Histórico da Página
...
| Portuguese | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Âncora |
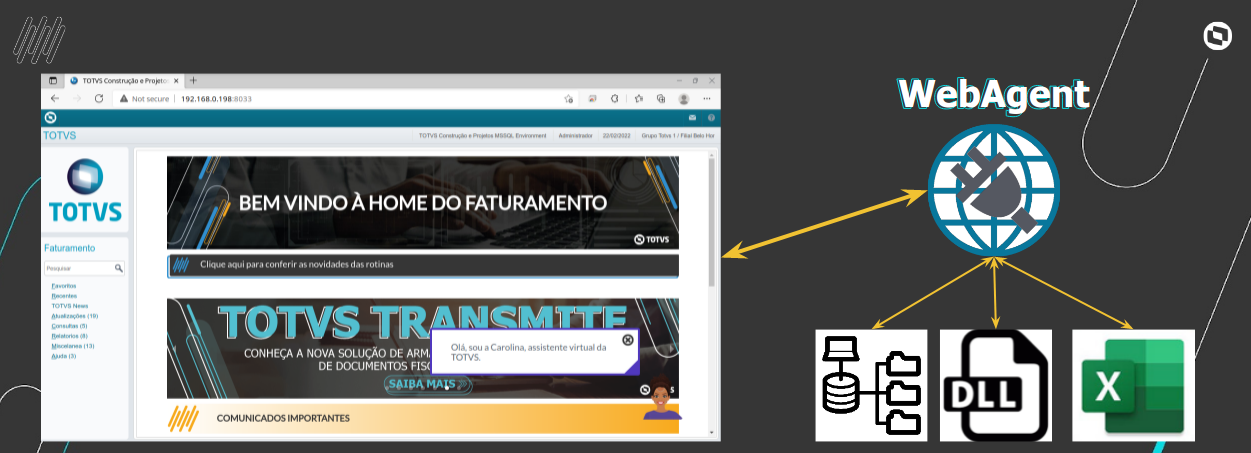
O WebAgent é um serviço que permite ao Smartclient WebApp os mesmos acessos à estação de trabalho do SmartClient Desktop, dentre eles:
Consulte a lista dos navegadores homologados para o SmartClient WebApp.
Âncora |
O WebAgent irá trabalhar em conjunto com o SmartClient WebApp versão 9.0.0 ou superior. O Front-end do WebApp 9.0.0 foi reescrito utilizando o conceito de Web Components, trazendo melhorias significativas de performance, e uma experiência mais fluida no uso do nosso ERP a partir dos navegadores.
Âncora |
Os navegadores atuais possuem um ambiente de execução segura, chamado Sandbox, que impede o acesso ao dispositivo. O WebAgent permite esses acessos de forma muito segura, utilizando os seguintes mecanismos:
Âncora |
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)O WebAgent para Linux e macOS será distribuido apenas na versão 64 bits. No caso do Windows ele será distribuido também na versão 32 bits. Mesmo utilizando o Windows 64 bits, pode ser necessária a instalação do WebAgent 32 bits para integração com ferramentas ainda nessa arquitetura, como:
Âncora |
Instalação (topo)Para o Administrador do SistemaPara disponibilizar a opção de download do WebAgent na tela de parâmetros do SmartClient WebApp é necessário configurar a origem dos instaladores. 1. Definindo no appserver.ini o arquivo que conterá os instaladores para downloadO Administrador do Sistema deve alterar 🚨 No nosso exemplo utilizaremos o arquivo AppServer.ini de seu ambiente, utilizando a tag [WebApp] e o parâmetro agentJsonUpdate, mais detalhes em sobre a configuração do WebApp, clique aqui. Neste exemplo utilizaremos o arquivo webagent.json para a configuração, porém o nome deste arquivo é de sua escolhaconfiguração com o nome webagent.json, na mesma pasta do AppServer, mas tanto o nome do arquivo quanto o diretório são de sua escolha, ajuste então a configuração de acordo com sua necessidade, por exemplo: agentJsonUpdate=/home/admin/file_config/installers.jsonPara definir o caminho dos instaladores inclua o parâmetro agentJsonUpdatena seção [WebApp] em seu arquivo appserver.ini.
2. Criando o arquivo webagent.jsonNo Seguindo nosso exemplo, o Administrador do Sistema deve criar crie agora o arquivo webagent.json na mesma pasta do AppServer, este arquivo conterá os caminhos para download dos instaladores. Caso o arquivo .json esteja em outra pasta, inclusive com outro nome, crie esse arquivo na pasta correspondente, exemplo: agentJsonUpdate=/home/admin/file_config/installers.json. Aqui Seguindo nosso exemplo, os arquivos para download serão disponibilizados em uma subpasta do AppServer, exemplo: /home/admin/totvs/appserver/webagent/ 🚨 Importante: Nota | | |||||||||||||||||||||||||||||||||||||||
|
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"version": "0.0.4",
"windows_x86": "webagent\\web-agent-1.0.0-RC1-windows-x86-release.setup.exe",
"windows_x64": "webagent\\web-agent-1.0.0-RC1-windows-x64-release.setup.exe"
"darwin_x64": "webagent/web-agent-1.0.0-SNAPSHOT-darwin-x64-release.dmg",
"darwin_arm64": "webagent/web-agent-1.0.0-SNAPSHOT-darwin-x64-release.dmg",
"darwin_universal": "webagent/web-agent-1.0.0-SNAPSHOT-darwin-x64-release.dmg",
"linux_x64_deb": "webagent/web-agent-1.0.0-SNAPSHOT-linux-x64-release.deb",
"linux_x64_rpm": "webagent/web-agent-1.0.0-SNAPSHOT-linux-x64-release.rpm",
} |
🚨 Após a configuração do arquivo webagent.json, deve-se reiniciar o/s AppServer/s de seu ambiente para que as configurações sejam iniciadas.
Para o usuário do ERP
Após a configuração acima, ao acessar a Tela de Parâmetros do WebApp, será exibida a tela para download, conforme exemplo abaixo:
O instalador vai sugerir o Sistema Operacional, porém, caso use o Windows 64 bits, mas possua o Microsoft Office 32 bits, poderá instalar a versão 32 para garantir sua integração, veja mais informações aqui.
Após o download basta clicar no arquivo de instalação, que irá prosseguir sem qualquer outra intervenção do usuário.
Após a instalação o programa estará disponível no menu, como neste exemplo, utilizando o Windows 11.
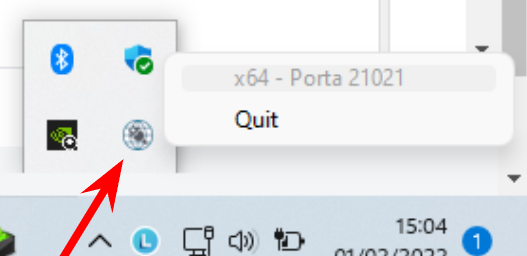
Iniciando a aplicação será exibido o ícone na bandeja em destaque abaixo, informando a porta para conexão com o WebAgent, no exemplo, a 21021.
Âncora Certificado Certificado
| Certificado | |
| Certificado |
Registro do Certificado (SSL) para uso do WebAgent (topo)
Como explicado no tópico Segurança, a conexão com o WebAgent é feita através de um protocolo seguro, o Websocket Secure (wss), para tanto é necessário registrar o TOTVS Certificate em seu sistema operacional.
Para usuários Windows
Esse registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira abertura do WebAgent.
🚨 Importante: Na primeira execução do WebAgent, caso seja apresentada uma tela de confirmação para o registro do certificado, selecione a opção Sim.
Para usuários Linux
- Após a instalação do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /opt/web-agent
- Acesse seu navegador e efetue o registro:
- Para o Google Chrome
- Na barra de navegação digite: chrome://settings/certificates
- Acesse: Authorities (autoridades)
- Na sequencia: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
- Selecione todos os Trusts, e por fim, o botão OK
Para o Microsoft Edge
Na barra de navegação digite: edge://settings/privacy/manageCertificates
Acesse: Authorities (autoridades)
Na sequencia: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e Okay
Para o Firefox
Na barra de navegação digite: about:preferences#privacy
Acesse: View Certificates… (verificar certificados)
Acesse: Authorities (autoridades)
Na sequencia: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e OK
- Para o Google Chrome
Para usuários macOS
Para detalhes acesse a documentação oficial da Apple aqui:
- Após a instalação do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /Applications/web-agent.app/Contents/MacOS
- No app Acesso às Chaves (keychain access) do Mac , selecione as chaves de início de sessão ou de Sistema.
- Arraste o arquivo do certificado para o app Acesso às Chaves.
- Se for solicitado que você forneça um nome e senha, digite o nome e a senha de um usuário administrador nesse computador.
Âncora Configuracao Configuracao
Habilitar Web-Agent na Tela de Parâmetros (topo)
| Configuracao | |
| Configuracao |
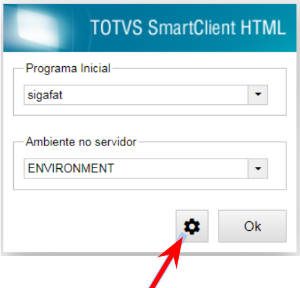
Para habilitar o uso do WebAgent pelo SmartClient WebApp, na Tela de Parâmetros, selecione o botão de configuração.
Escolha a porta de inicialização do WebAgent (por padrão é a 21021).
Na sequencia feche essa janela clicando no X na parte superior da janela de configuração.
🚨 Importante: A inicialização do WebAgent pode ser feita de duas formas:
1a - Conforme explicado na seção Instalação, ao iniciar o WebAgent via menu, ele ficará disponível nos ícones da bandeja.
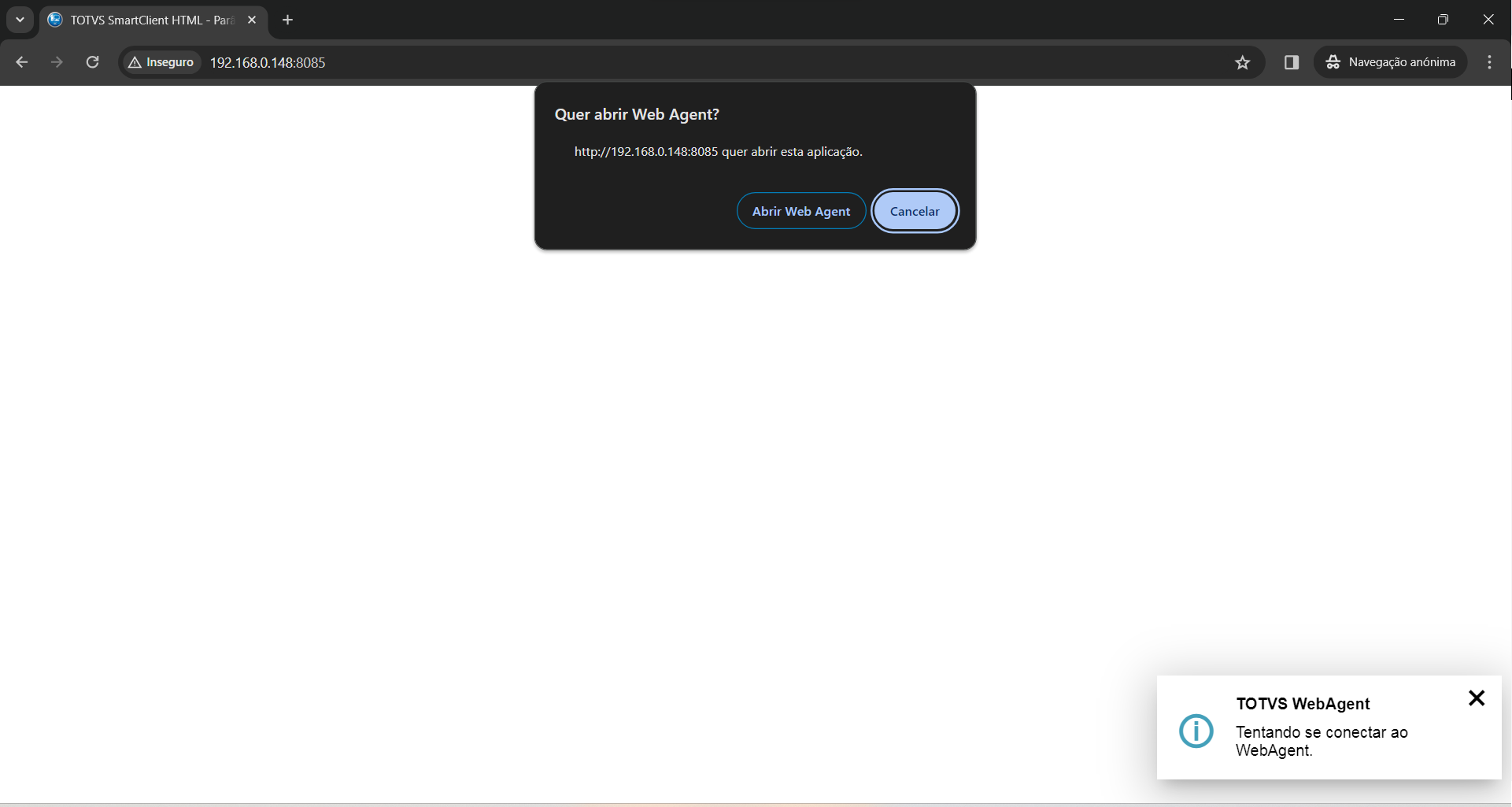
2a - Caso o WebAgent não tenha sido iniciado, ao clicar no botão OK da Tela de Parâmetros, será solicitada autorização para abertura da aplicação, basta clicar no botão Abrir.
Âncora Sistemas Sistemas
Sistemas Operacionais homologados (topo)
| Sistemas | |
| Sistemas |
Em sua primeira liberação o WebAgent estará disponível para os Sistemas Operacionais:
- Window 32 e 64 bits:
- Windows 10 Pro/Enterprise ou superior
- Windows 11 Pro/Enterprise ou superior
- Linux 64 bits:
- Ubuntu 20.04 LTS ou superior
- Red Hat Enterprise Linux Desktop 8.0 ou superior
- macOS 11.0 Big Sur ou superior.
Âncora Exemplos Exemplos
| Exemplos | |
| Exemplos |
Exemplos de uso (topo)
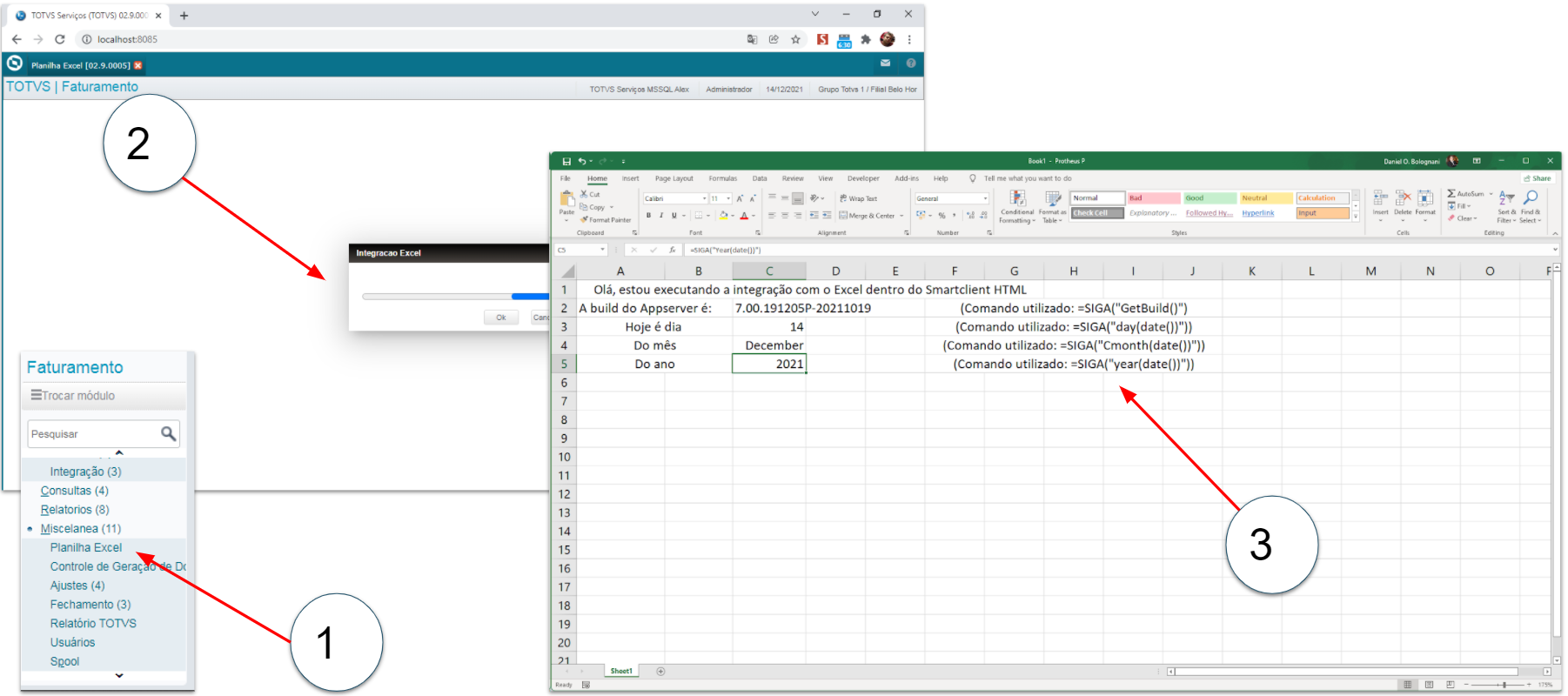
Integração com o Microsoft Excel, mais informações clique aqui. (clique nas imagens para visualização full)
Consumindo uma DLL via função ExeDllRun3:
Executando uma aplicação nativa via função ShellExecute:
Retornando as pastas e arquivos de um diretório através da função Directory:
Recuperando a configuração da estação de trabalho através do Shift+F6.