CONFIGURAÇÕES DE CONSTRUÇÃO | Deck of Cards |
|---|
| id | Assistente de Configuração |
|---|
| | Card |
|---|
| id | Cenário |
|---|
| label | Cenário |
|---|
| title | Cenário |
|---|
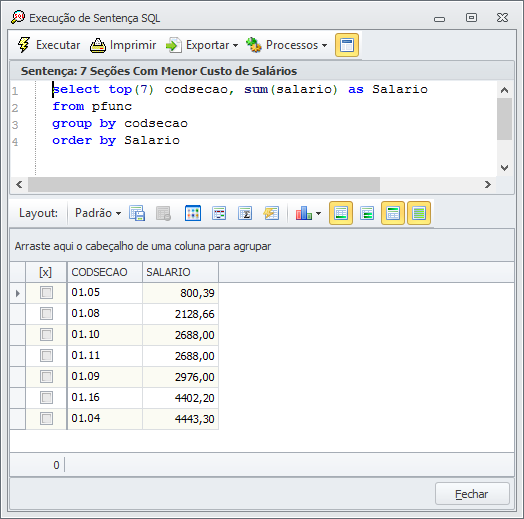
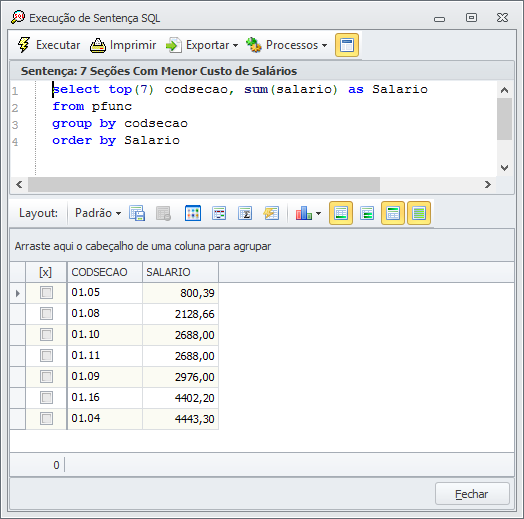
| Exemplo: O objetivo deste exemplo é criar um gráfico de barras que exiba as sete seções com menor custo de salários. Para isso, utilizaremos uma Consulta SQL na tabela PFUNC que retornará os seguintes dados: 
Esses dados devem ser representados em um gráfico de Barra. |
| Card |
|---|
| id | Tipo de Gráfico |
|---|
| label | Tipo de Gráfico |
|---|
| title | Tipo de Gráfico |
|---|
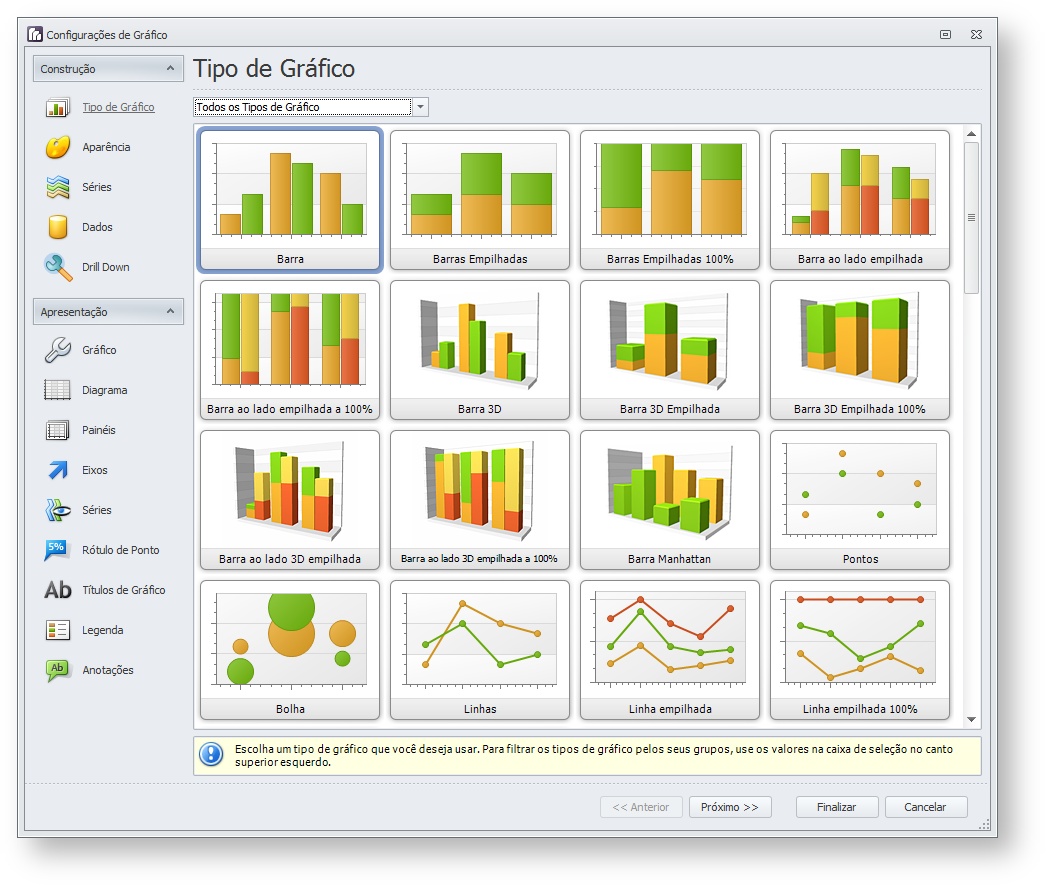
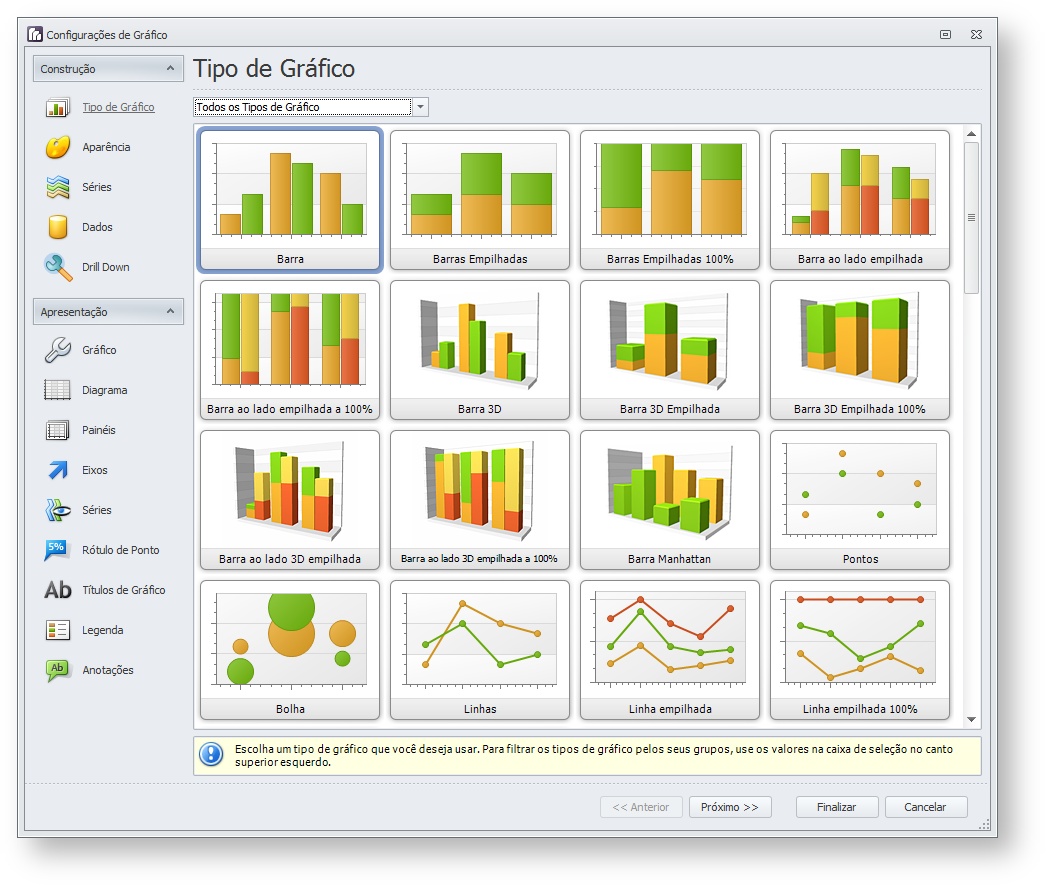
| Tipo de Gráfico Nessa tela deve ser selecionado qual o tipo de gráfico será construído. Selecione o tipo Barra e clique em Próximo. 
|
| Card |
|---|
| id | Aparência |
|---|
| label | Aparência |
|---|
| title | Aparência |
|---|
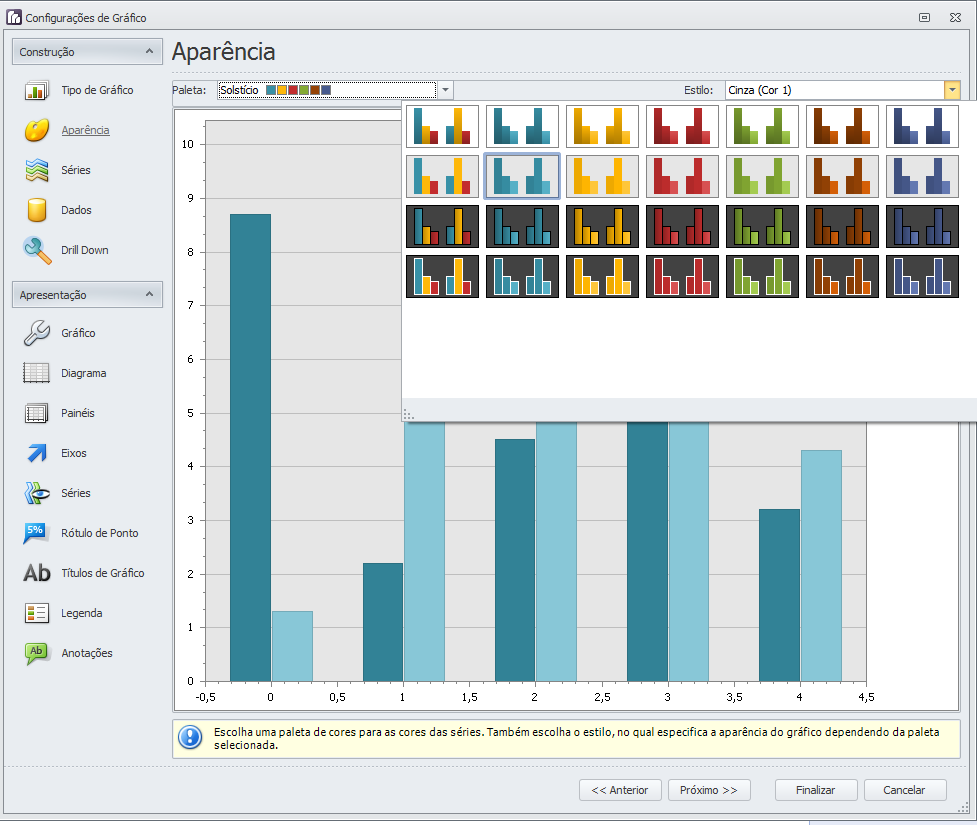
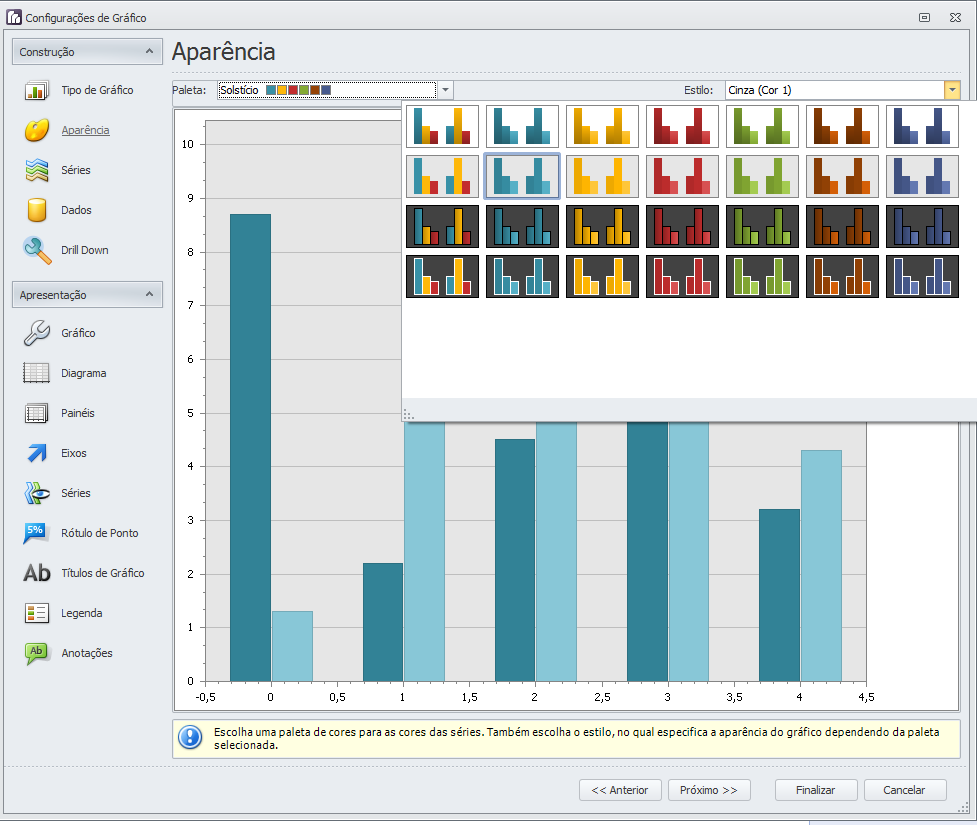
| Aparência Customize a paleta de cores e selecione um estilo para o seu gráfico. 
Para visualizar o resultado de uma alteração feita nas configurações de um gráfico, basta acessar novamente a opção Aparência. |
| Card |
|---|
| id | Séries |
|---|
| label | Séries |
|---|
| title | Séries |
|---|
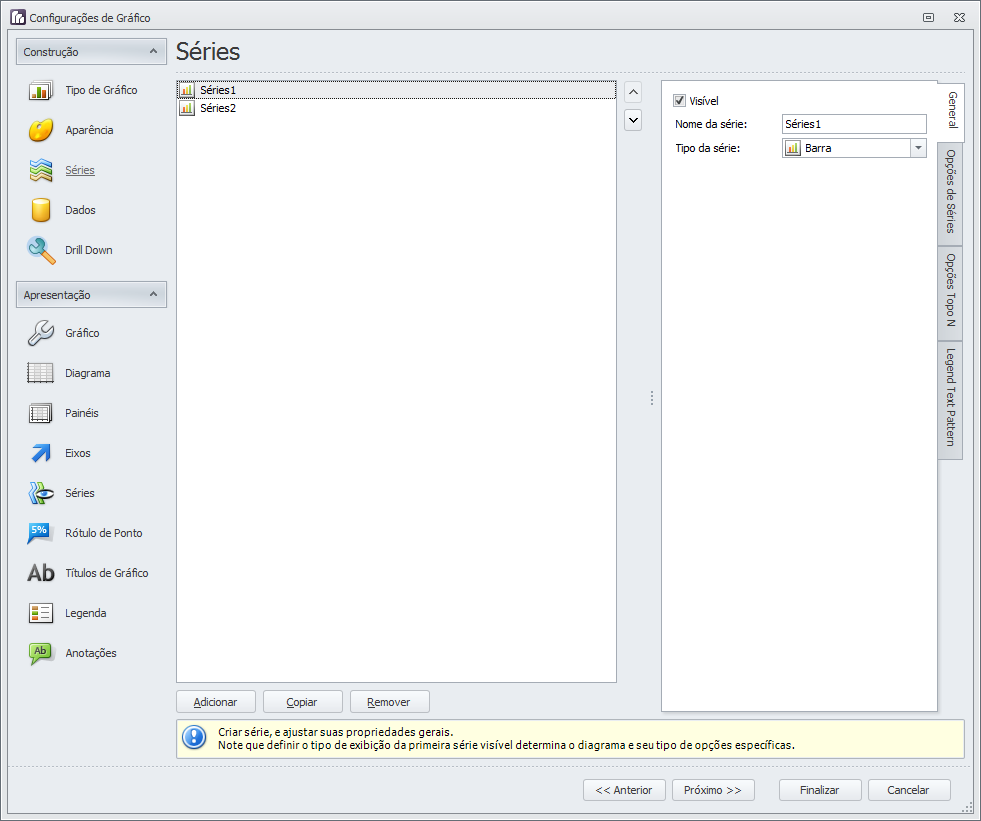
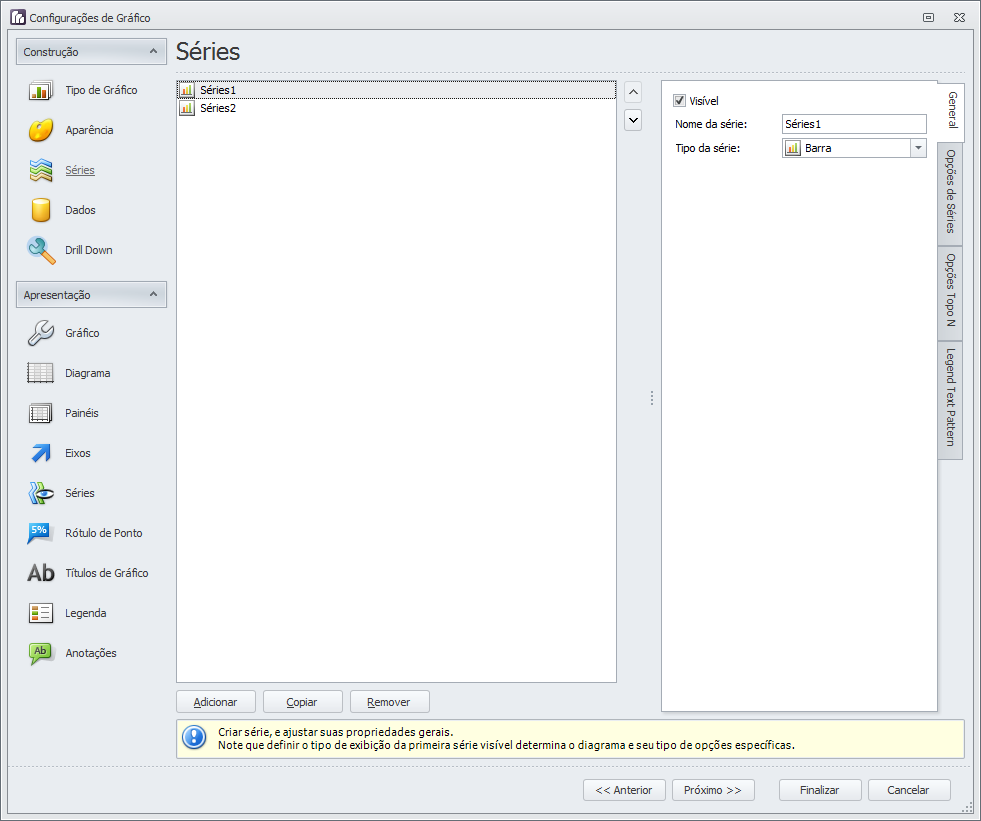
| Séries O sistema cria automaticamente algumas séries. Neste exemplo, utilizaremos apenas uma série. Por isso, selecione a Séries2 e clique em Remover. 
No canto lateral da direita existem outras opções para customização da série. Por enquanto, neste exemplo, não faremos alterações nela. O nome da série será exibido na legenda do gráfico. Basta alterar o nome 'Séries1' para Salário. |
| Card |
|---|
| id | Dados |
|---|
| label | Dados |
|---|
| title | Dados |
|---|
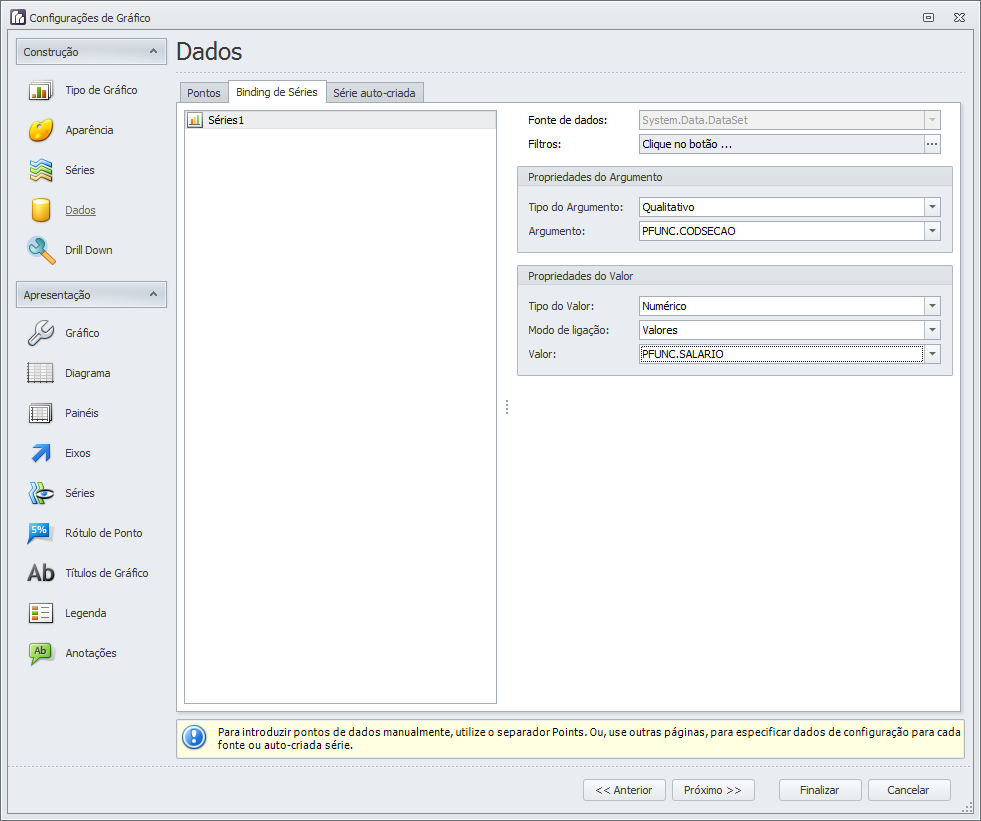
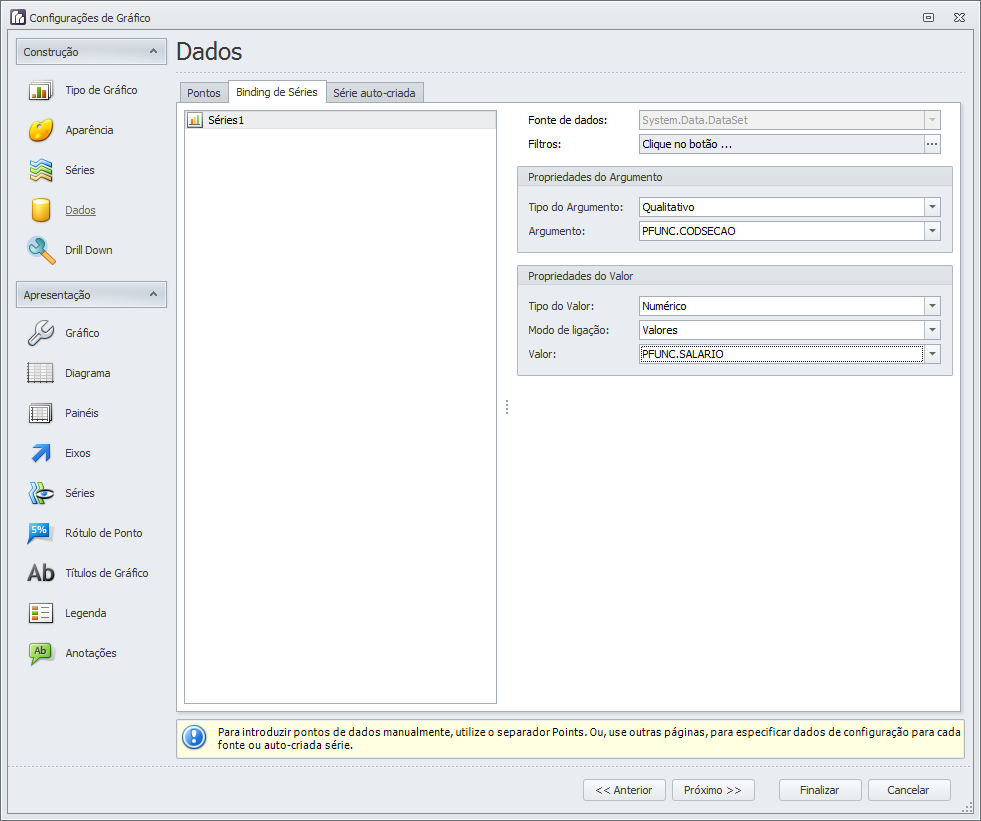
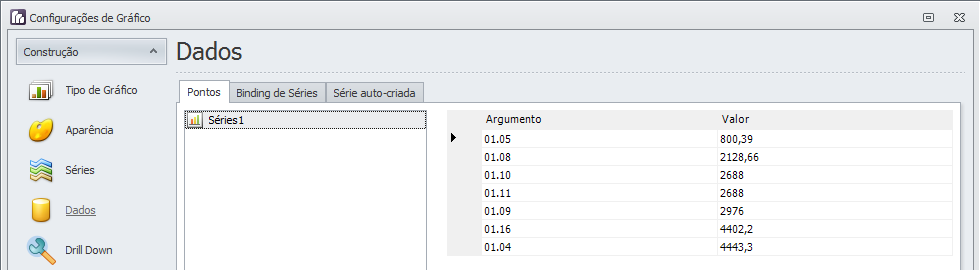
| Dados Essa tela possui três abas de configuração: Pontos, Binding de Séries e Série auto-criada. Na aba Binding de Séries faremos a seguinte configuração: 
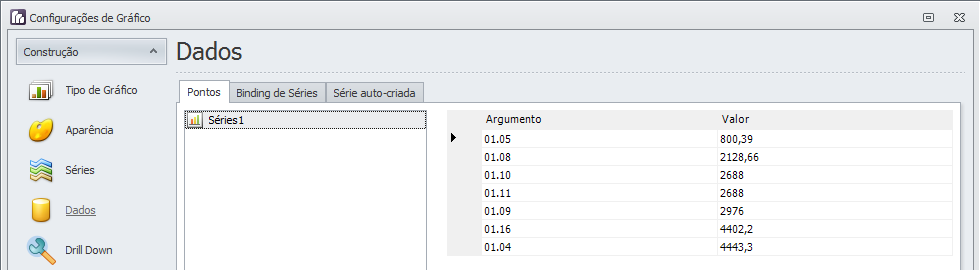
Após configurar a Propriedade do Agrupamento e a Propriedade do Valor, acesse a aba Pontos e visualize os dados que serão utilizados na representação do gráfico: 
|
|
CONFIGURAÇÕES DE APRESENTAÇÃO | Deck of Cards |
|---|
| | Card |
|---|
| id | Gráfico |
|---|
| label | Gráfico |
|---|
| title | Gráfico |
|---|
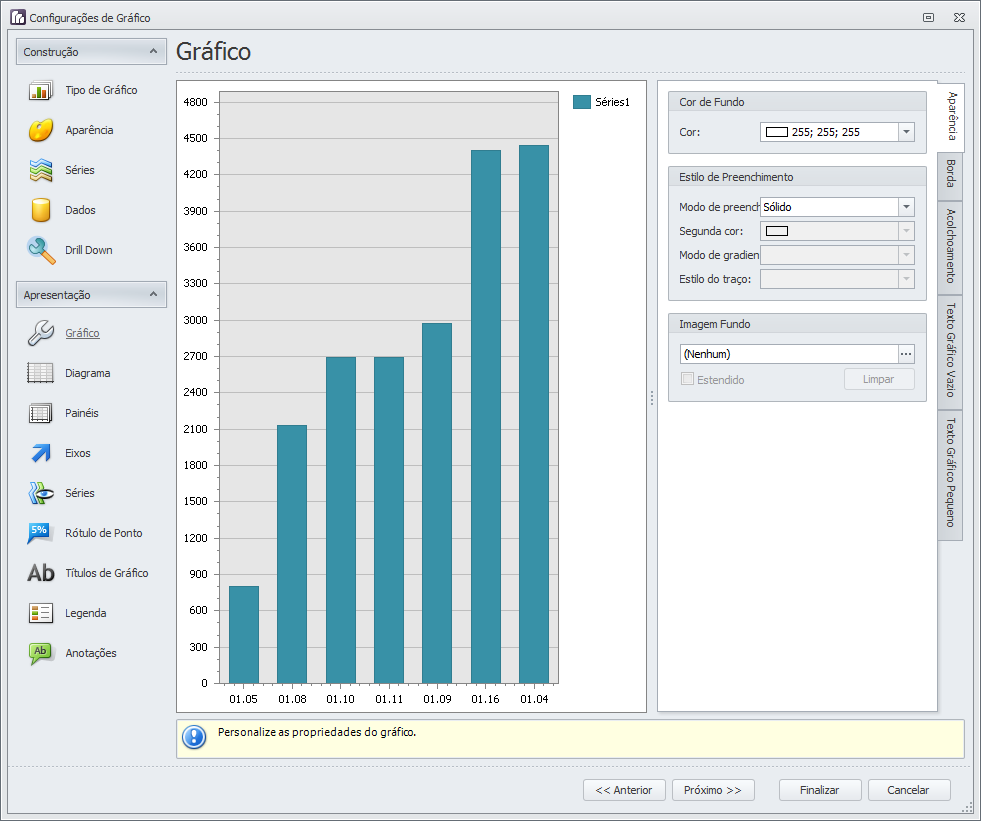
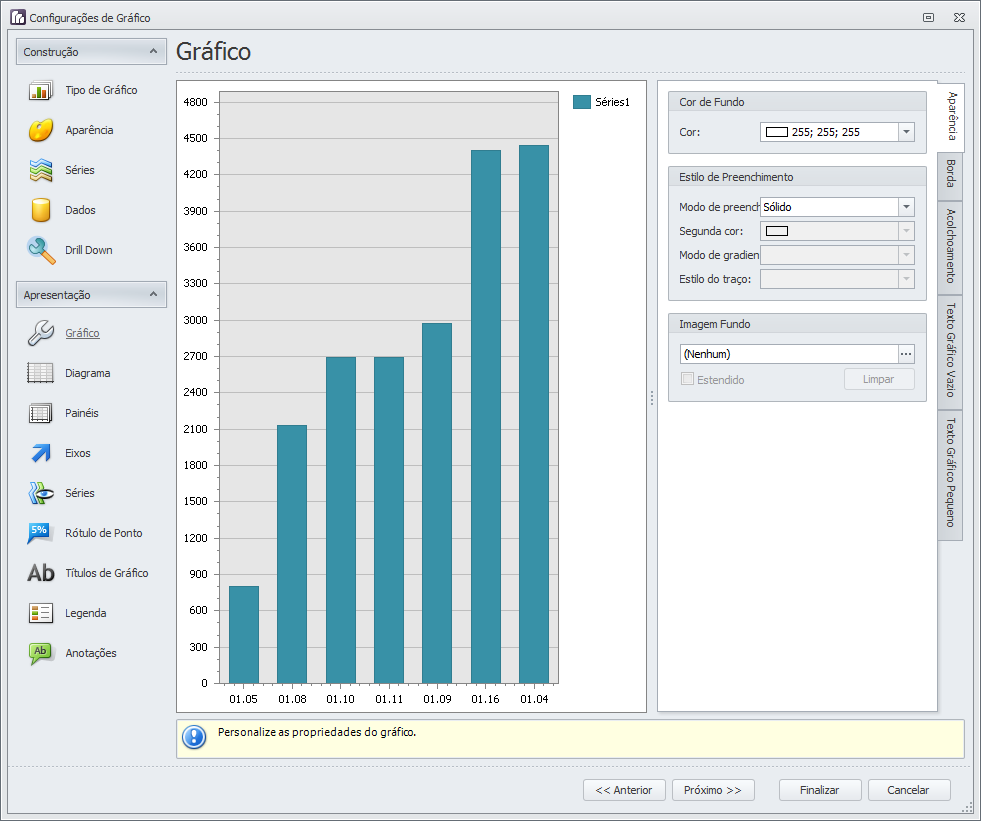
| Gráfico Configure a aparência do gráfico, como cor de fundo, estilo de preenchimento, imagem de fundo, bordas, entre outros. Utilize também as abas apresentadas no canto direito da tela. 
|
| Card |
|---|
| id | Diagrama |
|---|
| label | Diagrama |
|---|
| title | Diagrama |
|---|
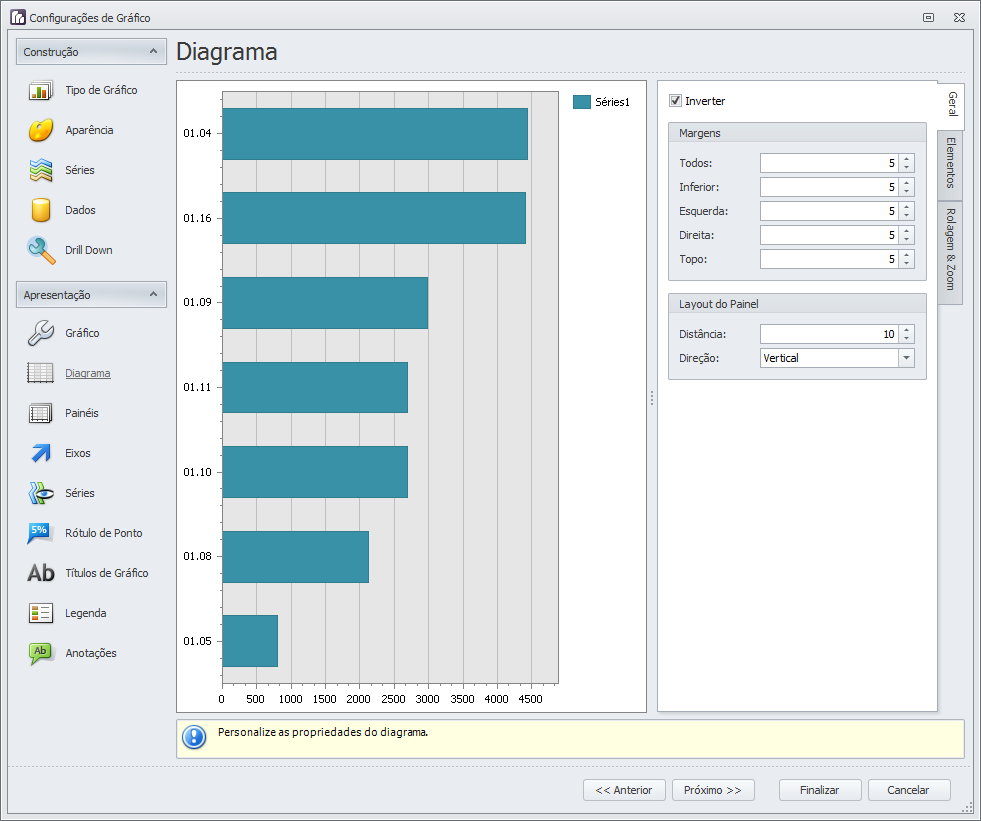
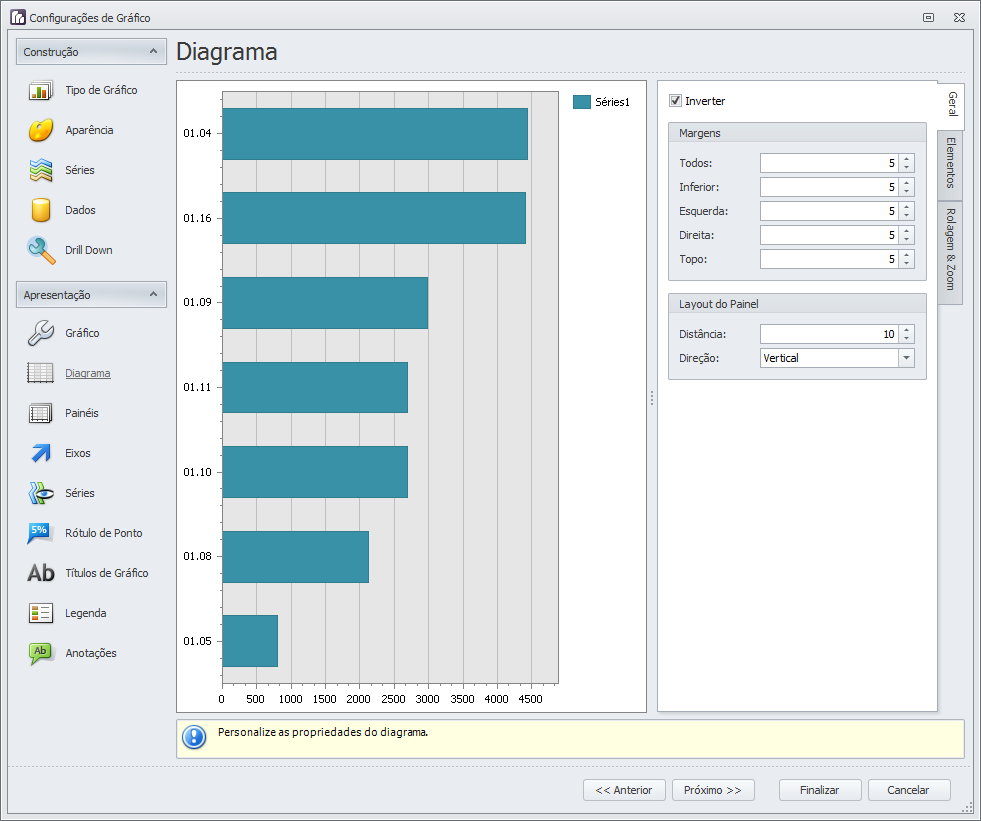
| Diagrama Comoestamos construindo um gráfico de Barras, podemos inverter os eixos; para isso, marque a opção Inverter presente na tela. 
|
| Card |
|---|
| id | Painéis |
|---|
| label | Painéis |
|---|
| title | Painéis |
|---|
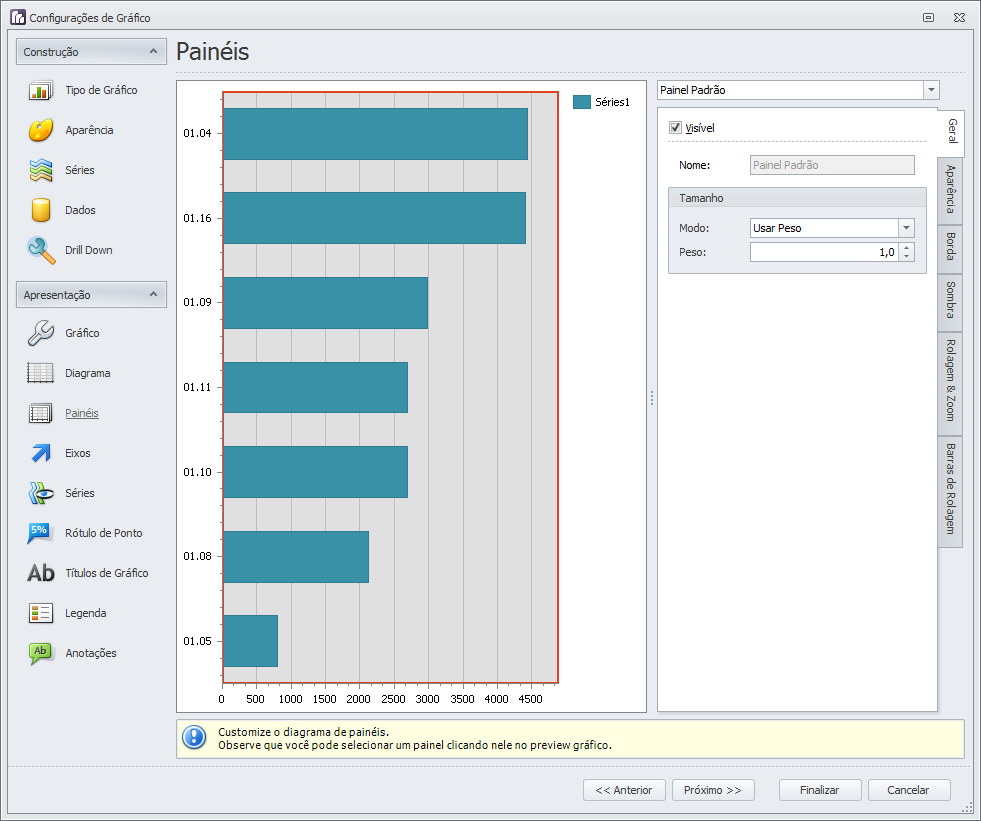
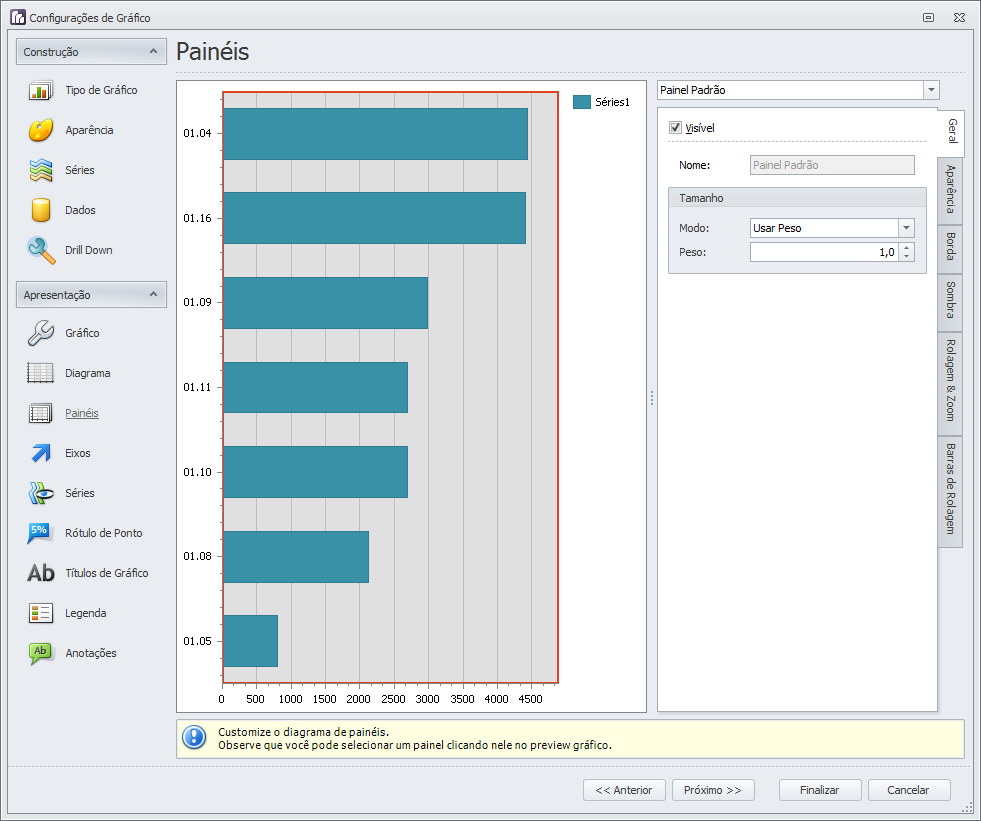
| Painéis Configure a aparência do painel do gráfico, que é a área destacada em vermelho na imagem abaixo. Pode-se alterar cores, sombra, bordas, entre outros. 
|
| Card |
|---|
| id | Eixos |
|---|
| label | Eixos |
|---|
| title | Eixos |
|---|
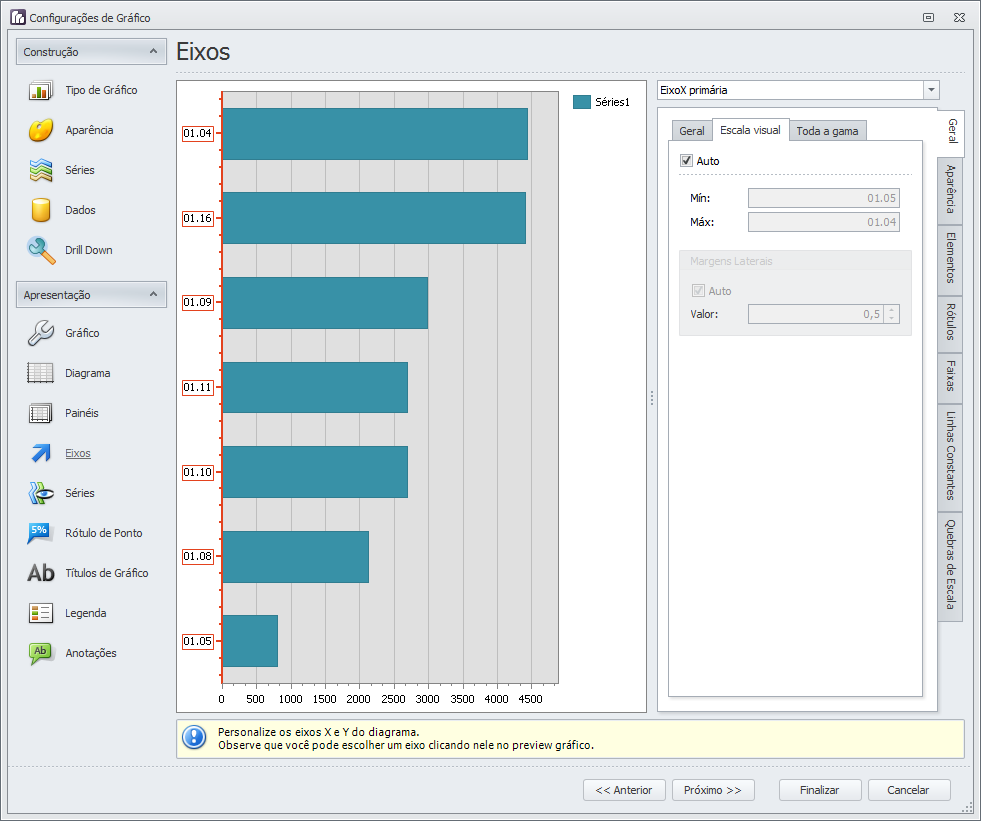
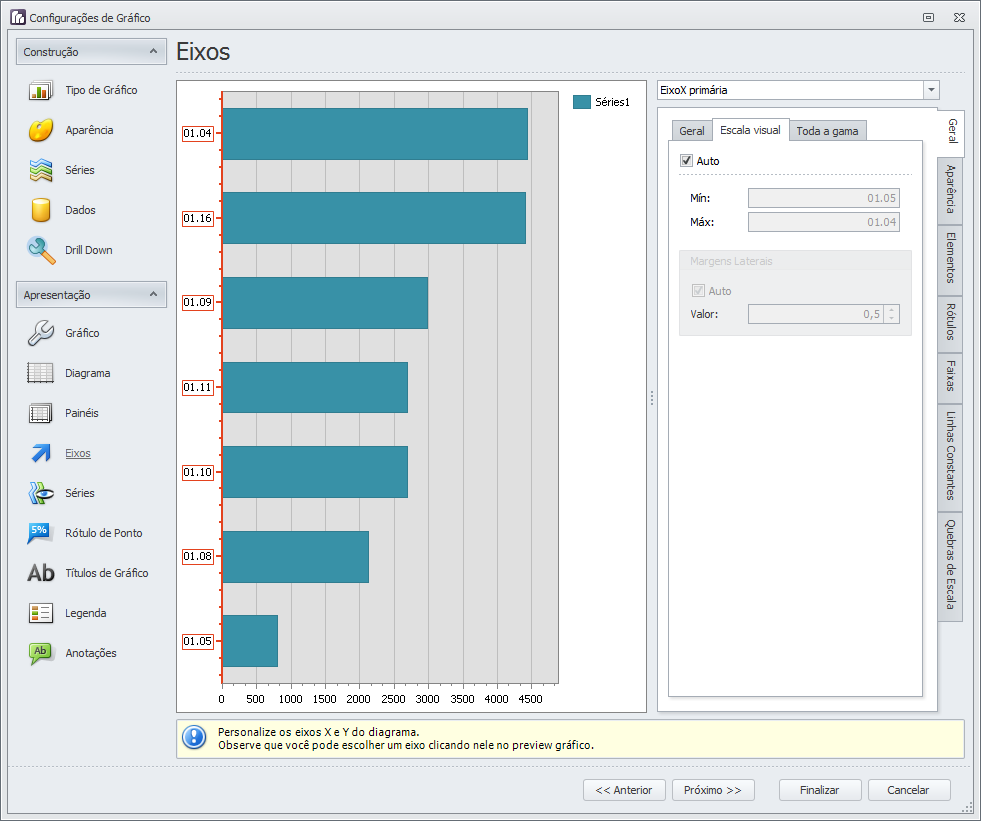
| Eixos Por padrão o sistema gera uma escala automaticamente para os eixos. Para alterá-la, assim como customizar aparência, elementos, rótulos, entre outros, utilize as abas do canto direito da tela. 
|
| Card |
|---|
| id | Séries |
|---|
| label | Séries |
|---|
| title | Séries |
|---|
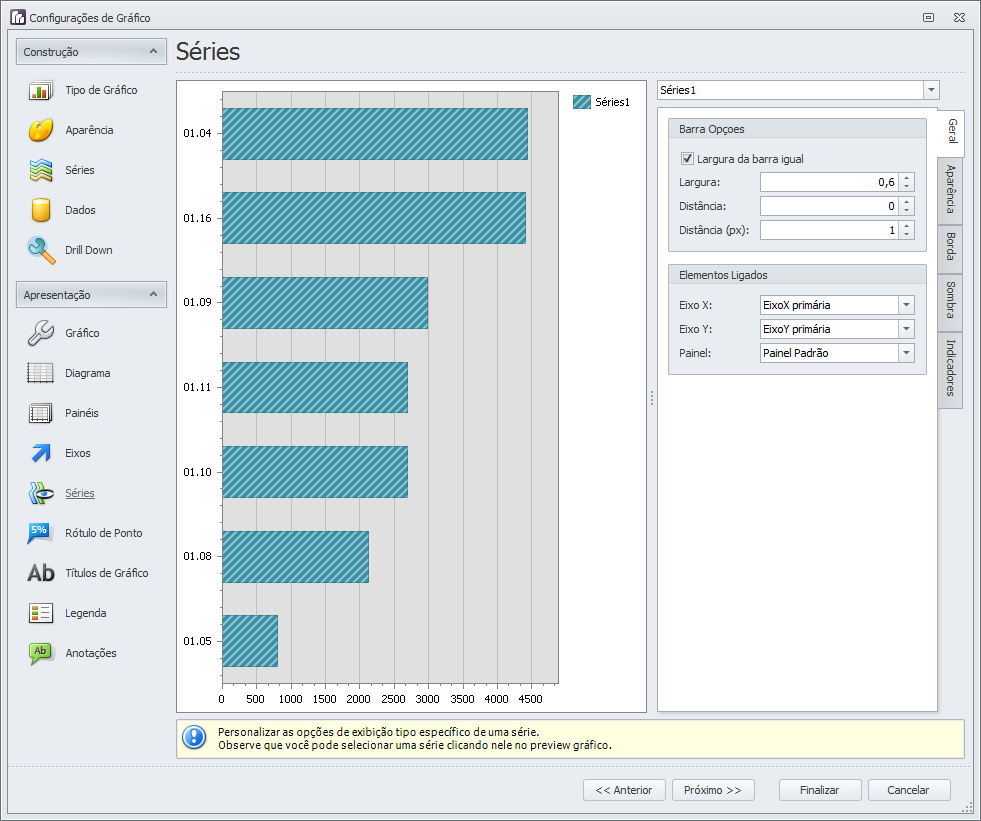
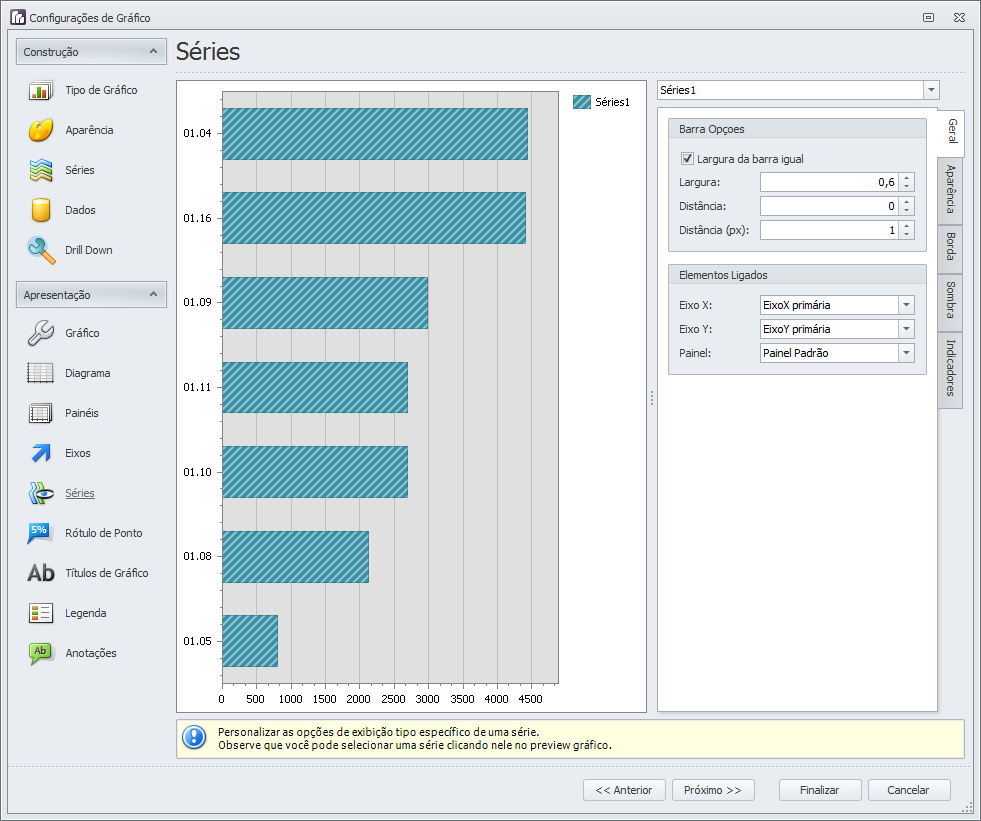
| Séries Para gráficos que possuem mais de uma série, é possível customizar sua aparência, bordas, sombras e indicadores. Essas configurações não serão alteradas neste exemplo. 
|
| Card |
|---|
| id | Rótulo de Ponto |
|---|
| label | Rótulo de Ponto |
|---|
| title | Rótulo de Ponto |
|---|
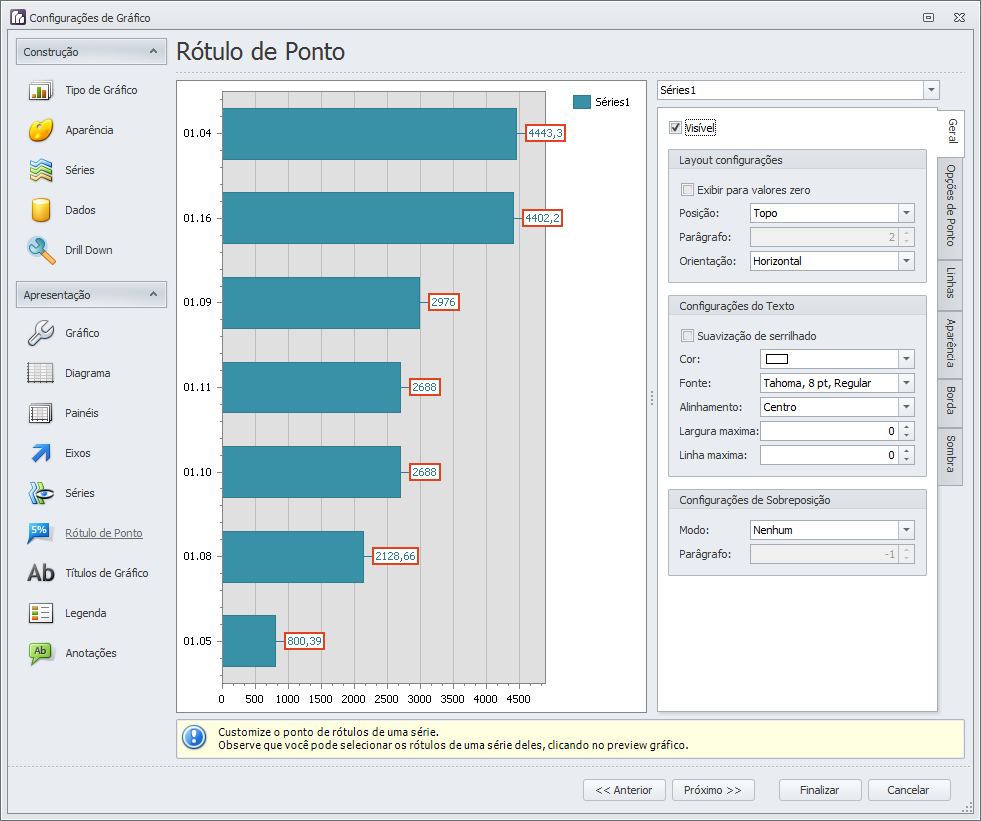
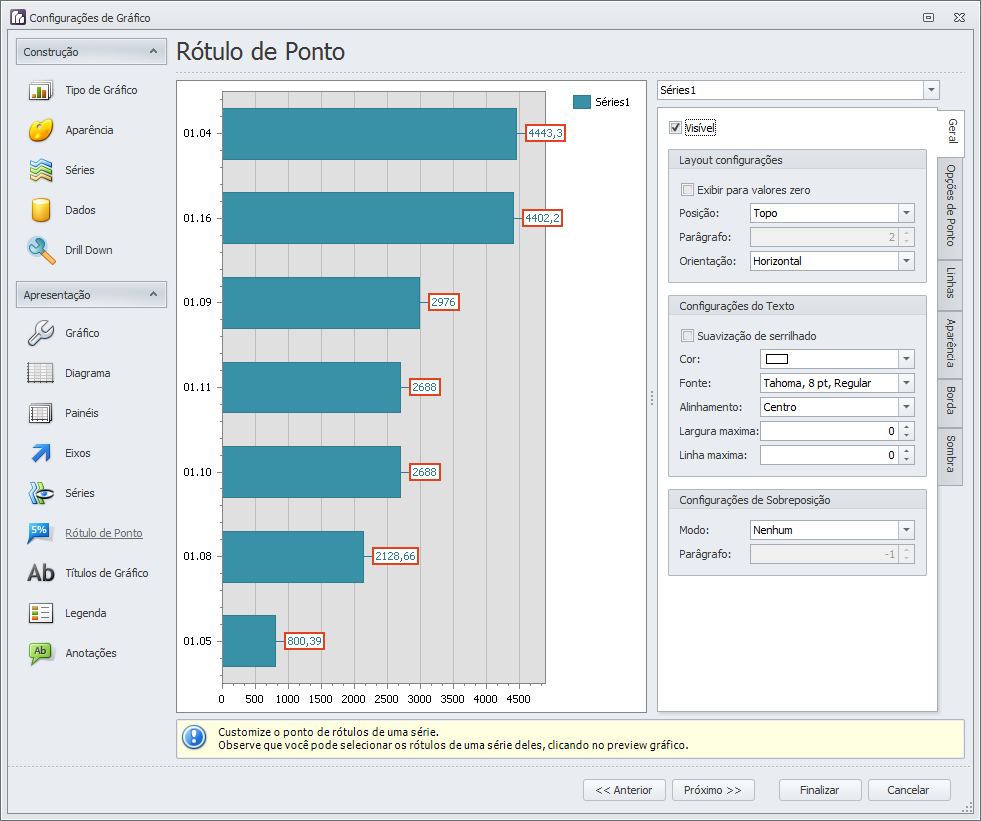
| Rótulo de Ponto Para exibir os rótulos no gráfico, que estão indicados em vermelho na imagem abaixo, marque a opção Visível. A partir de então será possível customizar cores, conteúdo a ser exibido no rótulo, linhas, aparência, sombra, entre outros. 
Para configurar o conteúdo a ser exibido no rótulo, acesse a aba Opções de Ponto. |
| Card |
|---|
| id | Títulos de Gráfico |
|---|
| label | Títulos de Gráfico |
|---|
| title | Títulos de Gráfico |
|---|
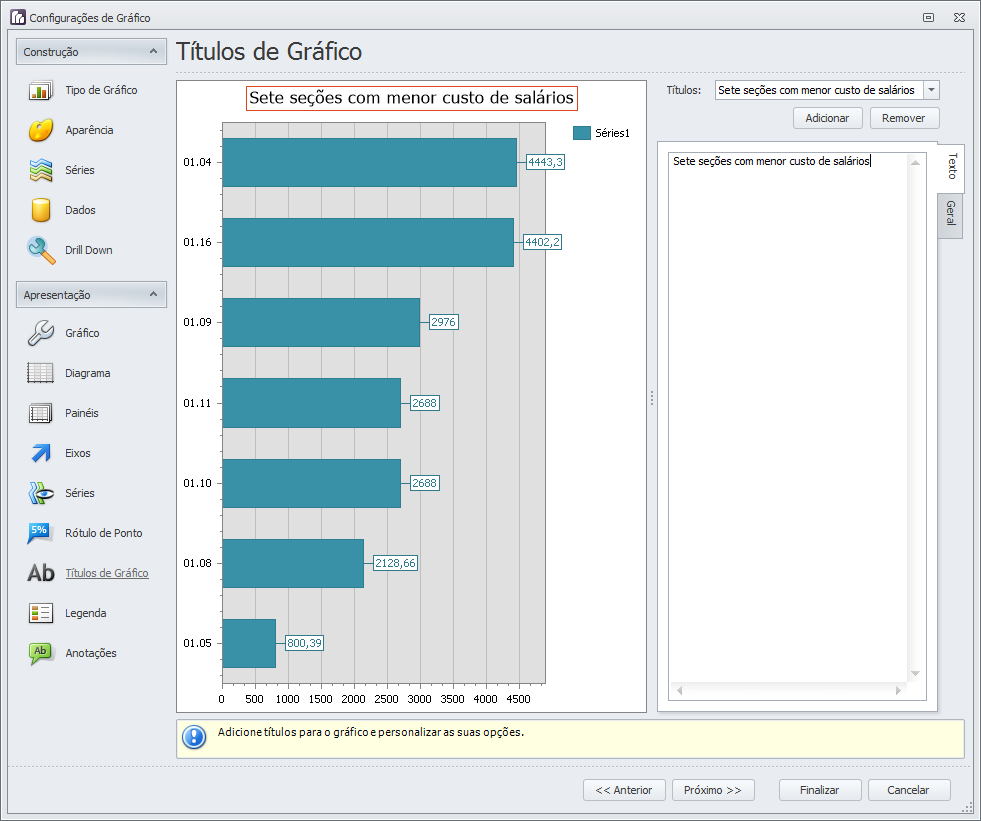
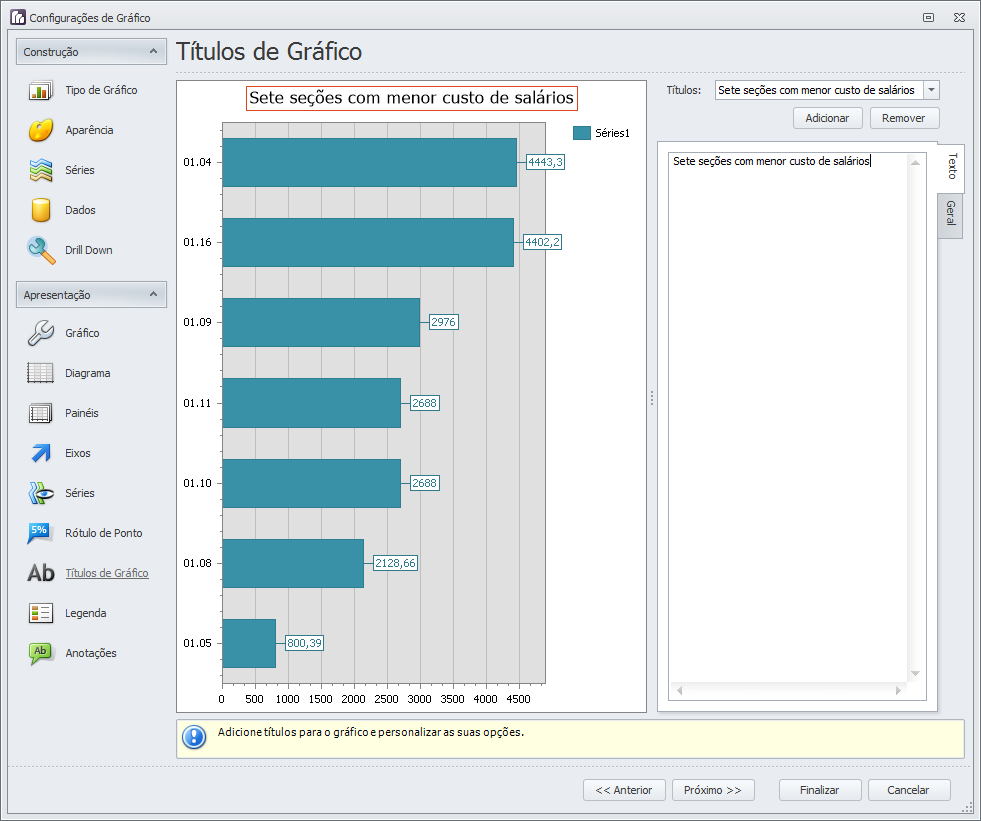
| Títulos de Gráfico Para colocar títulos no gráfico, clique em Adicionar, informe o título e faça a configuração de posição, aparência, fonte, cor, tamanho, entre outros, através da aba Geral. 
|
| Card |
|---|
| id | Legenda |
|---|
| label | Legenda |
|---|
| title | Legenda |
|---|
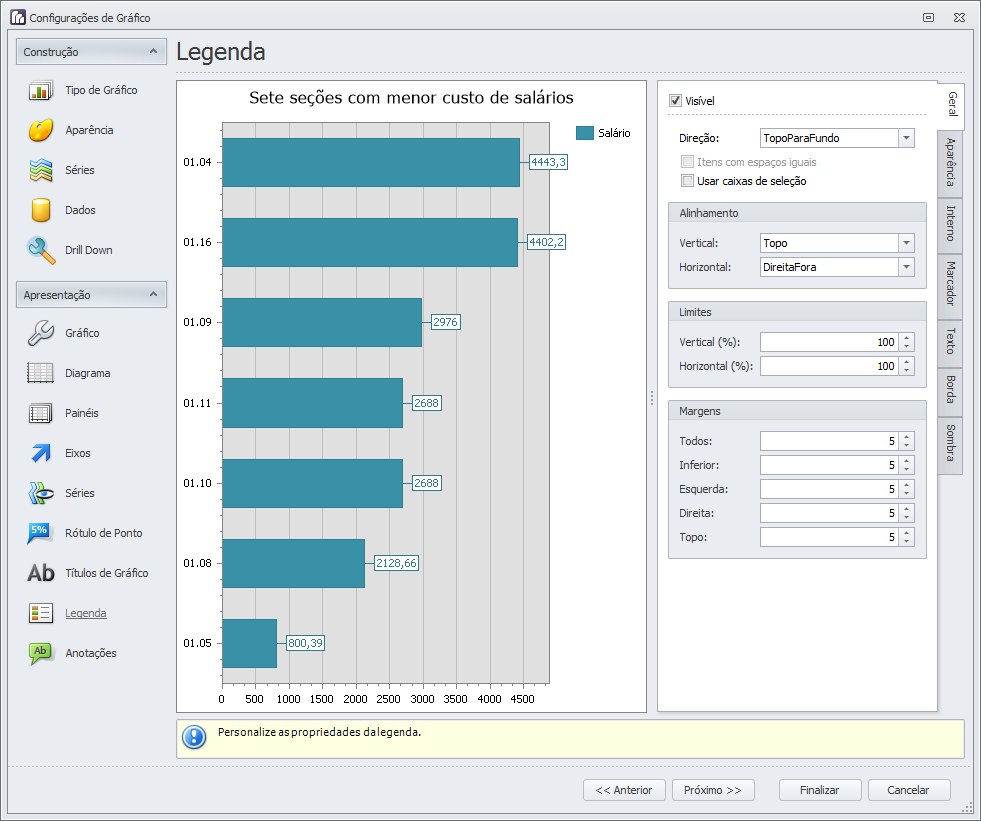
| Legenda A legenda pode ser ocultada, customizada em cores, aparência, bordas, sombras, entre outros. 
|
| Card |
|---|
| id | Anotação |
|---|
| label | Anotação |
|---|
| title | Anotação |
|---|
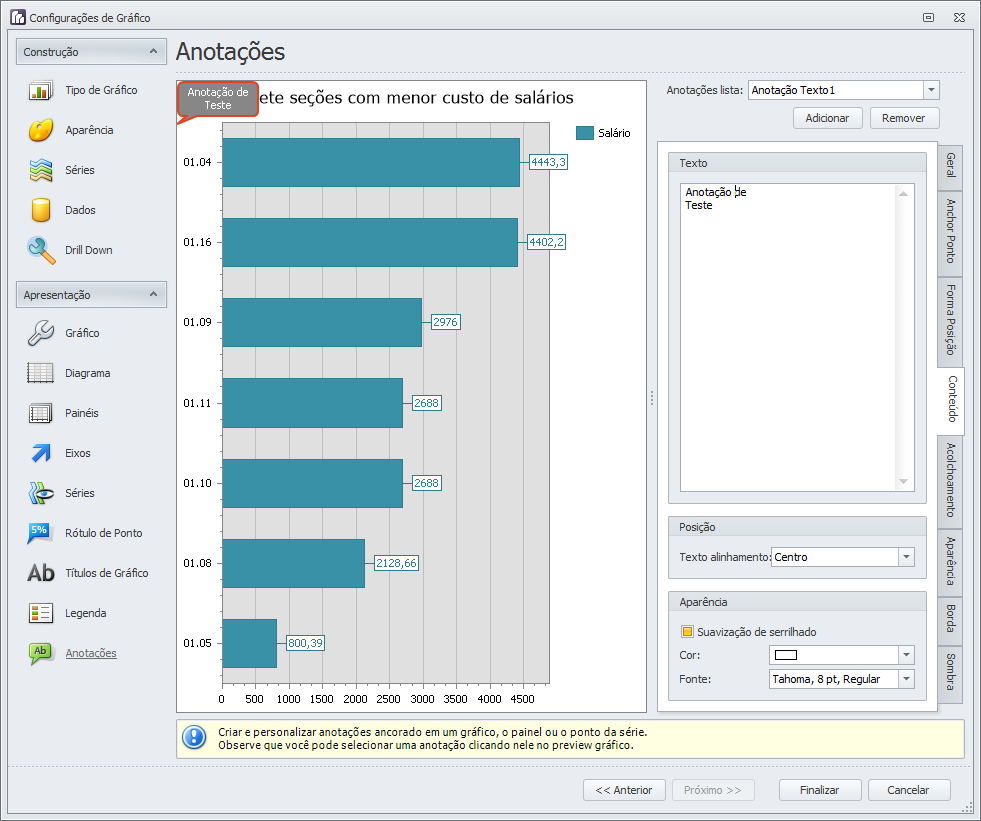
| Anotação É possível adicionar anotações no gráfico, como no exemplo abaixo. Podem ser adicionadas imagens também. Para customizar as anotações basta navegar entre as abas apresentadas no canto direito da tela. 
|
|
|