Histórico da Página
...
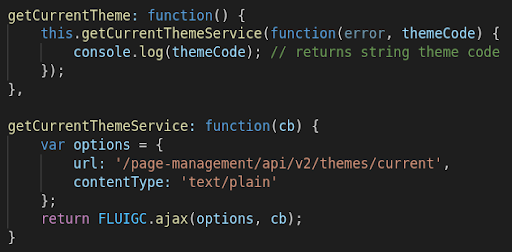
Para obter o tema selecionado via JavaScript, é necessário acessar uma API Rest que retorna o código do tema, como no exemplo abaixo:
Variáveis CSS do tema responsivo
...
| Nota |
|---|
Essas As variáveis CSS abaixo são exportadas somente pelo tema responsivo. Nos demais temas não é possível obter essas variáveis. |
Hoje, no tema responsivo, é exportado diversas variáveis CSS para auxiliar na construção do tema da sua empresa.
- Para maiores informações sobre Variáveis CSS, acesse o link de referência: https://developer.mozilla.org/pt-BR/docs/Web/CSS/Using_CSS_custom_properties
Descrição das variáveis
...
| Variável | Descrição |
|---|---|
| --themeResponsiveBgColor | Hexadecimal da cor de fundo da página |
| --themeResponsiveBgContrastColor | Hexadecimal da cor contrastante da cor de fundo da página |
| --themeResponsiveMenuBgColor | Hexadecimal da cor de fundo do menu |
| --themeResponsiveMenuBgHoverColor | Hexadecimal da cor de hover dos itens de menu |
| --themeResponsiveMenuActiveColor | Hexadecimal da cor do menu ativo |
| --themeResponsiveMenuActionColor | Hexadecimal da cor do menu de ação |
| --themeResponsiveHeaderBgColor | Hexadecimal da cor de fundo do header |
| --themeResponsiveHeaderActionColor | Hexadecimal da cor das ações no header |
| --themeResponsiveBrandColor | Hexadecimal da cor da marca da empresa |
| --themeResponsiveBgImage | Url da imagem de fundo da página |
| --themeResponsiveHeaderBgImage | Url da imagem de fundo do header |
| --themeResponsiveBgImageRepeat | Propriedade com a informação de a imagem de fundo da página irá se repetir (repeat | no-repeat) |
| --themeResponsiveBgImageCover | Propriedade com a informação se a imagem de fundo da página irá ocupar o espaço todo disponível (cover | unset) |
| --themeResponsiveHeaderBgImageRepeat | Propriedade com a informação de a imagem de fundo do header irá se repetir (repeat | no-repeat) |
| --themeResponsiveHeaderBgImageCover | Propriedade com a informação se a imagem de fundo do header irá ocupar o espaço todo disponível (cover | unset) |
Como utilizar as variáveis em meu desenvolvimento
...
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas