<style>
/* Início estilo banner */
.compositiondani-banner {
position: relative;
min-height: 220px;
border-radius: 5px;
margin-bottom: 5px;
overflow: hidden;
}
.compositiondani-banner-image {
background-image: url("https://totvscrm.com/wp-content/uploads/2024/04/capa-com-fundo-e-sem-icone-TDN-AZUL2.png");
background-size: cover;
min-height: inherit;
width: 100%;
}
.compositiondani-banner-overlay {
min-height: inherit;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 5px;
pointer-events: none;
}
.compositiondani-banner-logo-container {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 50%;
left: 50%;
bottom: 0;
transform: translate(-50%, -50%);
}
.compositiondani-banner-logo {
width: 350px;
height: 180px;
background-image: url("https://totvscrm.com/wp-content/uploads/2023/08/logo.png");
background-size: contain;
background-repeat: no-repeat;
}
.compositiondani-banner-title {
margin-bottom: 10px !important;
padding: 10px !important;
background: rgba(0, 0, 0, 0.5) !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
font-size: 12px !important;
line-height: 1.3 !important;
max-height: 133px !important;
font-family: "Roboto", sans-serif !important;
-webkit-line-clamp: 3 !important;
-webkit-box-orient: vertical !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
color: #ffffff !important;
position: relative !important;
margin-top: 130px !important;
border-radius: 10px !important;
}
.compositiondani-banner-content {
position: absolute;
padding: 30px;
max-width: 60%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
color: white;
text-align: center;
}
.custom-header h1 {
font-size: 16px;
background-color: rgba(0, 0, 0, 0.6);
padding: 10px;
border-radius: 5px;
margin: 0;
}
.negrito-materialize {
font-weight: bold;
}
.custom-margin-justified {
margin: 0 20px;
text-align: justify;
}
/* Final estilo banner */
#content.page.view {
padding-right: 0 !important;
} /* impedir vermelho no nav */
#breadcrumb-section > nav {
background-color: initial !important;
box-shadow: none !important;
}
@media only screen and (min-width: 601px) {
nav,
nav .nav-wrapper i,
nav a.sidenav-trigger,
nav a.sidenav-trigger i {
height: auto !important;
line-height: normal !important;
}
}
/* final vermelho no nav */
</style>
<header>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400&display=swap" rel="stylesheet"/>
<div class="compositiondani-banner">
<div class="compositiondani-banner-image"></div>
<div class="compositiondani-banner-overlay"></div>
<div class="compositiondani-banner-logo-container">
<div class="compositiondani-banner-logo"></div>
</div>
<div class="compositiondani-banner-content">
<h1 class="compositiondani-banner-title">
DOWNLOAD DE BOLETOS E NOTAS FISCAIS NO TOTVS CRM SFA
</h1>
</header>
</div>
</div>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"
/>
<link
href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet"
/>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<!-- Inclua o estilo do tema Monokai -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.8.0/styles/monokai.min.css"/>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- FontAwesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" />
<link href="https://cdn.jsdelivr.net/npm/@mdi/font/css/materialdesignicons.min.css" rel="stylesheet">
<style>
/* ==============================
= CONFIGURAÇÕES GERAIS =
=============================== */
* {
font-family: "Roboto", sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
-webkit-tap-highlight-color: transparent;
}
a:hover {
}
li { font-size: 14px !important;
}
h3 { font-size: 14px !important;
font-weight: bold;
}
h1 { font-size: 13px !important;
}
h2 { font-size: 15px !important;
font-weight: bold;
}
td, th {
padding: 6px;
}
* p {
margin-bottom: 0 !important;
}
/* ==============================
= ESTILOS DE TÍTULOS =
=============================== */
#title-text {
display: none !important;
}
#content > div.page-metadata > div {
float: none !important;
line-height: normal !important;
width: auto !important;
display: none !important; /* ou outra propriedade de display que você deseja usar */
margin: 0 !important; /* ou outra propriedade de margin que você deseja usar */
}
#section2 > ol > li:nth-child(2) > p {
margin-bottom: 0;
}
.wiki-content h1,
.wiki-content h2 {
font-family: "Roboto", sans-serif !important;
font-size: 13px!important;
}
.wiki-content h1 {
font-size: 13px !important;
}
.wiki-content h2 {
font-size: 14px !important;
color: #42526e !important;
border-bottom: 2px solid #dfe1e5;
padding-bottom: 5px;
font-weight: bold;
}
.custom-heading,
h3.custom-h3 {
font-size: 16px;
color: #42526e;
margin-bottom: 20px;
}
.custom-h1 {
color: #feac0e;
}
.explanation h2 {
font-weight: bold;
}
/* ==============================
= ESTILOS DE TEXTO =
=============================== */
.wiki-content p {
font-size: 14px !important;
}
.justificado,
.custom-justified {
text-align: justify;
margin: 10px 0;
}
/* ==============================
= ESTILOS DE LINKS =
=============================== */
.wiki-content a,
.wiki-content a:link,
.wiki-content a:visited,
.wiki-content a:focus,
.wiki-content a:active {
text-decoration: none;
color: #42526e;
font-size: 14px;
}
.wiki-content a:hover {
color: white;
}
/* ==============================
= ESTILOS DE CONTAINER =
=============================== */
.custom-content {
background-color: #f5f5f5;
padding: 20px;
border-radius: 8px;
margin: 0 10px;
max-width: 100%;
overflow: hidden;
}
.faq-container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
/* ==============================
= ESTILOS DE CARDS =
=============================== */
.card {
border: 2px solid #9aa1ad;
padding: 20px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
border-radius: 8px;
background-color: #f4f5f7;
color: #42526e;
overflow-x: hidden;
top: 0;
}
/* ==============================
= ESTILOS DE TABS =
=============================== */
.tabs {
background-color: #dfe1e5;
}
.tabs .tab a {
color: rgb(66, 82, 110);
}
.tabs .tab a:hover,
.tabs .tab a.active,
.tabs .tab a:focus.active {
color: #0897E9;
background-color: transparent;
}
.tabs .tab a:focus {
background-color: rgba(8, 151, 233, 0.25);
}
.tabs .tab.disabled a,
.tabs .tab.disabled a:hover {
color: rgba(16, 148, 184, 0.24);
}
.tabs .indicator {
background-color: #0897E9;
}
.tab-content {
gap: 0;
padding: 10px;
}
.tab-content pre {
max-width: 100%;
overflow-x: hidden;
}
/* ==============================
= ESTILOS DE ÍCONES =
=============================== */
.icon-list,
.icon {
padding-left: 0;
list-style-type: none;
}
.icon {
display: inline-block;
width: 24px;
vertical-align: middle;
margin-right: 45px;
position: relative;
left: -25px;
}
.item .label i {
margin-right: 10px;
}
.label b {
color: #42526e;
}
td th {
color: #42526e;
}
/* ==============================
= ESTILOS DE COMPONENTES =
=============================== */
.collapsible,
.collapsible-header,
.collapsible-body {
box-shadow: none !important;
}
.faq-question {
font-weight: bold;
margin-bottom: 5px;
}
.faq-answer {
margin-bottom: 20px;
}
.item {
display: flex;
align-items: center;
padding: 10px;
border-bottom: 1px solid #eee;
}
.item:last-child {
border-bottom: none;
}
.item .label {
flex: 1;
font-weight: bold;
}
.item .value {
flex: 1;
text-align: right;
}
.item {
border-bottom: 1px solid #e0e0e0;
padding: 10px 0;
display: flex;
justify-content: space-between;
align-items: center;
}
.item:last-child {
border-bottom: none;
}
/* Estilos para o label */
.label {
font-weight: bold;
display: flex;
align-items: center;
}
.item .label i {
margin-right: 10px; /* Adiciona espaço depois dos ícones */
}
/* ==============================
= ESTILOS DE IMAGENS =
=============================== */
.imagem-responsiva {
max-width: 100%;
height: auto;
}
.custom-header-bg img {
width: 100%;
height: auto;
display: block;
}
/* ==============================
= ESTILOS DE VÍDEO =
=============================== */
#youtube-video-container iframe {
width: 100%;
height: auto;
display: block;
}
.video-container {
max-width: 800px;
margin: 0 auto;
}
.ytp-cued-thumbnail-overlay-image {
background-size: cover;
background-position: center;
width: 100%;
height: 100%;
position: absolute;
}
/* ==============================
= OUTROS ESTILOS PERSONALIZADOS =
=============================== */
.custom-content {
background-color: #f5f5f5;
padding: 20px;
border-radius: 8px;
margin: 0 10px;
max-width: 100%;
overflow: hidden;
}
.custom-heading {
font-size: 16px;
color: #42526e;
margin: 10px 0;
border-bottom: 2px solid #e0e0e0;
padding-bottom: 5px;
font-weight: bold;
}
#indice {
border-radius: 5px;
padding: 20px;
max-width: 100%;
overflow: hidden;
}
#indice h2 {
text-align: center;
margin-bottom: 16px;
}
#indice ul {
list-style-type: none;
padding-left: 0;
}
#indice li {
padding: 10px;
border-bottom: 1px solid #eee;
cursor: pointer;
transition: background-color 0.1s ease;
}
#indice li:last-child {
border-bottom: none;
}
#indice li:hover {
background-color: #0897E9;
color: white;
}
/* ==============================
= ESTILOS DE TABELAS =
============================== */
.custom-grey {
background-color: #ffffff;
}
.custom-grey th,
.custom-grey td {
border: 1px solid #086ea8;
padding: 10px;
color:#064569
}
.custom-grey tr:nth-child(even) td {
background-color: #d2e6f1;
}
.custom-grey tr:nth-child(odd) td {
background-color: #f4f5f7;
}
.custom-grey th {
color: #fff;
background-color: #0897E9;
}
.custom-grey td {
font-size: 13px;
}
.custom-grey tr:nth-child(odd) {
background-color: #e4e4e6;
}
.custom-grey tr:nth-child(even) {
background-color: #dfdfdf;
}
.custom-alert-warning {
background-color: #fdf1dc; /* ou qualquer outra cor que preferir */
color: #5c4225; /* cor do texto */
border: 1px solid #d6800f; /* adicionando borda da mesma cor que o ícone */
padding: 10px; /* adicione padding conforme necessário */
}
.custom-alert-warning .fas {
color: #5c4225; /* cor do ícone no alerta de aviso */
margin-right: 10px; /* espaço extra entre o ícone e o texto */
}
.custom-alert-danger {
background-color: #ffe7ec; /* ou qualquer outra cor que preferir */
color: #9e1d3b; /* cor do texto */
border: 1px solid #eb7893; /* adicionando borda da mesma cor que o ícone */
padding: 10px; /* adicione padding conforme necessário */
}
.custom-alert-danger .fas {
color: #f34b72; /* cor do ícone no alerta de perigo */
margin-right: 10px; /* espaço extra entre o ícone e o texto */
}
.alert-secondary-custom {
background-color: #d9eefa; /* Cor de fundo do alerta */
color: #094f77; /* Cor do texto */
border: 1px solid #094f77; /* adicionando borda da mesma cor que o ícone */
padding: 10px; /* adicione padding conforme necessário */
}
.alert-secondary-custom .fas {
color: #0897E9; /* Cor dos ícones FontAwesome */
margin-right: 10px; /* Espaço extra entre o ícone e o texto */
}
.custom-content ul li {
list-style-type: disc !important; /* Forçando 'bolinhas' */
padding-left: 30px; /* Espaçamento para alinhar com o texto se necessário */
margin-bottom: 10px; /* Espaço entre itens da lista se necessário */
}
/* ========== FIM DO ESTILO ========= */
pre {
border-radius: 5px;
padding: 10px;
overflow: auto;
}
.copy-button {
background-color: #4CAF50;
color: white;
border: none;
padding: 5px 10px;
border-radius: 5px;
cursor: pointer;
}
</style>
<!-- Tabs e conteúdo das guias -->
<div class="card">
<ul class="tabs">
<li class="tab col s4"><a href="#tab1">DETALHES FUNCIONAIS</a></li>
<li class="tab col s4"><a href="#tab2">DETALHES TÉCNICOS</a></li>
<li class="tab col s4"><a href="#tab3">FAQ</a></li>
</ul>
<!-- Tab Content -->
<div id="tab1" class="col s12">
<div class="tab-content">
<div style="background-color: #f4f5f7; padding: 10px; margin-left: 50px; margin-right: 50px;">
<section id="section1" style="margin-top: 40px;">
<!-- Tab 70 conteúdo -->
<!-- Segundo Card -->
<!-- Primeiro Card -->
<!-- Primeiro Card -->
<div class="card">
<div class="item">
<span class="label">
<table border="1">
<tr>
<td><i class="fas fa-tags"></i> <b>Produto:</b></td>
<td>Automação da Força de Vendas</td>
</tr>
<tr>
<td><i class="fas fa-link"></i> <b>Linha de Produto:</b></td>
<td>TOTVS CRM</td>
</tr>
<tr>
<td><i class="fas fa-chart-pie"></i> <b>Segmento:</b></td>
<td>Cross Segmentos</td>
</tr>
<tr>
<td><i class="fas fa-desktop"></i> <b>Módulo:</b></td>
<td>Visão 360 Cliente</td>
</tr>
<tr>
<td><i class="fas fa-globe"></i> <b>Aplicação:</b></td>
<td>Mobile/Web</td>
</tr>
<tr>
<td><i class="fas fa-hashtag"></i> <b>Identificador:</b></td>
<td>
TSFAFSWE-3078 </td>
</tr>
</table>
</span>
</div>
</div>
<br>
<h2 class="custom-heading">
<i class="fa-solid fa-eye"></i>    VISÃO GERAL
</h2>
<p class="justificado">
A melhoria na clonagem de pedidos no TOTVS CRM SFA agora permite que usuários clonem não apenas as quantidades originais ou faturadas, mas também as quantidades pendentes nos pedidos, considerando apenas as quantidades de produtos que ainda não foram faturadas. Esta opção é crucial para gerenciar eficientemente pedidos que estão parcialmente completos, onde algumas quantidades podem já ter sido entregues ou faturadas, enquanto outras ainda estão pendentes.
</p>
<br>
<h2 class="custom-heading">
<i class="fa-solid fa-rocket"></i>    OBJETIVO
</h2>
<p class="justificado">
Permitir que os usuários do TOTVS SFA, que normalmente não têm acesso direto aos módulos financeiros, possam visualizar e baixar boletos e notas fiscais diretamente dentro do ambiente de Automação da Força de Vendas. Isso facilita a gestão de documentos financeiros e fiscais, oferecendo maior autonomia e eficiência no atendimento e na satisfação do cliente. </p>
<!-- ... (seu conteúdo existente) ... -->
<h2 class="custom-heading">
<i class="fa-solid fa-book"></i>   ANTES DE COMEÇAR
</h2>
<h3>Requisitos</h3>
<p>Para utilizar essa nova funcionalidade, é essencial que os plugins de integração para download de boletos e notas fiscais estejam configurados e ativados. </p>
</section>
</section>
<section id="section2" style="margin-top: 40px;">
<h2 class="custom-heading"><i class="fa-solid fa-star"></i>  DETALHES FUNCIONAIS</h2>
<br>
<ol start="1">
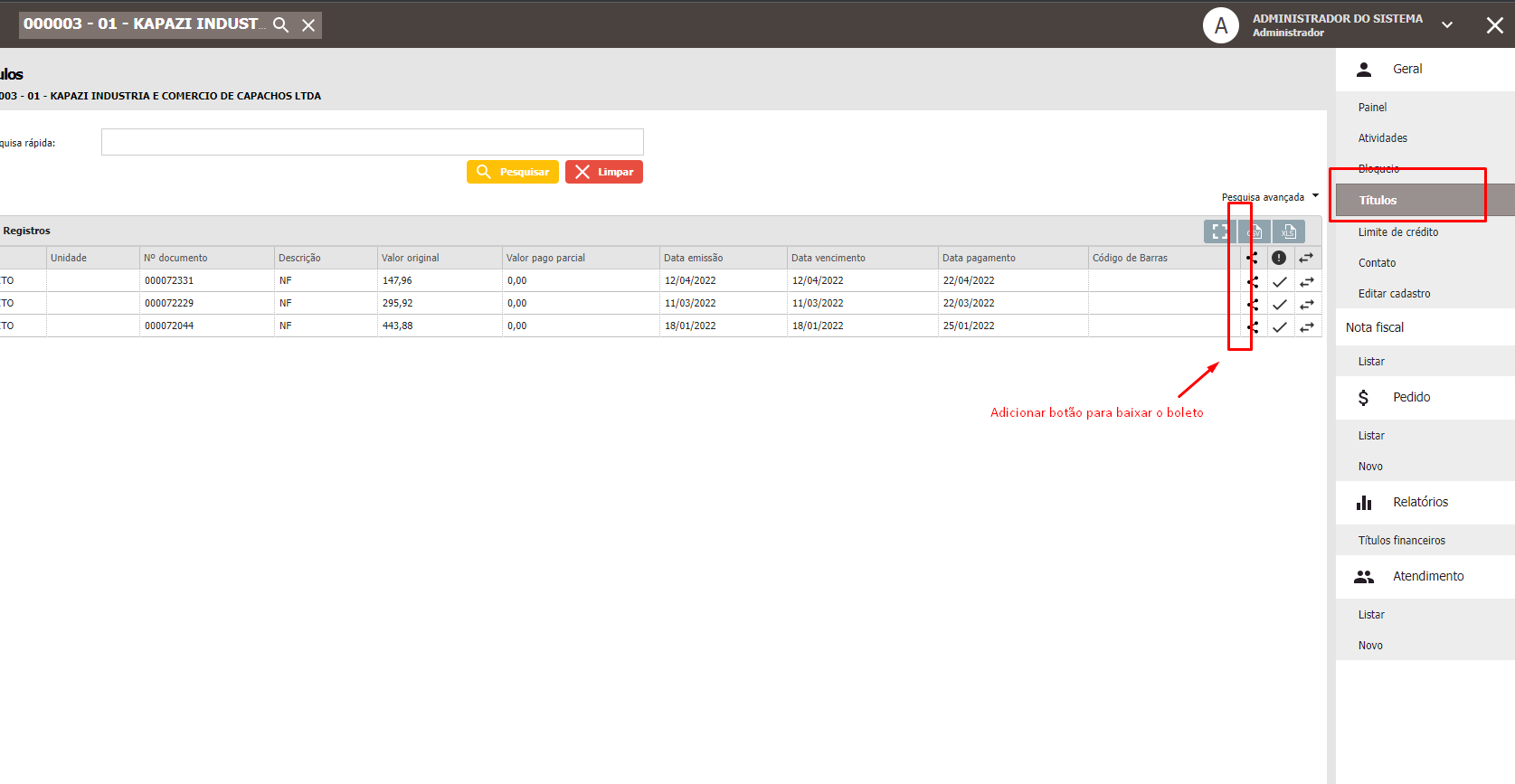
<li>
<strong>Botões de Download em Listagens de Títulos e Notas Fiscais:</strong><br>
<p>Foram adicionados botões específicos nas listagens de títulos e notas fiscais que permitem aos usuários baixar diretamente os documentos financeiros associados. Estes botões são facilmente identificáveis pelo ícone de uma seta para baixo.</p>
</li> </ol>
<img src="https://totvscrm.com/wp-content/uploads/2024/08/MOCKUP-TDN-RELEASE-COMPONENTES14-SFA-Recuperado.png" alt="Visualização Android" title="Visualização Android" style="width: 80%; height: auto; max-width: 80%; display: block;">
</li>
</ol>
</section>
<section id="section3" style="margin-top: 40px;">
<h2 class="custom-heading"><i class="fa-solid fa-shoe-prints"></i>  COMO USAR?</h2>
<ol>
<li><strong>Entre no CRM</strong> e clique em <strong>Configuração</strong> no menu principal.</li>
<li>Escolha <strong>Integração</strong> e depois <strong>Plugins de Integração</strong>.</li>
<li>Ative os plugins <strong>Download de Notas Fiscais</strong> e <strong>Download de Boletos</strong> clicando nos botões de ativação ao lado de cada um.</li>
<li>Confirme que tudo está funcionando entrando na seção de Notas Fiscais ou Boletos e verificando se o download está disponível.</li>
</ol>
<p>
<video autoplay loop muted style="width: 100%; height: auto; max-width: 100%; display: block;">
<source src="https://totvscrm.com/wp-content/uploads/2024/08/Vid-20240804-221132-1.mp4" type="video/mp4">
</video>
</p>
<br>
</section>
<section id="section4" style="margin-top: 40px;">
<h2 class="custom-heading"><i class="fa-solid fa-signs-post"></i>  EXEMPLO PRÁTICO</h2>
<p>
<br>
<b>Desafio Antigo:</b>
<p>
Antes da atualização, os usuários do TOTVS SFA enfrentavam desafios significativos ao tentar acessar boletos e notas fiscais. A falta de integração direta entre as funcionalidades do SFA e os sistemas de ERP resultava em um processo manual e demorado para ter acesso a documentos financeiros.
</p>
<br>
<b>Solução Atualizada:</b>
<p>A nova funcionalidade do TOTVS SFA supera esses desafios ao introduzir botões de download integrados nas listagens de títulos e notas fiscais, permitindo aos usuários acessar e baixar esses documentos diretamente. A integração com o ERP por meio de plugins dedicados garante que os documentos estejam sempre sincronizados e acessíveis.</p>
<br>
</p>
</section>
</div>
</div>
</div>
<!-- Tab 30 fim -->
<div id="tab2" class="col s12">
<div class="tab-content">
<div style="background-color: #f4f5f7; padding: 20px; margin-left: 50px; margin-right: 50px;">
<section id="section5" style="margin-top: 40px;">
<!-- Primeira coluna do conteúdo da guia 2 -->
<h2 class="custom-heading"><i class="fa-solid fa-gear"></i>  DETALHES TÉCNICOS</h2>
<h2 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-APINOTAFISCAL"></h2>
<h3 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-APLICAÇÃO">
</h3>
<h4 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-CRIARPLUGIN">
<strong><span style="color: rgb(23,43,77);">API NOTA FISCAL - CRIAR PLUGIN</span></strong>
</h4>
<ul>
<li style="list-style-type: disc; margin-left: 15px;">Pelo tools opção 5 deverá ser criado o registro:</li>
</ul>
<div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code">
<div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">
pluginintegracao {
codigo: DOWNNF,
descricao: API Para download Danfe (PDF),
idnAtivo: 0
}
</pre>
</div>
</div>
<div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code">
<div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">
Campo "URL Nota Fiscal"
idpluginintegracao: select idpluginintegracao from pluginintegracao where codigo = 'DOWNNF',
codigoelemento: DOWNNF,
agrupador: 0,
sglcampo: DOWNNF_URL
valor: {valor inserido no campo URL}
Campo "Usuário"
idpluginintegracao: select idpluginintegracao from pluginintegracao where codigo = 'DOWNNF',
codigoelemento: DOWNNF,
agrupador: 0,
sglcampo: DOWNNF_USER
valor: {valor inserido no campo USUÁRIO}
Campo "Senha"
idpluginintegracao: select idpluginintegracao from pluginintegracao where codigo = 'DOWNNF',
codigoelemento: DOWNNF,
agrupador: 0,
sglcampo: DOWNNF_PASSWORD
valor: {valor inserido no campo Senha}
Campo "Timeout Consulta"
idpluginintegracao: select idpluginintegracao from pluginintegracao where codigo = 'DOWNNF',
codigoelemento: DOWNNF,
agrupador: 0,
sglcampo: DOWNNF_TIMEOUT
valor: {valor inserido no campo Timeout consulta}
Campo "Rep"
idpluginintegracao: select idpluginintegracao from pluginintegracao where codigo = 'DOWNNF',
codigoelemento: DOWNNF,
agrupador: 0,
sglcampo: DOWNNF_REP
valor: {COMMONS_SERVICES}
Campo "Job"
idpluginintegracao: select idpluginintegracao from pluginintegracao where codigo = 'DOWNNF',
codigoelemento: DOWNNF,
agrupador: 0,
sglcampo: DOWNNF_JOB
valor: {DOWNLOADNOTAFISCAL}
</pre>
</div>
</div>
<p><br/></p>
<ul>
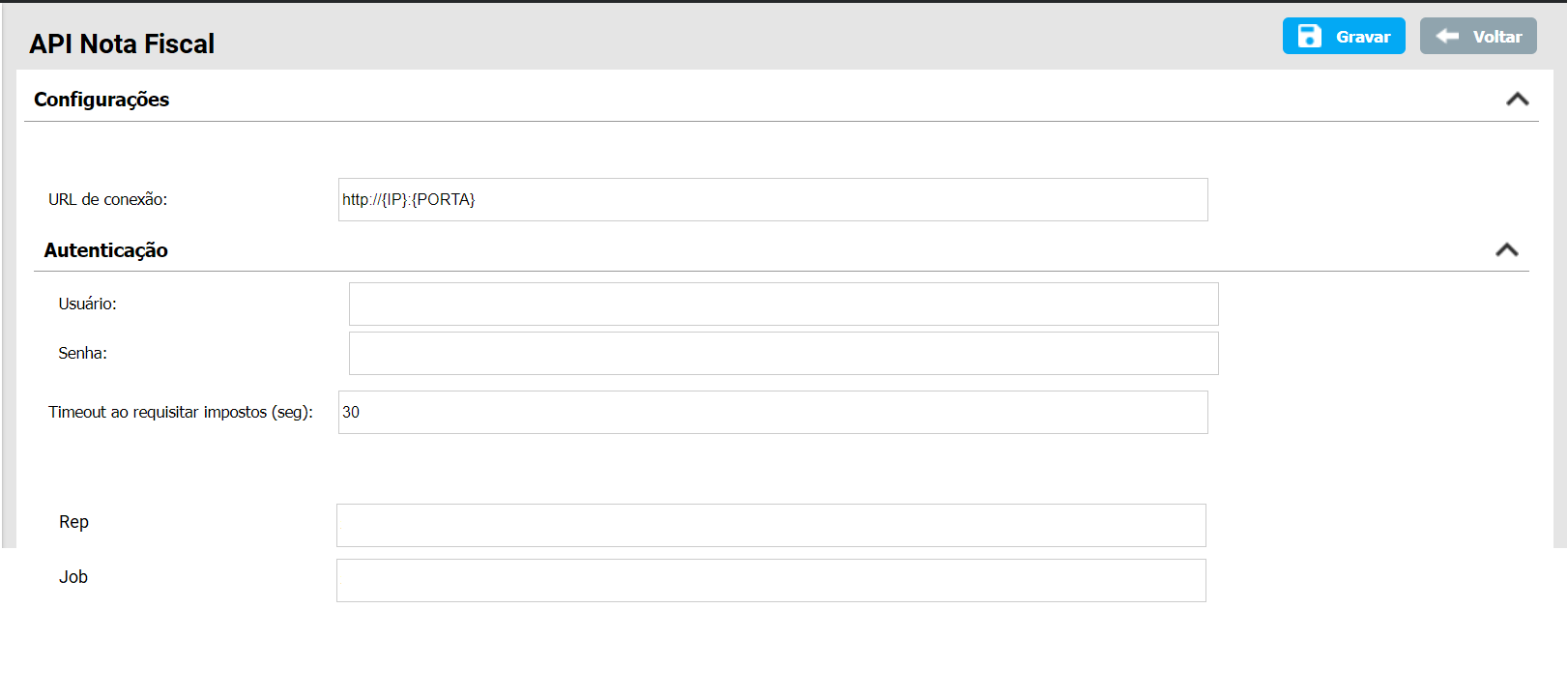
<li style="list-style-type: disc; margin-left: 15px;">Protótipo da tela:</li>
</ul>
<p>
<span class="confluence-embedded-file-wrapper confluence-embedded-manual-size">
<img class="confluence-embedded-image" draggable="false" height="250" src="/download/attachments/825294973/nota_fiscal.png?version=3&modificationDate=1708720485720&api=v2" data-image-src="/download/attachments/825294973/nota_fiscal.png?version=3&modificationDate=1708720485720&api=v2" data-unresolved-comment-count="0" data-linked-resource-id="825305045" data-linked-resource-version="3" data-linked-resource-type="attachment" data-linked-resource-default-alias="nota_fiscal.png" data-base-url="https://tdn.totvs.com" data-linked-resource-content-type="image/png" data-linked-resource-container-id="825294973" data-linked-resource-container-version="20" alt="">
</span>
</p>
<br>
<h4 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-IMPLEMENTAÇÃONALISTAGEMDENOTAFISCAL"></h4>
<strong>IMPLEMENTAÇÃO NA LISTAGEM DE NOTA FISCAL</strong>
<ul>
<li style="list-style-type: disc; margin-left: 15px;">
<span style="color: rgb(23,43,77);">
<strong>Funcionalidade:</strong> <strong>Na tela, "Venda → Nota Fiscal → Listar", </strong>exibir o
<a href="https://pictogrammers.com/library/mdi/icon/download/" target="_blank">Botão</a>
<img class="confluence-embedded-image confluence-thumbnail" draggable="false" height="48" src="/download/thumbnails/825294973/ic_mono_importar_dp24.png?version=1&modificationDate=1708111869897&api=v2" data-image-src="/download/attachments/825294973/ic_mono_importar_dp24.png?version=1&modificationDate=1708111869897&api=v2" data-unresolved-comment-count="0" data-linked-resource-id="824933122" data-linked-resource-version="1" data-linked-resource-type="attachment" data-linked-resource-default-alias="ic_mono_importar_dp24.png" data-base-url="https://tdn.totvs.com" data-linked-resource-content-type="image/png" data-linked-resource-container-id="825294973" data-linked-resource-container-version="20" alt="">
</span>para download do PDF, ao lado do botão de visualização conforme protótipo, de acordo com as configurações do plugin:
<ul>
<li style="list-style-type: disc; margin-left: 15px;">
<span style="color: rgb(23,43,77);"><strong>idnAtivo = 1:</strong> select idnAtivo from pluginintegracao where codigo = 'DOWNNF'</span>
</li>
</ul>
</li>
</ul>
<ul>
<li style="list-style-type: disc; margin-left: 15px;">Ao clicar no botão de download a aplicação deverá consultar o carte de acordo com a sql:<br/><br/></li>
</ul>
<div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code">
<div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;">
<b>URL_PENTAHO</b>
</div>
<div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">
select valor from pluginintconfig where codigoelemento='CONF_GERAL' AND sglcampo='PENTAHO_URL'
</pre>
</div>
</div>
<ul>
<li style="list-style-type: none;">
<ul>
<li style="list-style-type: disc; margin-left: 15px;">
A url do download deve ser montada da seguinte forma:
<strong>URL=${Configurações do Pentaho.URL}/kettle/executeJob/?rep={}&job={}<br/><br/></strong>
</li>
</ul>
</li>
</ul>
<li style="list-style-type: disc; margin-left: 15px;">
No body da requisição, passar as seguintes informações:
</li>
</ul>
</li>
</ul>
<div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code">
<div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">
{
idnotafiscal:
}
</pre>
</div>
</div>
<p><br/></p>
<ul>
<li style="list-style-type: disc; margin-left: 15px;">O retorno desta url será o arquivo em base64 para download:</li>
</ul>
<div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code">
<div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;">
<b>200 - Ok</b>
</div>
<div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">
{
mensagem: {base64}
}
</pre>
</div>
</div>
<h3 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-INTEGRAÇÃO">
<strong style="letter-spacing: 0.0px;">
<span>INTEGRAÇÃO</span>
</strong>
</h3>
<h4 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-IMPORTARVINCULONOTAFISCALXTÍTULOFINANCEIRO">
<strong>
<span>IMPORTAR VINCULO NOTA FISCAL X TÍTULO FINANCEIRO</span>
</strong>
</h4>
<ul>
<li>
<span>Importar do ERP Protheus, o vínculo entre o título financeiro e a nota fiscal;<br/></span>
<ul>
<li>
<span>Vincular o título com a respectiva nota fiscal no campo FINANCEIROTITULO.IDNOTAFISCAL;<br/><br/></span>
</li>
<li>
<span>Associar o título com o boleto usando os campos:<br/><br/>
SE1.E1_PREFIXO = SF2.F2_SERIE<br/>
SE1.E1_NUM = SF2.F2_DOC<br/>
SE1.E1_FILIAL = SF2.F2_FILIAL
</span>
</li>
</ul>
</li>
</ul>
<h4 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-APIDOWNLOADNOTAFISCAL"><strong style="letter-spacing: 0.0px;">
<span>API DOWNLOAD NOTA FISCAL</span></strong></h4><ul><li><p><span style="color: rgb(23,43,77);"><span style="color: rgb(23,43,77);">Criar a variável de integração abaixo:<br/></span></span></p><div class="table-wrap"><table class="wrapped confluenceTable"><tbody class=""><tr class=""><td class="confluenceTd"><br/></td><td class="confluenceTd"><br/></td></tr><tr class=""><td class="confluenceTd"><p><span>ERP</span></p></td><td class="confluenceTd"><p><span>TODOS</span></p></td></tr><tr class=""><td class="confluenceTd"><p><span>CONTEXTO</span></p></td><td class="confluenceTd"><p><span>API</span></p></td></tr><tr class=""><td class="confluenceTd"><p><span>DESCRIÇÃO</span></p></td><td class="confluenceTd"><p><span>Se valor 1, a URL será no formato <span style="color: rgb(23,43,77);"><a href="https://kapaziindustria143232.protheus.cloudtotvs.com.br:4050/rest/KFATRO03" style="text-decoration: underline;" class="external-link" rel="nofollow">{</a>URL_API_NOTA_FISCAL_CLIENTE}/{empresa}/{filial}/{documento}/{serie}; se a variável estiver inativa, então a URL montada será no formato <a href="https://kapaziindustria143232.protheus.cloudtotvs.com.br:4050/rest/KFATRO03" style="text-decoration: underline;" class="external-link" rel="nofollow">{</a>URL_API_NOTA_FISCAL_CLIENTE}/{filial}/{documento}/{serie}.</span></span></p></td></tr><tr class=""><td class="confluenceTd"><p><span>TABELA</span></p></td><td class="confluenceTd"><p><span>WSCONFIGINTEGRACAO</span></p></td></tr><tr class=""><td class="confluenceTd"><p><span>CAMPO</span></p></td><td class="confluenceTd"><p><span>VALOR</span></p></td></tr><tr class=""><td class="confluenceTd"><p><span>VALOR</span></p></td><td class="confluenceTd"><p><span>1</span></p></td></tr><tr class=""><td class="confluenceTd"><p><span>IDNATIVO</span></p></td><td class="confluenceTd"><p><span>1</span></p></td></tr><tr class=""><td class="confluenceTd"><p><span>CODIGOERP</span></p></td><td class="confluenceTd"><p><span>API_DOWNNF</span></p></td></tr></tbody></table></div></li><li><span style="color: rgb(23,43,77);">Criar para Pentaho-Carte o Job DOWNLOADNOTAFISCAL no repositório COMMONS_SERVICES;<br/><br/></span></li><li><span style="color: rgb(23,43,77);">URL de consulta deve ser montada no seguinte padrão:</span></li></ul><p style="margin-left: 40.0px;"><span style="color: rgb(23,43,77);"><span><strong>GET:</strong> <a href="https://kapaziindustria143232.protheus.cloudtotvs.com.br:4050/rest/KFATRO03" style="text-decoration: underline;" class="external-link" rel="nofollow">{</a>URL_API_NOTA_FISCAL_CLIENTE}/{empresa}/{filial}/{documento}/{serie}</span></span></p><p style="margin-left: 40.0px;"><span style="color: rgb(23,43,77);"><span><span style="color: rgb(33,33,33);"><strong>HEADERS:</strong> Authorization: Basic {TOKEN}</span></span></span></p><ul><li style="list-style-type: none;"><ul><li><span style="color: rgb(23,43,77);">Informações da request serão obtidas a partir das consultas abaixo;<br/><br/></span></li><li><span style="color: rgb(23,43,77);">Se o campo EMPRESA estiver como NULL, então o parâmetro EMPRESA não deve ser repassado na URL da request. Dessa forma <span><a href="https://kapaziindustria143232.protheus.cloudtotvs.com.br:4050/rest/KFATRO03" style="text-decoration: underline;" class="external-link" rel="nofollow">{</a>URL_API_NOTA_FISCAL_CLIENTE}/{filial}/{documento}/{serie}:</span><br/></span></li></ul></li></ul><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: sql; gutter: false; theme: Confluence" data-theme="Confluence">SELECT n.numeronotafiscal AS DOCUMENTO,
n.serie AS SERIE,
l.numeromatricula AS FILIAL,
CASE
WHEN Cast(w.valor AS VARCHAR) = '1' THEN
Split_part(n.codigoerp, '#', 1)
ELSE NULL END AS EMPRESA
FROM notafiscal n
INNER JOIN local l
ON l.idlocal = n.idlocalfilialfaturamento
LEFT JOIN wsconfigintegracao w
ON w.codigoerp = 'API_DOWNNF'
AND w.idnativo = 1
WHERE n.idnotafiscal = :IDNOTAFISCAL;
SELECT ( CASE
WHEN sglcampo = 'DOWNNF_PASSWORD' THEN valor
END ) AS SENHA,
( CASE
WHEN sglcampo = 'DOWNNF_USER' THEN valor
END ) AS USUARIO,
( CASE
WHEN sglcampo = 'DOWNNF_URL' THEN valor
END ) AS URL
FROM pluginintconfig
WHERE codigoelemento = 'DOWNNF'
AND sglcampo IN ( 'DOWNNF_PASSWORD', 'DOWNNF_USER', 'DOWNNF_URL' ); </pre>
</div></div><p><br/></p><ul><li><span style="color: rgb(23,43,77);">O retorno recebido será no formato base64, e deve ser retornado para aplicação sem transformações dentro do XML do RESPONSE:</span></li></ul><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>200 - Ok</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">{
mensagem: {base64}
}</pre>
</div></div><div class="panel" style="border-width: 1px;"><div class="panelHeader" style="border-bottom-width: 1px;"><b>API - Nota Fiscal</b></div><div class="panelContent">
<p>Retornos:</p><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>500 - Internal Server Error</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">{"code":500,"detailedMessage":"","message":"Internal Server Error"}</pre>
</div></div><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>404 - Nota Fiscal não encontrada</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">{
"errorCode": 404,
"errorMessage": "Nao encontrou a NF 01_05_000001838_11 "
}</pre>
</div></div><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>200 - Ok</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">{
mensagem: {base64}
}</pre>
</div></div>
</div></div><h2 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-APIDOWNLOADBOLETO"><strong>API DOWNLOAD BOLETO</strong></h2><h3 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-APLICAÇÃO.1"><strong>APLICAÇÃO</strong></h3><h4 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-CRIARPLUGIN.1"><strong>CRIAR PLUGIN</strong></h4><ul><li>Pelo tools opção 5 deverá ser criado o registro:</li></ul><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">pluginintegracao {
codigo: DOWNBOL,
descricao: API Para download Boleto (PDF),
idnAtivo: 0
}</pre>
</div></div><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">Campo "URL"
idpluginintegracao: select idpluginintegracao from pluginintegracao where codigo = 'DOWNBOL',
codigoelemento: DOWNBOL,
agrupador: 0,
sglcampo: DOWNBOL_URL
valor: {valor inserido no campo URL}
Campo "Usuário"
idpluginintegracao: select idpluginintegracao from pluginintegracao where codigo = 'DOWNBOL',
codigoelemento: DOWNBOL,
agrupador: 0,
sglcampo: DOWNBOL_USER
valor: {valor inserido no campo USUÁRIO}
Campo "Senha"
idpluginintegracao: select idpluginintegracao from pluginintegracao where codigo = 'DOWNBOL',
codigoelemento: DOWNBOL,
agrupador: 0,
sglcampo: DOWNBOL_PASSWORD
valor: {valor inserido no campo Senha}
Campo "Timeout Consulta"
idpluginintegracao: select idpluginintegracao from pluginintegracao where codigo = 'DOWNBOL',
codigoelemento: DOWNBOL,
agrupador: 0,
sglcampo: DOWNBOL_TIMEOUT
valor: {valor inserido no campo Timeout consulta}
Campo "Rep"
idpluginintegracao: select idpluginintegracao from pluginintegracao where codigo = 'DOWNNF',
codigoelemento: DOWNBOL,
agrupador: 0,
sglcampo: DOWNNF_REP
valor: {COMMONS_SERVICES}
Campo "Job"
idpluginintegracao: select idpluginintegracao from pluginintegracao where codigo = 'DOWNNF',
codigoelemento: DOWNBOL,
agrupador: 0,
sglcampo: DOWNNF_JOB
valor: {DOWNLOADBOLETO}</pre>
</div></div><h4 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-IMPLEMENTAÇÃONATELADELISTAGEMDETÍTULOS"><strong>IMPLEMENTAÇÃO NA TELA DE LISTAGEM DE TÍTULOS</strong></h4><ul><li><span style="color: rgb(23,43,77);">Na tela, "Visão 360 → Títulos":<strong> </strong>exibir o botão <span class="confluence-embedded-file-wrapper confluence-embedded-manual-size"><img class="confluence-embedded-image confluence-thumbnail" draggable="false" height="48" src="/download/thumbnails/825294973/ic_mono_importar_dp24.png?version=1&modificationDate=1708111869897&api=v2" data-image-src="/download/attachments/825294973/ic_mono_importar_dp24.png?version=1&modificationDate=1708111869897&api=v2" data-unresolved-comment-count="0" data-linked-resource-id="824933122" data-linked-resource-version="1" data-linked-resource-type="attachment" data-linked-resource-default-alias="ic_mono_importar_dp24.png" data-base-url="https://tdn.totvs.com" data-linked-resource-content-type="image/png" data-linked-resource-container-id="825294973" data-linked-resource-container-version="20" alt=""></span>para download do PDF, ao lado do botão de visualização conforme protótipo acima, de acordo com as configurações do plugin:<br/><br/></span><ul><li><span style="color: rgb(23,43,77);"><strong>idnAtivo = 1:</strong> select idnAtivo from pluginintegracao where codigo = 'DOWNBOL'</span></li></ul></li></ul><ul><li>Ao clicar no botão de download a aplicação deverá consultar a url do carte de acordo com a sql:</li></ul>
<div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>URL_PENTAHO</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">select valor from pluginintconfig where codigoelemento='CONF_GERAL' AND sglcampo='PENTAHO_URL'</pre>
</div></div><p><br/></p><ul><li style="list-style-type: none;"><ul><li>A url do download deve ser montada da seguinte forma: <strong>URL=${Configurações do Pentaho.URL}/kettle/executeJob/?rep={}&job={}<br/><br/></strong></li><li><p>Realizar a consulta em banco para obter os dados de REP e JOB:</p><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>URL_PENTAHO</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">select
(select valor as JOB from pluginintconfig p where codigoelemento ='DOWNBOL' and sglcampo ='DOWNBOL_JOB'),
(select valor as REP from pluginintconfig p where codigoelemento ='DOWNBOL' and sglcampo ='DOWNBOL_REP');</pre>
</div></div></li>
<li>No body da requisição, passar as seguintes informações:</li></ul></li></ul><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">{
idnotafiscal:
}</pre>
</div></div><p><br/></p><ul><li><span style="color: rgb(23,43,77);">O retorno do Carte para a aplicação será no formato abaixo:<br/></span></li></ul><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>200 - Ok</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">{
"lStatus": true,
"cMensagem": "Sucesso",
"cBoleto": {base64}
}</pre>
</div></div><ul><li><span style="color: rgb(23,43,77);">Na tela "Visão 360 → Títulos" acrescentar uma nova coluna Nota Fiscal, referente a nota fiscal vinculada ao título:<br/><br/></span><ul><li><p><span style="color: rgb(23,43,77);">Utilizar a consulta abaixo para obter os dados da nota</span></p><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>URL_PENTAHO</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">select numeronotafiscal || '-' || serie as NF from notafiscal n where idnotafiscal =(select idnotafiscal from financeirotitulo f where idfinanceirotitulo=:idtitulo)</pre>
</div></div></li></ul></li></ul><h3 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-INTEGRAÇÃO.1"><strong>INTEGRAÇÃO</strong></h3><h4 id="id-15677137Importarboletoenotafiscalparageraçãode2°viapeloSFA-APIDOWNLOADBOLETO.1"><strong><span>API DOWNLOAD BOLETO</span></strong></h4><ul><li><span style="color: rgb(23,43,77);">Criar para Pentaho-Carte o Job DOWNLOADBOLETO no repositório COMMONS_SERVICES;<br/><br/></span></li><li><span style="color: rgb(23,43,77);">URL de consulta deve ser montada no seguinte padrão:</span></li></ul><p style="margin-left: 40.0px;"><span style="color: rgb(23,43,77);"><span><strong>GET:</strong> <a style="text-decoration: underline;" href="https://kapaziindustria143232.protheus.cloudtotvs.com.br:4050/rest/KFATRO03" class="external-link" rel="nofollow">{</a>URL_API_BOLETO_CLIENTE}/{empresa}/{filial}/{documento}/{serie}</span></span></p><p style="margin-left: 40.0px;"><span style="color: rgb(23,43,77);"><span><span style="color: rgb(33,33,33);"><strong>HEADERS:</strong> Authorization: Basic {TOKEN}</span></span></span></p><ul><li style="list-style-type: none;"><ul><li><span style="color: rgb(23,43,77);">Informações da request serão obtidas a partir das consultas abaixo;<br/><br/></span></li><li><span style="color: rgb(23,43,77);">Se o campo EMPRESA estiver como NULL, então o parâmetro EMPRESA não deve ser repassado na URL da request, ficando dessa forma <span><a style="text-decoration: underline;" href="https://kapaziindustria143232.protheus.cloudtotvs.com.br:4050/rest/KFATRO03" class="external-link" rel="nofollow">{</a>URL_API_BOLETO_CLIENTE}/{filial}/{documento}/{serie}:<br/></span><br/></span></li></ul></li></ul><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>Consulta Dados Requisição</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: sql; gutter: false; theme: Confluence" data-theme="Confluence">SELECT n.numeronotafiscal AS DOCUMENTO,
n.serie AS SERIE,
l.numeromatricula AS FILIAL,
CASE
WHEN Cast(w.valor AS VARCHAR) = '1' THEN
Split_part(n.codigoerp, '#', 1)
ELSE NULL END AS EMPRESA
FROM notafiscal n
INNER JOIN local l
ON l.idlocal = n.idlocalfilialfaturamento
LEFT JOIN wsconfigintegracao w
ON w.codigoerp = 'API_DOWNNF'
AND w.idnativo = 1
WHERE n.idnotafiscal = :IDNOTAFISCAL;
SELECT ( CASE
WHEN sglcampo = 'DOWNBOL_PASSWORD' THEN valor
END ) AS SENHA,
( CASE
WHEN sglcampo = 'DOWNBOL_USER' THEN valor
END ) AS USUARIO,
( CASE
WHEN sglcampo = 'DOWNBOL_URL' THEN valor
END ) AS URL
FROM pluginintconfig
WHERE codigoelemento = 'DOWNBOL'
AND sglcampo IN ( 'DOWNBOL_PASSWORD', 'DOWNBOL_USER', 'DOWNBOL_URL' ); </pre>
</div></div><p><br/></p><ul><li><span style="color: rgb(23,43,77);">O retorno recebido será no formato base64, e deve ser retornado para aplicação sem transformações dentro do XML do RESPONSE:</span></li></ul><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>200 - Ok</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">{
"lStatus": true,
"cMensagem": "Sucesso",
"cBoleto": {base64}
}</pre>
</div></div><div class="panel" style="border-width: 1px;"><div class="panelHeader" style="border-bottom-width: 1px;"><b>API - Boleto</b></div><div class="panelContent">
<p>Retornos:</p><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>500 - Internal Server Error</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">{"code":500,"detailedMessage":"","message":"Internal Server Error"}</pre>
</div></div><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>404 - Boleto Não encontrado</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">{
"lStatus": false,
"cMensagem": " Não foi encontrado o título referente ao boleto.",
"cBoleto": ""
}</pre>
</div></div><div class="code panel pdl conf-macro output-block" style="border-width: 1px;" data-hasbody="true" data-macro-name="code"><div class="codeHeader panelHeader pdl" style="border-bottom-width: 1px;"><b>200 - Ok</b></div><div class="codeContent panelContent pdl">
<pre class="syntaxhighlighter-pre" data-syntaxhighlighter-params="brush: xml; gutter: false; theme: Confluence" data-theme="Confluence">{
"lStatus": true,
"cMensagem": "Sucesso",
"cBoleto": {base64}
}</pre>
</div></div>
</div></div><p><br/></p><p><br/></p>
<!-- Second Card -->
</div>
</div>
</div>
<!-- Second Card -->
<div id="tab3" class="col s12">
<div class="tab-content">
<div style="background-color: #f4f5f7; padding: 20px; margin-left: 50px; margin-right: 50px;">
<!-- Primeira coluna do conteúdo da guia 2 -->
<div class="container">
<h2 class="custom-heading"><i class="fa-solid fa-circle-question"></i> PERGUNTAS FREQUENTES</h2>
<ul class="collapsible">
<li>
<div class="collapsible-header"><i class="material-icons">question_answer</i>Como faço para baixar uma nota fiscal ou boleto no sistema?
</div>
<div class="collapsible-body"><span> Para baixar uma nota fiscal ou boleto, acesse a seção de "Títulos" ou "Notas Fiscais" no sistema, dependendo do documento que deseja. Localize o documento específico na listagem e clique no botão de download (ícone de seta para baixo) ao lado do registro desejado.
</span></div>
</li>
<!-- Adicione mais perguntas e respostas aqui conforme necessário -->
<li>
<div class="collapsible-header"><i class="material-icons">question_answer</i> É possível baixar todos os boletos e notas fiscais de uma só vez?
</div>
<div class="collapsible-body"><span>Atualmente, o sistema requer que você baixe boletos e notas fiscais individualmente para garantir a precisão e segurança dos documentos acessados.
</span></div>
</li>
<!-- Adicione mais perguntas e respostas aqui conforme necessário -->
<li>
<div class="collapsible-header"><i class="material-icons">question_answer</i>Posso visualizar o boleto ou a nota fiscal antes de fazer o download?
</div>
<div class="collapsible-body"><span>No sistema atual, os boletos e notas fiscais não podem ser visualizados antes do download. Eles estão disponíveis apenas para download direto.
</span></div> |