Histórico da Página
...
| Nota | ||
|---|---|---|
| ||
📢 Assista esse episódio do Explica aí pra Gente! para conhecer mais sobre a configuração e utilização do WebAgent. |
O que é o WebAgent
Pensado pra ser seguro
Vantagens no uso do WebAgent em conjunto com o WebApp
Instalação
Registrando o certificado SSL para uso do WebAgent
Habilitando o WebAgent na Tela de Parâmetros
Executando o WebAgent em linha de comando
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent
Sistemas Operacionais homologados
Exemplos de
usointegração utilizando o WebAgent
Âncora WebAgent WebAgent
O que é o WebAgent (topo)
| WebAgent | |
| WebAgent |
...
Para o administrador do sistema (topo)
Baixe os instaladores do WebAgent a partir da Central de Downloads.
Vamos configurar os caminhos para os instaladores a partir do arquivo AppServer.INI, após essa configuração, eles ficarão disponíveis para download na tela de parâmetros do ERP. Para disponibilizar a opção de download do WebAgent na Tela de Parâmetros do WebApp é necessário configurar a origem dos instaladores.
| Nota | ||
|---|---|---|
| ||
| 📢 Em builds 📢 A partir do WebApp iguais ou superiores à9.0. 33 ou superior, é recomendável configurar o download do WebAgent à partir do arquivo AppServer.INI. A configuração através do arquivo WebAgent.json foi descontinuada, e em algumas releases não estará mais operacional. 🚨 Após |
...
ajustar as configurações abaixo, é necessário reiniciar o/s AppServer/s. |
Âncora InstAdmin1 InstAdmin1
| InstAdmin1 | |
| InstAdmin1 |
...
Para consultar todas as opções de configuração acesse esse link.
...
| Parâmetro |
|---|
...
| Descrição |
|---|
...
| Observações |
|---|
...
| VERSION |
...
Define a versão dos instaladores do WebAgent disponíveis pra download |
...
|
...
| PORT(opcional) |
...
Habilita uma porta específica para o WebAgent de todos os usuários |
...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WEBAGENT]
VERSION=1.0.0
Windows_x86=C:\totvs\files\web-agent-1.0.0-windows-x86.setup.exe
Windows_x64=C:\totvs\files\web-agent-1.0.0-windows-x64.setup.exe
Darwin_universal=C:\totvs\files\web-agent-1.0.0-darwin-universal.dmg
Linux_x64_deb=C:\totvs\files\web-agent-1.0.0-linux-x64.deb
Linux_x64_rpm=C:\totvs\files\web-agent-1.0.0-linux-x64.rpm |
...
🚨 Neste exemplo utilizaremos o arquivo de configuração com o nome webagent.json, na mesma pasta do AppServer, mas tanto o nome do arquivo quanto o diretório são de sua escolha, ajuste a configuração de acordo com sua necessidade, por exemplo:
agentJsonUpdate=/home/admin/file_config/installers.json...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WebApp]
Port=5002
ENABLE=1
agentJsonUpdate=webagent.json |
Criando o arquivo WebAgent.json
Seguindo nosso exemplo, crie agora o arquivo webagent.json na mesma pasta do AppServer.
Aqui os arquivos para download serão disponibilizados em uma subpasta do AppServer, exemplo: /home/admin/totvs/appserver/webagent/
🚨 Importante:
Caso esteja utilizando um AppServer Windows é necessário utilizar barras duplas \\ para configuração do arquivo, pois a primeira barra é considerada um caracter de escape pelo formato .json, e não permitirá o download do instalador.
| Nota | ||
|---|---|---|
| ||
🚨 VERSION: define a versão dos instaladores do WebAgent disponíveis pra download, dois pontos importantes:
|
As Tags abaixo representam o Sistema Operacional e a Arquitetura do WebAgent, as opções são:
...
windows_x86: Windows 10/11 32 bits...
windows_x64: Windows 10/11 64 bits...
darwin_x64: macOS 64 bits Intel...
darwin_universal: masOS 64 bits Universal Apps (mais informações aqui)
...
linux_x64_deb: Linux 64 bits pacote DEB (Ubuntu)| Essa configuração impede que os usuários alterem a porta do WebAgent. |
Os parâmetros abaixo representam o Sistema Operacional e a Arquitetura(32/64 bits) do WebAgent:
| Parâmetro | Descrição |
|---|---|
| Windows_x86 | Windows 10/11 32 bits |
| Windows_x64 | Windows 10/11 64 bits |
| Darwin_universal | |
| Linux_x64_deb | Linux 64 bits pacote DEB (Ubuntu) |
| Linux_x64_rpm | Linux 64 bits pacote RPM (Red Hat) |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WEBAGENT]
VERSION=1.x.x "<ajuste esta opção com a versão correta do WebAgent que será disponibilizado>"
Windows_x86=webagent/web-agent-1.x.x-windows-x86.setup.exe
Windows_x64=webagent/web-agent-1.x.x-windows-x64.setup.exe
Darwin_universal=webagent/web-agent-1.x.x-darwin-universal.dmg
Linux_x64_deb=webagent/web-agent-1.x.x-linux-x64.deb
Linux_x64_rpm=webagent/web-agent-1.x.x-linux-x64.rpm |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WEBAGENT]
VERSION=1.x.x "<ajuste esta opção com a versão correta do WebAgent que será disponibilizado>"
Windows_x86=C:\totvs\files\web-agent-1.x.x-windows-x86.setup.exe
Windows_x64=C:\totvs\files\web-agent-1.x.x-windows-x64.setup.exe
Darwin_universal=C:\totvs\files\web-agent-1.x.x-darwin-universal.dmg
Linux_x64_deb=C:\totvs\files\web-agent-1.x.x-linux-x64.deb
Linux_x64_rpm=C:\totvs\files\web-agent-1.x.x-linux-x64.rpm |
Âncora InstAdmin2 InstAdmin2
| InstAdmin2 | |
| InstAdmin2 |
2. Configurando o download do WebAgent a partir do arquivo WebAgent.json (descontinuado)(topo)
Neste exemplo utilizaremos o arquivo de configuração com o nome webagent.json, na mesma pasta do AppServer, mas tanto o nome do arquivo quanto o diretório são de sua escolha, ajuste a configuração de acordo com sua necessidade, por exemplo:
agentJsonUpdate=/home/admin/file_config/installers.jsonPara definir o caminho dos instaladores inclua o parâmetro agentJsonUpdatena seção [WebApp] em seu arquivo AppServer.INI.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WEBAPP]
Port=5002
ENABLE=1
agentJsonUpdate=webagent.json |
Criando o arquivo WebAgent.json
Seguindo nosso exemplo, crie agora o arquivo webagent.json na mesma pasta do AppServer.
Os arquivos para download serão disponibilizados em uma subpasta do AppServer, exemplo: /home/admin/totvs/appserver/webagent/
| Parâmetro | Descrição | Observações |
|---|---|---|
| VERSION | Define a versão dos instaladores do WebAgent disponíveis pra download |
|
...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"version": "1.0.0", x.x","<ajuste esta opção com a versão correta do WebAgent que será disponibilizado>"
"windows_x86": "webagent\\web-agent-1.0x.0x-windows-x86-release.setup.exe",
"windows_x64": "webagent\\web-agent-1.0x.0x-windows-x64-release.setup.exe",
"darwin_universal": "20-10-10-p12_smartclient_web-agent_1.0x.0x_mac-universal.dmg",
"linux_x64_deb": "webagent\\web-agent.deb",
"linux_x64_rpm": "webagent\\web-agent.rpm"
} |
...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"version": "1.0x.0x", "<ajuste esta opção com a versão correta do WebAgent que será disponibilizado>"
"windows_x86": "webagent/web-agent-1.0x.0x-windows-x86-release.setup.exe",
"windows_x64": "webagent/web-agent-1.0x.0x-windows-x64-release.setup.exe",
"darwin_universal": "20-10-10-p12_smartclient_web-agent_1.0x.0x_mac-universal.dmg",
"linux_x64_deb": "webagent/web-agent.deb",
"linux_x64_rpm": "webagent/web-agent.rpm"
} |
...
3. Configurando uma porta específica para o WebAgent de todos os usuários(topo)
...
(topo)
| Parâmetro | Descrição | Observações |
|---|---|---|
| PORT(opcional) |
...
Habilita uma porta específica para o WebAgent de todos os usuários |
...
| Essa configuração impede que os usuários alterem a porta do WebAgent. |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WebAgentWEBAGENT] Port=21021 ... |
Ao habilitar essa chave, a opção "Habilita/Desabilita o Agente Local" não será mais exibida na tela de configuração para o usuário.
...
Acessando a Tela de Parâmetros do WebApp, agora será exibida a tela para download dos instaladores:
| Nota | ||
|---|---|---|
| ||
🚨O Popup O popup para instalação do WebAgent deixará de ser exibido assim que a primeira conexão entre ele o WebAgent e o Navegador for bem sucedida, para que não induza o usuário a instalar mais de uma vez a ferramenta. 🚨O O checkbox "Não mostrar novamente" deve pode ser usado caso o usuário não precise instalar o WebAgent, e também não queira que esta opção continue sendo exibida. |
...
O instalador vai sugerir o Sistema Operacional e a Arquitetura, caso (32/64 bits).
Caso utilize o Windows 64 bits, mas precise integrar o ERP com o Microsoft Office 32 bits, poderá instalar baixar o WebAgent 32 bits, para permitir essa integração, mais detalhes aqui.
Âncora InstWindows InstWindows
| InstWindows | |
| InstWindows |
Instalando no Windows (topo)
...
O WebApp irá iniciar o WebAgent sempre que necessário, mais detalhes consulte a seção Habilitar WebAgent na Tela de Parâmetros.
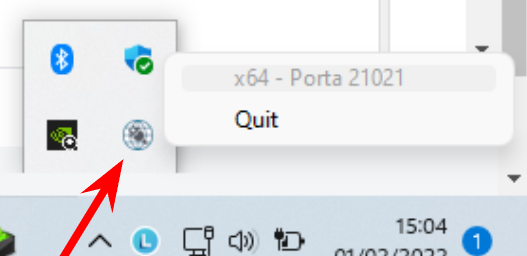
Apenas para testes, você pode iniciar o WebAgent manualmente, ele será exibido o ícone na bandeja , como no exemplo abaixo.de ícones:
Âncora InstLinux InstLinux
| InstLinux | |
| InstLinux |
Instalando no Linux (topo)
Após baixar o arquivo para o seu respectivo Linux, sendo o arquivo .deb para Ubuntu e .rpm para o Red Hat.
...
Ubuntu
...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo apt install ./web-agent<versao>.deb |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo chmod +x ./web-agent<versao>.deb |
...
Red hat 8.x
...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo dnf install libappindicator-gtk3 |
...
Para utilizar o Websocket Secure (wss) é necessário registrar o TOTVS Certificate em seu sistema operacional.
| Aviso | ||||
|---|---|---|---|---|
| ||||
Utilize os certificados disponibilizados na pasta de instalação do WebAgent, não utilize os certificados da pasta de instalação do AppServer. |
Para usuários Windows
O registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira execução do WebAgent.
| Informações | ||||
|---|---|---|---|---|
|
...
Durante a primeira execução do WebAgent, caso seja apresentada a tela de confirmação para o registro do certificado, selecione a opção "SIM", "OK" ou "CONFIRMAR", essa opção que pode variar dependendo da versão do Windows em uso. |
| Informações | ||
|---|---|---|
| ||
Na configuração do Firefox pode estar desabilitada a utilização de certificados do sistema, causando falha na conexão com o WebAgent, é necessário habilitar os certificados da seguinte maneira:
|
Para usuários Linux
Ubuntu
- Após a instalação do o WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /opt/web-agent
Acesse seu navegador e efetue o registro:
Informações icon false title Para o Google Chrome - Na barra de navegação digite: chrome://settings/certificates
- Acesse: Authorities (autoridades)
- Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
- Selecione todos os Trusts, e por fim, o botão OK
Informações icon false title Para o Microsoft Edge Na barra de navegação digite: edge://settings/privacy/manageCertificates
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e Okay
Informações icon false title Para o Firefox Na barra de navegação digite: about:preferences#privacy
Acesse: View Certificates… (verificar certificados)
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e OK
...
Para Google Chrome e Firefox o registro do certificado segue os mesmos passos do Ubuntu.
Informações icon false title Para o Microsoft Edge O Edge utiliza o certificado do Sistema Operacional, proceda da seguinte forma para o registro:
Copie o certificado da pasta do web-agent para a pasta de certificados
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
Registre o certificado
sudo update-ca-trust
- Verifique se o certificado foi instalado
trust list | grep TO
label: TOTVS certificate CA
- Acesse os links abaixo para mais informações:
Para usuários macOS
Para mais detalhes acesse a documentação oficial da Apple aqui:.
| Informações | ||||
|---|---|---|---|---|
| ||||
Este processo deve ser executado para dois arquivos, o totvs_certificate_CA.crt e o arquivo totvs_certificate.crt. |
- Após instalar Após a instalação do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /Applications/web-agent.app/Contents/MacOS
- No app App Acesso às Chaves (keychain accessKeychain Access) , selecione as chaves de início de sessão ou de Sistema.
Sistema (System), e nasequência Certificados (Certificates). - Arraste o arquivo do certificado para o app App Acesso às Chaves(Keychain Access).
- Configure a confiança do certificado, clicando com o botão direito sobre o mesmo e escolhendo a opção Get Info.
- Expanda a opção Trust e coloque Always Trust para todas as opções disponíveis, conforme as imagens abaixo.
- Se for solicitado que você forneça um usuário, utilize um usuário com acesso de administrador.
↪ ↪
- direito do mouse sobre o arquivo, e escolhendo a opção Obter Informações (Get Info).
- Expanda a opção Confiança (Trust), e coloque Confiar Sempre (Always Trust)para todas as opções disponíveis.
- Ao confirmar as informações, se for solicitado usuário e senha, utilize um usuário com acesso de administrador.🚨 Repita o mesmo processo de registro do certificado acima para o arquivo totvs_certificate.crt, também na pasta /Applications/web-agent.app/Contents/MacOS
Informações title Importante
Âncora Configuracao Configuracao
Habilitando o WebAgent na Tela de Parâmetros (topo)
| Configuracao | |
| Configuracao |
...
Na sequencia feche essa janela clicando no X na parte superior da janela de configuração.
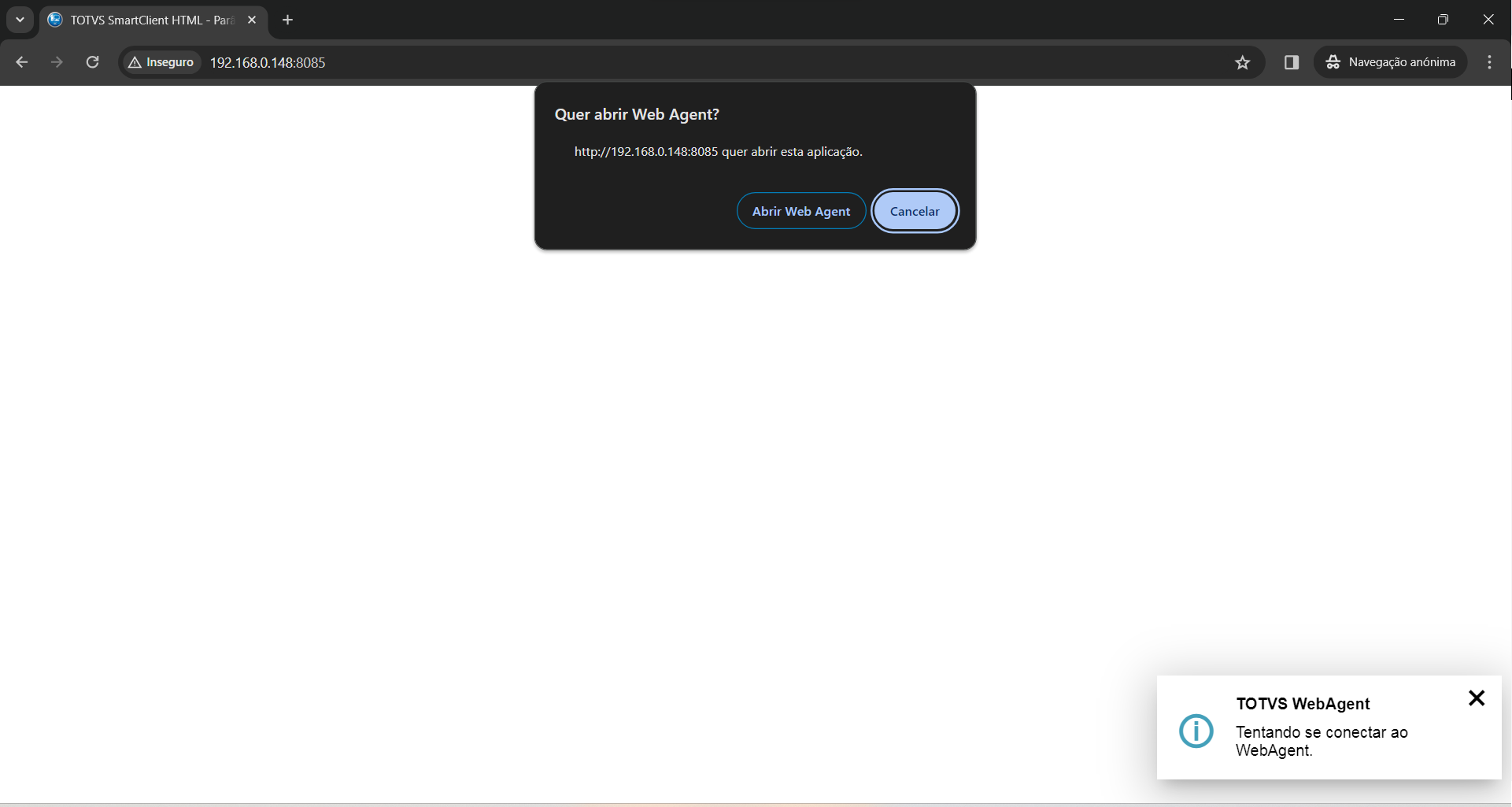
Assim que Ao confirmar os dados na Tela de Parâmetros , será exibida a mensagem abaixo, solicitando autorização para abertura do WebAgent, basta clicar no botão Abrir.
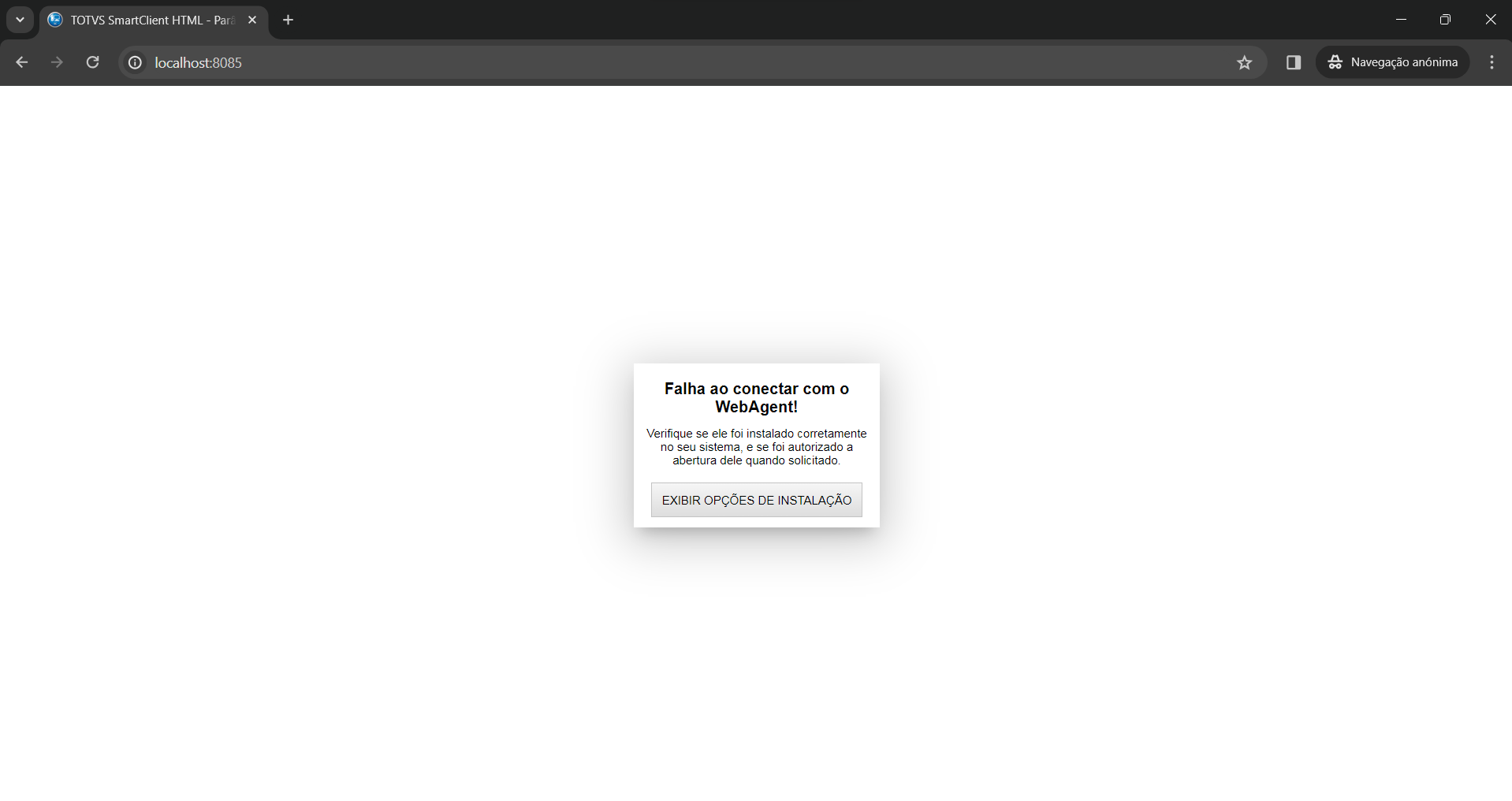
Após dez tentativas de conexão mal sucedidas, ou caso Caso a conexão com o WebAgent falhe ou a solicitação de autorização seja ignorada, será exibida a seguinte mensagem de erro a seguir:
Âncora command_line command_line
Executando o WebAgent em linha de comando (topo)
| command_line | |
| command_line |
...
O WebAgent pode ser iniciado via linha de comando, os parâmetros podem ser usados em conjunto, as opções são:
| Parâmetro | Descrição |
|---|---|
| web-agent -h ou --help | Exibe help com essas opções |
| web-agent -c ou --console |
...
Inicia o |
...
WebAgent em console |
...
(linha de comando) omitindo o systray(icone na bandeja), nesse exemplo |
...
iniciamos o WebAgent em console |
...
na porta 21023: web-agent -c --port 21023 | |
| web-agent -v ou --version | Exibe a versão do |
...
WebAgent, exemplo: web-agent -v | |
| web-agent -t ou --tray | Abre o |
...
WebAgent via systray (default) |
| web-agent -- |
...
| port | Define uma porta específica para o WebAgent (a porta padrão é a 21021) |
...
| web-agent --locallog |
...
| <n> | 0 (default): Desabilita o log de execução; |
...
| Âncora | ||||
|---|---|---|---|---|
|
...
launch: Abrindo o navegador diretamente pelo WebAgent (topo)
Permite abrir uma janela destacada do navegador a partir do WebAgent.
| Informações | ||
|---|---|---|
| ||
Durante a primeira execução com comando launch, a janela pode não ser exibida de forma maximizada, impedindo uma melhor experiência, maximize a janela, e nas próximas execuções o navegador irá respeitar o estado em que foi encerrado. Importante: O comando launch deve obrigatóriamente ser o primeiro da linha de comando, exemplo: web-agent launch... Quando utilizado o comando launch, o webagent WebAgent iniciará em uma porta aleatória, permitindo multiplas execuções, cada uma em sua porta específica. *Para execução de aplicações que não utilizam interface, como processamentos e execução de jobs, utilize a opção --headless, mais informações acesse aqui. |
Sintaxe:
...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
webagent launch "ip+porta+[parâmetros<opcional>]" --browser="caminho para o navegador" |
Exemplos:
Nos exemplos abaixo será aberto o SIGAFAT e preenchidos os parâmetros de abertura (&A=), artificio utilizado em produtos como SIGALOJA, e útil em algumas customizações.
...
| Parâmetro de linha para a URL | Descrição | Observações |
|---|---|---|
| &E= | Indica o nome do ambiente que será utilizado para definições gerais. | |
| &P= | Identifica o programa inicial que será executado. | |
| &A= | Identifica um parâmetro que será passado para o programa inicial. |
|
| Âncora | ||||
|---|---|---|---|---|
|
Comando --headless: Executando aplicações sem interface através do WebAgent (topo)
...
Nesse modo é recomendado o uso dos navegadores Google Chrome, Microsoft Edge ou Mozilla Firefox.
| Bloco de código | |
|---|---|
|
...
| |||||
webagent launch "ip+porta+ |
...
[parâmetros<opcional>]" --browser="caminho para o navegador" --headless |
Exemplos:
O exemplo abaixo executa a função de usuário u_headless em um navegador sem interface gráfica.
...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/Applications/web-agent.app/Contents/MacOS/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" --headless |
| Aviso | |||
|---|---|---|---|
| |||
| |||
O navegador Safari do , no MacOS, não suporta o modo headless. |
| Informações | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
O Mozilla Firefox, em Linux e modo headless, pode recusar os certificados de autoridade CA já registrados, impossibilitando o uso. É possível utilizar policies.json do navegador para contornar o esse problema:
|
...
Para Windows ele será distribuido também na versão 32 bits, devido a dois cenários:
| Informações | ||||
|---|---|---|---|---|
| ||||
Utilizar o Windows 64 bits, porém ferramentas 32 bits, nesse caso será necessária a instalação do WebAgent 32 bits para integração com:
|
| Informações | ||||
|---|---|---|---|---|
| ||||
Utilizar o Windows 64 bits, o Office 32 bits e uma integração com DLLs 64 bits (o inverso pode ocorrer). Neste caso é possível instalar as duas versões do WebAgent, 32 e 64 bits, e executá-las em portas diferentes, a partir da configuração da Tela de Parâmetros, usando, por exemplo, o WebAgent 32 bits na porta 21021 e o 64 bits na porta 21022: 🚨 Para que este segundo cenário funcione será necessário abrir duas sessões distintas do WebApp no navegador |
...
. |
...
fosse necessário utilizar simultaneamente as versões do SmartClient Desktop 32 e 64 bits. |
Mais alguns detalhes sobre arquitetura clique aqui.
| Nota | ||
|---|---|---|
| ||
🚨 Para verificar a arquitetura de seu pacote Microsoft Office clique aqui ou acione o suporte da Microsoft. 🚨 Para verificar a arquitetura das DLLs de alguma ferramenta que utilize, acione o suporte do equipamento ou ferramenta em questão. |
Âncora Sistemas Sistemas
Sistemas Operacionais homologados (topo)
| Sistemas | |
| Sistemas |
...
| Aviso | title | Não homologado para uso em Metaframes
|---|
O WebAgent não é homologado para navegadores utilizados a partir de Metaframes, RDPs ou Web enablers, como:
Devido à simplificação na montagem do ambiente com o WebApp, nossa arquitetura não depende das ferramentas acima para utilização operação dos ERPs Protheus/Logix. |
| Aviso |
|---|
O WebAgent não é homologado para sistemas operacionais :
|
O WebAgent está disponível e homologado para os seguintes Sistemas Operacionais:
...
| Informações | ||
|---|---|---|
| ||
Window 32 e 64 bits |
...
|
| Informações | ||
|---|---|---|
| ||
Linux 64 bits |
...
|
...
|
| Informações | ||
|---|---|---|
| ||
macOS x86_64 e Universal(ARM64 |
...
)
🚨 A tentativa de utilizar a versão Universal em macOS anterior resultará no erro abaixo: |
Âncora Exemplos Exemplos
| Exemplos | |
| Exemplos |
Exemplos de
...
integração utilizando o WebAgent (topo)
...
...
Integração com o Microsoft Excel, mais informações aqui. (clique nas imagens para visualização full)
...