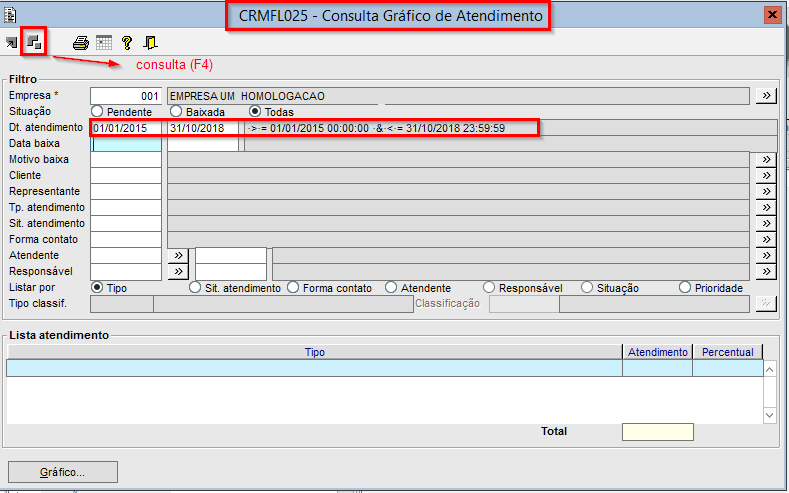
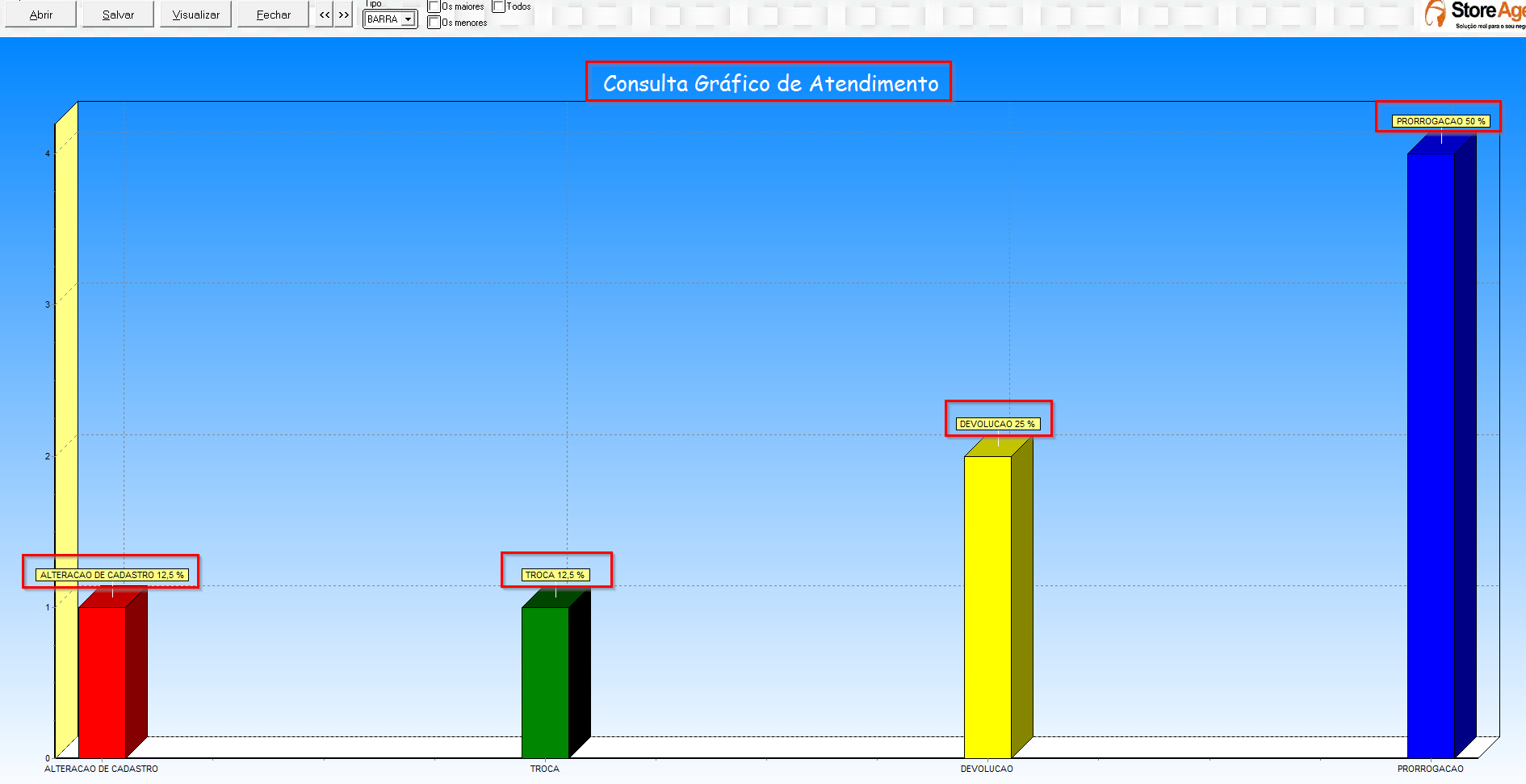
1. Gráfico com a ordenação original do componente Abaixo, as imagens da consulta de atendimentos e o gráfico gerado com a ordenação original vinda inicialmente no componente:  Image Added Image Added
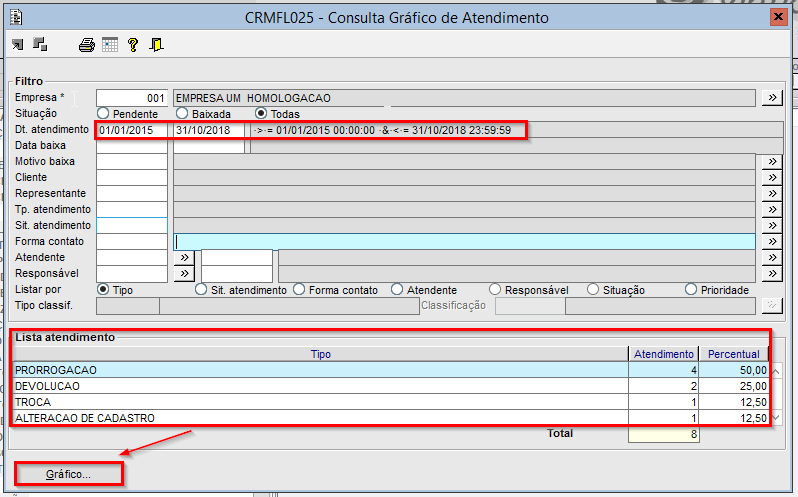
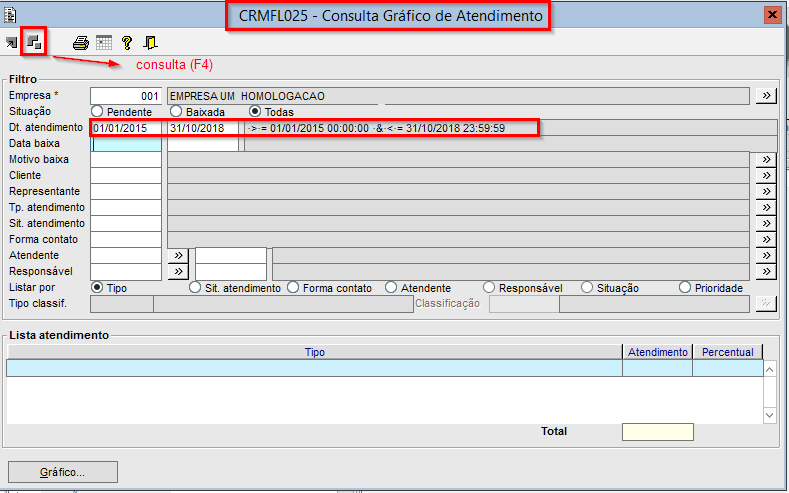
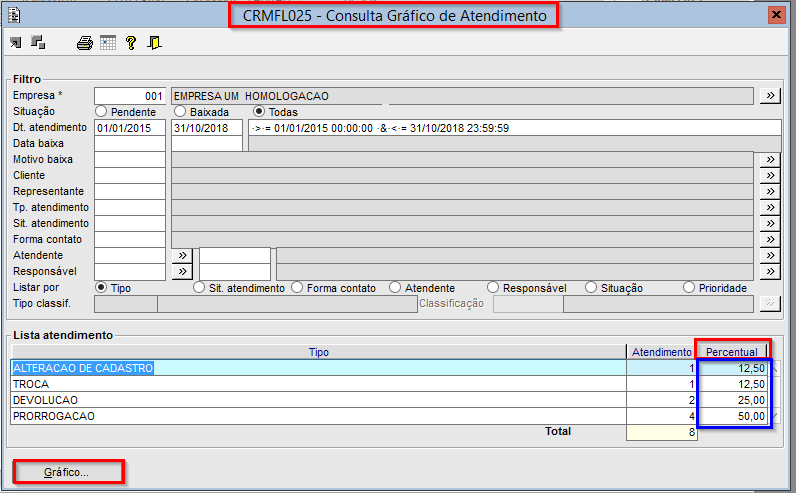
Ao dar F4, temos o resultado da consulta de atendimentos pelo filtro, conforme imagem abaixo:  Image Added Image Added
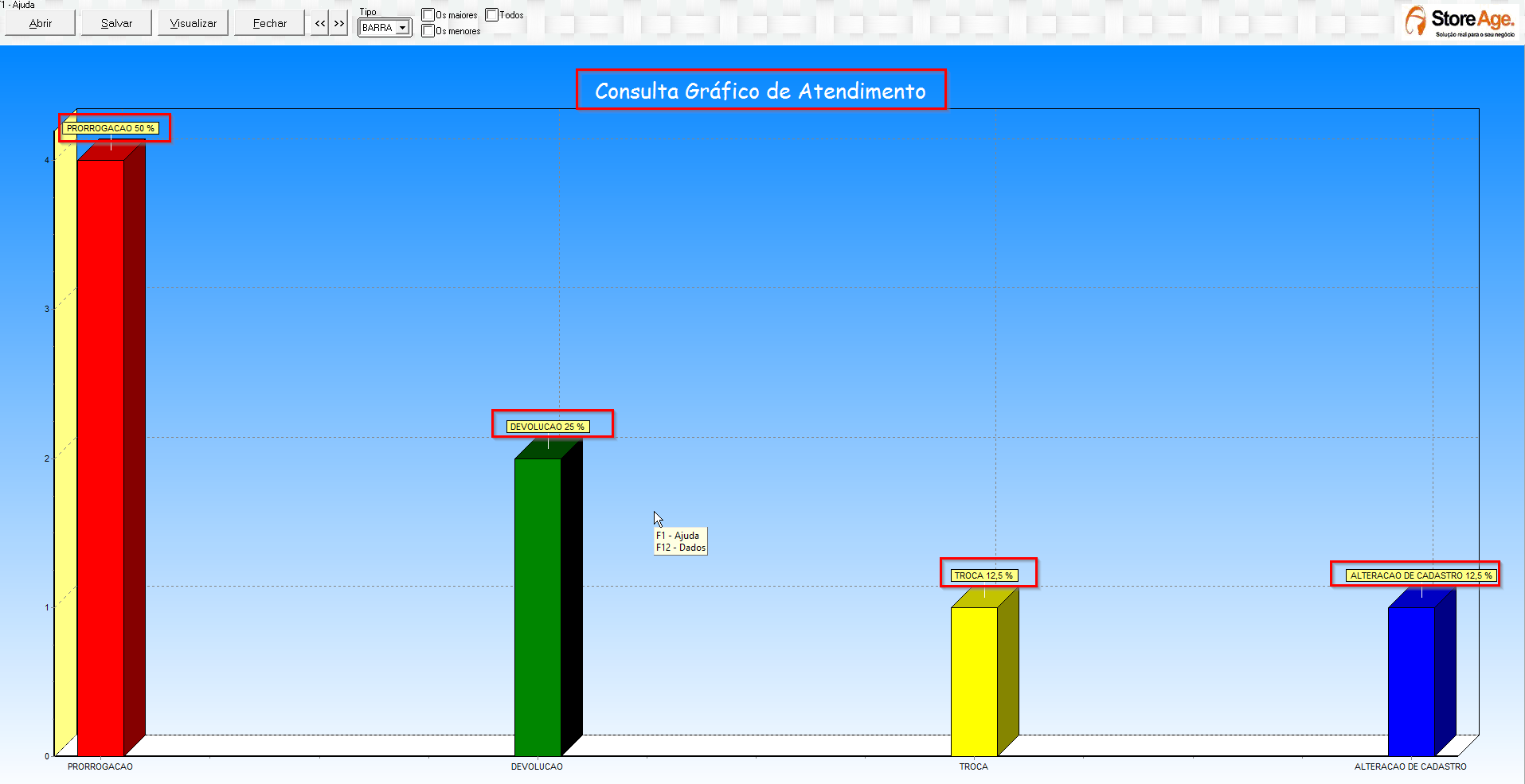
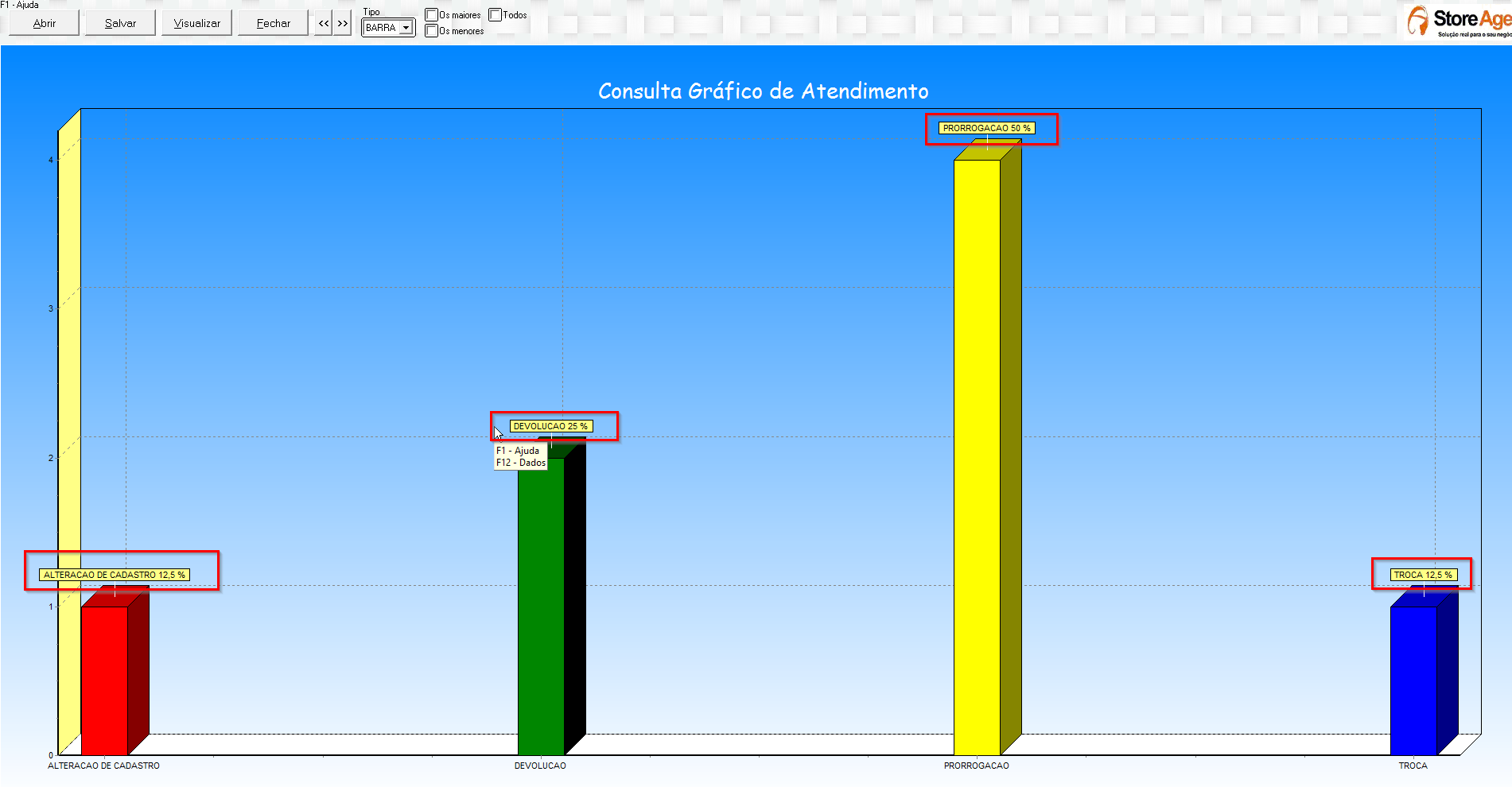
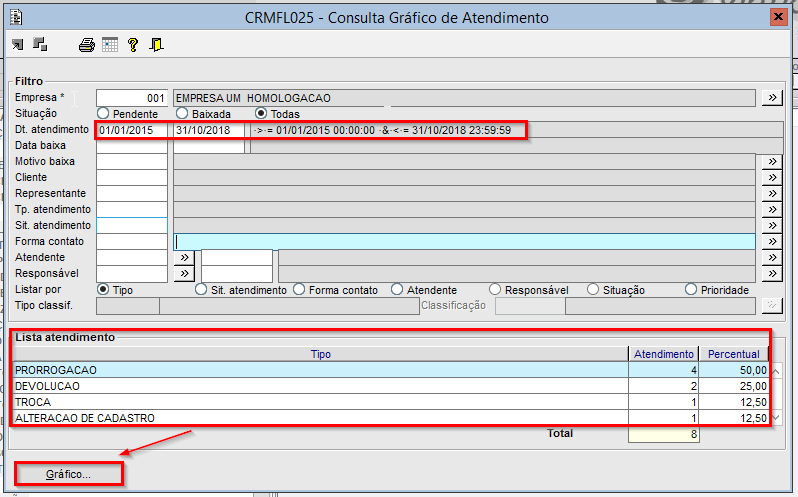
No botão Gráfico será gerado o Gráfico de Atendimentos com a mesma ordenação demonstrada na tela do CRMFL025:  Image Added Image Added
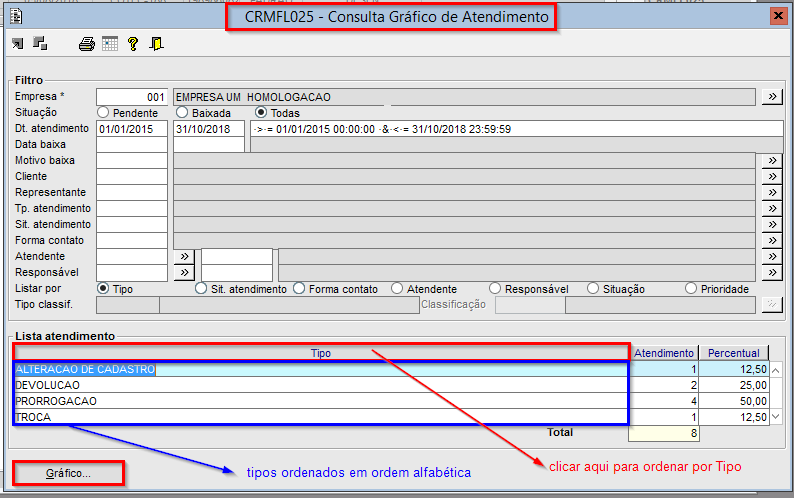
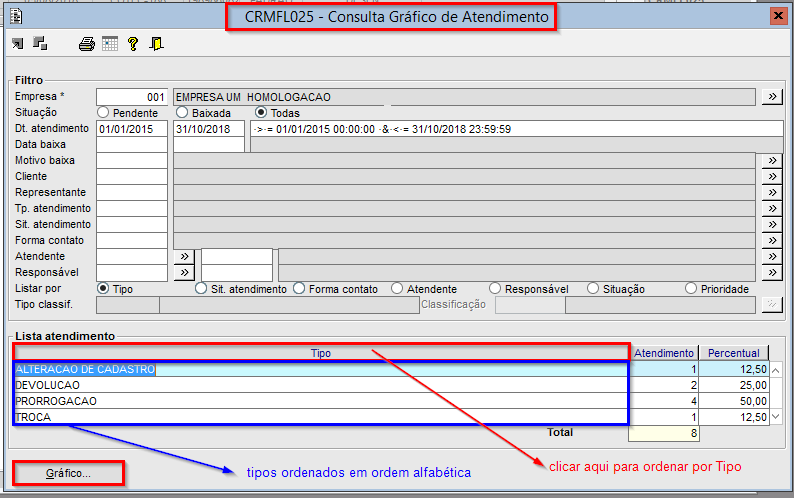
2. Ao clicar na barra de título da coluna Tipo, o resultado da consulta fica ordenado em ordem alfabética de Tipo, conforme imagem abaixo:  Image Added Image Added
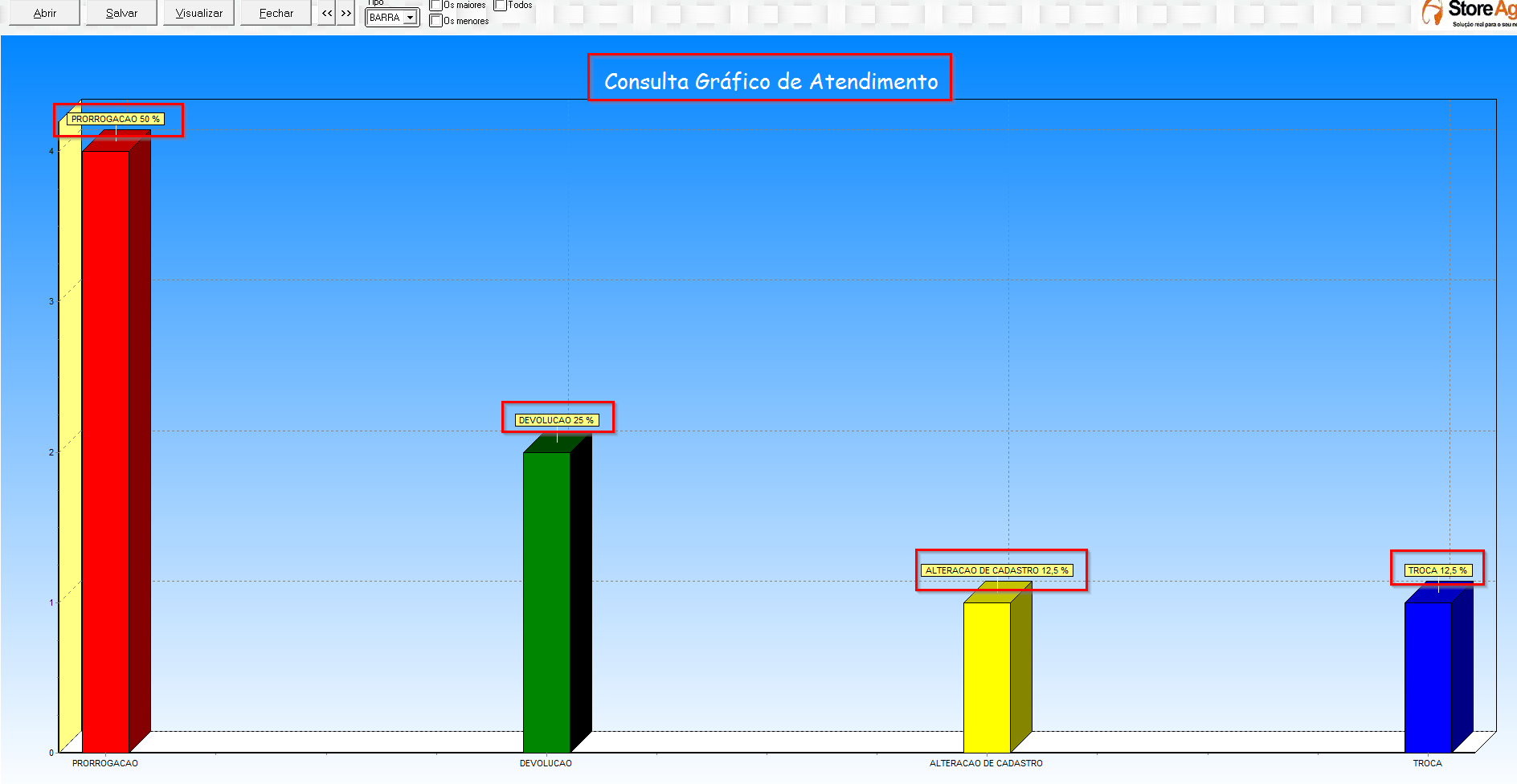
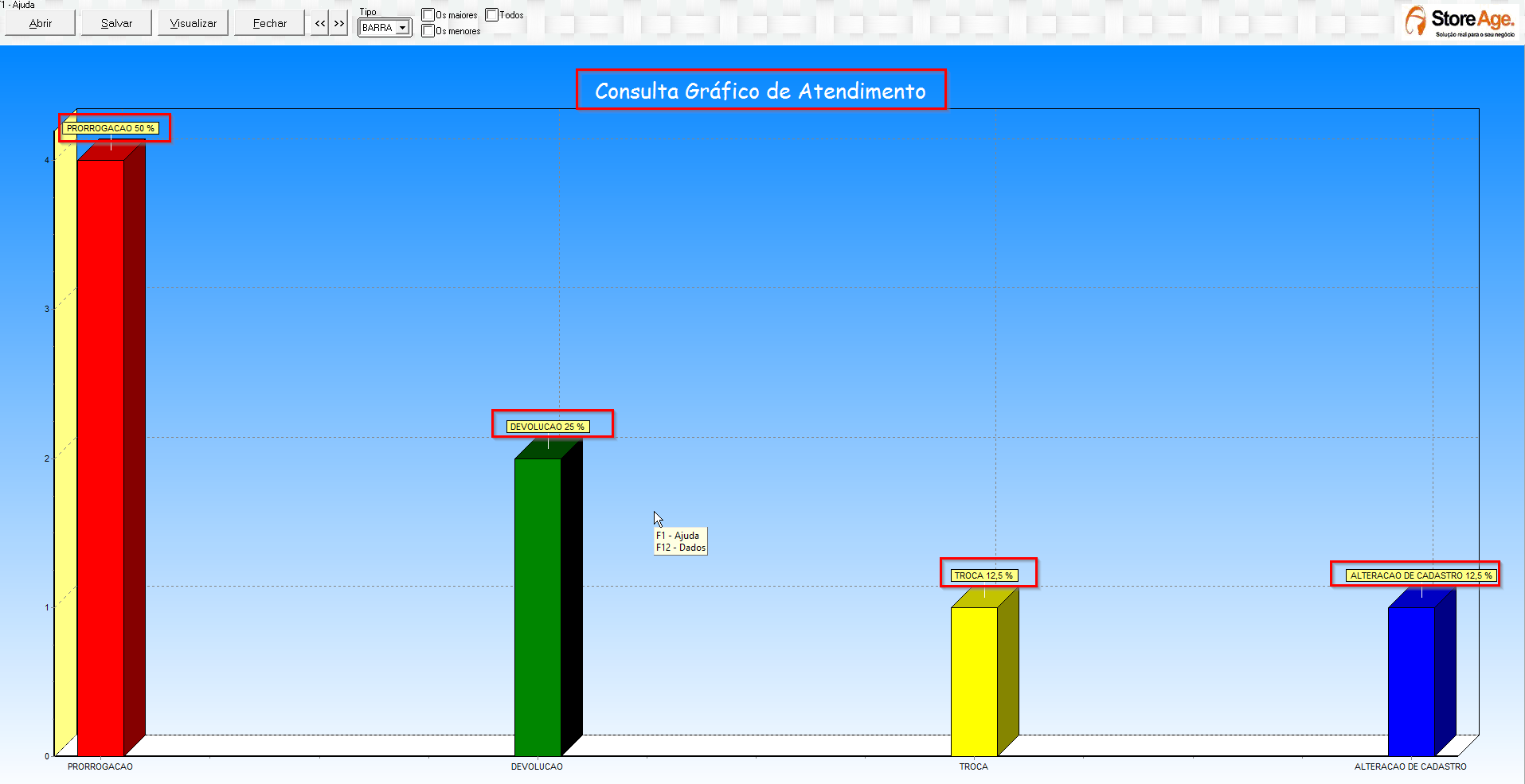
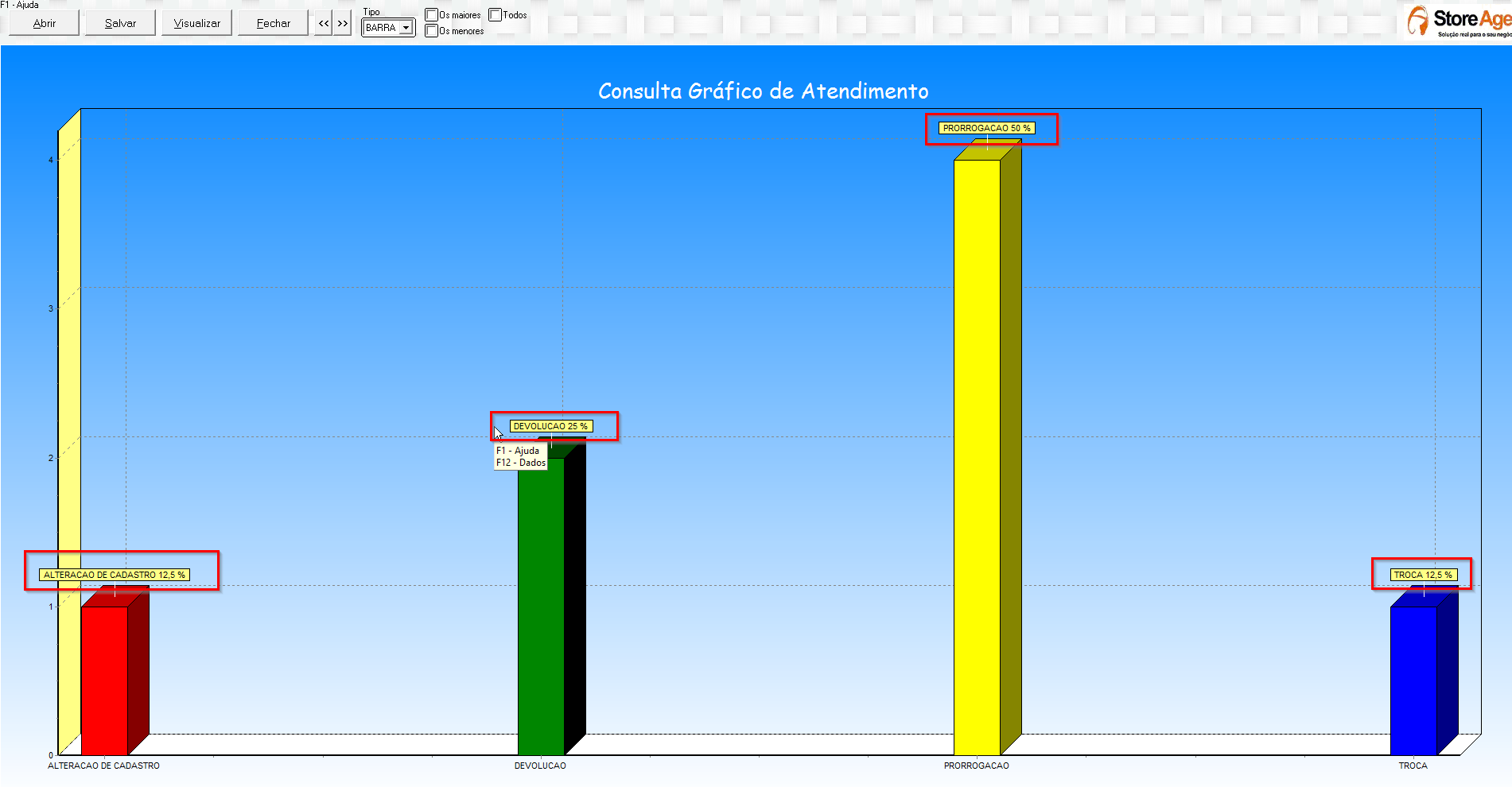
Ao clicar em 'Gráfico...' a imagem gerada será:  Image Added Image Added
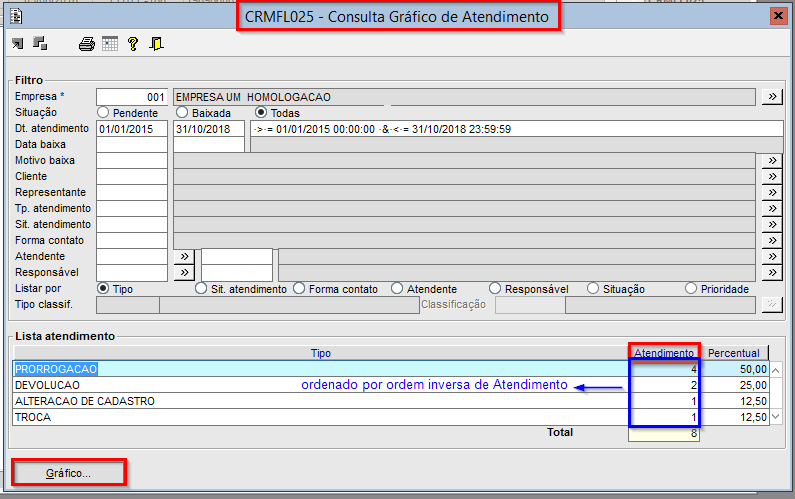
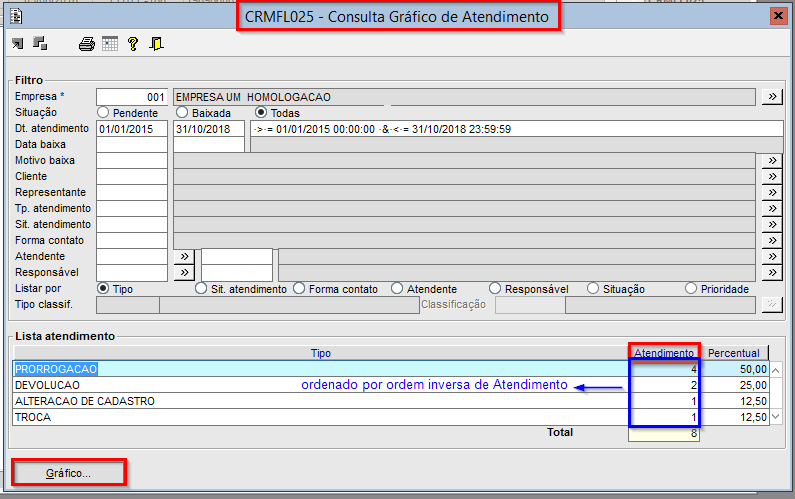
3. Ordenando a coluna 'Atendimento' em ordem inversa:  Image Added Image Added
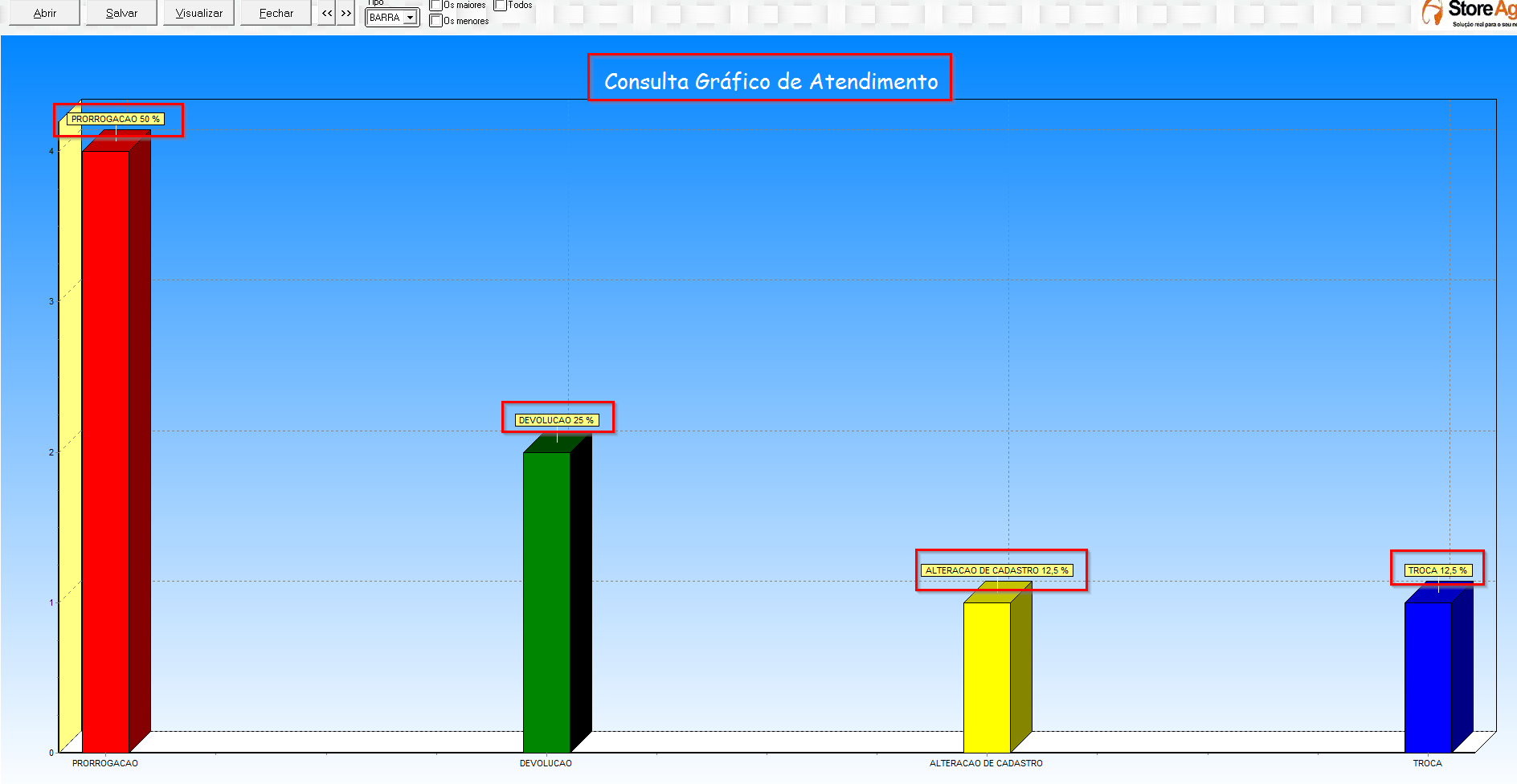
Gerará o gráfico:  Image Added Image Added
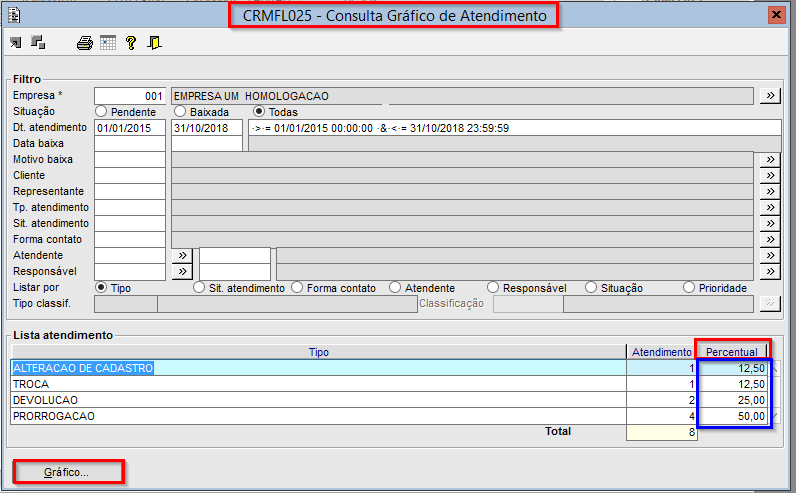
4. Ordenando a coluna de percentual:  Image Added Image Added
Gerará o gráfico: |