| Painel |
|---|
| borderColor | grey |
|---|
| borderWidth | 1 |
|---|
|
 Image Added Image Added
O TOTVS | SmartClient é Web-Agent / SmartClient (Descontinuado) é responsável pela conexão entre a máquina do usuário e o Microsiga Protheus ERP na nuvem (SaaS). Ele combina o poder da ferramenta de interface Web com a tecnologia para desktop, retirando assim, a limitação do navegador (browser) no acesso ao sistema de arquivos da estação do usuário. Com SmartERP Protheus. Com esta ferramenta, teremos todos os ambientes centralizados em um único aplicativo, isto é possível através por meio das configurações dos ambientes. Com ele é possível ter acesso aos drivers de impressoras, leitores de dados e outros periféricos, além de acesso à outros softwares de integração como o pacote Office. Veja como instalar e utilizar o Smartclient Electron: | Expandir |
|---|
|
| title | Instalação do Smartclient Electron no Windows |
|---|
|
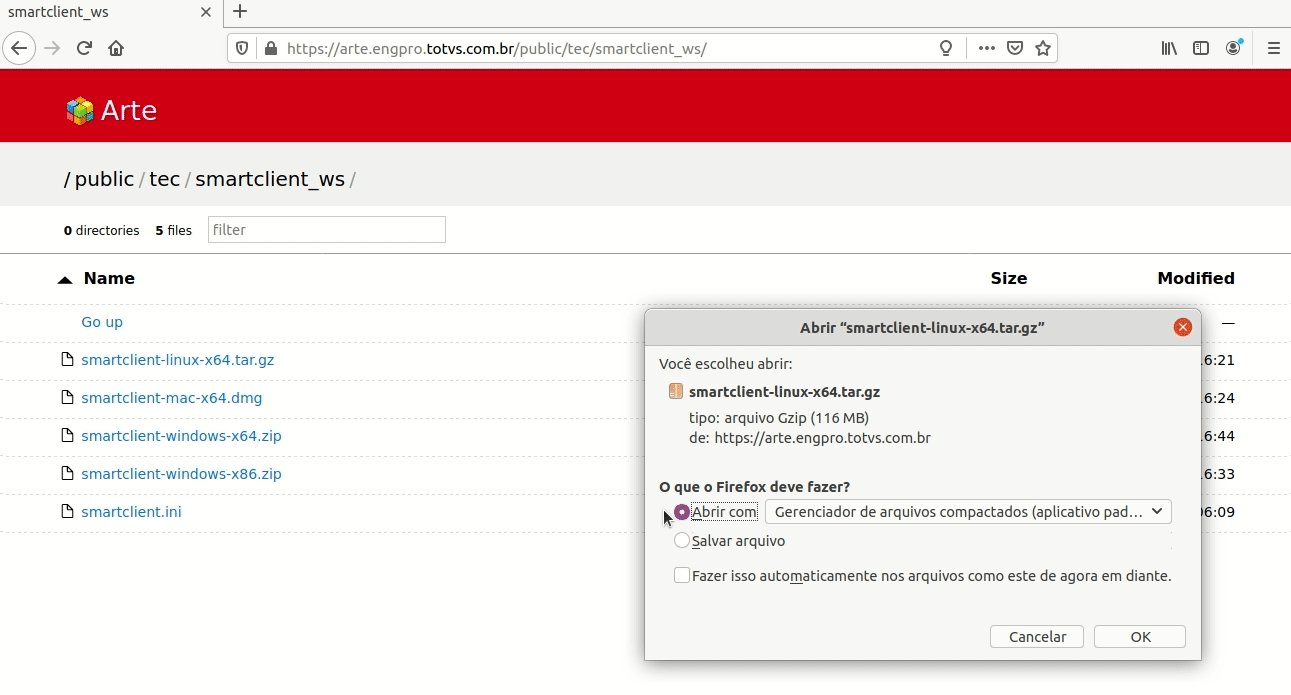
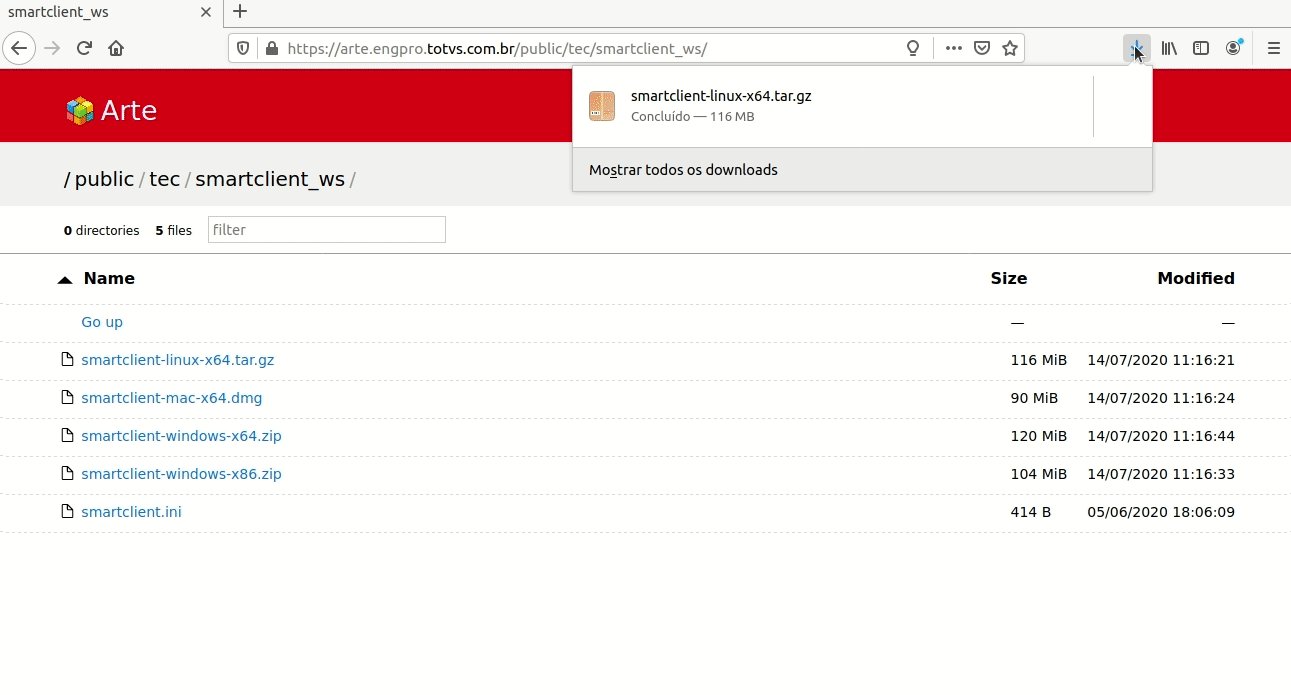
Faça o download do arquivo compactado do Smartclient Electron.
 Image Removed
Image Removed
Execute o Setup.exe e escolha o diretório de destino para a instalação.
 Image Removed
Image Removed
Clique em instalar e aguarde o processo de instalação.
 Image Removed
Image Removed
Após a conclusão da instalação será demonstrada a seguinte mensagem:
 Image Removed
Image Removed
Antes de realizar seu primeiro acesso no ambiente Protheus é necessário parametrizar o SmartClient Electron. Para isso, siga os passos a seguir:
| Expandir |
|---|
| title | Instalação do Smartclient Electron no Linux |
|---|
|
| Expandir |
|---|
Nesta primeira versão, não temos o aplicativo nativo para execução em MacOS. Recomendamos a utilização do Wine ou semelhante para execução do aplicativo Windows. |
| Expandir |
|---|
| title | Configurando o SmartClient Electron |
|---|
|
Após a conclusão da instalação, localize o aplicativo Smartclient.
 Image Removed
Image Removed
E execute-o. Com isto será exibido uma nova tela para acesso ao ambiente:
 Image Removed Image Removed
| Programa Inicial:
Refere-se ao módulo inicial do Protheus que quer acessar. As opções possíveis estão os módulos: SIGAATF, SIGACOM, SIGAFAT, SIGAFIS, SIGAADV e SIGAMDI para acesso a todos os módulos e SIGACFG para o configurador do Protheus.
Comunicação no cliente:
Nome que identifica a forma como oSmartclientse comunicará com o servidor Protheus. Deve ser configurado através do botão com a engrenagem.
Ambiente no servidor:
Refere-se aos ambientes existentes no Protheus ao qual irá realizar o login, como por exemplo: Produção, Homologação e Desenvolvimento.
Clique no botão configurações, sinalizado pelo botão com a engrenagem:
 Image Removed
Image Removed
Será apresentada a tela a seguir contendo as opções para configurar o idioma da interface, o programa inicial que virá preenchido na tela de login para acessar o ambiente, a comunicação no cliente e o ambiente no servidor.
 Image Removed Image Removed
| Interface:
Indicará o idioma para execução do ambiente. Recomendamos a sempre utilizar Português
Programa Inicial:
Refere-se ao módulo inicial do Protheus que iremos acessar. Neste ponto sera apresentado sempre como padrão ao usuário.
As opções possíveis estão os módulos: SIGAATF, SIGACOM, SIGAFAT, SIGAFIS, SIGAADV e SIGAMDI para acesso a todos os módulos e SIGACFG para o configurador do Protheus.
Comunicação no cliente:
Refere-se à configuração servidores disponíveis para o usuário.
Para configurar os servidores, precisamos ir até a sessão de TCP, para isto podemos criar uma nova configuração de servidor ou alterar a opção existente clicando duas vezes sobre uma comunicação já existente.
 Image Removed
Image Removed
| Aviso |
|---|
À partir do release 12.1.2410 (Outubro/2024) o SmartClient Desktop será descontinuado e deverá ser instalado o TOTVS | Web-Agent |
| Deck of Cards |
|---|
|
| Card |
|---|
| Acessando a Tela de Parâmetros do WebApp, agora será exibida a tela para download dos instaladores:
Importante 🚨O Popup para instalação do WebAgent deixará de ser exibido assim que a primeira conexão entre ele e o Navegador for bem sucedida, para que não induza o usuário a instalar mais de uma vez a ferramenta. 🚨O checkbox "Não mostrar novamente" deve ser usado caso o usuário não precise instalar o WebAgent e também não queira que esta opção continue sendo exibida.  Image Added Image Added
O instalador vai sugerir o Sistema Operacional, caso utilize o Windows 64 bits, mas possua o Microsoft Office 32 bits, poderá instalar o WebAgent 32 bits para garantir essa integração, mais detalhes aqui.  Image Added Image Added
Processo de instalação
| Deck of Cards |
|---|
| | Card |
|---|
| Para instalação no WindowsApós o download do instalador, basta iniciar sua instalação, que irá seguir sem intervenção do usuário.  Image Added Image Added
O programa ficará disponível no menu, como neste exemplo utilizando o Windows 11.  Image Added Image Added
O WebApp irá iniciar o WebAgent sempre que necessário a partir deste momento, mais detalhes consulte a seção Habilitar WebAgent na Tela de Parâmetros. Apenas para testes, você pode iniciar a aplicação, será exibido o ícone na bandeja, como no exemplo abaixo.  Image Added Image Added
|
| Card |
|---|
| Para instalação no LinuxApós baixar o arquivo para o seu respectivo Linux, sendo o arquivo .deb para Ubuntu e .rpm para o Red Hat. Para Ubuntu  Image Added Image Added
No diretório onde o arquivo .deb foi copiado
sudo apt install ./web-agent<versao>.deb
|
Caso tenha problema durante a instalação, o comando abaixo define o arquivo como um instalador, execute e na sequencia repita o comando acima
sudo chmod +x ./web-agent<versao>.deb
|
Para Red hat 8.x  Image Added Image Added
Pré requisito: Necessário instalar a biblioteca libappindicator
sudo dnf install libappindicator-gtk3
|
No diretório onde o arquivo .rpm foi copiado
sudo dnf install ./web-agent<versao>.rpm
|
Caso tenha problema durante a instalação, o comando abaixo define o arquivo como um instalador, execute e na sequencia repita o comando acima
sudo chmod +x ./web-agent<versao>.rpm
|
Registro do Certificado (SSL) para uso do WebAgent
Para utilizar o Websocket Secure (wss) é necessário registrar o TOTVS Certificate em seu sistema operacional.  Image Added Para usuários Windows Image Added Para usuários Windows
O registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira execução do WebAgent. 🚨 Importante:
Na primeira execução do WebAgent, caso seja apresentada a tela de confirmação para o registro do certificado, selecione a opção Sim.  Image AddedPara usuários Linux Image AddedPara usuários Linux
 Image Added Ubuntu Image Added Ubuntu - Após a instalação do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /opt/web-agent
- Acesse seu navegador e efetue o registro:
- Para o Google Chrome
- Na barra de navegação digite: chrome://settings/certificates
- Acesse: Authorities (autoridades)
- Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
- Selecione todos os Trusts, e por fim, o botão OK
 Image Added Image Added
Para o Microsoft Edge Na barra de navegação digite: edge://settings/privacy/manageCertificates Acesse: Authorities (autoridades) Na sequência: Import (importar) - Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e Okay
 Image Added Image Added
Para o Firefox Na barra de navegação digite: about:preferences#privacy Acesse: View Certificates… (verificar certificados) Acesse: Authorities (autoridades) Na sequência: Import (importar) - Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e OK
 Image Added Image Added
 Image Added Red Hat 8.x Image Added Red Hat 8.x |
|
Habilitar WebAgent na Tela de Parâmetros
Para habilitar o uso do WebAgent pelo WebApp, na Tela de Parâmetros, selecione o botão de configuração.  Image Added Image Added
Escolha a porta de inicialização do WebAgent (por padrão é a 21021).  Image Added Image Added
Na sequencia feche essa janela clicando no X na parte superior da janela de configuração.  Image Added Image Added
Assim que confirmar os dados na Tela de Parâmetros, será exibida a mensagem abaixo, solicitando autorização para abertura do WebAgent, basta clicar no botão Abrir.  Image Added Image Added
Após dez tentativas de conexão malsucedidas ou caso a solicitação de autorização seja ignorada, será exibida a seguinte mensagem: Falha ao conectar com o WebAgent!  Image Added Image Added
Para maiores informações, acesse: 2. WebApp - WebAgent |
| Card |
|---|
| id | Sm02 |
|---|
| label | SmartClient | Desktop (Descontinuado) |
|---|
| | Deck of Cards |
|---|
| | Card |
|---|
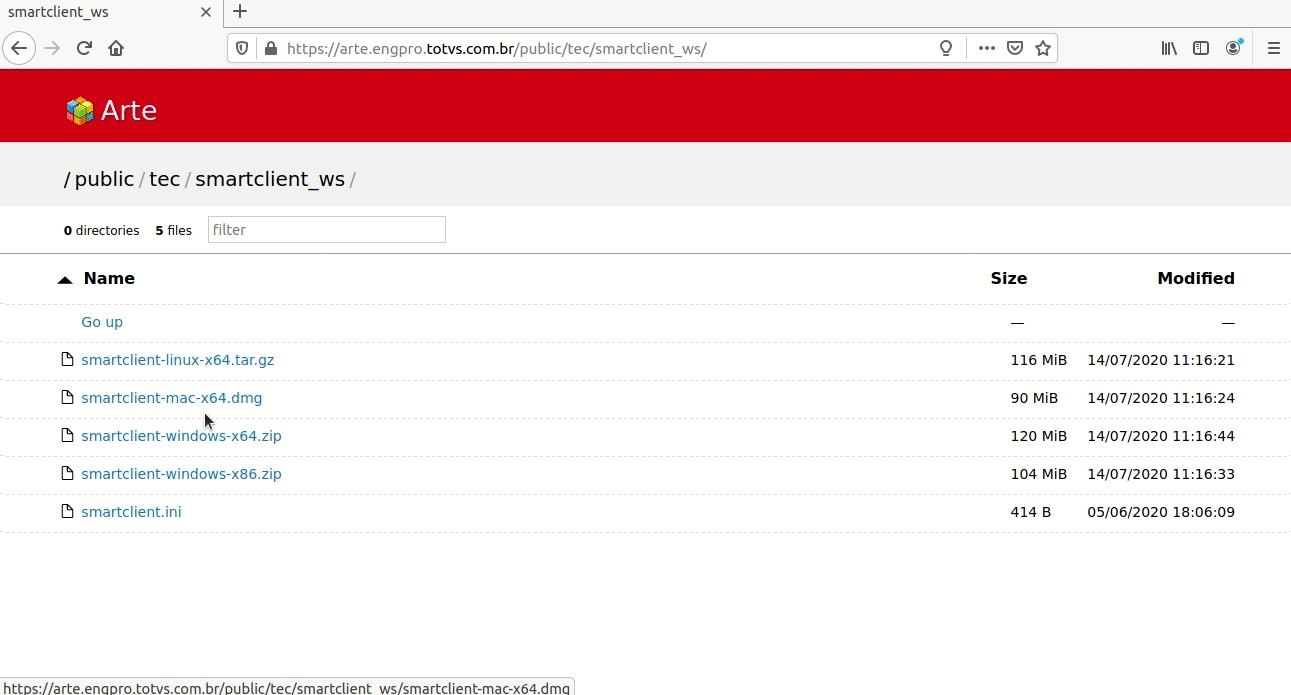
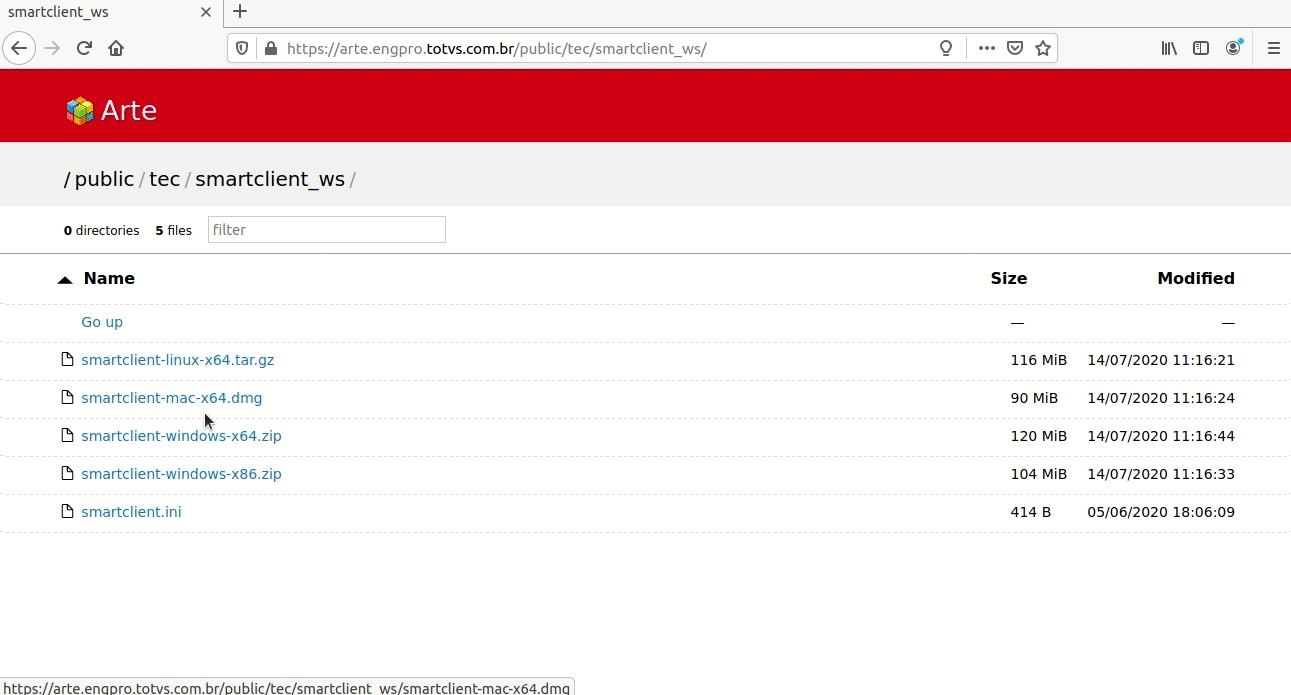
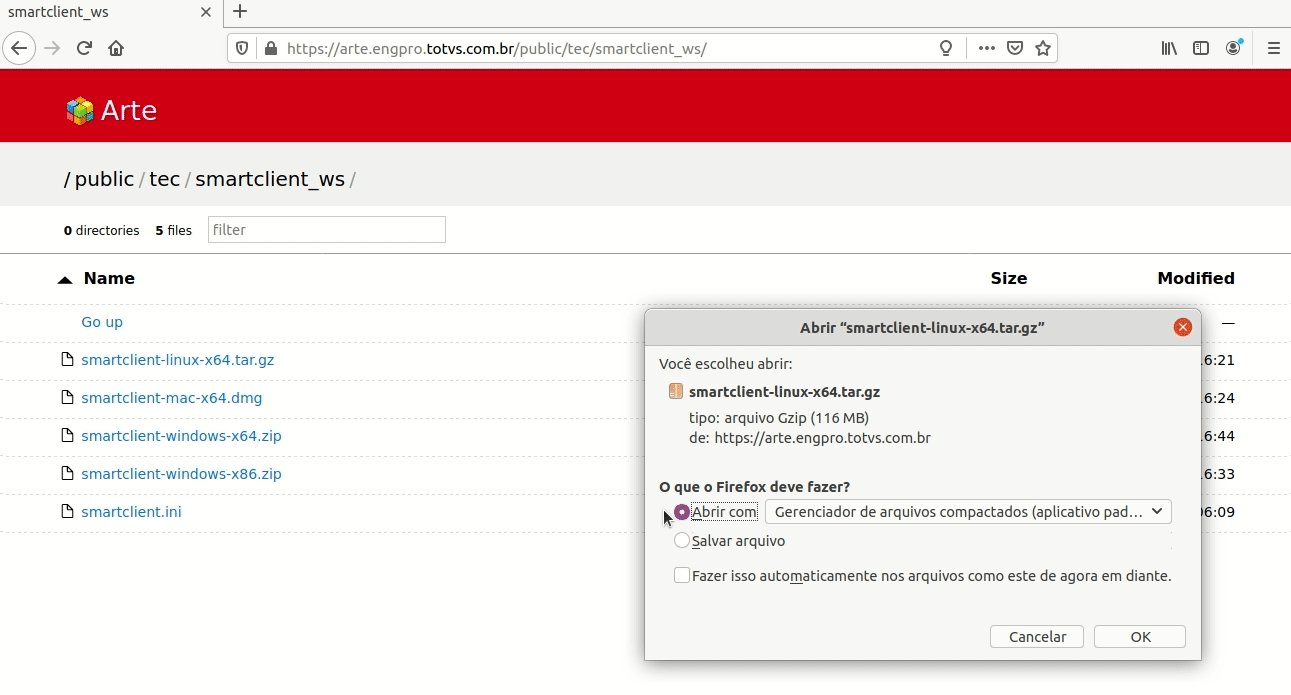
| Faça o download do arquivo compactado do Smartclient | Desktop. pelo endereço: https://arte.engpro.totvs.com.br/public/tec/smartclient_harpia/auto-update  Image Added Image Added
Escolha a versão para o seu sistema operacional e clique em download  Image Added Image Added
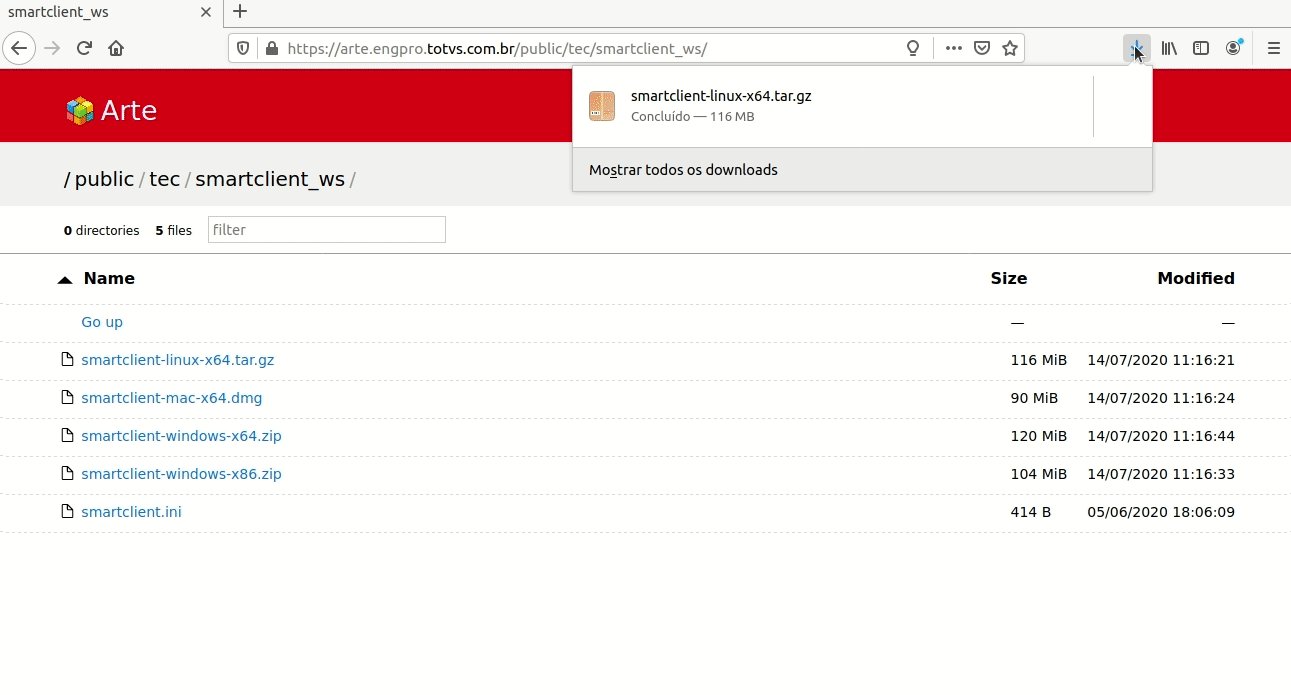
Após realizar o download da versão do seu sistema operacional, realize o download do arquivo smartclient.ini, conforme abaixo:  Image Added Image Added
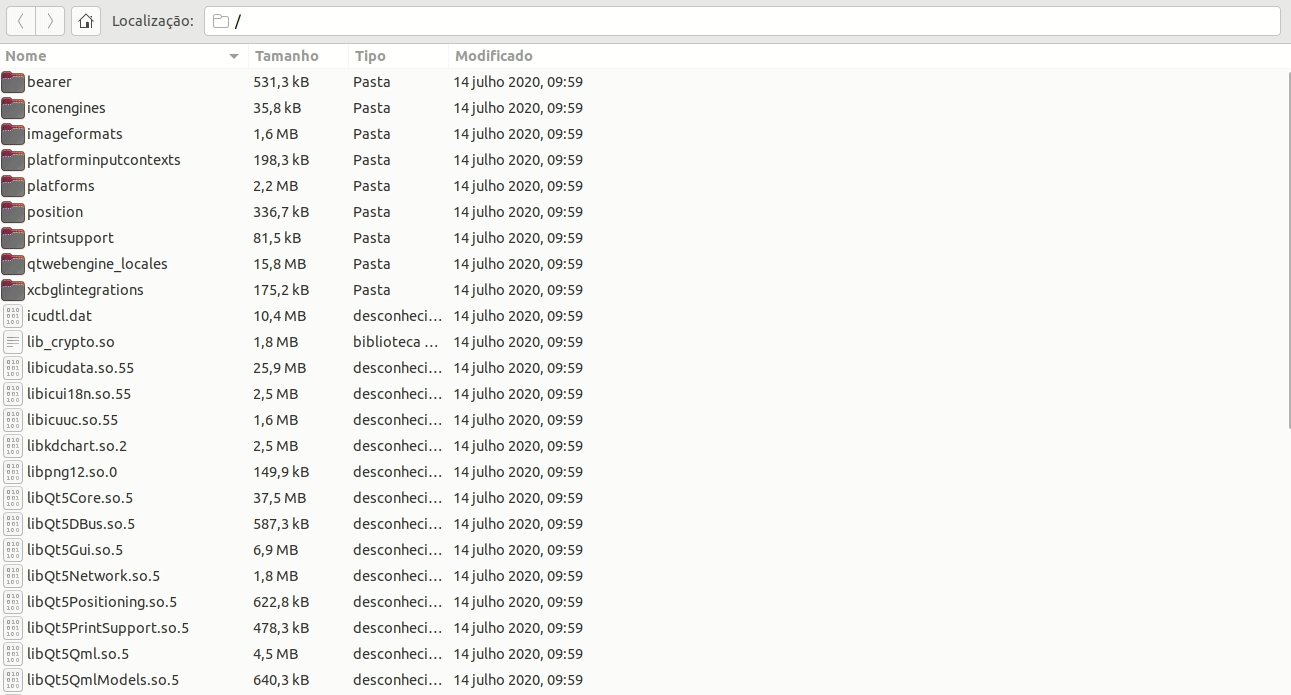
Descompacte o arquivo em um pasta (de sua preferencia) e copie o arquivo smartclient.ini para dentro desta pasta  Image Added Image Added
Após copiado o arquivo smartclient.ini para dentro da pasta, basta alterar o cxxxxx para o código da sua topologia. |
| Card |
|---|
| Após a conclusão da instalação, localize e execute o aplicativo Smartclient e de dois cliques sobre o aplicativo.  Image Added Image Added
| Informações |
|---|
Caso não tenha ajustado o smartclient.ini para o seu ambiente, será exibido uma tela que não é possivel realizar a conexão:  Image Added Image Added
|
|
|
|
|
 Image Added
Image Added
Será apresentada a tela a seguir:
 Image Removed Image Removed
| Nome:
Identificar qual servidor vai se conectar. recomendamos a utilizar os nomes: Produção, Desenvolvimento e Homologação
Tipo:
Refere-se ao tipo de comunicação que será feita com o servidor do SmartERP, as opções são: TCP ou HTTP.
Ao se selecionar uma conexão TCP/IP deverá informar o IP e porta nas opções Endereço e Porta.
| Aviso |
|---|
Para acesso ao SmartERP a conexão deve ser por HTTP informando apenas a Url (Endpoint) na opção endereço. |
Endereço:
Nessa opção deve ser preenchido com o endereço fornecido pela TOTVS para acesso ao ambiente.
Este endereço é fornecido no e-mail de boas vindas e também poderá ser coletado através do portal T-CLOUD.
Para maiores informações sobre o portal T-CLOUD, acesse: 3. Acessando o painel de gestão do ambiente
Ao termino da configuração, clique na opção OK e inicie o ambiente. Com isso, o seu SmartClient já está apto para acesso ao ambiente do Protheus.
Ao fazer o acesso será realizada configuração do Smartclient:
 Image Removed
Image Removed
Aguarde e, após a conclusão, acesse o Protheus normalmente.
 Image Removed
Image Removed
 Image Removed
Image Removed
 Image Removed
Image Removed
| Atualizado recentemente |
|---|
| max | 6 |
|---|
| spaces | PROT |
|---|
| hideHeading | true |
|---|
| theme | sidebar |
|---|
labels | smarterp