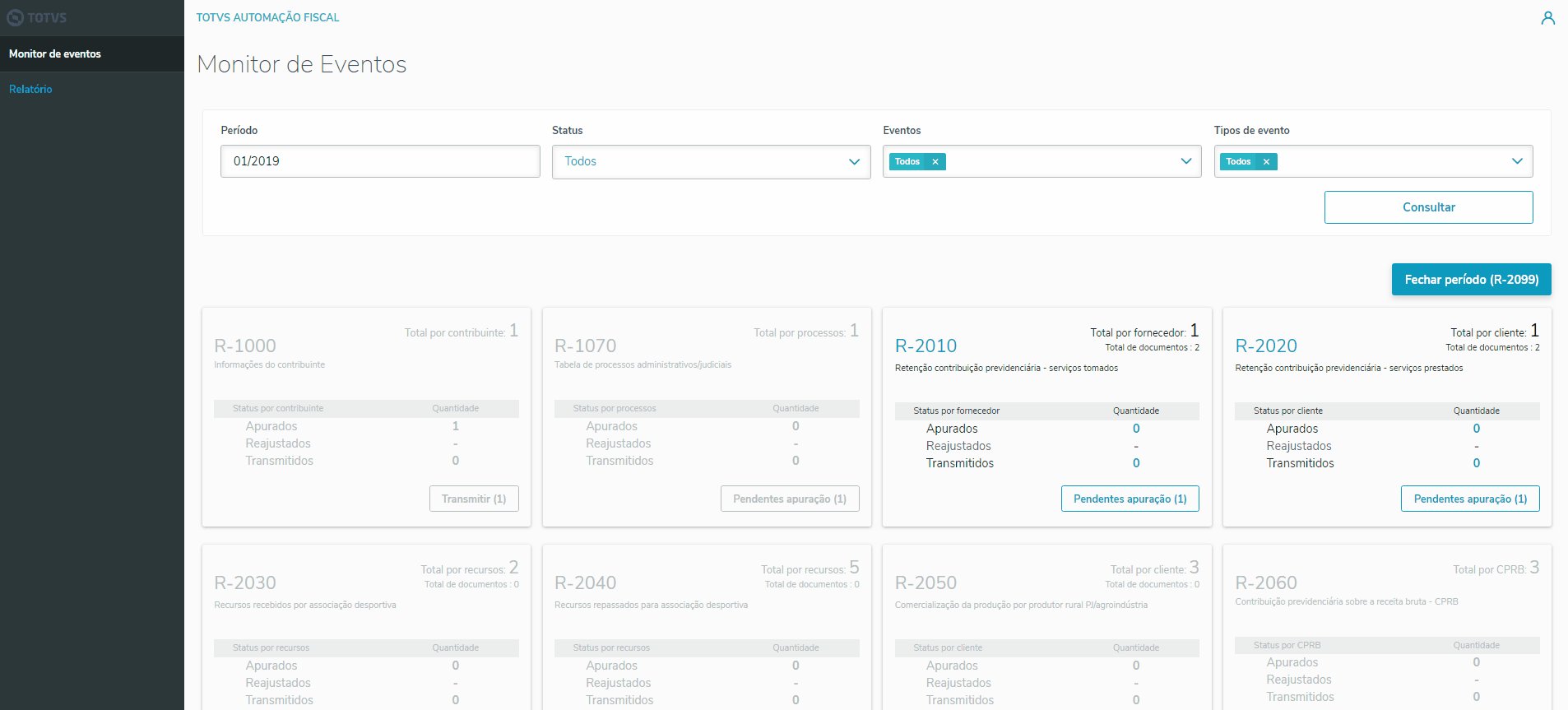
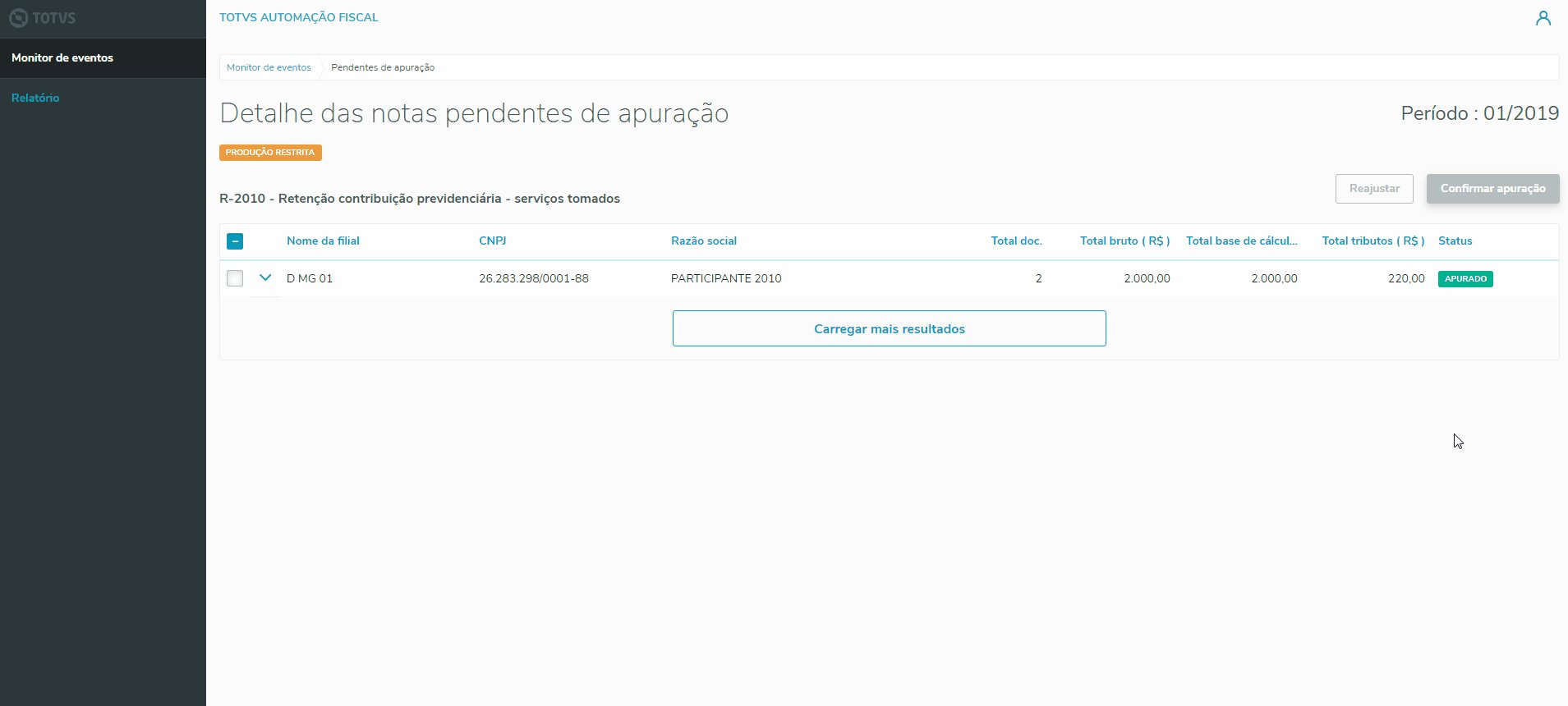
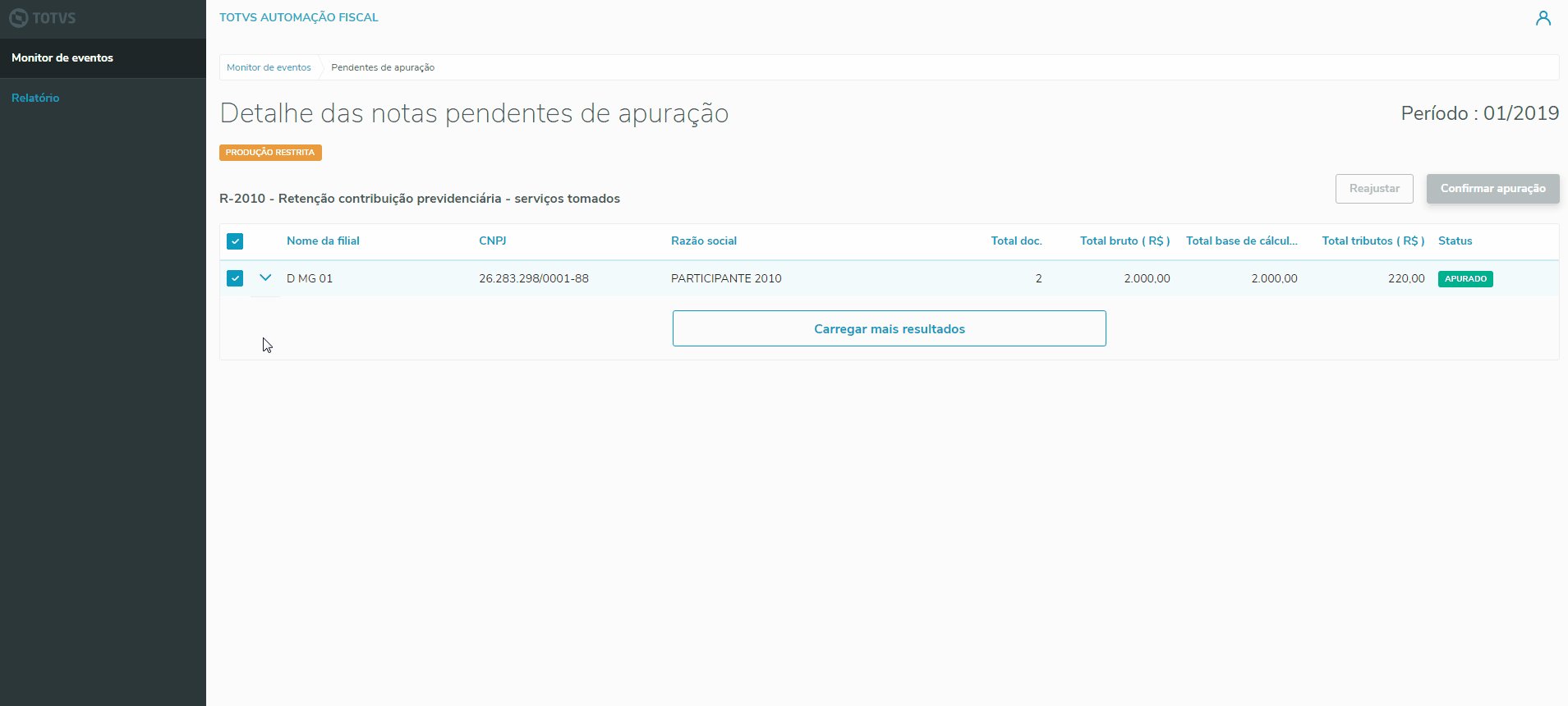
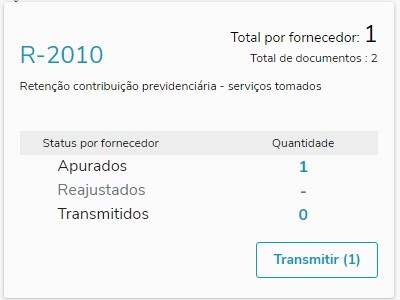
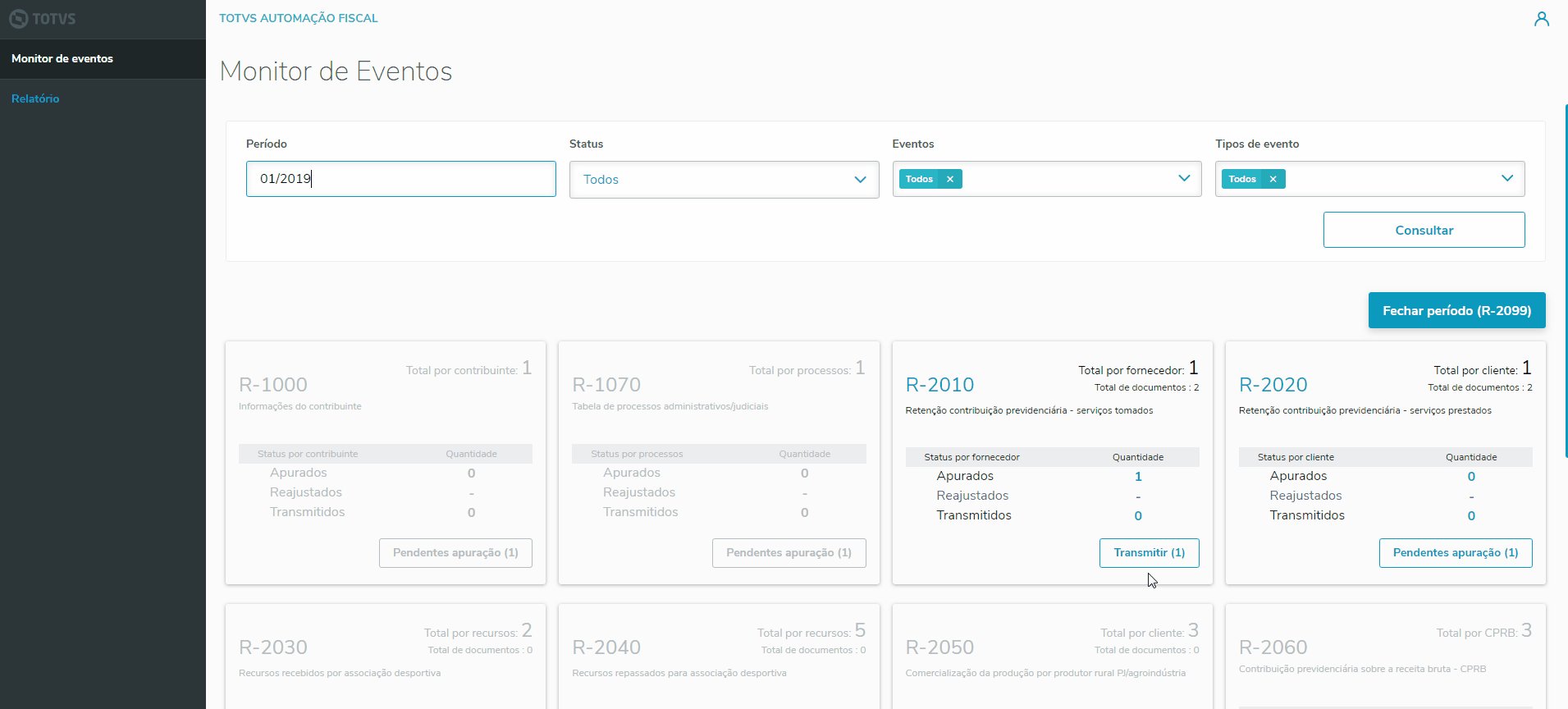
Apuração de EventosA apuração é o primeiro estado dos cartões disponíveis no painel. Um evento que está no estado de aguardando apuração, apresenta em seu cartão o botão "Pendentes de apuração (n)", onde n é a quantidade de itens a serem apurados pendentes naquele evento.
Ao clicar no botão
StatusOs status dos itens de apuração podem ser:
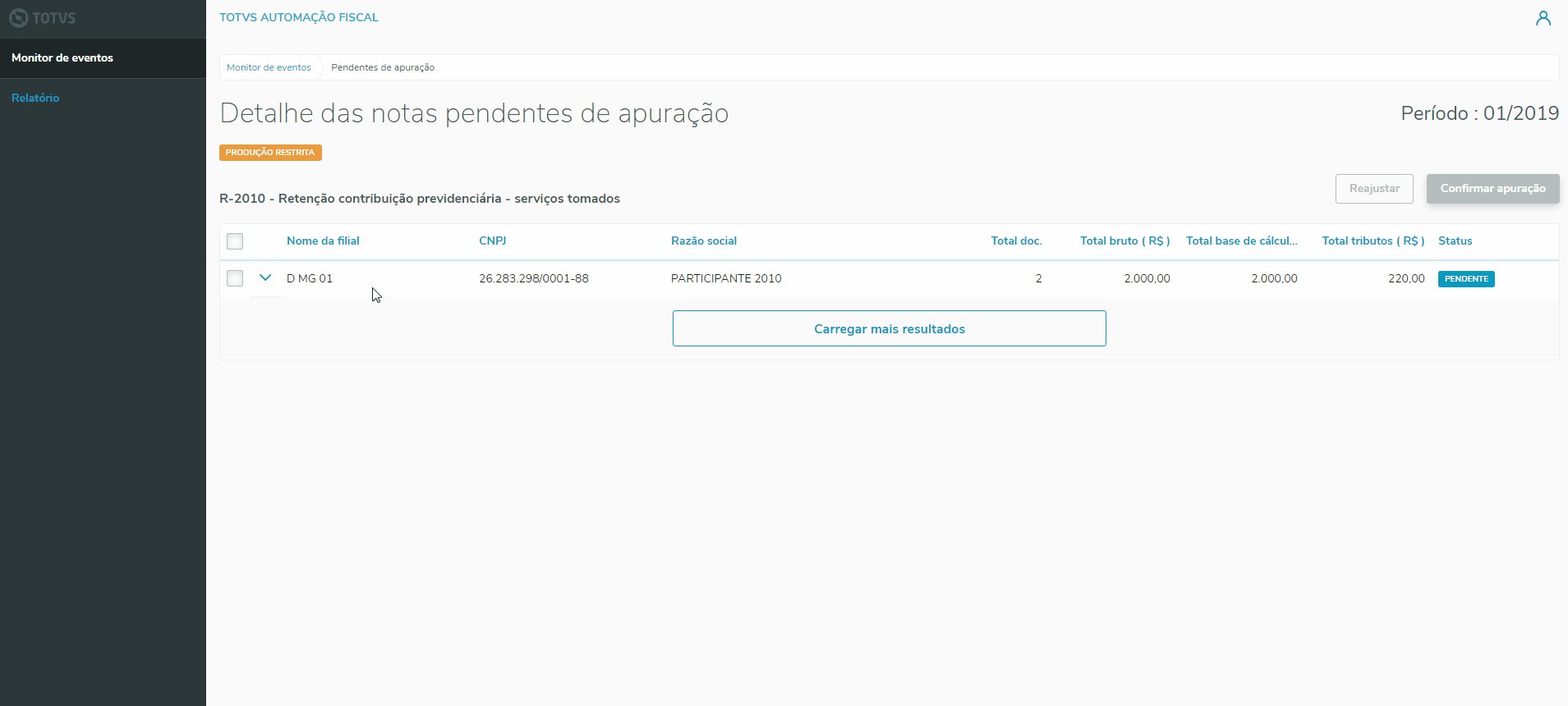
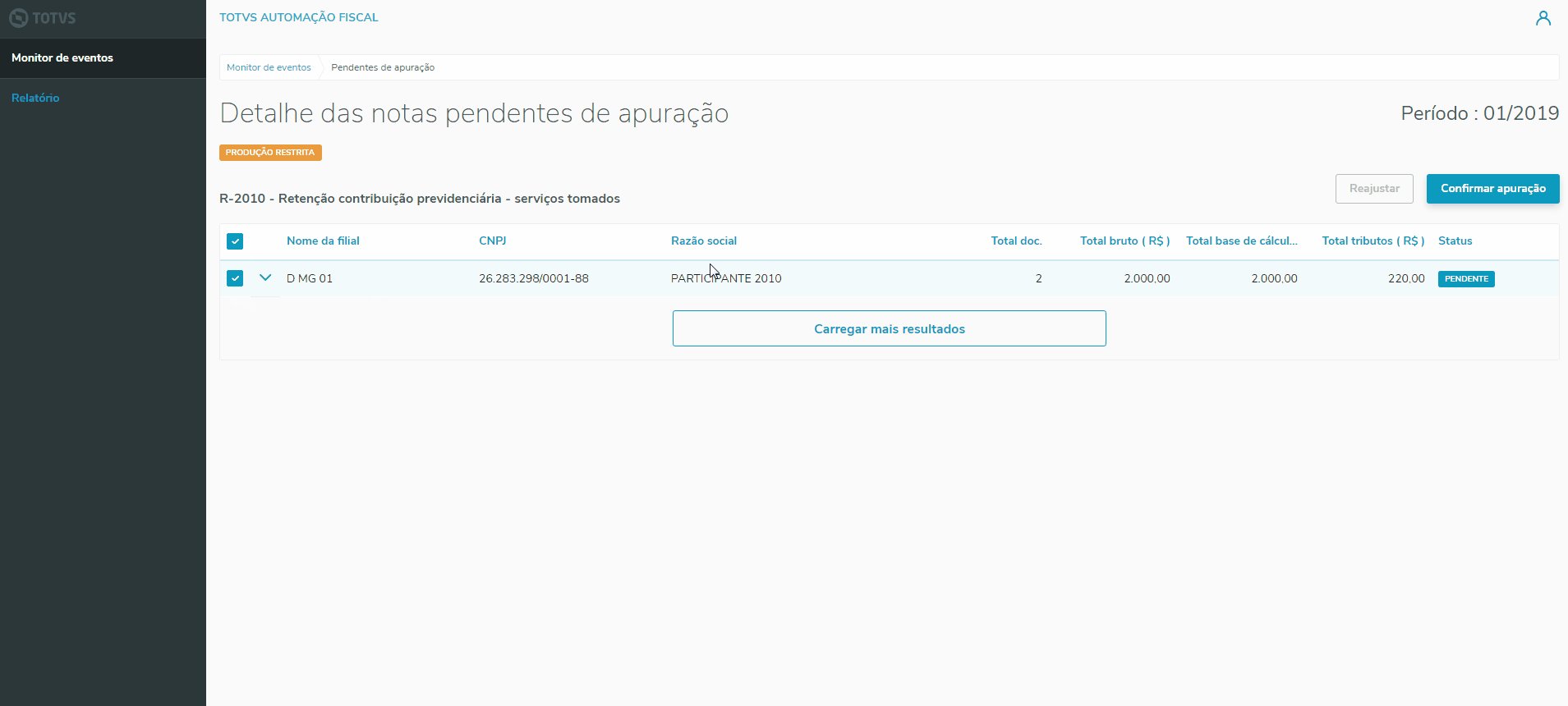
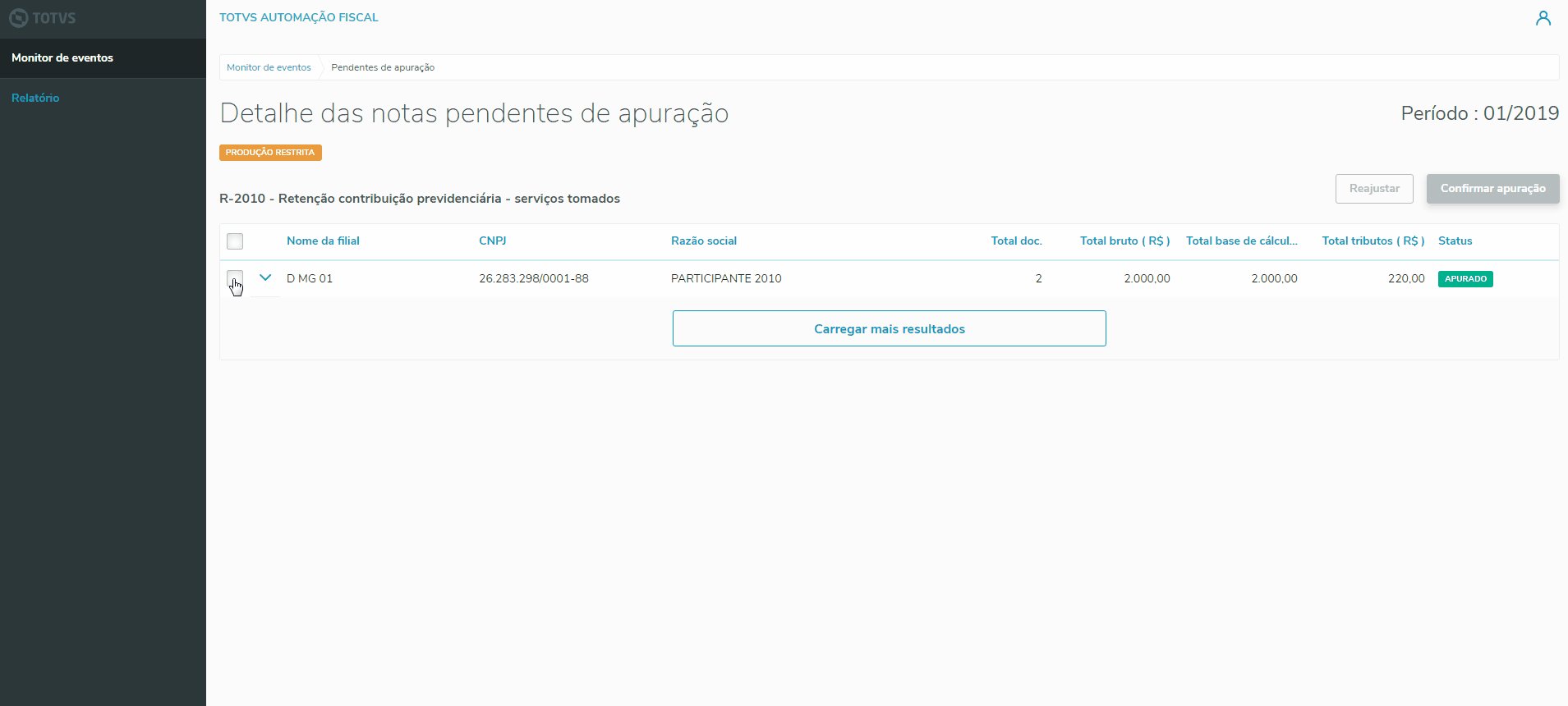
Como apurar?Selecione o item que deseja apurar e clique no botão
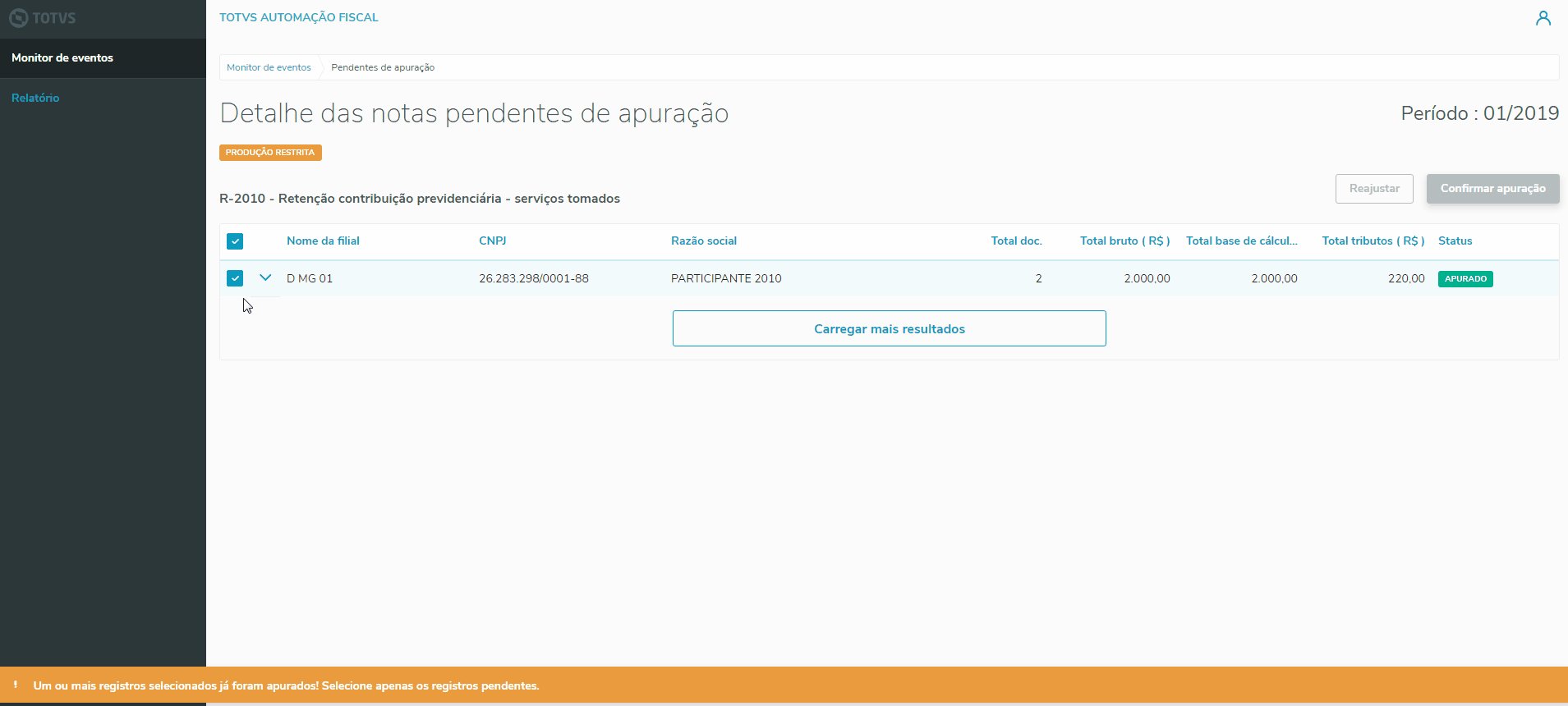
Se algum dos itens selecionados já estiver apurado, o botão
|
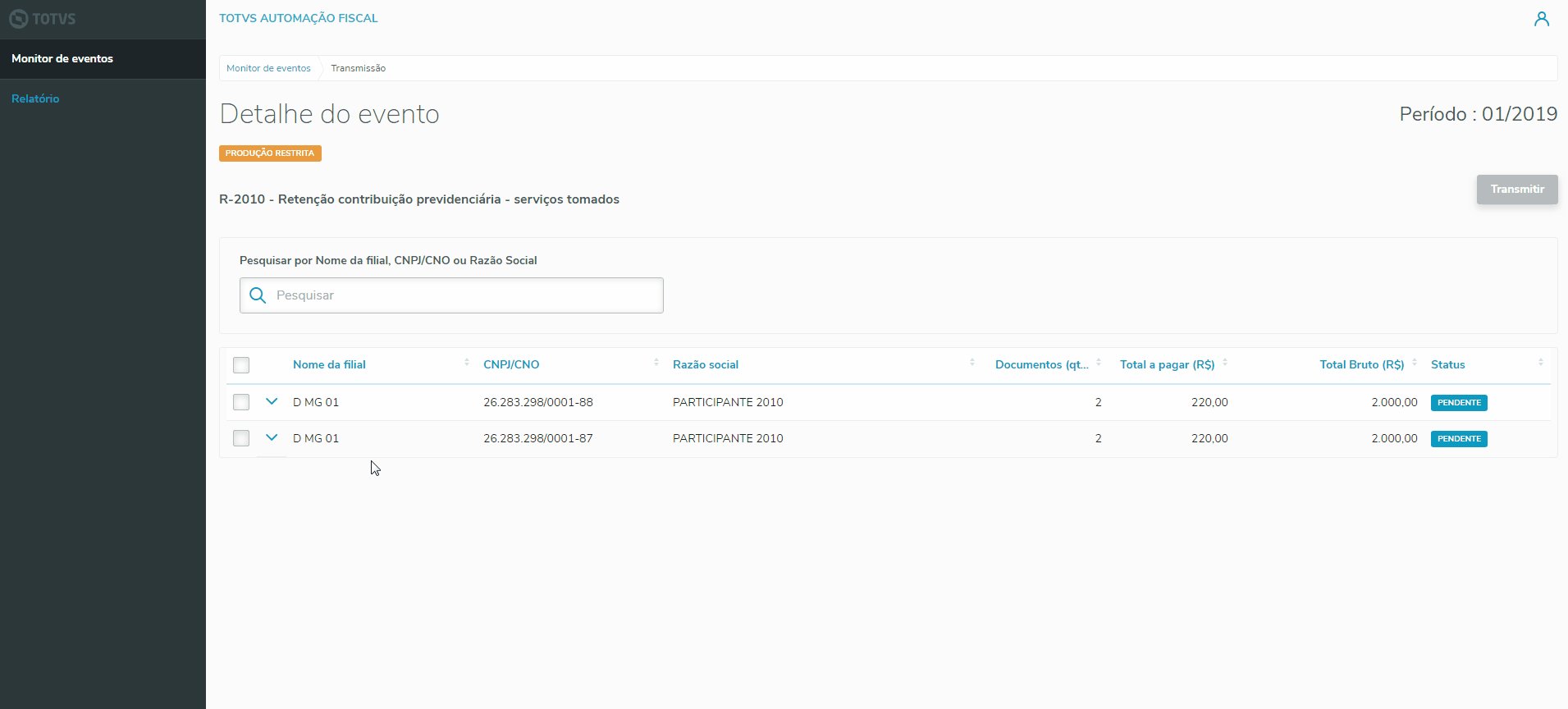
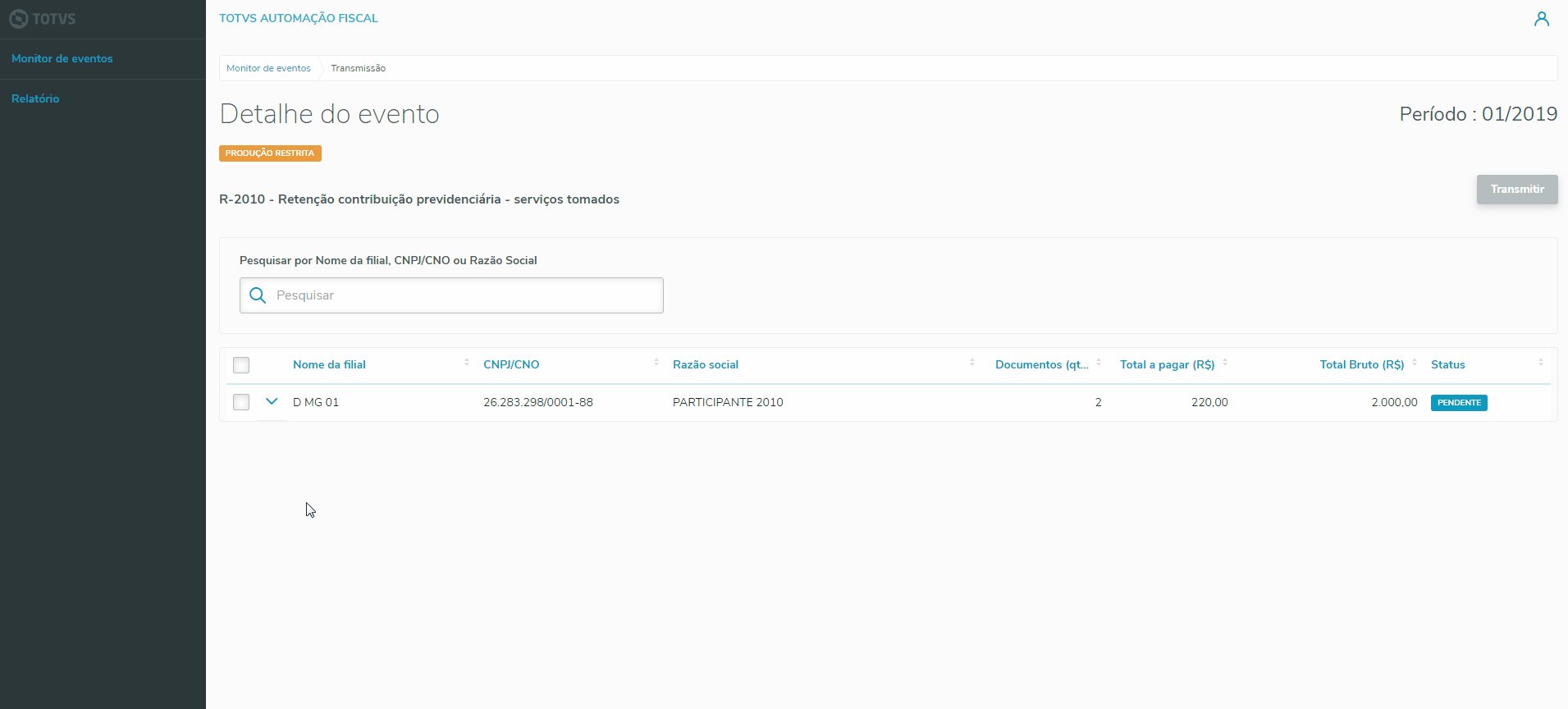
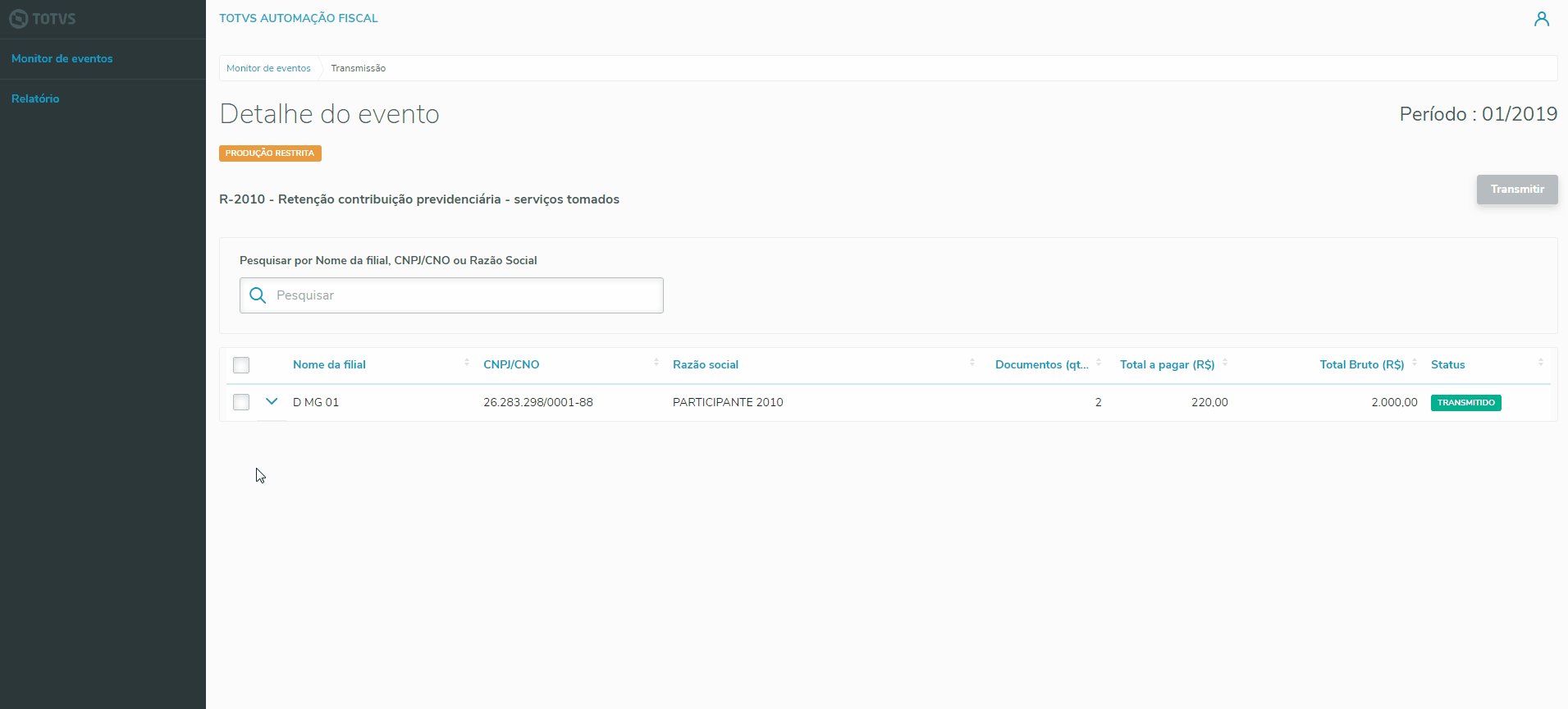
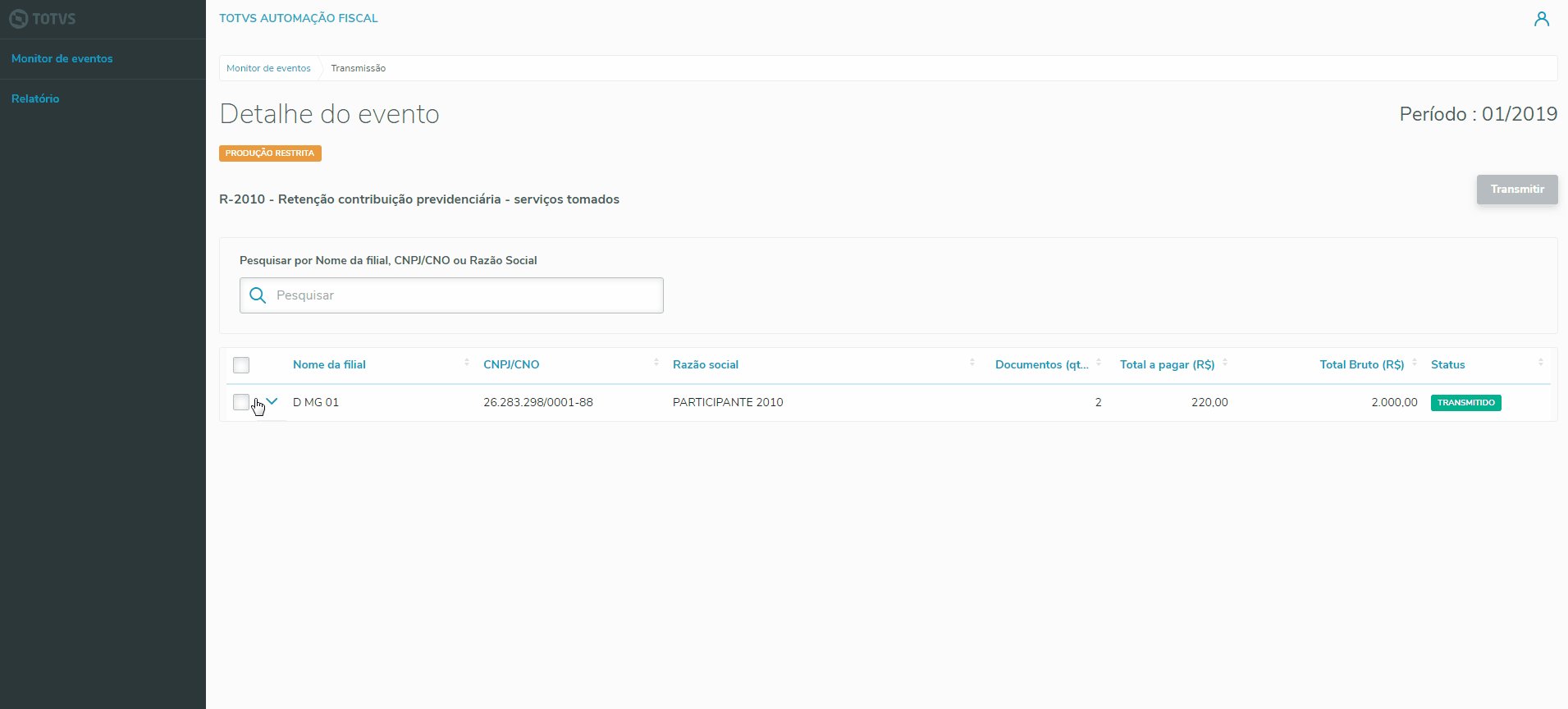
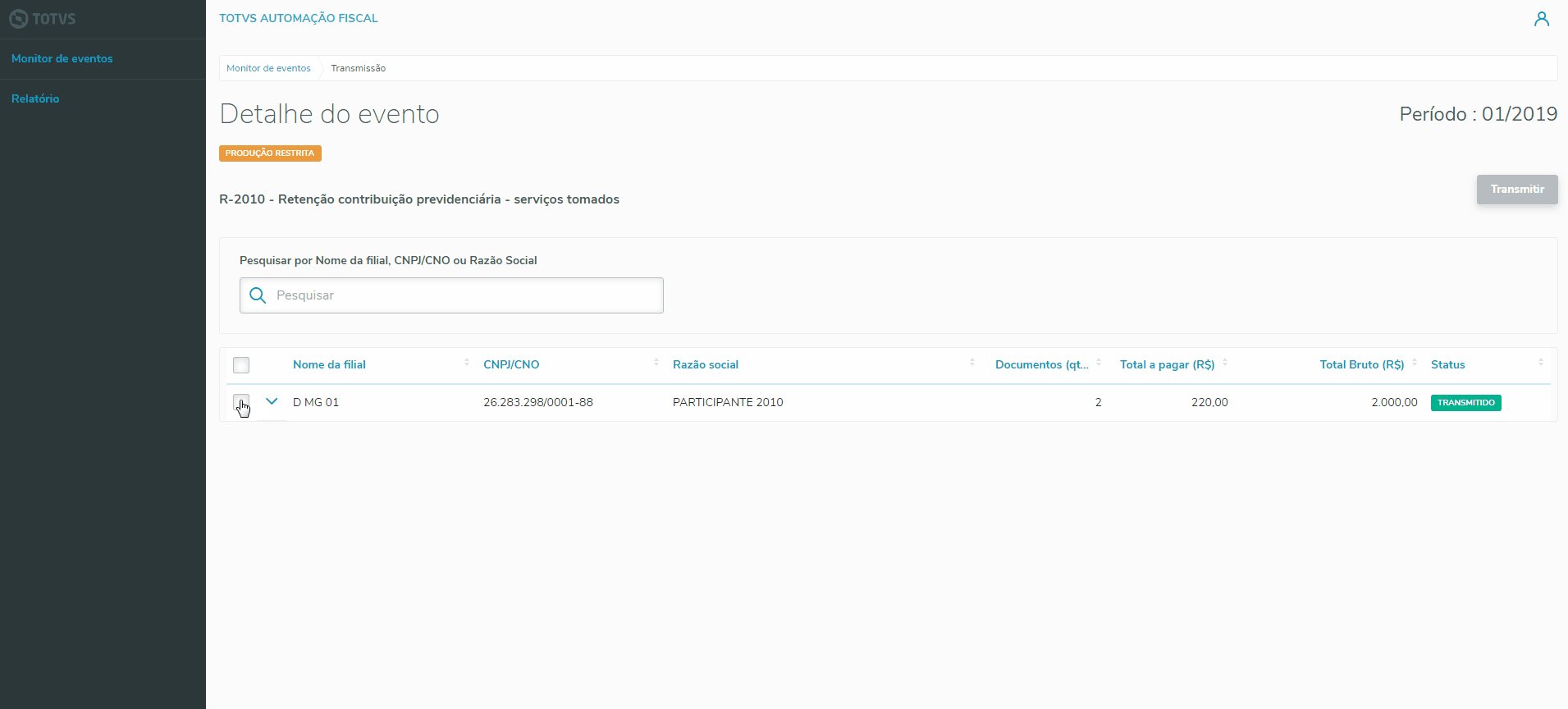
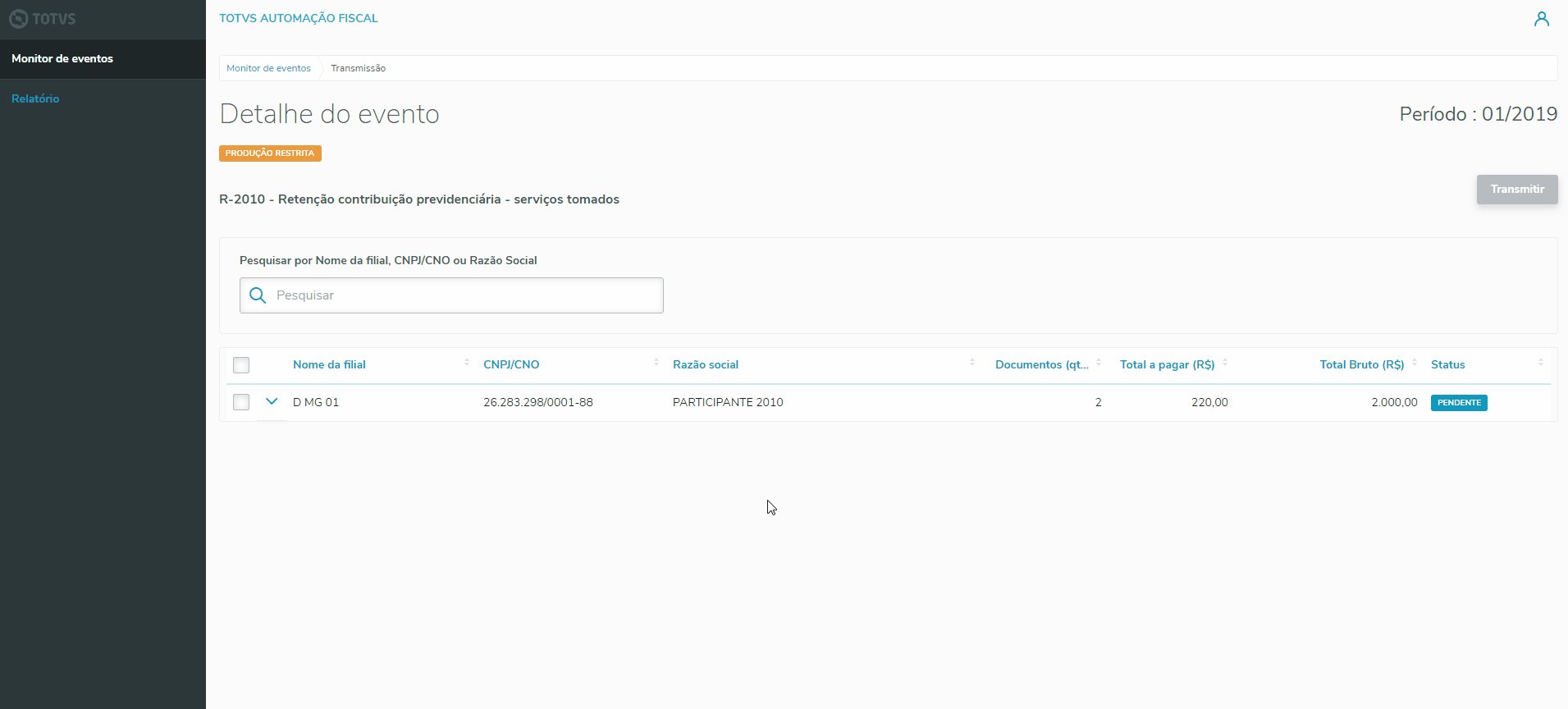
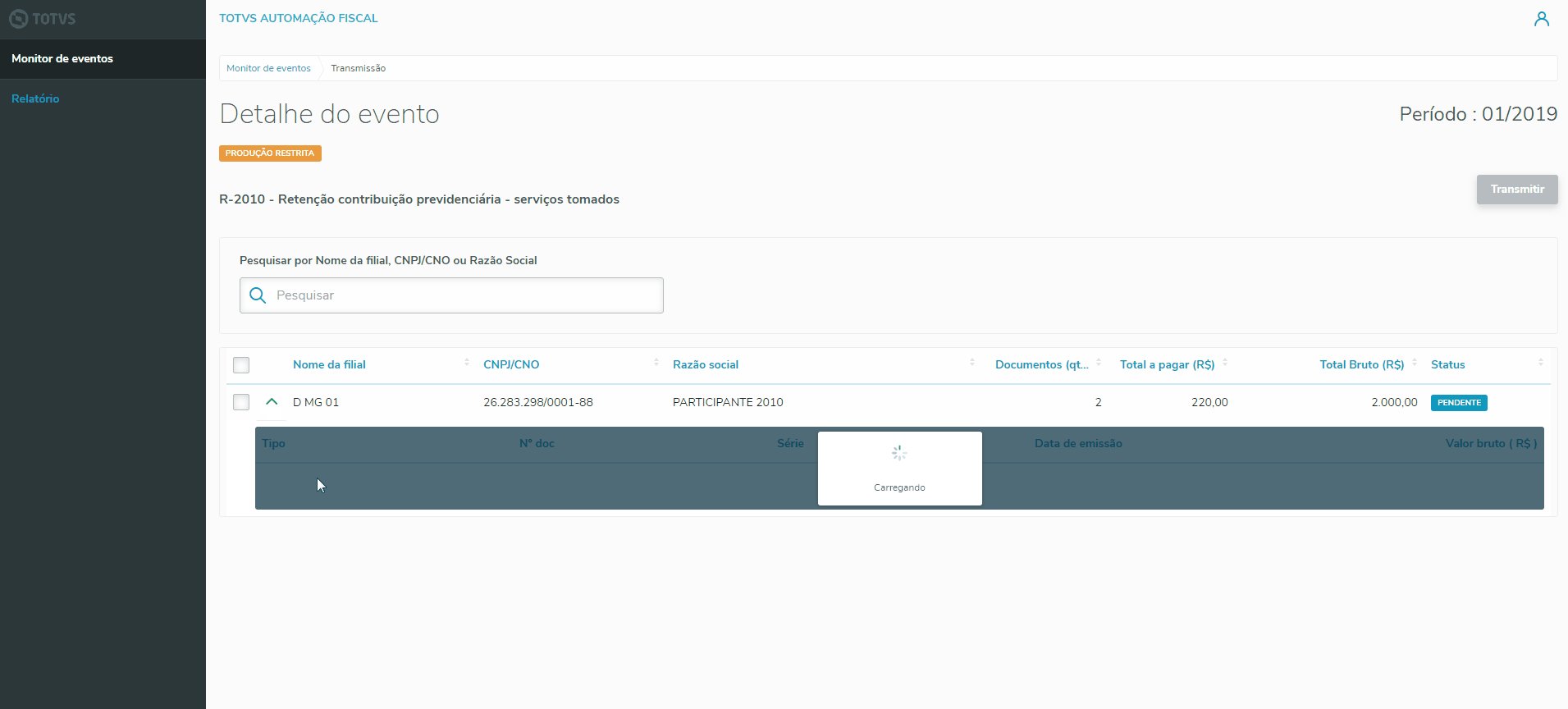
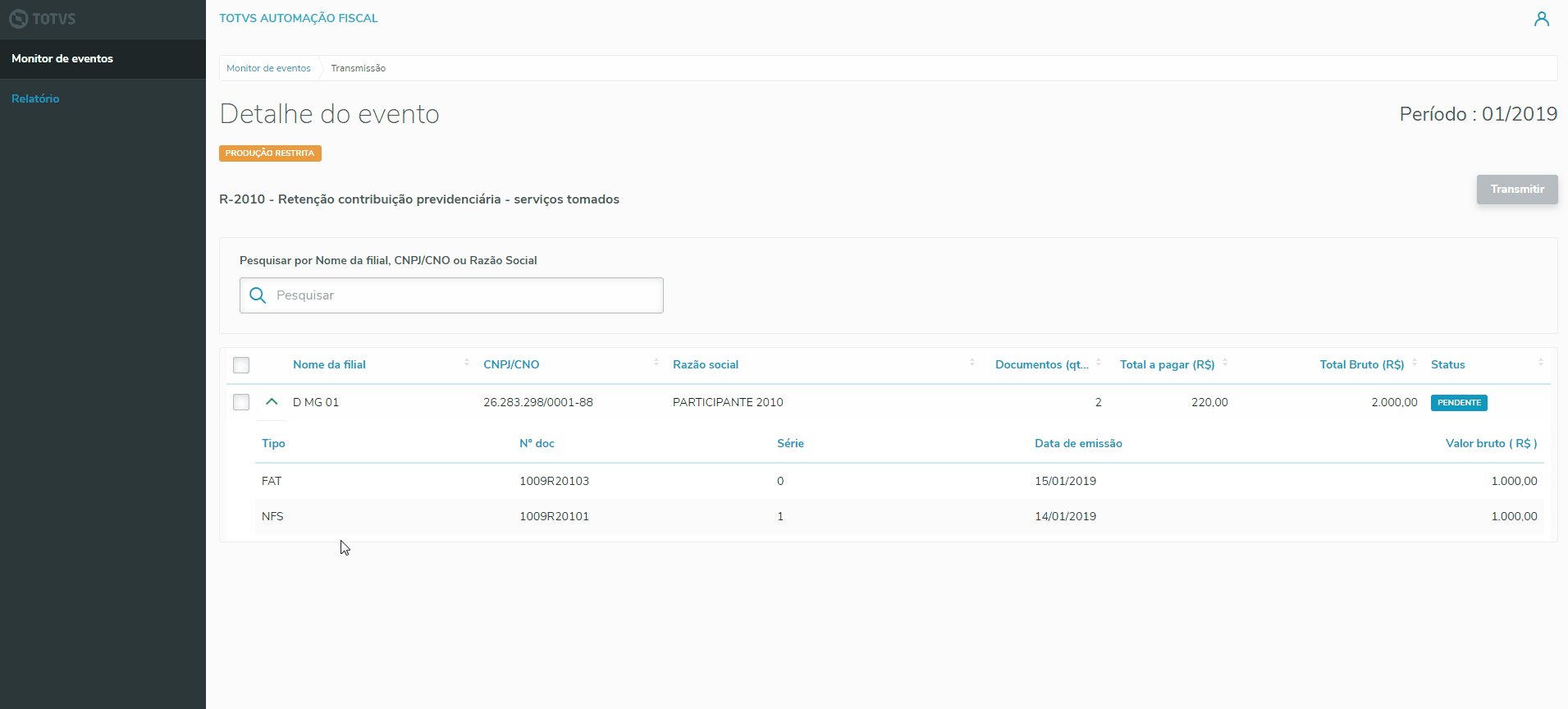
Transmissão de EventosA transmissão é o segundo estado dos cartões disponíveis no painel. Um evento que está no estado de transmitir, apresenta em seu cartão o botão Transmitir (n), onde n é a quantidade de itens pendentes naquele evento.
Ao clicar no botão
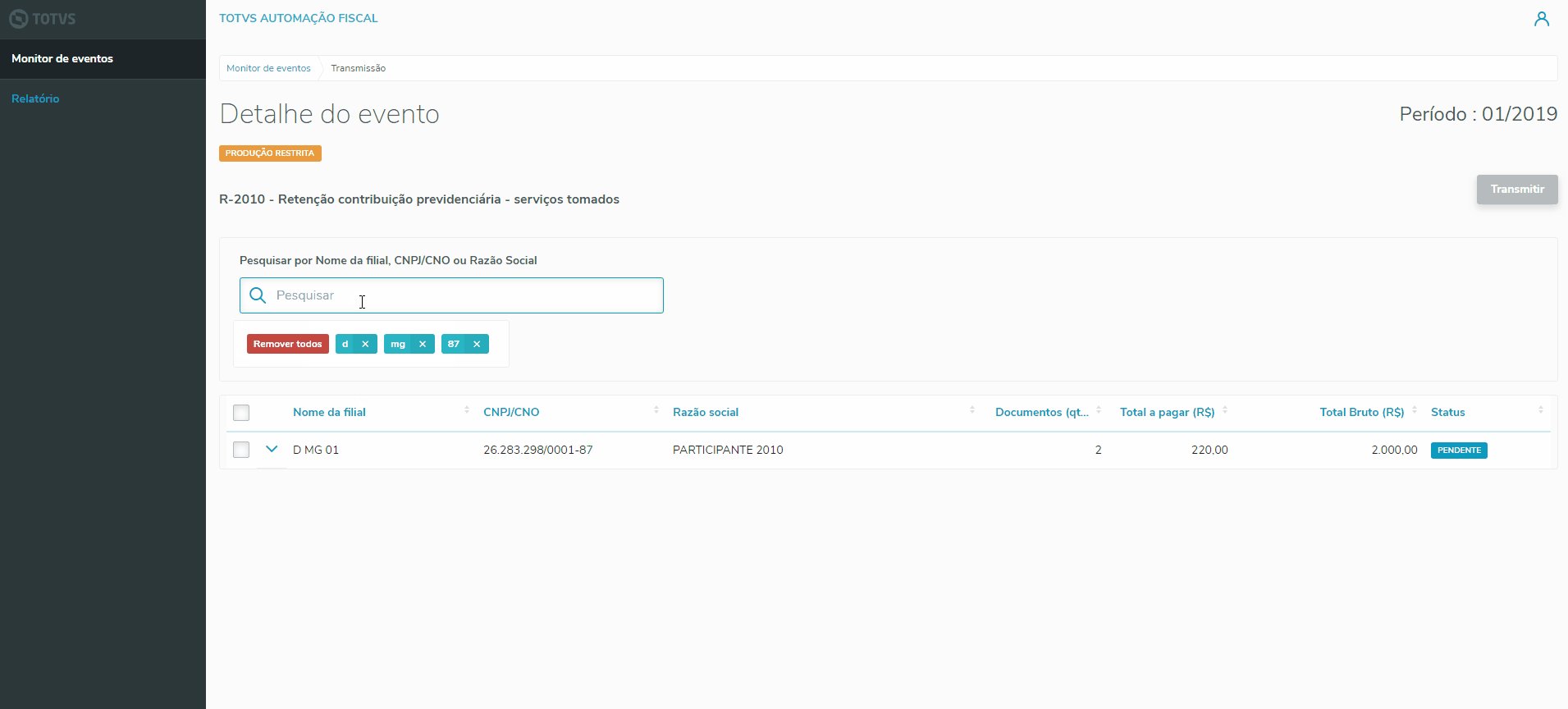
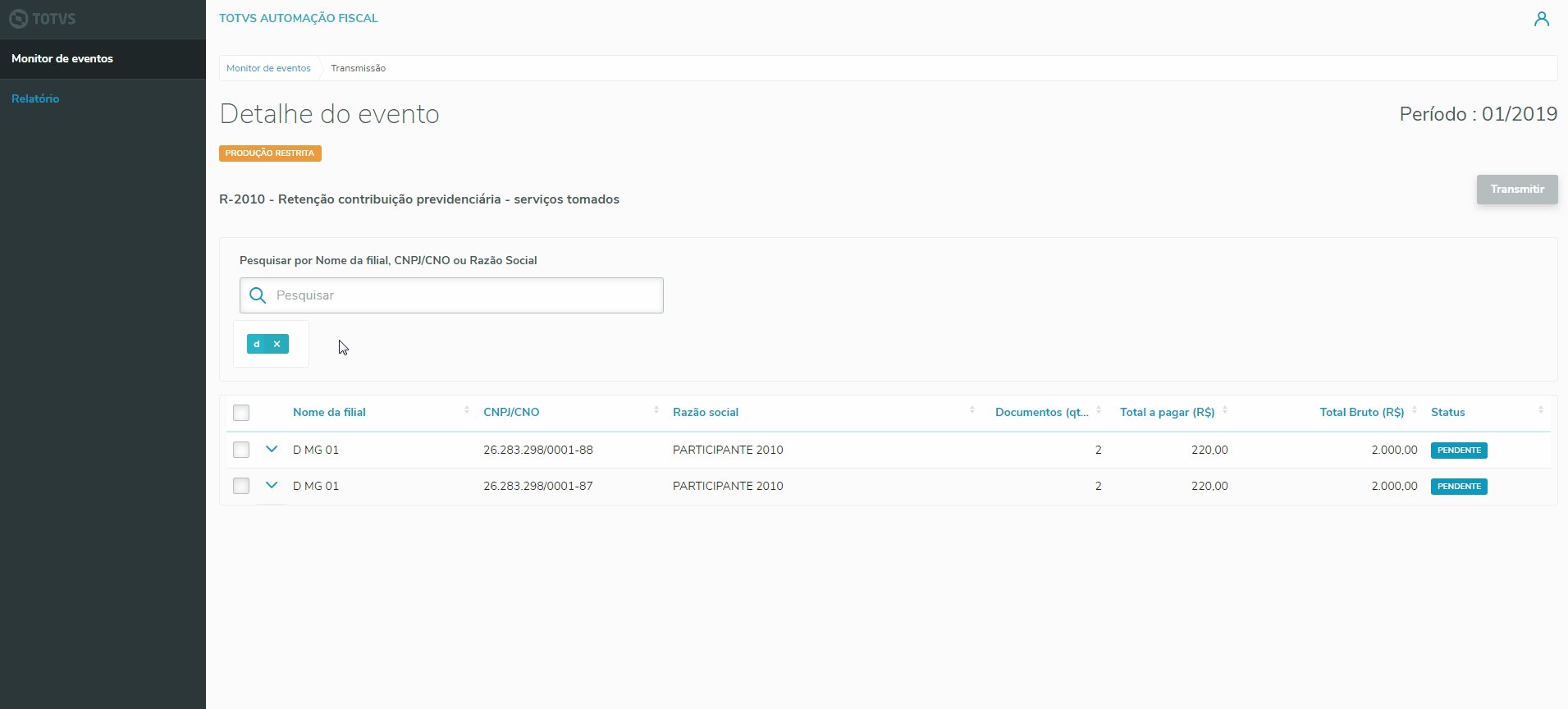
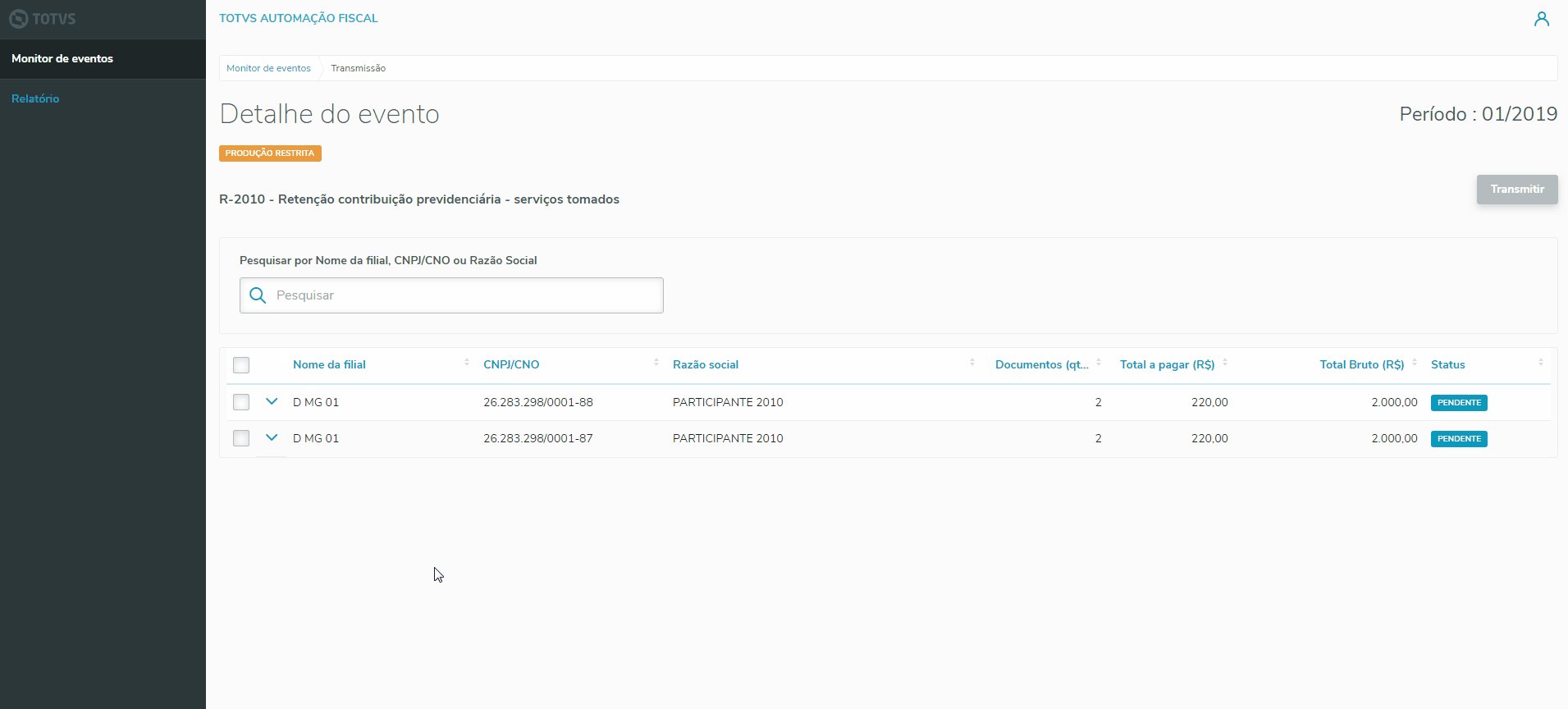
No campo
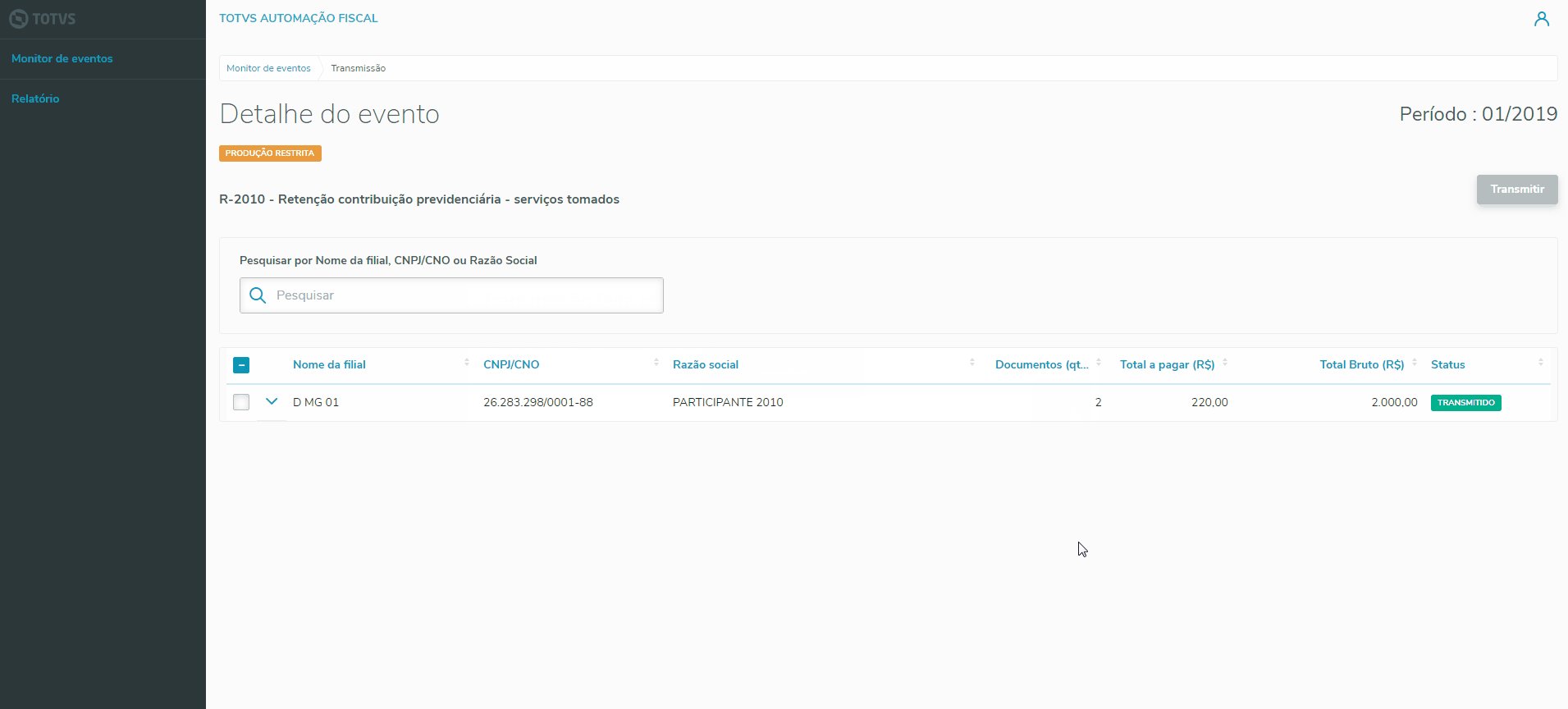
StatusOs status dos itens de transmissão podem ser:
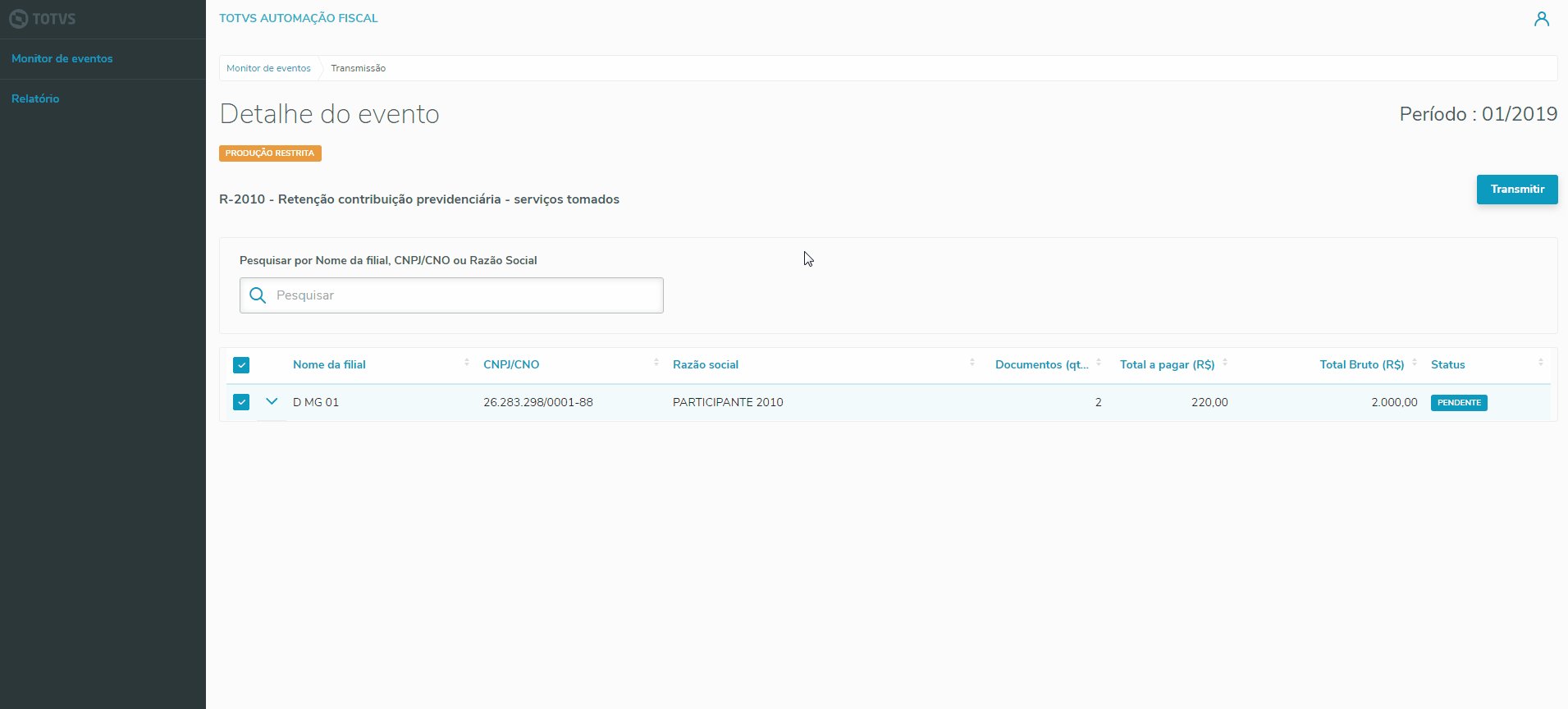
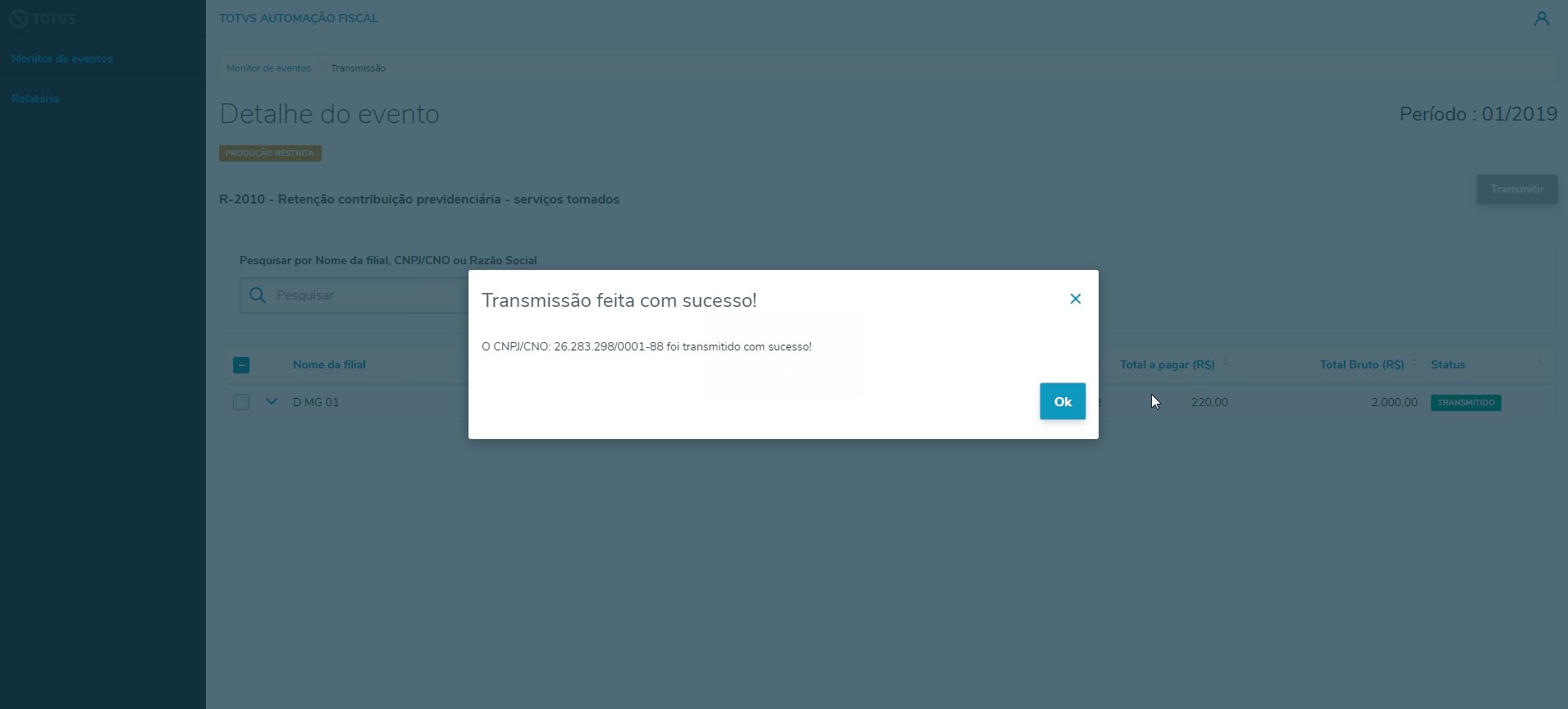
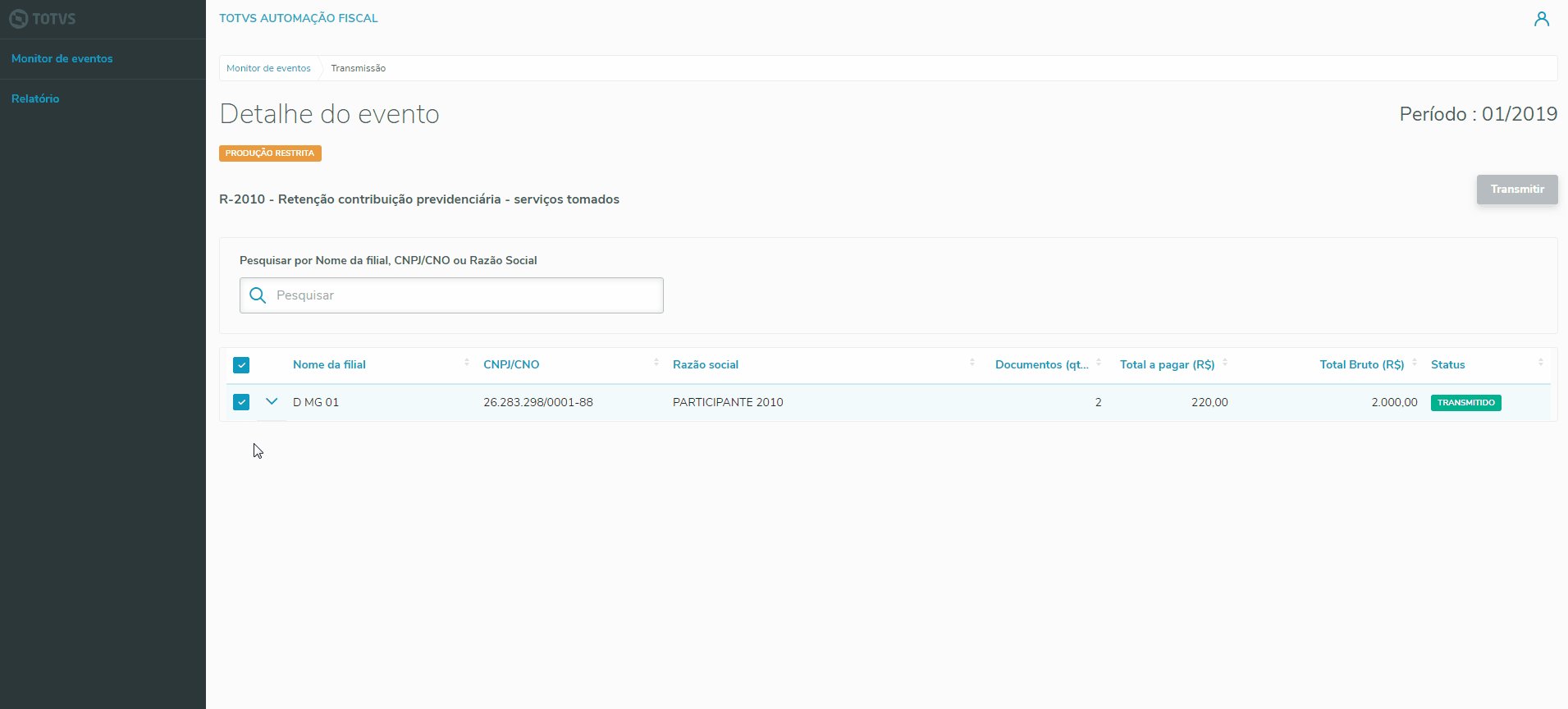
Como transmitir?Selecione o item que deseja transmitir, clique no botão
Se algum dos itens selecionados já estiver transmitido, o botão
|
Acompanhamento de Eventos |

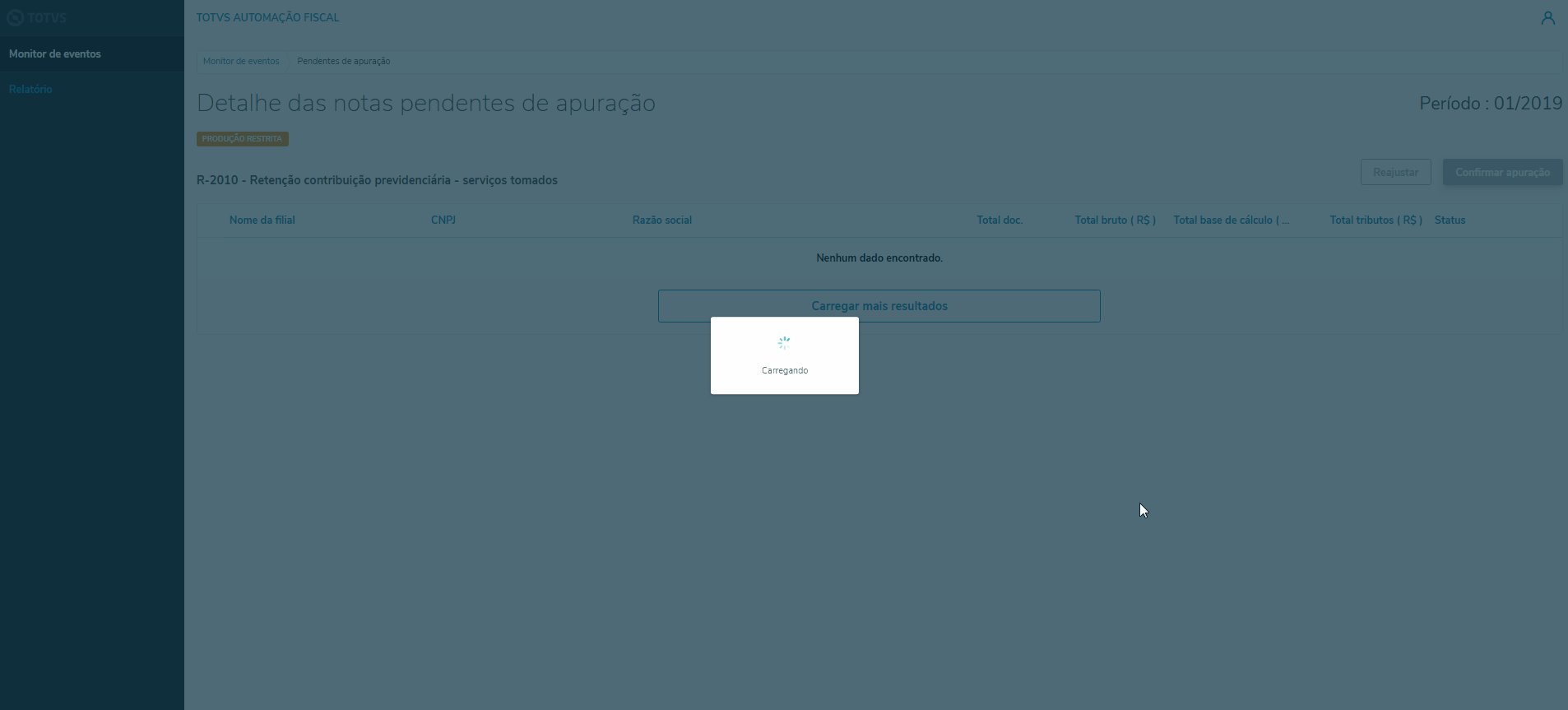
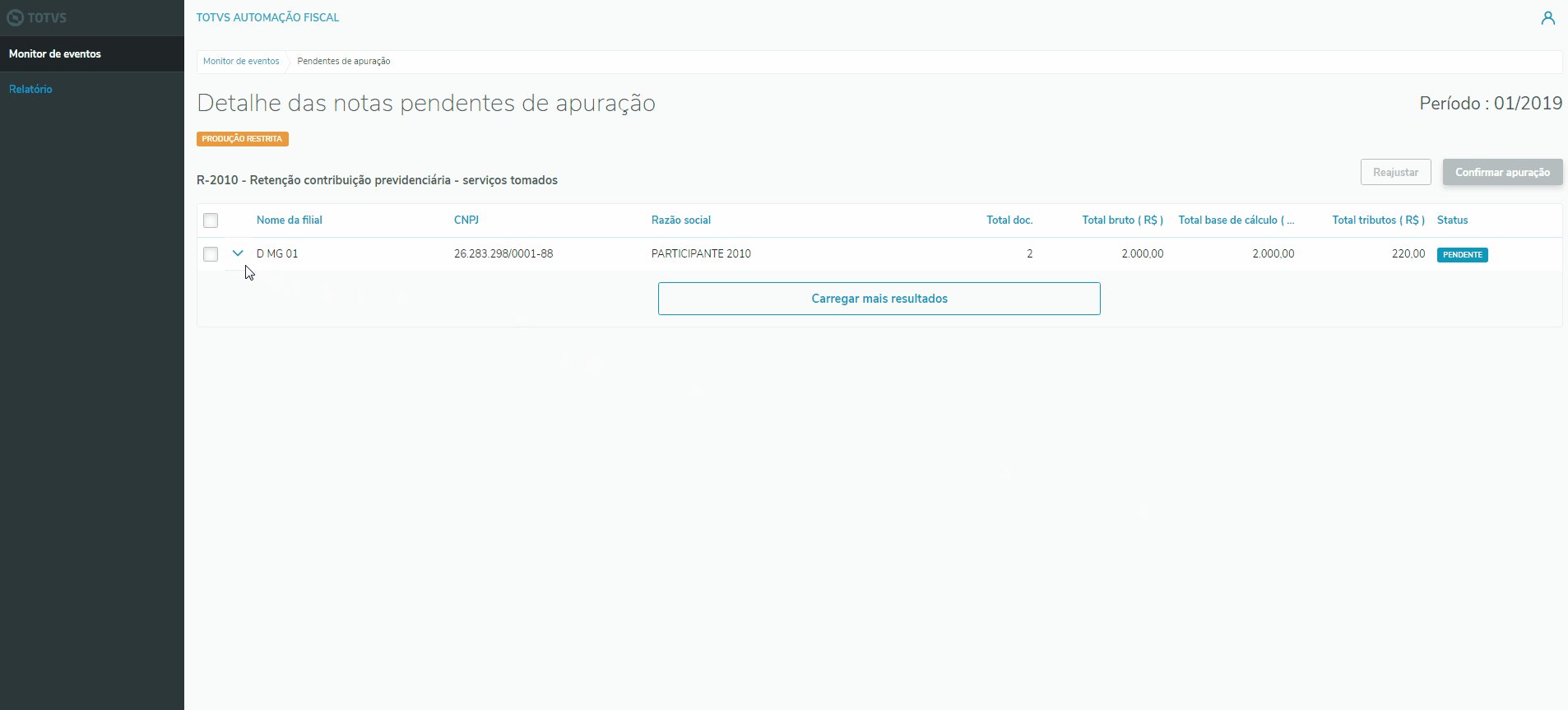
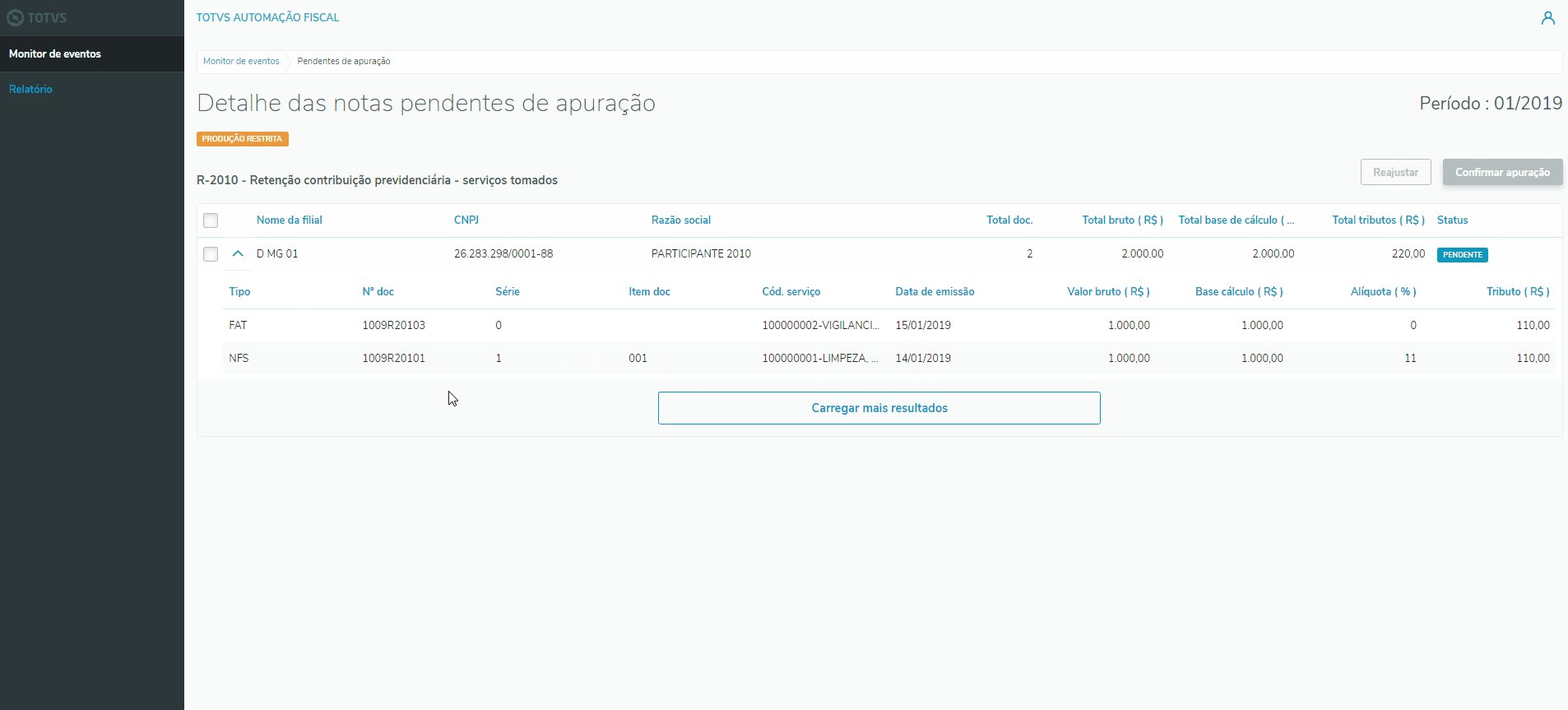
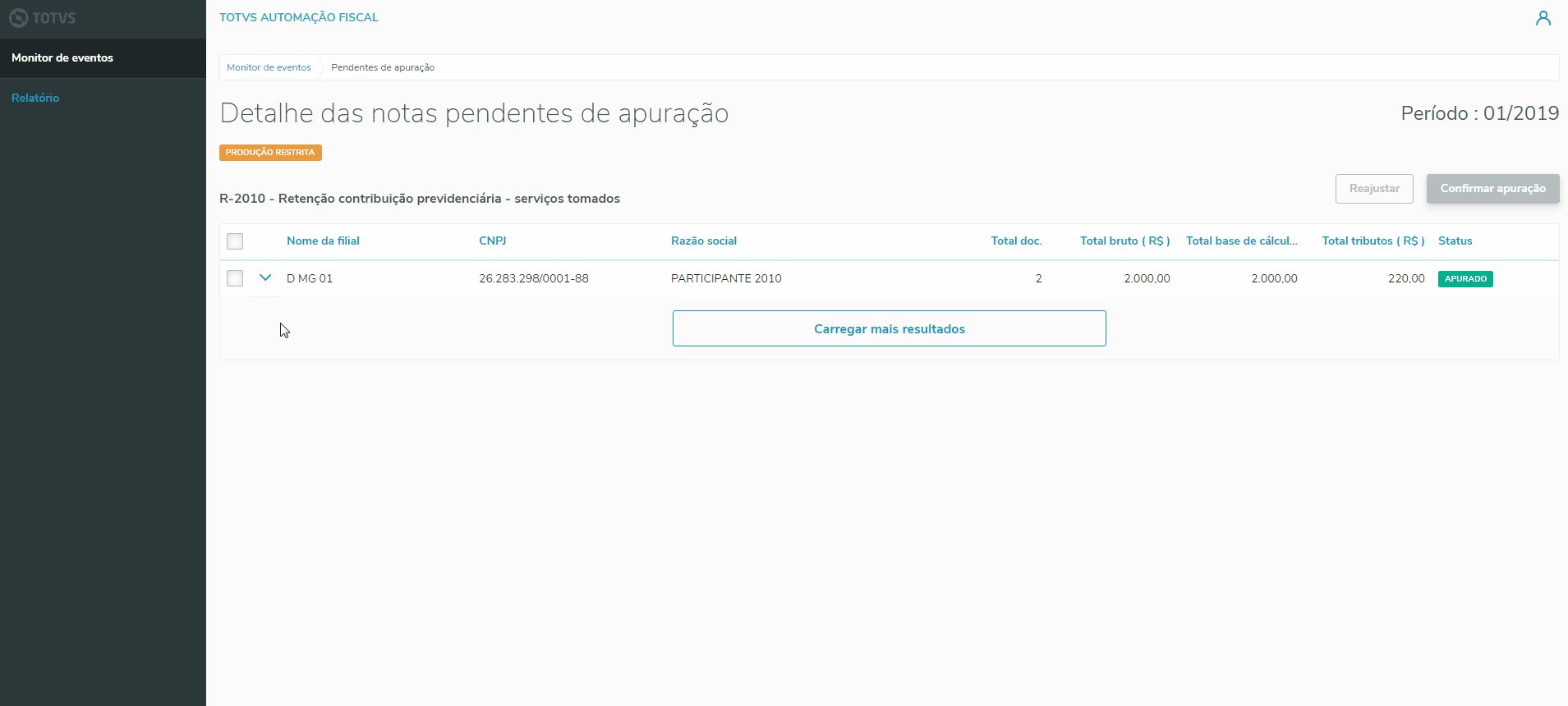
 , será exibida a tela de detalhamento da apuração por filial, nessa tela será possível
, será exibida a tela de detalhamento da apuração por filial, nessa tela será possível 
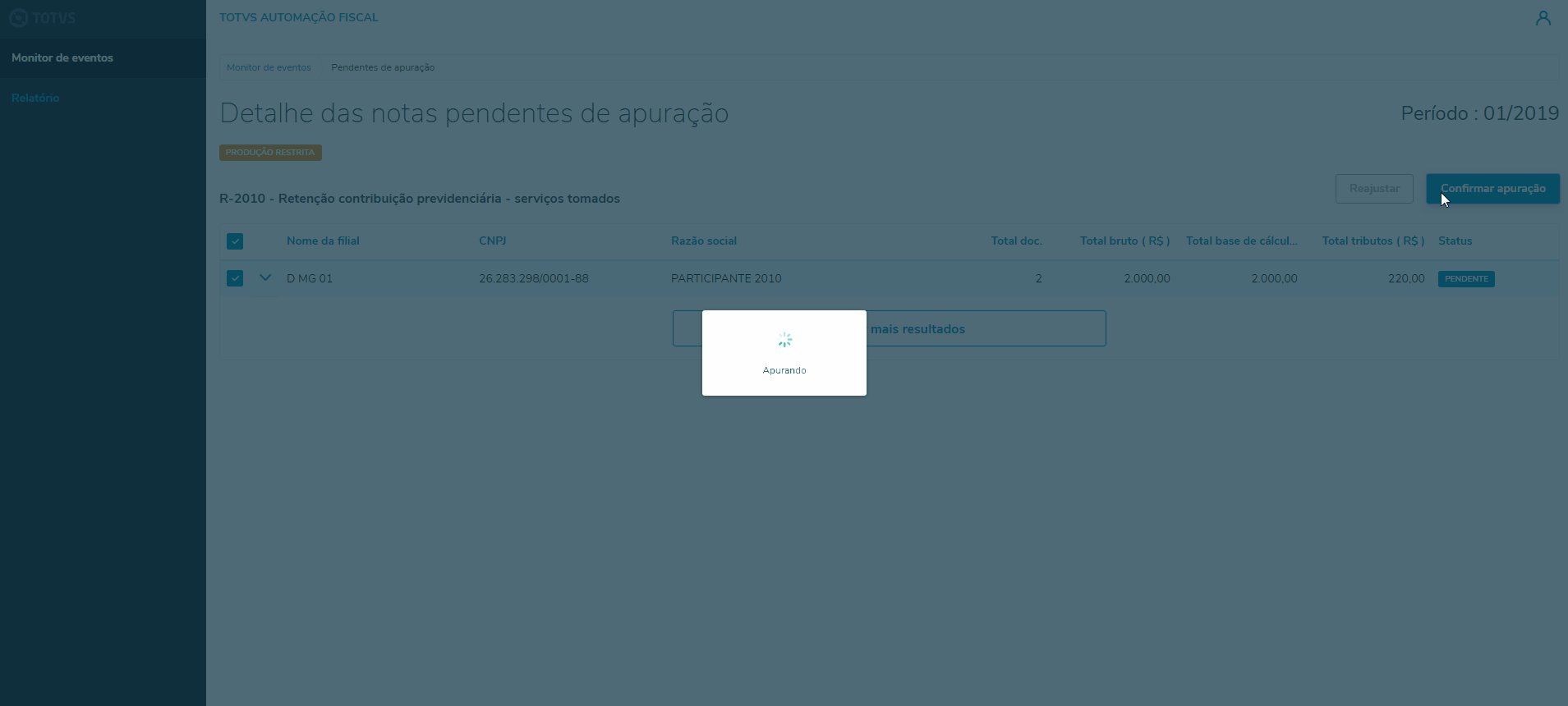
 e aguarde a notificação de confirmação. C
e aguarde a notificação de confirmação. C



 , é possível filtrar os itens por "Nome da Filial", "CNPJ/CNO" ou "Razão Social", os filtros podem ser complementares.
, é possível filtrar os itens por "Nome da Filial", "CNPJ/CNO" ou "Razão Social", os filtros podem ser complementares.