Histórico da Página
01. DADOS GERAIS
| Linha de Produto: | Virtual Age |
|---|---|
| Segmento: | Moda |
| Módulo: | Financeiro |
| Função: | FCPFP069 - Envio de Pagamento/Agendamento Eletrônico |
| Ticket: | 8417606 |
| Requisito/Story/Issue (informe o requisito relacionado) : | DVAFIN-5102 |
02. SITUAÇÃO/REQUISITO
No arquivo de pagamento do Banco do Brasil, o processo está enviado no header de lote do segmento J, na posição 010 a 011, o código 20 e o correto é 98.
03. SOLUÇÃO
Correção no processo para que no arquivo de pagamento do Banco do Brasil, o processo envie no header de lote do segmento J, na posição 010 a 011, o código 98.
...
| Totvs custom tabs box | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
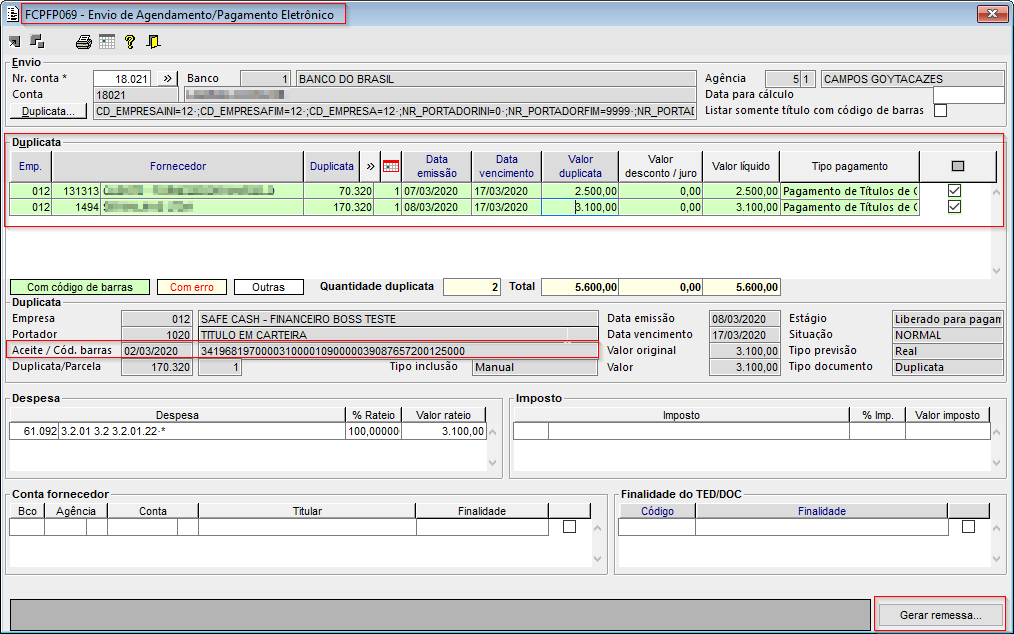
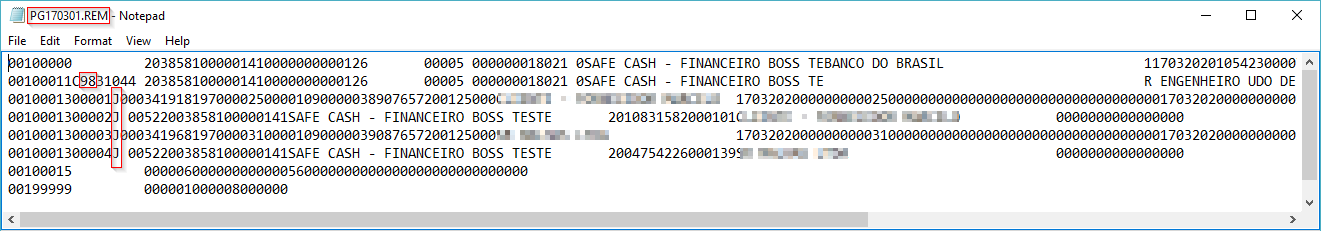
Imagem 1 - A imagem acima mostra o processo de envio de pagamento/agendamento com duplicata com código de barras selecionada para pagamento. Imagem 2 - A imagem acima mostra o conteúdo do arquivo remessa, gerada pelo processo da pagamento/agendamento eletrônico, após o pressionamento do botão "Gerar remessa..." do componente FCPFP069 (imagem1). Observe que o registro header de lote foi gerada com o código "98" na posição 010 a 011, para os registros de detalhe do segmento "J".
|
04. DEMAIS INFORMAÇÕES
Card documentos Informacao Use esse box para destacar informações relevantes e/ou de destaque. Titulo IMPORTANTE!
05. ASSUNTOS RELACIONADOS
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|