Histórico da Página
CONTEÚDO
- Visão Geral
- Parâmetros
- Exemplo de utilizaçãoUtilização
- Opção na rotinaRetorno
- Outras Ações / Ações relacionadas
- Outras Ações / Ações relacionadas
- Tela XXX
- Principais Campos e Parâmetros
- Principais Campos e Parâmetros
- Tabelas utilizadas
- PE
01. VISÃO GERAL
Esse documento visá demostrar um exemplo do ponto de entrada CT060BUT que pode adicionar novas opções de menu ao browser da rotina.
| Informações | ||
|---|---|---|
| ||
Este ponto de entrada é criado após a criação dos menus padrões da rotina. |
02. PARÂMETROS
Parâmetro | Tipo | Descrição | Obrigatório |
|---|---|---|---|
| PARAMIXB[1] | Array | Linha posicionada do aCols | Sim |
03. EXEMPLO DE UTILIZAÇÃO
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
#Include 'Protheus.ch'
#Include 'FWMVCDef.ch'
User Function CT060BUT()
Local aBotoes := ParamIXB
aAdd(aBotoes,{ "PE" , "Processa( { || CTBA080() })", 0, 0} )
aAdd(aBotoes,{ "TESTE 2" , "Processa( { || CTBA040() })", 0, 0} )
Return aBotoes
|
...
| Informações | ||
|---|---|---|
| ||
O ponto de entrada retorna a variável aBotoes contendo todos os menus a serem adicionados. |
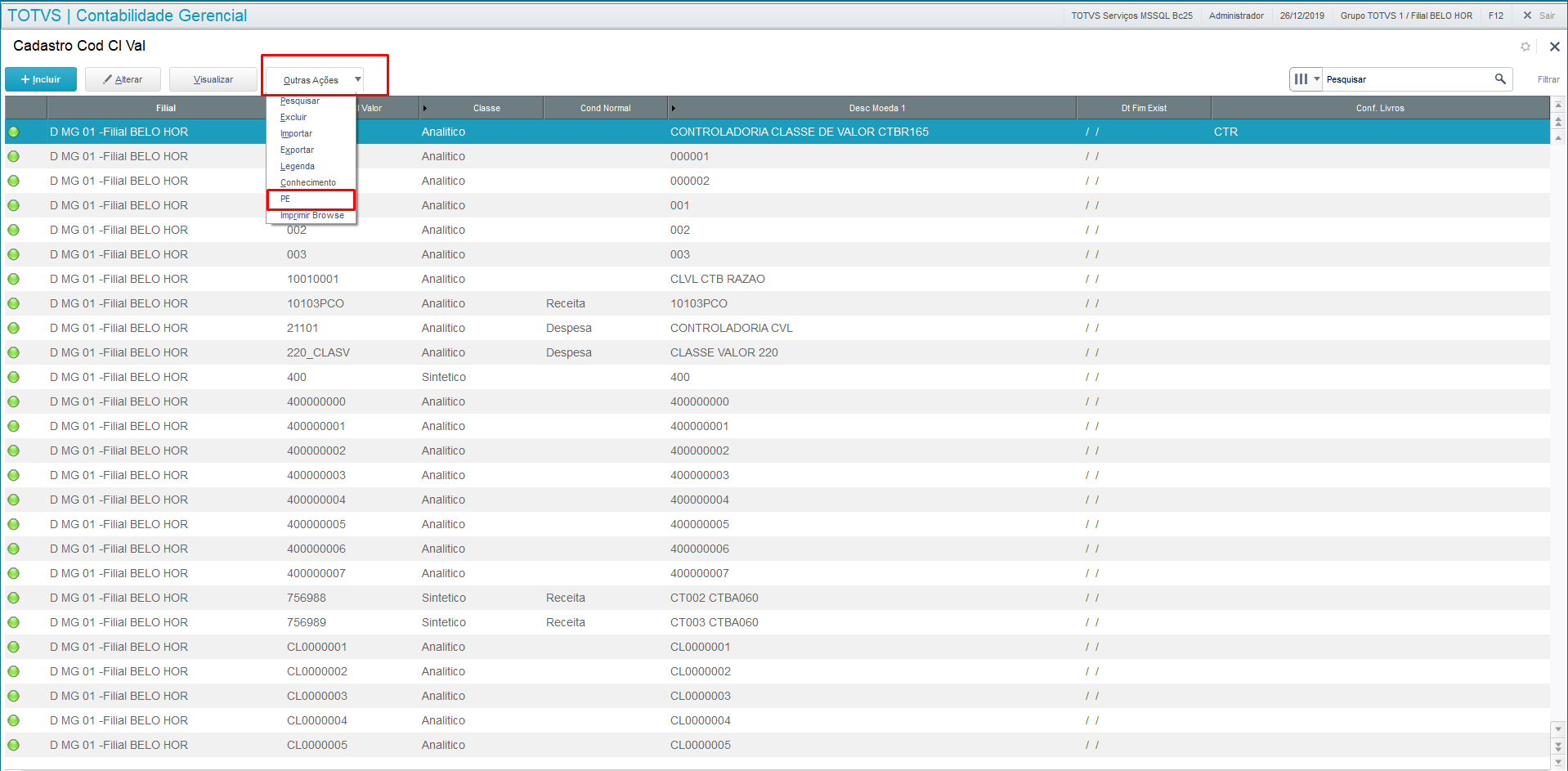
04. OPÇÃO NA ROTINA
Aparecerão todas as opções desejáveis a serem adicionadas na aba de Outras Ações:
Outras Ações / PE
| HTML |
|---|
<!-- esconder o menu -->
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas