Histórico da Página
01. DADOS GERAIS
| Linha de Produto: | Virtual Age |
|---|---|
| Segmento: | Moda |
| Módulo: | Virtual PDV |
| Função: | Gravar seis casas decimais no valor do produto |
| Ticket: | 3872445 |
| Requisito/Story/Issue (informe o requisito relacionado) : | DVAARMKZO-38 |
02. SITUAÇÃO/REQUISITO
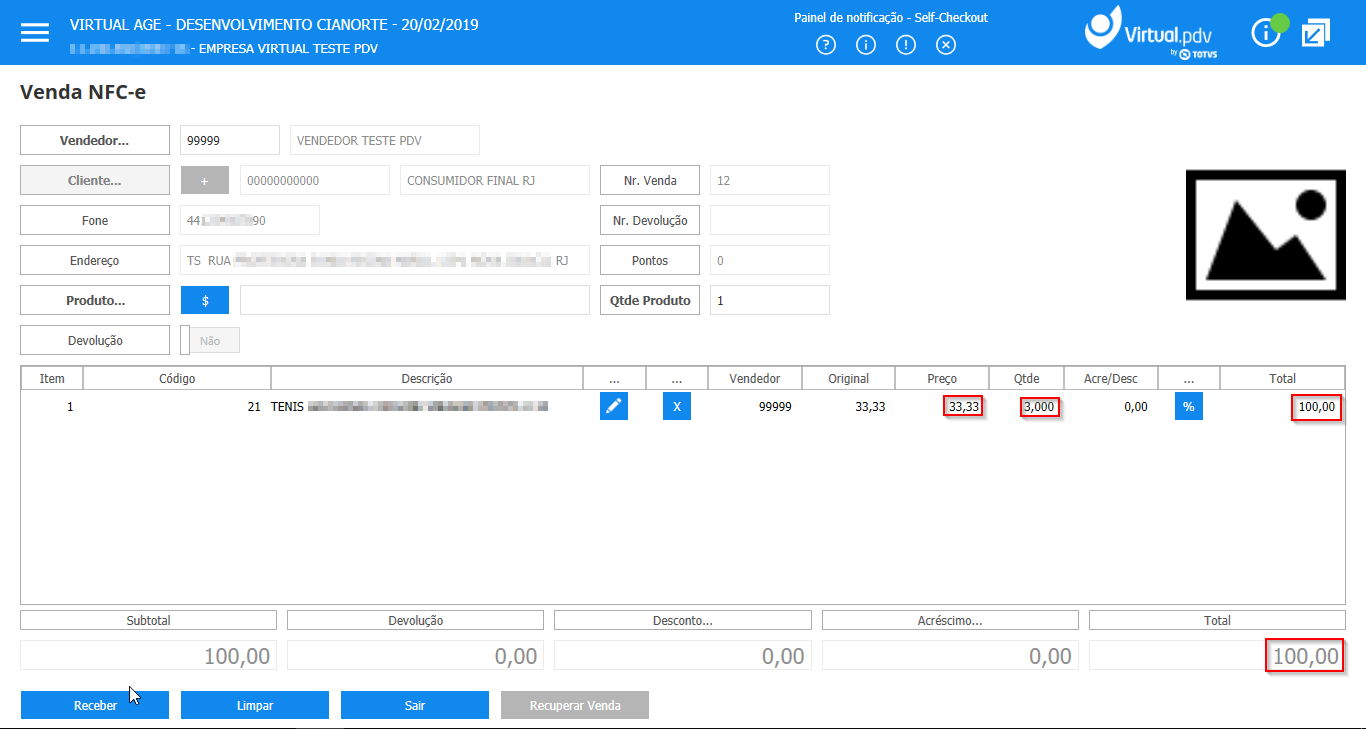
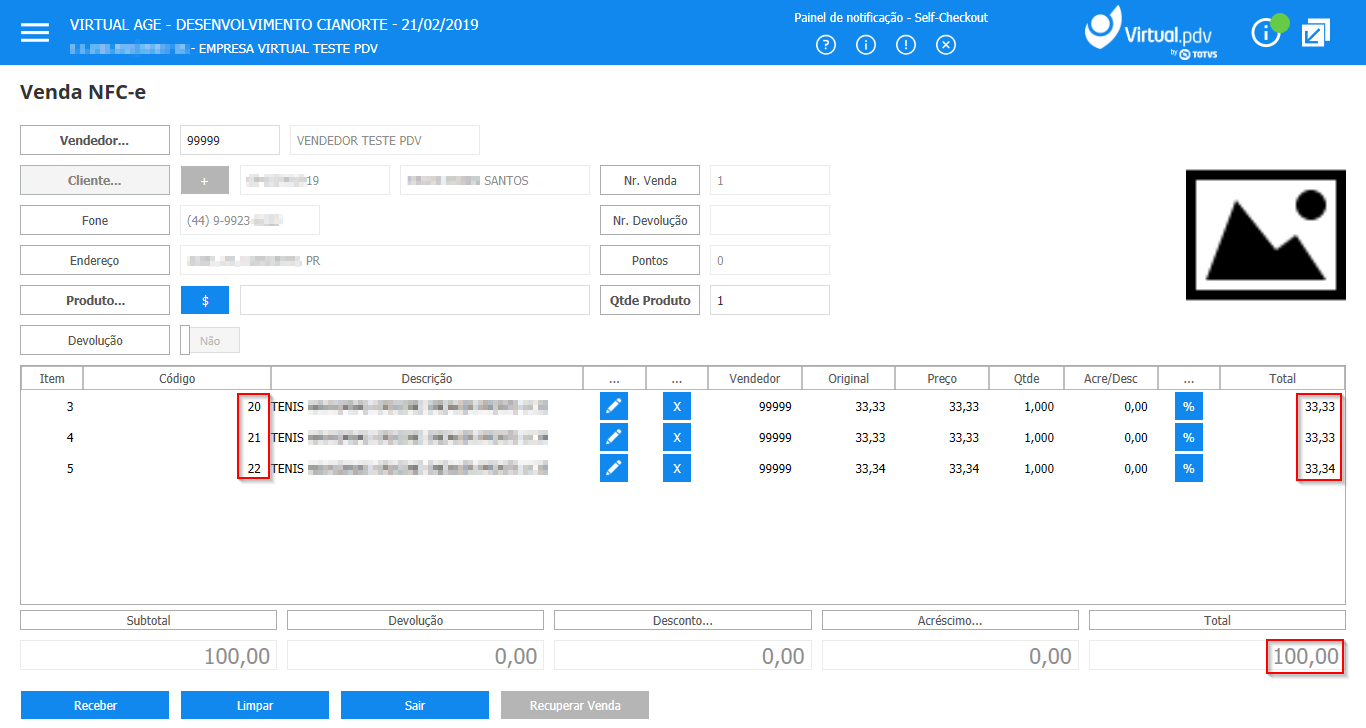
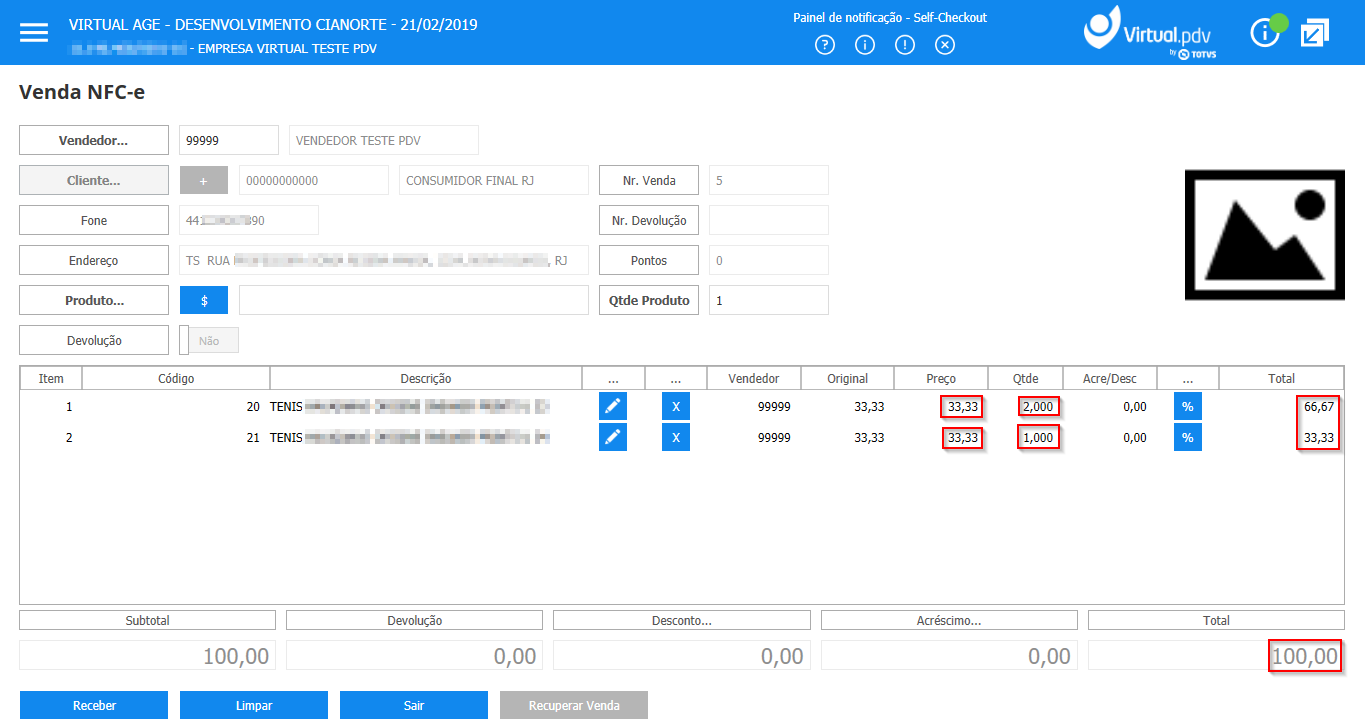
Estava ocorrendo divergência no valor total da venda devido o arredondamento dos valores estar sendo efetuado com quatro casas decimais.
03. SOLUÇÃO
Será gravado seis casas decimais no valor do produto, assim o arredondamento do valor total não estará com divergência.
| Totvs custom tabs box | ||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||
|
Card documentos Informacao Para a realização do processo o motor promocional deve estar desativado e o Fifo fifo ativado. Titulo IMPORTANTE!
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas