Histórico da Página
| Composition Setup |
|---|
import.css=/download/attachments/6062824/tecnologia.css |
| Portuguese |
Configurando o Application Server
...
para
...
uso do SmartClient
...
WebApp
Utilizando o WebApp, o Application Server
...
passa a responder nativamente como um
...
A seguir demonstraremos a configuração, de fato muito simples, deste ambiente.
Requisitos
Servidor Web, permitindo uso dos ERP TOTVS (Protheus/Logix) a partir dos navegadores homologados, em um ambiente seguro e escalável, sendo uma excelente opção para instalações em ambiente Cloud.
| Nota | ||
|---|---|---|
| ||
📢 O Broker é o responsável pelo balanceamento de carga para o WebApp, mais informações acesse aqui: |
Requisitos
- Ambiente
...
- ERP TOTVS previamente configurado;
...
- Copie o arquivo webapp.dll
...
- (para
...
- AppServer Windows) ou webapp.so (Linux) para a raiz da pasta onde esta instalado seu AppServer;
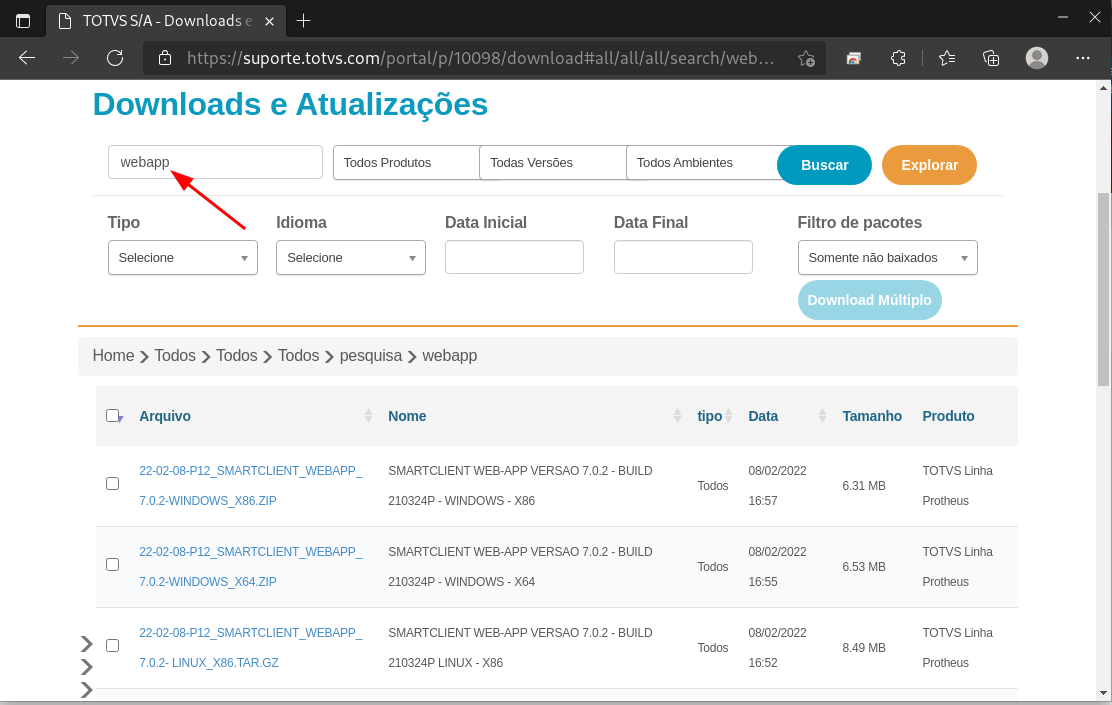
- Para baixar os arquivos webapp.dll ou webapp.so
...
- acesse a seção Downloads no Portal de Clientes, e pesquise por webapp.
Clique na imagem para visualização full.
Editando o arquivo de configuração do Application Server
...
O Administrador do ambiente
...
deve editar o arquivo de configuração appserver.ini.
| Portuguese | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Após a A configuração do arquivo será necessário reiniciar o Application Server para que a camada Web seja devidamente inicializada.
1 - Caminho para aplicação servidora Indica a porta da onde o servidor ira responder . básica do WebApp exige apenas definir a porta de acesso, como no exemplo abaixo:
2 - Configuração do ambiente HTTPS (camada de segurança) Caso o cliente opte por utilizar conexões HTTP seguras, é necessário a instalação e configuração dos certificados. Importante: Ao utilizar um sistema operacional LINUX bastará indicar o caminho para o arquivo de certificado, exemplo .PEM.
Utilizando o Windows, o certificado precisará ser devidamente instalado e ao invés do caminho será necessário indicar o nome do mesmo.
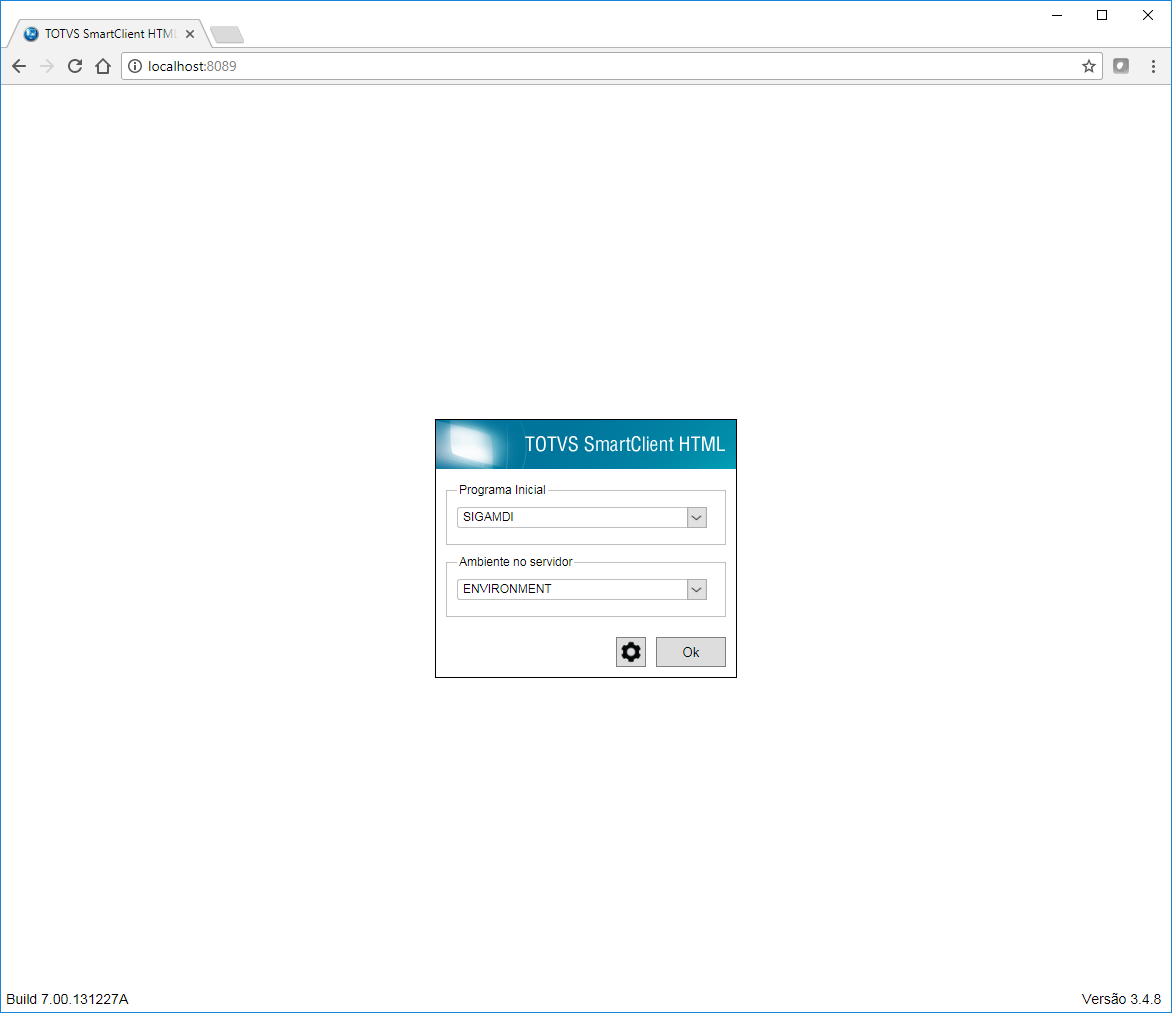
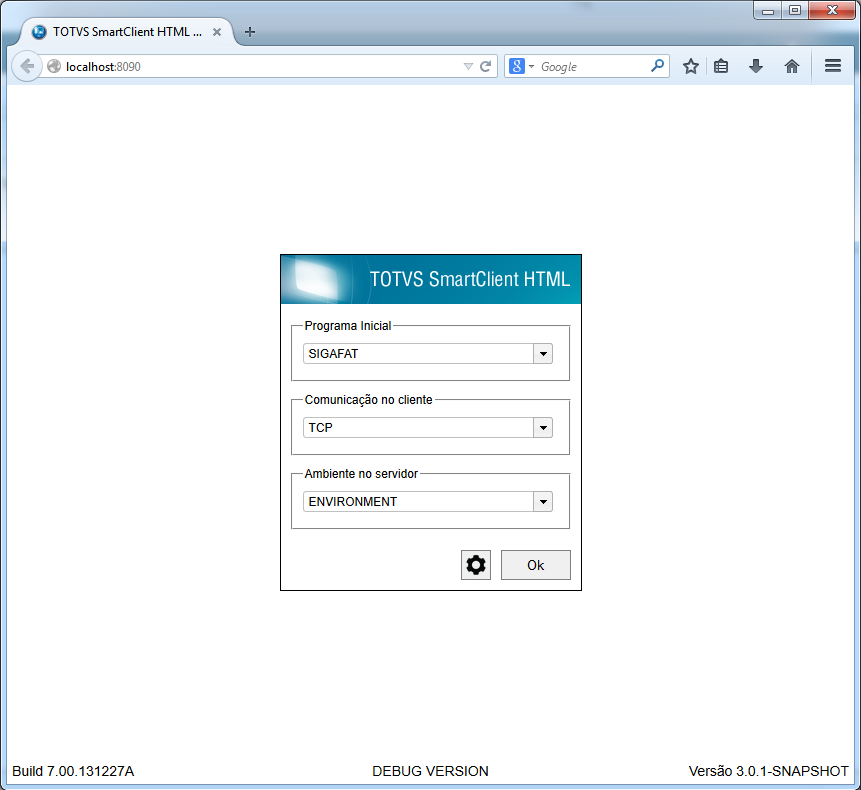
PreviewTela de parâmetros do Smartclient HTML Ao exibir corretamente a página de parâmetros, o ambiente já estará devidamente configurado.
|
🚨 Importante:
Após a configuração deve-se reiniciar o/s AppServer/s.
SmartClient WebApp em uso
Tela de Parâmetros do Smartclient WebApp
Ao exibir a Tela de Parâmetros, o ambiente estará devidamente configurado.
| Nota | ||
|---|---|---|
| ||
| |📢 Caso esteja utilizando a porta Multiprotocolo o acesso ao webapp deve ser feito por ela e para identificar o serviço, adicionar /webapp ao final da URL. Por exemplo https://localhost:1234/webapp |
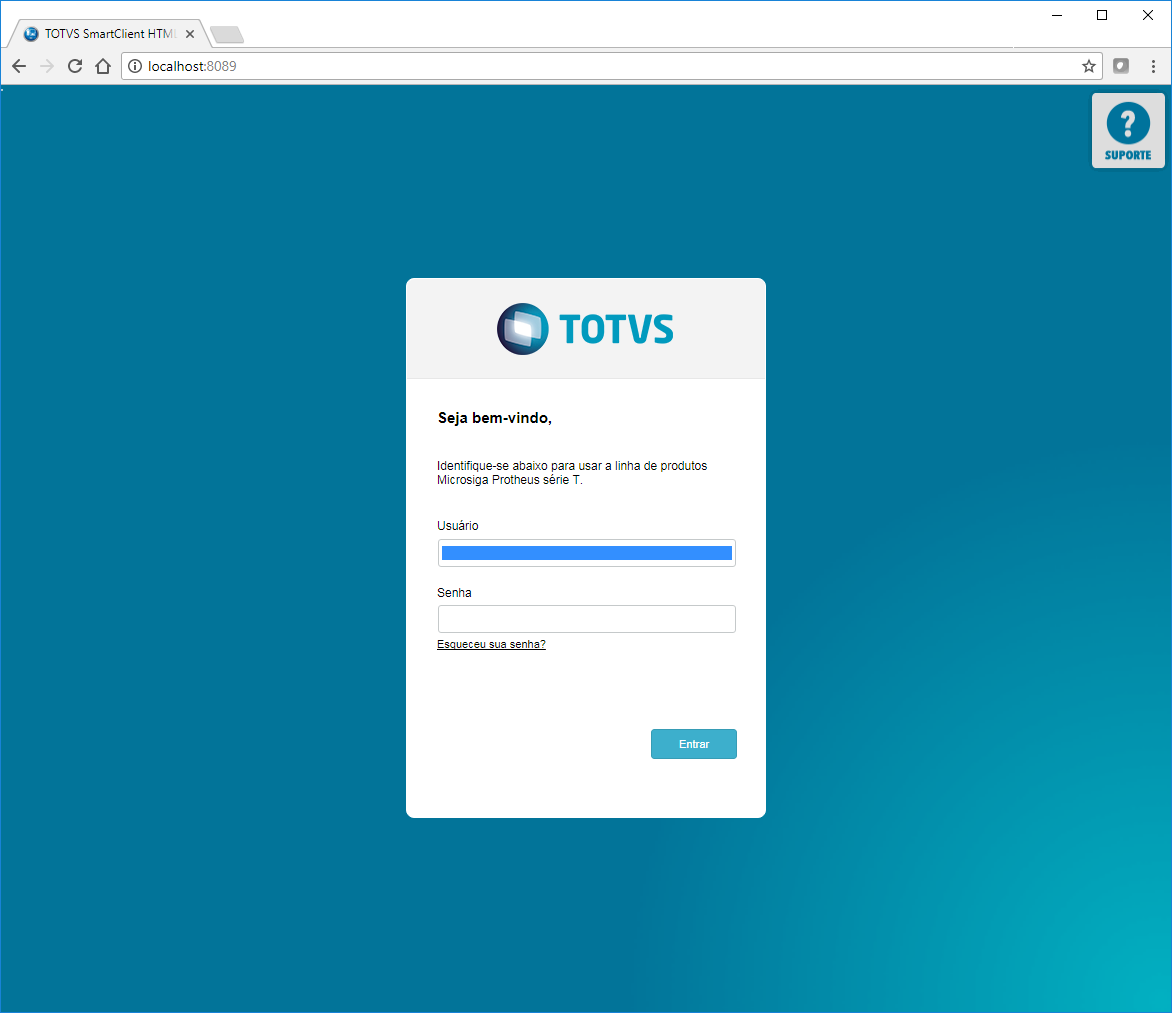
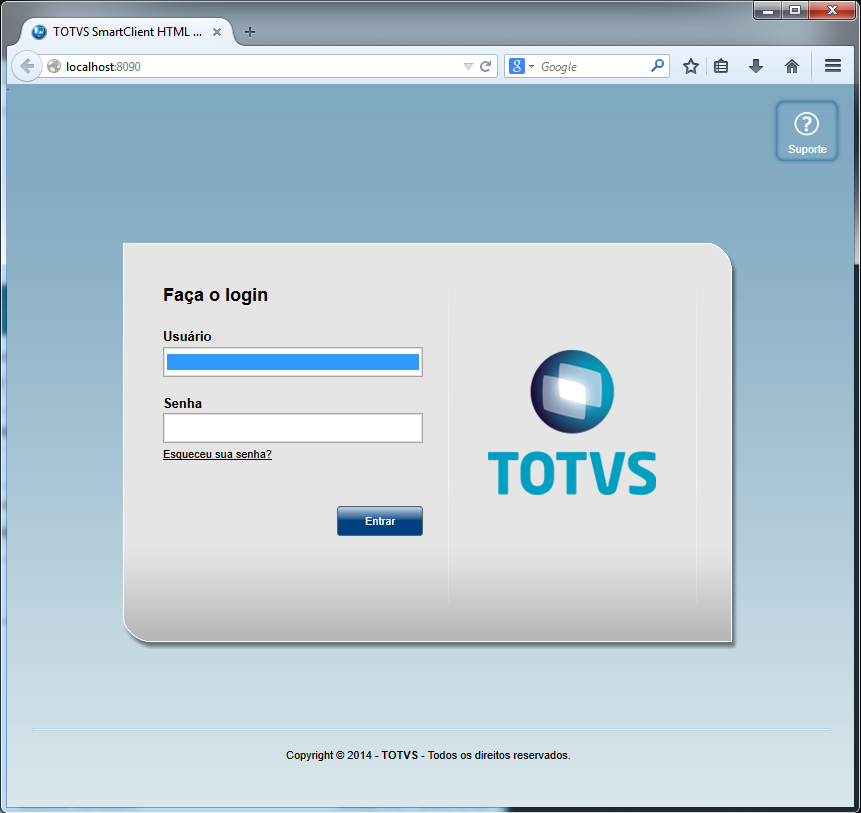
Tela de login do Smartclient HTML (tradicional)
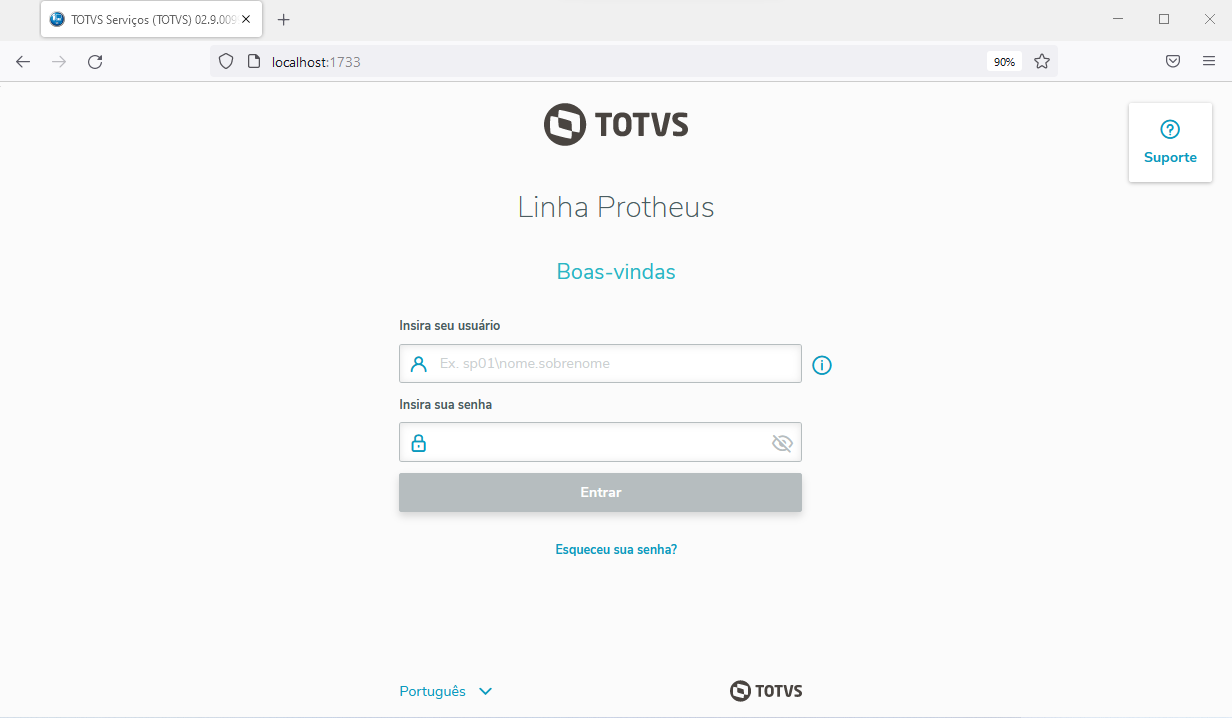
Tela de login do Smartclient HTML (PO-UI)
| Nota | ||
|---|---|---|
| ||
Tela de login do Smartclient HTML 📢 O Broker é o responsável pelo balanceamento de carga para o WebApp, mais informações acesse aqui: |