Histórico da Página
01. DADOS GERAIS
| Linha de Produto: | Virtual Age |
|---|---|
| Segmento: | Moda |
| Módulo: | Fiscal |
| Função: | Gerar registro R-1070 |
| Ticket: | 4833520 |
| Requisito/Story/Issue (informe o requisito relacionado) : | DVAFIS-2288 |
02. SITUAÇÃO/REQUISITO
Implementado para enquadrar na necessidade, que a partir do 10/01/2019 o cliente precisa enviar e gerar o registro R-1070 do EFD-ReInf.
03. SOLUÇÃO
Criado componente FISFM141 e alterado componente FISFP134 para adaptar o registro R-1070 Tabela de Processos Administrativos/Judiciais.
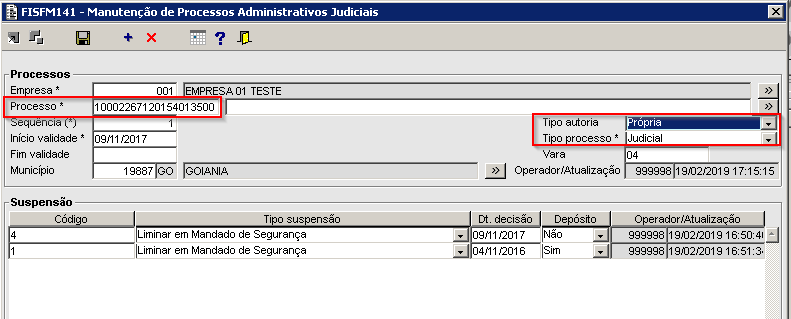
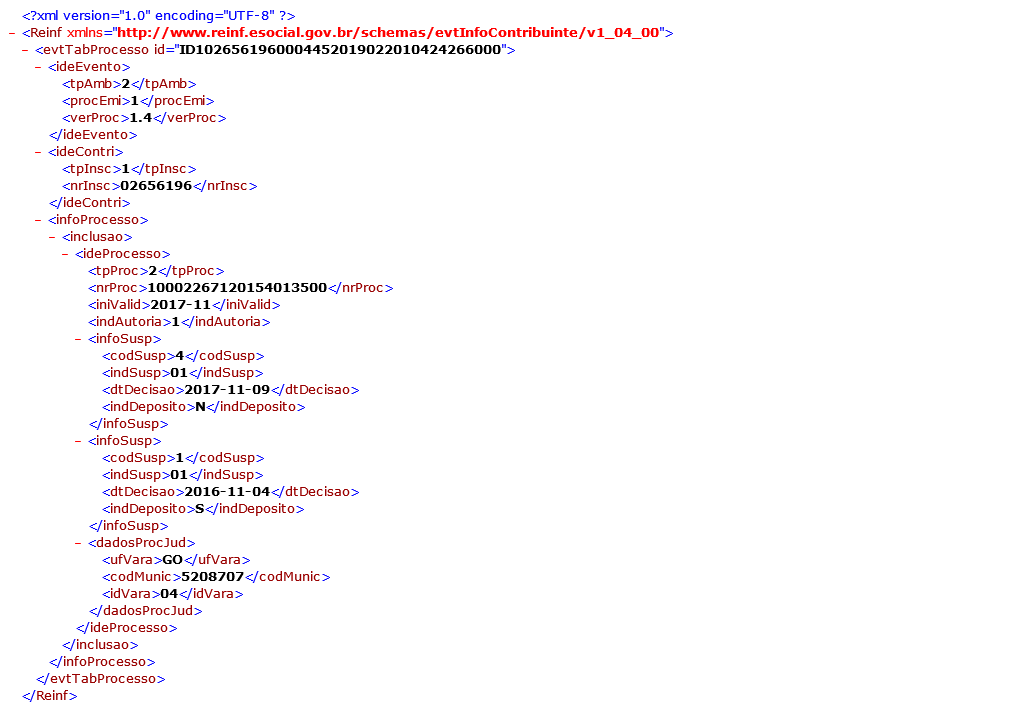
Imagem 3.01 - Demonstração dos campo selecionados que serão demonstrado na tag pai "ideProcesso" do XML.
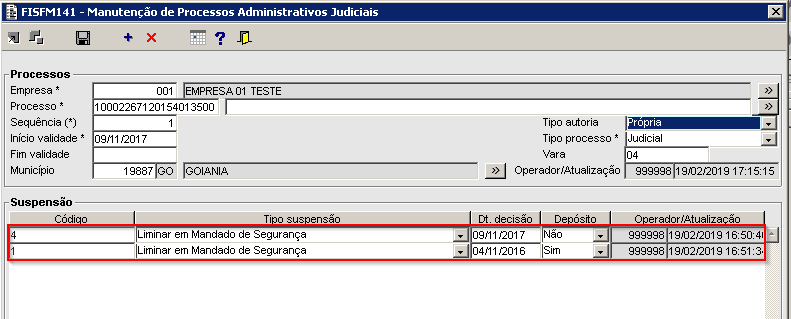
Imagem 3.02 - Demonstração dos campos selecionados que serão demonstrados na tag pai "infoSusp" do XML.
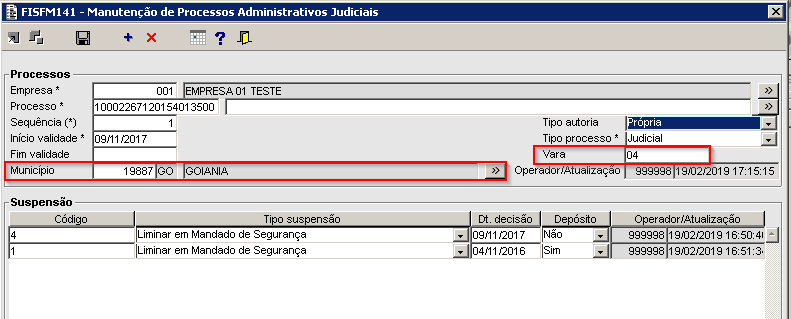
Imagem 3.03 - Demonstração dos campos selecionados que serão demonstrados na tag pai "dadosProcJud" do XML.
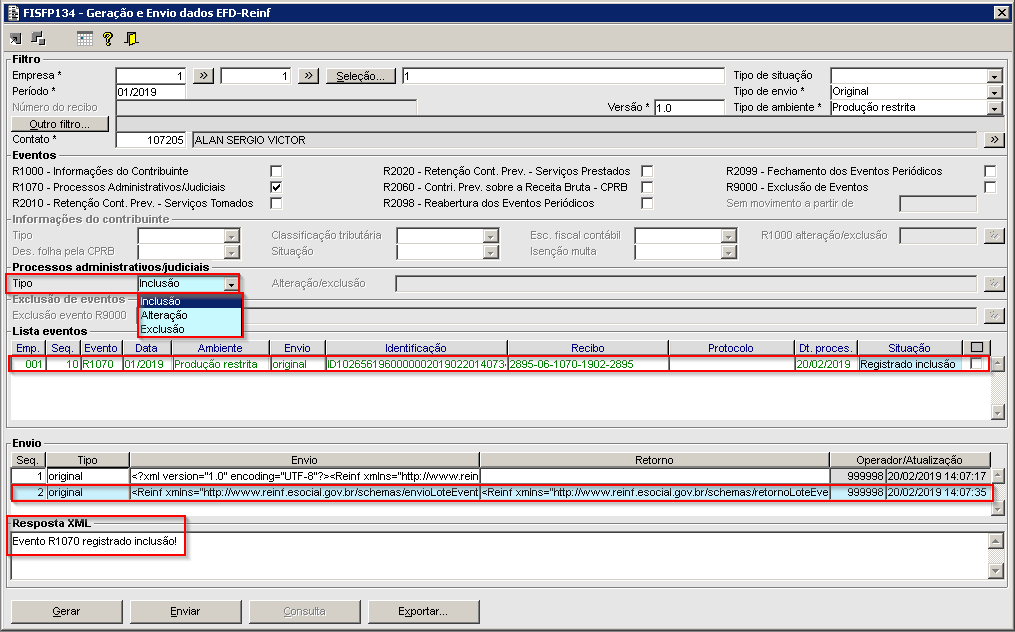
Imagem 3.04 - Demonstração do componente RHUFP134 alterado para gerar o registro R-1070, liberado somente o campo "Tipo" para "Inclusão", "Alteração" e "Exclusão". Os campo "Versão", "Tipo de envio" e "Tipo de ambiente" será demonstrado no XML na tag pai "ideEvento".
Imagem 3.05 - Demonstração do XML enviado para o EFD-ReInf com os dados dos componente RHUFM141 e RHUFP134.
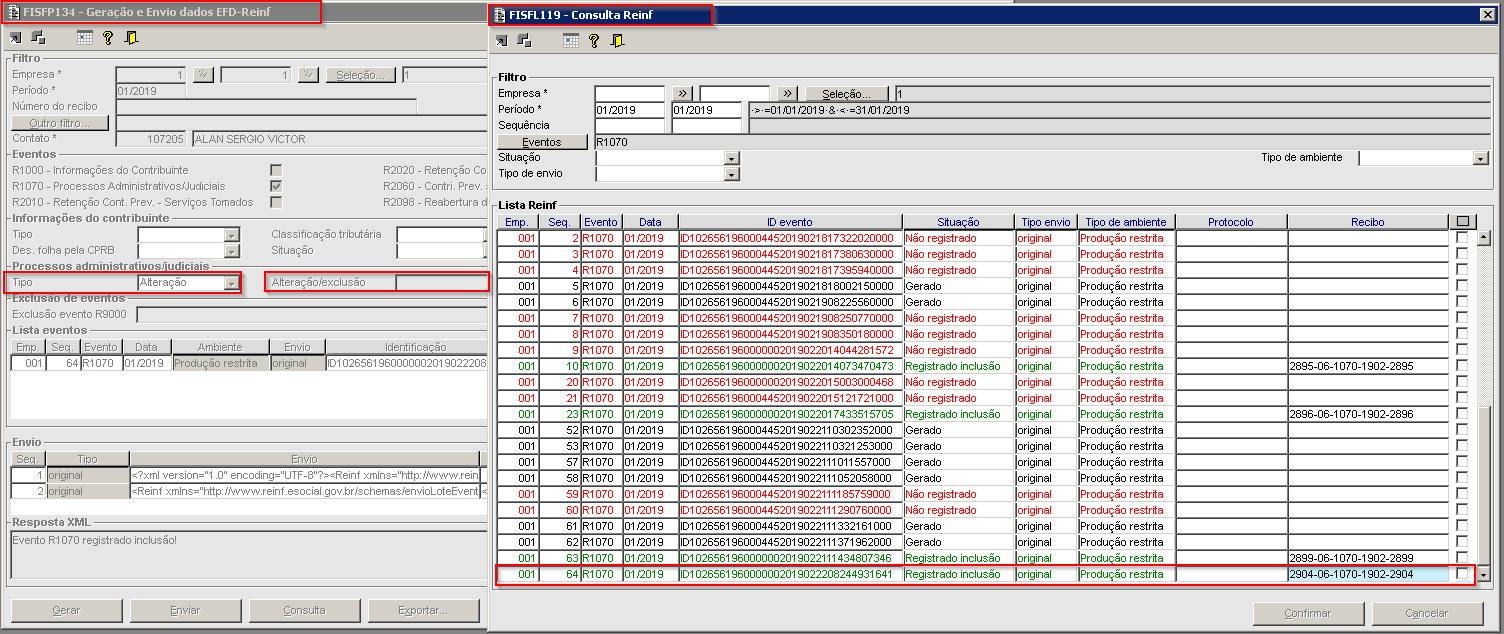
Imagem 3.06 - Demonstração ao clicar no "Tipo" -> "Alteração", liberar o campo "Alteração/exclusão" para chamar o componente FISFL119 selecionando o arquivo que deseja ser alterado.
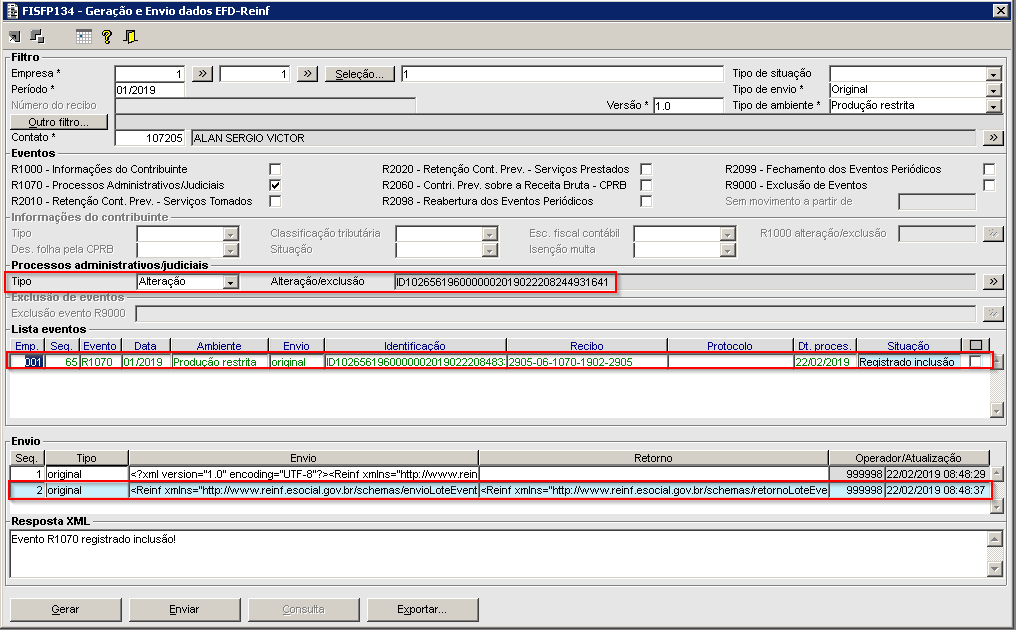
Imagem 3.07 - Demonstração do arquivo alterado com o envio e recibo registrado.
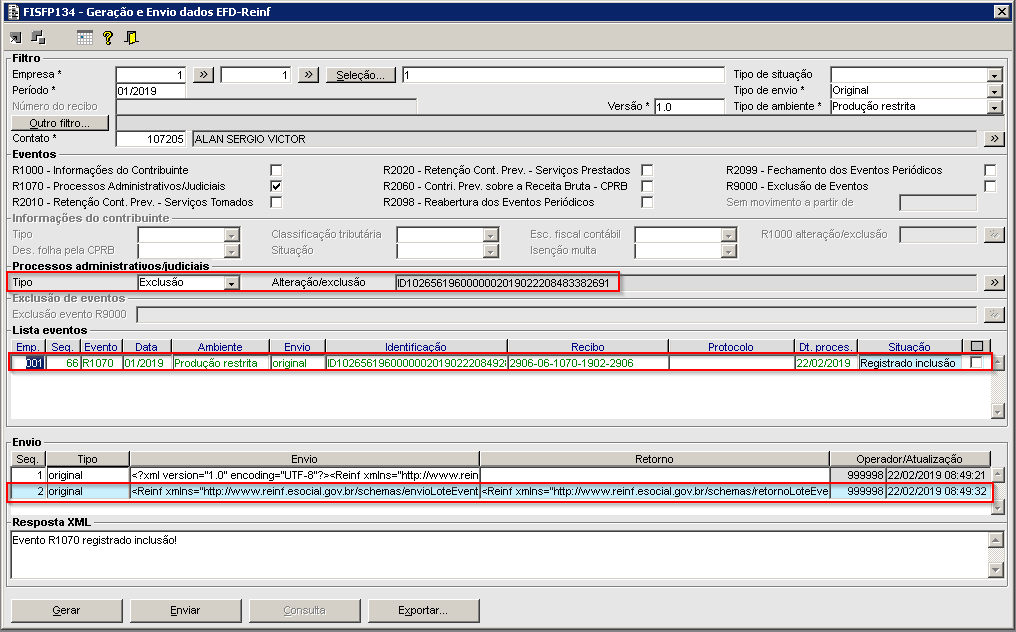
Imagem 3.08 - Demonstração do arquivo alterado sendo excluído gerando o recibo registrado.
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|