Histórico da Página
CONTEÚDO
- Visão Geral
- Exemplo de utilização
- Tela Lançamentos Parte A LALUR
- Outras Ações / Ações relacionadas
- Outras Ações / Ações relacionadas
- Tela Lançamentos Parte A LALUR
- Principais Campos e Parâmetros
- Principais Campos e Parâmetros
- Tabelas utilizadas
01. VISÃO GERAL
Essa aplicação tem o objetivo a implantação Lançamentos Parte A LALUR
02. EXEMPLO DE UTILIZAÇÃO
Caminho
Módulo Contábil > Menu Consultas > Lançamentos Parte A LALUR
Pré-Requisitos e Restrições
Possuir acesso ao módulo Contábil e suas aplicações.
Configurar o LALUR da empresa (Presumido ou Real).
Aprovado todos os Lançamentos, caso a empresa utilize o processo de Autorização de Lançamentos.
Ter realizado:
- O Cadastro do Plano de Contas.
- Os lançamentos nas contas que evidenciam os fatos contábeis da Parte A do LALUR.
- O Cadastro do Plano de Contas Referencial.
Passo a passo
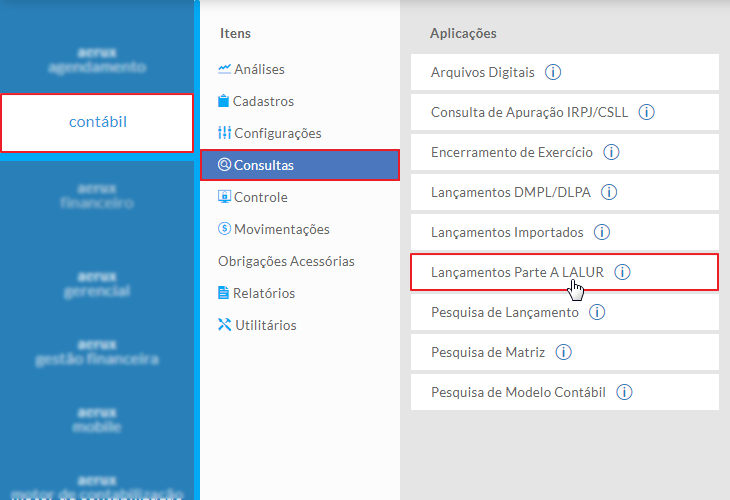
Acesse o Módulo Contábil, clique no menu Consultas, em seguida clique em Lançamento Parte A LALUR
Imagem 1 - Menu
Ao abrir a aplicação, selecione o Número do Lançamento e insira a Data Contábil para gerar as informações.
Imagem 2 - Filtros
Em seguida, defina a Conta Contábil ou clique no botão Pesquisa Conta para localizá-la.
Imagem 3 - Pesquisa da Conta
Utilize da combinação dos Filtros para pesquisar a Conta que deseja incluir:
Defina o Número da Conta, Cód. Reduzido e Descrição.
Selecione a Natureza.
Inclua a Conta Referencial e Marque a opção Somente ativas ou Somente analíticas.
Imagem 3 - Pesquisa da Conta
Em seguida, clique duas vezes no item que deseja incluir, que ele será adicionado.
Observação: O sistema só retornará os lançamentos cuja conta esteja configurada para gerar Impacto na Parte A do LALUR(Presumido ou Real)
- Ao retornar os lançamentos, na Coluna Impacto LALUR, selecione o evento ao qual o lançamento corresponde:
Imagem 3 - Impacto LALUR
- Após vincular todos os lançamentos necessários aos devidos eventos, clique em Salvar :
Imagem 4 - Salvar
- Ao clicar no botão o sistema demonstrará na aplicação de Lançamento Contábil o Lançamento Contábil ao qual corresponde a partida.
Evidenciação
- Os saldos dos lançamentos vinculados como Impactantes na Parte A do LALUR serão demonstrados na Apuração do IRPJ/CSLL como Adições ou Exclusões da base de cálculo.
Validação
- Conciliar os saldos das Adições ou Exclusões (Parte A) da Apuração do IRPJ/CSLL com os saldos de movimentações utilizando o Balancete ou Razão, filtrando as contas configuradas para gerarem Impacto no LALUR.
| HTML |
|---|
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-189683747-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-189683747-1');
</script> |
03. TELA LANÇAMENTO PARTE A LALUR
Outras Ações / Ações relacionadas
| Ação | Descrição |
|---|---|
| Cadastro do Plano de Contas. | |
| Cadastro do Plano de Contas Referencial. | |
| Apuração do IRPJ/CSLL | |
| Lançamento Contábil |
04. TELA LANÇAMENTO PARTE A LALUR
Principais Campos e Parâmetros
Não há
05. TABELAS UTILIZADAS
- Não há
| HTML |
|---|
<!-- esconder o menu -->
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|