Histórico da Página
Âncora Top Top
| Top | |
| Top |
| Composition Setup |
|---|
import.css=/download/attachments/6062824/tecnologia.css |
| Pagetitle | ||||
|---|---|---|---|---|
|
| Nota | ||
|---|---|---|
| ||
📢 Assista esse episódio do Explica aí pra Gente! para conhecer mais sobre a configuração e utilização do WebAgent. |
WebAgent
As vantagens do WebAgent em conjunto com o WebApp
WebAgent em linha de comando
A evolução do WebApp
Segurança
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent
Instalação (Camada Server e Client)
Registro do Certificado (SSL) para uso do WebAgent
Habilitar WebAgent na Tela de Parâmetros
Sistemas Operacionais homologados
Exemplos de uso
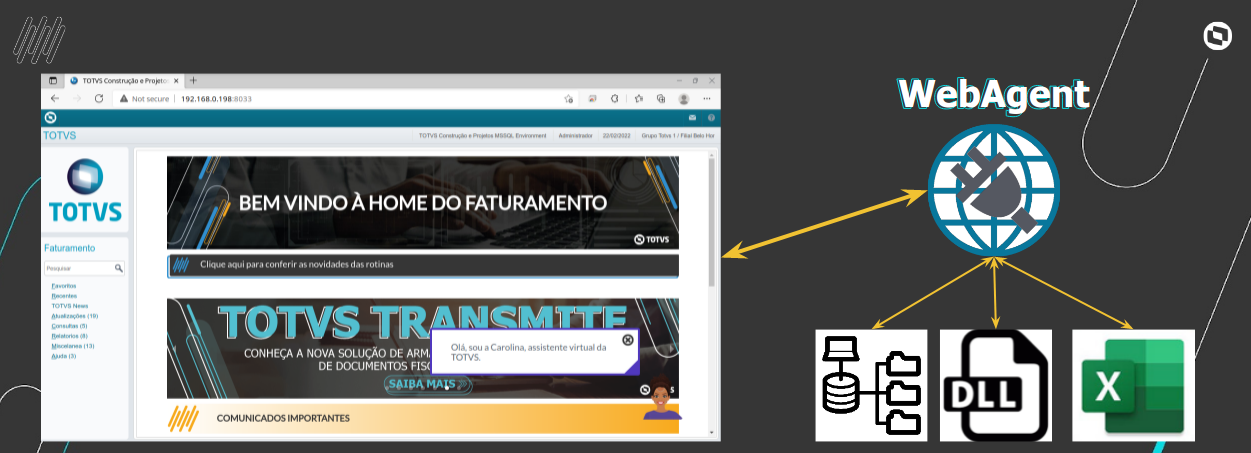
Âncora WebAgent WebAgent
WebAgent (topo)
| WebAgent | |
| WebAgent |
O WebAgent é um serviço opcional que precisa ser instalado "apenas" nas estações de trabalho, que necessitem liberar ao WebApp, os mesmos acessos relativos à versão do SmartClient Desktop, dentre eles:
- Leitura e gravação de arquivos locais;
- Integração com o pacote Microsoft Office;
- Consumo de DLLs (Windows), SOs (Linux) e Dylibs (MacOS), mais informações consulte ExecInDllOpen.
| Informações |
|---|
Para uso das rotinas padrão, como cadastros e relatórios, não existe impedimento no uso do ERP sem a utilização do WebAgent. |
Consulte a lista dos navegadores homologados para o WebApp.
Âncora Vantagens Vantagens
As vantagens do WebAgent em conjunto com o WebApp (topo)
| Vantagens | |
| Vantagens |
- Simplificação na montagem de ambientes:
- O navegador é o SmarClient!
- Instalação e Atualização mais rápida, devido ao menor numero de arquivos do WebAgent;
- Ambiente HTML sempre atualizado, preparado para os mais novos Frameworks de mercado.
Âncora command_line command_line
WebAgent em linha de comando (topo)
| command_line | |
| command_line |
O WebAgent pode ser iniciado via linha de comando, os parâmetros podem ser usados em conjunto, as opções são:
- web-agent -h ou --help
- Exibe help com essas opções
- web-agent -c ou --console
- Abre o Agente em console e não no systray, nesse exemplo abrimos em console e alteramos a porta padrão (21021) para 21023:
- web-agent -c --port 21023
- Abre o Agente em console e não no systray, nesse exemplo abrimos em console e alteramos a porta padrão (21021) para 21023:
- web-agent -v ou --version
- Exibe a versão do Agente
- web-agent -t ou --tray
- Abre o agent via systray
- web-agent --locallog 1
- Habilita a geração de log de execução do Agente
- web-agent --locallog 0
- Desabilitar o log de execução
| Informações | ||
|---|---|---|
| ||
É possivel também abrir diretamente uma janela do navegador* a partir do WebAgent. No exemplo abaixo, em Window e Linux, será aberto o SIGAFAT. Apenas para o exemplo, na mesma linha de comando foram preenchidos os parâmetros de abertura (&A=), artificio muito usado, por exemplo, no SIGALOJA, e muito útil em algumas customizações. * Na primeira vez que o comando "launch" for executado, como exemplificado abaixo, o navegador será exibido em sua janela original, sem estar maximizado. Para obter a melhor experiência, recomendamos que você maximize a janela do navegador antes de entrar no sistema. Nas próximas vezes em que o comando for executado, o navegador irá respeitar o estado em que foi fechado pela última vez. |
Sintaxe:
webagent launch "ip+porta+*parâmetros" --browser="caminho para o navegador"
*Parâmetros são opcionais.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="/usr/bin/microsoft-edge" |
Lista de parâmetros disponíveis:
| Parâmetro de linha para a URL | Descrição | Observações |
|---|---|---|
| &E= | Indica o nome do ambiente que será utilizado para definições gerais. | |
| &P= | Identifica o programa inicial que será executado. | |
| &A= | Identifica um parâmetro que será passado para o programa inicial. |
|
Âncora WebApp WebApp
A evolução do WebApp (topo)
| WebApp | |
| WebApp |
O WebAgent irá trabalhar em conjunto com o WebApp versão 9.0.0 ou superior.
O Front-end do WebApp 9.0.0 foi reescrito utilizando o conceito de Web Components, trazendo melhorias significativas de performance, e uma experiência mais fluida no uso do nosso ERP a partir dos navegadores.
Âncora Seguranca Seguranca
Segurança (topo)
| Seguranca | |
| Seguranca |
Os navegadores atuais possuem um ambiente de execução segura, chamado Sandbox, que impede o acesso ao dispositivo.
O WebAgent permite esses acessos de forma muito segura, utilizando os seguintes mecanismos:
- Conexão entre o navegador e o WebAgent exclusivamente via Websocket Secure (wss);
- Conexão entre o navegador e o WebAgent exclusivamente através do endereço localhost, bloqueando ataques de IPs externos;
- Uso do mesmo protocolo de comunicação utilizado entre SmartClient Desktop e o Appserver, um motor utilizado a mais de 20 anos, e conhecidamente seguro.
Âncora Arquitetura Arquitetura
| Arquitetura | |
| Arquitetura |
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)
O WebAgent para Linux e macOS será distribuido apenas na versão 64 bits.
No caso do Windows ele será distribuido também na versão 32 bits, devido a dois cenários possiveis:
Cenário 1
Utilizar o Windows 64 bits, porém ferramentas 32 bits (exemplos abaixo), nesse caso será necessária a instalação do WebAgent 32 bits para integração.
- Pacote Microsoft Office 32bits;
- DLLs 32 bits, para por exemplo, integração de equipamentos, como impressoras, balanças, caixas registradoras, etc.
Cenário 2
Utilizar o Windows 64 bits, o Office 32 bits e uma integração com DLLs 64 bits (o inverso pode ocorrer).
Nesta caso, é possível instalar as duas versões do WebAgent, 32 e 64 bits, e executá-las em portas separadas, a partir da configuração da Tela de Parâmetros, usando, por exemplo, o WebAgent 32 bits na porta 21021 e o 64 bits na porta 21022:
🚨 Para que este segundo cenário funcione será necessário abrir duas sessões distintas do WebApp no navegador, mesmo procedimento adotado caso precisasse utilizar simultaneamente as versões do SmartClient Desktop 32 e 64 bits.
Mais alguns detalhes sobre arquitetura clique aqui.
| Nota | ||
|---|---|---|
| ||
🚨 Para verificar a arquitetura de seu pacote Microsoft Office clique aqui ou acione o suporte da Microsoft. 🚨 Para verificar a arquitetura da/s DLL/s de alguma ferramenta que utilize, acione o suporte do equipamento ou ferramenta em questão. |
Âncora Instalacao Instalacao
| Instalacao | |
| Instalacao |
Instalação (topo)
Para o Administrador do Sistema
Para disponibilizar a opção de download do WebAgent na Tela de Parâmetros do WebApp é necessário configurar a origem dos instaladores.
| Nota | ||
|---|---|---|
| ||
📢 Em builds do WebApp iguais ou superiores à 9.0.3 é possível configurar o download do WebAgent à partir do arquivo AppServer.INI, caso ele não seja configurado, será utilizada a configuração à partir do arquivo WebAgent.json. |
1. Configurando à partir do AppServer.INI
Para consultar todas as opções de configuração acesse o esse link .
| Nota | ||
|---|---|---|
| ||
🚨 A propriedade version: Define a versão dos instaladores do WebAgent disponíveis pra download, dois pontos importantes:
🚨 A propriedade Port: Habilita automáticamente uma porta para o WebAgent de todos os seus usuários impedindo que ele altere esta configuração. |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WEBAGENT] VERSION=1.0.0 Port=21021 Windows_x86=C:\totvs\files\web-agent-1.0.0-windows-x86.setup.exe Windows_x64=C:\totvs\files\web-agent-1.0.0-windows-x64.setup.exe Darwin_universal=C:\totvs\files\web-agent-1.0.0-darwin-universal.dmg Linux_x64_deb=C:\totvs\files\web-agent-1.0.0-linux-x64.deb Linux_x64_rpm=C:\totvs\files\web-agent-1.0.0-linux-x64.rpm |
2a. Configurando à partir do arquivo WebAgent.json - Definindo no AppServer.INI o arquivo que conterá os instaladores para download
🚨 No nosso exemplo utilizaremos o arquivo de configuração com o nome webagent.json, na mesma pasta do AppServer, mas tanto o nome do arquivo quanto o diretório são de sua escolha, ajuste então a configuração de acordo com sua necessidade, por exemplo:
agentJsonUpdate=/home/admin/file_config/installers.json
Para definir o caminho dos instaladores inclua o parâmetro agentJsonUpdatena seção [WebApp] em seu arquivo AppServer.INI.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WebApp] Port=5002 ENABLE=1 agentJsonUpdate=webagent.json |
2b. Criando o arquivo webagent.json
Seguindo nosso exemplo, crie agora o arquivo webagent.json na mesma pasta do AppServer.
Aqui os arquivos para download serão disponibilizados em uma subpasta do AppServer, exemplo: /home/admin/totvs/appserver/webagent/
🚨 Importante:
Caso esteja utilizando um AppServer Windows é necessário utilizar barras duplas \\ para configuração do arquivo, pois a primeira barra é considerada um caracter de escape pelo formato .json, e não permitirá o download do instalador.
| Nota | ||
|---|---|---|
| ||
🚨 A propriedade version: define a versão dos instaladores do WebAgent disponíveis pra download, dois pontos importantes:
|
As Tags abaixo representam o Sistema Operacional e a Arquitetura do WebAgent, as opções são:
windows_x86: Windows 10/11 32 bits
windows_x64: Windows 10/11 64 bits
darwin_x64: macOS 64 bits Intel
darwin_universal: masOS 64 bits Universal Apps (mais informações aqui)linux_x64_deb: Linux 64 bits pacote DEB (Debian, Ubuntu, etc)
linux_x64_rpm: linux 64 bits pacote RPM (Red Hat, Suse, Fedora, etc)
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"version": "1.0.0",
"windows_x86": "webagent\\web-agent-1.0.0-windows-x86-release.setup.exe",
"windows_x64": "webagent\\web-agent-1.0.0-windows-x64-release.setup.exe",
"darwin_universal": "20-10-10-p12_smartclient_web-agent_1.0.0_mac-universal.dmg",
"linux_x64_deb": "webagent\\web-agent.deb",
"linux_x64_rpm": "webagent\\web-agent.rpm"
} |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"version": "1.0.0",
"windows_x86": "webagent/web-agent-1.0.0-windows-x86-release.setup.exe",
"windows_x64": "webagent/web-agent-1.0.0-windows-x64-release.setup.exe",
"darwin_universal": "20-10-10-p12_smartclient_web-agent_1.0.0_mac-universal.dmg",
"linux_x64_deb": "webagent/web-agent.deb",
"linux_x64_rpm": "webagent/web-agent.rpm"
} |
3. Habilitar automáticamente uma porta para o WebAgent de todos os usuários Âncora AgentPort AgentPort
| AgentPort | |
| AgentPort |
É possivel habilitar automáticamente uma porta para o WebAgent de todos os seus usuários, impedindo que ele altere esta configuração.
Basta insterir o parâmetro Port na configuração do WebAgent, no arquivo AppServer.ini, no exemplo abaixo configuramos a porta 21021 como padrão,
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WebAgent] Port=21021 |
Após habilitar essa chave, a opção "Habilita/Desabilita o Agente Local" não será mais exibida na tela de configuração para o usuário.
🚨 Após a configuração deve-se reiniciar o/s AppServer/s.
Para o usuário do ERP
| Nota | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
Red hat 8.xÉ necessário instalar a biblioteca libappindicator, para tanto utilize o comando abaixo:
|
Acessando a Tela de Parâmetros do WebApp, agora será exibida a tela para download dos instaladores:
| Nota | ||
|---|---|---|
| ||
🚨O Popup para instalação do WebAgent deixará de ser exibido assim que a primeira conexão entre ele e o Navegador for bem sucedida, para que não induza o usuário a instalar mais de uma vez a ferramenta. 🚨O checkbox "Não mostrar novamente" deve ser usado caso o usuário não precise instalar o WebAgent e também não queira que esta opção continue sendo exibida. |
O instalador vai sugerir o Sistema Operacional, caso utilize o Windows 64 bits, mas possua o Microsoft Office 32 bits, poderá instalar o WebAgent 32 bits para garantir essa integração, mais detalhes aqui.
Após o download do arquivo, basta iniciar sua instalação, que irá seguir sem intervenção do usuário.
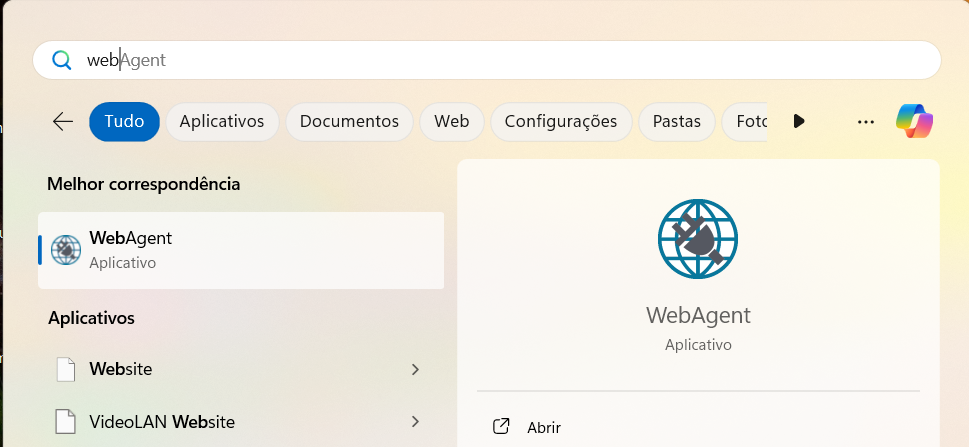
O programa ficará disponível no menu, como neste exemplo utilizando o Windows 11.
O WebApp irá iniciar o WebAgent sempre que necessário a partir deste momento, mais detalhes consulte a seção Habilitar WebAgent na Tela de Parâmetros.
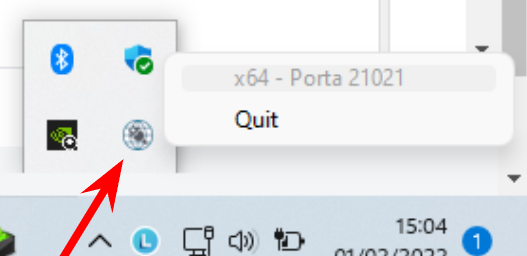
Apenas para testes, você pode iniciar a aplicação, será exibido o ícone na bandeja, como no exemplo abaixo.
Âncora Certificado Certificado
| Certificado | |
| Certificado |
Registro do Certificado (SSL) para uso do WebAgent (topo)
Para utilizar o Websocket Secure (wss) é necessário registrar o TOTVS Certificate em seu sistema operacional.
Para usuários Windows
O registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira execução do WebAgent.
🚨 Importante:
Na primeira execução do WebAgent, caso seja apresentada a tela de confirmação para o registro do certificado, selecione a opção Sim.
Para usuários Linux
Ubuntu
- Após a instalação do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /opt/web-agent
- Acesse seu navegador e efetue o registro:
- Para o Google Chrome
- Na barra de navegação digite: chrome://settings/certificates
- Acesse: Authorities (autoridades)
- Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
- Selecione todos os Trusts, e por fim, o botão OK
Para o Microsoft Edge
Na barra de navegação digite: edge://settings/privacy/manageCertificates
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e Okay
Para o Firefox
Na barra de navegação digite: about:preferences#privacy
Acesse: View Certificates… (verificar certificados)
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e OK
- Para o Google Chrome
Red Hat 8.x
Para Google Chrome e o Firefox o registro do certificado segue os mesmos passos do Ubuntu.
- Para o Microsoft Edge:
O Edge utiliza o certificado do Sistema Operacional, utilize os comandos abaixo para resgistrar:
Copie o certificado da pasta do web-agent para a pasta de certificados
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
Registre o certificado
sudo update-ca-trust
- Verifique se o certificado foi instalado
- trust list | grep TO
label: TOTVS certificate CA
- trust list | grep TO
- Acesse os links abaixo para mais informações:
Para usuários macOS
Para mais detalhes acesse a documentação oficial da Apple aqui:
- Após a instalação do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /Applications/web-agent.app/Contents/MacOS
- No app Acesso às Chaves (keychain access) , selecione as chaves de início de sessão ou de Sistema.
- Arraste o arquivo do certificado para o app Acesso às Chaves.
- Se for solicitado que você forneça um usuário, utilize um usuário com acesso de administrador.
- 🚨 Repita o mesmo processo de registro do Certificado acima para o arquivo totvs_certificate.crt também na pasta /Applications/web-agent.app/Contents/MacOS
Informações title Importante Atente-se à utilização dos certificados disponibilizados na pasta de instalação do WebAgent, não utilize os certificados da pasta de instalação do AppServer
Âncora Configuracao Configuracao
Habilitar WebAgent na Tela de Parâmetros (topo)
| Configuracao | |
| Configuracao |
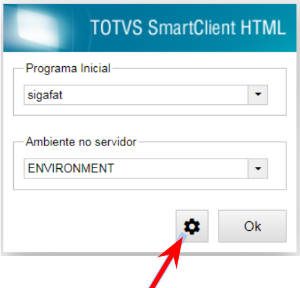
Para habilitar o uso do WebAgent pelo WebApp, na Tela de Parâmetros, selecione o botão de configuração.
Escolha a porta de inicialização do WebAgent (por padrão é a 21021).
Na sequencia feche essa janela clicando no X na parte superior da janela de configuração.
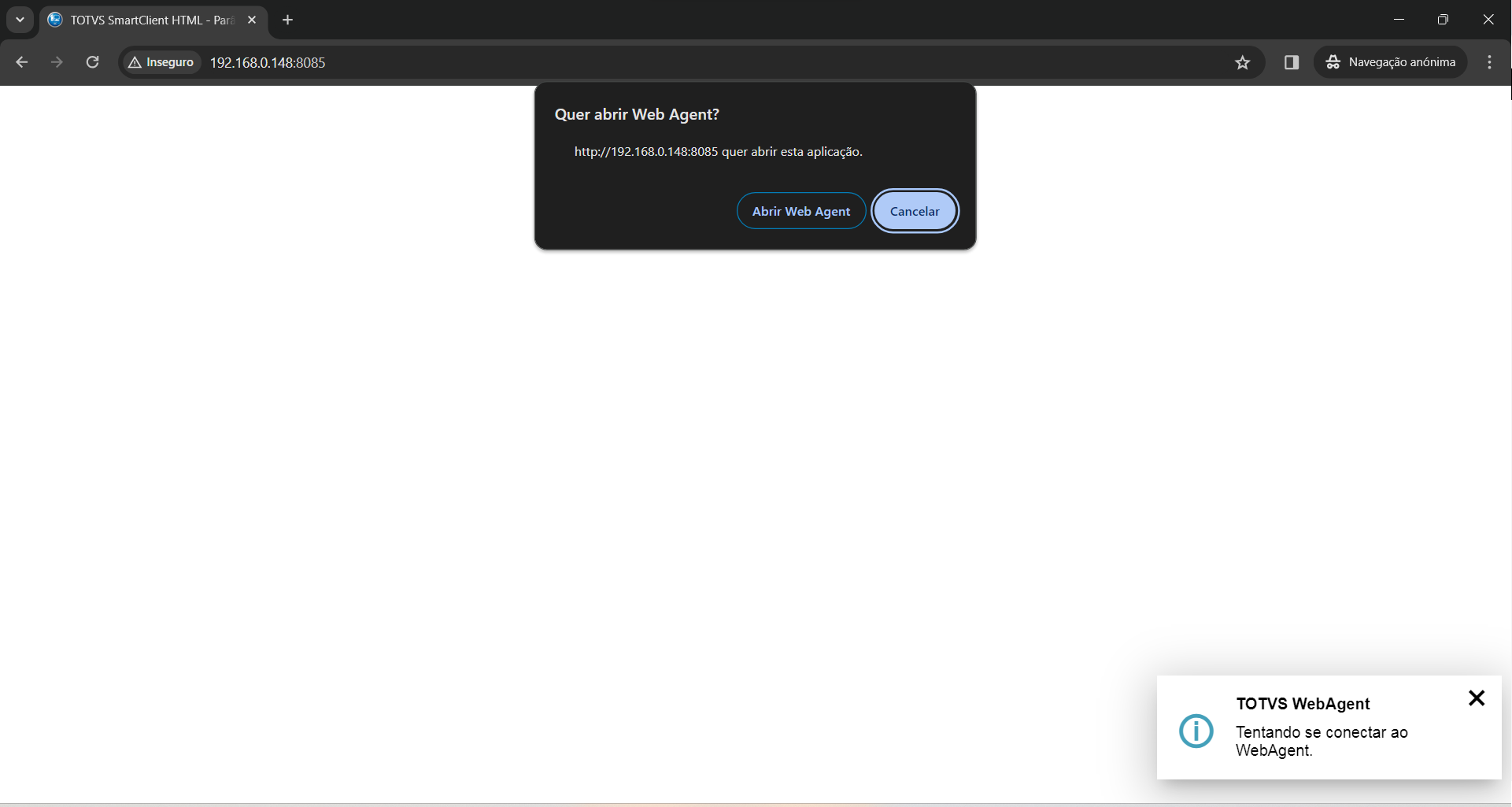
Assim que confirmar os dados na Tela de Parâmetros, será exibida a mensagem abaixo, solicitando autorização para abertura do WebAgent, basta clicar no botão Abrir.
Âncora Sistemas Sistemas
Sistemas Operacionais homologados (topo)
| Sistemas | |
| Sistemas |
O WebAgent estará disponível para os Sistemas Operacionais:
- Window 32 e 64 bits:
- Windows 10 Pro/Enterprise ou superior
- Windows 11 Pro/Enterprise ou superior
- Linux 64 bits:
- Ubuntu 20.04 LTS ou superior
Red Hat Enterprise Linux Desktop 8.x
- macOS x86_64 e Universal (ARM64 e x86_64)
- macOS 12.0 Monterey ou superior
- A tentativa de utilizar a versão Universal em macOS anterior resultará no erro abaixo:
- A tentativa de utilizar a versão Universal em macOS anterior resultará no erro abaixo:
- macOS 12.0 Monterey ou superior
| Aviso | ||
|---|---|---|
| ||
O uso do WebAgent não é homologado em navegadores utilizados a partir de Metaframes, RDPs ou Web enablers, como:
Devido à simplificação na montagem do WebApp, nossa arquitetura não depende das ferramentas acima para utilização dos ERPs Protheus/Logix. |
| Aviso |
|---|
O WebAgent não está homologado nos sistemas operacionais :
|
Âncora Exemplos Exemplos
| Exemplos | |
| Exemplos |
Exemplos de uso (topo)
Nesta seção listamos alguns exemplos de integração possíveis através do WebAgent:
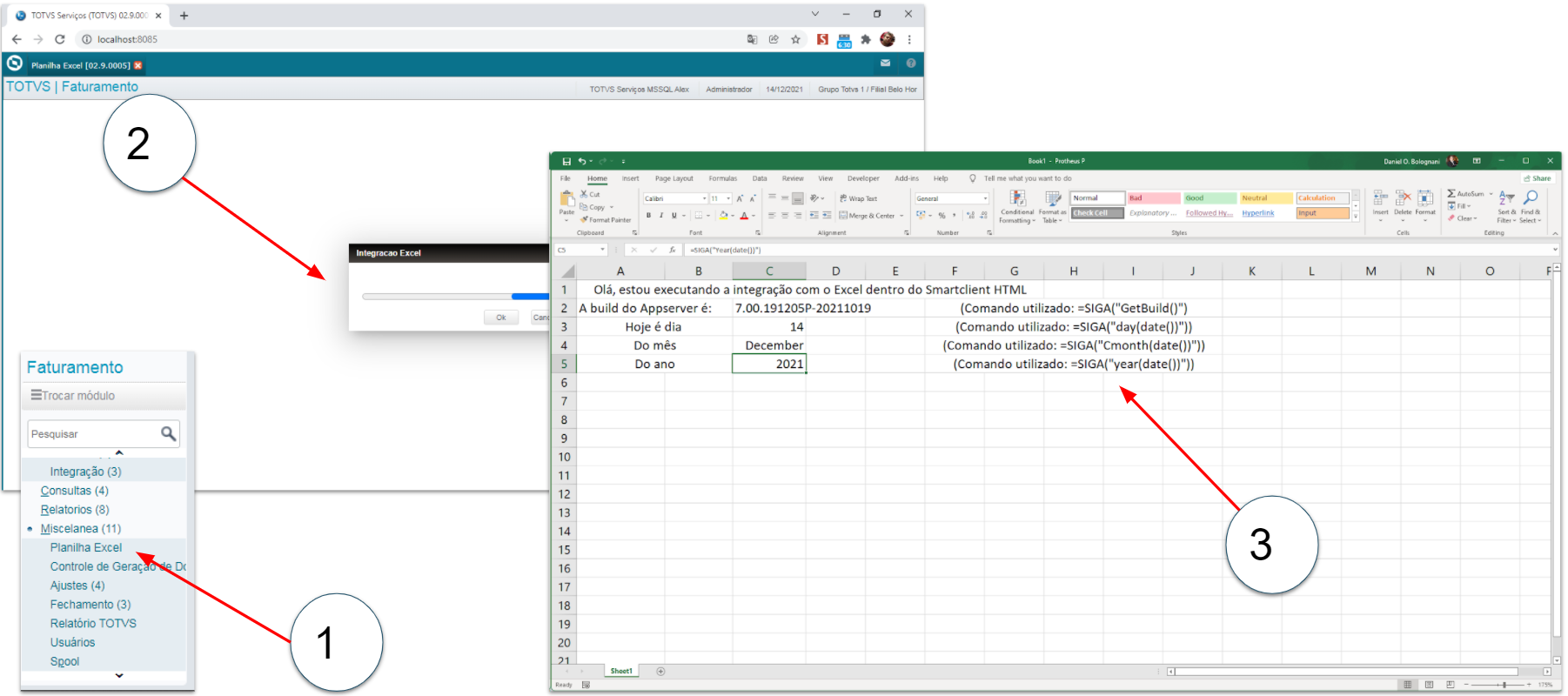
Integração com o Microsoft Excel, mais informações aqui. (clique nas imagens para visualização full)
Consumindo uma DLL através da função ExeDllRun3:
Executando uma aplicação nativa através da função ShellExecute:
Retornando as pastas e arquivos de um diretório através da função Directory:
Recuperando a configuração da estação de trabalho através do Shift+F6.