Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Falando de configurar widget Slideshow...
A configuração do widget Slideshow permite definir o local de onde serão exibidas as imagens e as configurações necessárias para a integração.
Esse widget pode ser visualizado no aplicativo móvel da plataforma.
| Nota | ||
|---|---|---|
| ||
Para que esse widget seja exibido na lista de widgets disponíveis para páginas, primeiramente é necessário obter o artefato Kit Intranet do diretório Git. Depois, é necessário importar o artefato em Importar e exportar páginas. Após efetuados esses procedimentos, o widget estará disponível para utilização. Mais informações podem ser obtidas em Kit Intranet. |
Configurar widget Slideshow
Caminho básico
...
...
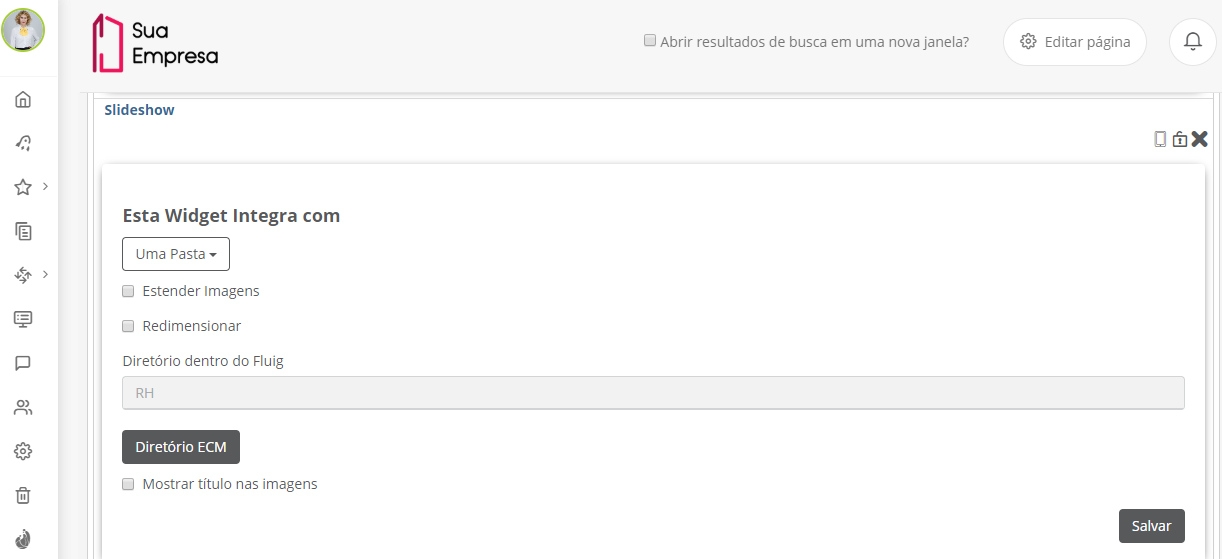
01. Depois de incluir o widget na página em edição, definir as configurações desejadas para ele.
| Expandirpanel | ||
|---|---|---|
| ||
As informações solicitadas são: Este widget se integra com Tipo de integração a partir do qual o widget buscará as imagens para exibição. As opções disponíveis são:• Instagram Instagram: quando selecionada, determina que serão exibidas imagens de uma conta do Instagram. Consulte a documentação Configurar Instagram no widget Slideshow para obter informações sobre como realizar a integração; • Uma Uma pasta: quando selecionada, determina que serão exibidas imagens de uma pasta da plataforma.Conta do Instagram a ser consultada Estender Imagens Quando assinalada, determina que as imagens irão ocupar toda a área do widget. Dependendo da resolução da imagem, esta opção pode deixar a exibição distorcida. A altura máxima suportada é de 400 pixels, enquanto a largura dependerá da tela do monitor do usuário. Redimensionar Quando assinalada, Enquadra imagens com tamanho maior que o disponível no Slideshow para evitar que sejam exibidas apenas parcialmente no widget. Gerar Novo Token de Acesso Quando acionado, redireciona o usuário para o portal do desenvolvedor do Instagram, onde o procedimento de geração de token deve ser realizado. Consulte a documentação Configurar Instagram no widget Slideshow para obter informações sobre como realizar a integração. Diretório dentro do fluig Local da plataforma onde se encontra a pasta da qual as imagens serão exibidas. Acionar Diretório ECM para selecionar o local. Mostrar título nas imagens Quando assinalado, determina que o nome de cada imagem também será exibido. |
02. Acionar Salvar.
| Expandir | title | Saiba mais
|---|
| Painel |
Para que as alterações realizadas na configuração do widget sejam apresentadas aos usuários, é necessário publicar a página na qual ele está localizado. Mais informações sobre a publicação de páginas podem ser obtidas em Adicionar página e Editar página. |
...
| Informações |
|---|
Falando de configurar widget Slideshow...
A configuração do widget Slideshow permite definir o local de onde serão exibidas as imagens e as configurações necessárias para a integração.
Esse widget pode ser visualizado no aplicativo móvel da plataforma.
| ||
Esta documentação é válida a partir da atualização 1.5.10. Se você utiliza uma atualização anterior, ela pode conter informações diferentes das quais você vê na sua plataforma | ||
| Nota | ||
|---|---|---|
| ||
Para que esse widget seja exibido na lista de widgets disponíveis para páginas, primeiramente é necessário obter o artefato Kit Intranet na fluig Store. Depois, é necessário importar o artefato em Importar e exportar páginas. Após efetuados esses procedimentos, o widget estará disponível para utilização. Mais informações podem ser obtidas em Kit Intranet. |