Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Índice:
| Índice | ||
|---|---|---|
|
Objetivo
A seguir será apresentado o passo-a-passo de como criar um aplicativo do Google para ser usado no RM, como provedor de login.
Criando um novo aplicativo do Google
1º- Acesse o website aos desenvolvedores do Facebook Google (httphttps://console.developers.facebookgoogle.com).
Atenção: Para criar um novo aplicativo do FacebookGoogle, é necessário que a instituição tenha um cadastro válido na plataforma do FacebookGoogle.
 Image Removed
Image Removed
2º- Acesse o menu Meus Aplicativos > Adicionar um novo aplicativo:a opção para selecionar Projeto e depois clique em Novo Projeto:
 Image Removed
Image Removed Image Added
Image Added
3º- Crie um novo aplicativo FacebookProjeto Google, informando o Nome de exibição do Projeto (Nome do aplicativo) e o E-mail de contato do a Localização (opcional) o responsável pelo aplicativo. No exemplo a seguir usaremos o nome: “TOTVS Login”Login Google”:
 Image Removed
Image Removed Image Added
Image Added
4º- Ao Após criar o aplicativo, serão exibidos todos os serviços que o Facebook disponibiliza para acesso externo via aplicativo. Neste exemplo escolheremos Login do Facebook e em seguida clique em Configurar:
 Image Removed
Image Removed
5º- Serão exibidas as configurações do login do Facebook. Nesta etapa, você deverá informar a URL em que está hospedado a MDI ou portal no campo URI’s de redirecionamento do OAuth válidos.
Por exemplo, para o portal do aluno de teste, nós poderíamos informar um endereço baseado em “localhost”, pois o Portal do Aluno de exemplo encontra-se na mesma máquina em que é feito a configuração (definimos o endereço: (http://localhost:8080/web/app/edu/PortalEducacional/).
(O que colcar na MDI, para o campo OAuth?)
 Image Removed
Image Removed
projeto, é necessário adicionar o aplicativo de Login. Verifique que o projeto criado no passo anterior está selecionado nos projetos e clique no link da Biblioteca para adicionar o app.
 Image Added
Image Added
(Verificar se mais algum passo precisa ser adicionado aqui. Se não precisar criar um app, remover o passo 4)
5º- O próximo passo é gerar as credenciais para acessar as APIs. Acesse o menu Credenciais > Criar credenciais > ID do cliente OAuth.
 Image Added
Image Added
Neste momento, o Google solicita a definição do nome do produto. Basta clicar no botão Configurar tela de consentimento.
 Image Added
Image Added
O campo Nome do produto mostrado aos usuários é de preenchimento obrigatório6º- Clique no menu lateral na opção Configurações. Nessa seção, será necessário definir apenas a configuração Domínio do aplicativo, que no caso é “localhost”.Também é possível definir configurações adicionais, como: Logo da empresa, URL da política de privacidade, URL de Termos de Serviço e etc (que são opcionais para o funcionamento do serviço desejado, mas recomendável que a instituição faça seu preenchimento).
 Image Removed
Image Removed Image Added
Image Added
7º6º- Na mesma página do item anterior, será Será necessário adicionar para qual plataforma nosso aplicativo será utilizado. Clique no botão Adicionar Plataforma e escolha a opção Site. (na opção Aplicativo da Web e defina o nome do ID Cliente OAuth. (Confirmar este passo - Na MDI também é site?)
 Image Removed
Image Removed
 Image Removed
Image Removed
Em seguida, será criado uma seção na página que contém o campo URL do Site, onde iremos informar o local onde está hospedado o portal. Ex.: (http://localhost:8080/web/app/edu/PortalEducacional/).
 Image Removed
Image Removed
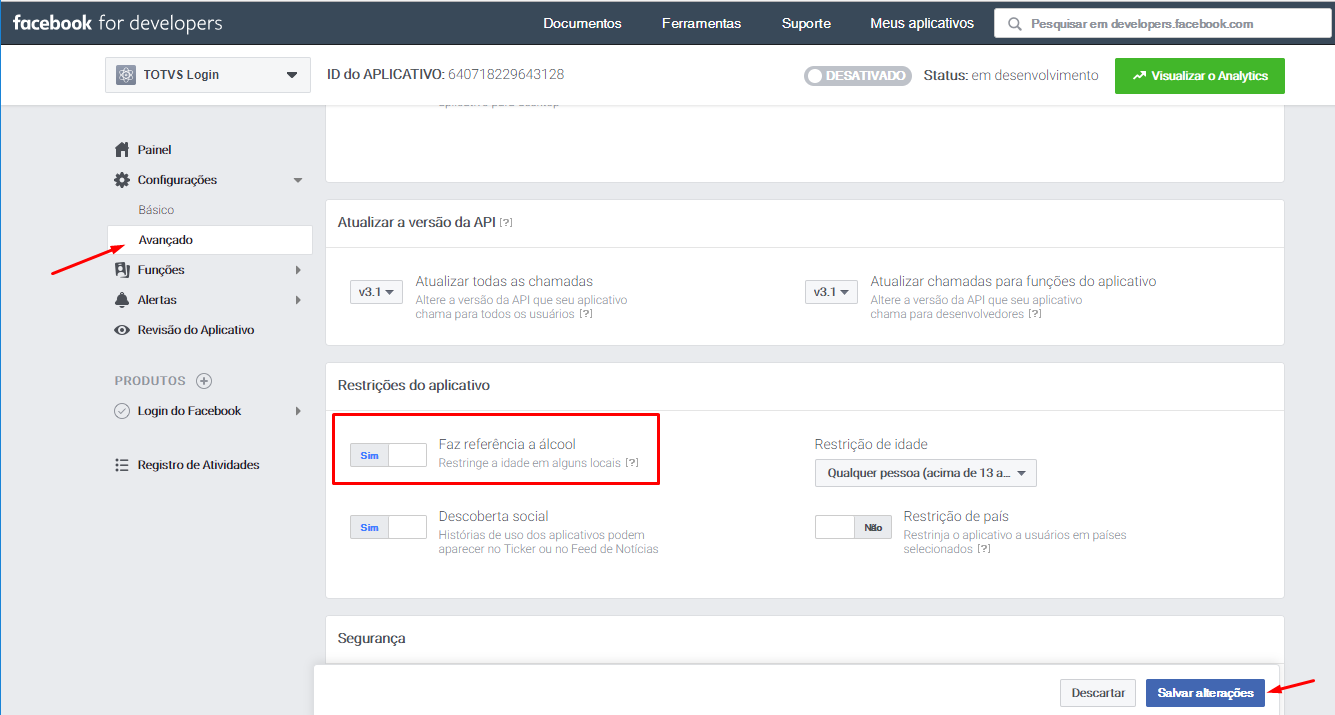
8º- Com o objetivo de melhorar a segurança do aplicativo Facebook em integração ao ERP TOTVS, sugerimos que a instituição ative a opção no print abaixo, para evitar tentativas de acesso mal intencionados, a partir do roubo de token de acesso dos usuários. Para ativar essa configuração acesse o menu Configurações > Avançado. Localize e ative o item Exigir Chave Secreta do Aplicativo (Somente permita chamadas de um servidor e exija o segredo do aplicativo ou comprovação do segredo do aplicativo para todas as chamadas de API). Para finalizar salve as configurações.
 Image Removed9º- Após definir todas as configurações necessárias para funcionamento do aplicativo de Login via Facebook, precisaremos de alguns dados
Image Removed9º- Após definir todas as configurações necessárias para funcionamento do aplicativo de Login via Facebook, precisaremos de alguns dados  Image Added
Image Added
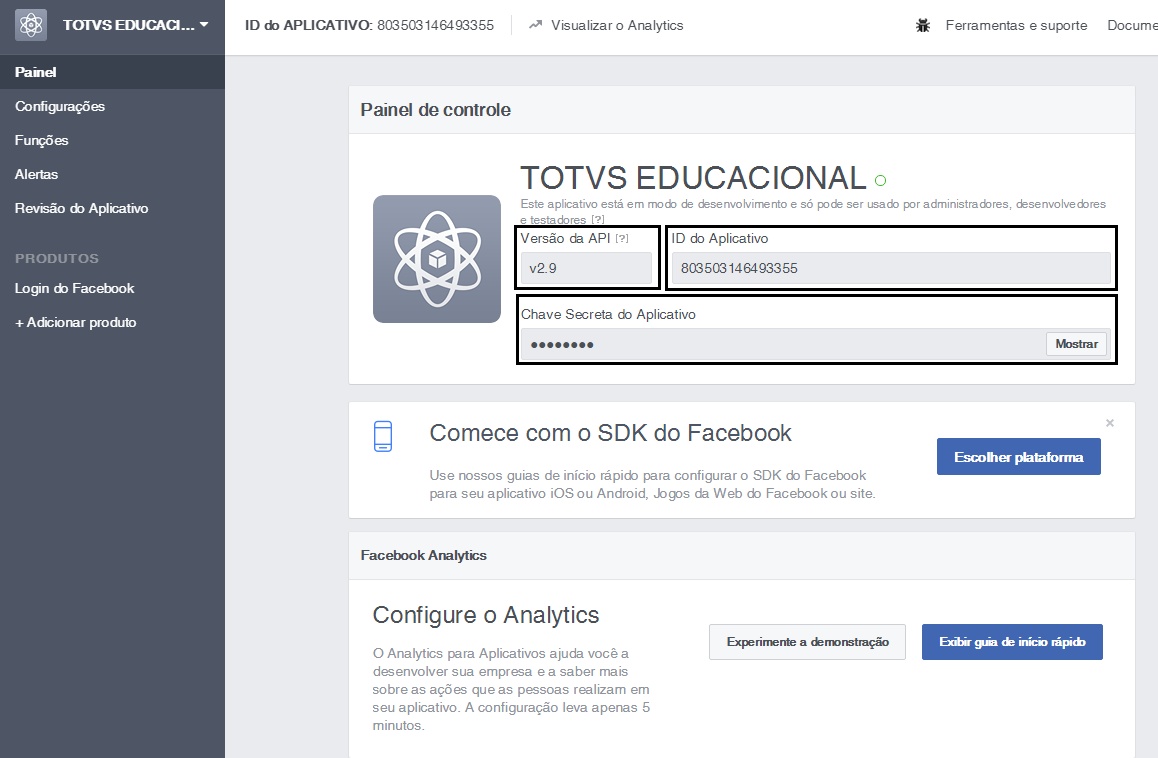
9º- Nesse momento, foram gerados o ID do cliente e a chave secreta do cliente. Esses dados são importantes para fazermos a configuração do aplicativo com o sistema RM.
Para isso, acesse o menu Painel, onde estão as informações necessárias para fazer essa integração. AnoteAcesse a credencial criada e anote os dados destacados conforme a imagem abaixo:
(Trocar a imagem abaixo, por uma no novo layout do face)
 Image Removed
Image Removed Image Added
Image Added
| Expandir | ||
|---|---|---|
| ||
(Colocar uma imagem do cadastro no RM) ********************** Clique aqui e veja mais sobre a configuração dos aplicativos no RM |
10º- Por último, será necessário publicar o aplicativo do Facebook para habilitar seu funcionamento e torná-lo público. Acesse o menu Revisão do Aplicativo, e ative Sim para o item Tornar [NOME DO APLICATIVO] público?:
 Image Removed
Image Removed| Informações | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
| Informações | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|