Histórico da Página
Precisa de ajuda?
| Livesearch | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | |||||||
|---|---|---|---|---|---|---|---|
|
...
|
...
|
...
| ID1
Card |
Card |
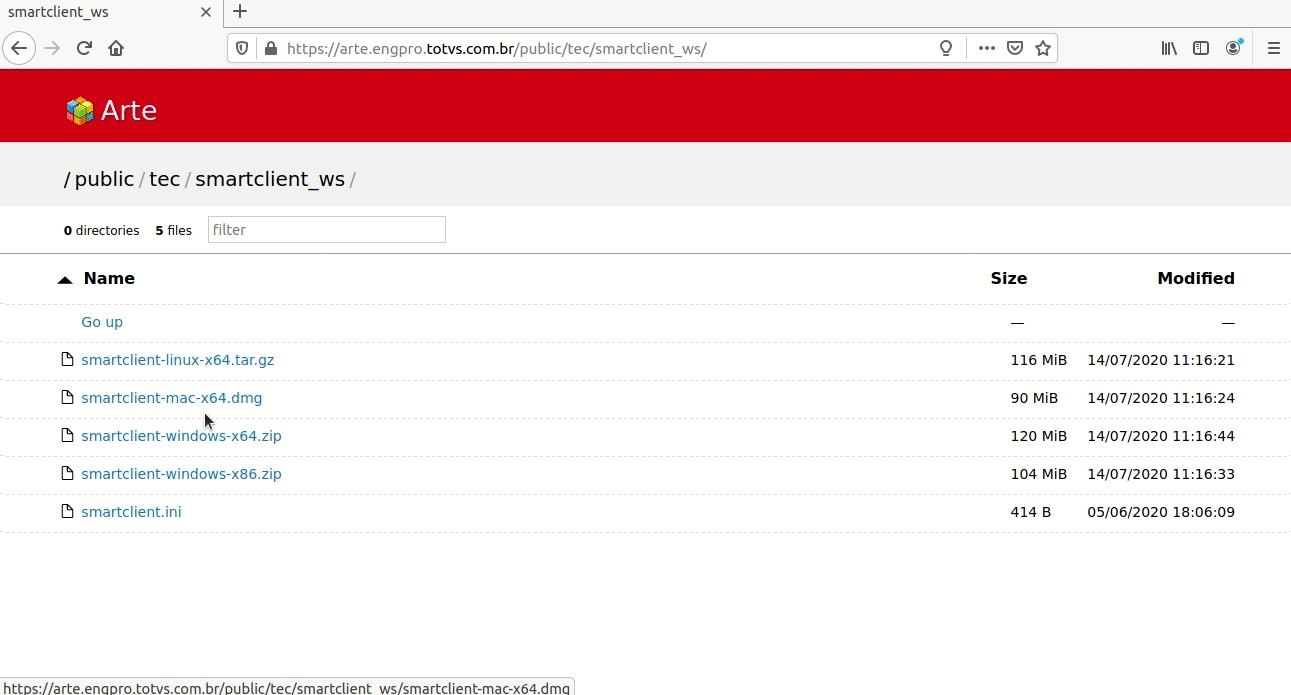
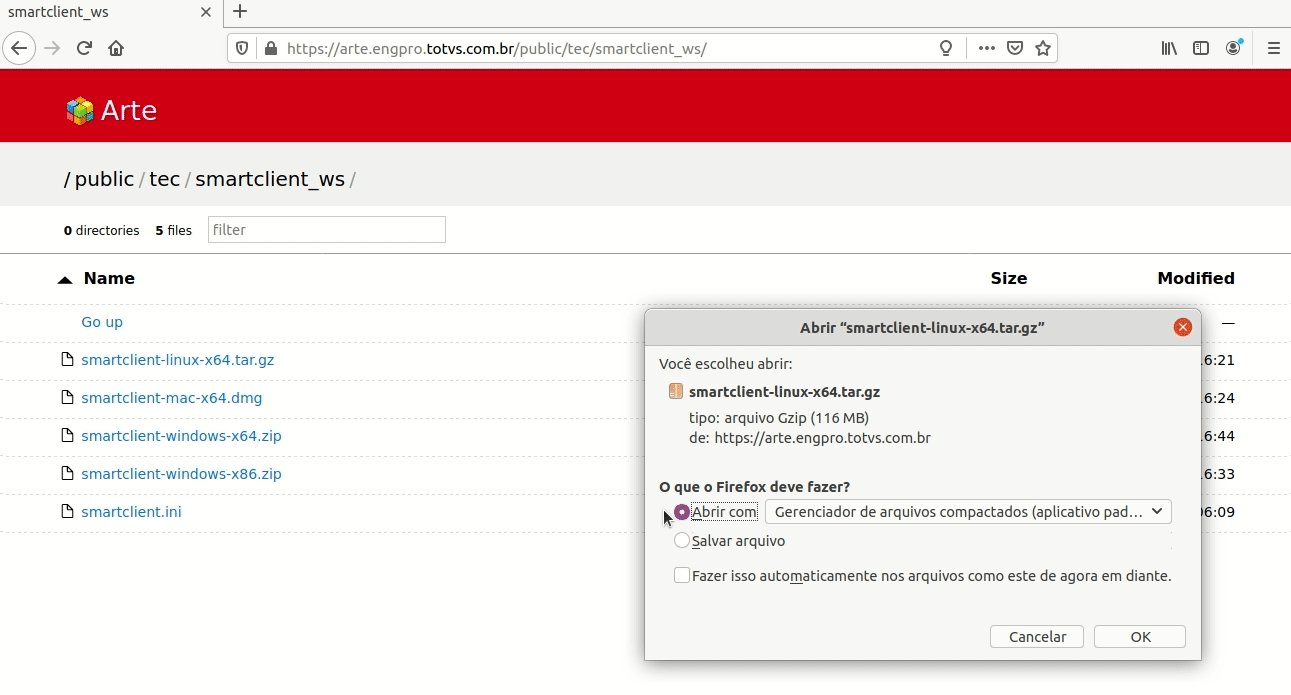
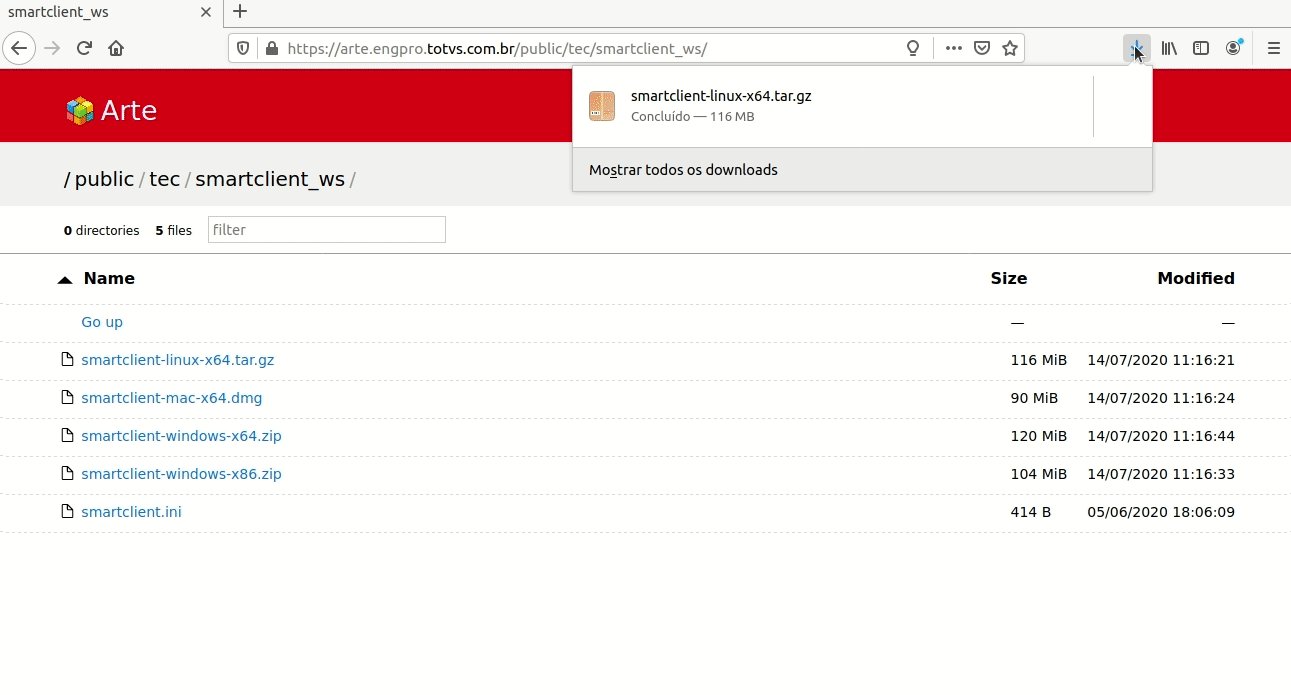
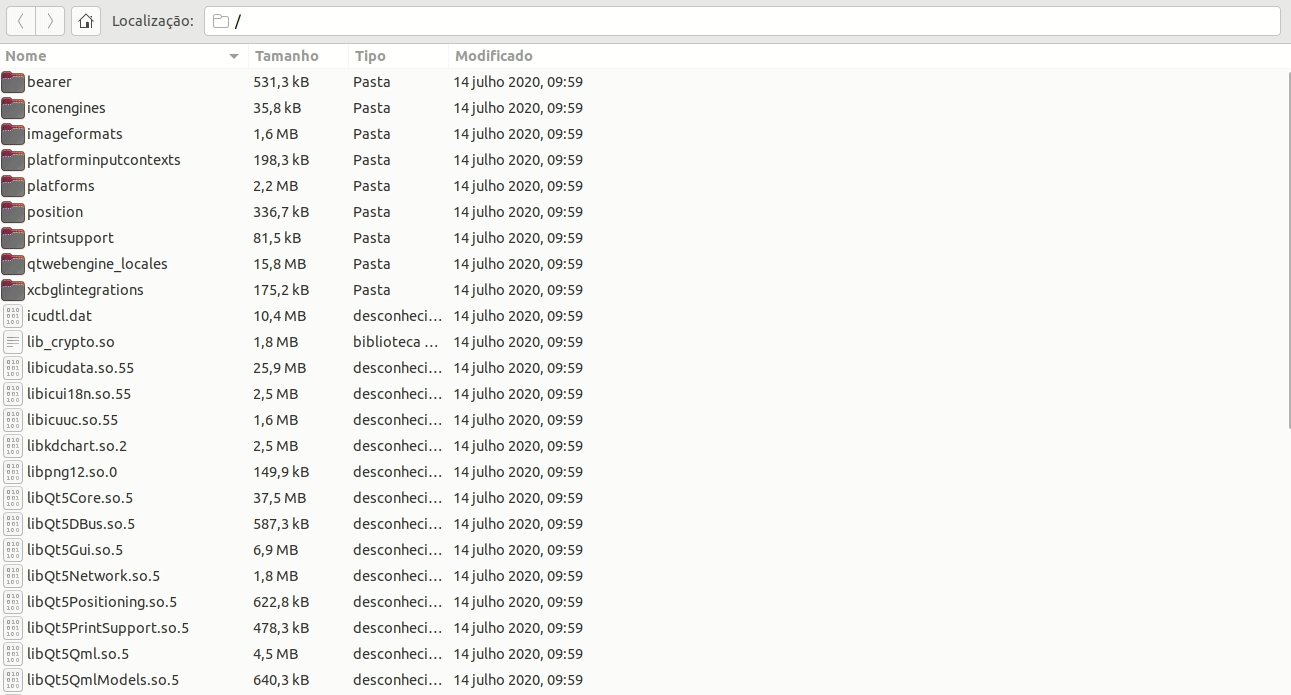
Após a conclusão da instalação, localize e execute o aplicativo Smartclient. Expandir |
A tela para acesso ao ambiente será exibida: Programa Inicial: Comunicação no cliente: Ambiente no servidor:
Clique no botão configurações, sinalizado pelo botão com a engrenagem: Será apresentada a tela a seguir contendo as opções para configurar o idioma da interface, o programa inicial que virá preenchido na tela de login para acessar o ambiente, a comunicação no cliente e o ambiente no servidor. Interface: Programa Inicial: Comunicação no cliente: Para configurar os servidores, vá para a sessão de TCP. Para isto pode-se criar uma nova configuração de servidor ou alterar a opção existente, clicando duas vezes sobre uma comunicação já existente. Será apresentada a tela a seguir: Nome: Tipo: Refere-se ao tipo de comunicação que será feita com o servidor do SmartERP, as opções são: TCP ou HTTP. Ao se selecionar uma conexão TCP/IP deverá informar o IP e porta nas opções Endereço e Porta.
Endereço: Este endereço é fornecido no e-mail de boas vindas e também poderá ser coletado através do portal T-CLOUD. Para maiores informações sobre o portal T-CLOUD, clique aqui. Ao término da configuração, clique na opção OK e inicie o ambiente. Com isso, o seu SmartClient já está apto para acessar o ambiente do Protheus. Ao fazer o acesso será realizada configuração do Smartclient: Aguarde e, após a conclusão, acesse o Protheus normalmente. |
- Tire as suas dúvidas acessando às FAQs do produto.
...
|
...
| HTML |
|---|
<script>
function linksToBlank(){
var links = document.getElementsByTagName("a");
var l = 0;
for (var i = 0, l = links.length; i < l; i++) {
links[i].target = "_blank";
}
}
window.onload = linksToBlank;
</script> |
...