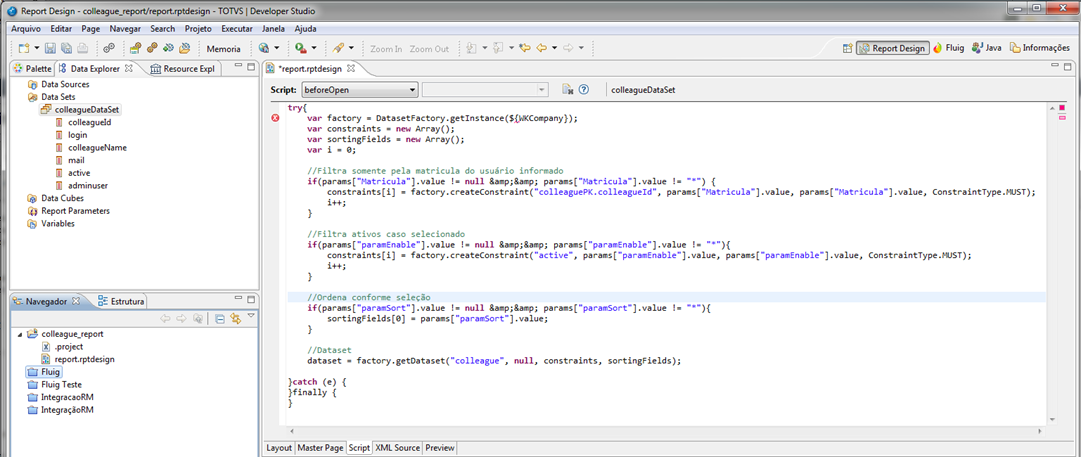
try{
var factory = DatasetFactory.getInstance(${WKCompany});
var constraints = new Array();
var sortingFields = new Array();
var i = 0;
//Filtra somente pela matricula do colaborador informado
if(params["Matricula"].value != null && params["Matricula"].value != "*") {
constraints[i] = factory.createConstraint("colleaguePK.colleagueId", params["Matricula"].value, params["Matricula"].value, ConstraintType.MUST);
i++;
}
//Filtra ativos caso selecionado
if(params["paramEnable"].value != null && params["paramEnable"].value != "*"){
constraints[i] = factory.createConstraint("active", params["paramEnable"].value, params["paramEnable"].value, ConstraintType.MUST);
i++;
}
//Ordena conforme seleção
if(params["paramSort"].value != null && params["paramSort"].value != "*"){
sortingFields[0] = params["paramSort"].value;
}
//Dataset
dataset = factory.getDataset("colleague", null, constraints, sortingFields);
}catch (e) {
}finally {
}
|