Ciclo de atualização fluig
Maior destaque para as atualizações evolutivas (Update  ).
).
As liberações mais relevantes são identificadas por um selo especial:
 Essential: incluem correções e pequenas evoluções da plataforma.
Essential: incluem correções e pequenas evoluções da plataforma.
 Mandatory: atualizações que possuem correções críticas emergenciais.
Mandatory: atualizações que possuem correções críticas emergenciais.
Veja todos os detalhes em: Atualização fluig.
 21 de Maio de 2019 21 de Maio de 2019 
|

 14 de Maio de 2019
14 de Maio de 2019 
Novo datasource para acesso ao banco de dados
Ao realizar um desenvolvimento na plataforma fluig, a partir dessa atualização você pode utilizar o datasource AppDS em vez do FluigDS ou FluigDSRO. Esse datasource é específico para desenvolvimentos sobre a plataforma e seu uso trará mais performance ao fluig, pois sua execução irá ocorrer de forma independente e não irá interferir nos datasources padrão da plataforma.
Correções
- Ajustes no texto da mensagem informativa apresentada no ícone de publicação futura dos documentos.
- Corrigida a execução de uma avaliação a partir do link recebido por e-mail.
- Corrigida inconsistência nos processos que possuem atividade de decisão, para que a modal seja visualizada permitindo selecionar o usuário.
- Realizada correção para que seja utilizado o login de usuário na busca de sua localidade e não o código, permitindo assim que o envio do e-mail de cancelamento de solicitação seja enviado corretamente.

 07 de Maio de 2019
07 de Maio de 2019 
Correções

 30 de Abril de 2019
30 de Abril de 2019 
Documentos
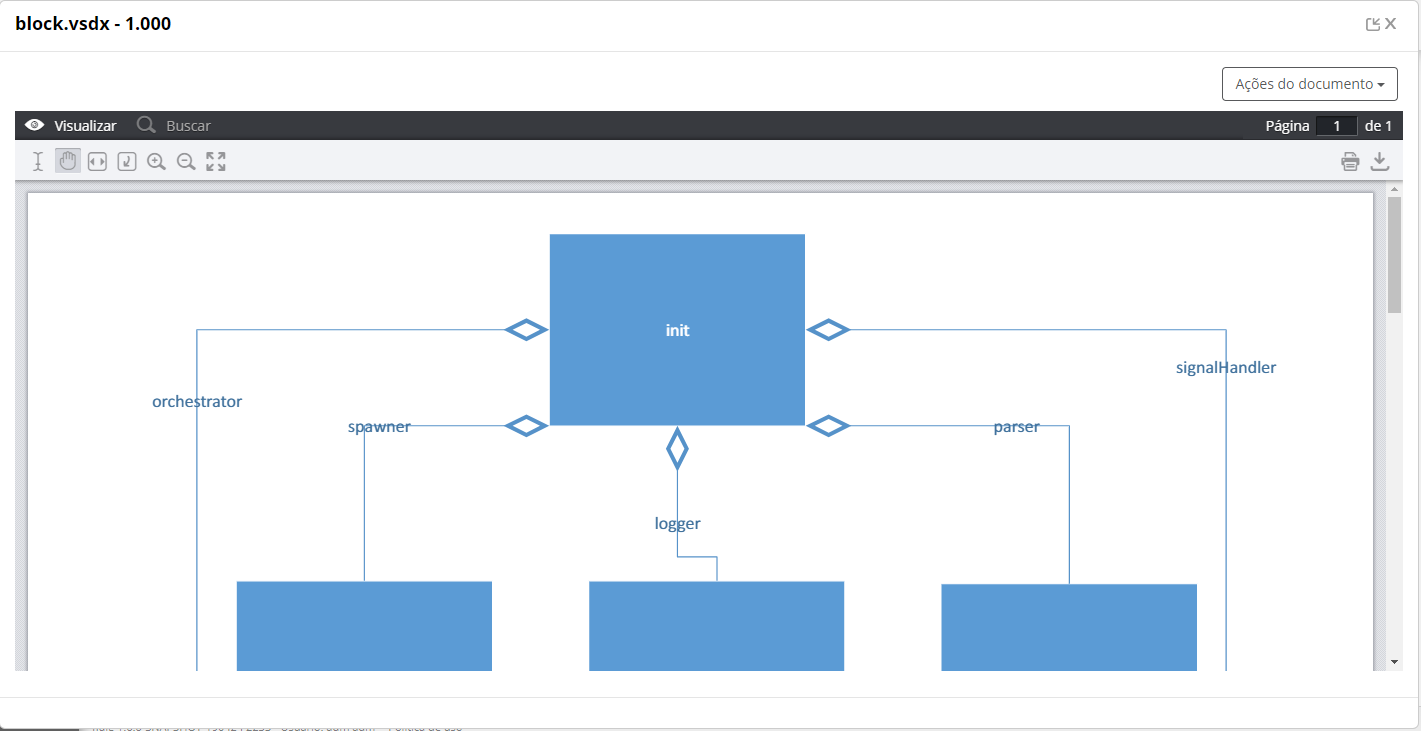
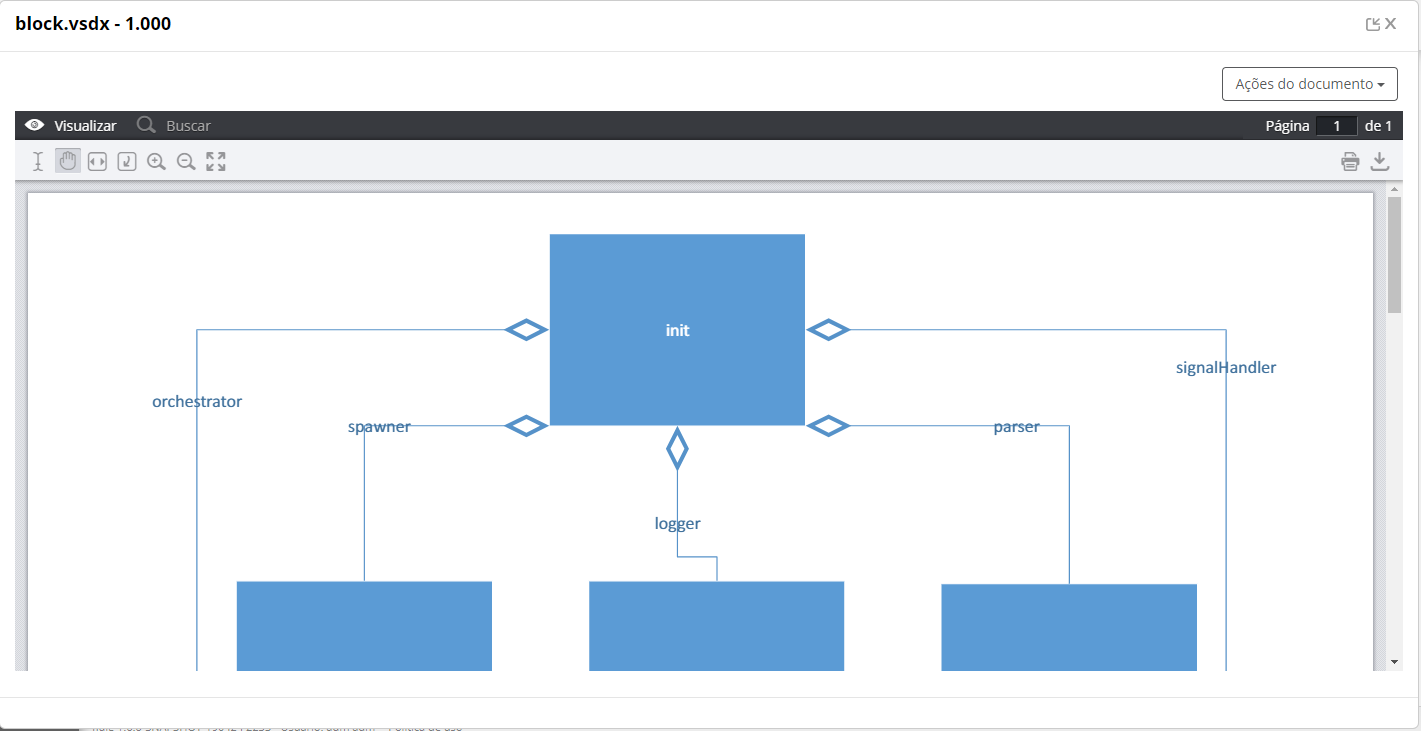
Visualize seus fluxogramas no fluig
Agora a visualização de fluxogramas gerados a partir do programa Microsoft Visio se tornou muito mais fácil! A partir desta atualização você poderá ver seus fluxogramas com o fluig Viewer diretamente pela plataforma, evitando a obrigatoriedade de efetuar o download do arquivo e, com isso, agilizando as suas atividades. Importe os seus arquivos VSD ou VSDX para o fluig e aproveite essa facilidade!
Conheça mais sobre o fluig Viewer e os tipos de documentos suportados consultando essa documentação. |

Correções
- Realizado ajuste na validação de limpeza da pasta de upload, para corrigir inconsistência ao alterar documento.
- Ajuste no filtro "tipo de documento" para que filtre corretamente os documentos, não apresentando outros tipos de documentos na geração da lista mestra.
- Correção de inconsistência na aba Geral da tela de edição de perfil.
- Realizada correção na central de tarefas para sanar inconsistência que ocasionava a quebra de layout ao redimensionar colunas.
- Realizado ajuste na configuração de processo, para que ao editar um processo e ele possuir conexões com a swimlane, as mesmas sejam removidas.

 23 de Abril de 2019
23 de Abril de 2019 
Correções
- Realizados ajustes para corrigir inconsistência que gerava registros duplicados na central de tarefas sempre que utilizado um mecanismo customizado com usuários duplicados.
- Realizada correção no editor web de processos, para sanar inconsistência que não permitia salvar anotações no processo.
- Realizada alteração de lógica no parâmetro de transferência de atividade WKIsTransfer, para que seja enviado como true quando realizada uma transferência.
- Retirada de caracter inválido na consulta, para que os apps dentro de Solution possam ser abertos em Oracle.

 16 de Abril de 2019
16 de Abril de 2019 
Correções
- Realizada correção para que ao realizar o cancelamento de uma solicitação, o botão “Assumir tarefa” não seja mais apresentado.
- Corrigida inconsistência na central de tarefas quando acessada via Internet Explorer 11, onde as datas iniciais e finais de determinadas solicitações eram apresentadas com inválidas.
- Correção realizada para possibilitar a publicação de textos com caracteres especiais ("%" por exemplo) quando habilitado o recurso de Palavras restritas.
- Realizado ajuste no título da widget Analytics, para deixar de exibir o texto "Empresa" antes da descrição.
- Correção do arquivo cardPublisher.js, fazendo com que a mensagem apresentada em tela na validação de campos de formulário seja apresentada corretamente, trazendo todos os caracteres.
- Correção realizada para tratar a cópia de várias pastas simultaneamente, tornando possível concluir o processamento quando o servidor cair no momento da copia.

 10 de Abril de 2019
10 de Abril de 2019 
Portal
Sua plataforma já está utilizando a skin flat, lançada na atualização Liquid?
Agora seus formulários também serão apresentados neste mesmo layout! Atualize sua plataforma e torne a aparência dos seus formulários muito mais moderna e fluída, além de contar com novos componentes web. Confira a diferença de layout abaixo:
Correções
- Realizado ajuste na tela de Consulta de solicitação para que, quando o usuário permanecer o ponteiro do mouse sobre um campo, a tag seja exibida corretamente com a informação completa.
- Realizada correção para sanar inconsistência ocorrida no Monitoramento de processos sob gerencia, onde ao realizar uma consulta era exibido somente o ícone e não a descrição do processo.
- Realizado tratamento no Tasks para que o campo descrição da tarefa permita inserir até 10 linhas de texto, ajustando-se automaticamente ao espaço do campo.
- Realizado ajustes para que seja possível iniciar solicitações através do Internet Explorer.
- Realizado ajuste no widget cardápio do dia, do kit intranet, a fim de corrigir erro de versão dos registros.
- Realizada correção para que todas as widgets sejam carregadas na edição do layout colaborativo.
- Corrigida a paginação de usuários nas estatísticas de uma avaliação para não exibir dados duplicados sobre a sua execução.
- Ajustada a pré-visualização de conteúdos do tipo SCORM no recurso Conteúdos.
- Efetuados ajustes para salvar corretamente a dificuldade das questões informada no filtro dos tópicos que compõem os blocos de uma avaliação.
- Corrigida a inclusão de imagens no enunciado de questões.
- Corrigido o formato das datas inicial e final no agendamento de avaliações.
- Realizada correção no token de reset de senha via mobile.
- Efetuado tratamento para trazer melhorias de segurança nos cadastros do fluig.
- Realizada correção nos registros de formulário para que ao tentar atualizar a descrição, os registros sejam salvos corretamente.

 26 de Março de 2019
26 de Março de 2019 
Portal
Sua página personalizada está demorando para carregar?
Essa situação ficou no passado! Fizemos uma otimização no carregamento das páginas, para tornar suas páginas elaboradas com o layout comunicativo muito mais rápidas. Na prática, essa alteração faz com que somente o conteúdo da primeira aba seja carregado no momento em que a página for acessada, e o conteúdo inserido nas demais abas só seja carregado conforme o usuário for alternando de aba. Esse comportamento diminui a quantidade de requisições ao servidor e, com isso, melhora consideravelmente a performance das suas páginas.
Aproveite essa melhoria e aprimore sempre suas páginas personalizadas, produzindo conteúdos ricos e atrativos!
Correções
- Ajustada a caixa de envio de mensagens do Messaging Web para não exibir a mensagem que foi escrita para uma conversa mas não foi enviada na caixa de mensagens de outra conversa que foi iniciada ou continuada posteriormente.
- Inconsistências ao atualizar da versão 1.6.4 para a 1.6.5 devido às transações feitas no banco. Com isso, o processo de atualização foi divido em dois updates.
- Ajustes na documentação do componente Rich Editor do Style Guide.
- Ajustes na documentação do componente Filter do Style Guide.
- Correção da inconsistência onde não era possível alterar o administrador de uma comunidade pois o usuário estava duplicado no grupo da comunidade, não permitindo a alteração. Junto à isso, foi ajustado a mensagem para informar esta situação, já que a mensagem anterior mencionava o recurso nuvens de relacionamento.
- Realizado ajuste para que a notificação seja marcada como visualizada quando o usuário clicar em qualquer área da notificação.
- Correção de inconsistências no recurso de Nuvens de relacionamento. Agora o administrador de uma comunidade, ao trocar de nuvem de relacionamento, tem a possibilidade de mudar a nuvem da comunidade.
- Efetuados ajustes no processo de versionamento de questões do tipo lacuna.
- Efetuadas melhorias de segurança nos recursos do LMS que possuem editor de texto.
- Corrigida uma inconsistência que ocorria ao atualizar a plataforma da 1.6.4 para a 1.6.5.
- Realizado ajuste no carregamento da central de tarefas, para que os processos retornem a versão atual em que se encontram.
- Realizada correção ao consultar solicitações finalizadas, para que sejam exibidas as atividades atuais, seguindo a ordem de conclusão dessas atividades.
- Realizada correção no identificador na consulta de solicitações. Corrigido para que mostre corretamente o código do formulário criado.
- Corrigida inconsistência ocorrida ao tentar migrar formulários utilizando ambiente SQL Server 1.6.4 para 1.6.5.

 14 de Março de 2019
14 de Março de 2019 
Clientes que não conseguem acessar seus processos via Mobile ou que estejam com dificuldade em autenticar-se no aplicativo devem atualizar para a Update Mandatory 1.6.5-190314, que contém a correção da situação apontada: - Realizada alteração no formato de data das APIs do fluig, para evitar a mensagem "Invalid date" em algumas telas da plataforma.
|
Correções
- Realizado ajuste para que os campos dentro de abas e seções no forms, sejam considerados na seleção de campos de entrada de integração. Corrigido ainda a inconsistência que possibilitava selecionar componentes que não eram de entrada de dados.
- Realizada correção para que seja possível consultar datasets dentro de um formulário criado no Studio.

 06 de Março de 2019
06 de Março de 2019 
Portal
Novos ícones no seu ambiente
A fluig Liquid já trouxe muita evolução de layout com a skin flat, tornando a aparência no fluig muito mais moderna. A partir desta Update Essencial 1.6.5-190306 você pode conferir novos ícones de menu no tema Snowflake, para dar continuidade a essa evolução de layout e estar aderente aos novos ícones de design flat do Style Guide.
Atualize já sua plataforma e confira a mudança!
Se esse tema está em vigor no seu ambiente, você deve notar que essa mudança impacta nos ícones de suas páginas personalizadas. Para saber mais detalhes sobre essa mudança, acesse a documentação sobre Ícones de menu. |
LMS
Recursos depreciados
A partir desta atualização (1.6.5-190306), os recursos relacionados ao AMS – avaliações externas – foram depreciados e não estão mais presentes no LMS da plataforma.
→ Ao aplicar esta atualização no seu ambiente, os recursos abaixo não são mais exibidos no menu e não podem mais ser utilizados: - Configuração AMS;
- Avaliações AMS;
- Estatísticas AMS.
→ Novas instalações da plataforma que terão o LMS ativado também não contarão mais com esses recursos. |
Correções
- Efetuadas atualizações de segurança nos recursos do LMS.
- Ajustado o layout do recurso Agendamento de avaliações para exibir o campo E-mails corretamente.
- Corrigida a inclusão de conteúdos do tipo URL no recurso Conteúdos do LMS.
- Realizada correção para que ao executar uma atividade com usuário substituto, esse usuário seja considerado na execução e seu nome seja mostrado nos complementos da solicitação.
- Realizado ajuste nas APIs para que ao informar o userCode os dados sejam retornados normalmente.
- Realizada correção para que a tarefa seja salva mesmo quando marcada a opção “Inibi opção transferência”.
- Realizada correção para sanar o erro que ocorria ao acessar a Central de tarefas através do aplicativo fluig.
- Corrigida inconsistência ocorrida ao tentar iniciar um processo via API V2. Alterado para que seja buscado o colleague completo ao invés de somente utilizar PK.
- Realizada correção no envio de notificação de transferência, onde ao transferir uma tarefa para um novo dono, a notificação chegue corretamente.
- Corrigida situação que impedia a inclusão de um grupo como filho de outro grupo.
- Alteração realizada para situações onde a constraint must_not receber um valor em branco e o banco de dados for Oracle, o db do banco não aceitará um valor em branco e gravará como Null, neste caso a query será montada corretamente.

 27 de Fevereiro de 2019
27 de Fevereiro de 2019 
Correções
- Corrigida inconsistência ao salvar ou liberar um processo criado pelo modelador web contendo atividade de serviço.
- Realizado ajuste para que as categorias de processos fiquem ordenadas em ordem alfabética.

 19 de Fevereiro de 2019
19 de Fevereiro de 2019 
A partir desta atualização (1.6.5-190219), o LMS não faz mais parte da plataforma para novas instalações. Mas, não se preocupe: - se você já possui a plataforma instalada com o LMS: pode aplicar esta atualização no seu ambiente normalmente, pois o seu LMS continuará ativo e apto para utilização;

- se você adquiriu a plataforma com o LMS incluso e ela ainda será instalada: entre em contato com o Suporte fluig para que você consiga utiliza-lo normalmente – mesmo após a atualização 1.6.5-190219. Se você não lembra se o LMS está incluso ou não no seu pacote, consulte sua proposta comercial ou entre em contato com o seu ESN.
Você não vai ficar sem recursos de LMS no seu dia a dia, pois temos uma novidade para você: a oferta fluig Learning! Ela é a evolução dos conceitos do LMS, focada no mercado corporativo, 100% na nuvem – SaaS. Acesse learning.fluig.com e fique por dentro de tudo o que o fluig Learning tem a oferecer para alavancar o aprendizado na sua empresa. Durante o ano de 2019 serão comunicados mais detalhes sobre como clientes fluig podem aderir aos termos de transição do LMS da plataforma fluig para o fluig Learning. Para mais informações consulte o seu ESN. |
|
Correções
- Incluído tratamento para possibilitar a utilização do caractere porcentagem (%) na senha do administrador que acessa o fluig Studio.
- Realizado ajuste nos grupos de usuário, para que respeitem a hierarquia e os usuários cadastrados não sejam todos adicionados com o mesmo papel em uma solicitação.
- Realizado ajuste na data de inicialização do processo, para que mostre a verdadeira data de inicialização do processo e não a data atual em todas as solicitações.
- Realizado ajuste nas sub-categorias de processos para que seja respeitada a categoria e os processos sejam agrupados abaixo da sub-categoria correta.

 12 de Fevereiro de 2019
12 de Fevereiro de 2019 
Correções
- Realizada correção na tela de iniciar solicitações, para sanar inconsistência com os arquivos que não foram traduzidos corretamente ao atualizar a versão.
- Realizada correção para que os processos com versão já liberadas, e configurados para estarem disponíveis no mobile, funcionem corretamente no aplicativo fluig.
- Realizado ajuste de performance para sanar a lentidão que ocorria na consulta de processos por usuário.
- Corrigida lógica no Tasks que adicionava cor nos ícones de pendência e impedia visualização do usuário. Os ícones foram ajustados e voltaram a ser exibidos.
- Realizado ajuste para que os processos com atividade de serviço que utilizam o ECMWorkflowEngineService – ImportProcess, possam ser importados via webservice.
- Correção de inconsistência na consulta de dataset avançado contendo constraints MUST ou MUST_NOT.

 06 de Fevereiro de 2019
06 de Fevereiro de 2019 
Correções
- Ajuste realizado na criação do dataset avançado, para que o editor seja aberto em uma nova guia mesmo com o bloqueio de pop-up do navegador ativado.
- Corrigida inconsistência na autenticação da assinatura digital em processos, quando utilizado o navegador Firefox.
- Realizada correção na consulta de tarefas e atividades, para que os usuários comuns que abriram ou participaram de uma solicitação, consigam visualizá-la no seu status atual.
- Realizada correção para que uma tarefa possa ser transferida para um pool.
- Realizado ajuste no forms para que possa ser selecionado um registro do zoom quando utilizado dataset jornalizado.
- Realizada atualização nos microsserviços para sanar lentidão no carregamento das páginas de Forms e Tasks.

 29 de Janeiro de 2019
29 de Janeiro de 2019 
Correções
- Realizado ajuste na visualização do workflow do processo, que apresentava imagem desconfigurada e que dificultava o entendimento.
- Corrigida inconsistência no mecanismo de atribuição por papel em uma atividade, a fim de sanar inconsistência na qual informava que o usuário não estava apto para receber determinada tarefa.
- Realizado ajuste para não permitir que uma atividade de serviço tenha fluxo de erro apontando para ele mesmo, seja na web ou Studio.
- Corrigida inconsistência que não permitia o usuário de visualizar a notificação das atividades, traduzidas de acordo com o idioma definido.
- Realizada correção na consulta de solicitações, onde ao pesquisar por uma solicitação, o usuário consiga visualizar a situação atual da solicitação.
- Realizada correção na importação e exportação das mensagens personalizadas no Studio.
- Realizado tratamento e adicionada a mensagem no Forms, informando ao usuário que não é possível salvar o componente de "incorporar formulário".
- Realizada correção no migrador de formulários, para que suporte formulários iniciados na versão zero ‘0’.
- Corrigida inconsistência que não permitia visualizar os botões na widget Cadastro ao atualizar o fluig para a versão mais recente.
- Alterada a máscara de IP para que seja possível incluir apenas dois dígitos nas sessões, tanto na execução do form quanto no filtro de pesquisa.
- Corrigida situação que impedia a consulta, importação e exportação de datasets com o banco de dados Oracle.
- Efetuadas correções no serviço que permite adicionar usuários em grupos por meio da API.
- Ajustada a importação de grupos de alternativas na criação de questões.
- Alterado o relatório de Matrículas em trilhas e treinamentos para corrigir a exibição do horário de matrícula e de conclusão de treinamentos que são concluídos pelos usuários no mesmo dia em que eles foram matriculados.

 22 de Janeiro de 2019
22 de Janeiro de 2019 
Correções
- Tratamento realizado na interface utilizada pelo BIRT, para corrigir inconsistência nos relatórios que acessam formulários.
- Correção realizada no cadastro de usuário no fluig, para validar caso o usuário já esteja vinculado no Identity.
- Correção de dificuldade na alteração de senha, em casos específicos onde um usuário tem o valor user_code igual ao login de outro usuário.
- Corrigida situação que gerava log na validação de IP.
- Correção na visualização de arquivos DOCX com formatações ou elementos específicos, em ambientes onde o server não tem o pacote Office instalado.
- Tratamento realizado para sanar inconsistência no acesso ao menu Soluções em ambientes em cloud.
- Correção de dificuldade na importação do kit intranet com usuários cuja matrícula fosse diferente do login cadastrado.
- Correção de inconsistência que impedia a exportação de páginas que tivessem widget.
- Efetuada correção para possibilitar a visualização de uma página filha que o usuário tenha permissão, mesmo que esse usuário não tenha permissão de acesso à página agrupadora.
- Ajuste realizado para trazer corretamente as publicações recentes, ao ordenar a timeline pela opção "Últimas publicações".
- Corrigido o relatório de andamento em treinamentos para exibir os dados corretamente.
- Realizada correção na importação e exportação das mensagens personalizadas na movimentação das solicitações no Studio.

 15 de Janeiro de 2019
15 de Janeiro de 2019 
Correções
- Correção realizada para sanar inconsistência que gerava mensagem de log após instalar atualização 1.6.5 190102.
- Corrigida situação que impedia a reinicialização dos serviços do fluig.
- Realizado ajuste para efetuar o login na plataforma utilizando o endereço de e-mail vinculado ao usuário.
- Corrigida situação que impedia a execução do relatório Colleague_report (Relatório de Usuários).
- Ajuste no tamanho do nome do slot no layout, para permitir informar texto com mais de 9 caracteres.
- Correção no texto da janela de alteração "Trocar URL personalizada para acesso" na configuração da página.
- Realizada correção para evitar que apareça a mensagem de "Conteúdo removido" na publicação, ao deletar imagens pela galeria de mídia.
- Adicionada validação para que, ao possuir mais de 100 conversas no Messaging e realizar uma busca, as conversas sejam carregadas corretamente.
- Corrigida a exibição de notificações do Messaging na área de trabalho e no título do navegador.
- Corrigida inconsistência encontrada na validação dos campos de formulário, que impossibilitava sua exportação quando haviam campos com dados iguais.
- Realizada correção na inconsistência gerada na função exportar excel na widget de cadastros.
- Realizada correção para incluir o campo de título formulário nas métricas do NewForms e NewFormsRules, para que possam ser populados através do Analytics.
- Realizados ajustes para que os feriados pertencentes há uma localidade sejam considerados no método hAPI.calculateDeadLineHours.

 08 de Janeiro de 2019
08 de Janeiro de 2019 
Correções
- Correção de inconsistência no download de pasta quando o usuário não tinha pasta criada dentro do upload.
- Realizada correção nos filtros de consulta de datasets dos tipos "holiday" ou "globalCalendar”, para que as informações requisitadas no filtro sejam exibidas.
- Corrigida inconsistência que gerava lentidão ao abrir uma solicitação a partir da página de iniciar solicitações.
- Corrigida inconsistência que permite acesso de configuração de processos a usuários comuns, porém ao salvar o processo, é informada a falta de permissão. Situação ajustada para sanar os problemas ocorridos.
- Realizada tratativa para que caso o formulário tenha mais de um campo Escolha Única e os valores não sejam desmarcados ao selecionar outro campo de Escolha Única.

 02 de Janeiro de 2019
02 de Janeiro de 2019 
Correções
- Correção no módulo de login via LDAP que estava esgotando os recursos do banco de dados.
- Ajuste realizado para que os relatórios gerados de processos que controlam SLA considerem a data e hora de finalização da solicitação.

 26 de Dezembro de 2018
26 de Dezembro de 2018 
Correções
- Padronização da exibição das mensagens referentes ao evento beforeCommunityParticipation nas diversas interfaces da plataforma.
- Efetuados ajustes no rollback da transação da API de adicionar usuários em comunidades, para evitar futuras inconsistências nas transações de serviço.
- Efetuados ajustes para acesso aos itens do menu Soluções, em ambientes com banco de dados Oracle. Para acessar corretamente, é necessário efetuar uma configuração no arquivo domain.xml. Saiba mais sobre essa configuração clicando aqui.
- Efetuados ajustes para que o Messaging emita uma mensagem informativa ao tentar conectar-se a uma conta inexistente.
- Corrigida inconsistência nas operações de serviço REST, pois quando havia um objeto do tipo Map dentro de um objeto lista, na configuração da integração com Forms, não era apresentado este objeto como Map.
- Realizada correção na widget Cadastro, para que a modal com a mensagem apresentada, seja apresentada no versão atualizada.
- Corrigida exibição da consulta de solicitação que possuem formulários que utilizam o Style Guide, permitindo que a consulta exiba os valores alinhados corretamente.
- Realizado ajuste no mecanismo de atribuição por associação, para que os registros da solicitação que possui o mecanismo configurado, sejam apresentados corretamente ao usuários cadastrados.
- Realizado ajuste na tela de cadastro de substituto, para que ao redimensionar a tela, os campos zoom não fiquem sobrepostos.
- Aplicado tratamento para corrigir inconsistência na consulta de datasets, que ao realizar uma consulta com filtro de um dataset gerado a partir de um formulário, não retornava os valores do dataset de maneira correta.
- Realizada correção na tradução das literais, para que aplique corretamente a tradução nas mensagens quando não existe um .svg em um processo BPM 2.0.
- Corrigida situação na central de tarefas, para que a ordenação por campo de formulário, nos filtros customizados, funcione corretamente quando utilizado banco de dados Oracle.
- Corrigida a extensão do objeto de Data nas APIs, para que retorne no formato correto.
- Foram realizadas algumas correções nas tarefas de serviços para sanar erros que aconteciam após a atualização para o fluig 1.6.5. Entre elas estão:
- Ajuste do erro que não permitia nomes de atividades muito grandes;
- Ícone do evento de captura de erro foi ajustado para que fique disponível para visualização ao configurar o processo;
- A atividade de serviço agora possui a cor laranja quando está em execução;
- Corrigido erro geral, que permite a execução de tarefas automáticas ou com eventos após uma tarefa de serviço.
- Realizado ajuste para que todas as subcategorias de cada categoria sejam apresentadas na tela de Inicialização de processos.

 18 de Dezembro de 2018
18 de Dezembro de 2018 
Correções
- Corrigida inconsistência que impedia o acesso ao Pages Beta, ocasionando a renderização em HTML em vez da página.
- Correção de inconsistência em que o rodapé ficava sem cor, mesmo tendo a cor de fundo configurada.
- Corrigida inconsistência na criação de uma publicação, onde ao clicar no botão de múltiplas imagens e tentar inserir uma imagens apenas, a miniatura da imagem não era apresentada.
- Incluído bloqueio enquanto a plataforma está processando outra publicação, para evitar a criação de publicações duplicadas.
- Correção na imagem do componente "collapse", que não estava sendo apresentado nos formulários.
- Correção de inconsistências que geravam mensagens no console do navegador ao acessar a Style Guide.
- Correção realizada no disparo do evento fluig.filter.loadComplete ou fluig.filter.load.complete.
- Tratamento realizado para evitar erros ao retornar uma operação de serviço SOAP em formato array.
- Efetuados ajustes no Messaging Web para marcar como lidas as mensagens que são visualizadas no aplicativo Messaging Desktop.
- Realizada correção para que sejam exibidas corretamente as subcategorias em um processo, que anteriormente não era expandido na tela de iniciar solicitações.
- Realizado ajuste para que o tamanho do anexo seja ampliado na atualização para a versão 1.6.5 do fluig.
- Corrigidas inconsistências com a exportação de solicitações, para garantir que a data de inicio e fim sejam atualizados para o valor correto ao serem exportados.
- Realizado ajuste para que, ao utilizar um webservice para popular um campo zoom, seja possível inserir mais de um valor nesse campo através do método updateCardData.
- Realizada correção na tela de modelagem do formulário, para que ao concluir uma integração, essa tela não seja bloqueada e a integração possa ser confirmada com sucesso.
- Corrigida inconsistência no filtro do formulário, que impossibilitava a atualização do contador de paginação dos registros de um formulário.
- Correção realizada para recuperar na base de dados o host para a comunicação correta entre os serviços.
<style>
h2 img{
position:relative;
bottom:-3px;
}
</style> |
<script>
$("b:contains('oculto')").parent().parent().hide();
</script> |
![]() ).
). ![]() Essential: incluem correções e pequenas evoluções da plataforma.
Essential: incluem correções e pequenas evoluções da plataforma.![]() Mandatory: atualizações que possuem correções críticas emergenciais.
Mandatory: atualizações que possuem correções críticas emergenciais.