Histórico da Página
...
| Nota | ||
|---|---|---|
| ||
📢 📢 O desenvolvimento do WebAgent já foi concluidoconcluído, e tem liberação prevista até o final do 1o Trimestre de 2022. |
| Portuguese |
|---|
WebAgentOs Navegadores modernos (ex: Edge, Chrome e Firefox) possuem um ambiente de execução segura, chamado Sandbox, que impede o acesso ao Sistema Operacional e ao dispositivo onde está sendo executado. O WebAgent é um aplicativo seguro, que permitirá ao Smartclient HTML (webapp) acesso a integrações (ex: Microsoft Office), aos arquivos do dispositivo e à execução de aplicativos nativos, operações bloqueadas pelos Navegadores, conforme citado acima. Os mecanismos de segurança para execução do WebAgent são:
O WebAgent permitirá ao Smartclient HTML a mesma usabilidade do SmartClient Desktop. Em sua primeira liberação, o WebAgent estará disponível para os Sistemas Operacionais:
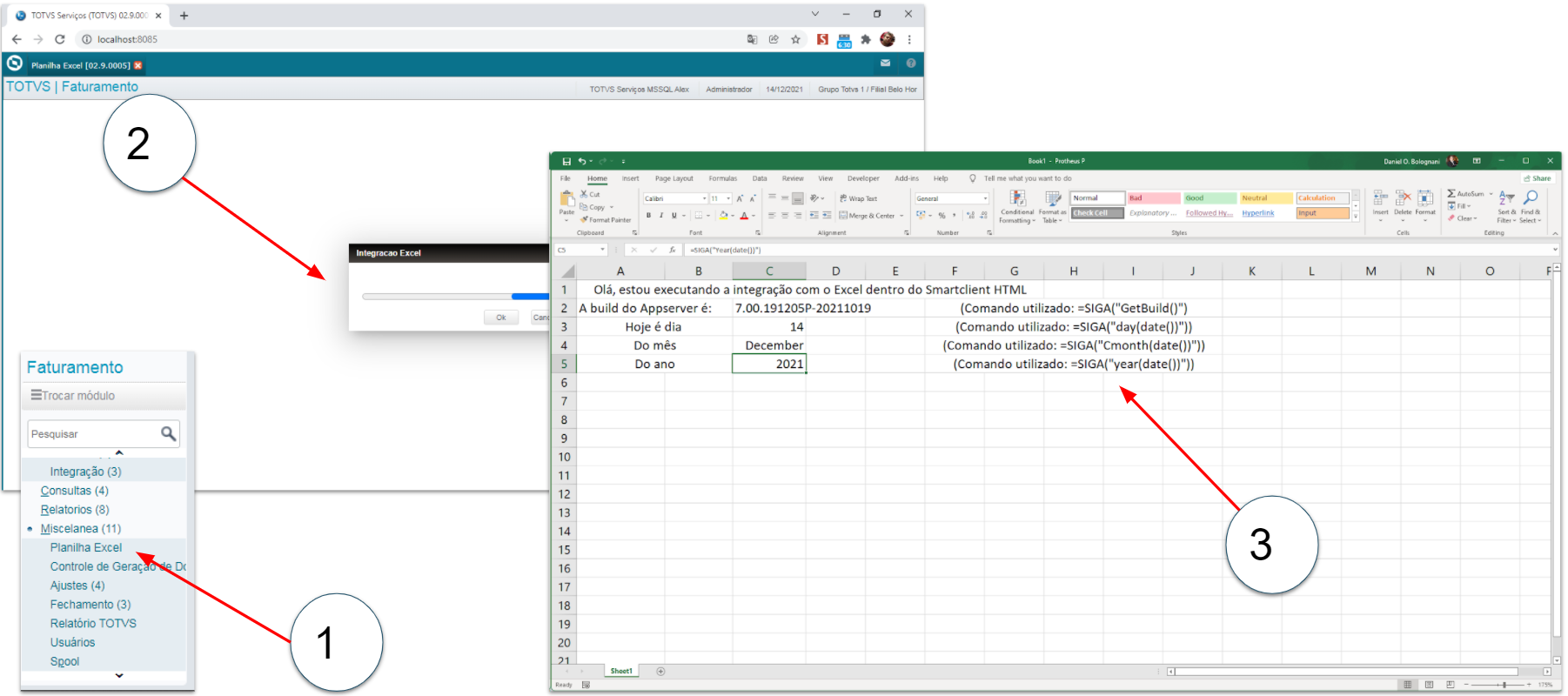
ConfiguraçãoO WebAgent estará acessível à estação de trabalho através de um ícone na bandeja do usuário, facilitando seu acesso e uso: Para habilitar o uso pelo SmartClient HTML, na tela de configuração do WebApp no navegador, é possível escolher a porta de inicialização e conexão com o WebAgent (por padrão a porta é a 21021). Exemplos de usoExemplo de uso com a integração Integração com o Microsoft Excel - Protheus:: (clique nas imagens para visualização) Exemplo de uso executando uma integração com Consumindo uma DLL via função ExeDllRun3(): Exemplo de uso executando Executando uma aplicação externa nativa via função ShellExecute(): Exemplo de uso retornando Retornando as pastas de um diretório através da função Directory(): |