Histórico da Página
| Composition Setup |
|---|
import.css=/download/attachments/6062824/tecnologia.css |
| Portuguese |
Configurando o Application Server
...
para
...
uso do SmartClient
...
WebApp
Utilizando o WebApp, o Application Server
...
passa a responder nativamente como um
...
A seguir demonstraremos a configuração, de fato muito simples, deste ambiente.
Requisitos
Servidor Web, permitindo uso dos ERP TOTVS (Protheus/Logix) a partir dos navegadores homologados, em um ambiente seguro e escalável, sendo uma excelente opção para instalações em ambiente Cloud.
| Nota | ||
|---|---|---|
| ||
📢 O Broker é o responsável pelo balanceamento de carga para o WebApp, mais informações acesse aqui: |
Requisitos
- Ambiente
...
- ERP TOTVS previamente configurado;
...
- Copie o arquivo webapp.dll (
...
- para AppServer Windows) ou webapp.so (
...
- Linux) para a raiz da pasta onde esta instalado seu AppServer;
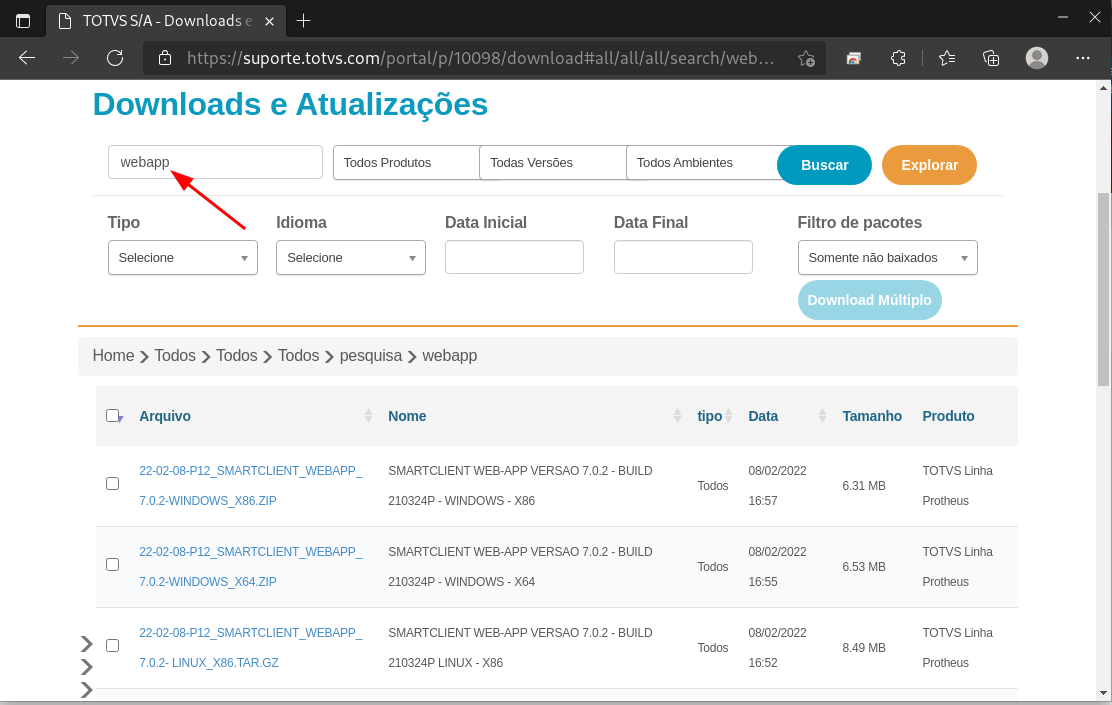
- Para baixar os arquivos webapp.dll ou webapp.so acesse a seção Downloads no Portal de Clientes, e pesquise por webapp.
Clique na imagem para visualização full.
Editando o arquivo de configuração do Application Server
...
O Administrador do ambiente
...
deve editar o arquivo de configuração appserver.ini.
| Portuguese | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Após a A configuração do arquivo será necessário reiniciar o Application Server para que a camada Web seja devidamente inicializada. 1 - Porta para o acesso HTTP Indica a porta da onde o servidor ira disponibilizar o acesso ao SmartClient HTML.
2 - Configuração do ambiente HTTPS (camada de segurança) Caso o cliente opte por utilizar conexões HTTP seguras, é necessário a configuração dos certificados. Para isso indique o método que será usado e o caminho para o arquivo de certificado e chave. básica do WebApp exige apenas definir a porta de acesso, como no exemplo abaixo:
3 - Configuração para descriptografar o protocolo Caso o cliente opte por descriptografar o protocolo (necessário para emulação de carga do sistema), é necessário desabilitar a chave obfuscate_protocol.
4 - Configuração para controle de acesso HTTP (CORS) Caso o cliente opte por permitir que o Smartclient HTML seja acessado por um domínio diferente, é necessário informar a chave httpheaders_options. Essa chave deve ser informada em formato JSON. Quando não for definida esta chave, o Smartclient HTML só será acessado por páginas web do mesmo domínio (default). Para especificar um domínio diferente, a chave httpheaders_options deve conter a informação "Access-Control-Allow-Origin".
Nota | O Cross-origin resource sharing (CORS) (ou compartilhamento de recursos de origem cruzada), é a especificação de segurança implementada pelos browsers e que define meios pelo qual um navegador e um servidor web podem interagir para determinar se permiti ou não que seus recursos sejam acessados por uma página web de um domínio diferente.
|
🚨 Importante:
Após a configuração deve-se reiniciar o/s AppServer/s.
SmartClient WebApp em uso
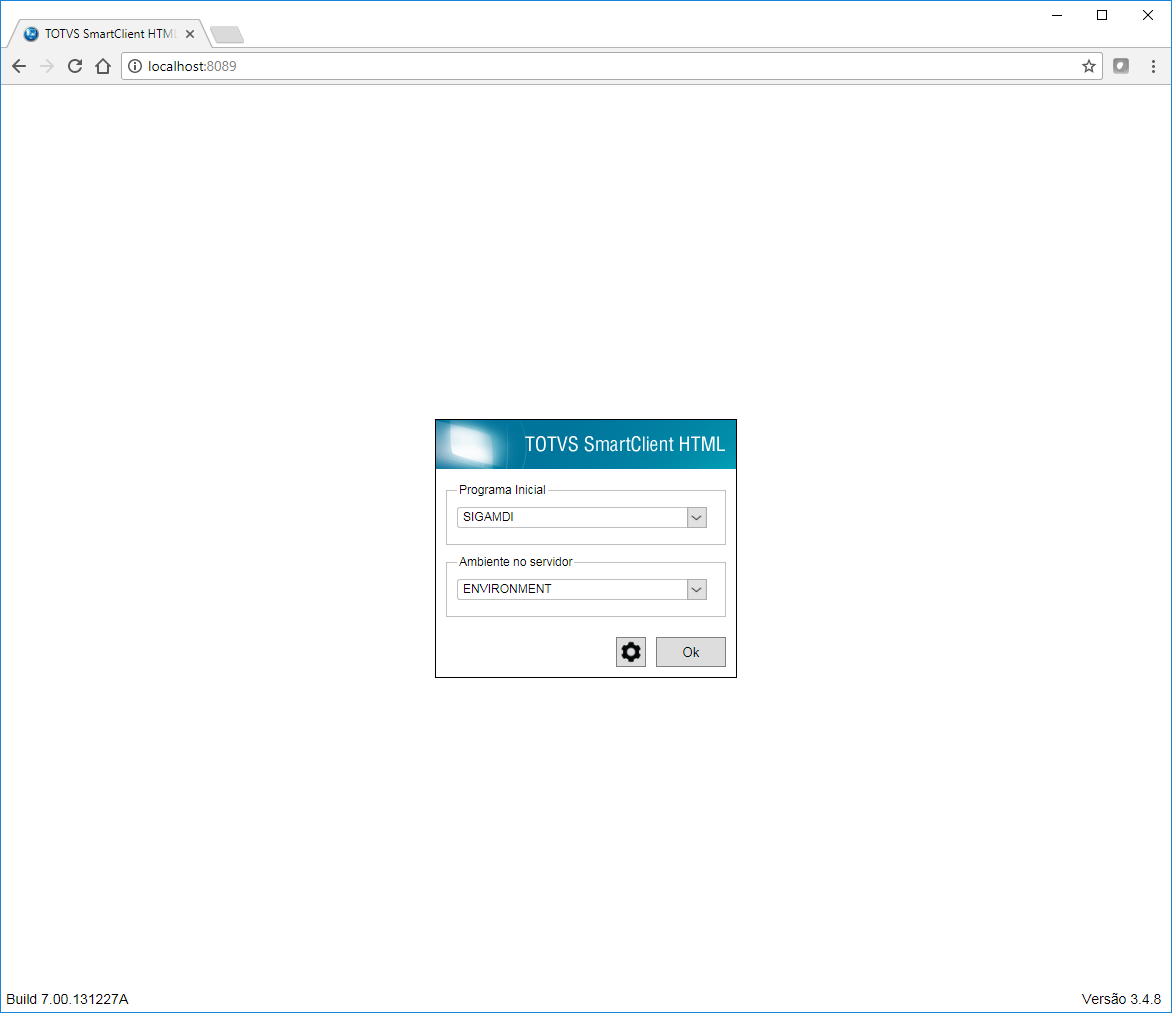
Tela de Parâmetros do Smartclient WebApp
Ao exibir a Tela de Parâmetros, o ambiente estará devidamente configurado.
| Nota | ||
|---|---|---|
| ||
| |📢 Caso esteja utilizando a porta Multiprotocolo o acesso ao webapp deve ser feito por ela e para identificar o serviço, adicionar /webapp ao final da URL. Por exemplo https://localhost:1234/webapp |
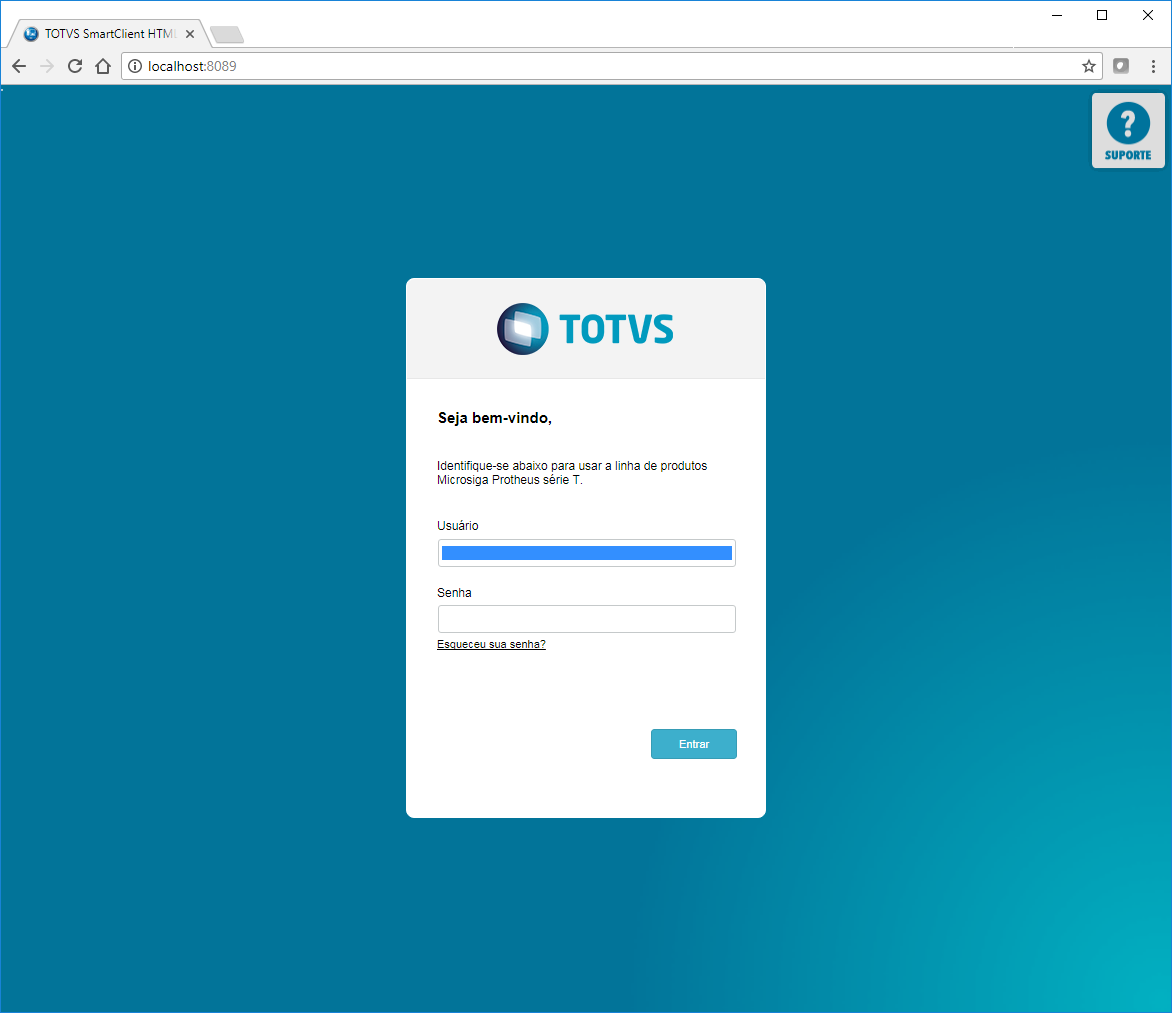
Tela de login do Smartclient HTML (tradicional)
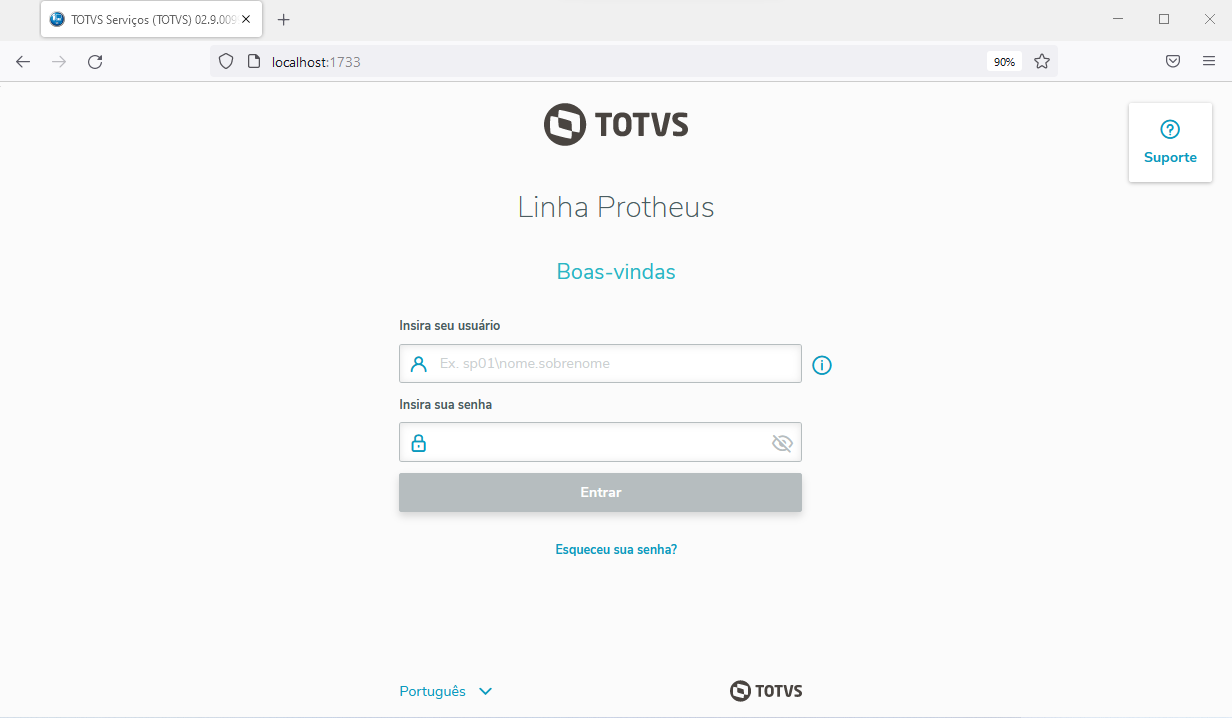
Tela de login do Smartclient HTML (PO-UI)
| Nota | ||||
|---|---|---|---|---|
| ||||
Para mais opções de cabeçalho HTTP, consultar https://www.w3.org/TR/cors/ 5 - Configuração para listar os últimos parâmetros iniciais executados em TOTVS|SmartClient HTML Caso o cliente opte em listar os últimos parâmetros iniciais executados em TOTVS|SmartClient HTML, é necessário habilitar as chaves "LASTMAINPROG" e "ENVSERVER".
6 - Configuração para carregar os parâmetros de linha em modo implícito Caso o cliente opte em listar os parâmetros de linha de modo oculto( implícito ), é necessário habilitar a chave "HideParamsForm", se executado simultaneamente com modo "explícito" a prioridade sera ele, ou seja, a aplicação ignora o modo implícito. O programa e ambiente a ser executado será sempre o primeiro da lista dos parâmetros "LASTMAINPROG" e "ENVSERVER". Segue exemplo dos programas a ser executado de acordo com o bloco de código a baixo:
Tela de parâmetros do Smartclient HTML Ao exibir corretamente a página de parâmetros, o ambiente já estará devidamente configurado. Tela de login do Smartclient HTML 📢 O Broker é o responsável pelo balanceamento de carga para o WebApp, mais informações acesse aqui: |