Histórico da Página
...
O que é o WebAgent
Pensado pra ser seguro
As vantagens do WebAgent em conjunto com o WebApp
Instalação
Registro do Certificado (SSL) para uso do WebAgent
Habilitar WebAgent na Tela de Parâmetros
WebAgent em linha de comando
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent
Registro do Certificado (SSL) para uso do WebAgent
Habilitar WebAgent na Tela de Parâmetros
Sistemas Operacionais homologados
Exemplos de uso
...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo chmod +x ./web-agent<versao>.rpm |
Âncora
...
O WebAgent pode ser iniciado via linha de comando, os parâmetros podem ser usados em conjunto, as opções são:
- web-agent -h ou --help
- Exibe help com essas opções
- web-agent -c ou --console
- Abre o Agente em console e não no systray, nesse exemplo abrimos em console e subimos o WebAgent na porta 21023:
- web-agent -c --port 21023
- Abre o Agente em console e não no systray, nesse exemplo abrimos em console e subimos o WebAgent na porta 21023:
- web-agent -v ou --version
- Exibe a versão do Agente
- web-agent -t ou --tray
- Abre o agent via systray
- web-agent --locallog 1
- Habilita a geração de log de execução do Agente
- web-agent --locallog 0
- Desabilitar o log de execução
...
Permite abrir uma janela destacada do navegador* a partir do WebAgent.
| Informações | ||
|---|---|---|
| ||
Durante a primeira execução do comando "launch", a janela pode não ser exibida de forma maximizada, impedindo uma melhor experiência, maximize a janela, e nas próximas execuções o navegador irá respeitar o estado em que foi encerrado. Importante: O comando launch deve obrigatóriamente ser o primeiro da linha de comando, exemplo: web-agent launch...Quando utilizado o comando launch, o webagent iniciará em uma porta aleatória, permitindo multiplas execuções, cada uma em sua porta específica. Para execução de aplicações que não utilizam interface, como processamentos e execução de jobs, utilize a opção --headless, mais informações acesse aqui. |
Sintaxe:
web-agent launch "ip+porta+parâmetros<opcional>" --browser="caminho para o navegador"Exemplos:
Nos exemplos abaixo será aberto o SIGAFAT e preenchidos os parâmetros de abertura (&A=), artificio utilizado em produtos como SIGALOJA, e útil em algumas customizações.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="/usr/bin/microsoft-edge" |
Lista de parâmetros disponíveis:
...
...
Esse parâmetro de linha pode ser especificado mais de uma vez.
O valor recebido pelo programa, através do parâmetro de linha, é do tipo caractere.
...
A partir da versão 1.0.9 do WebAgent será possível executar programas sem interface gráfica, com o objetivo de dinamizar automações, testes e etc.
Nesse modo é recomendado o uso dos navegadores Google Chrome, Microsoft Edge ou Mozilla Firefox.
Sintaxe:
webagent launch "ip+porta+parâmetros" --browser="caminho para o navegador" --headlessExemplos:
O exemplo abaixo executa a função de usuário u_headless em um navegador sem interface gráfica.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" --headless |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/usr/bin/microsoft-edge" --headless |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/Applications/web-agent.app/Contents/MacOS/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" --headless |
| Informações | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
O navegador Safari do MacOS não suporta modo headless. O Mozilla Firefox, em Linux e modo headless, pode recusar os certificados de autoridade CA já registrados, impossibilitando o uso. É possível utilizar policies.json do navegador para contornar o problema:
|
...
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)
O WebAgent para Linux e macOS será distribuido somente na versão 64 bits.
Para Windows ele será distribuido também na versão 32 bits, devido a dois cenários:
Cenário 1
Utilizar o Windows 64 bits, porém ferramentas 32 bits, nesse caso será necessária a instalação do WebAgent 32 bits para integração com:
- Pacote Microsoft Office 32bits;
- DLLs 32 bits, para por exemplo, integração de equipamentos, como impressoras, balanças, caixas registradoras, etc.
Cenário 2
Utilizar o Windows 64 bits, o Office 32 bits e uma integração com DLLs 64 bits (o inverso pode ocorrer).
Neste caso é possível instalar as duas versões do WebAgent, 32 e 64 bits, e executá-las em portas diferentes, a partir da configuração da Tela de Parâmetros, usando, por exemplo, o WebAgent 32 bits na porta 21021 e o 64 bits na porta 21022:
🚨 Para que este segundo cenário funcione será necessário abrir duas sessões distintas do WebApp no navegador, mesmo procedimento adotado caso precisasse utilizar simultaneamente as versões do SmartClient Desktop 32 e 64 bits.
Mais alguns detalhes sobre arquitetura clique aqui.
| Nota | ||
|---|---|---|
| ||
🚨 Para verificar a arquitetura de seu pacote Microsoft Office clique aqui ou acione o suporte da Microsoft. 🚨 Para verificar a arquitetura das DLLs de alguma ferramenta que utilize, acione o suporte do equipamento ou ferramenta em questão. |
...
Para utilizar o Websocket Secure (wss) é necessário registrar o TOTVS Certificate em seu sistema operacional.
Para usuários Windows
O registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira execução do WebAgent.
🚨 Importante:
Na primeira execução do WebAgent, caso seja apresentada a tela de confirmação para o registro do certificado, selecione a opção Sim.
Para FireFox
O Firefox pode estar desabilitado para utilizar os certificados do sistema, caso isso aconteça, a conexão entre o browser e o webagent falhará. Para resolver, é necessário habilitar os certificados:
- Na barra de navegação digite: about:config
- Clicar em "Aceitar o risco e continuar"
- Na barra de pesquisa digite: security.enterprise_roots.enabled e mude a opção para true (verdadeiro) clicando no botão a direita.
Para usuários Linux
Ubuntu
- Após a instalação do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /opt/web-agent
Acesse seu navegador e efetue o registro:
Informações icon false title Para o Google Chrome - Na barra de navegação digite: chrome://settings/certificates
- Acesse: Authorities (autoridades)
- Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
- Selecione todos os Trusts, e por fim, o botão OK
Informações icon false title Para o Microsoft Edge Na barra de navegação digite: edge://settings/privacy/manageCertificates
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e Okay
Informações icon false title Para o Firefox Na barra de navegação digite: about:preferences#privacy
Acesse: View Certificates… (verificar certificados)
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e OK
Red Hat 8.x
Para Google Chrome e Firefox o registro do certificado segue os mesmos passos do Ubuntu.
...
| icon | false |
|---|---|
| title | Para o Microsoft Edge |
...
Copie o certificado da pasta do web-agent para a pasta de certificados
...
Registre o certificado
...
trust list | grep TOlabel: TOTVS certificate CA
...
- https://docs.fedoraproject.org/en-US/quick-docs/using-shared-system-certificates/
- https://www.redhat.com/sysadmin/ca-certificates-cli
Certificado Certificado
Registro do Certificado (SSL) para uso do WebAgent (topo)
| Certificado | |
| Certificado |
...
Para utilizar o Websocket Secure (wss) é necessário registrar o TOTVS Certificate em seu sistema operacional.
Para usuários Windows
O registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira execução do WebAgent.
🚨 Importante:
Na primeira execução do WebAgent, caso seja apresentada a tela de confirmação para o registro do certificado, selecione a opção Sim.
Para FireFox
O Firefox pode estar desabilitado para utilizar os certificados do sistema, caso isso aconteça, a conexão entre o browser e o webagent falhará. Para resolver, é necessário habilitar os certificados:
- Na barra de navegação digite: about:config
- Clicar em "Aceitar o risco e continuar"
- Na barra de pesquisa digite: security.enterprise_roots.enabled e mude a opção para true (verdadeiro) clicando no botão a direita.
Para usuários Linux
Ubuntu
- Após a instalação do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /opt/web-agent
Acesse seu navegador e efetue o registro:
Informações icon false title Para o Google Chrome - Na barra de navegação digite: chrome://settings/certificates
- Acesse: Authorities (autoridades)
- Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
- Selecione todos os Trusts, e por fim, o botão OK
Informações icon false title Para o Microsoft Edge Na barra de navegação digite: edge://settings/privacy/manageCertificates
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e Okay
Informações icon false title Para o Firefox Na barra de navegação digite: about:preferences#privacy
Acesse: View Certificates… (verificar certificados)
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e OK
Red Hat 8.x
Para Google Chrome e Firefox o registro do certificado segue os mesmos passos do Ubuntu.
Informações icon false title Para o Microsoft Edge O Edge utiliza o certificado do Sistema Operacional, proceda da seguinte forma para o registro:
Copie o certificado da pasta do web-agent para a pasta de certificados
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
Registre o certificado
sudo update-ca-trust
- Verifique se o certificado foi instalado
trust list | grep TOlabel: TOTVS certificate CA
- Acesse os links abaixo para mais informações:
Para usuários macOS
Para mais detalhes acesse a documentação oficial da Apple aqui:
- Após a instalação do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /Applications/web-agent.app/Contents/MacOS
- No app Acesso às Chaves (keychain access) , selecione as chaves de início de sessão ou de Sistema.
- Arraste o arquivo do certificado para o app Acesso às Chaves.
- Configure a confiança do certificado clicando com o botão direito sobre o mesmo e escolhendo a opção Get Info. Na interface aberta expanda a opção Trust e coloque Always Trust para todas as opções disponíveis, conforme as imagens abaixo. Se for solicitado que você forneça um usuário, utilize um usuário com acesso de administrador.
=> =>
🚨 Repita o mesmo processo de registro do certificado acima para o arquivo totvs_certificate.crt, também na pasta /Applications/web-agent.app/Contents/MacOS
Informações title Importante Atente-se à utilização dos certificados disponibilizados na pasta de instalação do WebAgent, não utilize os certificados da pasta de instalação do AppServer
Âncora Configuracao Configuracao
Habilitar WebAgent na Tela de Parâmetros (topo)
| Configuracao | |
| Configuracao |
...
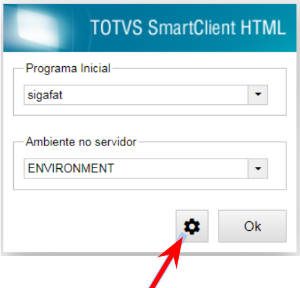
Para habilitar o uso do WebAgent pelo WebApp, na Tela de Parâmetros, selecione o botão de configuração.
Escolha a porta de inicialização do WebAgent (por padrão é a 21021).
Na sequencia feche essa janela clicando no X na parte superior da janela de configuração.
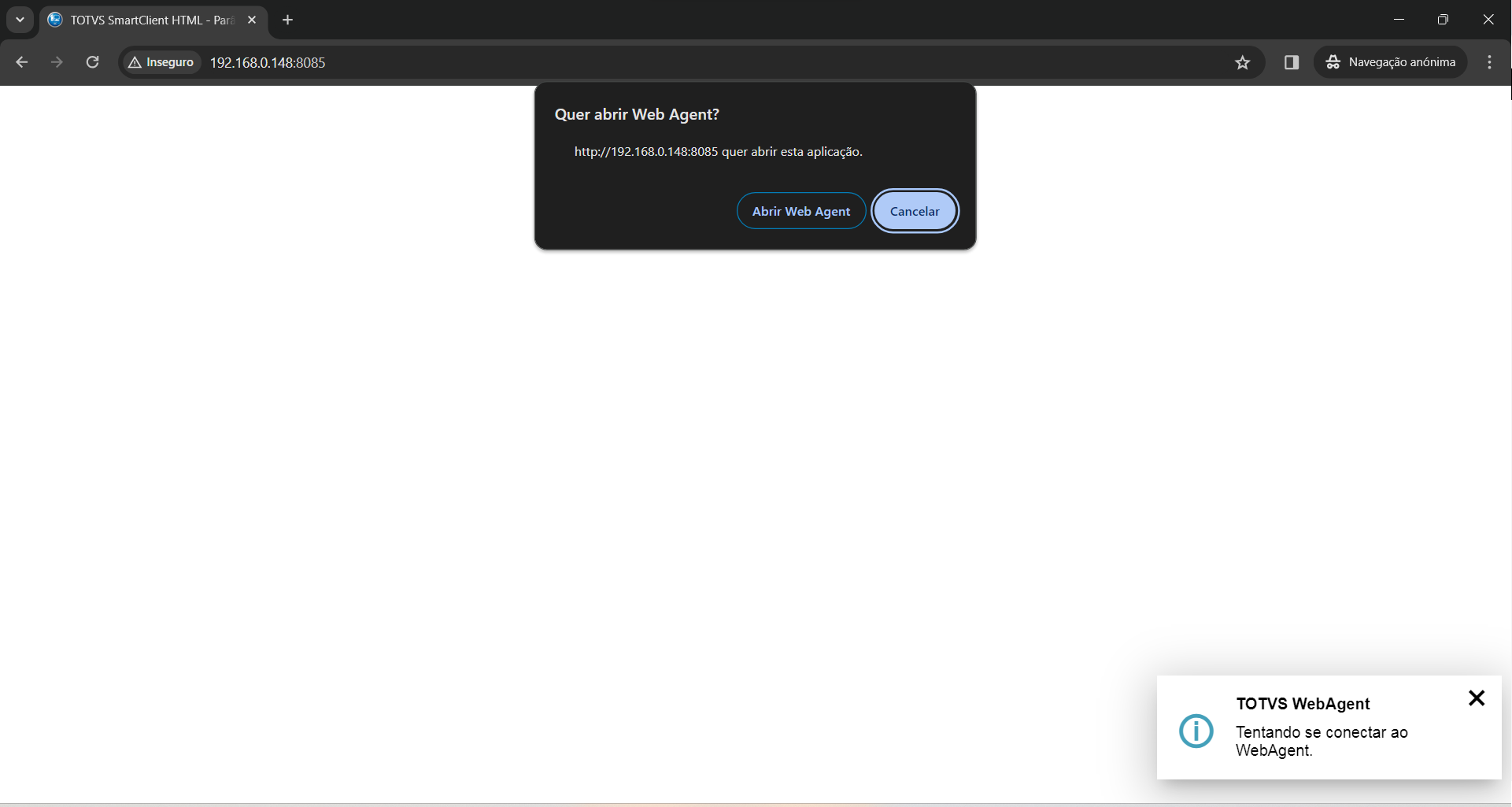
Assim que confirmar os dados na Tela de Parâmetros, será exibida a mensagem abaixo, solicitando autorização para abertura do WebAgent, basta clicar no botão Abrir.
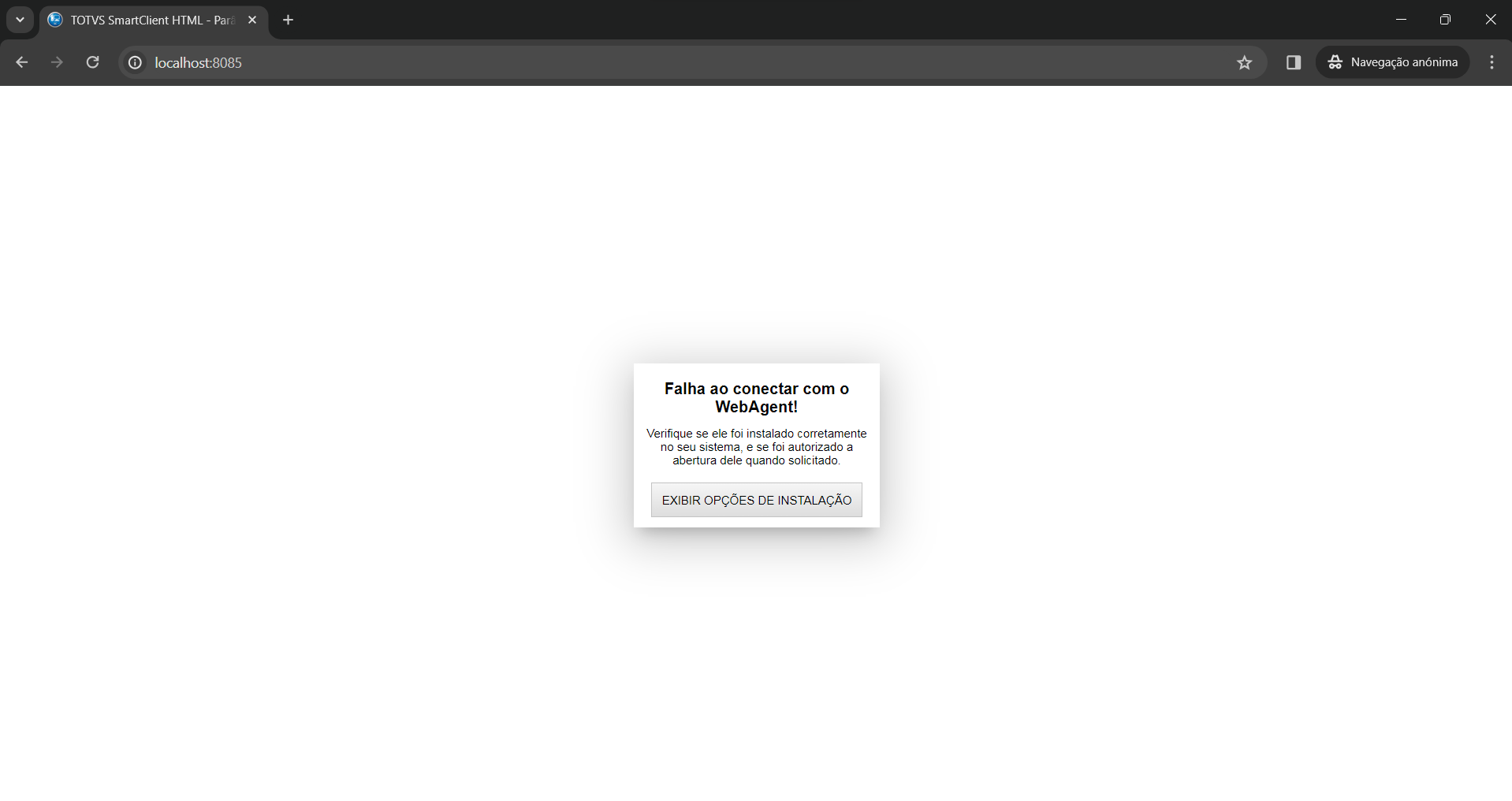
Após dez tentativas de conexão mal sucedidas, ou caso a solicitação de autorização seja ignorada, será exibida a seguinte mensagem:
Âncora command_line command_line
WebAgent em linha de comando (topo)
| command_line | |
| command_line |
...
O WebAgent pode ser iniciado via linha de comando, os parâmetros podem ser usados em conjunto, as opções são:
- web-agent -h ou --help
- Exibe help com essas opções
- web-agent -c ou --console
- Abre o Agente em console e não no systray, nesse exemplo abrimos em console e subimos o WebAgent na porta 21023:
- web-agent -c --port 21023
- Abre o Agente em console e não no systray, nesse exemplo abrimos em console e subimos o WebAgent na porta 21023:
- web-agent -v ou --version
- Exibe a versão do Agente
- web-agent -t ou --tray
- Abre o agent via systray
- web-agent --locallog 1
- Habilita a geração de log de execução do Agente
- web-agent --locallog 0
- Desabilitar o log de execução
| Âncora | ||||
|---|---|---|---|---|
|
Permite abrir uma janela destacada do navegador* a partir do WebAgent.
| Informações | ||
|---|---|---|
| ||
Durante a primeira execução do comando "launch", a janela pode não ser exibida de forma maximizada, impedindo uma melhor experiência, maximize a janela, e nas próximas execuções o navegador irá respeitar o estado em que foi encerrado. Importante: O comando launch deve obrigatóriamente ser o primeiro da linha de comando, exemplo: web-agent launch...Quando utilizado o comando launch, o webagent iniciará em uma porta aleatória, permitindo multiplas execuções, cada uma em sua porta específica. Para execução de aplicações que não utilizam interface, como processamentos e execução de jobs, utilize a opção --headless, mais informações acesse aqui. |
Sintaxe:
web-agent launch "ip+porta+parâmetros<opcional>" --browser="caminho para o navegador"Exemplos:
Nos exemplos abaixo será aberto o SIGAFAT e preenchidos os parâmetros de abertura (&A=), artificio utilizado em produtos como SIGALOJA, e útil em algumas customizações.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="/usr/bin/microsoft-edge" |
Lista de parâmetros disponíveis:
| Parâmetro de linha para a URL | Descrição | Observações |
|---|---|---|
| &E= | Indica o nome do ambiente que será utilizado para definições gerais. | |
| &P= | Identifica o programa inicial que será executado. | |
| &A= | Identifica um parâmetro que será passado para o programa inicial. |
|
| Âncora | ||||
|---|---|---|---|---|
|
Comando --headless: Executando aplicações sem interface através do WebAgent (topo)
A partir da versão 1.0.9 do WebAgent será possível executar programas sem interface gráfica, com o objetivo de dinamizar automações, testes e etc.
Nesse modo é recomendado o uso dos navegadores Google Chrome, Microsoft Edge ou Mozilla Firefox.
Sintaxe:
webagent launch "ip+porta+parâmetros" --browser="caminho para o navegador" --headlessExemplos:
O exemplo abaixo executa a função de usuário u_headless em um navegador sem interface gráfica.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" --headless |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/usr/bin/microsoft-edge" --headless |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/Applications/web-agent.app/Contents/MacOS/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" --headless |
| Informações | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
O navegador Safari do MacOS não suporta modo headless. O Mozilla Firefox, em Linux e modo headless, pode recusar os certificados de autoridade CA já registrados, impossibilitando o uso. É possível utilizar policies.json do navegador para contornar o problema:
|
Âncora Arquitetura Arquitetura
| Arquitetura | |
| Arquitetura |
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)
...
O WebAgent para Linux e macOS será distribuido somente na versão 64 bits.
Para Windows ele será distribuido também na versão 32 bits, devido a dois cenários:
Cenário 1
Utilizar o Windows 64 bits, porém ferramentas 32 bits, nesse caso será necessária a instalação do WebAgent 32 bits para integração com:
- Pacote Microsoft Office 32bits;
- DLLs 32 bits, para por exemplo, integração de equipamentos, como impressoras, balanças, caixas registradoras, etc.
Cenário 2
Utilizar o Windows 64 bits, o Office 32 bits e uma integração com DLLs 64 bits (o inverso pode ocorrer).
Neste caso é possível instalar as duas versões do WebAgent, 32 e 64 bits, e executá-las em portas diferentes, a partir da configuração da Tela de Parâmetros, usando, por exemplo, o WebAgent 32 bits na porta 21021 e o 64 bits na porta 21022:
🚨 Para que este segundo cenário funcione será necessário abrir duas sessões distintas do WebApp no navegador, mesmo procedimento adotado caso precisasse utilizar simultaneamente as versões do SmartClient Desktop 32 e 64 bits.
Mais alguns detalhes sobre arquitetura clique aqui.
| Nota | ||
|---|---|---|
| ||
🚨 Para verificar a arquitetura de seu pacote Microsoft Office clique aqui ou acione o suporte da Microsoft. 🚨 Para verificar a arquitetura das DLLs de alguma ferramenta que utilize, acione o suporte do equipamento ou ferramenta em questão. |
Para usuários macOS
Para mais detalhes acesse a documentação oficial da Apple aqui:
...
=> =>
...
| Informações | ||
|---|---|---|
| ||
Atente-se à utilização dos certificados disponibilizados na pasta de instalação do WebAgent, não utilize os certificados da pasta de instalação do AppServer |
...
Para habilitar o uso do WebAgent pelo WebApp, na Tela de Parâmetros, selecione o botão de configuração.
Escolha a porta de inicialização do WebAgent (por padrão é a 21021).
Na sequencia feche essa janela clicando no X na parte superior da janela de configuração.
Assim que confirmar os dados na Tela de Parâmetros, será exibida a mensagem abaixo, solicitando autorização para abertura do WebAgent, basta clicar no botão Abrir.
Após dez tentativas de conexão mal sucedidas, ou caso a solicitação de autorização seja ignorada, será exibida a seguinte mensagem:
...
Âncora Sistemas Sistemas
Sistemas Operacionais homologados (topo)
| Sistemas | |
| Sistemas |
...