Índice
| Índice |
|---|
| outline | true |
|---|
| style | none |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Objetivo
O objetivo deste guia é descrever o desenvolvimento, publicação e visualização de relatórios no fluig, para facilitar a compreensão será detalhado um exemplo de relatório de usuários.
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
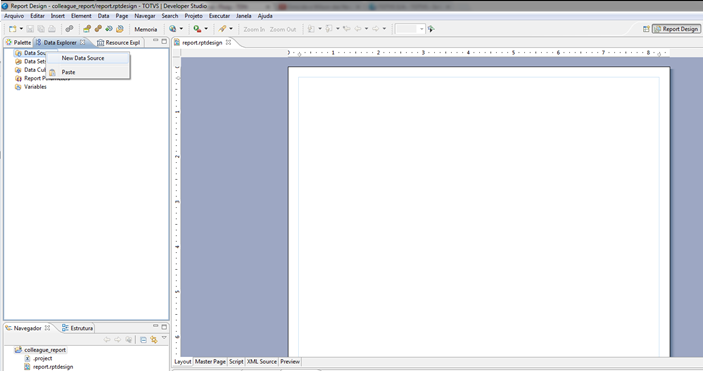
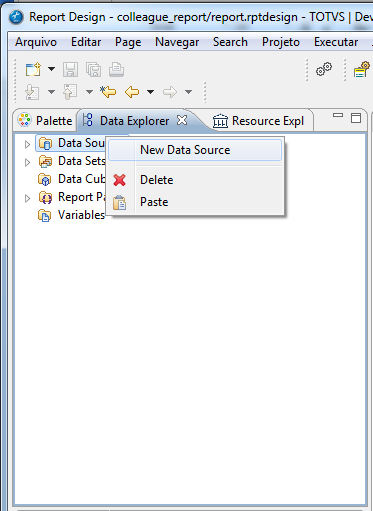
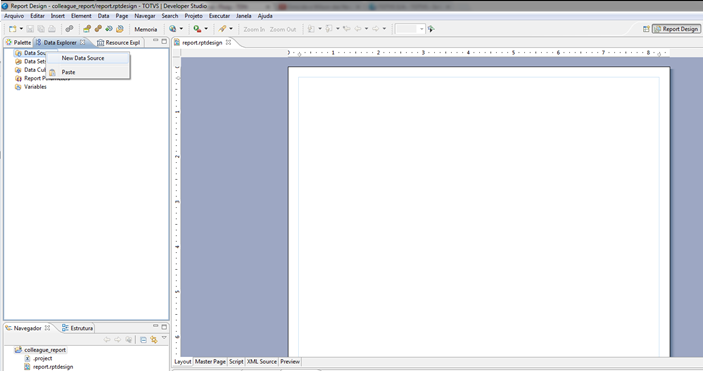
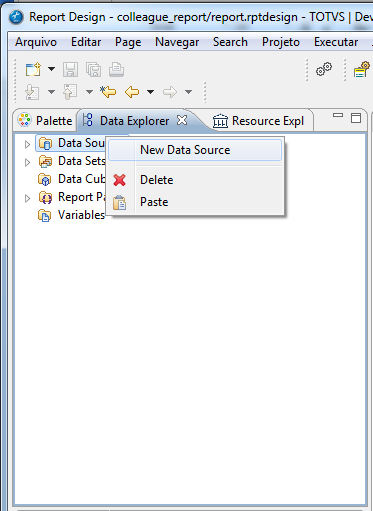
| - Ao criar o novo relatório, selecione a perspectiva Report Design e em seguida a aba Data Explorer, clique com o botão direito do mouse sobre o item Data Source em seguida selecione a opção New Data Source.

Figura 5 - Novo Data Source. |
| Card |
|---|
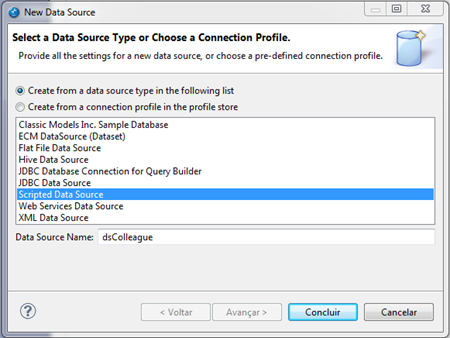
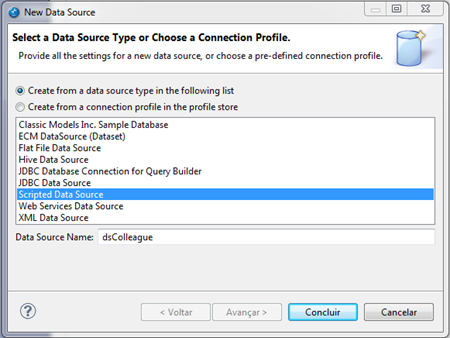
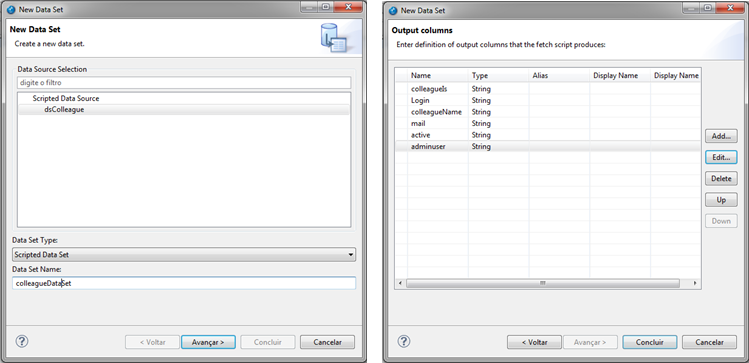
| - Ao abrir a janela New Data Source, selecione a opção Scripted Data Source e define o nome dsColleague como Data Source Name em seguida clique no botão Concluir.

Figura 6 - Tipo de Data Source.
|
| Card |
|---|
| 
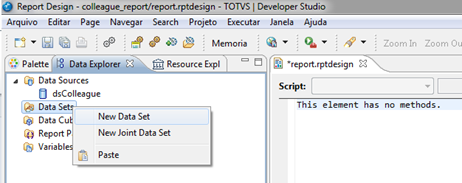
Figura 7 - Novo Data Set.
|
| Card |
|---|
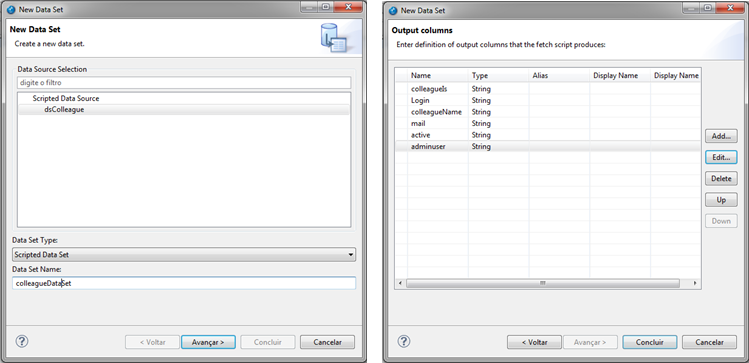
| Column Name | Data Type | Column Alias | Display Name | colleagueId | String | Vazio | Vazio | Login | String | Vazio | Vazio | colleagueName | String | Vazio | Vazio | mail | String | Vazio | Vazio | active | String | Vazio | Vazio | adminuser | String | Vazio | Vazio |

Figura 8 - Colunas do Data Set. |
|
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history |
|---|
| false | effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
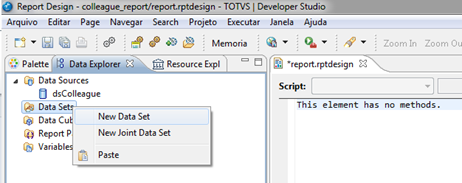
| - Selecione a aba Data Explorer, em seguida clique com o botão direito do mouse no item Report Parameters, selecione a opção New Parameter.

Figura 9 - Parâmetros do Relatório. |
| Card |
|---|
| 
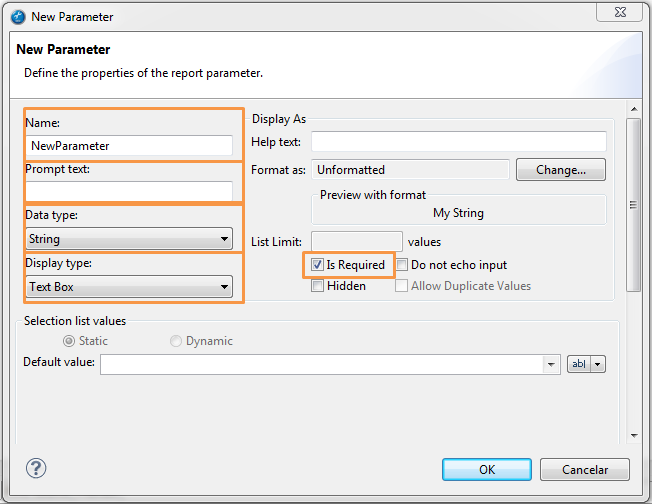
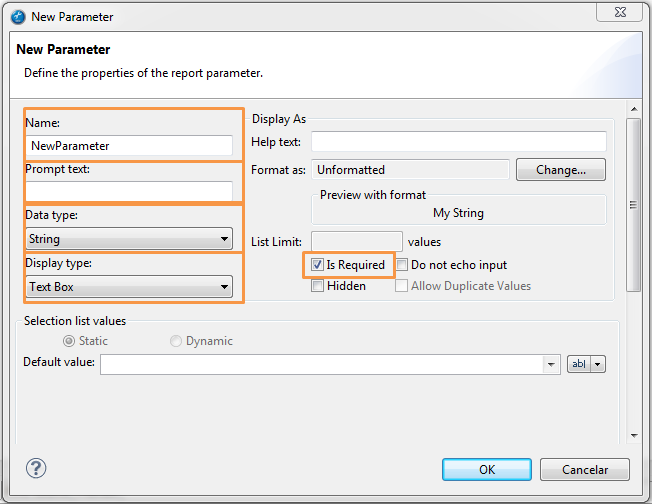
Figura 10 - Configuração de parâmetros.
Ao abrir a janela New Parameter inclua os seguintes parâmetros: Matrícula | Campo | Valor |
|---|
| Name | Matricula | | Prompt text | Matrícula do Usuário ou "*" para mostrar todos | | Data type | String | | Display type | Text Box | | Is Required | true |
Mostra Usuários | Campo | Valor |
|---|
| Name | paramEnable | | Prompt text | Mostrar usuários | | Data type | String | | Display type | List Box | | Is Required | true |
Selection Values | Value | Display Text |
|---|
| * | Todos | | true | Ativos | | false | Inativos |
Ordenar Por | Campo | Valor |
|---|
| Name | paramSort | | Prompt text | Ordenar por | | Data type | String | | Display type | List Box |
Selection Values | Value | Display Text |
|---|
| c.colleaguePK.colleagueId | Matrícula | | c.collegueName | Nome | | c.login | Login |
|
|
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Initialize |
|---|
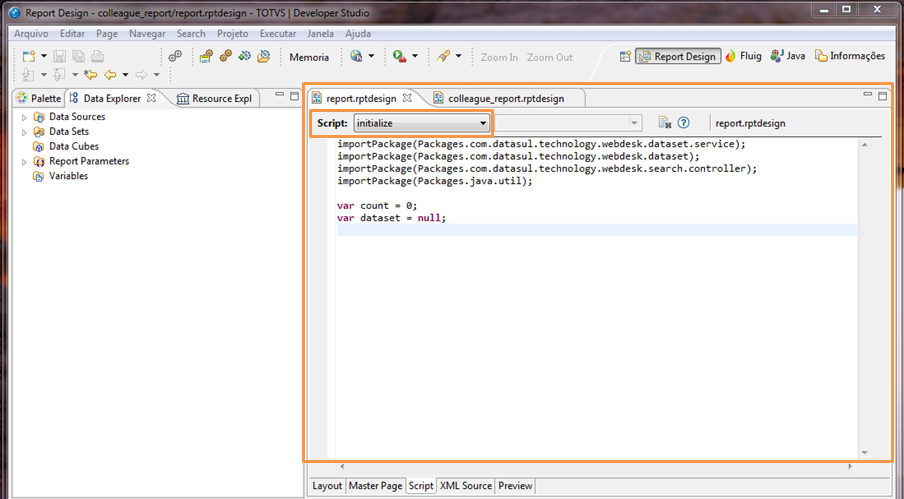
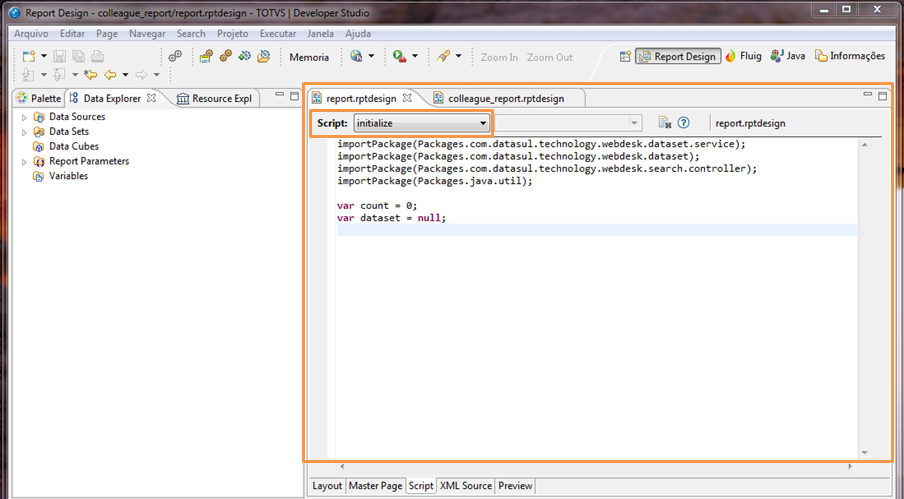
| - Selecione a aba Script na pagina do relatório e em seguida selecione o evento initialize, inclua o seguinte código conforme figura 11:
| Bloco de código |
|---|
| importPackage(Packages.com.datasul.technology.webdesk.dataset.service);
importPackage(Packages.com.datasul.technology.webdesk.dataset);
importPackage(Packages.com.datasul.technology.webdesk.search.controller);
importPackage(Packages.java.util);
var count = 0;
var dataset = null;
|

Figura 11 - Evento initialize. O código a cima importa as bibliotecas Java™ e a biblioteca disponibilizada pelo fluig para consulta aos dados do produto, além de realizar a inicialização das variáveis utilizadas pelo relatório. Detalhes sobre o código: - importPackage: comando responsável pela importação de bibliotecas Java™.
- Package.java.util: biblioteca responsável pelas Classes utils do Java™.
- Packages.com.datasul.technology.webdesk.dataset.service: biblioteca disponibilizada pelo fluig para consulta ao banco de dados do produto.
|
| Card |
|---|
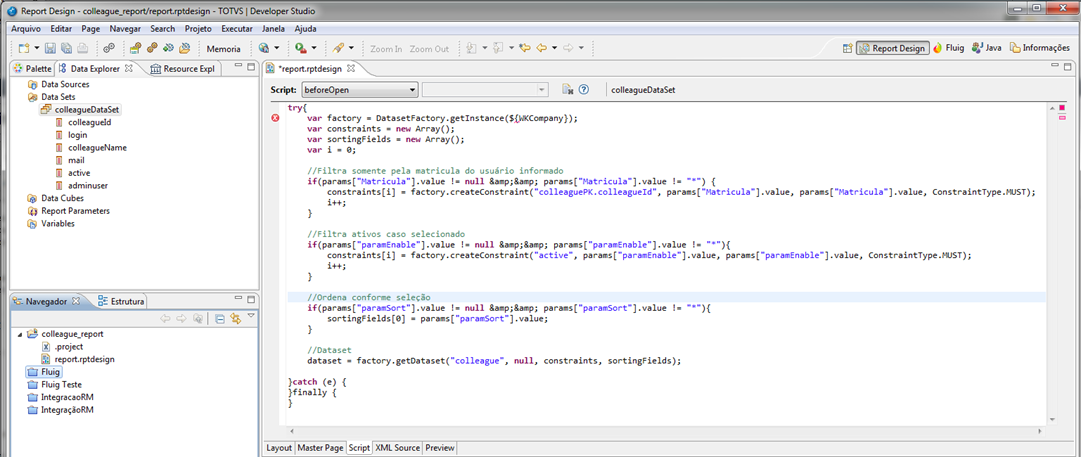
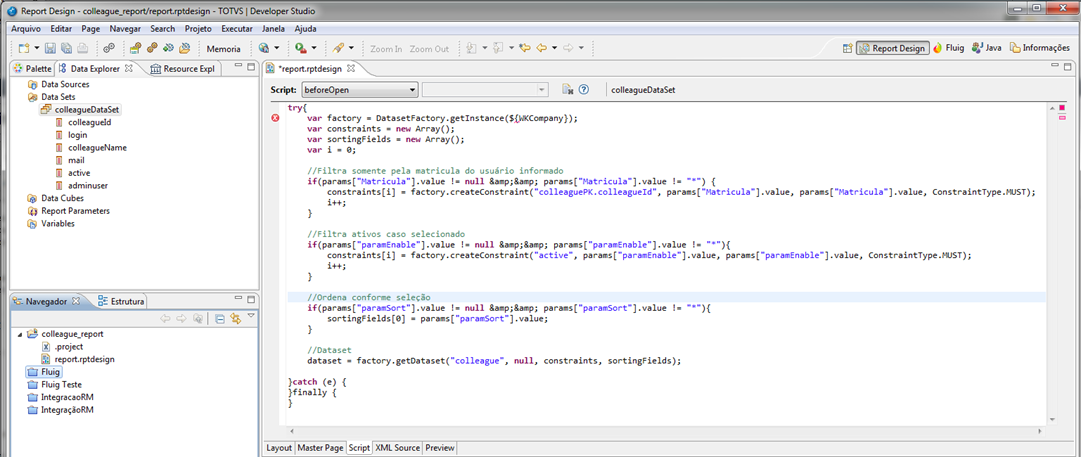
| - Selecione a aba Data Explorer, expanda o item Data Sets e clique no colleagueDataSet em seguida clique na aba Script então selecione o evento beforeOpen e inclua o seguinte código conforme a figura 12.
| Bloco de código |
|---|
| try{
var factory = DatasetFactory.getInstance(${WKCompany});
var constraints = new Array();
var sortingFields = new Array();
var i = 0;
//Filtra somente pela matricula do colaborador informado
if(params["Matricula"].value != null && params["Matricula"].value != "*") {
constraints[i] = factory.createConstraint("colleaguePK.colleagueId", params["Matricula"].value, params["Matricula"].value, ConstraintType.MUST);
i++;
}
//Filtra ativos caso selecionado
if(params["paramEnable"].value != null && params["paramEnable"].value != "*"){
constraints[i] = factory.createConstraint("active", params["paramEnable"].value, params["paramEnable"].value, ConstraintType.MUST);
i++;
}
//Ordena conforme seleção
if(params["paramSort"].value != null && params["paramSort"].value != "*"){
sortingFields[0] = params["paramSort"].value;
}
//Dataset
dataset = factory.getDataset("colleague", null, constraints, sortingFields);
}catch (e) {
}finally {
}
|

Figura 12 - Evento BeforeOpen.
O código acima monta a consulta do relatório através da consulta via dataset e inclui os filtros da solicitação de acordo com os parâmetros definidos pelo usuário. Detalhes sobre o código: - ${WKCompany}: TAG disponibilizada pelo fluig, retorna o código da empresa que o usuário está autenticado;
- params["Matricula"]: parâmetro de relatório, retorna o código da matricula definido pelo usuário;
- params["paramEnable "]: parâmetro de relatório, retorna o tipo de usuário;
- params["paramSort "]: parâmetro de relatório, retorna o modo de ordenação;
|
| Card |
|---|
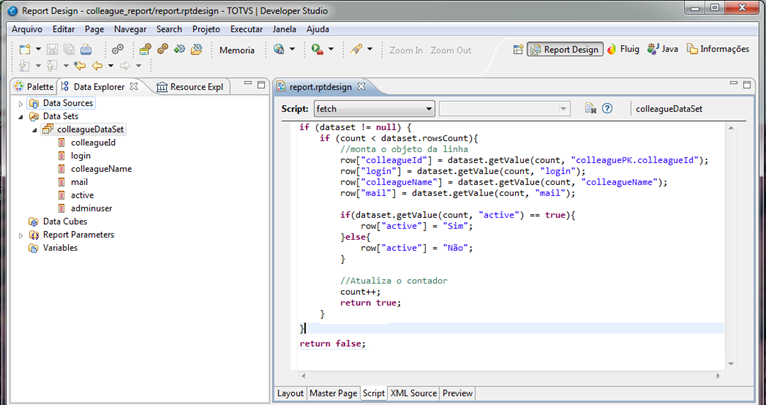
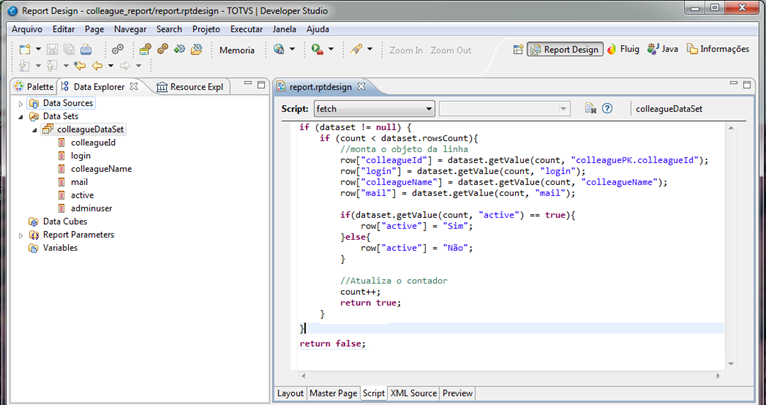
| - Para incluir o resultado da consulta no Data Set e formatar os dados do relatório, selecione o evento fetch na área de Script e inclua o seguinte códigoconforme figura 13.
| Bloco de código |
|---|
| if (dataset != null) {
if (count < dataset.rowsCount){
//monta o objeto da linha
row["colleagueId"] = dataset.getValue(count, "colleaguePK.colleagueId");
row["login"] = dataset.getValue(count, "login");
row["colleagueName"] = dataset.getValue(count, "colleagueName");
row["mail"] = dataset.getValue(count, "mail");
if(dataset.getValue(count, "active") == true){
row["active"] = "Sim";
}else{
row["active"] = "Não";
}
//Atualiza o contador
count++;
return true;
}
}
return false; |

Figura 13 - Evento fetch.
|
|
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history |
|---|
| false | effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
| Selecione a aba Data Explorer, clique com o botão direito do mouse sobre o item Data Source em seguida selecione a opção New Data Source conforme a figura 14. 
Figura 14 – Novo Data Source
|
| Card |
|---|
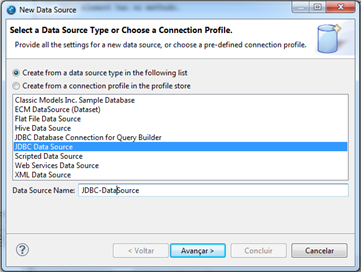
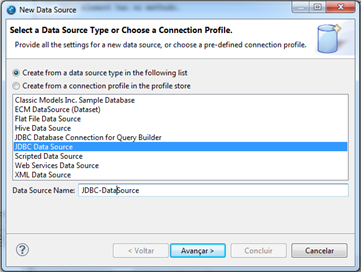
| Ao abrir a janela New Data Source, selecione a opção JDBC DataSource e define o nome JDBC-DataSource como Data Source Name em seguida clique no botão Next, conforme a figura 15. 
Figura 15 – Tipo Data Source
|
| Card |
|---|
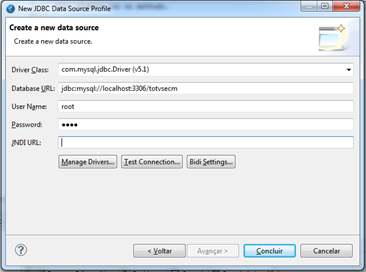
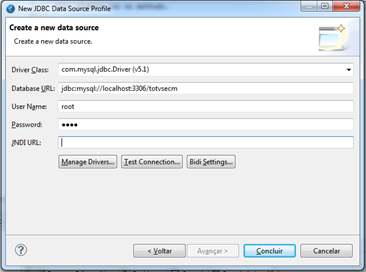
| Na próxima janela a conexão com o banco de dados deve ser configurada. No campo Driver Class selecione o driver de conexão com o banco de dados, neste caso, a conexão será feita com o banco MySQL®. Se o driver necessário não estiver listado, basta adiciona-lo clicando em Managed Drivers... Informe também os valores para Database URL, User Name e Password de acordo com o banco de dados escolhido, conforme a figura 16. 
Figura 16 – Configurando conexão com banco de dados.
|
| Card |
|---|
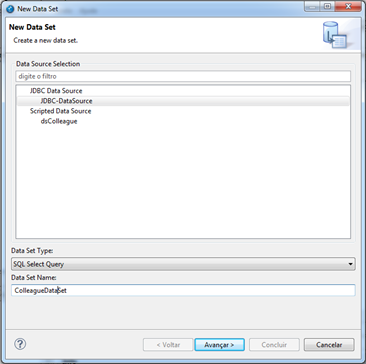
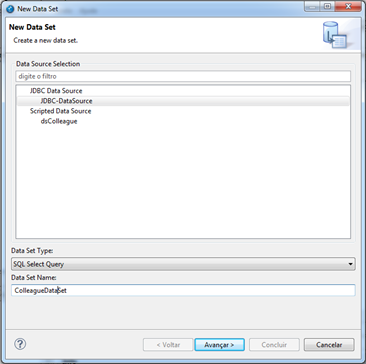
| - Selecione o DataSource criado (JDBC-DataSource), no campo Data Set Type selecione SQL Select Query, informe um nome para o Data Set e clique em next, conforme a figura 18.

Figura 18 – Configurando Data Set.
|
| Card |
|---|
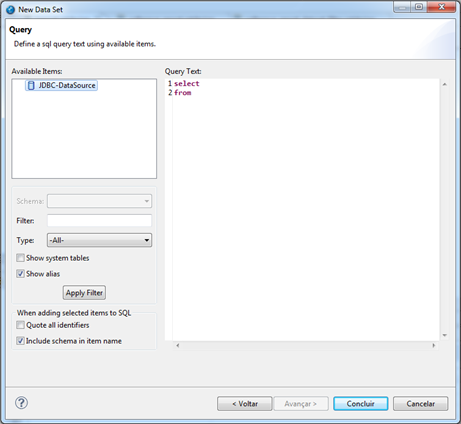
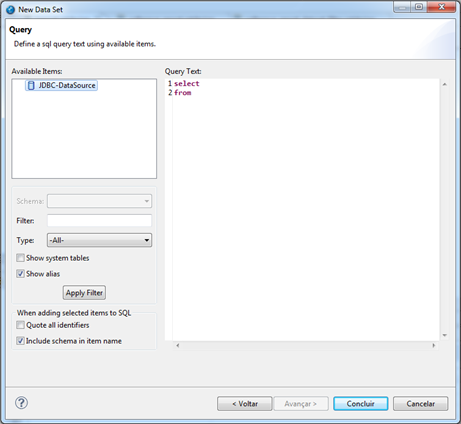
| - Na próxima tela informe a SQL que busca os dados no banco de dados, neste exemplo, serão buscados os volumes da empresa autenticada no fluig.

Figura 19 – Criação da Query SQL
| Bloco de código |
|---|
| SELECT vol_fisic.CD_VOL_FISIC,
vol_fisic.COD_EMPRESA,
vol_fisic.NOM_DIR_FISIC,
vol_fisic.ID_TIP_VOL_FISIC
FROM vol_fisic
WHERE vol_fisic.COD_EMPRESA = ${WKCompany} |
| Informações |
|---|
| Poderá ocorrer um erro quando concluir a criação do Data Set pois a TAG ${WKCompany} não existe no contexto do BIRT. A figura a seguir apresenta o erro devido à utilização da TAG, este é um erro de sintaxe no SQL e indica que ${WKCompany} não é um comando SQL. Porém quando o relatório for executado no fluig, ela retornará o código da empresa normalmente, com isso a TAG será substituída pelo código da empresa do usuário autenticado no fluig, corrigindo o erro de sintaxe. 
Figura 20 – Erro do Birt pelo uso da TAG ${WKCompany} |
|
|
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Componente Image |
|---|
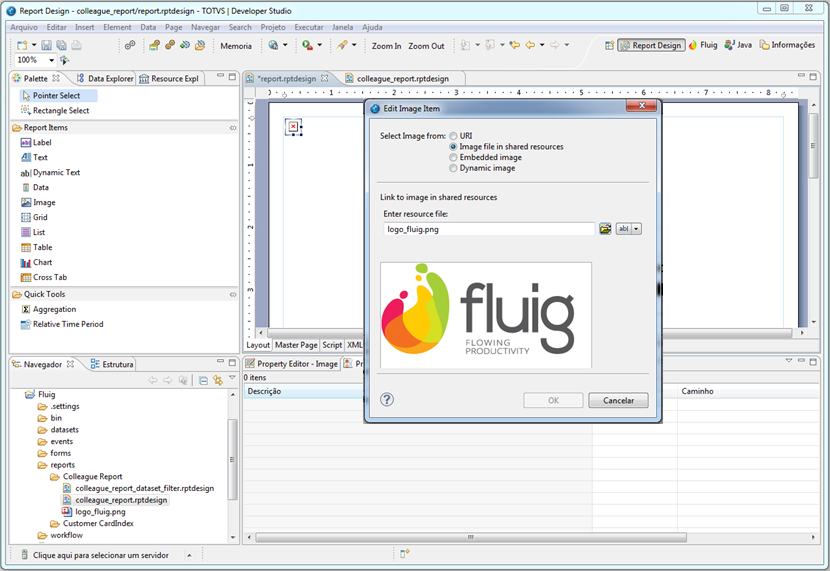
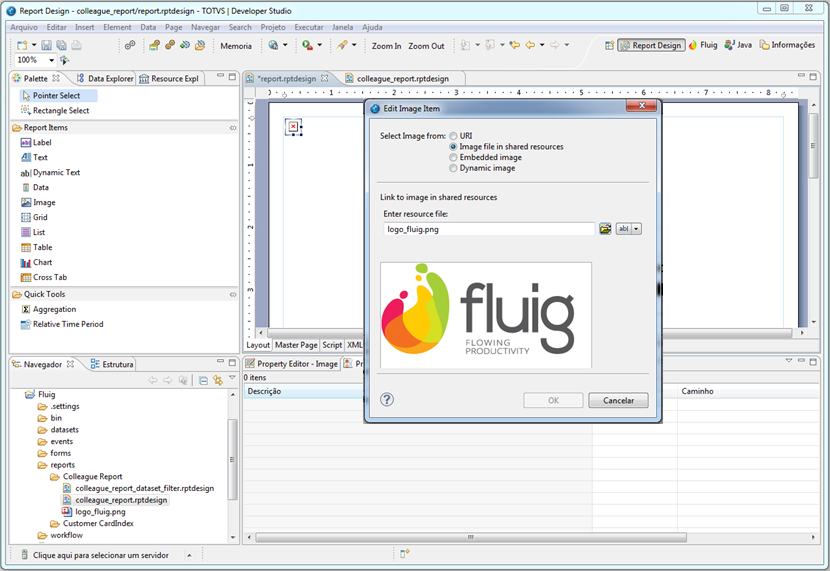
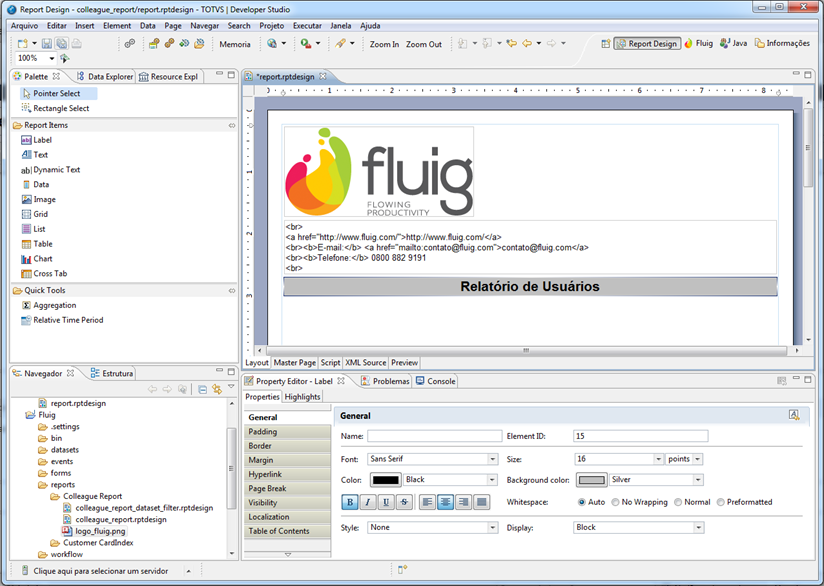
| É possível incluir imagens da internet, incluir imagens de arquivo ou ainda embutir a imagem no XML do relatório. Neste exemplo será usada uma imagem em anexo para posteriormente mostrar como publicar relatórios com anexo. Arraste um componente Image no relatório, ao abrir a janela Edit Image Item, selecione a opção Image file in shared resources, selecione o arquivo da imagem na opção Enter resource file e em seguida clique no botão Insert. 
Figura 22 – Componente Image.
|
| Card |
|---|
| | Bloco de código |
|---|
| <br>
<a href="http://www.fluig.com/">http://www.fluig.com/</a>
<br><b>E-mail:</b> <a href="mailto:[email protected]">[email protected]</a>
<br><b>Telefone:</b> 0800 882 9191
<br> |

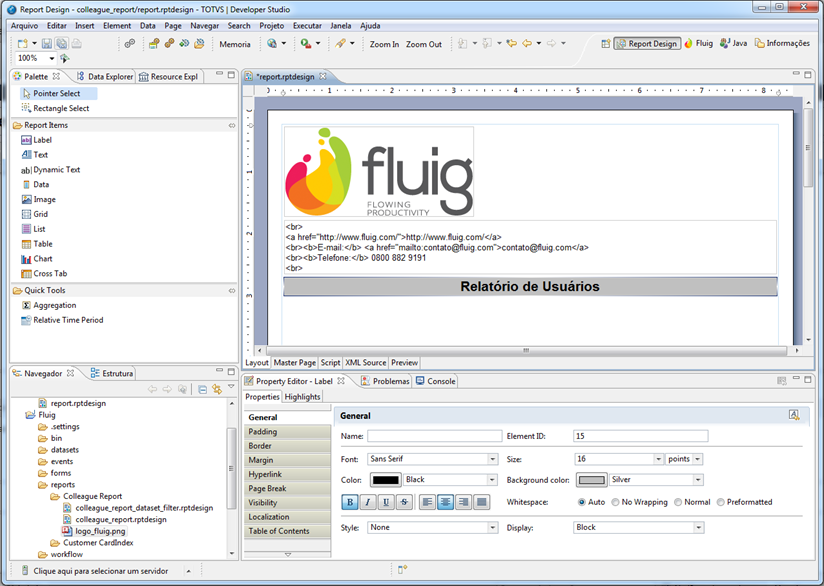
Figura 23 - Componente Text.
|
| Card |
|---|
| - Arraste um componente Label no relatório, clique duas vezes sobre o componente incluído e digite Relatório de Usuários, na aba Property Editor - Label -> General defina a formatação da label, conforme figura 24.
 Figura 24 - Título do relatório.
|
| Card |
|---|
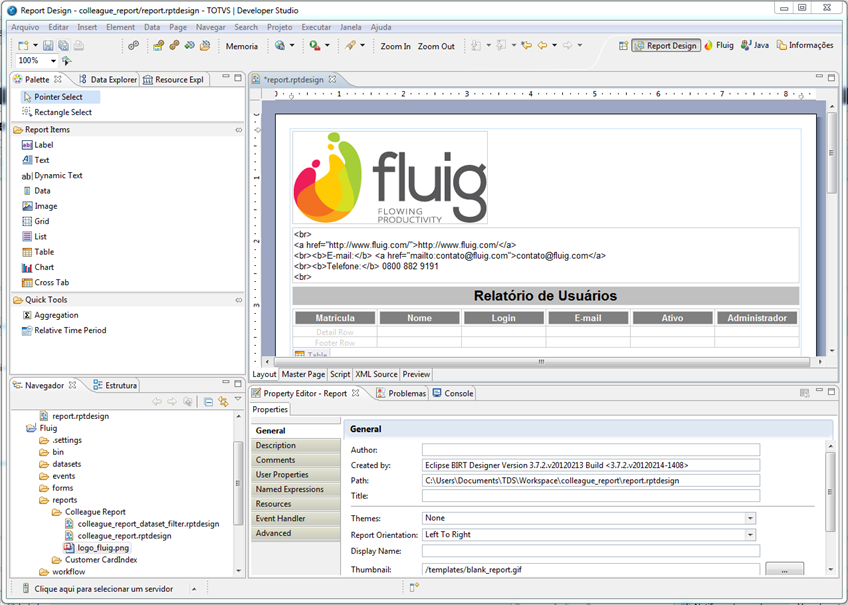
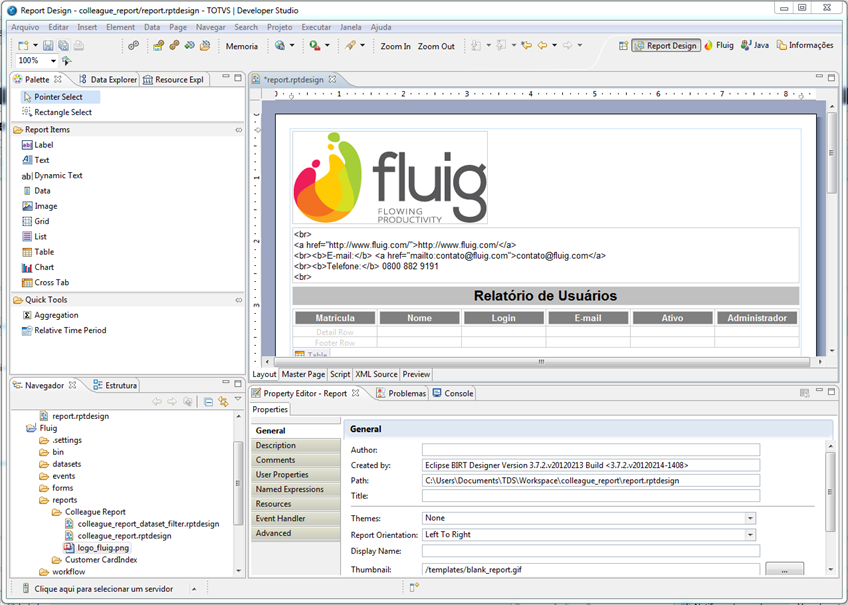
| - Arraste um componente Table, ao abrir a janela Insert Table defina 6 colunas e 1 detalhe e clique no botão OK conforme figura 25.

Figura 25 - Configuração da Tabela.
|
| Card |
|---|
| id | 5 |
|---|
| label | Lables para Table |
|---|
| Na tabela adicionada ao relatório inclua um componente Label para cada coluna da linha Header Row defina os seguintes valores: - Matrícula.
- Nome.
- Login.
- E-mail.
- Ativo.
- Administrador.
Formate as labels incluídas definindo cor da fonte e cor de fundo conforme figura 26. 
Figura 26 - Título das Colunas.
|
|
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
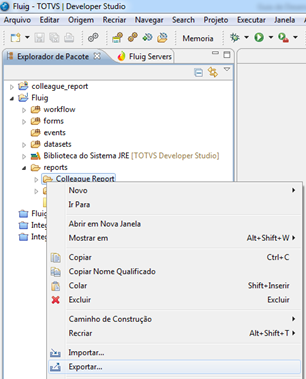
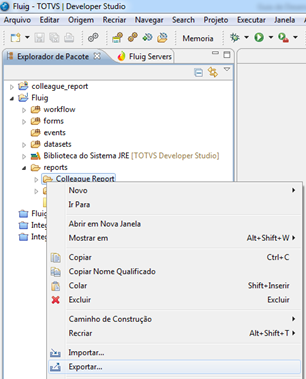
| Para isso clique sobre o pasta do relatório com o botão direito do mouse e acione Exportar. 
Figura 28 – Exportação de Relatório.
| Informações |
|---|
| Os anexos são exportados junto ao relatório. Na exportação, o arquivo .rptdesign é automaticamente identificado como arquivo principal, e os demais arquivos são classificados como anexo. |
|
| Card |
|---|
| Na tela de Exportação, clique sobre Expotar para o servidor fluig e em seguida acione Avançar. 
Figura 29 – Exportação de relatório.
|
| Card |
|---|
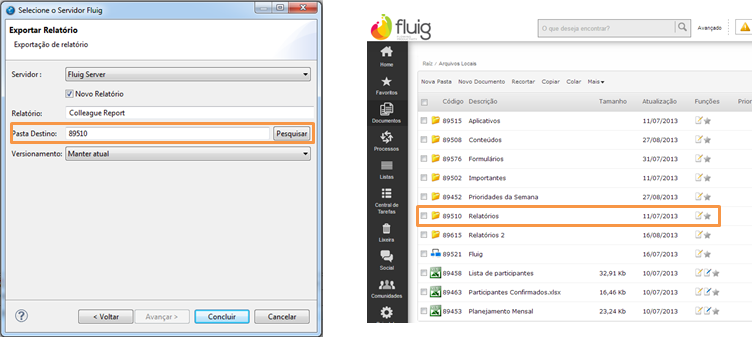
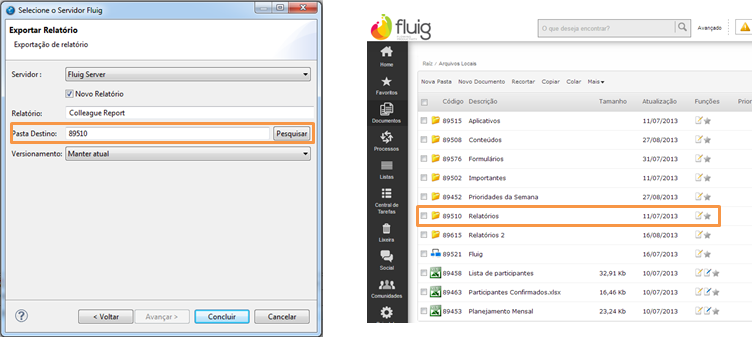
| Na tela Exportar Relatório, é necessário informar o nome do Servidor, identificar se está será a publicação de um Novo Relatório, definir o nome do relatório, a Pasta Destino (conforme imagem foi informado o código da pasta destino) e em seguida mencionar o tipo de Versionamento (como estamos fazendo uma nova publicação, selecionamos Manter Atual). 
Figura 29 – Exportação de relatório.
|
| Card |
|---|
| - Na pasta Relatório da Navegação de Documentos será possível observar que o relatório foi publicado com sucesso.

Figura 29 – Publicação de relatório.
|
|
...
Para realizar consultas via Dataset com filtros do tipo Data, é necessário antes salvar o campo da ficha do formulário no formato aaaa/mm/dd (ano/mês/dia) para que seja possível realizar a busca via Dataset.
...