Histórico da Página
...
| Pagetitle |
|---|
...
...
|
...
|
Cria
...
um
...
objeto
...
do
...
tipo
...
editor
...
de
...
texto
...
simples.
Hierarquia
...
...
- TSimpleEditor
Construtores
Create
Método construtor da classe.
TSimpleEditor(): Create ( [ oWnd] ) --> oObjeto
| Nome | Tipo | Descrição | Obrigatório | Referência |
| oWnd | Objeto | Indica a janela ou controle visual onde o objeto será criado. |
- (objeto)
- Retorna o objeto criado.
oEdit := TSimpleEditor():Create( oDlg )New
Método construtor da classe.
TSimpleEditor(): New ( [ nRow], [ nCol], [ oWnd], [ nWidth], [ nHeight], [ cText], [ lReadOnly], [bSetget], [oFont], [lPixel], [bWhen], [bValid], [cLabelText] ,[nLabelPos], [oLabelFont], [nLabelColor], [bChanged] ) --> oObjeto
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nRow | Numérico | Indica a coordenada vertical em pixels ou caracteres. | ||
| nCol | Numérico | Indica a coordenada horizontal em pixels ou caracteres. | ||
| oWnd | Objeto | Indica a janela ou controle visual onde o objeto será criado. | ||
| nWidth | Numérico | Indica a largura em pixels do objeto. | ||
| nHeight | Numérico | Indica a altura em pixels do objeto. | ||
| cText | Caracter | Indica o texto que será apresentado na inicialização do objeto. | ||
| lReadOnly | Lógico | Indica se, verdadeiro (.T.), o texto não pode ser editado; caso contrário, falso (.F.). | ||
| bSetGet | Bloco de código | Indica o bloco de código, no formato {|u| if( Pcount( )>0, := u, ) }, que será executado para atualizar a variável (essa variável deve ser do tipo caracter). Desta forma, se a lista for sequencial, o controle atualizará com o conteúdo do item selecionado, se for indexada, será atualizada com o valor do índice do item selecionado. | ||
| oFont | Objeto | Indica o objeto do tipo TFont utilizado para definir as características da fonte aplicada na exibição do conteúdo do controle visual. | ||
| lPixel | Lógico | Indica se considera as coordenadas passadas em pixels (.T.) ou caracteres (.F.). | ||
| bWhen | Bloco de código | Indica o bloco de código que será executado quando a mudança de foco da entrada de dados, na janela em que o controle foi criado, estiver sendo efetuada. Observação: O bloco de código retornará verdadeiro (.T.) se o controle permanecer habilitado; caso contrário, retornará falso (.F.). | ||
| bValid | Bloco de código | Indica o bloco de código de validação que será executado quando o conteúdo do | ||
| cLabelText | Caractere | indica o texto que será apresentado na Label. | ||
| nLabelPos | Numérico | Indica a posição da label, sendo 1=Topo e 2=Esquerda | ||
| oLabelFont | Objeto | Indica o objeto, do tipo TFont, que será utilizado para definir as características da fonte aplicada na exibição da label. | ||
| nLabelColor | Numérico | Indica a cor do texto da Label. | ||
| bChanged | Bloco de código | Indica o bloco de código que será disparado no método Load e no Recortar (CTRL+X) e Colar (CTRL+V) |
- (objeto)
- Retorna o objeto criado.
oEdit := TSimpleEditor():New( 0,0,oDlg,260,184 )
| Propriedade | Descrição | Tipo |
| bChanged | Indica o bloco de código que será disparado no método Load e no Recortar (CTRL+X) e Colar (CTRL+V) | Bloco de código |
Load
Carrega um texto para o editor.
TSimpleEditor(): Load ( [ cTexto] ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| cTexto | Caracter | Indica o texto que inicializará o editor. |
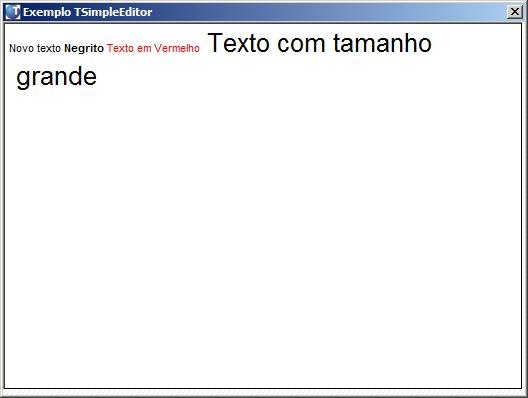
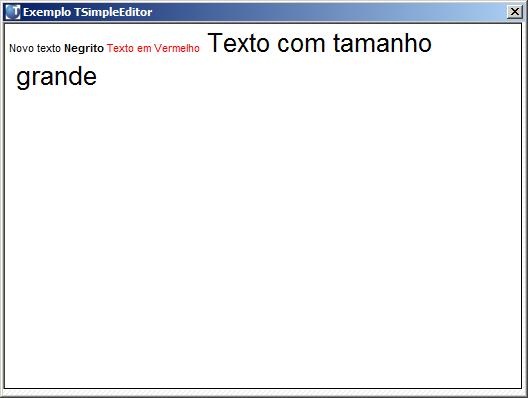
oEdit:Load( "Novo texto <b>Negrito</b>"+; "<font color=red> Texto em Vermelho</font>" +; "<font size=14> Texto com tamanho grande</font>" )RetText
Retorna uma string com o conteúdo do editor.
TSimpleEditor(): RetText ( ) --> cRet
- (caracter)
- Retorna uma string com o conteúdo do editor.
oEdit:RetText() // Result: "Teste de texto, teste de texto, teste de texto"RetTextSel
Retorna uma string com o conteúdo selecionado do editor.
TSimpleEditor(): RetTextSel ( ) --> cRet
- (caracter)
- Retorna uma string com o conteúdo selecionado do editor.
oEdit:RetTextSel() // Result: "Texto selecionado"TextAlign
Define o tipo de alinhamento do texto.
TSimpleEditor(): TextAlign ( [ nAlign] ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nAlign | Numérico | Indica o tipo de alinhamento do texto, sendo: 1-À esquerda, 2-À direita, 3-Centralizado e 4-Justificado. |
oEdit:TextAlign( 3 )TextBold
Aplica o estilo negrito no texto.
TSimpleEditor(): TextBold ( ) -->
Este método inverte o status do texto selecionado. Se o negrito estiver ligado, a chamada do método o desligará e vice-versa.
oEdit:TextBold()TextFamily
Aplica um tipo de fonte no texto.
TSimpleEditor(): TextFamily ( [ cFamily] ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| cFamily | Caracter | Indica o nome da fonte que será utilizada na seção do texto. |
oEdit:TextFamily( "Courier New" )SaveToPDF
Salva o conteúdo do editor em um arquivo PDF.
TSimpleEditor(): SaveToPDF( [ cPDFFile] ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| cPDFFile | Caracter | Indica o caminho e nome do arquivo PDF para salvamento. | X |
*Este método estará disponível em builds superiores à 131227A.
DEFINE DIALOG oDlg TITLE "tSimpleEditor" FROM 180, 180 TO 550, 700 PIXEL
oEdit := tSimpleEditor():New(0, 0, oDlg, 260, 184)
oEdit:TextFormat(1)
oEdit:Load("<html><body>"+;
'<span style="font-size:20pt; font-weight:600;">Teste do método SaveToPDF</span>'+;
'<br><span style="font-size:14pt; color: red;"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </span>'+;
'<br><img src="c:\garbage\LOGOTOTVS.png">'+;
'<br><span style="font-size:14pt; color: blue;"> Etiam eget ligula eu lectus lobortis condimentum. Aliquam nonummy auctor massa </body></html>')
oEdit:SaveToPDF("c:\garbage\saveToPdf.pdf")
ACTIVATE DIALOG oDlg CENTERED
PreviewTextColor
Aplica uma cor no texto.
TSimpleEditor(): TextColor ( [ nColor] ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nColor | Numerico | Indica a cor do texto. | X |
oEdit:TextColor(CLR_HRED)...
TextFormat
Define o formato do texto.
TSimpleEditor(): TextFormat ( [ nFormat] ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nFormat | Numérico | Indica o formato do texto, sendo: 1 = Html e 2 = Plain Text. |
oEdit:TextFormat( 1 )TextItalic
Aplica o estilo itálico no texto.
TSimpleEditor(): TextItalic ( ) -->
Este método inverte o status do texto selecionado. Se o itálico estiver ligado, a chamada do método o desligará e vice-versa.
oEdit:TextItalic()TextSize
Aplica o tamanho da fonte no texto.
TSimpleEditor(): TextSize ( [ nSize] ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nSize | Numérico | Indica o tamanho da fonte que será utilizada na seção do texto. |
oEdit:TextSize( 26 )TextStatus
Retorna um array com as propriedades do texto posicionado.
TSimpleEditor(): TextStatus ( ) --> aRet
- ()
- Retorna um array com as propriedades do texto, sendo: 1-Lógico negrito, 2-Lógico itálico, 3-Lógico sublinhado, 4-Caracter RGB da cor, 5-Caracter tamanho da fonte e 6-Caracter fonte.
oEdit:TextStatus() // Result: {.F., .F., .F., 0, -1, "Arial"}TextStyle
Define o estilo do parágrafo.
TSimpleEditor(): TextStyle ( [ nStyle] ) -->
| Inclusão de trecho | ||||||
|---|---|---|---|---|---|---|
|
Propriedades
| Inclusão de trecho | ||||||
|---|---|---|---|---|---|---|
|
Métodos
| Inclusão de trecho | ||||||
|---|---|---|---|---|---|---|
|
Observações
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nStyle | Numérico | Indica o estilo do parágrafo que será utilizado na seção do texto, sendo: 1-Normal, 2-Disco (Bullet), 3-Círculo (Bullet), 4-Quadrado (Bullet), 5-Ordem decimal, 6-Ordem alfanumérica minúsculo e 7-Ordem alfanumérica maiúsculo. |
oEdit:TextStyle( 4 )GoTop
Posiciona o cursor no início do texto.
TSimpleEditor(): GoTop ( ) -->
Este método está disponível somente em builds superiores à build 7.00.120420A.
oEdit:GoTop()GoEnd
Posiciona o cursor no fim do texto.
TSimpleEditor(): GoEnd ( ) -->
Este método está disponível somente em builds superiores à build 7.00.120420A.
oEdit:GoEnd()GoTo
Posiciona o cursor no início da linha especificada.
TSimpleEditor(): GoTo ( < nLine> ) -->
Este método está disponível somente em builds superiores à build 7.00.120420A.
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nLine | Numérico | Indica a linha em que o cursor será posicionado. | X |
oEdit:GoTo( 5 )TextUnderline
Aplica o estilo sublinhado no texto.
TSimpleEditor(): TextUnderline ( ) -->
Este método inverte o status do texto selecionado. Se o sublinhado estiver ligado, a chamada do método o desligará e vice-versa.
oEdit:TextUnderline()- O componente TSimpleEditor permite a exibição e edição de textos planos ou formatados em HTML que podem ser carregados com o método LoadText() e recuperados através do método RetText(). O componente não trabalha com gerenciamento de arquivos (txt, rtf, doc, etc).
Exemplos
| Bloco de código | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
| code
| ||||||||||
#include "totvs.ch" user function exemplo() local oDlg := nil, oEdit := nil DEFINE DIALOG oDlg TITLE "tSimpleEditor" FROM 180, 180 TO 550, 700 PIXEL oEdit := tSimpleEditor():New(0, 0, oDlg, 260, 184) oEdit:Load("Novo texto <b>Negrito</b>" + ; "<font color=red> Texto em Vermelho</font>" + ; "<font size=14> Texto com tamanho grande</font>") ACTIVATE DIALOG oDlg CENTERED return
Exemplo da classe TSimpleEditor  Microsiga Protheus 8.11 , Microsiga Protheus 11 , Protheus 10 , TOTVS Application Server 10 , ByYou Application Server
|
Resultado do Exemplo