1. Gráfico com a ordenação original do componente Abaixo, as imagens da consulta de atendimentos e o gráfico gerado com a ordenação original vinda inicialmente no componente: 
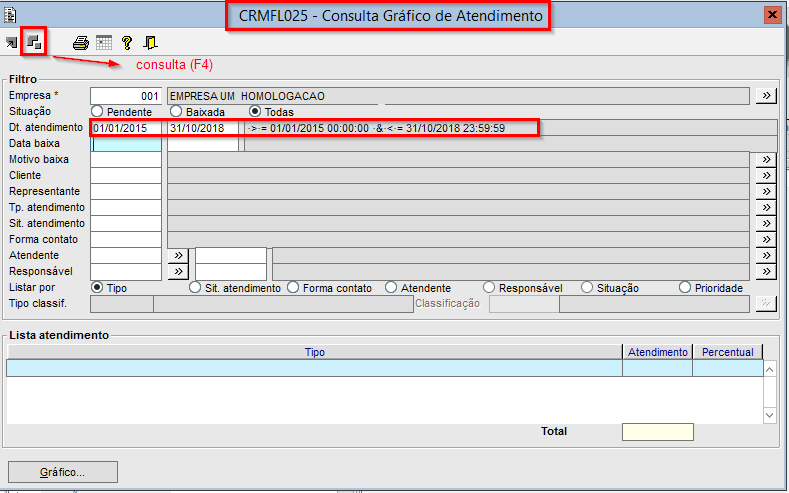
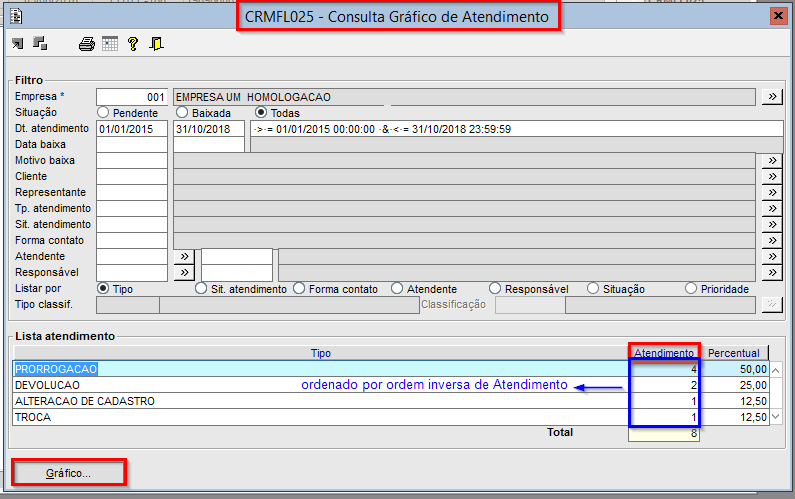
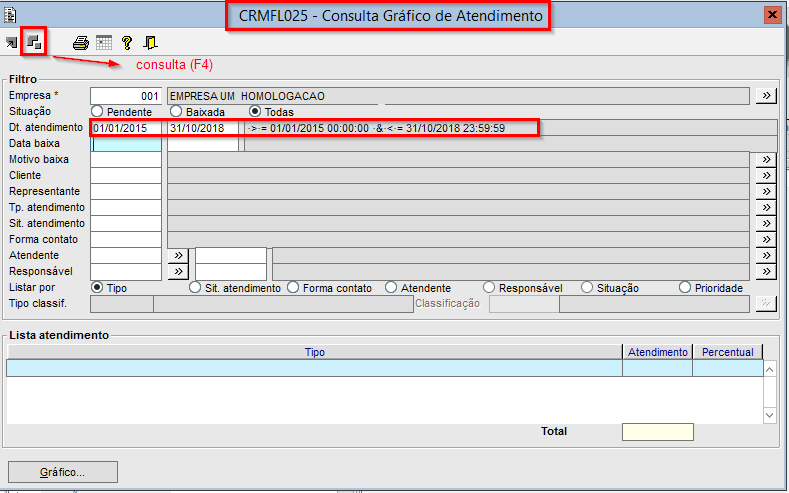
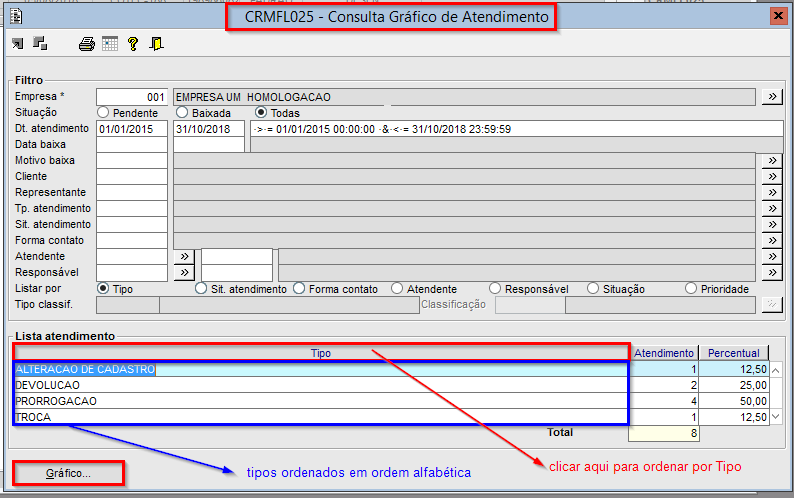
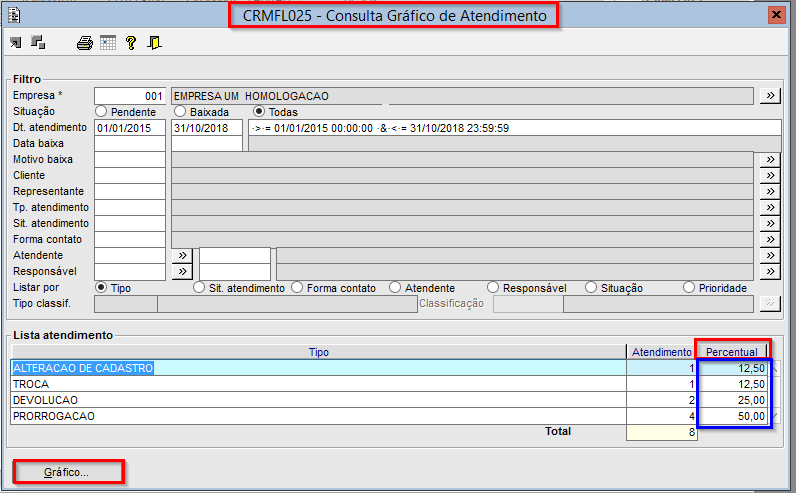
Ao dar F4, temos o resultado da consulta de atendimentos pelo filtro, conforme imagem abaixo: 
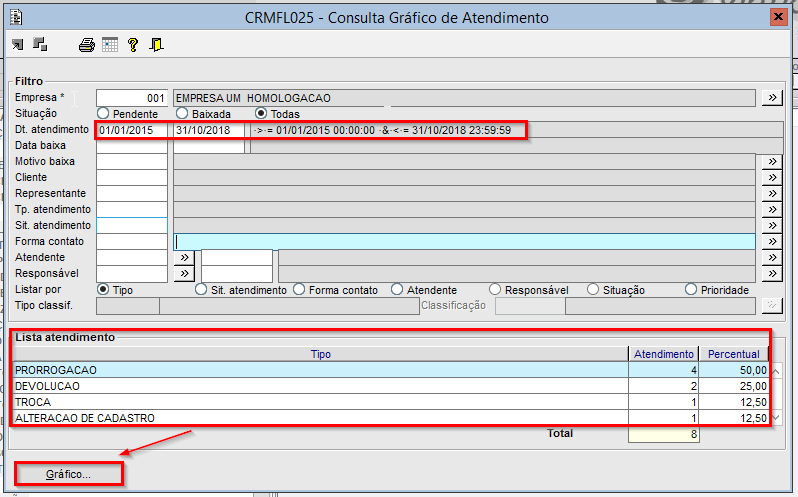
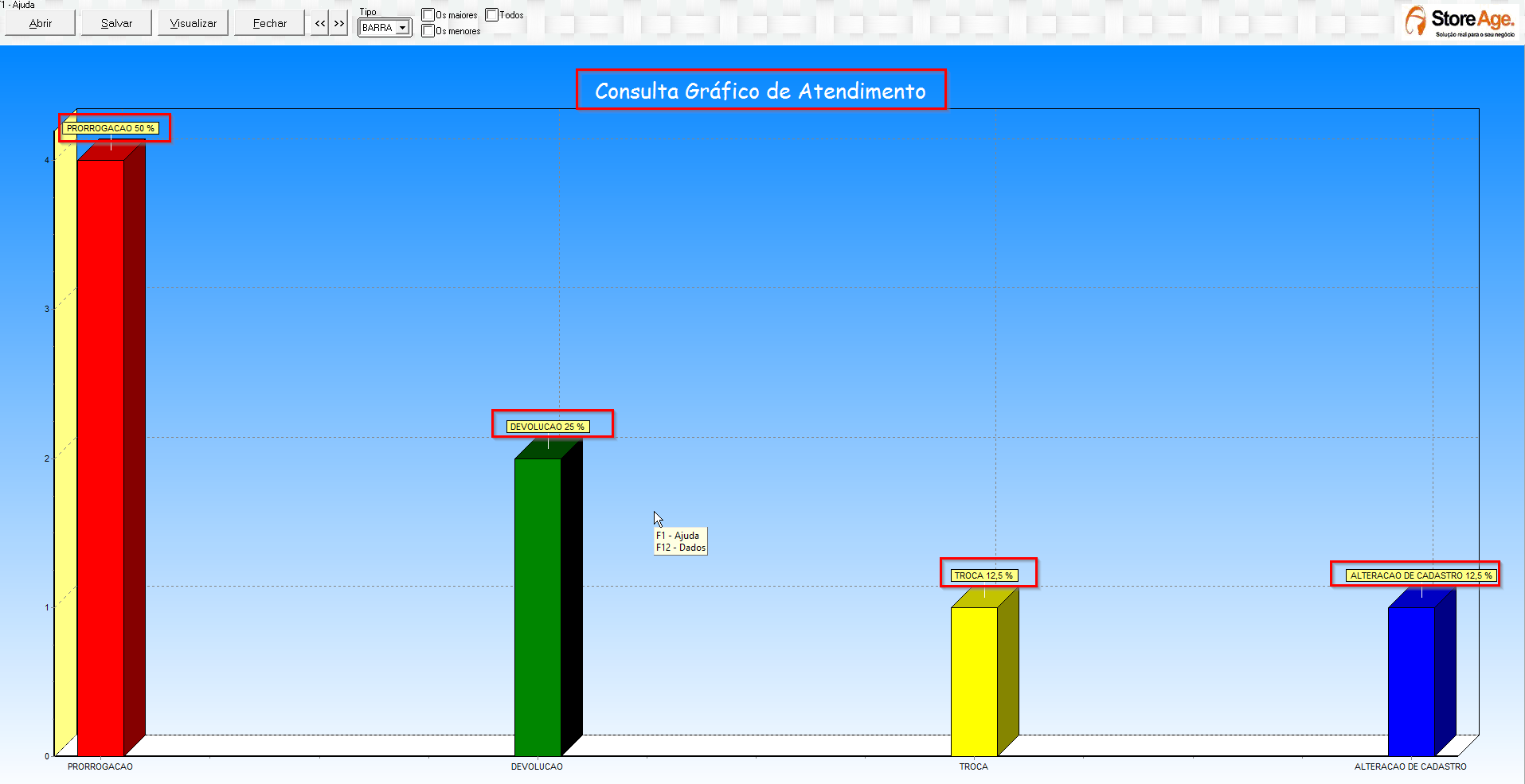
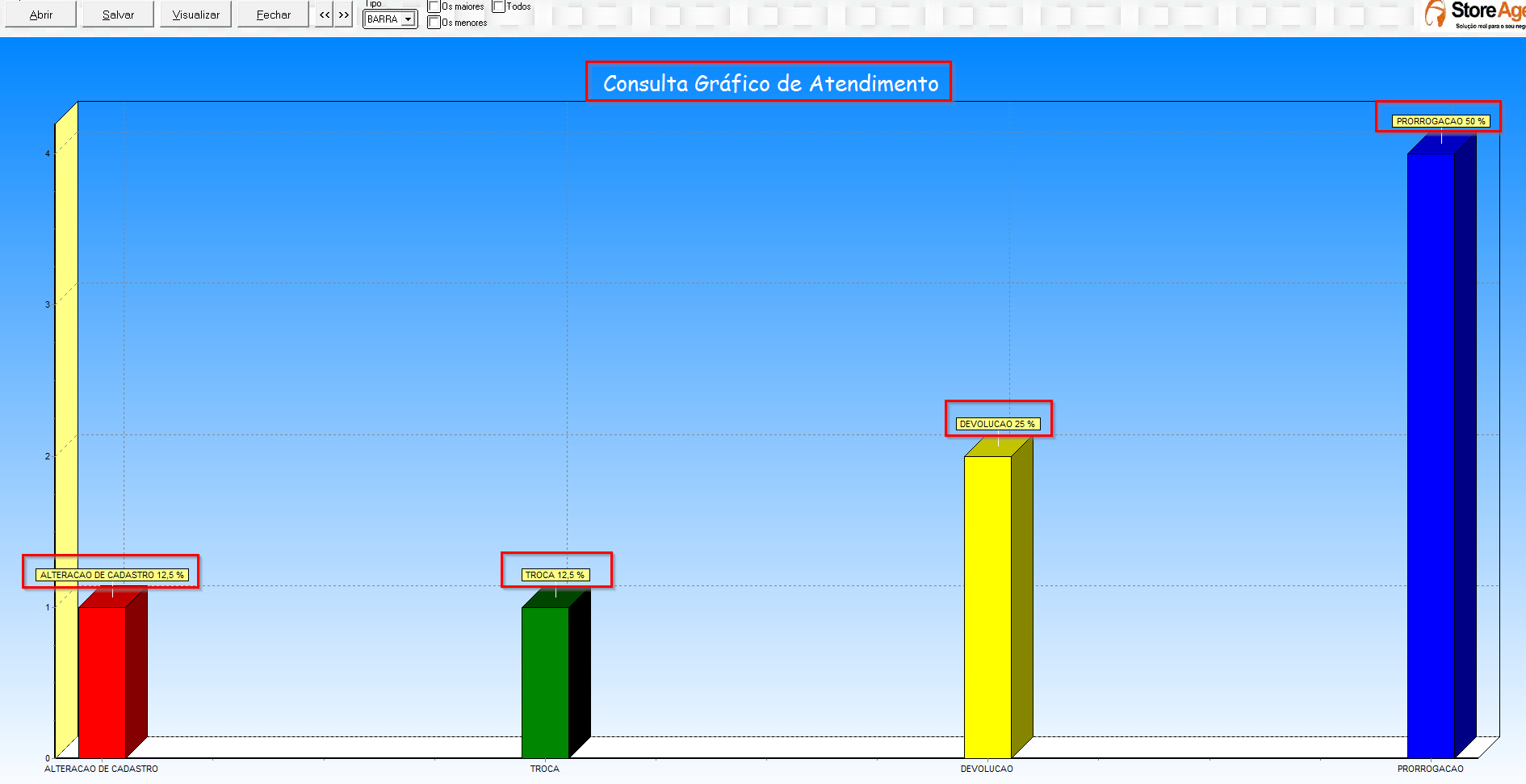
No botão Gráfico será gerado o Gráfico de Atendimentos com a mesma ordenação demonstrada na tela do CRMFL025: 
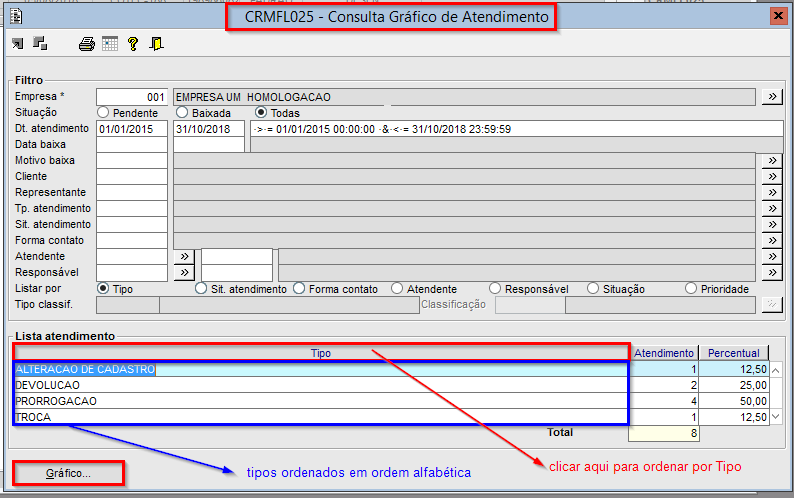
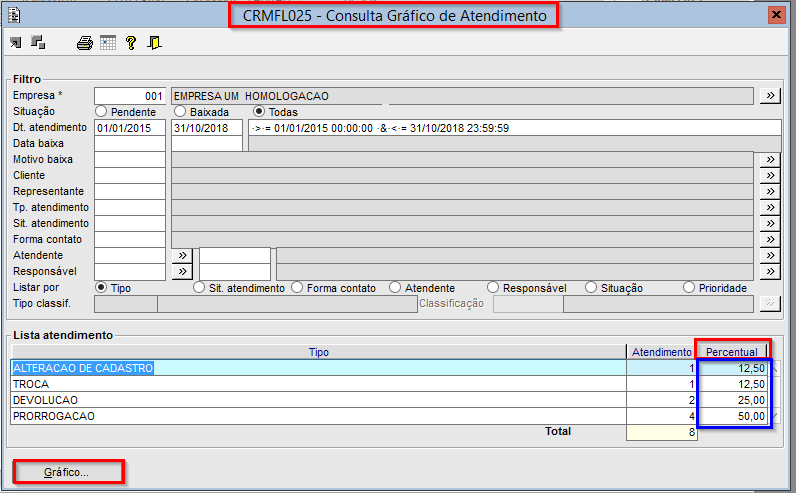
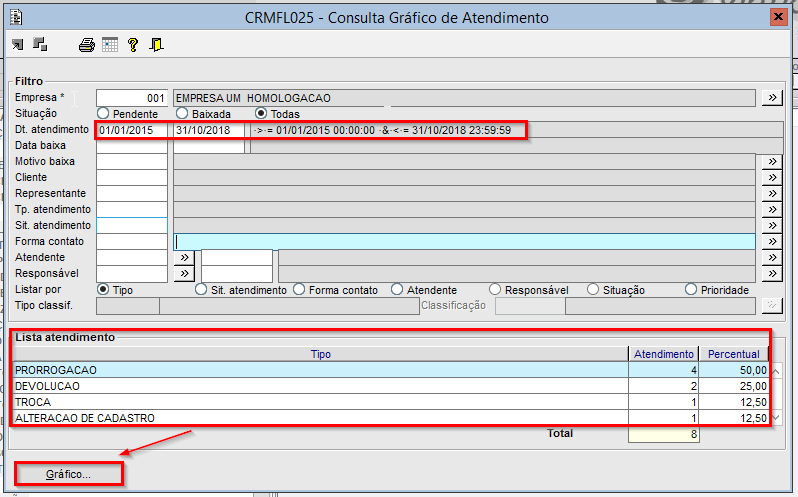
2. Ao clicar na barra de título da coluna Tipo, o resultado da consulta fica ordenado em ordem alfabética de Tipo, conforme imagem abaixo: 
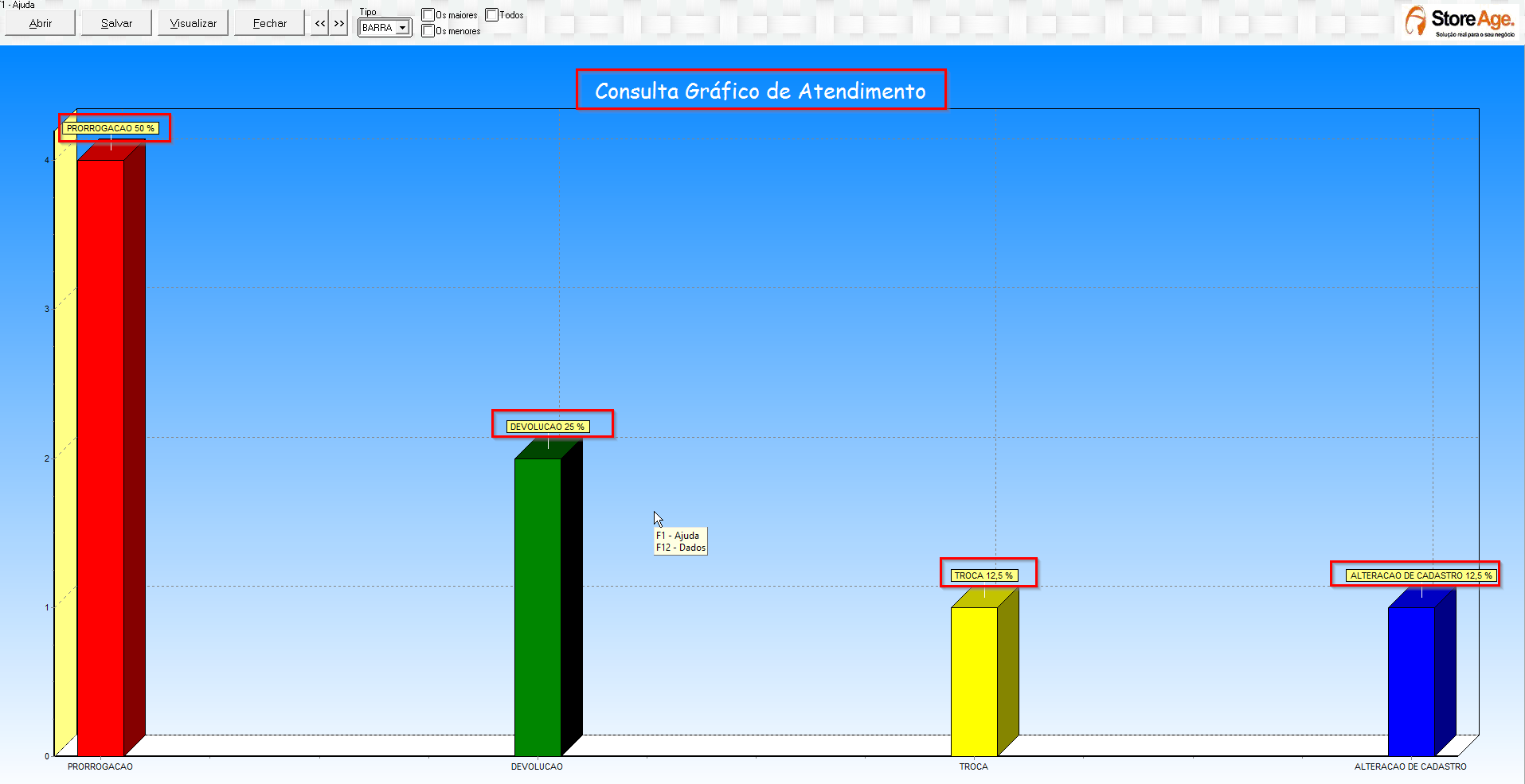
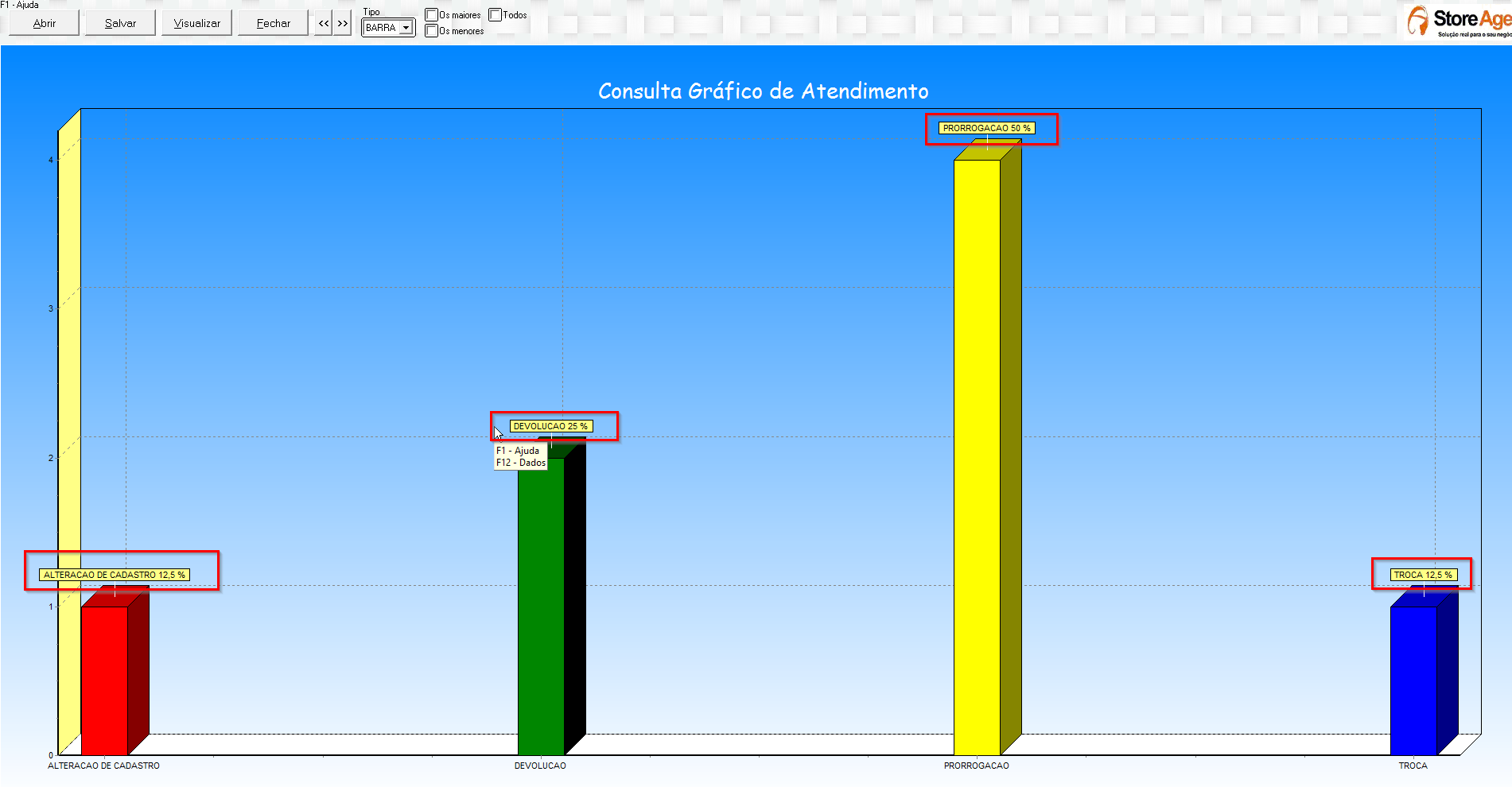
Ao clicar em 'Gráfico...' a imagem gerada será: 
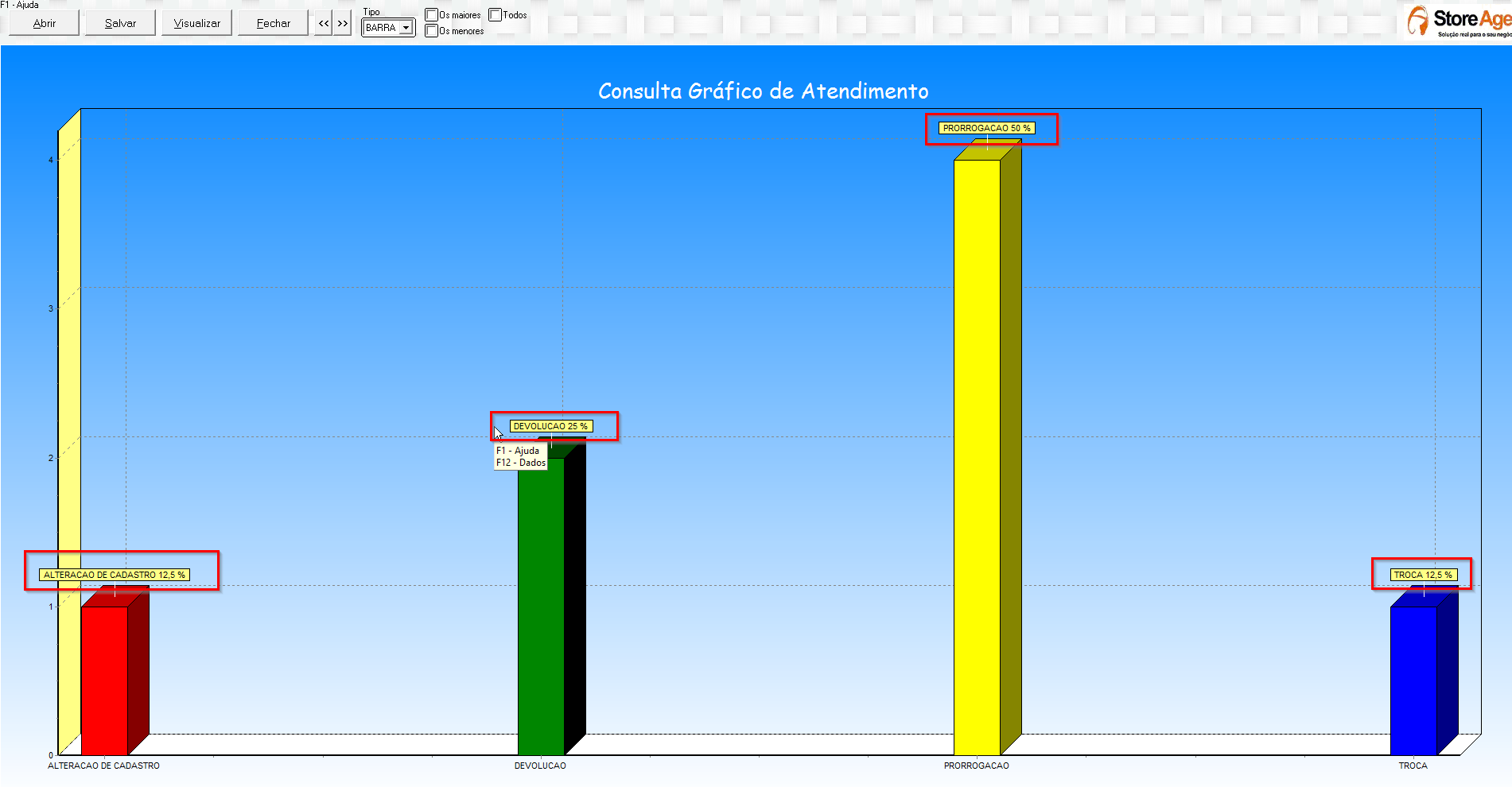
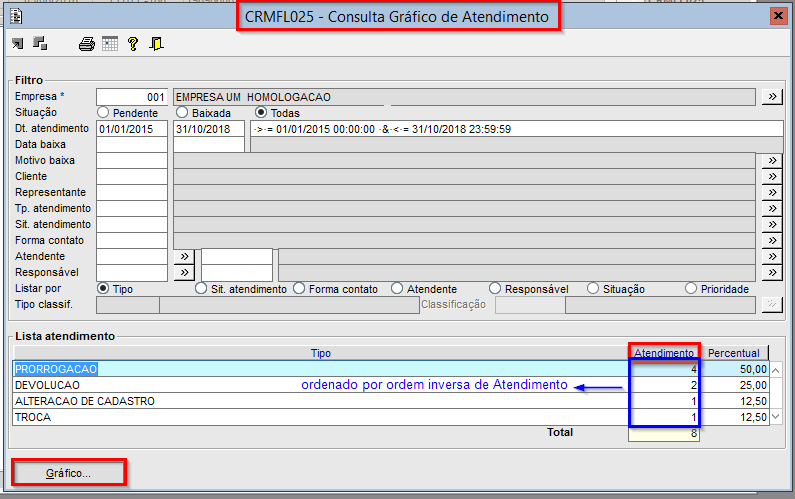
3. Ordenando a coluna 'Atendimento' em ordem inversa: 
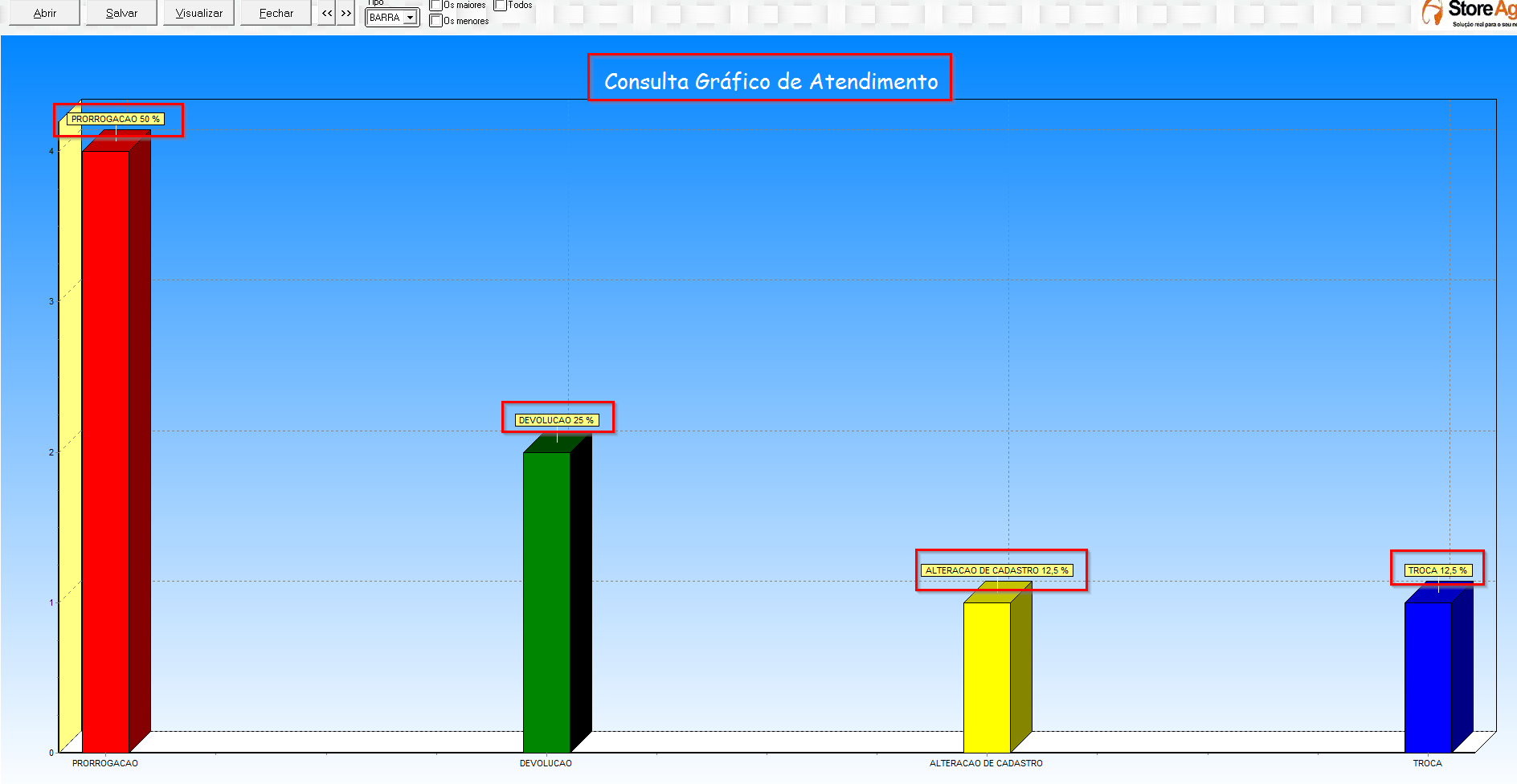
Gerará o gráfico: 
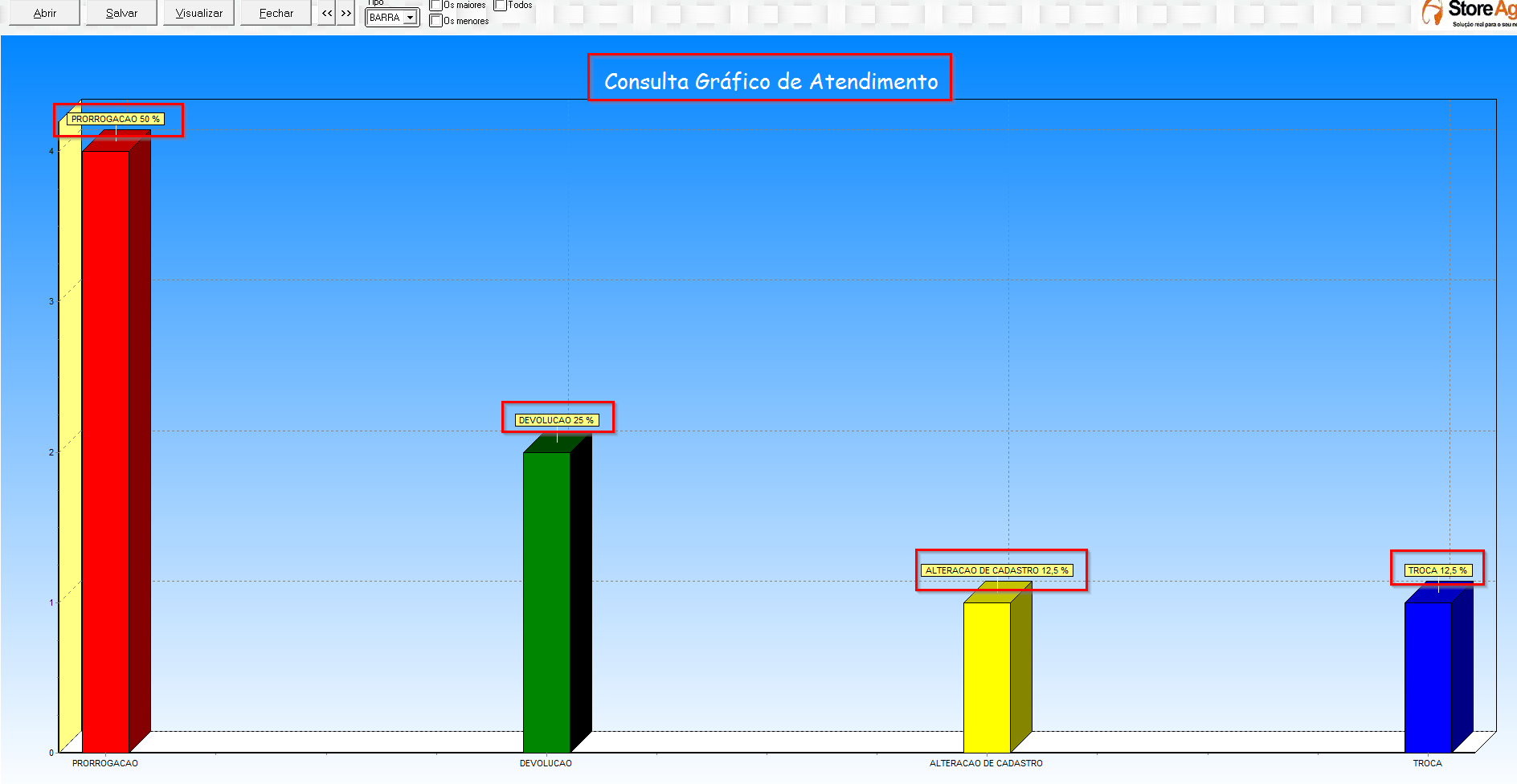
4. Ordenando a coluna de percentual: 
Gerará o gráfico: |