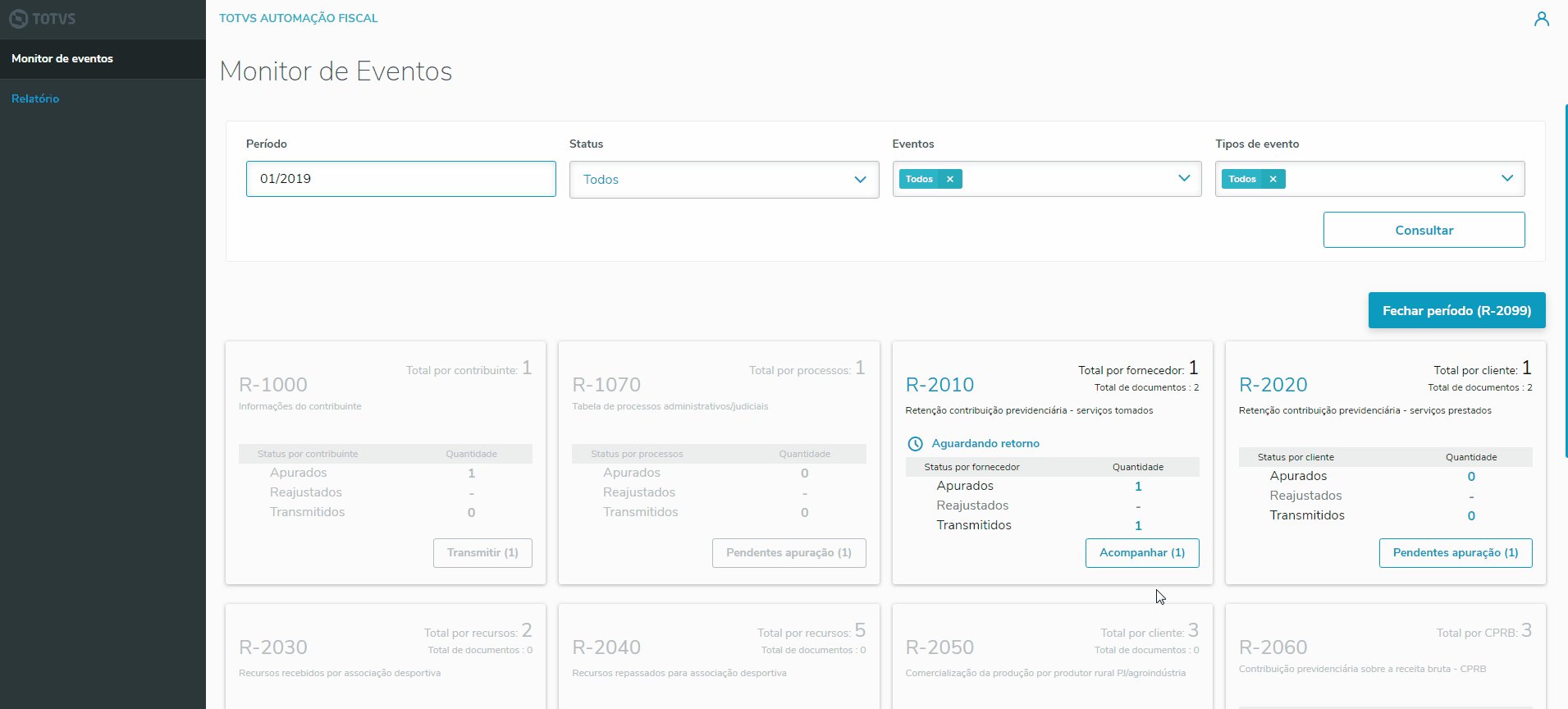
O acompanhamento das transmissões é o terceiro estado dos cartões disponíveis no painel. Um evento que está no estado de acompanhamento das transmissões, apresenta em seu cartão o botão Acompanhar (n), onde n é a quantidade de itens pendentes de retorno do governo naquele evento. 
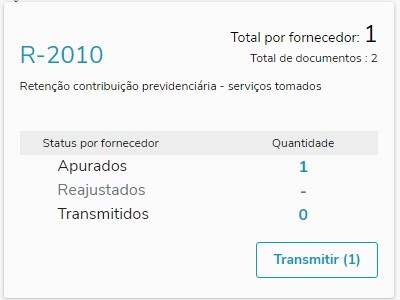
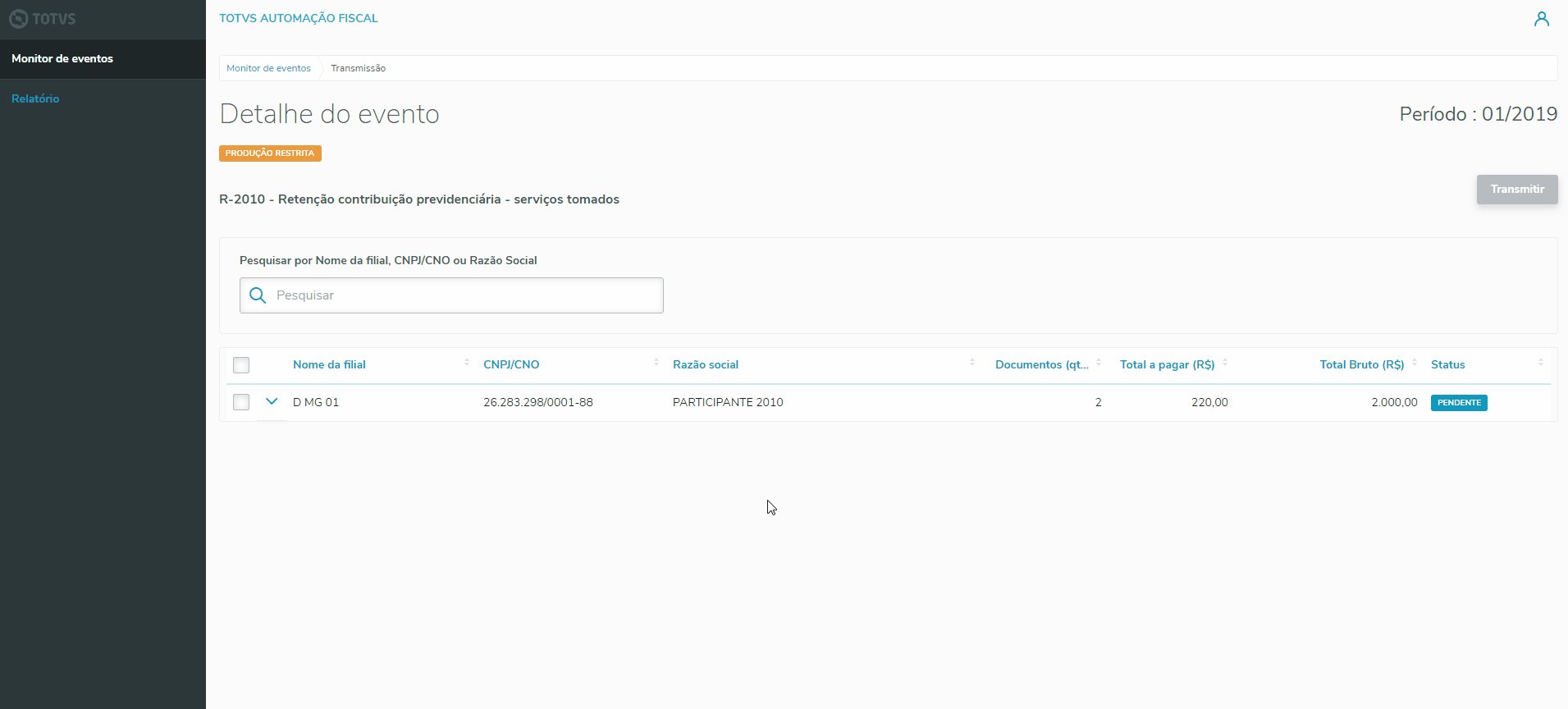
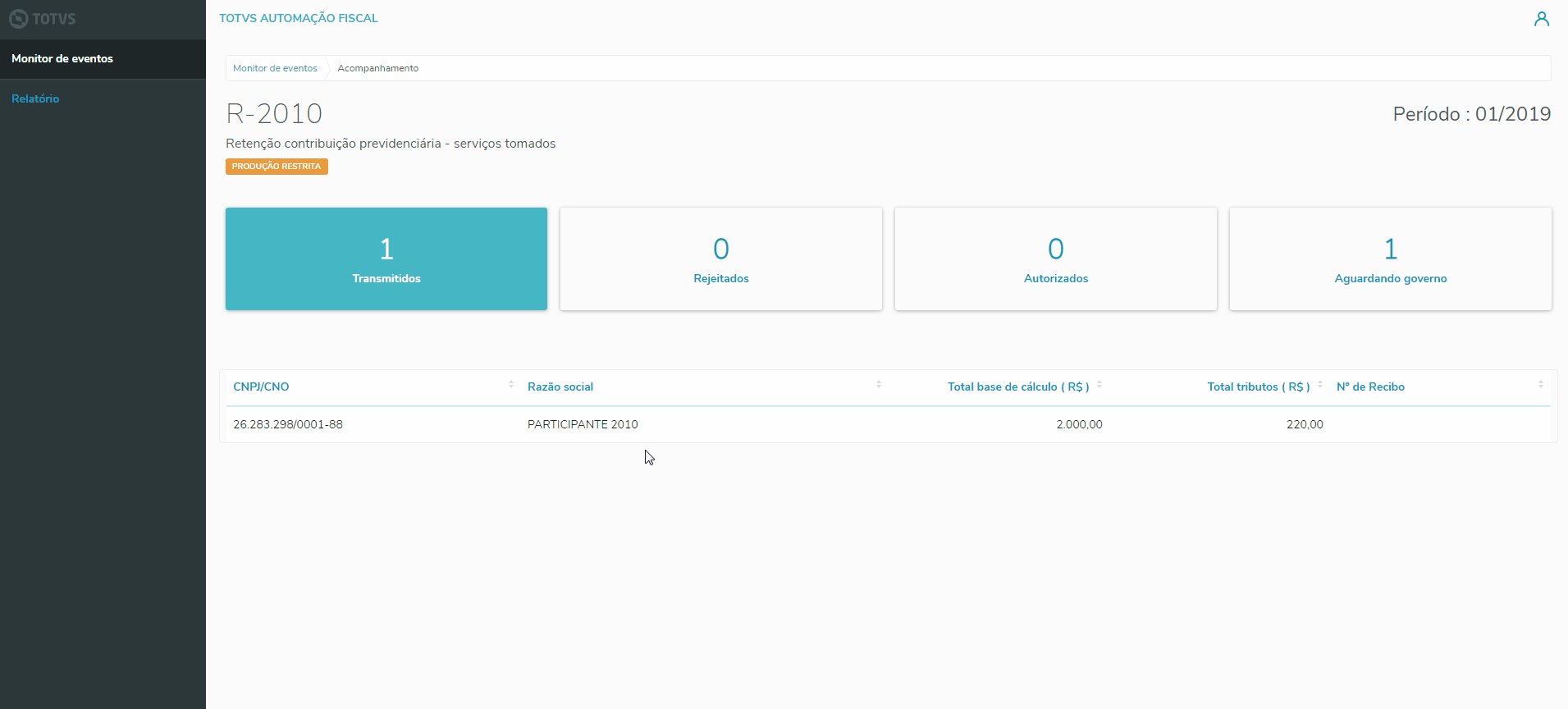
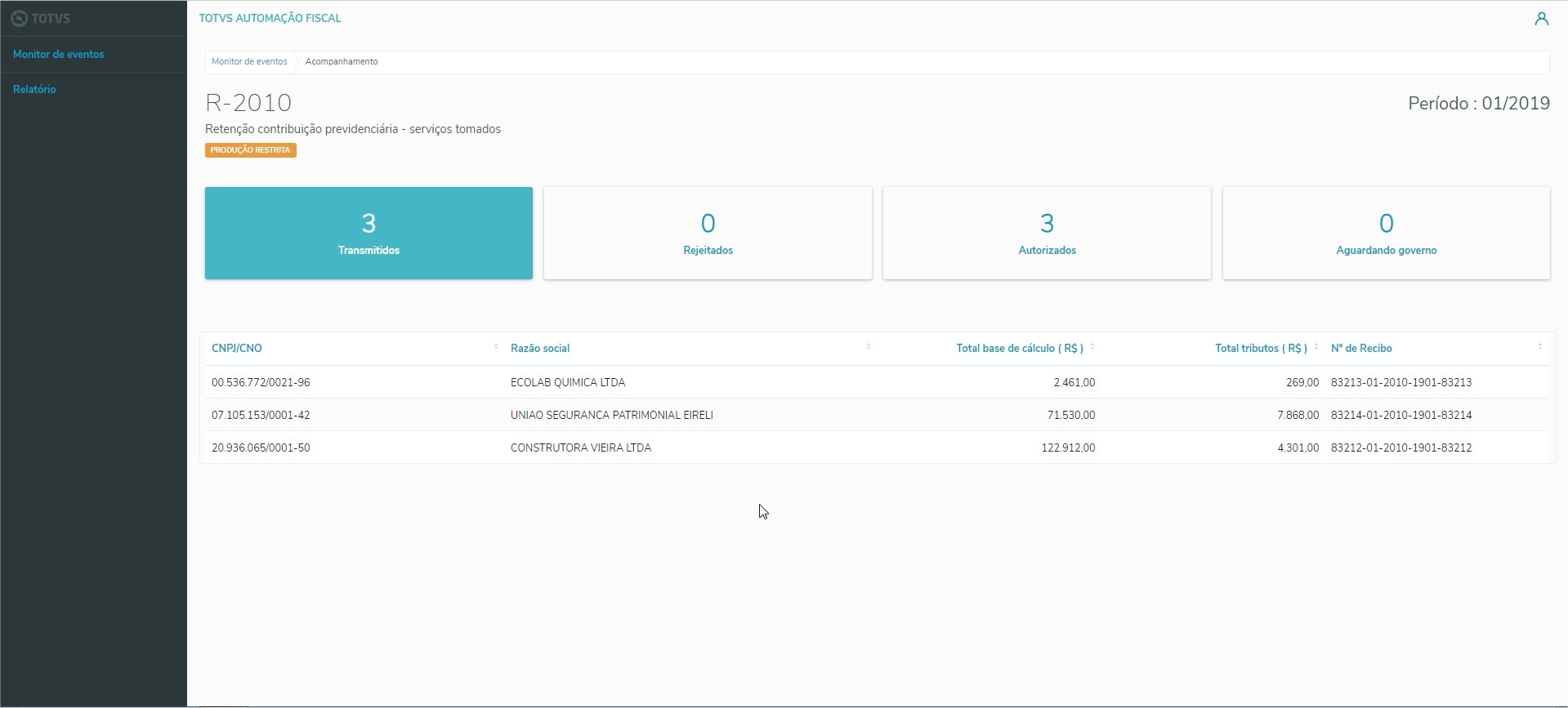
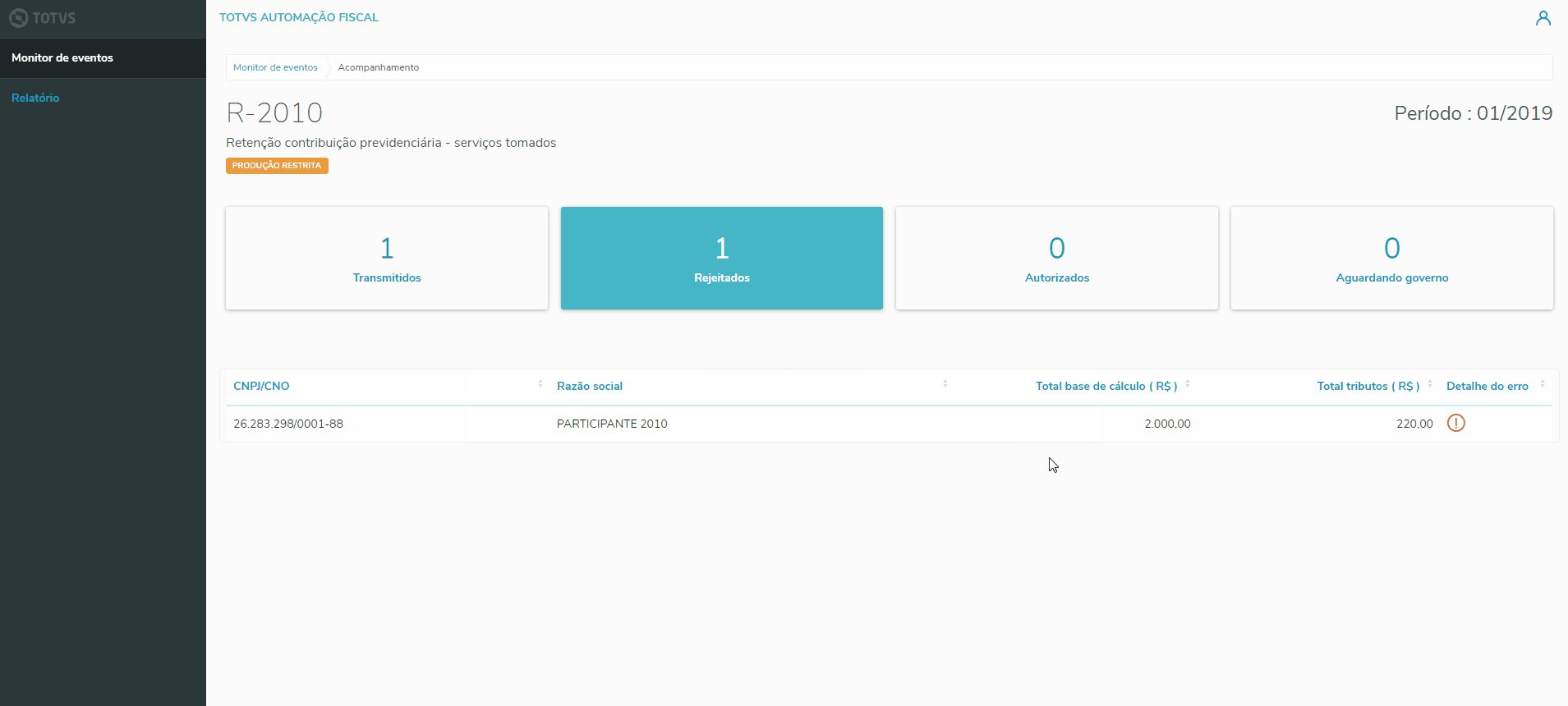
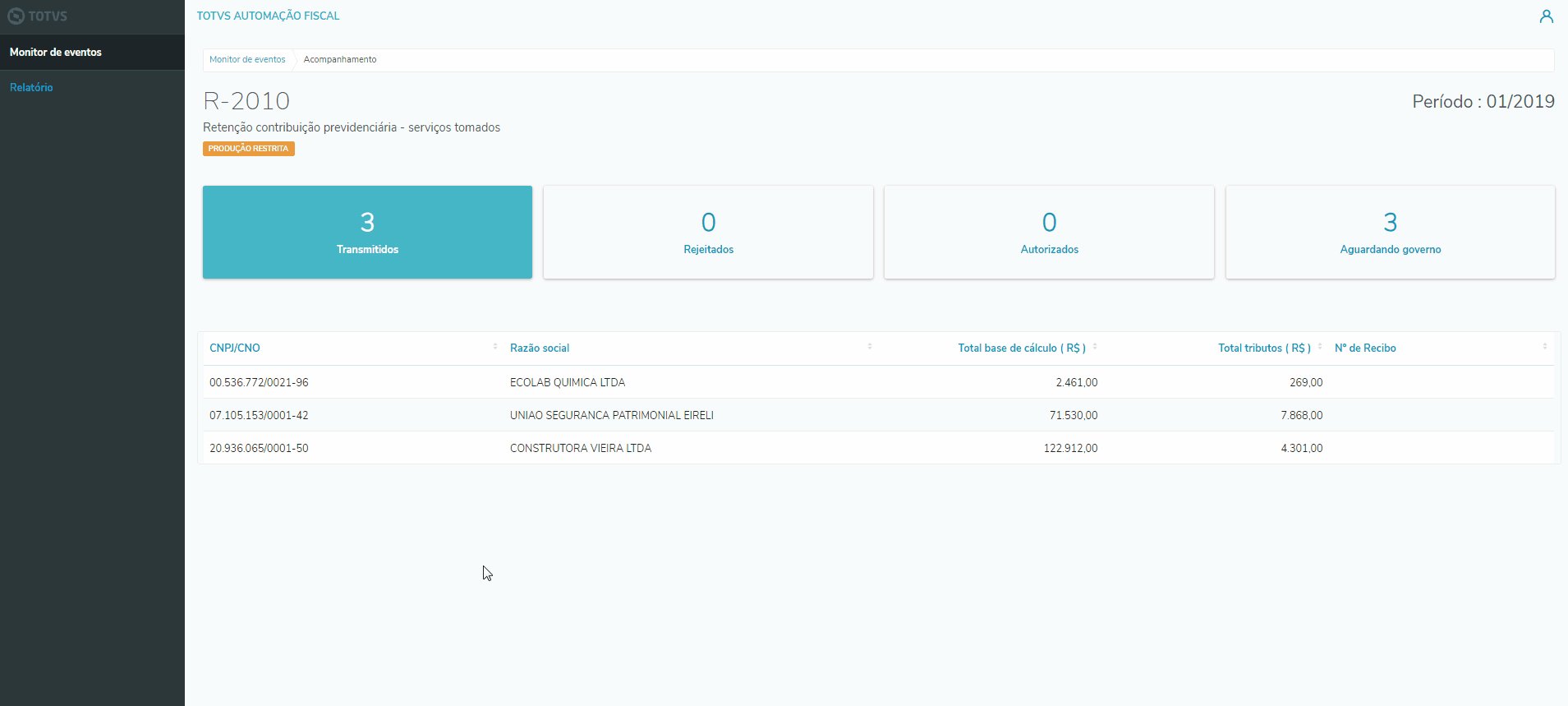
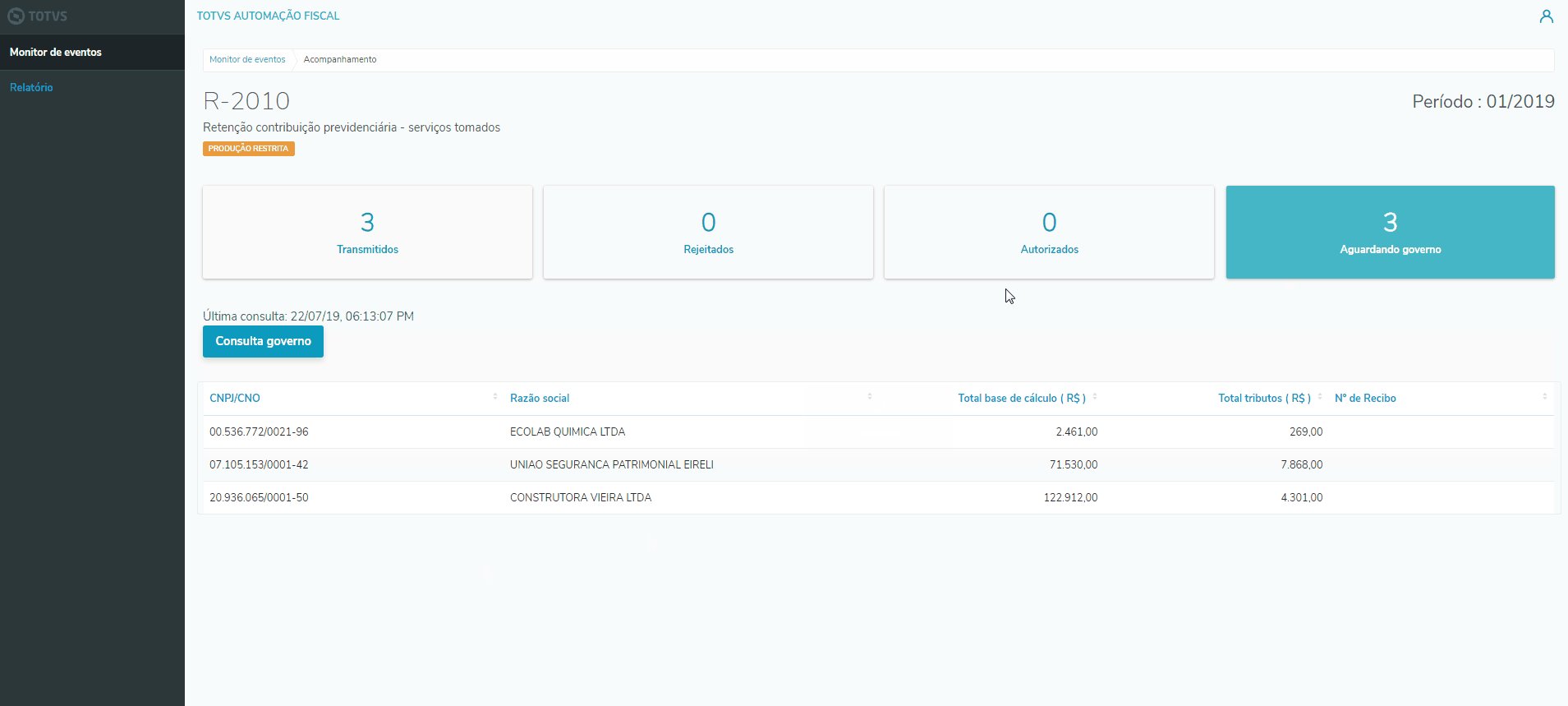
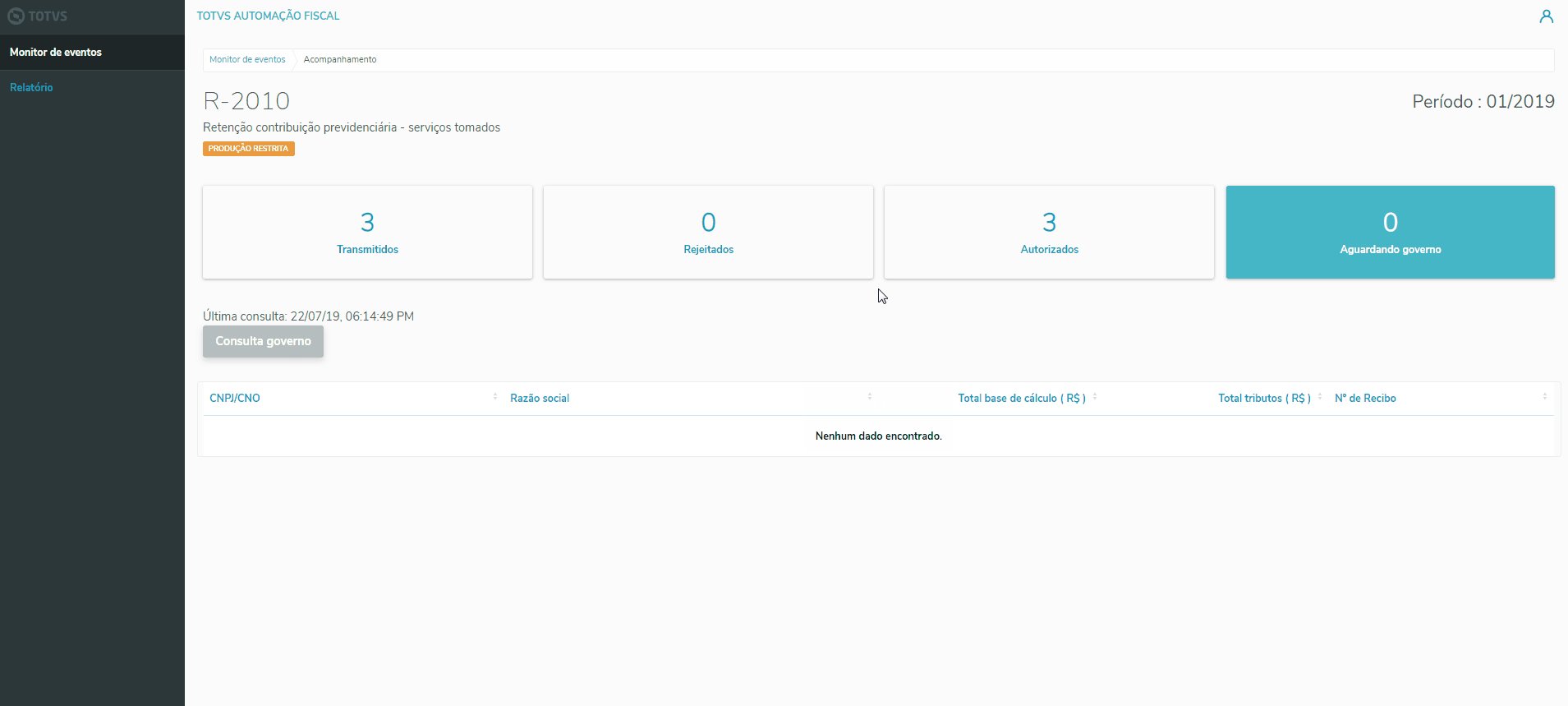
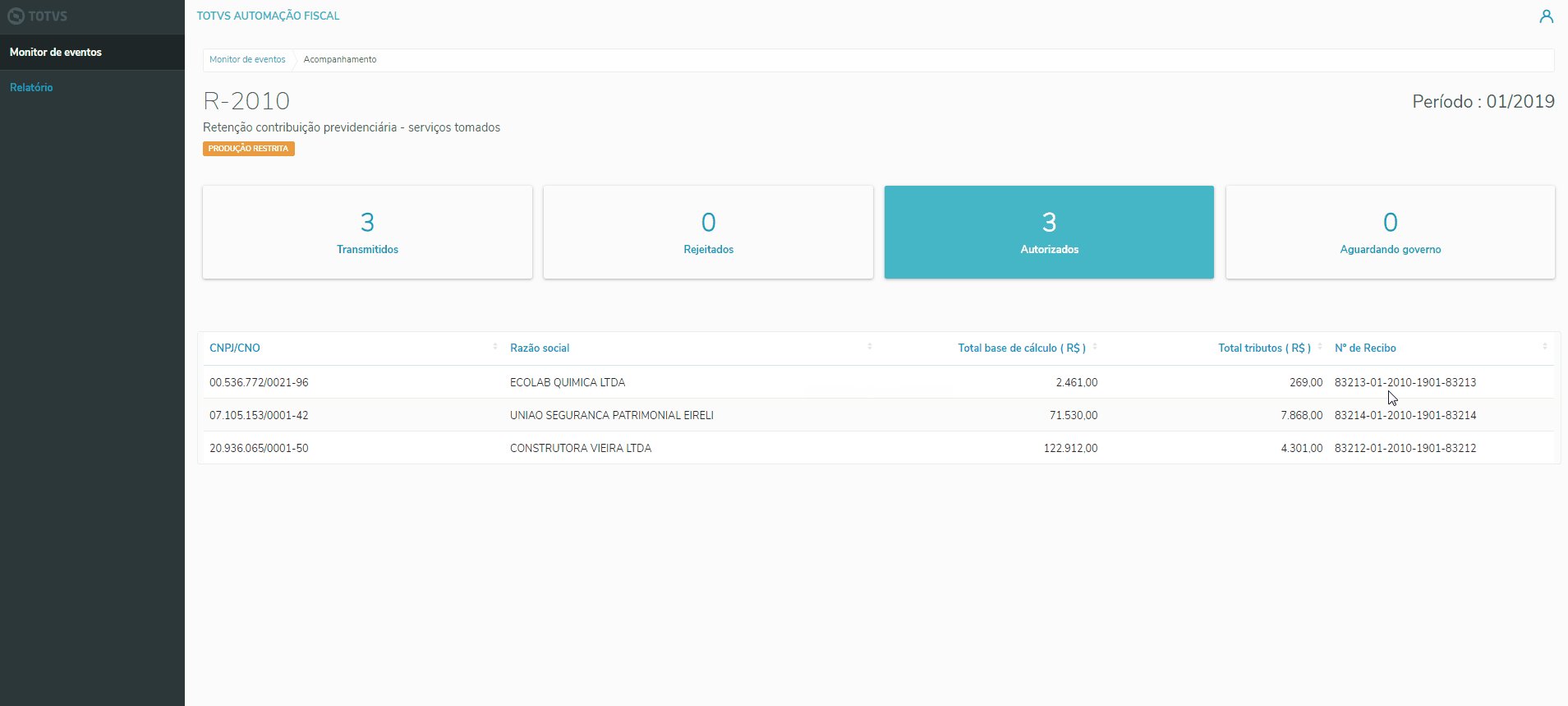
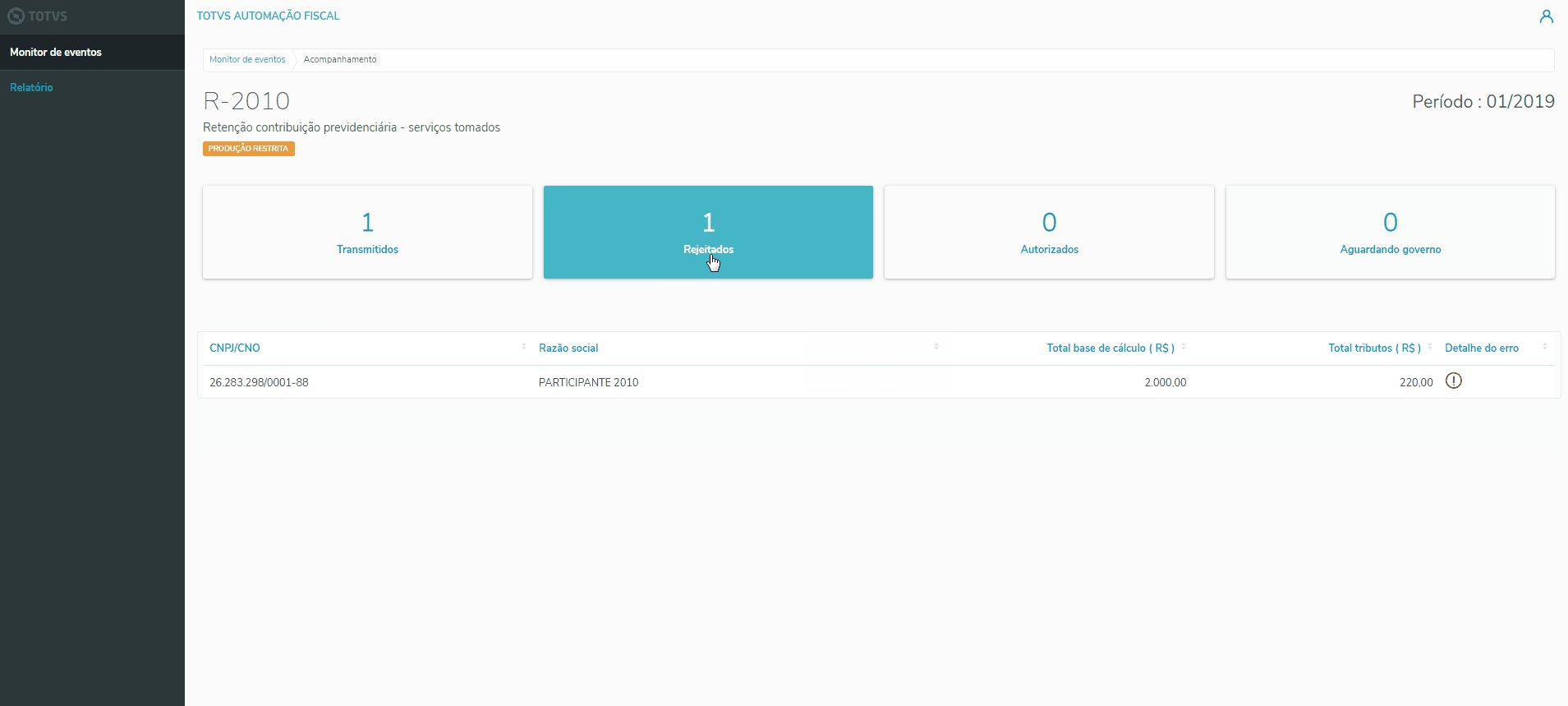
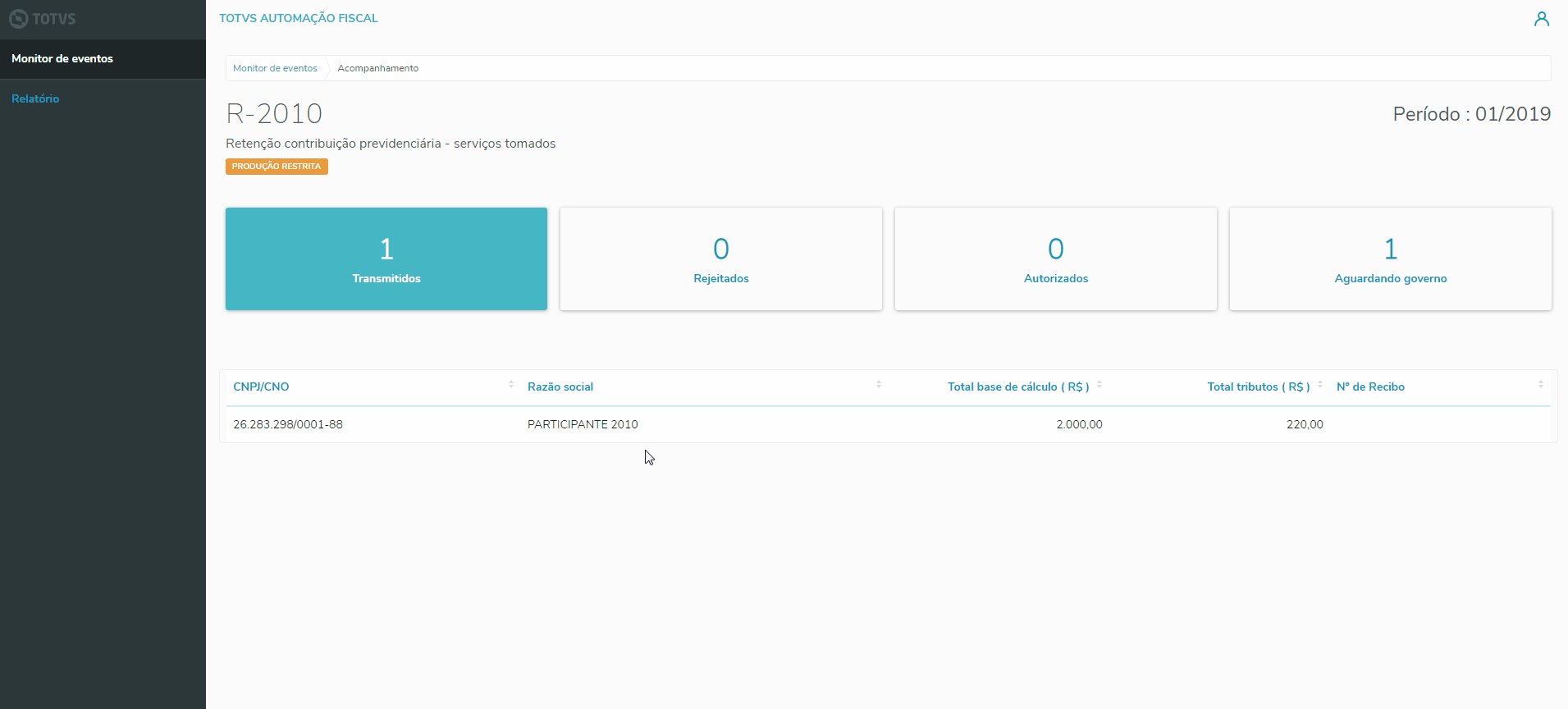
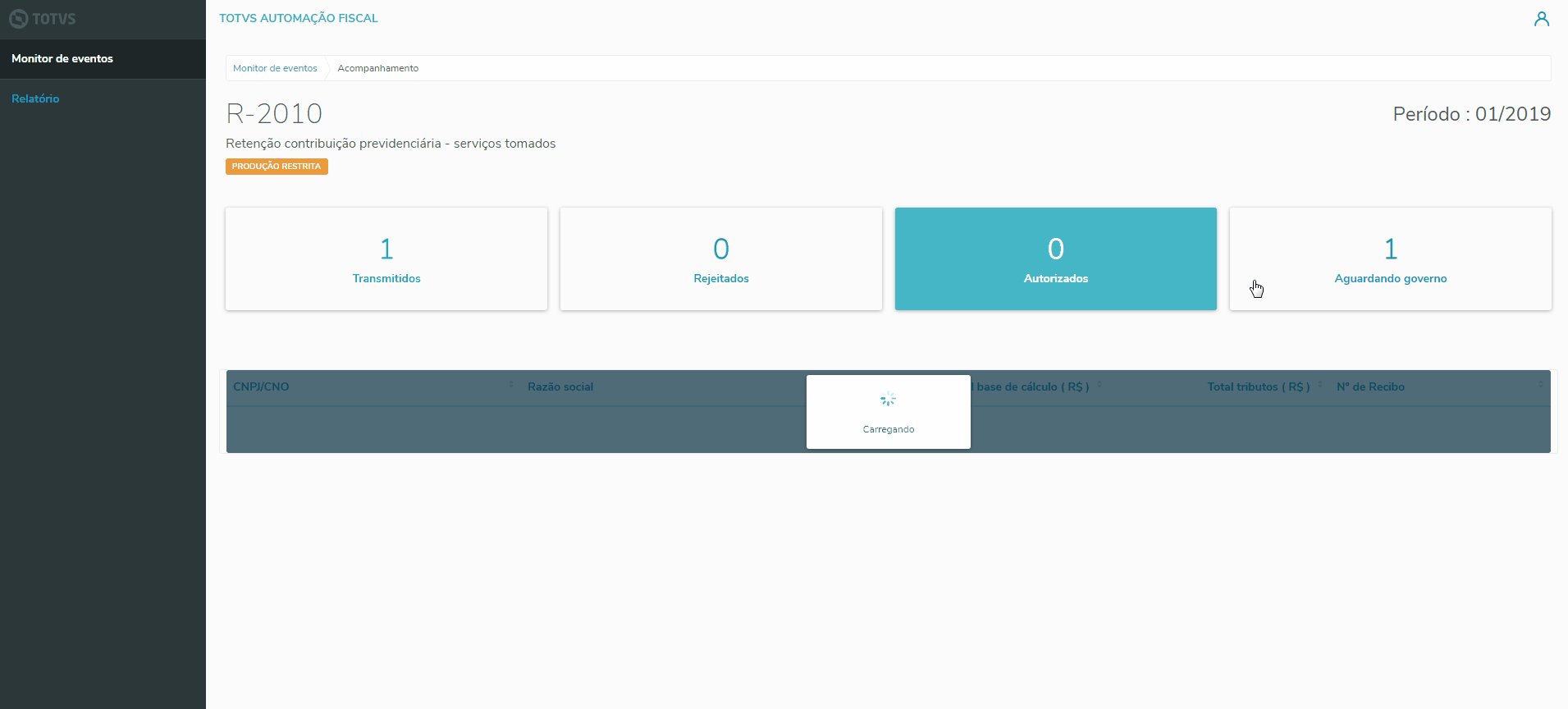
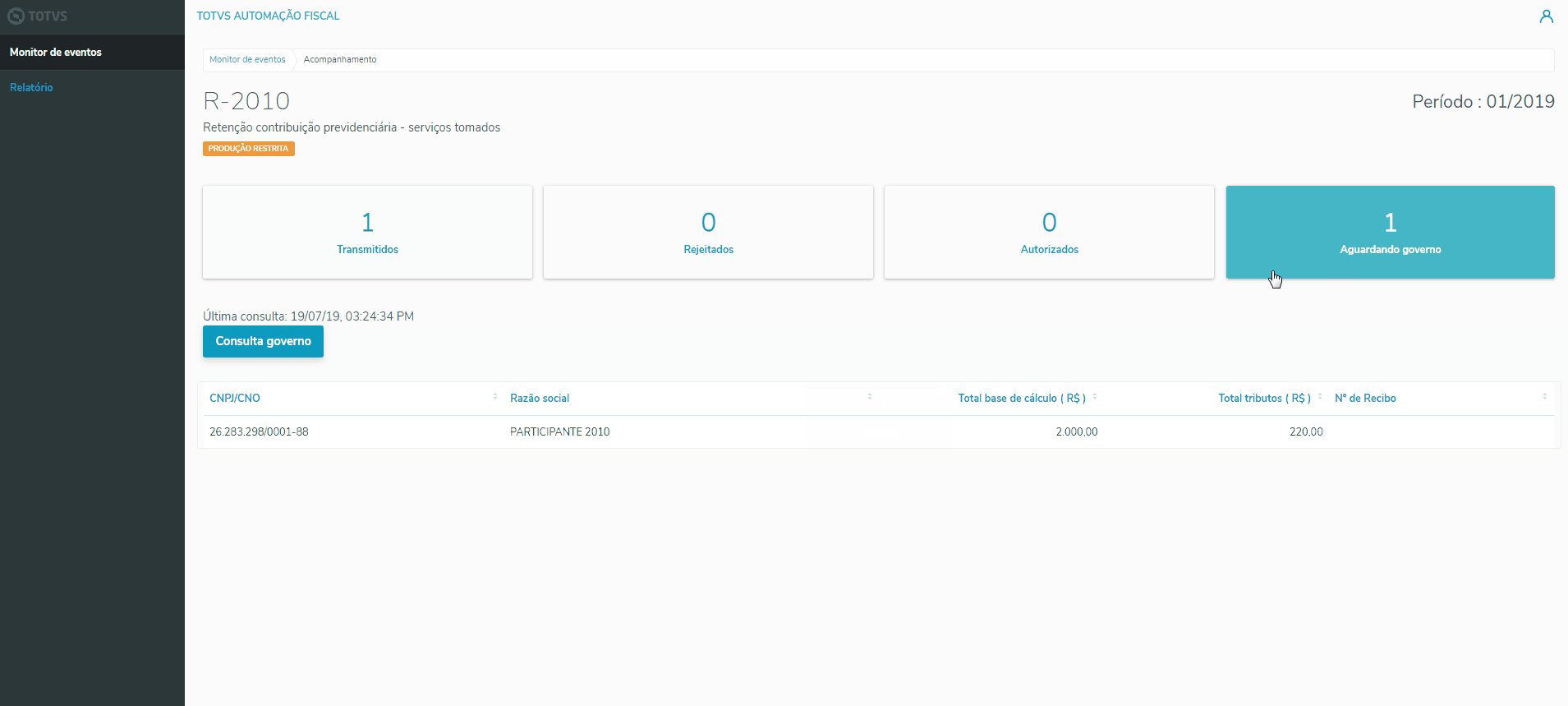
Ao clicar no botão  , é exibido o acompanhamento da transmissão do evento escolhido onde é possível visualizar os participantes que tiveram seus item de transmissão "Transmitidos", "Rejeitados", "Autorizados" ou "Aguardando retorno do governo". , é exibido o acompanhamento da transmissão do evento escolhido onde é possível visualizar os participantes que tiveram seus item de transmissão "Transmitidos", "Rejeitados", "Autorizados" ou "Aguardando retorno do governo". Os números apresentados nos cartões representam os totalizadores de participantes para cada status de monitoramento do evento. 
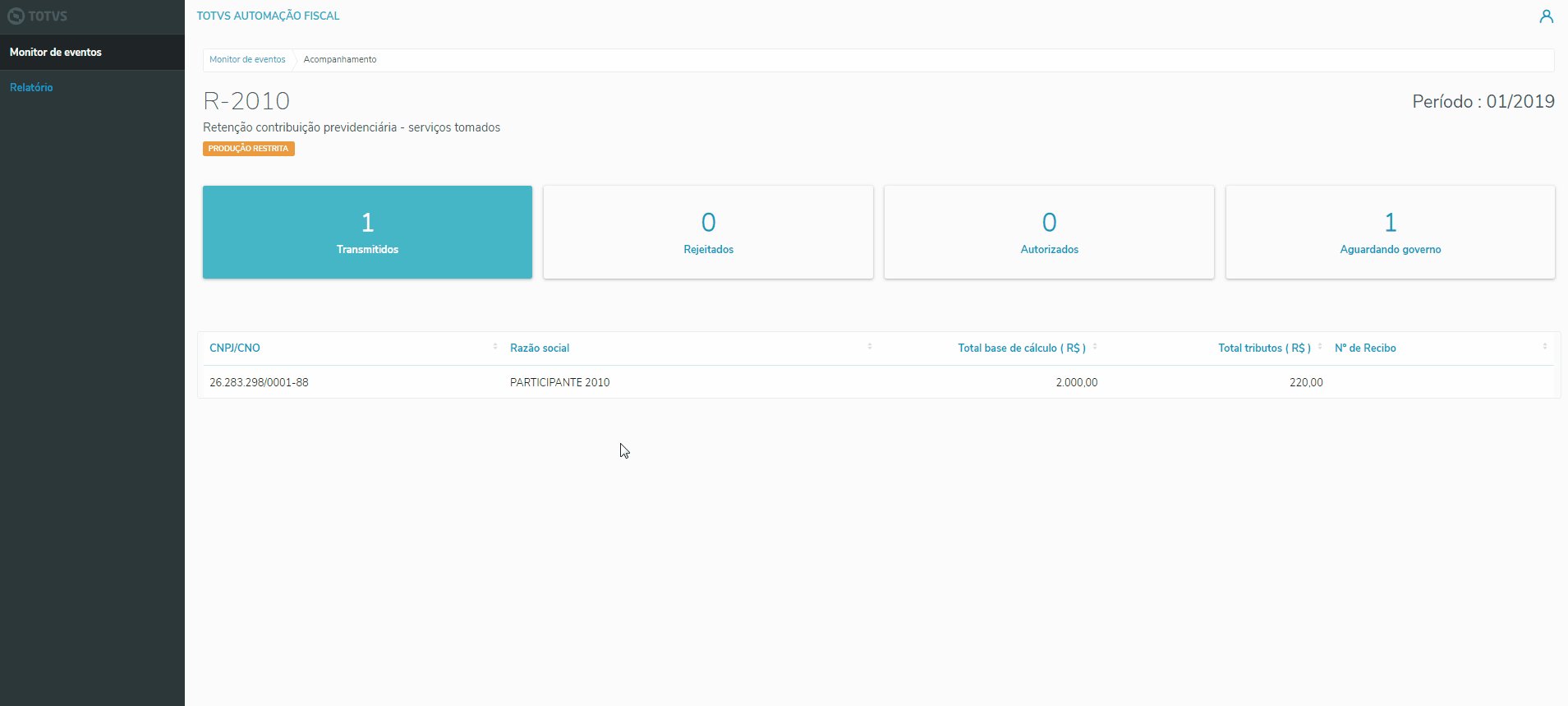
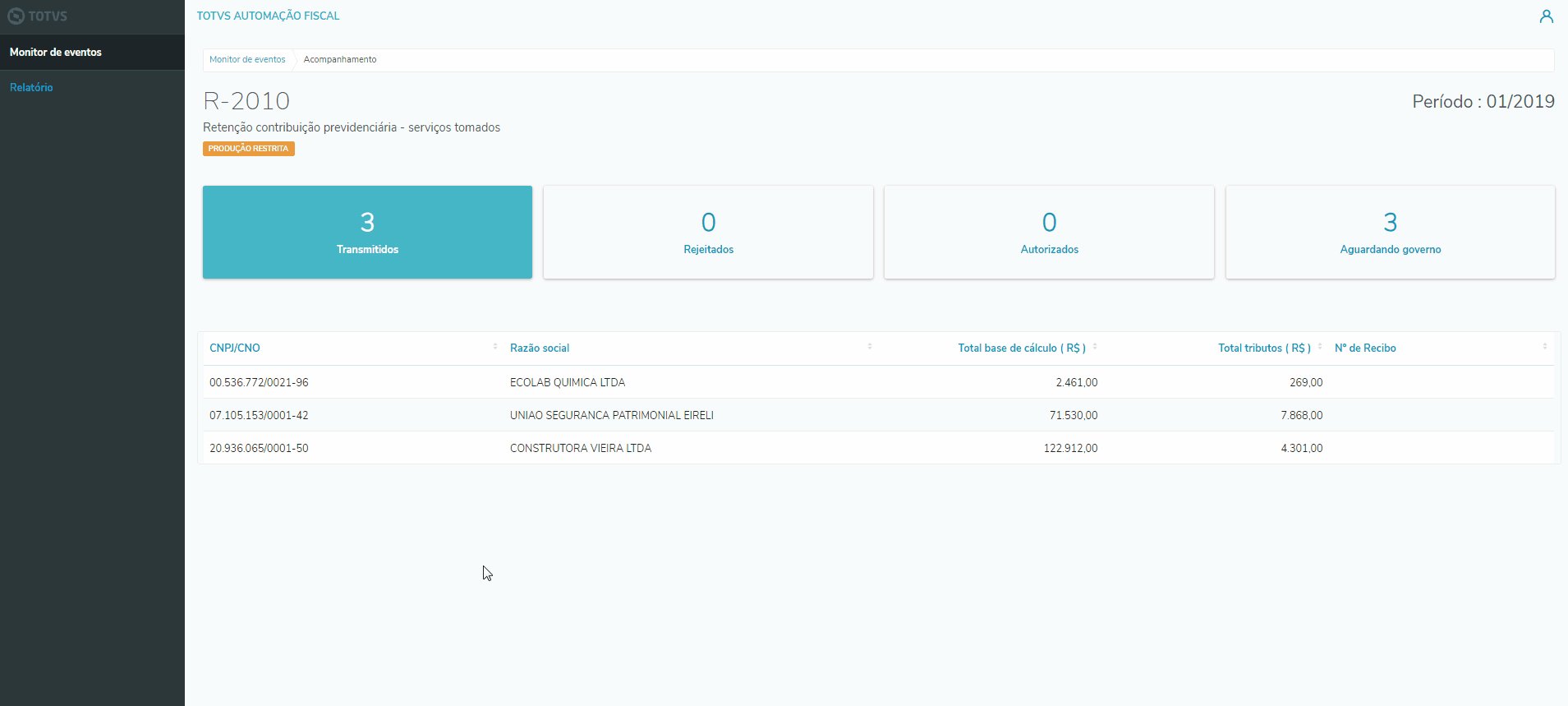
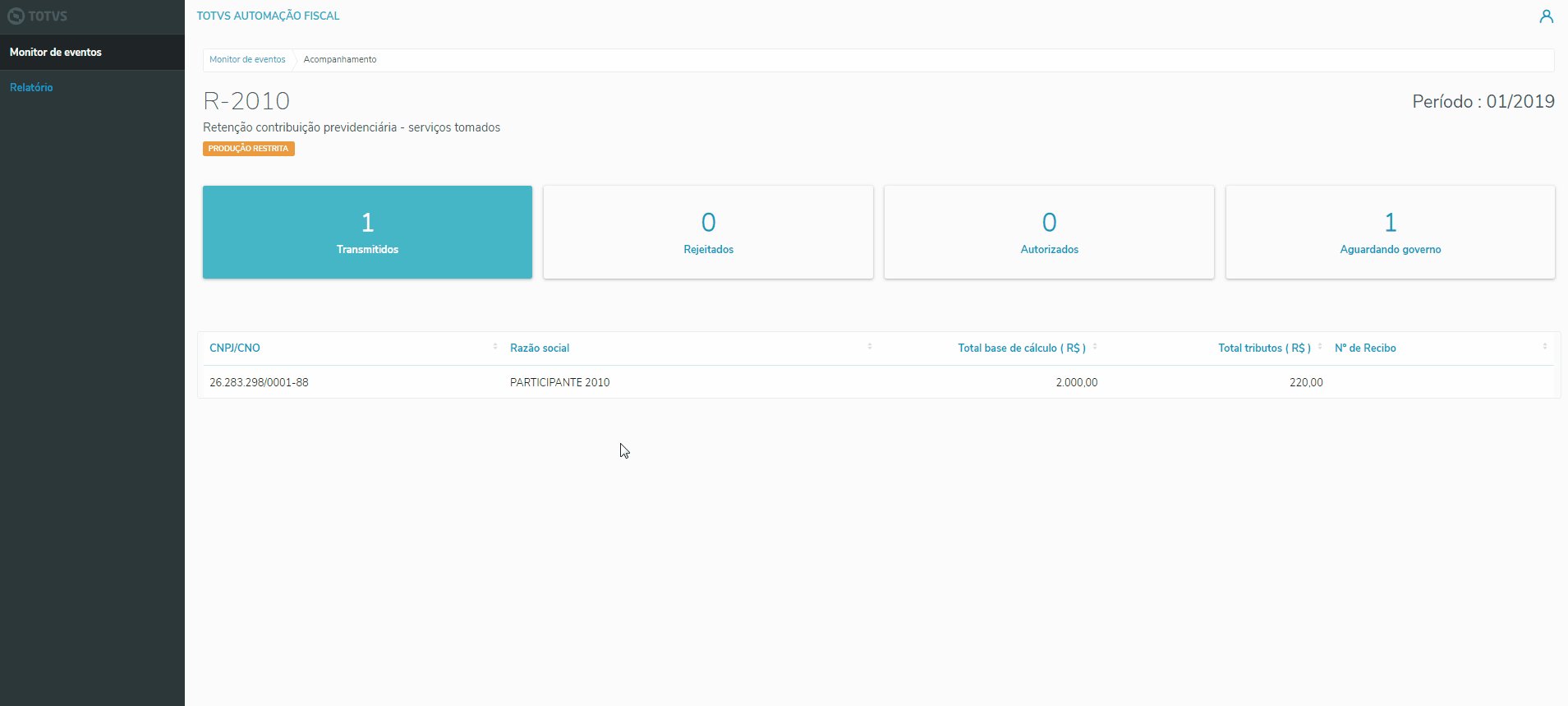
Transmitidos
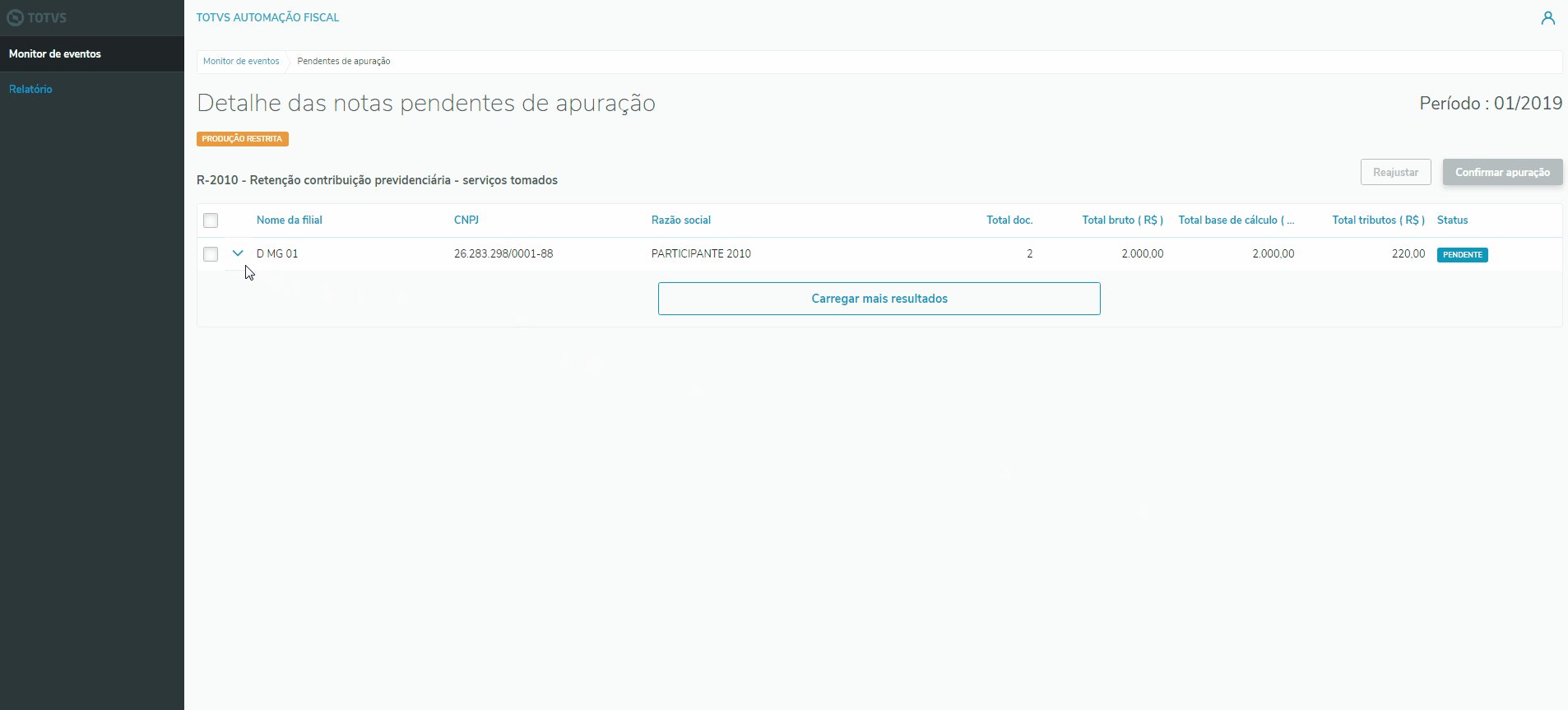
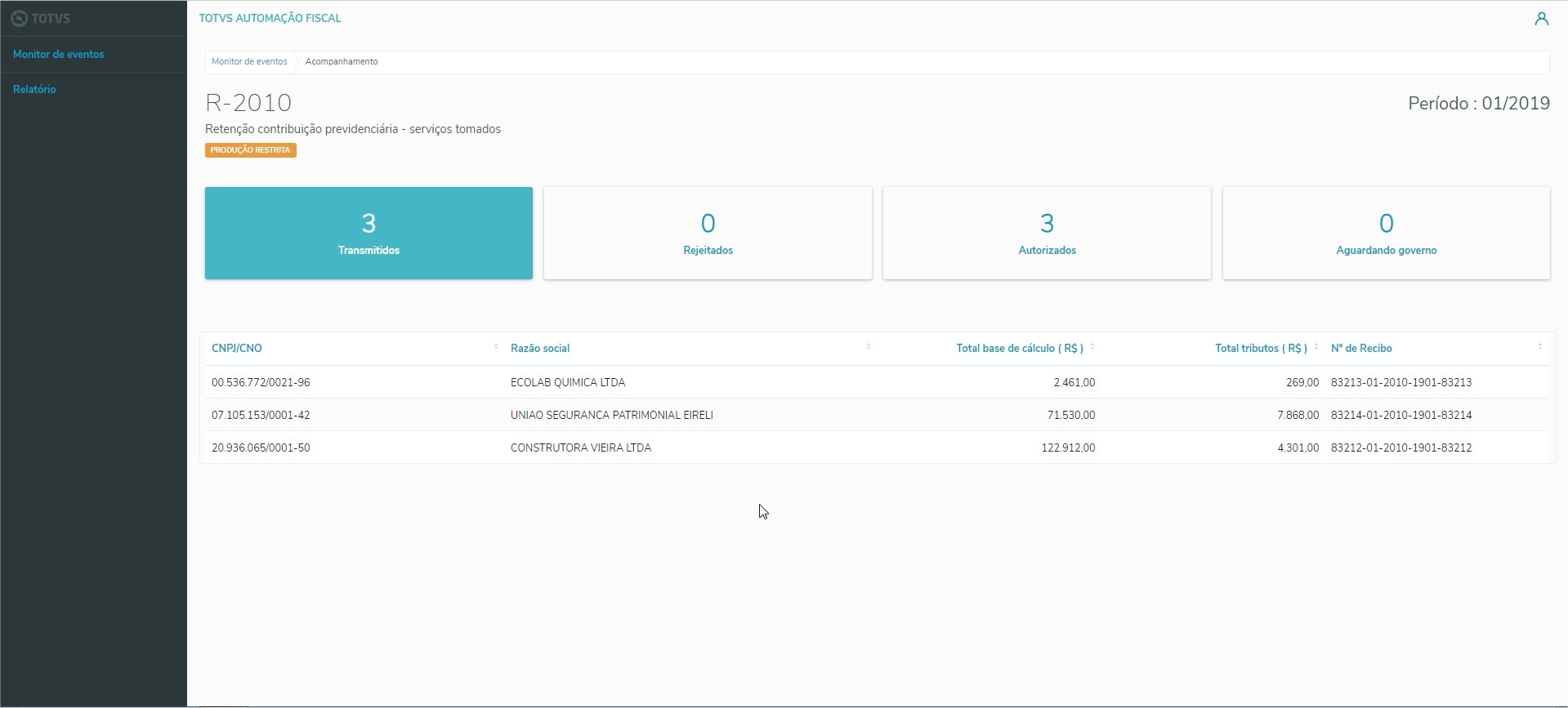
Ao clicar no cartão  é possivel visualizar os participantes que tiveram a transmissão realizada. Este cartão é exibido como a seleção padrão. é possivel visualizar os participantes que tiveram a transmissão realizada. Este cartão é exibido como a seleção padrão.

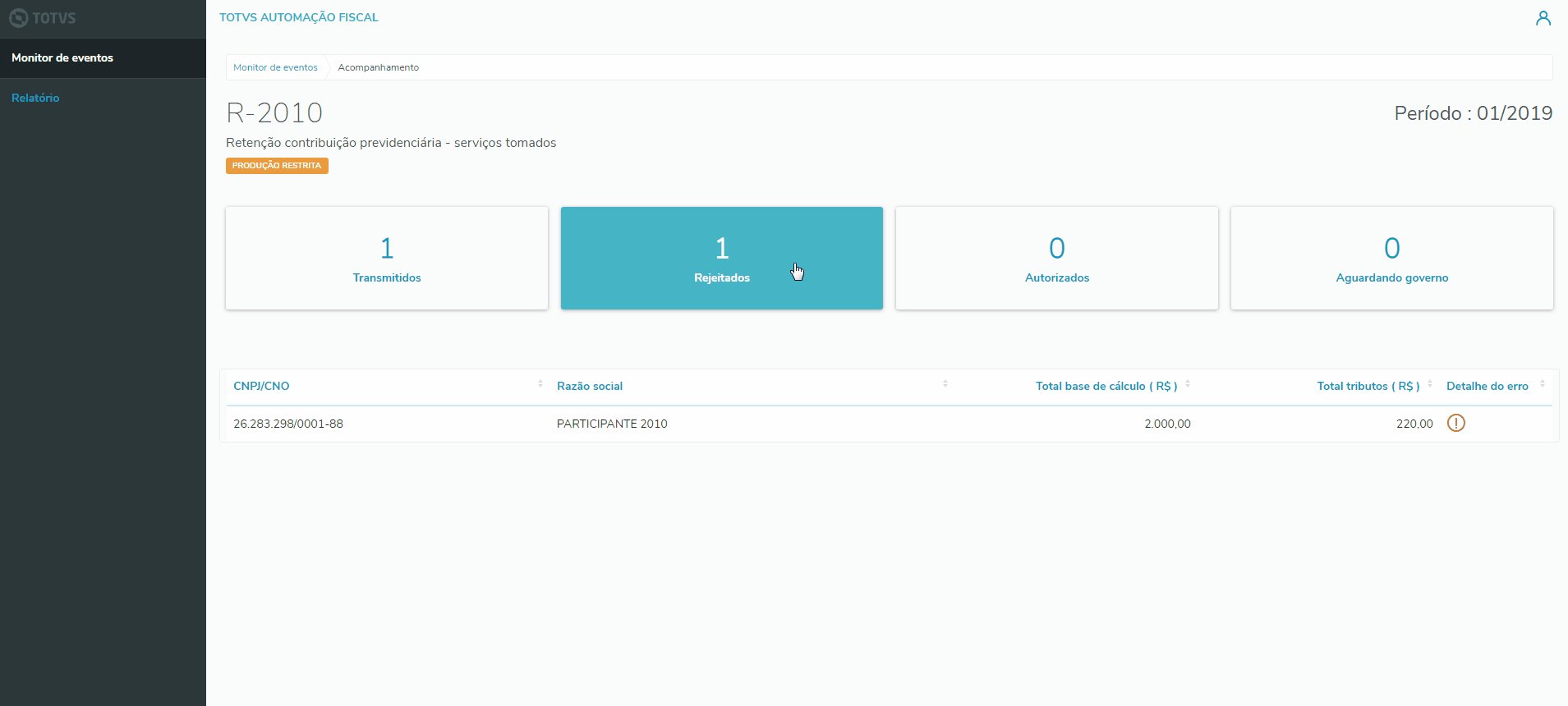
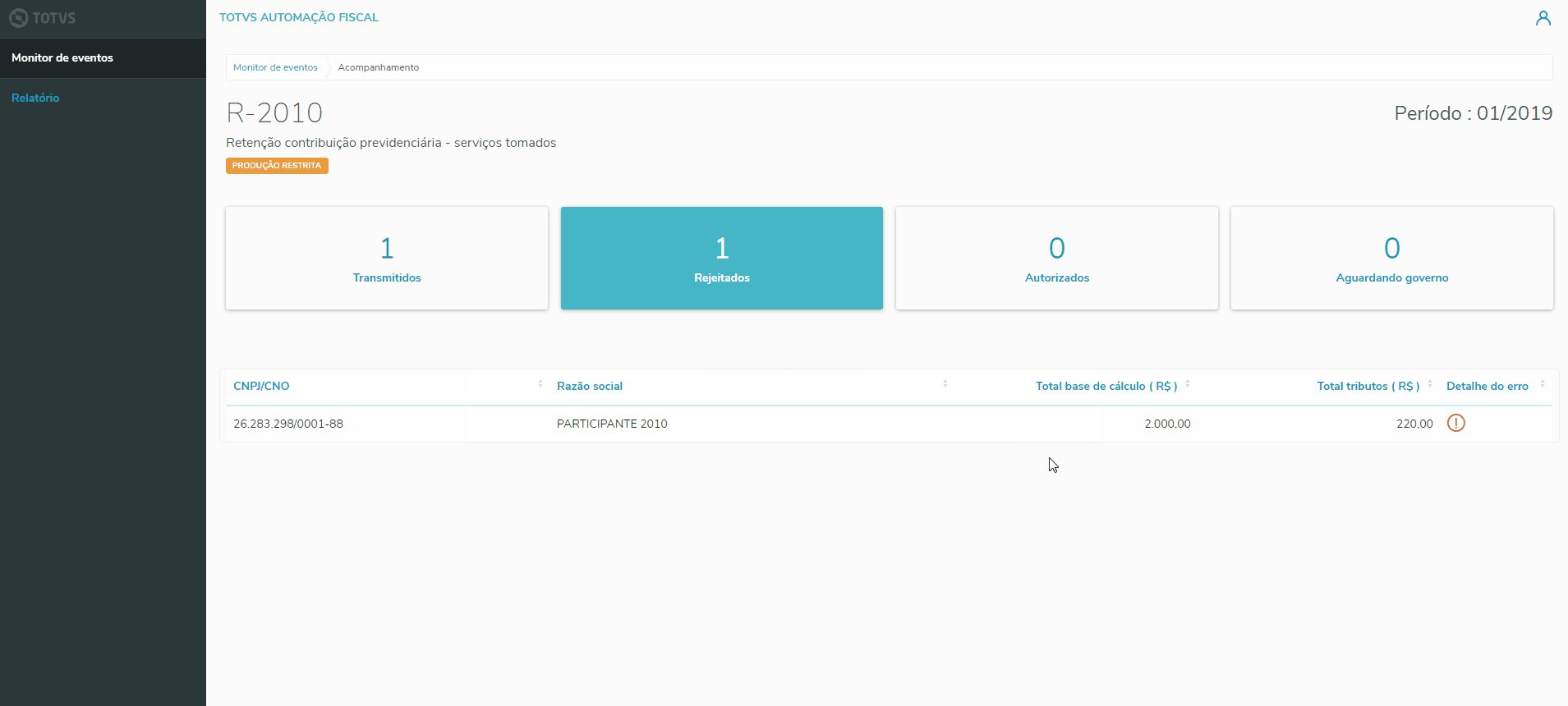
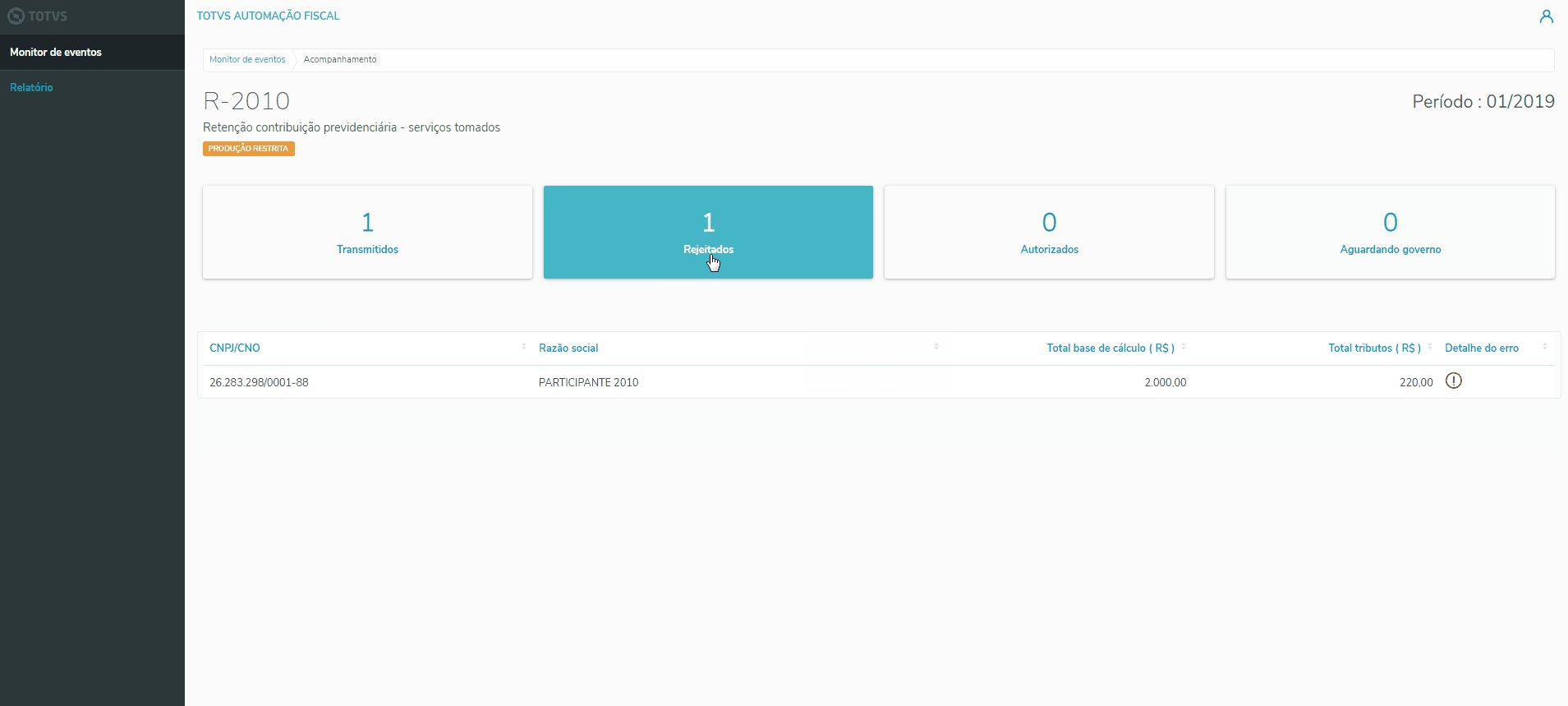
Rejeitados
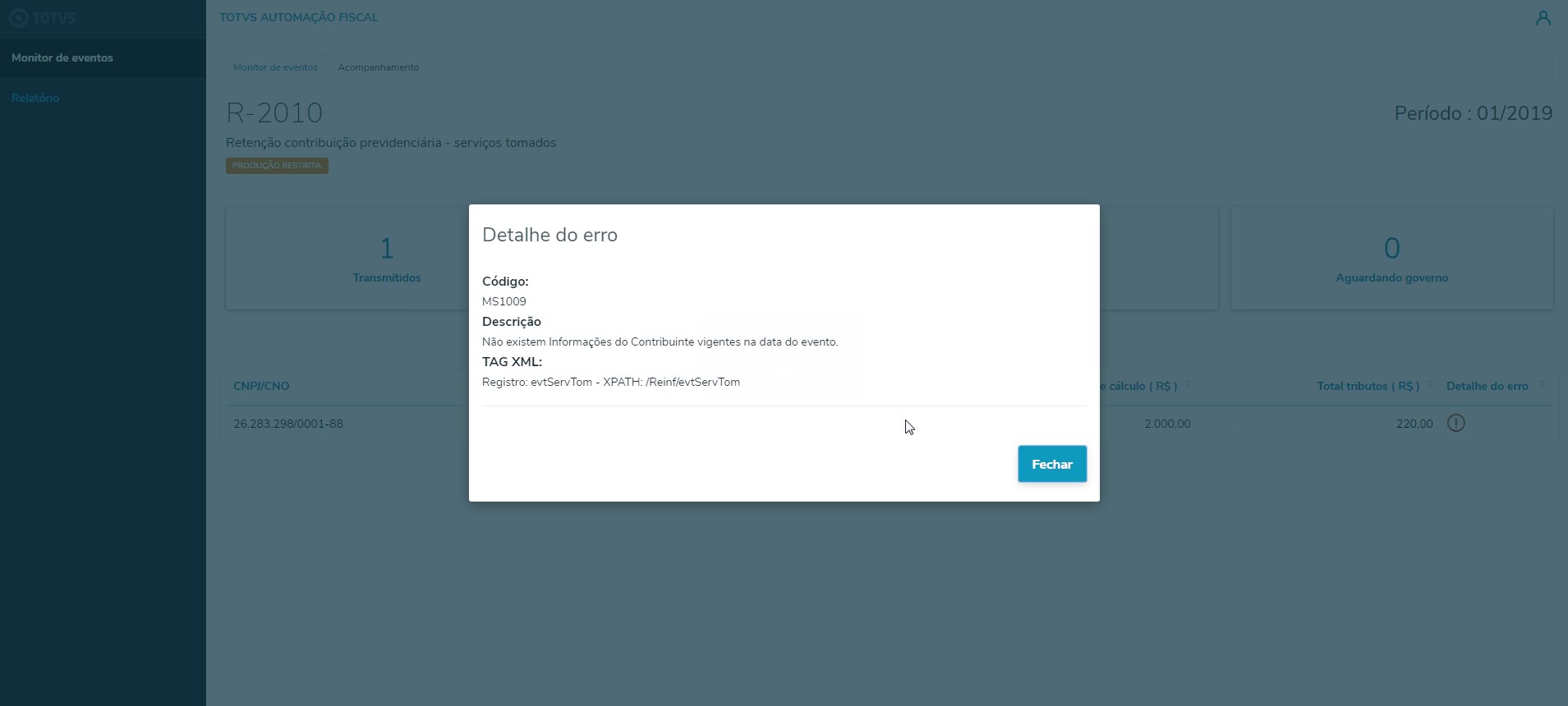
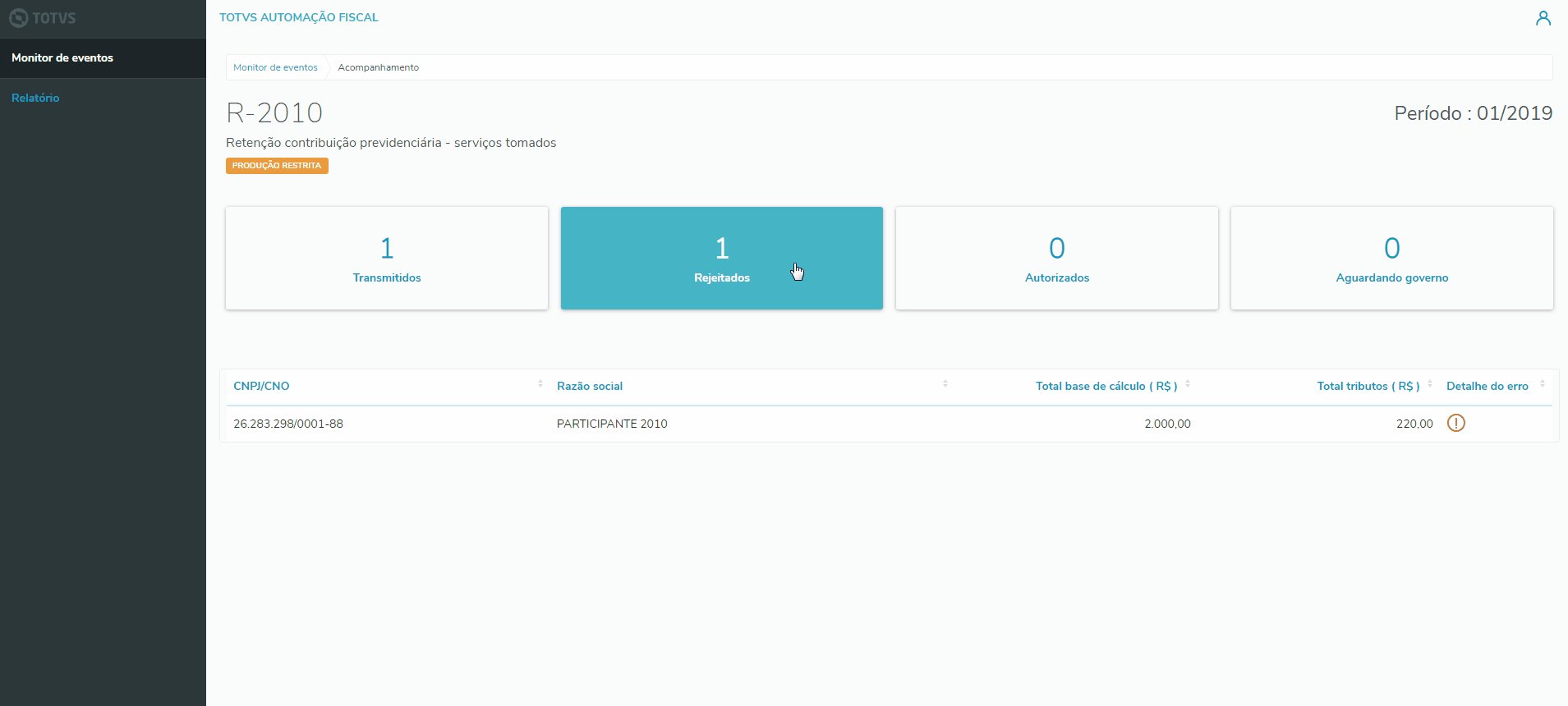
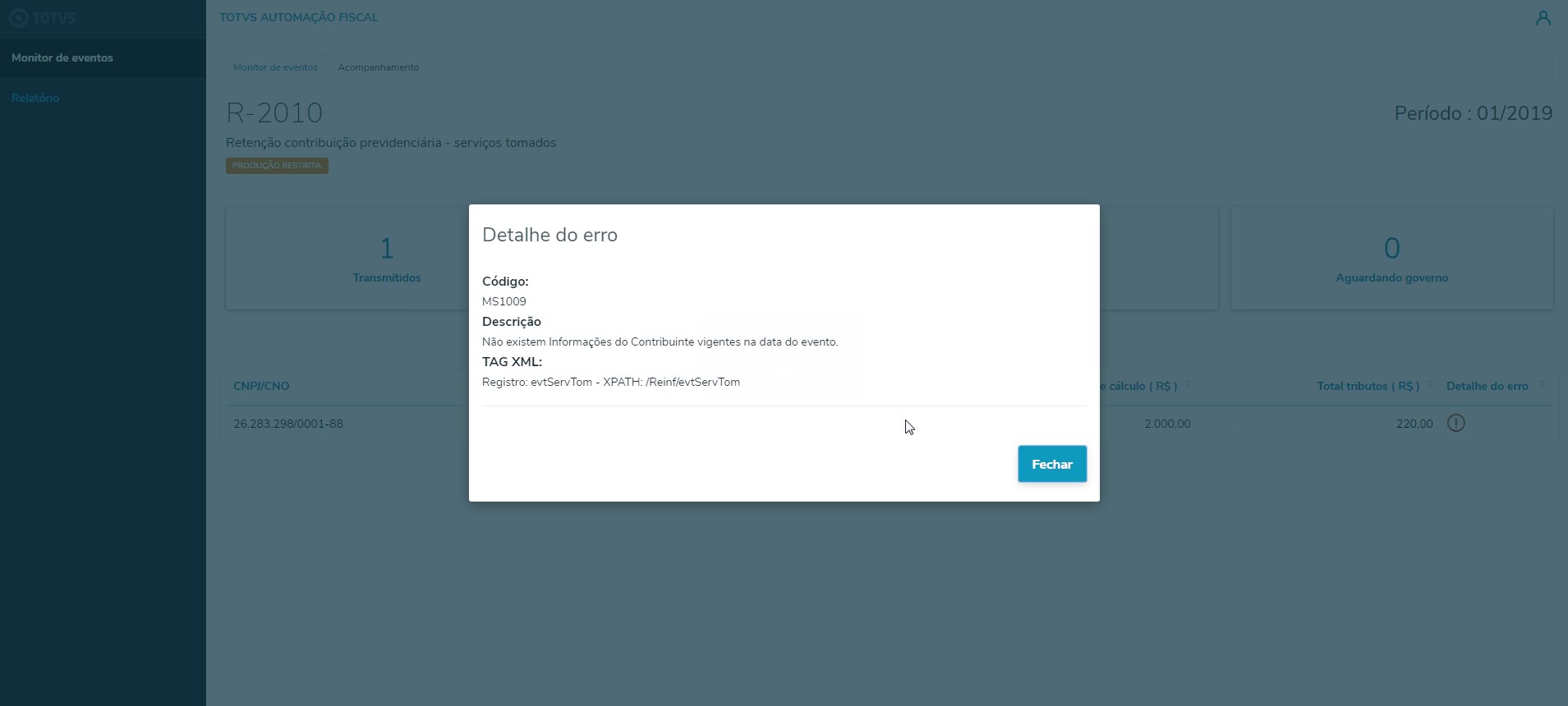
Ao clicar no cartão  é possivel visualizar os participantes que tiveram rejeição na transmissão. Para saber exatamente qual foi o problema que causou a rejeição, basta clicar no ícone é possivel visualizar os participantes que tiveram rejeição na transmissão. Para saber exatamente qual foi o problema que causou a rejeição, basta clicar no ícone  na coluna "Detalhe do erro" da lista. na coluna "Detalhe do erro" da lista. 
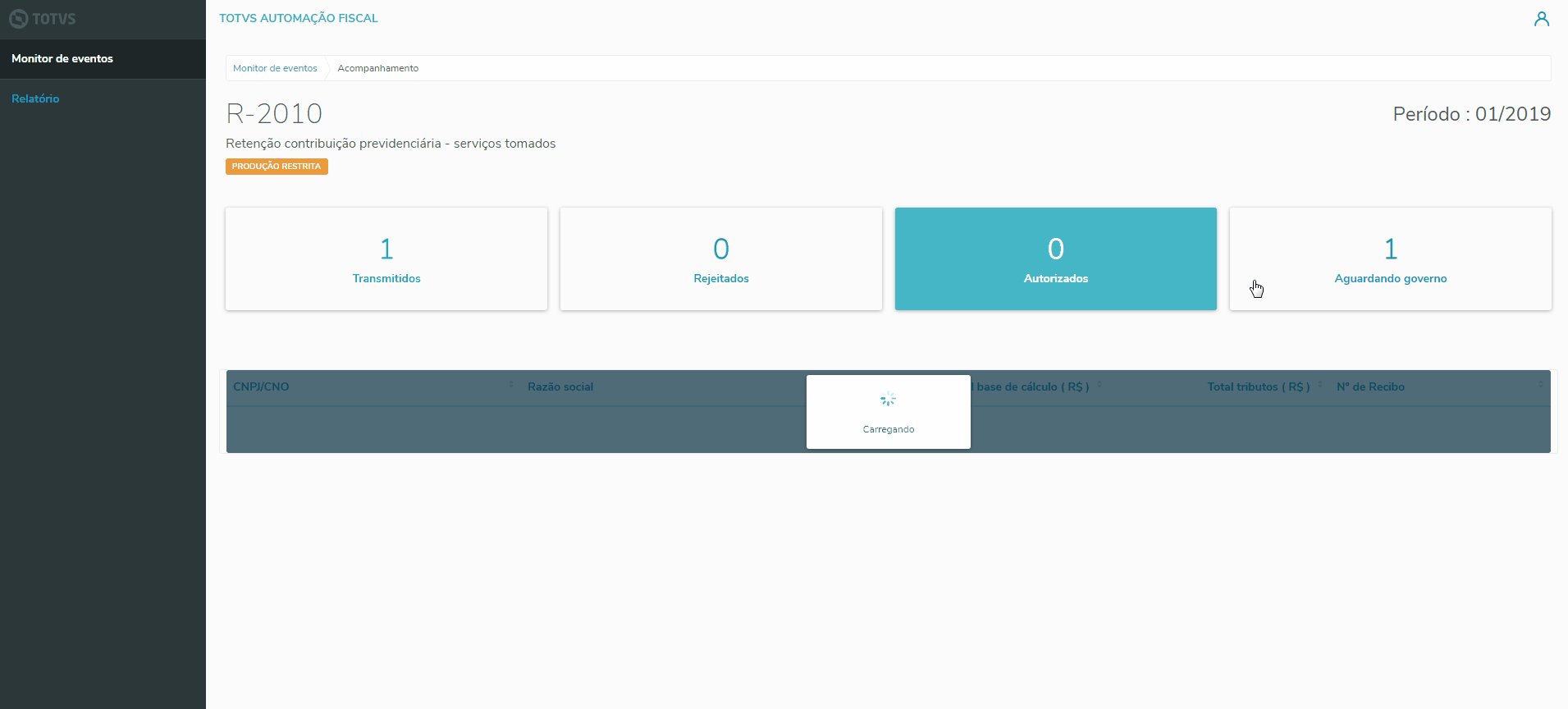
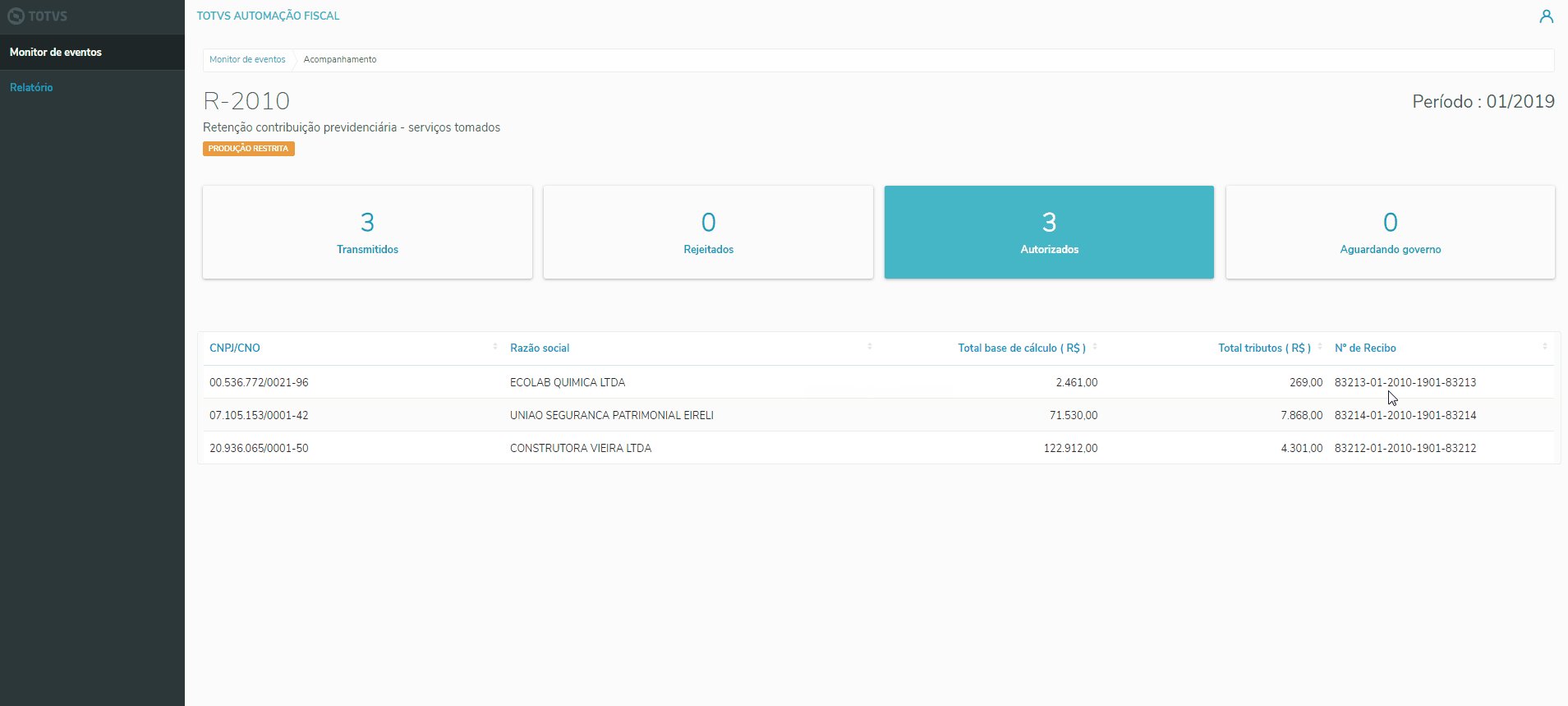
AutorizadosAo clicar no cartão  é possivel visualizar os participantes do evento que tiveram sua transmissão autorizada no governo. Para saber o número do recibo da transmissão, basta verifciar a coluna "Nº de Recibo" da lista. é possivel visualizar os participantes do evento que tiveram sua transmissão autorizada no governo. Para saber o número do recibo da transmissão, basta verifciar a coluna "Nº de Recibo" da lista.

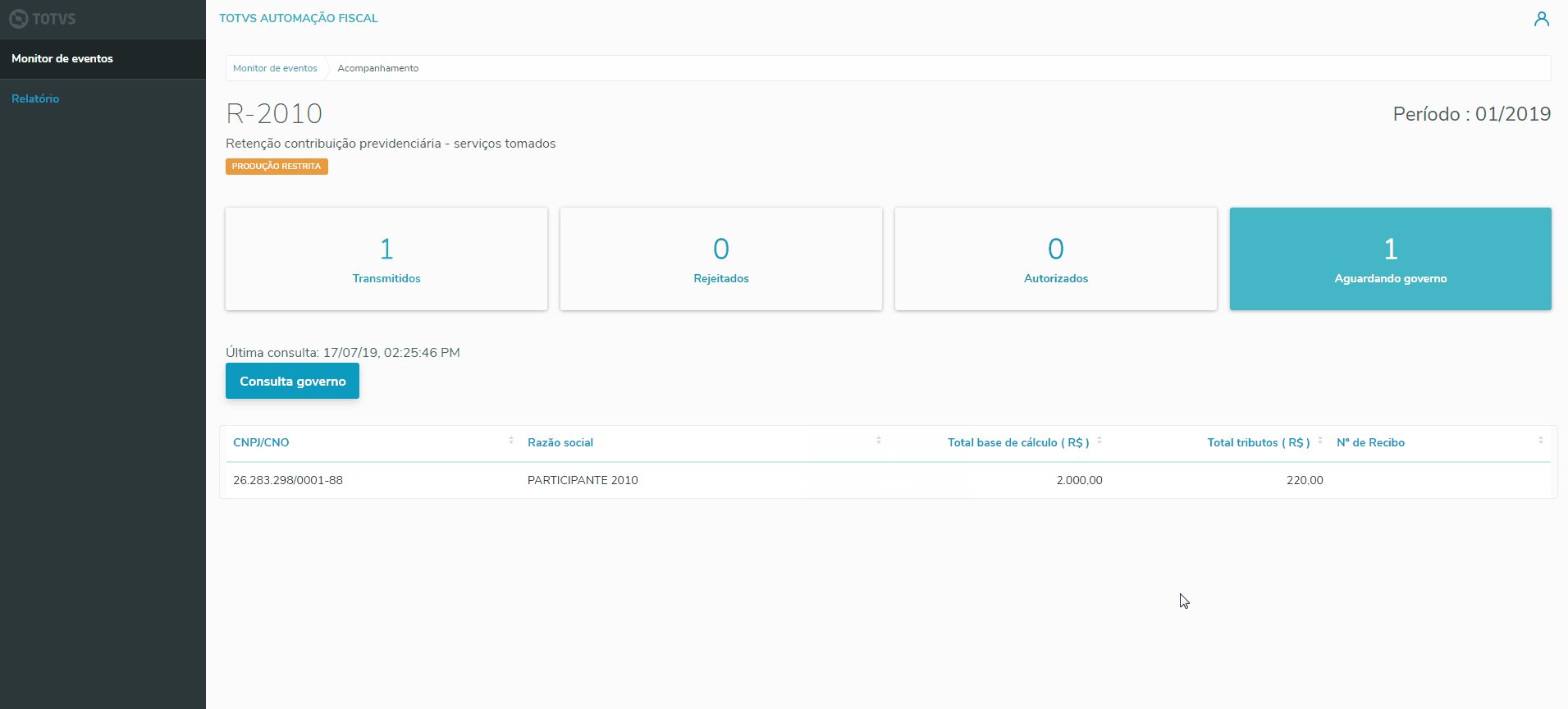
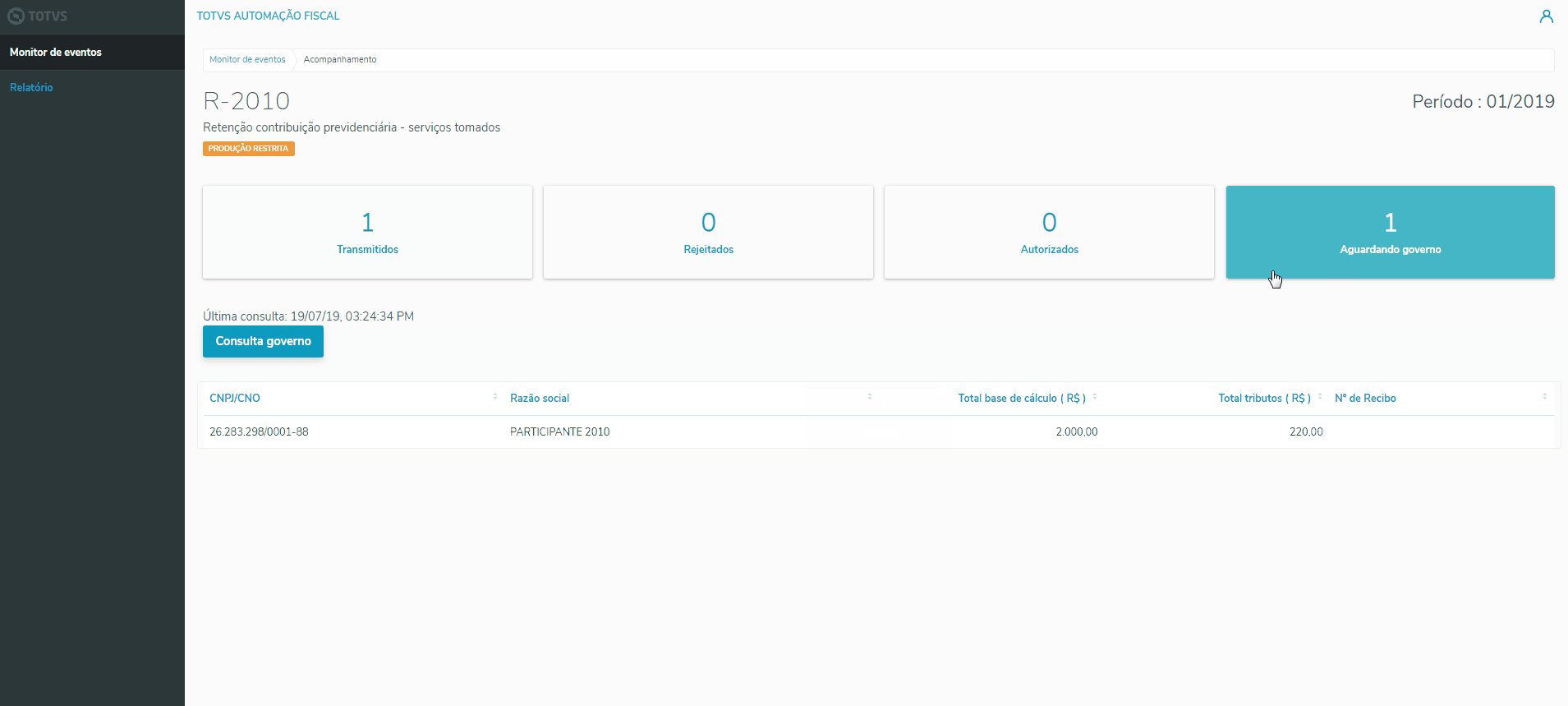
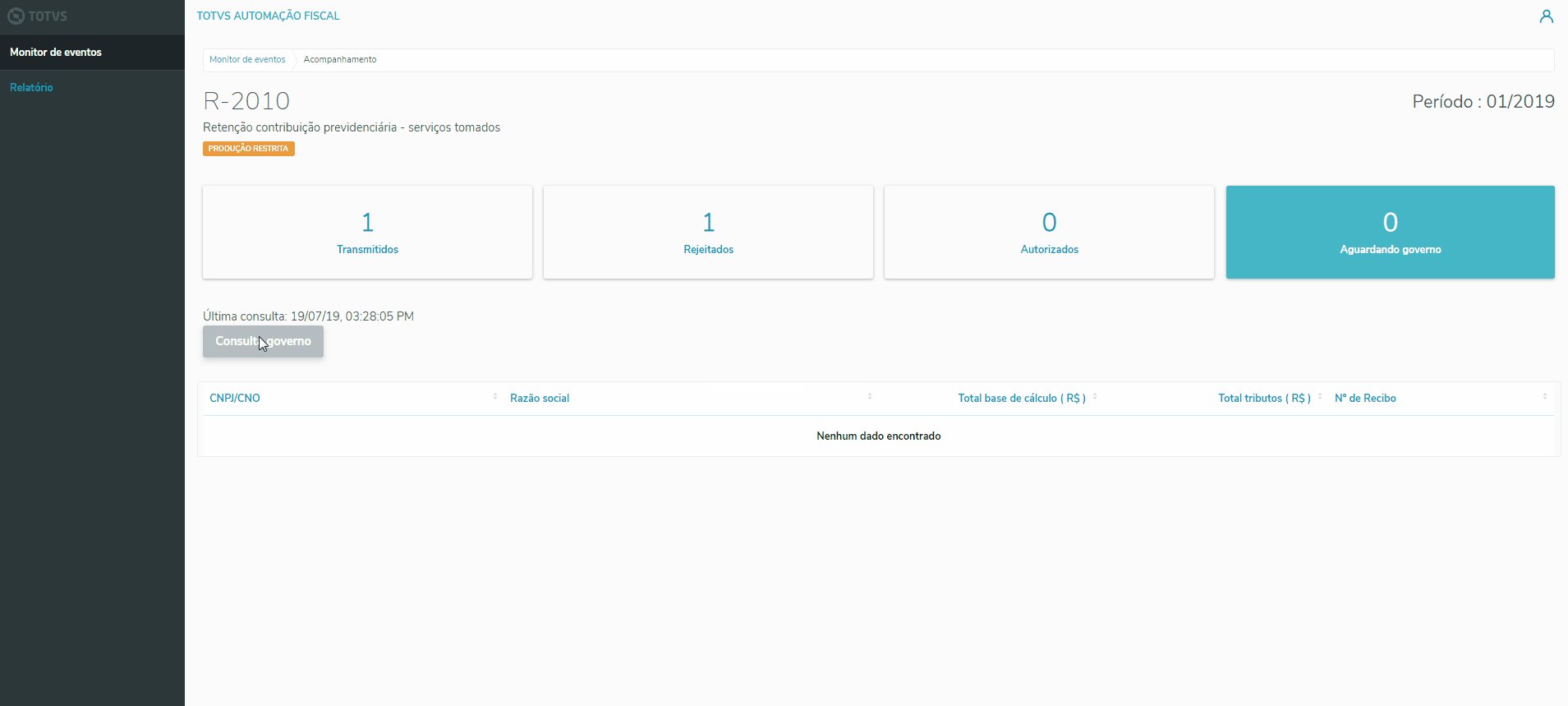
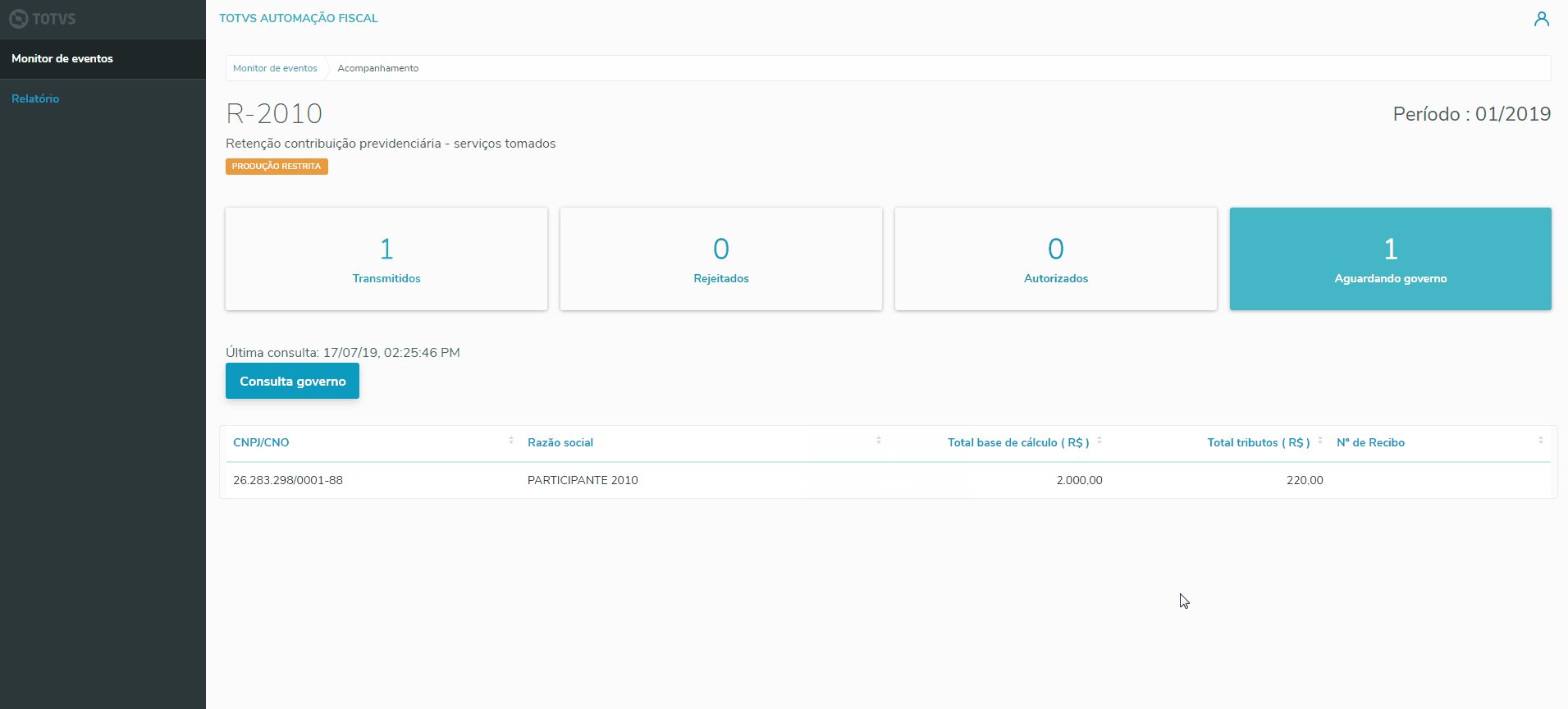
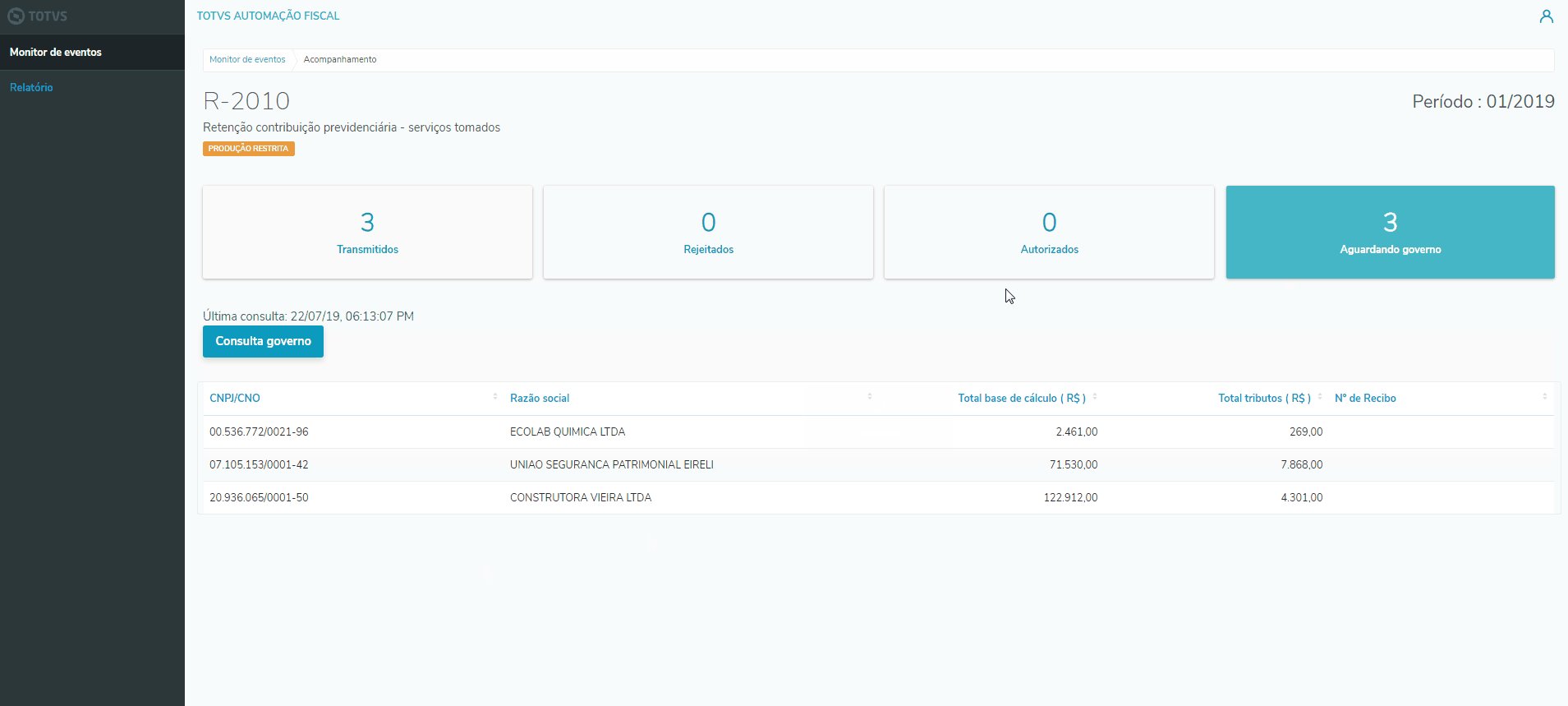
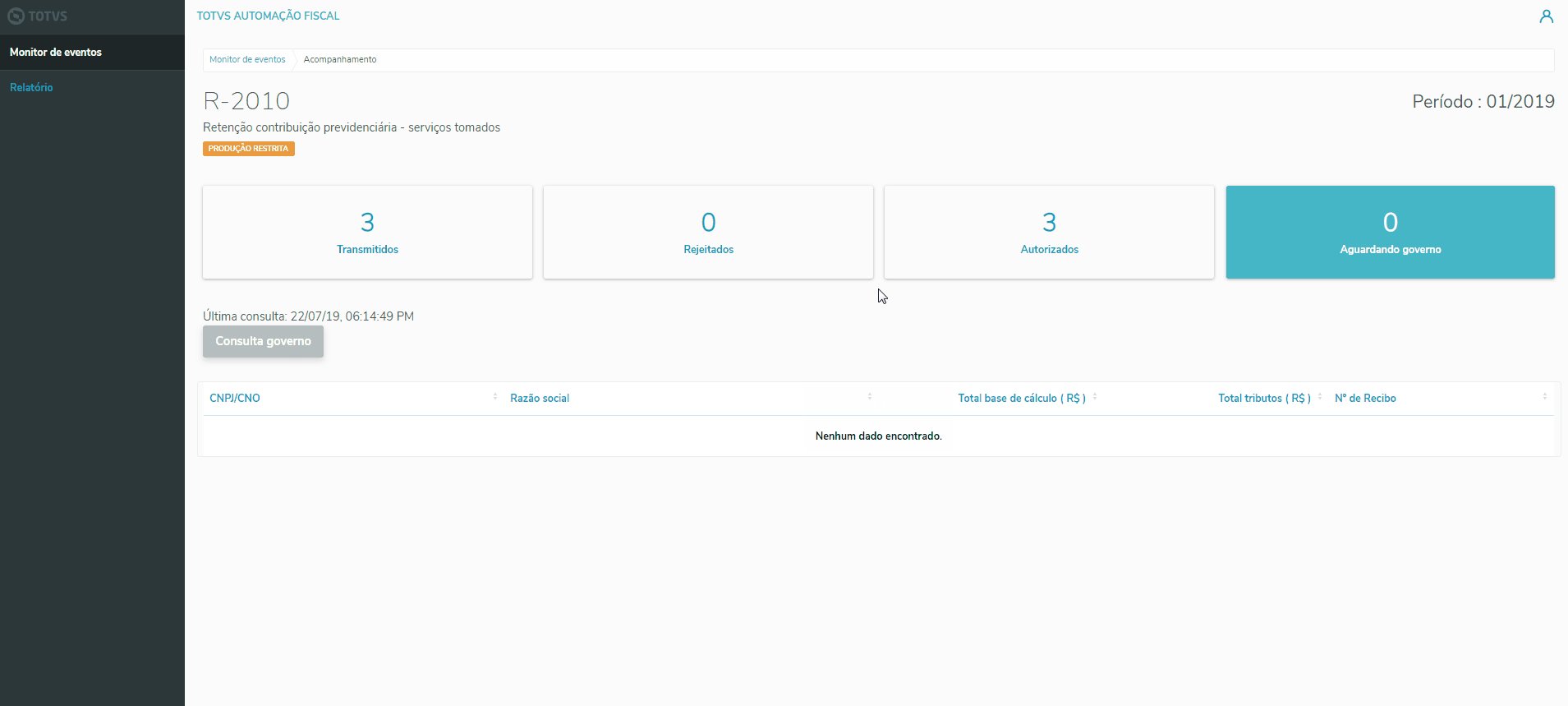
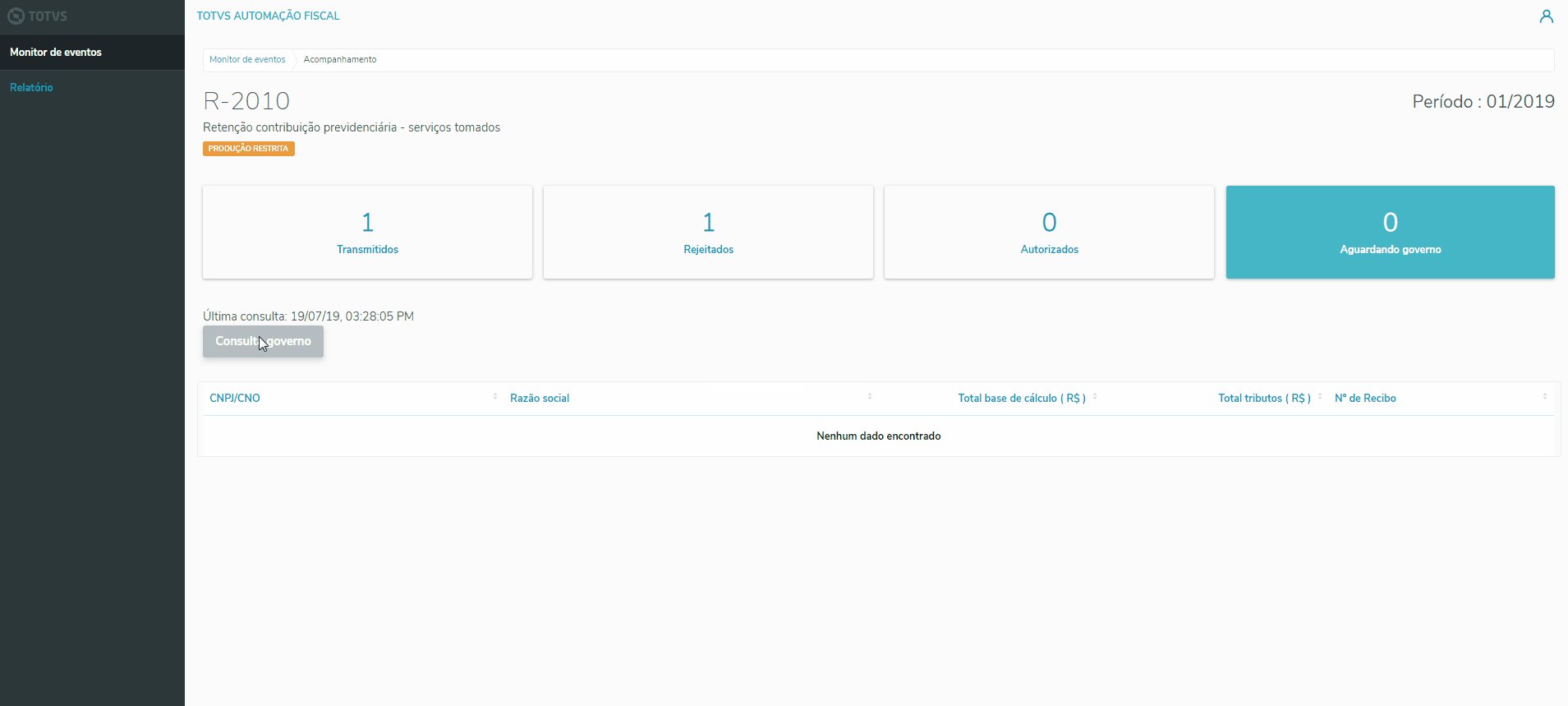
Aguardando governoAo clicar no cartão  é possível visualizar os participantes do evento que já foram transmitidos, porém ainda estão aguardando o retorno do governo. é possível visualizar os participantes do evento que já foram transmitidos, porém ainda estão aguardando o retorno do governo. Para realizar uma nova consulta ao governo, basta clicar no botão  . Caso a consulta tenha retornado alguma informação nova, o botão . Caso a consulta tenha retornado alguma informação nova, o botão  será desabilitado e a informações podem ser conferidas nos demais cartões. Logo em cima do botão, fica descrito a data e hora da última consulta realizada. será desabilitado e a informações podem ser conferidas nos demais cartões. Logo em cima do botão, fica descrito a data e hora da última consulta realizada.

|