...
| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Objetivo
O objetivo deste guia é descrever o desenvolvimento, publicação e visualização de relatórios no fluig, para facilitar a compreensão será detalhado um exemplo de relatório de usuários.
Exemplos de relatórios desenvolvidos
| Informações |
|---|
Você pode fazer o download de exemplos de relatórios desenvolvidos para o fluig em http://git.no repositório Git fluig. com. Mais detalhes na página Modelos de relatórios fluig . |
...
Ambiente de Desenvolvimento
...
O BIRT Report Designer conta com várias funcionalidades que auxiliam no desenvolvimento de relatórios. Entre elas destacam-se: ajuste de layout, configuração de acesso a dados e formatação do relatório.
Conexão direta com o banco de dados
...
Utilize em seu relatório as configurações abaixo atentando para os valores das propriedades 'odaDriveClass' e 'odaURL'.
Para fazer conexão direta com banco de dados SQLServer é preciso utilizar o seguinte padrão:
| Bloco de código |
|---|
| language | html/xml |
|---|
| title | SQLServer |
|---|
|
<property name="odaDriverClass">com.microsoft.sqlserver.jdbc.SQLServerDriver</property>
<property name="odaURL">jdbc:sqlserver://IP:1433;databaseName=DATABASE</property> |
Para fazer conexão direta com banco de dados MySQL é preciso utilizar o seguinte padrão:
...
| Informações |
|---|
|
Este recurso não é suportado para banco de dados Oracle. |
...
Desenvolvendo um relatório de Usuários
...
Para facilitar a compreensão a respeito do desenvolvimento de relatórios para o fluig, será demonstrado um exemplo de criação de relatórios. A seguir, os passos necessários para a criação do relatório de usuários, sendo este com dados providos do fluig através da consulta via dataset. O fonte do exemplo citado pode ser baixado a partir do seguinte link: https://git.fluig.com/projects/SAMPLES/repos/sample-colleague-reports/browse clicando aqui.
Criando um novo projeto e um novo relatório
...
Figura 1 - Criação de relatório no projeto fluig.
Configurando o acesso aos dados
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| |
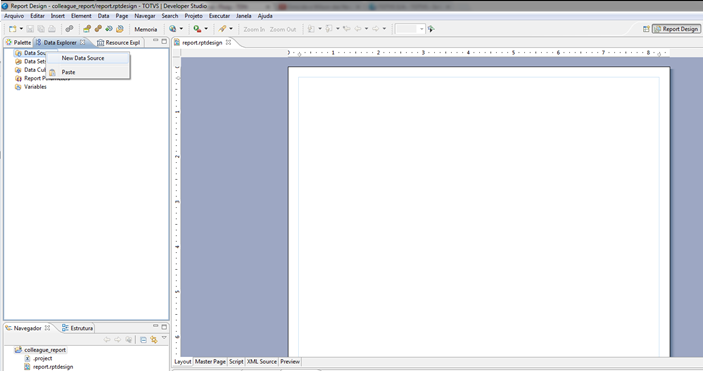
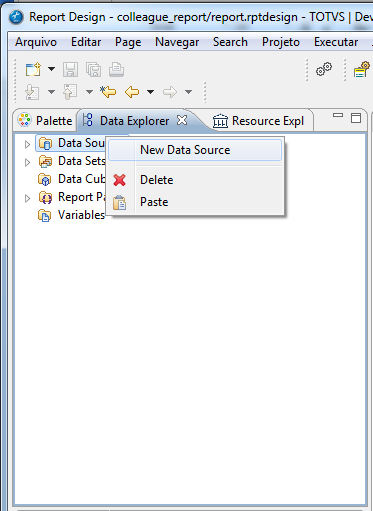
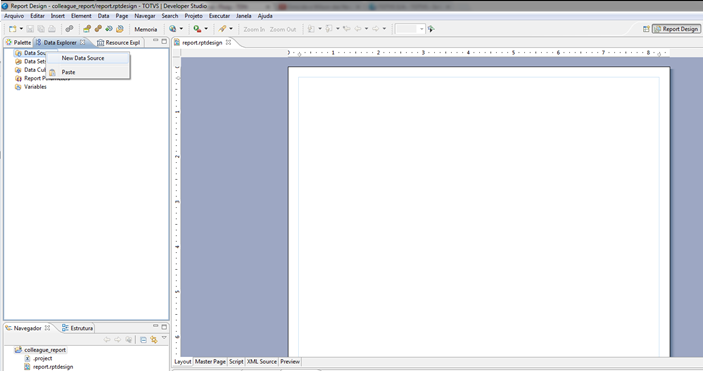
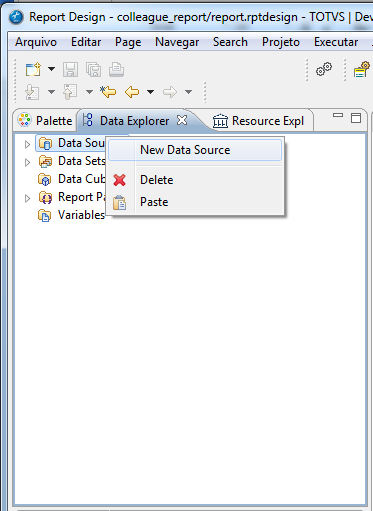
- Ao criar o novo relatório, selecione a perspectiva Report Design e em seguida a aba Data Explorer, clique com o botão direito do mouse sobre o item Data Source em seguida selecione a opção New Data Source.

Figura 2 - Novo Data Source.
|
| Card |
|---|
|
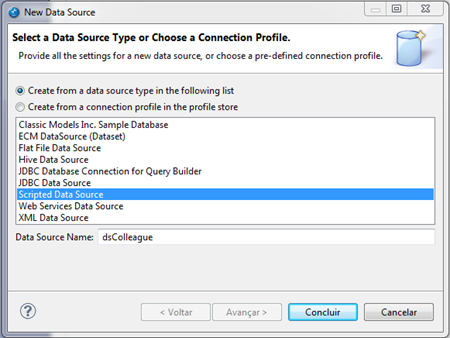
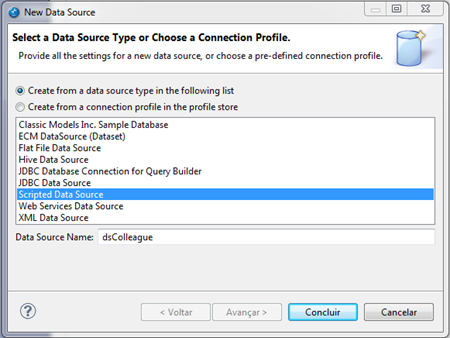
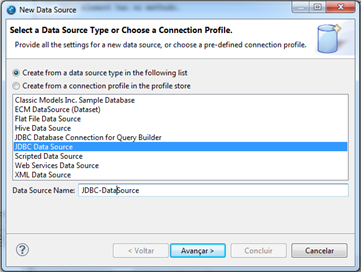
- Ao abrir a janela New Data Source, selecione a opção Scripted Data Source e define o nome dsColleague como Data Source Name em seguida clique no botão Concluir.

Figura 3 - Tipo de Data Source.
|
| Card |
|---|
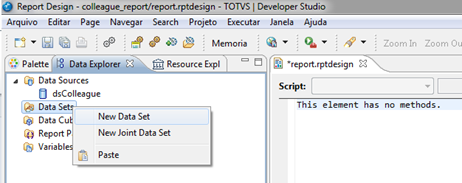
| |

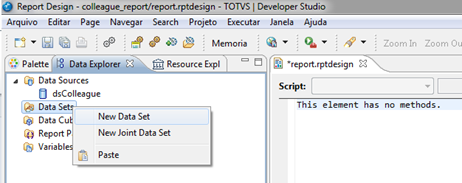
Figura 4 - Novo Data Set.
|
| Card |
|---|
|
Ao abrir a janela New Data Set defina colleagueDataSet como Data Set Name, clique no botão Next em Output Columns, clique no botão Add e adicione todas os registros do Data Set. Em seguida clique no botão Concluir.

Figura 5 - Colunas do Data Set.
Column Name | Data Type | Column Alias | Display Name | colleagueId | String | Vazio | Vazio | Login | String | Vazio | Vazio | colleagueName | String | Vazio | Vazio | mail | String | Vazio | Vazio | active | String | Vazio | Vazio | adminuser | String | Vazio | Vazio |
|
|
Incluindo parâmetros no Relatório
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| |
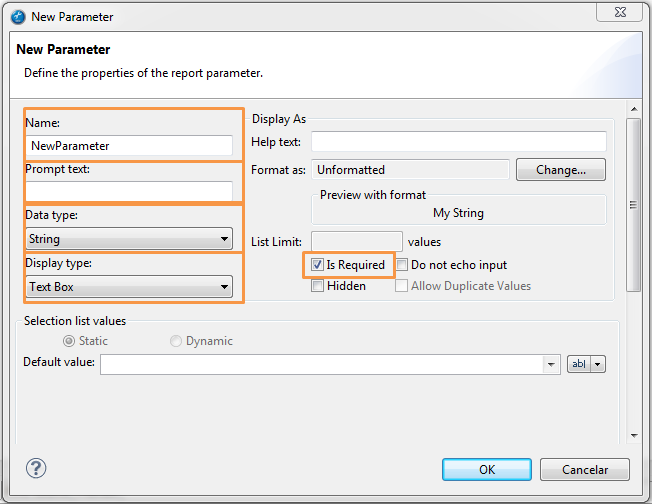
- Selecione a aba Data Explorer, em seguida clique com o botão direito do mouse no item Report Parameters, selecione a opção New Parameter.

Figura 6 - Parâmetros do Relatório.
|
| Card |
|---|
| |

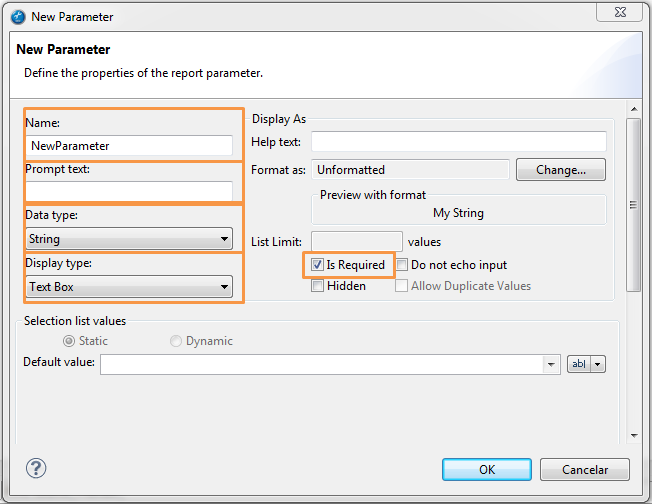
Figura 7 - Configuração de parâmetros.
Ao abrir a janela New Parameter inclua os seguintes parâmetros:
Matrícula | Campo | Valor |
|---|
| Name | Matricula | | Prompt text | Matrícula do Usuário ou "*" para mostrar todos | | Data type | String | | Display type | Text Box | | Is Required | true |
Mostra Usuários | Campo | Valor |
|---|
| Name | paramEnable | | Prompt text | Mostrar usuários | | Data type | String | | Display type | List Box | | Is Required | true |
Selection Values | Value | Display Text |
|---|
| * | Todos | | true | Ativos | | false | Inativos |
Ordenar Por | Campo | Valor |
|---|
| Name | paramSort | | Prompt text | Ordenar por | | Data type | String | | Display type | List Box |
Selection Values | Value | Display Text |
|---|
| c.colleaguePK.colleagueId | Matrícula | | c.collegueName | Nome | | c.login | Login |
|
|
TAG's
O fluig disponibiliza TAG’s de substituição que auxiliam no desenvolvimento e na segurança da geração das informações do relatório, são elas:
...
| Bloco de código |
|---|
| language | js |
|---|
| theme | Eclipse |
|---|
| title | Exemplo - Uso de TAG's |
|---|
|
var c1 = factory.createConstraint("colleagueGroupPK.colleagueId", "${WKUser}", "${WKUser}", ConstraintType.MUST);
var c2 = factory.createConstraint("colleagueGroupPK.companyId", "${WKCompany}", "${WKCompany}", ConstraintType.MUST); |
...
Populando o Data Set
No exemplo apresentado neste documento, será populado o relatório através de dados providos de consultas JPA acessando o banco do fluig, porém é possível utilizar outros recursos para popular o Data Set: XML, Web Service e JDBC.
...
Através dos eventos é possível desenvolver a lógica de consulta e geração de dados através da linguagem de programação JavaScript , além disso é possível fazer uso de vários recursos e bibliotecas da linguagem Java™.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Initialize |
|---|
| |
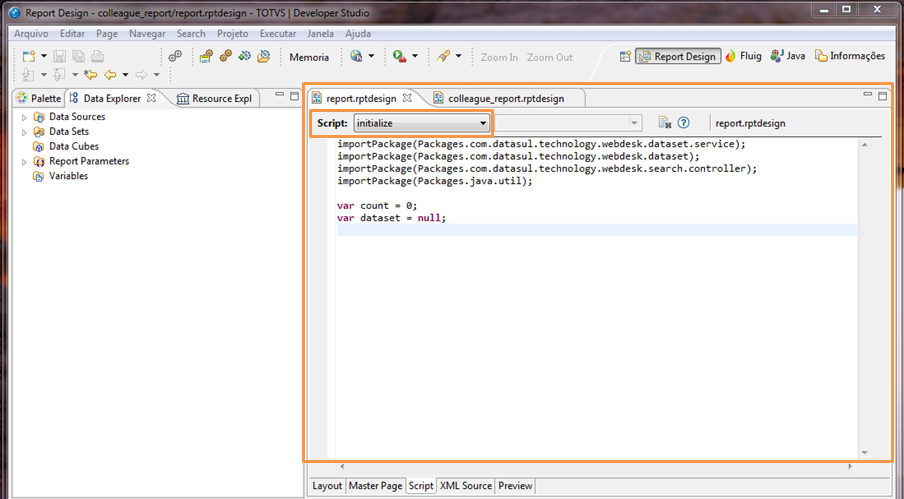
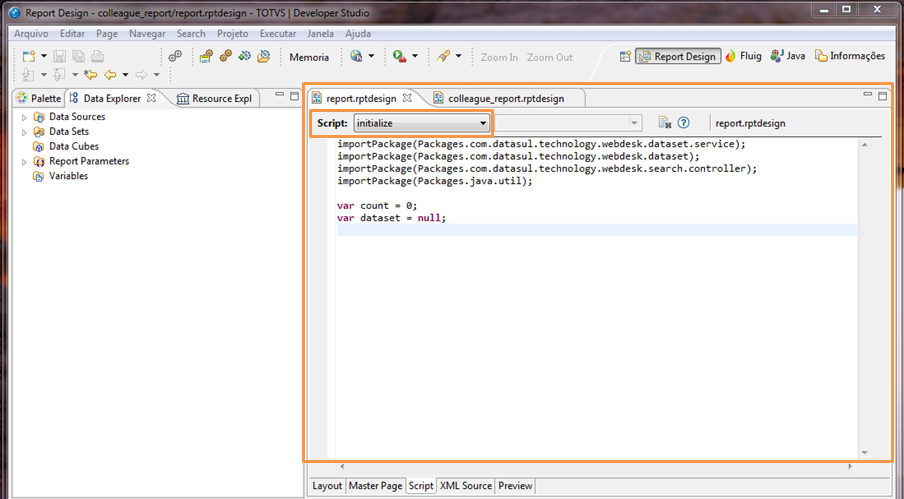
- Selecione a aba Script na pagina do relatório e em seguida selecione o evento initialize, inclua o seguinte código conforme figura 8:
| Bloco de código |
|---|
| importPackage(Packages.com.datasul.technology.webdesk.dataset.service);
importPackage(Packages.com.datasul.technology.webdesk.dataset);
importPackage(Packages.com.datasul.technology.webdesk.search.controller);
importPackage(Packages.java.util);
var count = 0;
var dataset = null;
|

Figura 8 - Evento initialize.
O código a cima importa as bibliotecas Java™ e a biblioteca disponibilizada pelo fluig para consulta aos dados do produto, além de realizar a inicialização das variáveis utilizadas pelo relatório. Detalhes sobre o código: - importPackage: comando responsável pela importação de bibliotecas Java™.
- Package.java.util: biblioteca responsável pelas Classes utils do Java™.
- Packages.com.datasul.technology.webdesk.dataset.service: biblioteca disponibilizada pelo fluig para consulta ao banco de dados do produto.
|
| Card |
|---|
|
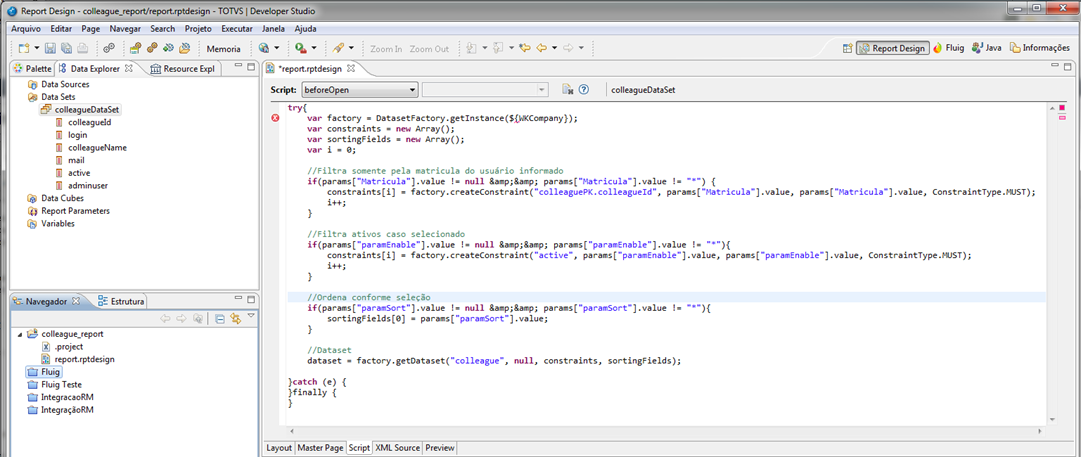
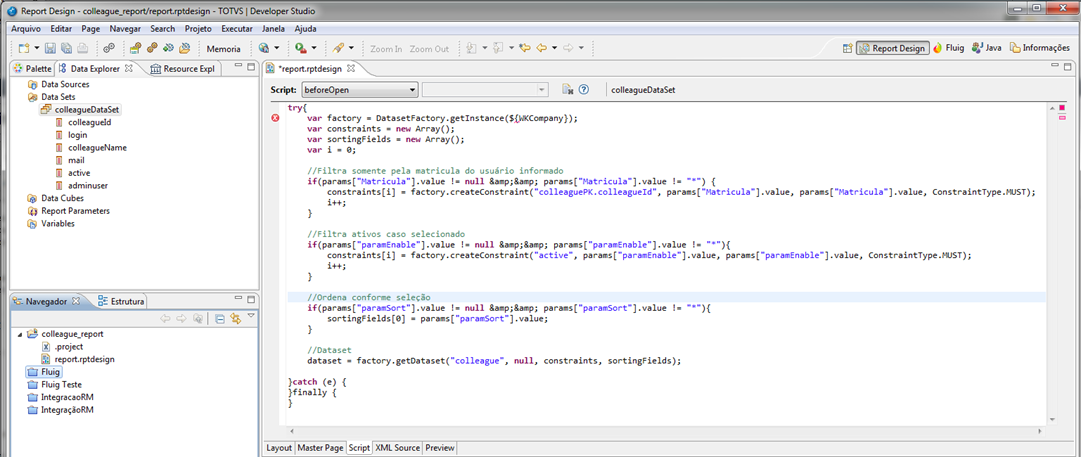
- Selecione a aba Data Explorer, expanda o item Data Sets e clique no colleagueDataSet em seguida clique na aba Script então selecione o evento beforeOpen e inclua o seguinte código conforme a figura 9.
| Bloco de código |
|---|
| try{
var factory = DatasetFactory.getInstance(${WKCompany});
var constraints = new Array();
var sortingFields = new Array();
var i = 0;
//Filtra somente pela matricula do colaborador informado
if(params["Matricula"].value != null && params["Matricula"].value != "*") {
constraints[i] = factory.createConstraint("colleaguePK.colleagueId", params["Matricula"].value, params["Matricula"].value, ConstraintType.MUST);
i++;
}
//Filtra ativos caso selecionado
if(params["paramEnable"].value != null && params["paramEnable"].value != "*"){
constraints[i] = factory.createConstraint("active", params["paramEnable"].value, params["paramEnable"].value, ConstraintType.MUST);
i++;
}
//Ordena conforme seleção
if(params["paramSort"].value != null && params["paramSort"].value != "*"){
sortingFields[0] = params["paramSort"].value;
}
//Dataset
dataset = factory.getDataset("colleague", null, constraints, sortingFields);
}catch (e) {
}finally {
}
|

Figura 9 - Evento BeforeOpen.
O código acima monta a consulta do relatório através da consulta via dataset e inclui os filtros da solicitação de acordo com os parâmetros definidos pelo usuário. Detalhes sobre o código: - ${WKCompany}: TAG disponibilizada pelo fluig, retorna o código da empresa que o usuário está autenticado;
- params["Matricula"]: parâmetro de relatório, retorna o código da matricula definido pelo usuário;
- params["paramEnable "]: parâmetro de relatório, retorna o tipo de usuário;
- params["paramSort "]: parâmetro de relatório, retorna o modo de ordenação;
|
| Card |
|---|
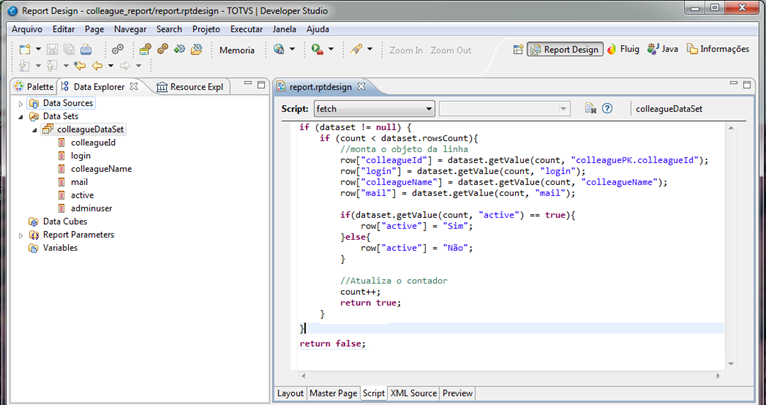
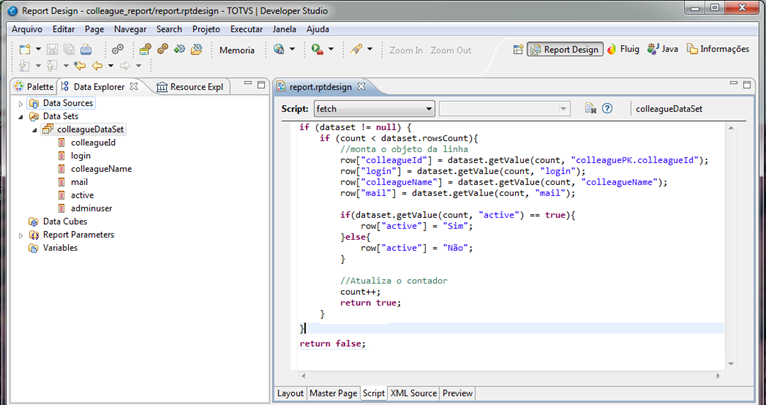
| - Para incluir o resultado da consulta no Data Set e formatar os dados do relatório, selecione o evento fetch na área de Script e inclua o seguinte códigoconforme figura 10.
| Bloco de código |
|---|
| if (dataset != null) {
if (count < dataset.rowsCount){
//monta o objeto da linha
row["colleagueId"] = dataset.getValue(count, "colleaguePK.colleagueId");
row["login"] = dataset.getValue(count, "login");
row["colleagueName"] = dataset.getValue(count, "colleagueName");
row["mail"] = dataset.getValue(count, "mail");
if(dataset.getValue(count, "active") == true){
row["active"] = "Sim";
}else{
row["active"] = "Não";
}
//Atualiza o contador
count++;
return true;
}
}
return false; |

Figura 10 - Evento fetch. |
|
...
Obtendo dados via conexão JDBC
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
|
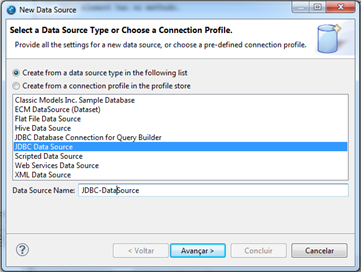
Selecione a aba Data Explorer, clique com o botão direito do mouse sobre o item Data Source em seguida selecione a opção New Data Source conforme a figura 11. 
Figura 11 – Novo Data Source
|
| Card |
|---|
| |
Ao abrir a janela New Data Source, selecione a opção JDBC DataSource e define o nome JDBC-DataSource como Data Source Name em seguida clique no botão Next, conforme a figura 12. 
Figura 12 – Tipo Data Source
|
| Card |
|---|
| |
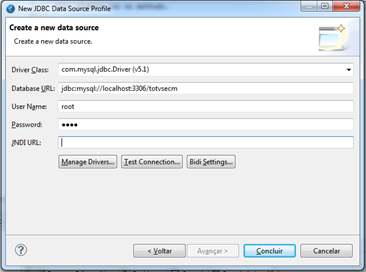
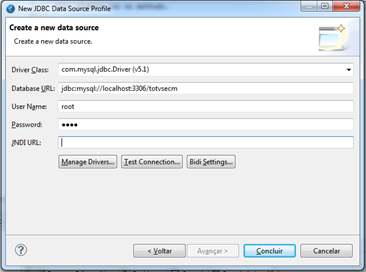
Na próxima janela a conexão com o banco de dados deve ser configurada. No campo Driver Class selecione o driver de conexão com o banco de dados, neste caso, a conexão será feita com o banco MySQL®. Se o driver necessário não estiver listado, basta adiciona-lo clicando em Managed Drivers... Informe também os valores para Database URL, User Name e Password de acordo com o banco de dados escolhido, conforme a figura 13. 
Figura 13 – Configurando conexão com banco de dados.
|
| Card |
|---|
| |
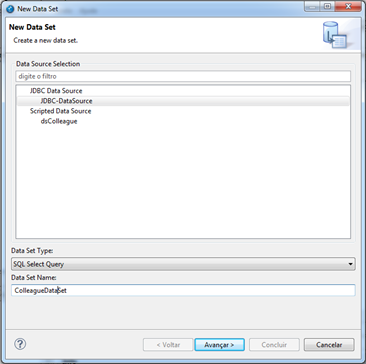
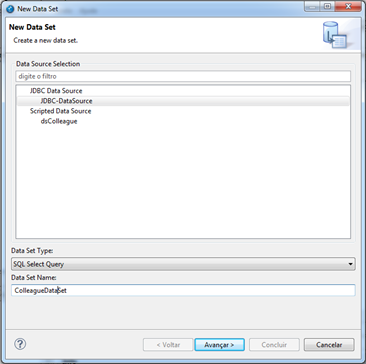
- Selecione o DataSource criado (JDBC-DataSource), no campo Data Set Type selecione SQL Select Query, informe um nome para o Data Set e clique em Next, conforme a figura 15.

Figura 15 – Configurando Data Set.
|
| Card |
|---|
|
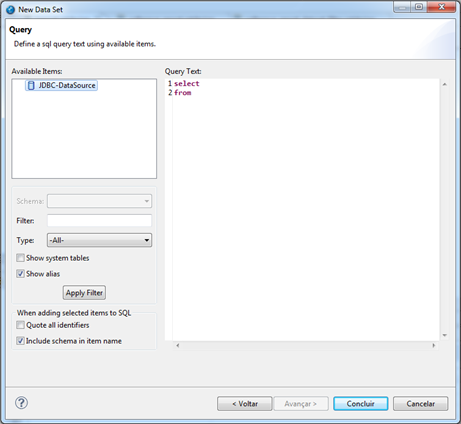
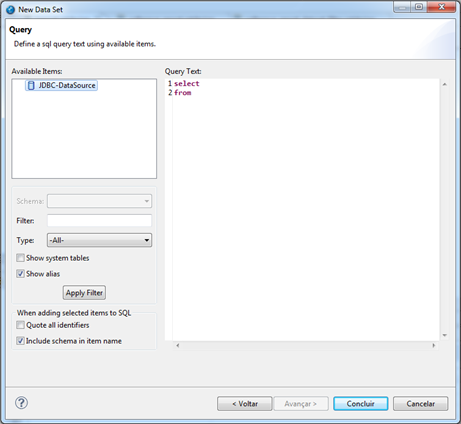
- Na próxima tela informe a SQL que busca os dados no banco de dados, neste exemplo, serão buscados os volumes da empresa autenticada no fluig.

Figura 16 – Criação da Query SQL
| Bloco de código |
|---|
| SELECT vol_fisic.CD_VOL_FISIC,
vol_fisic.COD_EMPRESA,
vol_fisic.NOM_DIR_FISIC,
vol_fisic.ID_TIP_VOL_FISIC
FROM vol_fisic
WHERE vol_fisic.COD_EMPRESA = ${WKCompany} |
| Informações |
|---|
| Poderá ocorrer um erro quando concluir a criação do Data Set pois a TAG ${WKCompany} não existe no contexto do BIRT. A figura a seguir apresenta o erro devido à utilização da TAG, este é um erro de sintaxe no SQL e indica que ${WKCompany} não é um comando SQL. Porém quando o relatório for executado no fluig, ela retornará o código da empresa normalmente, com isso a TAG será substituída pelo código da empresa do usuário autenticado no fluig, corrigindo o erro de sintaxe. 
Figura 17 – Erro do Birt pelo uso da TAG ${WKCompany} |
|
|
| Nota |
|---|
|
A criação de relatório no BIRT utilizando conexão JDBC exige atenção com relação à segurança da publicação do relatório no fluig, uma vez que o arquivo .rptdesign (XML do relatório Birt) deixa exposto os parâmetros de conexão com o banco de dados, porém o campo senha fica ofuscado com base64. Por este motivo e pela facilidade de busca das informações do fluig, sempre recomendamos a criação de relatórios com fontes de dados via Dataset do fluig ou query JPA. Se a criação de relatórios utilizando JDBC for necessária, recomendamos que ao publicar um relatório no fluig as configurações de permissão sejam definidas apenas para leitura. Usuários que possuem permissão de manutenção podem fazer o download dos anexos e com isso terão acesso aos dados de conexão com o banco de dados. |
...
Formatando a visualização do Relatório
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Componente Image |
|---|
| |
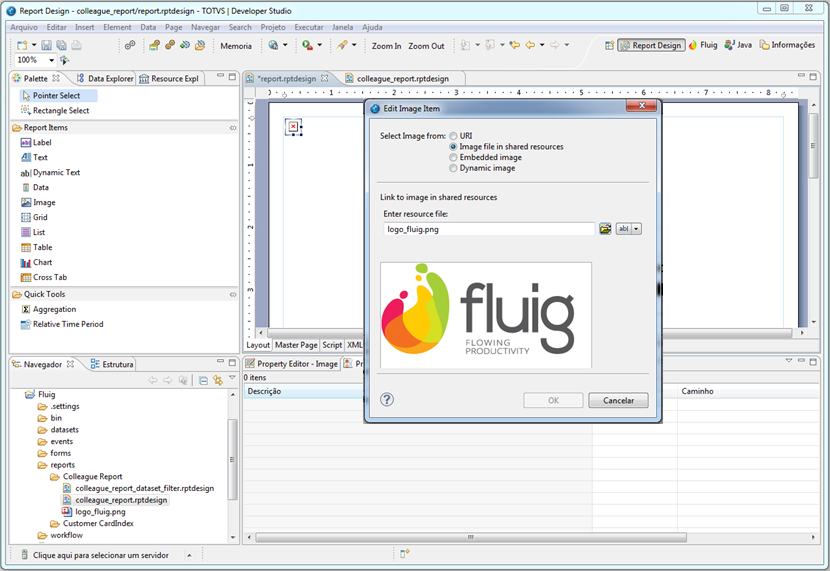
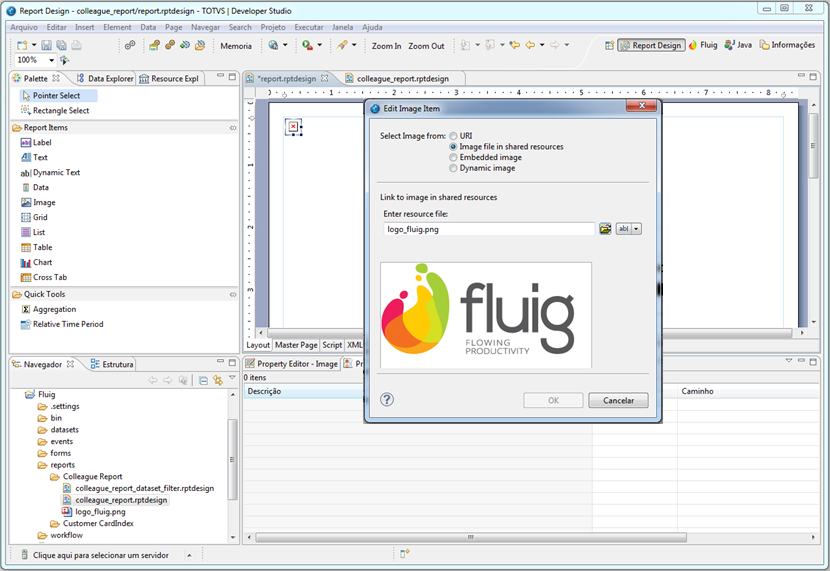
É possível incluir imagens da internet, incluir imagens de arquivo ou ainda embutir a imagem no XML do relatório. Neste exemplo será usada uma imagem em anexo para posteriormente mostrar como publicar relatórios com anexo. Arraste um componente Image no relatório, ao abrir a janela Edit Image Item, selecione a opção Image file in shared resources, selecione o arquivo da imagem na opção Enter resource file e em seguida clique no botão Insert. 
Figura 19 – Componente Image.
|
| Card |
|---|
|
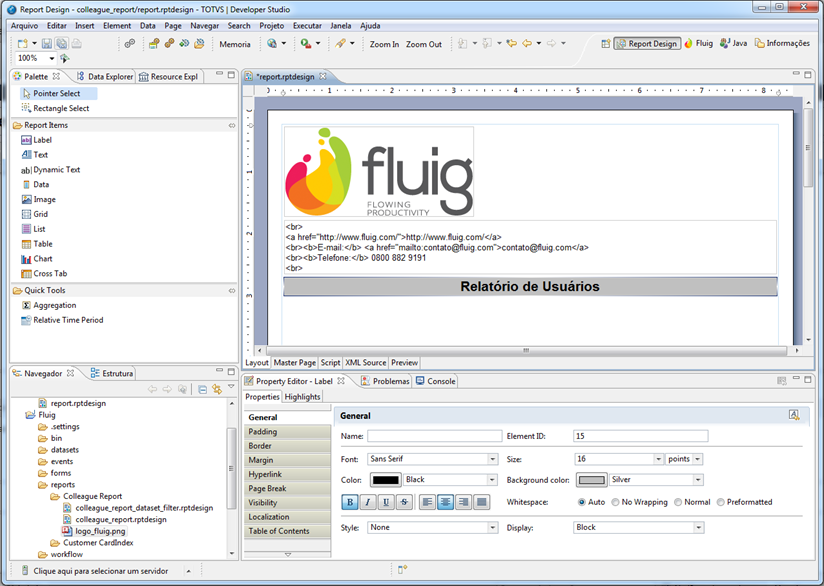
| Bloco de código |
|---|
| <br>
<a href="http://www.fluig.com/">http://www.fluig.com/</a>
<br><b>E-mail:</b> <a href="mailto:[email protected]">[email protected]</a>
<br><b>Telefone:</b> 0800 882 9191
<br> |

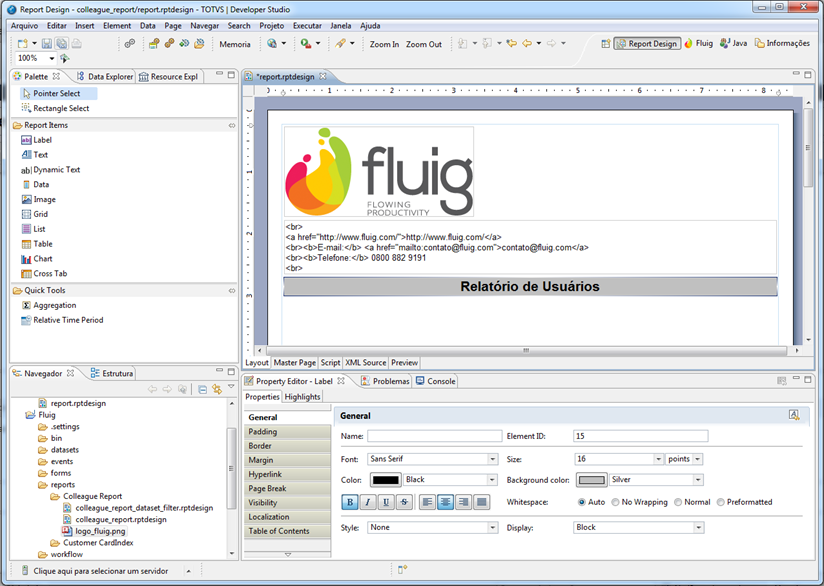
Figura 20 - Componente Text.
|
| Card |
|---|
| |
- Arraste um componente Label no relatório, clique duas vezes sobre o componente incluído e digite Relatório de Usuários, na aba Property Editor - Label -> General defina a formatação da label, conforme figura 21.
 Figura 21 - Título do relatório.
|
| Card |
|---|
|
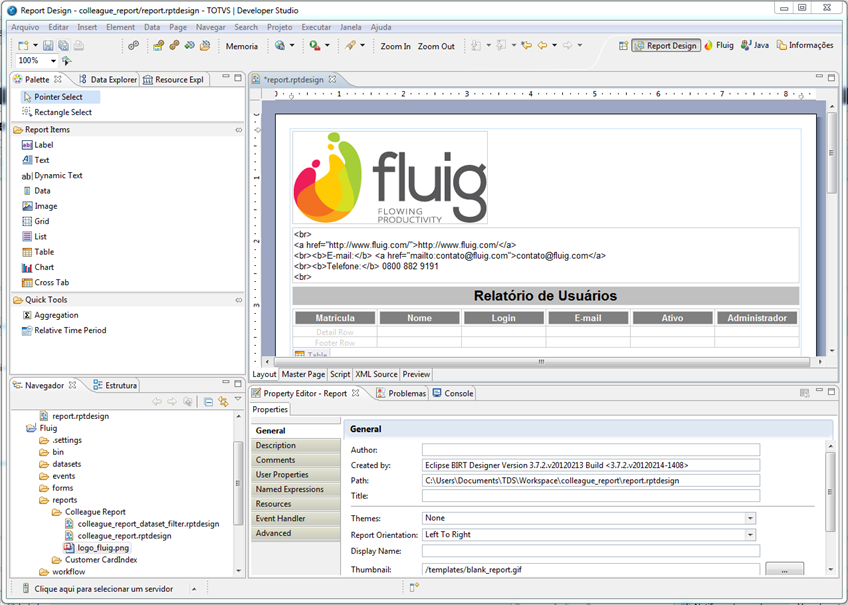
- Arraste um componente Table, ao abrir a janela Insert Table defina 6 colunas e 1 detalhe e clique no botão OK conforme figura 22.

Figura 22 - Configuração da Tabela.
|
| Card |
|---|
| id | 5 |
|---|
| label | Lables para Table |
|---|
| |
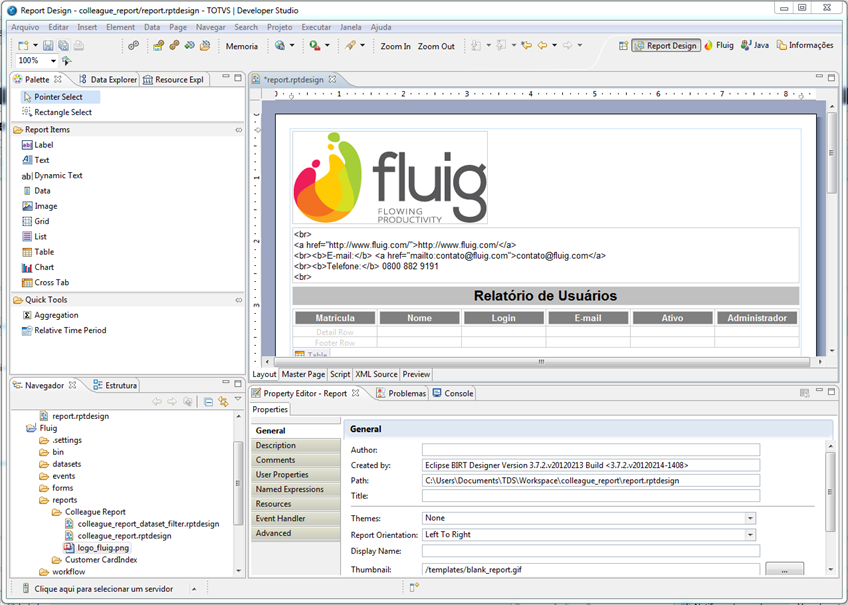
Na tabela adicionada ao relatório inclua um componente Label para cada coluna da linha Header Row defina os seguintes valores: - Matrícula.
- Nome.
- Login.
- E-mail.
- Ativo.
- Administrador.
Formate as labels incluídas definindo cor da fonte e cor de fundo conforme figura 23. 
Figura 23 - Título das Colunas. |
|
...
Renderizando dados do Data Set
Selecione a aba Data Explorer e expanda o colleagueDataSet criado anteriormente e em seguida arraste cada item do Data Set para a coluna Detail Row da tabela criada anteriormente conforme figura 24.

Figura 24 - Data Set.
Publicando Relatórios
Publicação através da Navegação de Documentos
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | ged |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
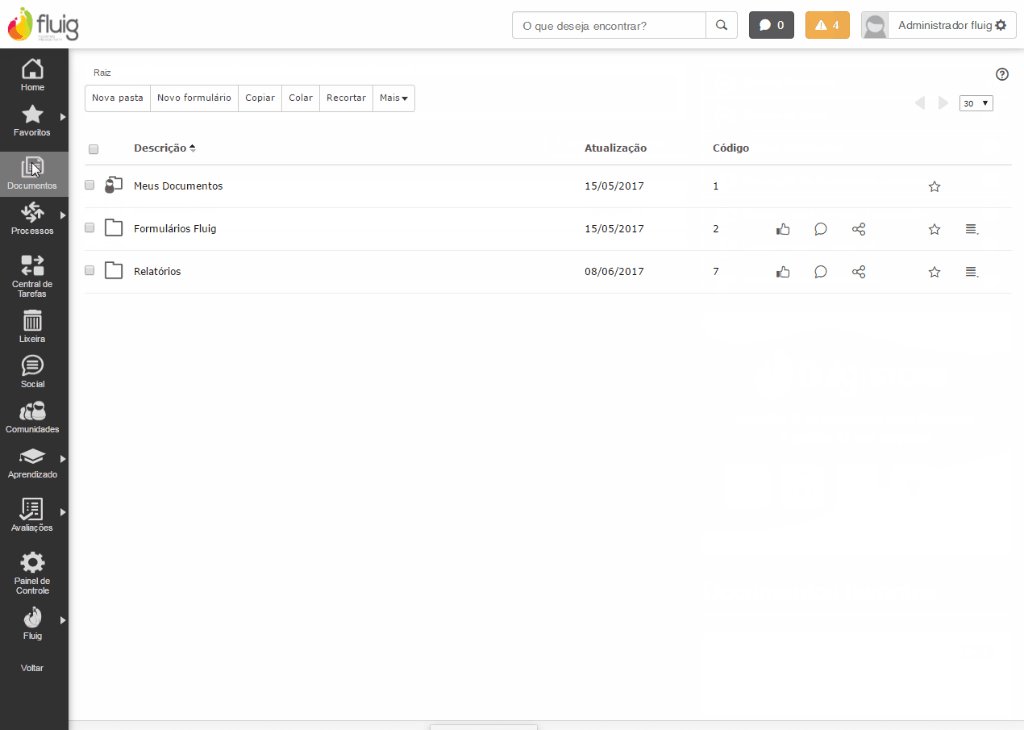
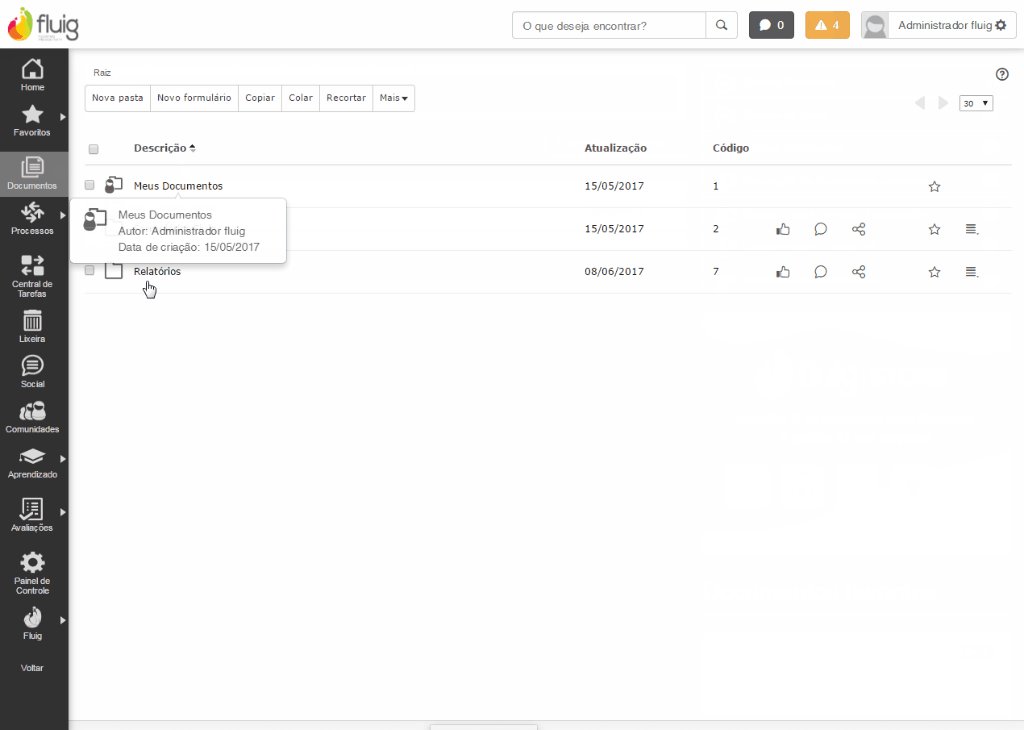
| - Logue no fluig e acesse a página Documentos (Menu Documentos);
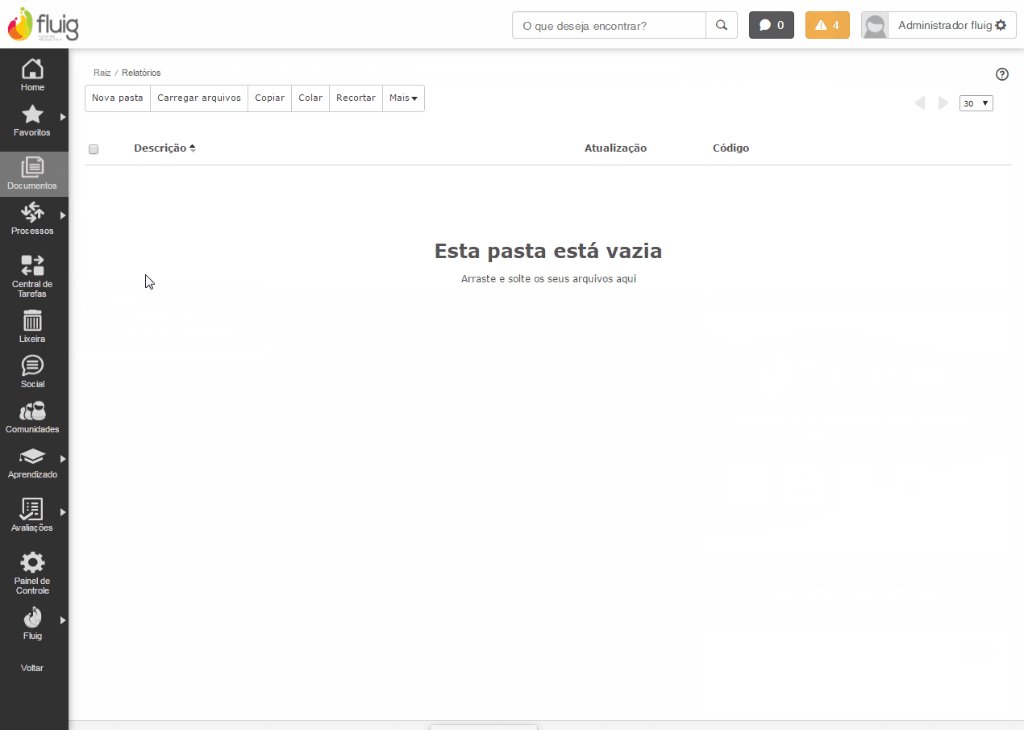
- Clique sobre a pasta que deseja publicar o relatório para abri-la.

|
| Card |
|---|
|
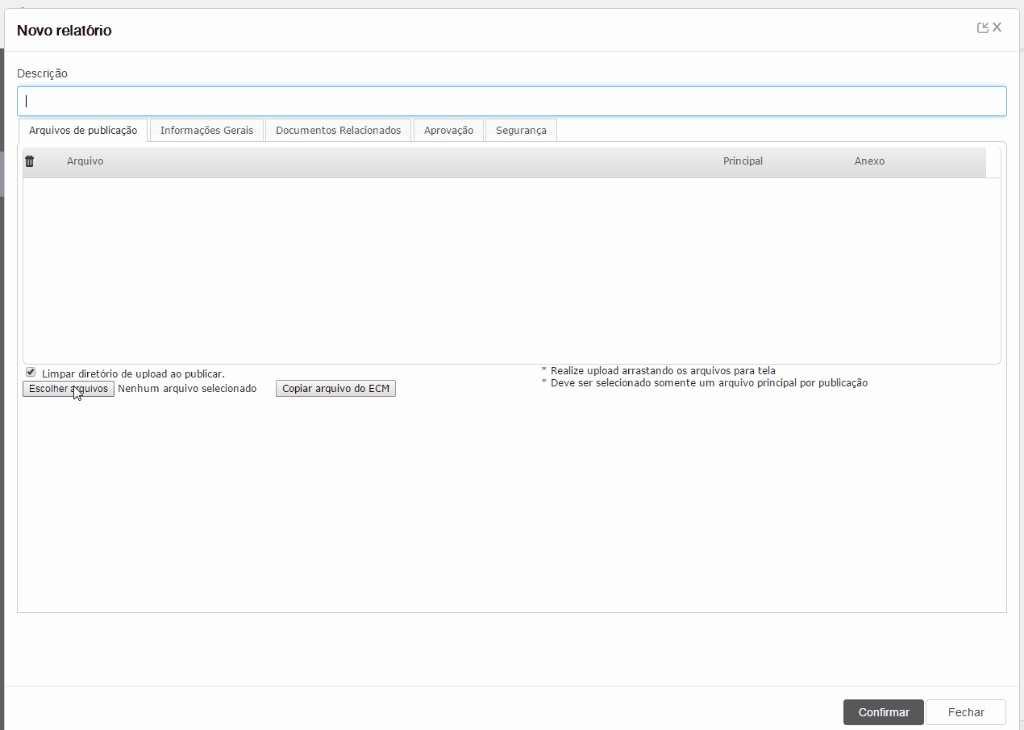
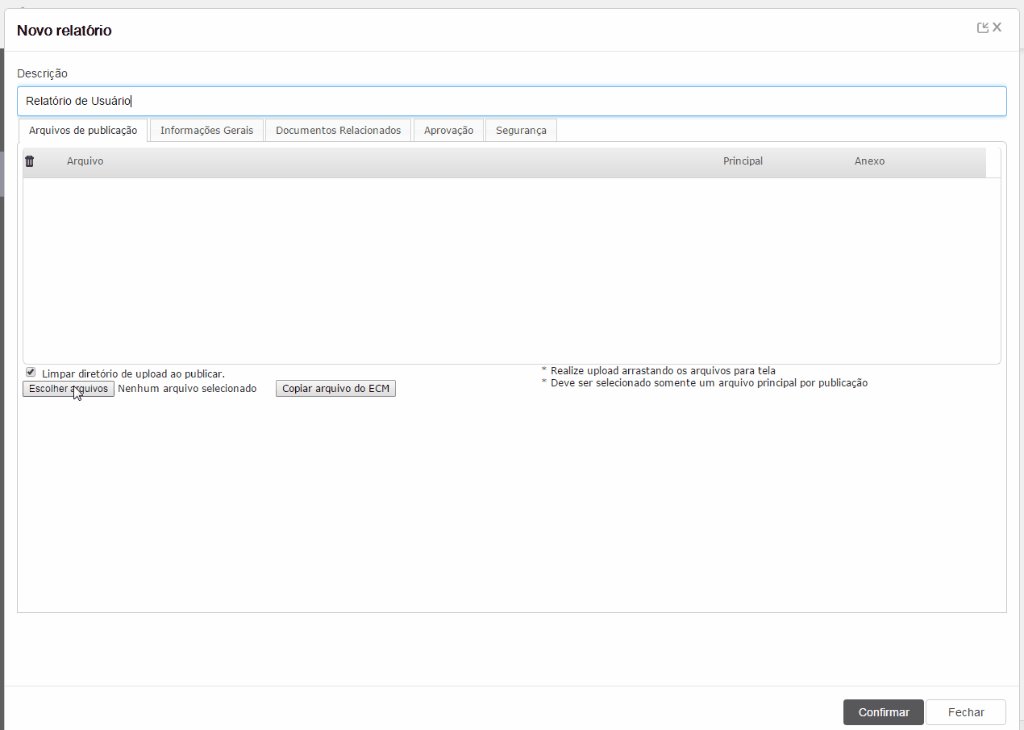
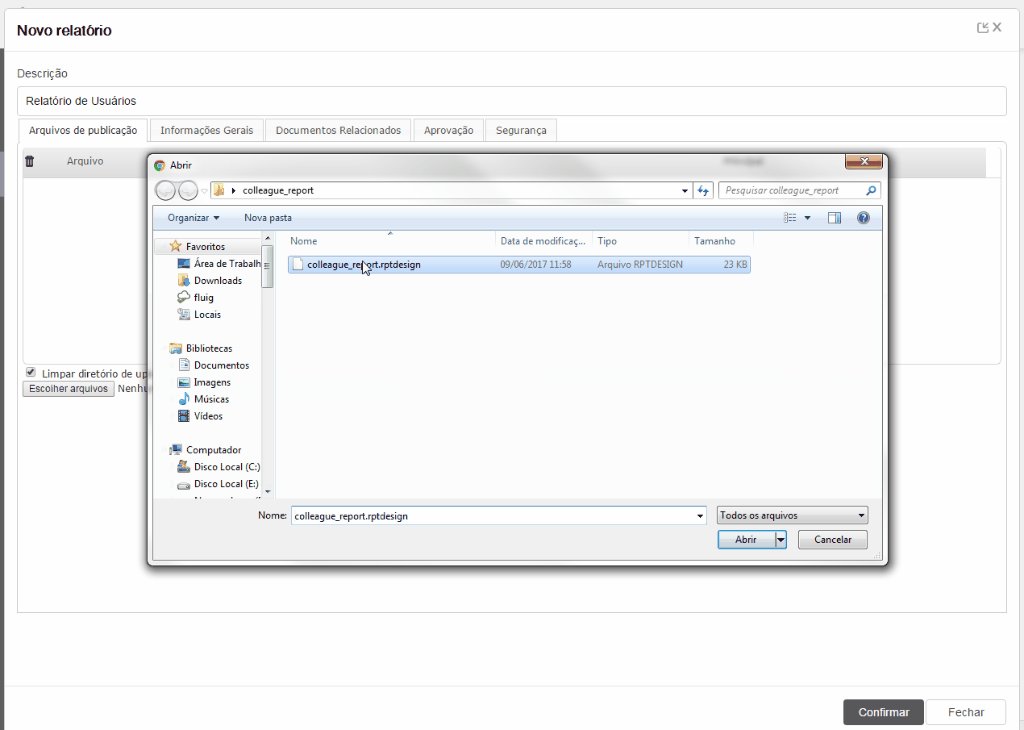
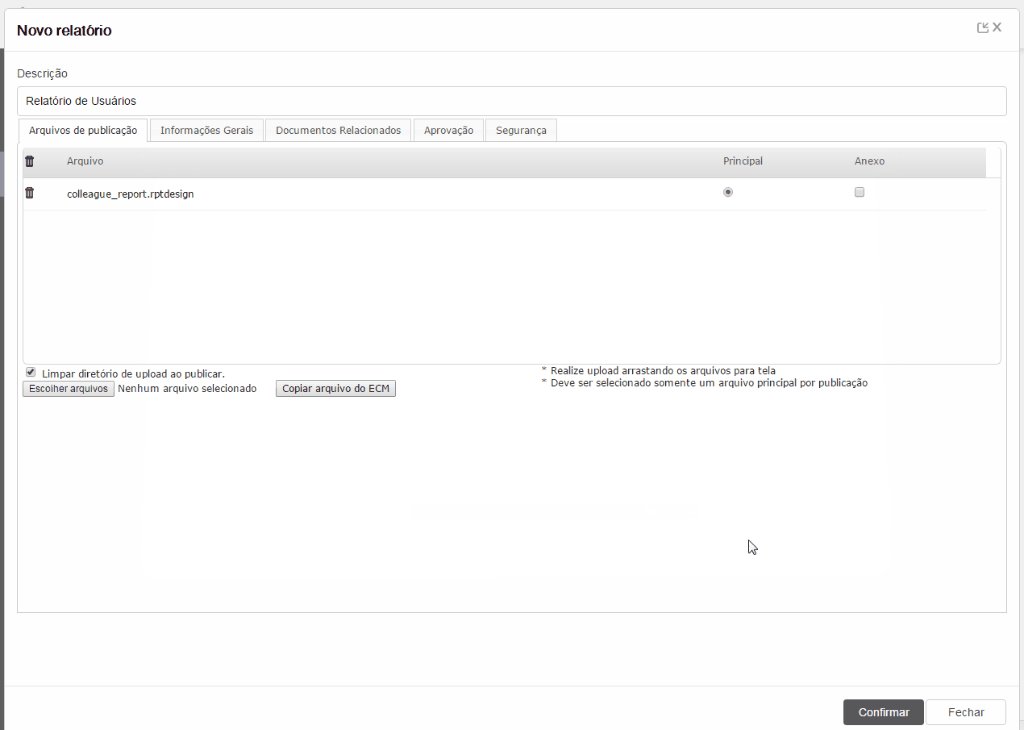
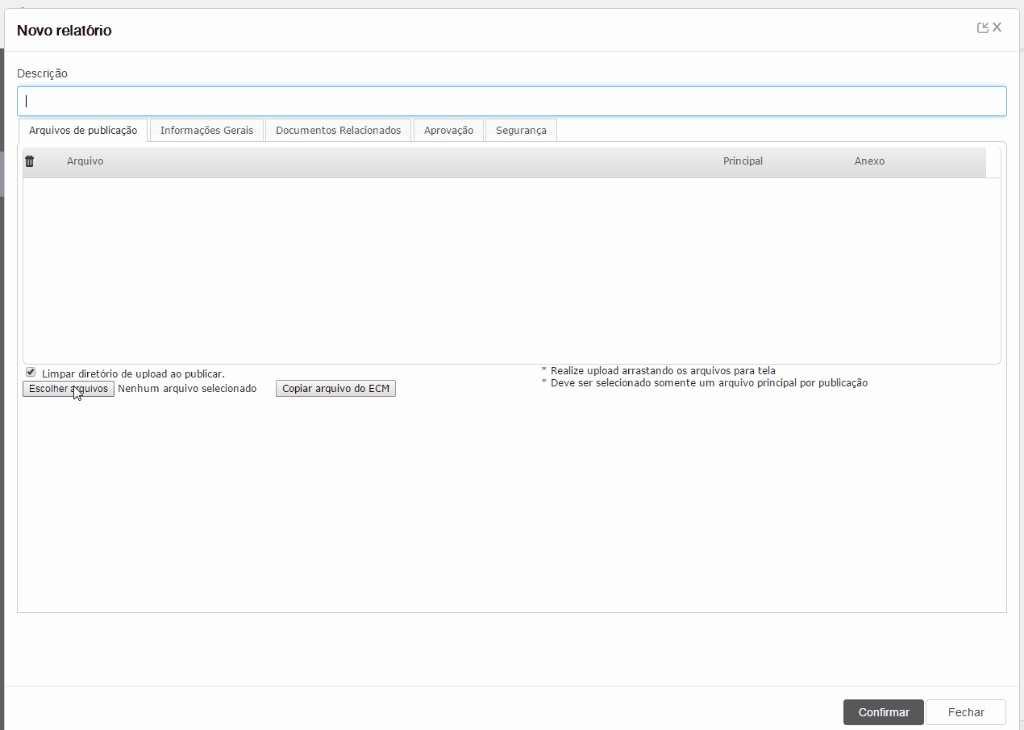
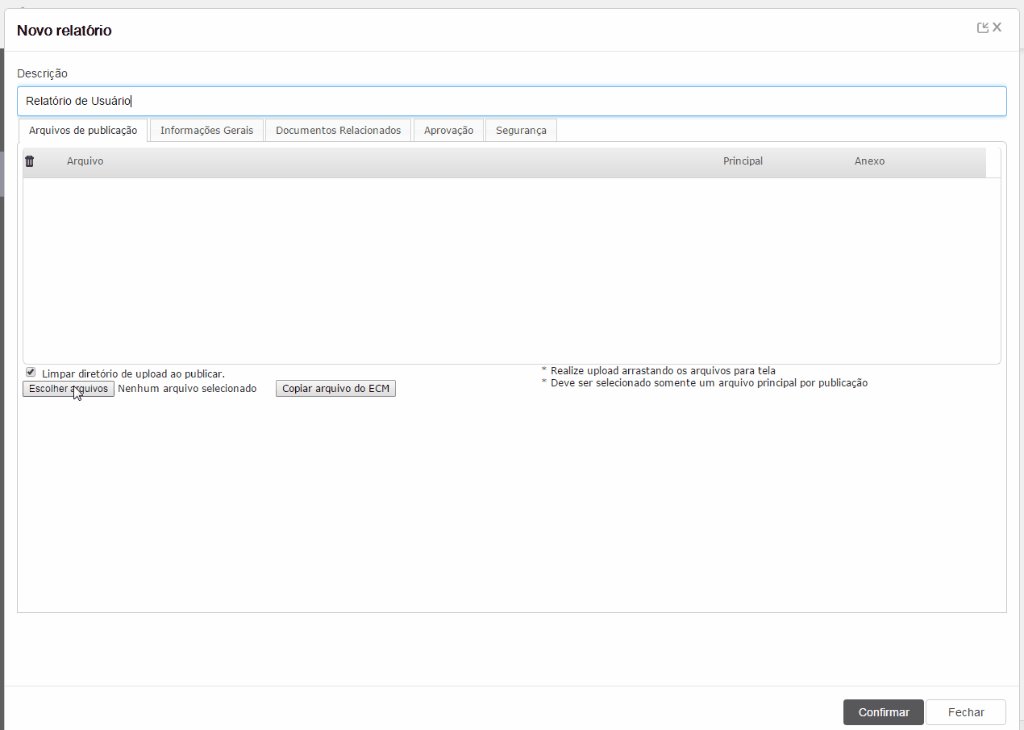
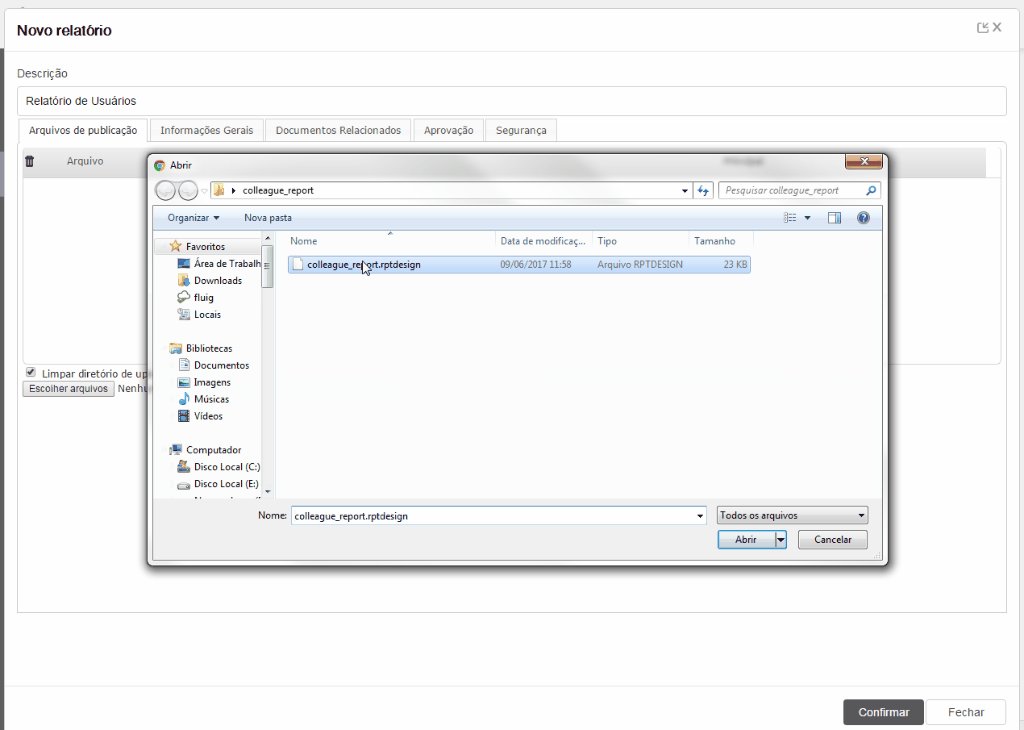
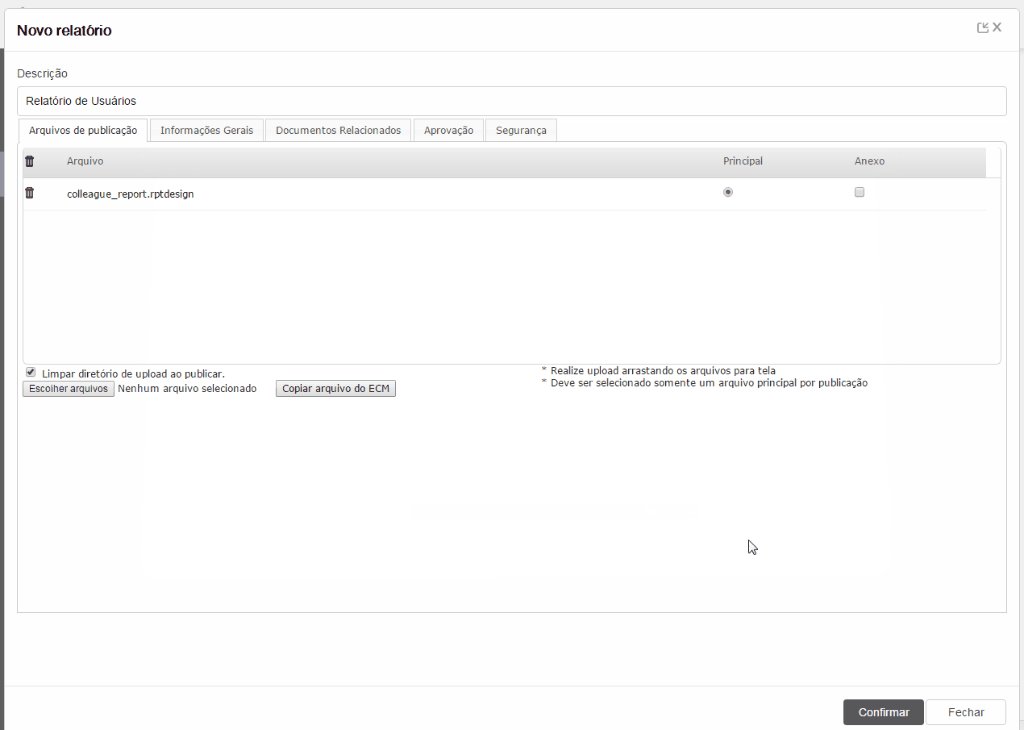
Na aba Arquivos de publicação, digite um nome para o relatório em Descrição. Caso este campo permanecer em branco, será publicado o nome do arquivo publicado juntamente com sua extensão. Exemplo: relatorio_usuarios.rptdesing Para realizar o upload do relatório, clique sobre o botão Escolher arquivos. - Selecione o relatório;
- Abrir.

|
| Card |
|---|
| - Para alterar as configurações padrões de publicação, basta navegar pelas abas Informações Gerais, Documento Relacionado, Aprovação e Segurança.
- Clique em Confirmar.
- Pronto! Agora é só clicar no relatório para visualizar o resultado.

|
|
Publicação através do Studio
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| |
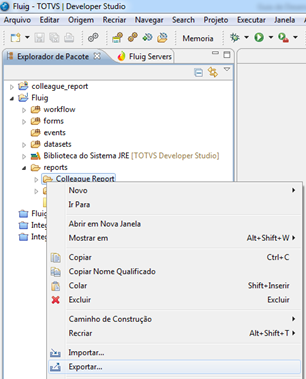
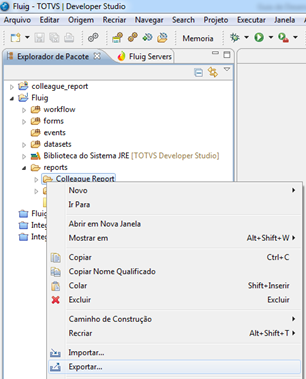
Para isso clique sobre o pasta do relatório com o botão direito do mouse e acione Exportar. 
Figura 25 – Exportação de Relatório.
| Informações |
|---|
| Os anexos são exportados junto ao relatório. Na exportação, o arquivo .rptdesign é automaticamente identificado como arquivo principal, e os demais arquivos são classificados como anexo. |
|
| Card |
|---|
|
Na tela de Exportação, clique sobre Exportar para o servidor fluig e em seguida acione Avançar.

Figura 26 – Exportação de relatório.
|
| Card |
|---|
|
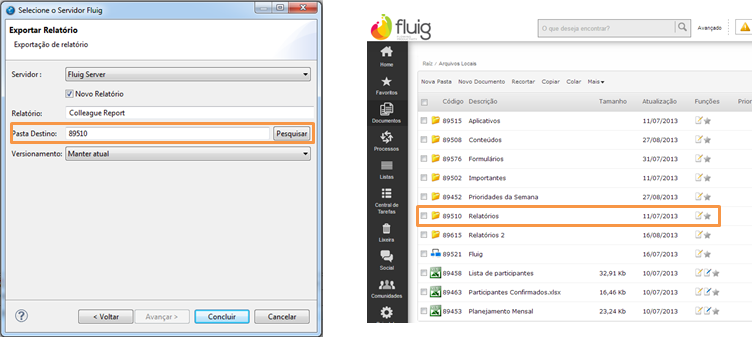
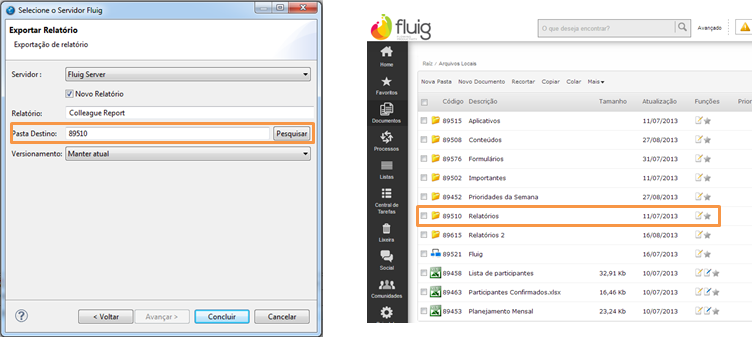
Na tela Exportar Relatório, é necessário informar o nome do Servidor, identificar se está será a publicação de um Novo Relatório, definir o nome do relatório, a Pasta Destino (conforme imagem foi informado o código da pasta destino) e em seguida mencionar o tipo de Versionamento (como estamos fazendo uma nova publicação, selecionamos Manter Atual). 
Figura 27 – Exportação de relatório.
|
| Card |
|---|
| |
- Na pasta Relatório da Navegação de Documentos será possível observar que o relatório foi publicado com sucesso.

Figura 28 – Publicação de relatório. |
|
...
Visualizador de Relatórios
...
Figura 29 – Parâmetros do relatório.
O relatório deverá mostrar todos os usuários cadastrados no fluig para a empresa em que o usuário está autenticado.
...
O fluig suporta através de consultas JPA e seu banco de dados, o uso de funções de agregação, tais como: AVG, SUM, COUNT, MAX e MIN. Permite também utilizar agrupamentos: GROUP BY e HAVING
Tabela de entidades
A tabela abaixo referencia a relação entre o código de dataset, a entidade de persistência JPA utilizada nas consultas, e a respectiva tabela no banco de dados. As colunas das entidades de persistência são as mesmas apresentadas no dataset.
Código dataset | Entidade JPA | Tabela banco de dados |
AccessLog | AccessLog | HISTOR_ACES |
ActivityDim | ActivityDim | ACTIVITY_DIM_CAP |
advancedProcessProperties | AdvancedProcessProperties | PROPRIED_AVANCAD_PROCES |
businessPeriod | BusinessPeriod | PERIOD_EXPED |
destinationArea | DestinationArea | AREA_DEST |
document | Document | DOCUMENTO |
documentSecurityConfig | DocumentSecurityConfig | CONFIGUR_SEGUR_DOCTO |
FactActivityCost | FactActivityCost | FACT_ACTIVITY_COST_CAP |
FactFlowVolume | FactFlowVolume | FACT_FLOW_VOLUME_CAP |
FactProcesCost | FactProcesCost | FACT_PROCES_COST_CAP |
FactProcesVolume | FactProcesVolume | FACT_PROCES_VOLUME_CAP |
FlowDim | FlowDim | FLOW_DIM_CAP |
globalCalendar | GlobalCalendar | CALEND_GLOBAL |
knowledge | Knowledge | CONHECIMENTO |
processAttachment | ProcessAttachment | ANEXO_PROCES |
processDefinition | ProcessDefinition | DEF_PROCES |
processDefinitionVersion | ProcessDefinitionVersion | VERS_DEF_PROCES |
processHistory | ProcessHistory | HISTOR_PROCES |
processState | ProcessState | ESTADO_PROCES |
processTask | ProcessTask | TAR_PROCES |
ProcesVersionDim | ProcesVersionDim | PROCES_VERSION_DIM_CAP |
TimeDim | TimeDim | TIME_DIM_CAP |
topic | Topic | ASSUNTO |
UserDim | UserDim | USER_DIM_CAP |
workflowProcess | WorkflowProcess | PROCES_WORKFLOW |
Exemplo de Utilização
| Bloco de código |
|---|
|
importPackage(Packages.com.datasul.technology.webdesk.dataset.service);
importPackage(Packages.java.util);
var qd = null;
var rs = null;
var rowMap = null;
var sqlJpa = "";
qd = new QueryDelegate();
sqlJpa = "SELECT count(d.documentPK.documentId), d.publisherId from Document d WHERE
d.documentPK.companyId = ${WKCompany} GROUP BY d.publisherId";
rs = qd.getResultQuery(sqlJpa);
var rowMap = rs.get(0);
//Busca o valor do Count
rowMap.get("d.publisherId");
//Busca o Código do documento
rowMap.get("count(d.documentPK.documentId)"); |
...
...
| Bloco de código |
|---|
|
importPackage(Packages.com.datasul.technology.webdesk.dataset.service);
importPackage(Packages.com.datasul.technology.webdesk.dataset);
importPackage(Packages.com.datasul.technology.webdesk.search.controller); |
...
Retornando dados do formulário
...
| Bloco de código |
|---|
|
//Monta as constraints para consulta
var factory = DatasetFactory.getInstance(${WKCompany});
//Filtra Clientes de 1 a 5
var c1 = factory.createConstraint("cod_cli", "1", "5",ConstraintType.MUST);
var constraints = new Array(c1);
//Ordena o resultado pelo nome do Cliente
var sortingFields = new Array("name_cli");
dataset = factory.getDataset("cad_cli", null, constraints, sortingFields); |
O exemplo acima invoca o método getDataset passando alguns argumentos extras como parâmetros:
...
| Bloco de código |
|---|
|
//Monta as constraints para consulta
var factory = DatasetFactory.getInstance(${WKCompany});
//Filtra Clientes de 1 a 5
var c1 = factory.createConstraint("campo_data", "2010/01/25", "2010/05/02", ConstraintType.MUST);
var constraints = new Array(c1);
//Ordena o resultado pelo nome do Cliente
var sortingFields = new Array("name_cli");
dataset = factory.getDataset("cad_cli", null, constraints, sortingFields); |
...
Acessando documentação do BIRT Report Designer
| Dica |
|---|
|
Acesse aqui a documentação oficial do BIRT - Business Intelligence and Reporting Tools e saiba mais sobre desenvolvimento e modelagem de relatórios . |
...