Histórico da Página
...
| Índice |
|---|
Objetivo:
...
Objetivo:
...
Este documento tem como finalidade, demonstrar o uso da atividade "Executar Transformação XSLT".
Configuração:
| HTML |
|---|
<script type="text/javascript" language="javascript">
/* @license ! jQuery-mutate - v0.0.2 -
* Licensed under the MIT license
* http://www.opensource.org/licenses/mit-license.php
* Date: 2015-04-19 */
!function(t){mutate_event_stack=[{name:"width",handler:function(a){var e=t(a);return e.data("mutate-width")||e.data("mutate-width",e.width()),e.data("mutate-width")&&e.width()!=e.data("mutate-width")?(e.data("mutate-width",e.width()),!0):!1}},{name:"height",handler:function(a){var e=t(a);return e.data("mutate-height")||e.data("mutate-height",e.height()),e.data("mutate-height")&&e.height()!=e.data("mutate-height")?(e.data("mutate-height",e.height()),!0):void 0}},{name:"top",handler:function(a){var e=t(a);return e.data("mutate-top")||e.data("mutate-top",e.css("top")),e.data("mutate-top")&&e.css("top")!=e.data("mutate-top")?(e.data("mutate-top",e.css("top")),!0):void 0}},{name:"bottom",handler:function(a){var e=t(a);return e.data("mutate-bottom")||e.data("mutate-bottom",e.css("bottom")),e.data("mutate-bottom")&&e.css("bottom")!=e.data("mutate-bottom")?(e.data("mutate-bottom",e.css("bottom")),!0):void 0}},{name:"right",handler:function(a){var e=t(a);return e.data("mutate-right")||e.data("mutate-right",e.css("right")),e.data("mutate-right")&&e.css("right")!=e.data("mutate-right")?(e.data("mutate-right",e.css("right")),!0):void 0}},{name:"left",handler:function(a){var e=t(a);return e.data("mutate-left")||e.data("mutate-left",e.css("left")),e.data("mutate-left")&&e.css("left")!=e.data("mutate-left")?(e.data("mutate-left",e.css("left")),!0):void 0}},{name:"hide",handler:function(a){var e=t(a),r=e.is(":hidden"),d=void 0==e.data("prev-hidden")?r:e.data("prev-hidden");return e.data("prev-hidden",r),r&&r!=d?!0:void 0}},{name:"show",handler:function(a){var e=t(a),r=e.is(":visible"),d=void 0==e.data("prev-visible")?r:e.data("prev-visible");return e.data("prev-visible",r),r&&r!=d?!0:void 0}},{name:"scrollHeight",handler:function(a){var e=t(a);return e.data("prev-scrollHeight")||e.data("prev-scrollHeight",e[0].scrollHeight),e.data("prev-scrollHeight")&&e[0].scrollHeight!=e.data("prev-scrollHeight")?(e.data("prev-scrollHeight",e[0].scrollHeight),!0):void 0}},{name:"scrollWidth",handler:function(a){var e=t(a);return e.data("prev-scrollWidth")||e.data("prev-scrollWidth",e[0].scrollWidth),e.data("prev-scrollWidth")&&e[0].scrollWidth!=e.data("prev-scrollWidth")?(e.data("prev-scrollWidth",e[0].scrollWidth),!0):void 0}},{name:"scrollTop",handler:function(a){var e=t(a);return e.data("prev-scrollTop")||e.data("prev-scrollTop",e[0].scrollTop()),e.data("prev-scrollTop")&&e[0].scrollTop()!=e.data("prev-scrollTop")?(e.data("prev-scrollTop",e[0].scrollTop()),!0):void 0}},{name:"scrollLeft",handler:function(a){var e=t(a);return e.data("prev-scrollLeft")||e.data("prev-scrollLeft",e[0].scrollLeft()),e.data("prev-scrollLeft")&&e[0].scrollLeft()!=e.data("prev-scrollLeft")?(e.data("prev-scrollLeft",e[0].scrollLeft()),!0):void 0}}]}(jQuery);
|
| HTML |
|---|
/* @license ! jQuery-mutate - v0.0.1 -
* Licensed under the MIT license
* http://www.opensource.org/licenses/mit-license.php
* Date: 2015-04-19 */
!function(a){function b(){var c=mutate;"undefined"!=c.event_stack&&c.event_stack.length&&a.each(c.event_stack,function(a,b){mutate.add_event(b)}),c.event_stack=[],a.each(c.stack,function(b,d){a(d.selector).each(function(a,b){c.events[d.event_name](b)===!0?d.callback&&d.callback(b,d):d.false_callback&&d.false_callback(b,d)})}),setTimeout(b,mutate.speed)}mutate={speed:100,event_stack:mutate_event_stack,stack:[],events:{},add_event:function(a){mutate.events[a.name]=a.handler},add:function(a,b,c,d){mutate.stack[mutate.stack.length]={event_name:a,selector:b,callback:c,false_callback:d}}},b(),a.fn.extend({mutate:function(){var b=!1,c=arguments[1],d=this,e=arguments[2]?arguments[2]:function(){};return"extend"==arguments[0].toLowerCase()?(mutate.add_event(c),this):(a.each(a.trim(arguments[0]).split(" "),function(a,f){b=f,mutate.add(b,d,c,e)}),this)}})}(jQuery);
</script> |
| HTML |
|---|
<style type="text/css">
.expand-container{
margin-top:5px !important;
font-weight: normal !important;
}
.expand-control{
margin-bottom: 5px !important;
}
pre{
white-space: inherit !important;
}
table tr:nth-child(odd), table tr:nth-child(odd) > *{
background: transparent !important;
border: 0 !important;
}
.pdl .codeContent .gutter{
border-right: 1px solid #ccc !important;
}
.wiki-content .innerCell {
overflow-y: hidden;
}
.HiddenDiv .confluence-information-macro {
width: calc(100% - 25px);
background: #fff !important;
border: 0 !important;
-moz-border-radius: 0px !important;
-webkit-border-radius: 0px !important;
border-radius: 0px !important;
color: #333;
margin: 10px 0 1em 0;
min-height: 20px;
padding: 10px;
position: relative;
}
.HiddenDiv .confluence-information-macro .confluence-information-macro pre{
display: none;
}
.HiddenDiv .wiki-content a:link, .HiddenDiv .wiki-content a, .HiddenDiv .tab-nav-link, .HiddenDiv .current{
color: #000 !important;
}
.wiki-content a:link {
color: #000 !important;
}
.lastDiv + pre{
font-family: inherit;
}
.white-container{
-moz-box-shadow: 2px 2px 2px #aaa;
-webkit-box-shadow: 2px 2px 2px #aaa;
box-shadow: 2px 2px 2px #aaa;
}
.confluence-embedded-file-wrapper .confluence-embedded-image{
max-width: 100% !important;
max-height: 100%;
}
.white-background{
background: #fff;
padding:10px;
text-align:center;
width:calc(100% - 25px);
margin:10px 0px;
}
</style> |
| HTML |
|---|
<div style="border:1px solid #aab8c6;padding:5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;background: #f7f7f7">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 1px solid #aab8c6;margin-bottom:14px">
<span style="float:left"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/149881483/settings.png?version=1&modificationDate=1509720640465&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px">Configuração</span>
</div>
<div style="border: 1px solid #aab8c6">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/190516500/info.png?version=1&modificationDate=1509568958717&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Informações Gerais</span>
</div>
<div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<div><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/331869081/xslt.png?version=1&modificationDate=1516814804435&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Atividade <b>Executar Transformação XSLT</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv22', 'img22');"><img id="img22" name="img22" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
</div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv22" class="HiddenDiv" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;">
<strong>Objetivo:</strong> A finalidade da atividade "Executar Transformação XSLT" é permitir que um XML de entrada possa ser transformado em um XML totalmente diferente, de acordo com o algoritmo escrito em um arquivo (ou conteúdo) <strong>.XSLT</strong>.<br>
<strong>Passo a Passo:</strong> Primeiramente é necessário arrastar a atividade <strong>"Executar Transformação XSLT"</strong> para o <strong>"Fluxo de Trabalho Sequencial"</strong> em sua fórmula visual. |
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px;"> |
| HTML |
|---|
</div>
Após atividade ter sido adicionada ao fluxo de trabalho, é necessário configurar as propriedades da atividade.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
Vamos agora, preencher essas propriedades. Iniciaremos preenchendo a propriedade <strong>"XmlIn"</strong>.<br>
Ao clicar no <strong>botão [...]</strong> a tela abaixo será apresentada:
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
Nessa tela, adicione o XML de Entrada.
<div class="white-background"> |
| HTML |
|---|
</div>
Após preencher a propriedade XmlIn, preencha a propriedade <strong>"Xls"</strong>.<br>
Ao clicar no <strong>botão [...]</strong> a tela abaixo será apresentada:
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
Nessa tela, adicione o XLS.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
Após preencher as propriedades, salve e execute a <strong>Fórmula Visual</strong>. Verifique o resultado do processo. A <strong>Fórmula Visual</strong> deverá executar com sucesso.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
<span style="font-size:20px;">Exemplos de Uso: </span>
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
</div>
</div>
</div>
<div style="padding:7px"></div>
<div style="border: 1px solid #aab8c6">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/preference.png?version=1&modificationDate=1509369965368&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Parâmetros</span>
</div>
<div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">XmlIn<b> (Obrigatório)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv3', 'img3');"><img id="img3" name="img3" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv3" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> XML de Entrada.<br>
<strong>Tipo:</strong> Cadeia de Caracteres (String)<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um valor alfanumérico que represente o <strong>XML</strong> de entrada, ou seja, o <strong>XML</strong> que será transformado pelo algoritmo escrito no arquivo <strong>.XLST</strong>.<br>
<strong>Valor Utilizado na Requisição:</strong> N/A<br>
</div>
</div>
<div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">XmlOut<b> (Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv4', 'img4');"><img id="img4" name="img4" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv4" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> XML de Saída.<br>
<strong>Tipo:</strong> Cadeia de Caracteres (String)<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong> e é o retorno da <strong>transformação do XML</strong> configurado através da propriedade <strong>XmlIn</strong>.<br>
<strong>Valor Utilizado na Requisição:</strong> N/A<br>
</div>
</div>
<div style="width:100%;height: 30px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Xsl<b> (Obrigatório)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv18', 'img18');"><img id="img18" name="img18" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv18" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> Conteúdo XSL.<br>
<strong>Tipo:</strong> Cadeia de Caracteres (String)<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um valor alfanumérico que represente o <strong>XSL</strong> que transformará o <strong>XML</strong> de entrada em um <strong>XML</strong> totalmente diferente, de acordo com o algoritmo escrito.<br>
<strong>Valor Utilizado na Requisição:</strong> N/A<br>
</div>
</div>
</div>
</div>
</div> |
...
Informações Gerais
Objetivo:
A finalidade da atividade "Executar Transformação XSLT" é permitir que um XML de entrada possa ser transformado em um XML totalmente diferente, de acordo com o algoritmo escrito em um arquivo (ou conteúdo) .XSLT.
Passo a Passo:
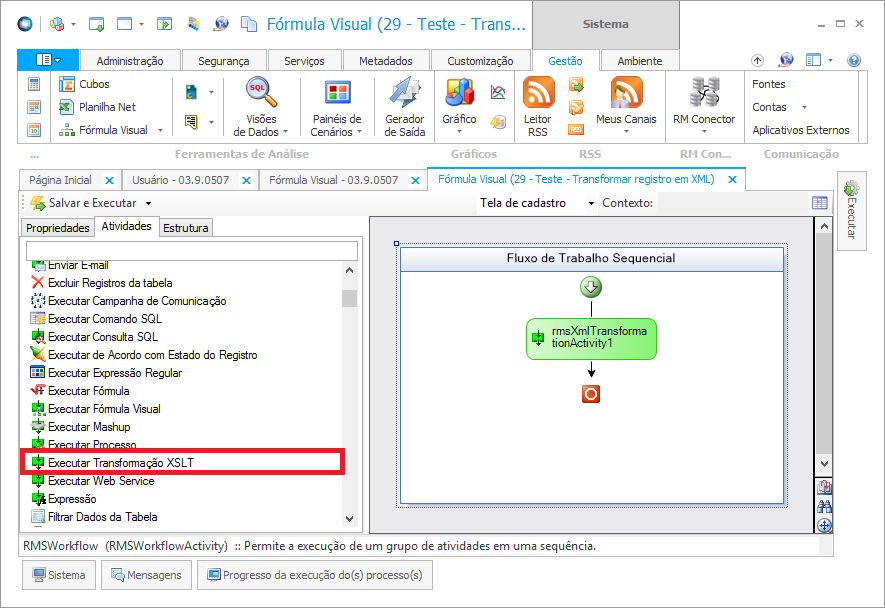
Primeiramente é necessário arrastar a atividade "Executar Transformação XSLT" para o "Fluxo de Trabalho Sequencial" em sua fórmula visual.
Após atividade ter sido adicionada ao fluxo de trabalho, é necessário configurar as propriedades da atividade.
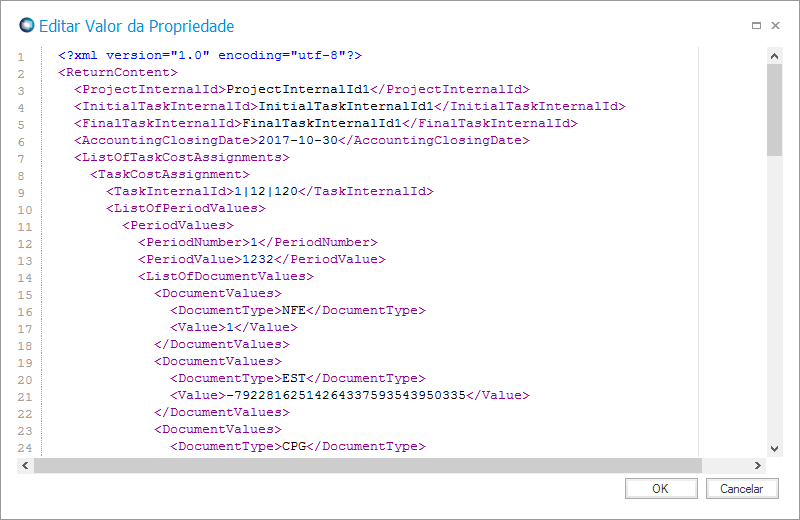
Vamos agora, preencher essas propriedades. Iniciaremos preenchendo a propriedade "XmlIn".
Ao clicar no botão [...] a tela abaixo será apresentada:
Nessa tela, adicione o XML de Entrada.
| View file | ||||
|---|---|---|---|---|
|
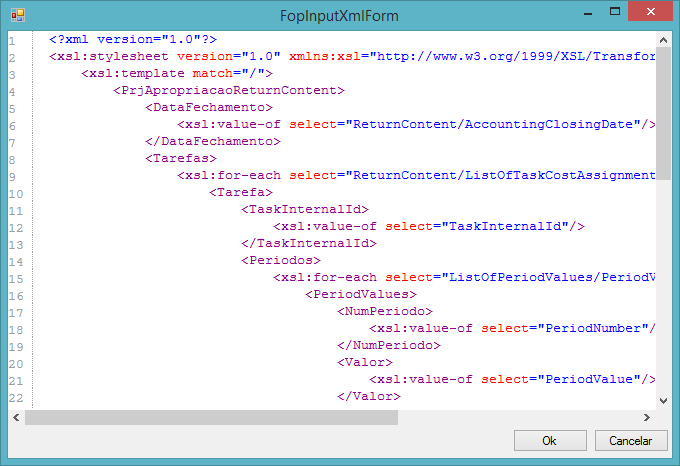
Após preencher a propriedade XmlIn, preencha a propriedade "Xls".
Ao clicar no botão [...] a tela abaixo será apresentada:
Nessa tela, adicione o XLS.
| View file | ||||
|---|---|---|---|---|
|
Após preencher as propriedades, salve e execute a Fórmula Visual. Verifique o resultado do processo. A Fórmula Visual deverá executar com sucesso.
Exemplos de Uso:
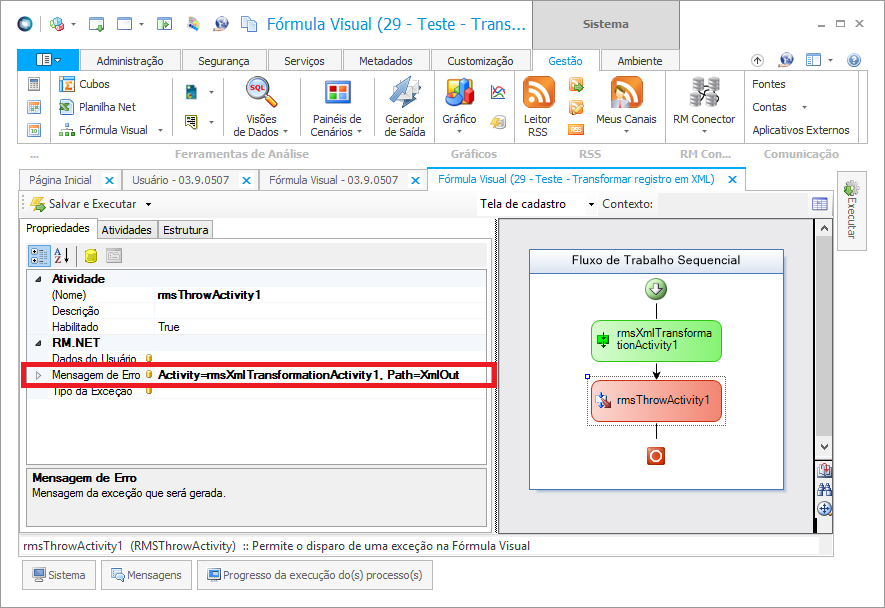
1 - Atividade "Executar Transformação XSLT" com Atividade "Gerar Exceção":
Após preencher todas as propriedades:
Vincule a Propriedade XmlOut da Atividade Executar Transformação XSLT na Propriedade Mensagem de Erro da atividade Gerar Exceção
Após o preenchimento da propriedade "Mensagem de Erro", salve e execute a fórmula visual. Observe que o resultado será esse:
O novo XML gerado será apresentado como uma exceção.
| View file | ||||
|---|---|---|---|---|
|
Parâmetros
XmlIn (Obrigatório)
Descrição: XML de Entrada.
Tipo: Cadeia de Caracteres (String)
Como usar: Esse parâmetro é do tipo Cadeia de Caracteres, ou seja, deve-se utilizar um valor alfanumérico que represente o XML de entrada, ou seja, o XML que será transformado pelo algoritmo escrito no arquivo .XLST.
XmlOut (Opcional)
Descrição: XML de Saída.
Tipo: Cadeia de Caracteres (String)
Como usar: Esse parâmetro é do tipo Cadeia de Caracteres e é o retorno da transformação do XML configurado através da propriedade XmlIn. </div>
Xsl (Obrigatório)
Descrição: Conteúdo XSL.
Tipo: Cadeia de Caracteres (String)
Como usar: Esse parâmetro é do tipo Cadeia de Caracteres, ou seja, deve-se utilizar um valor alfanumérico que represente o XSL que transformará o XML de entrada em um XML totalmente diferente, de acordo com o algoritmo escrito.