Sobre
Com o Fluig 1.4 lançamos o Fluig Style Guide, o guia de estilos que ajuda que desenvolvimentos em cima do Fluig sejam mais ágeis e que gerem um visual padrão do Fluig,
Este guia é destinado a desenvolvedores que desejam construir páginas, widgets e formulários com as folhas de estilos (CSS) do guia de estilos do Fluig.
Utilizando Fluig 1.3?
O Fluig Style Guide estará amplamente disponível no Fluig 1.4, mas o seu desenvolvimento pode iniciar agora, saiba tudo o que precisa ser conhecido para já utilizar o Fluig Style Guide.
O Guia
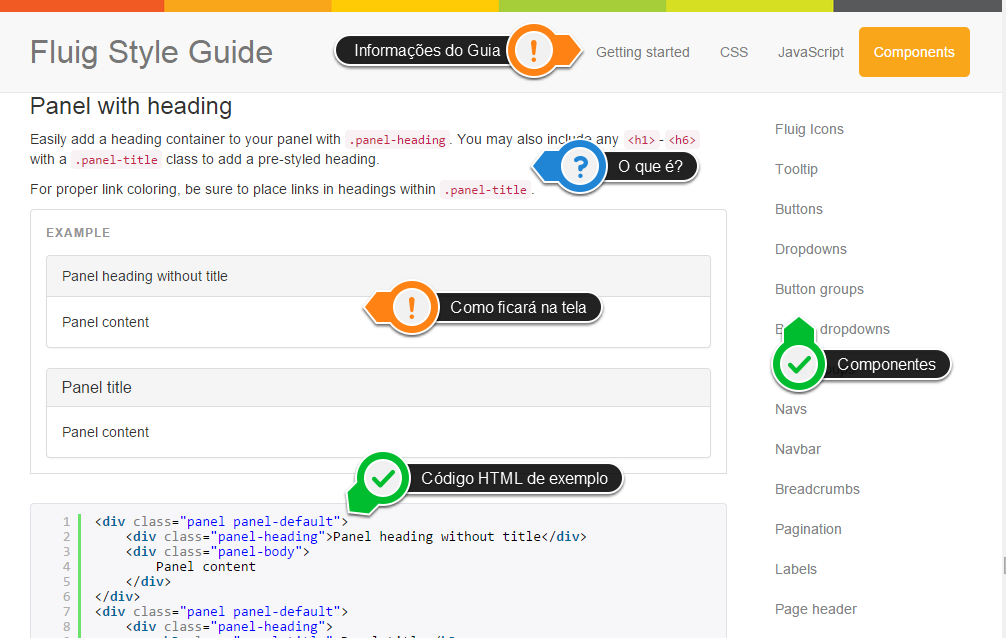
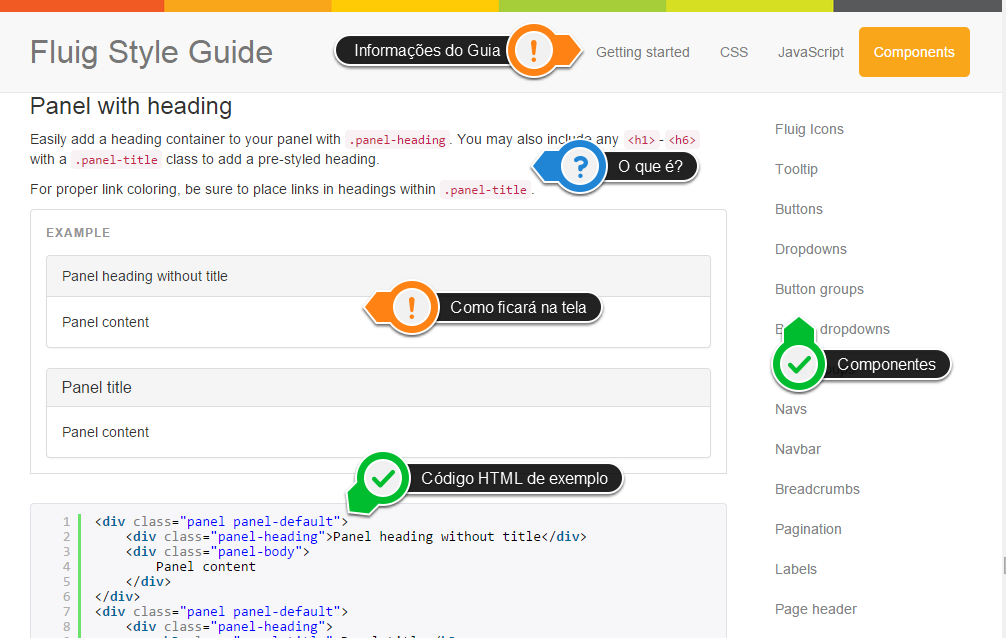
Temos um guia para o acesso completo a todos os componentes do guia de estilo, antes de desenvolver observe a documentação e exemplos de uso.
| Informações |
|---|
|
Acesse style.fluig.com e confira todos os componentes disponíveis |
Passos para Utilização
Os seguintes passos devem ser observador para a utilização do Fluig Style Guide
| Deck of Cards |
|---|
|
| Card |
|---|
| Importe os artefatos necessários no seu desenvolvimento | Bloco de código |
|---|
| language | xml |
|---|
| title | Artefatos |
|---|
| linenumbers | true |
|---|
| <head>
<link rel="stylesheet" type="text/css" href="http://style.fluig.com/css/fluig-style-guide.min.css">
<script src="http://style.fluig.com/js/fluig-style-guide.min.js"></script>
</head> |
| Aviso |
|---|
| Ao ser liberado o Fluig 1.4, todos os layouts de páginas do Fluig receberão essas linhas por padrão, por isso as Widgets não precisarão será necessário adicionar essas linhas manualmente. |
|
| Card |
|---|
| Encapsule seu código sobre a classe fluig-style-guide. Assim você não afeta outro desenvolvimentos que ainda não usam Fluig Style Guide. | Bloco de código |
|---|
| language | xml |
|---|
| title | Colocando seu código dentro da classe |
|---|
| linenumbers | true |
|---|
| <div class="fluig-style-guide">
<!-- Insira aqui seu código usando Fluig Style Guide -->
</div> |
Lembre-se que apesar de ter importado os recursos, caso seu código HTML não esteja dentro dessa classe, o estilo não será aplicado! |
| Card |
|---|
| Utilizando o guia, busque os componentes desejados e monte sua tela! 
|
|
Crie seu Design Responsivo
...
| Informações |
|---|
|
Acesse style.fluig.com/css.html#grid e saiba mais como criar seu design responsivo |
Exemplo de Utilização
| Deck of Cards |
|---|
|
| Card |
|---|
| id | exemplo1 |
|---|
| label | Exemplo de Formulário |
|---|
| Abaixo exemplo de uma página html com a aplicação do guia de estilos do Fluig. | HTML |
|---|
<link rel="stylesheet" type="text/css" href="http://style.fluig.com/css/fluig-style-guide.min.css">
<script src="http://style.fluig.com/js/fluig-style-guide.min.js"></script>
<div class="fluig-style-guide">
<div class="page-header">
<h3>Exemplo <small>Fluig Style Guide</small></h3>
</div>
<div class="alert alert-warning fade in" role="alert">
<button type="button" class="close" data-dismiss="alert"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<strong>Fluig Style guide</strong> Acesse <a href="http://style.fluig.com/javascript.html#alerts">aqui</a>.
</div>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</div>
|
|
| Card |
|---|
| id | exemplo2 |
|---|
| label | Código do Exemplo |
|---|
| Você deverá declarar em seu html a carga do arquivo css e js e declarar na sua div class="fluig-style-guide". | Bloco de código |
|---|
| theme | Eclipse |
|---|
| language | xml |
|---|
| title | suapagina.html |
|---|
| linenumbers | true |
|---|
| <!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="http://style.fluig.com/css/fluig-style-guide.min.css">
<script src="http://style.fluig.com/js/fluig-style-guide.min.js"></script>
</head>
<body>
<div class="fluig-style-guide">
<div class="page-header">
<h1>Exemplo<small>Fluig Style Guide</small></h1>
</div>
<div class="alert alert-warning fade in" role="alert">
<button type="button" class="close" data-dismiss="alert"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<strong>Fluig Style guide</strong> Acesse <a href="http://style.fluig.com/javascript.html#alerts">aqui</a>.
</div>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</div>
</form>
</body>
</html> |
|
|
...