01. DADOS GERAIS
| Linha de Produto: | Virtual Age |
|---|
| Segmento: | Moda |
|---|
| Módulo: | Financeiro |
|---|
| Função: | FCRFP169 - Baixa de Cartão por Extrato Eletrônico |
|---|
| Ticket: |
|
|---|
| Requisito/Story/Issue (informe o requisito relacionado) : | DVAFIN-4993 |
|---|
02. SITUAÇÃO/REQUISITO
Foi solicitado na leitura do arquivo no layout SafraPay 2.0, ignorar os novos registros de maneira a permitir o processamento deste arquivo.
...
| Totvs custom tabs box |
|---|
| tabs | Passo 01, Passo 02, Passo 03, Passo 04 | ids | passo1,passo2 |
|---|
| ids | passo1 |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | passo1 |
|---|
|  Image Modified Image Modified
Imagem 1 - A Imagem acima mostra o conteúdo do arquivo no layout 2.0.  Image Modified Image Modified
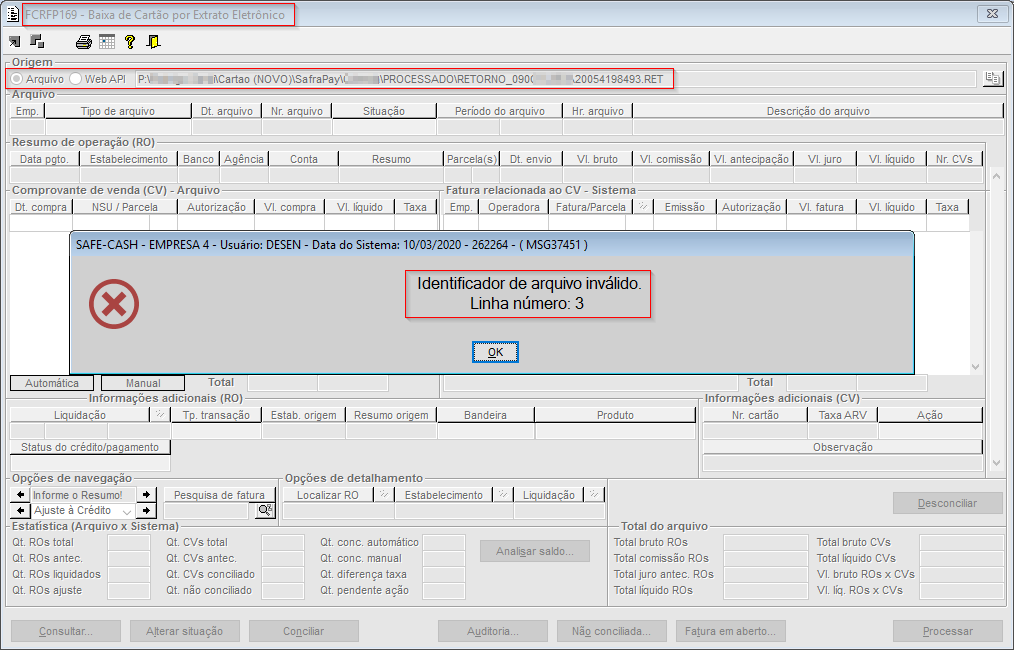
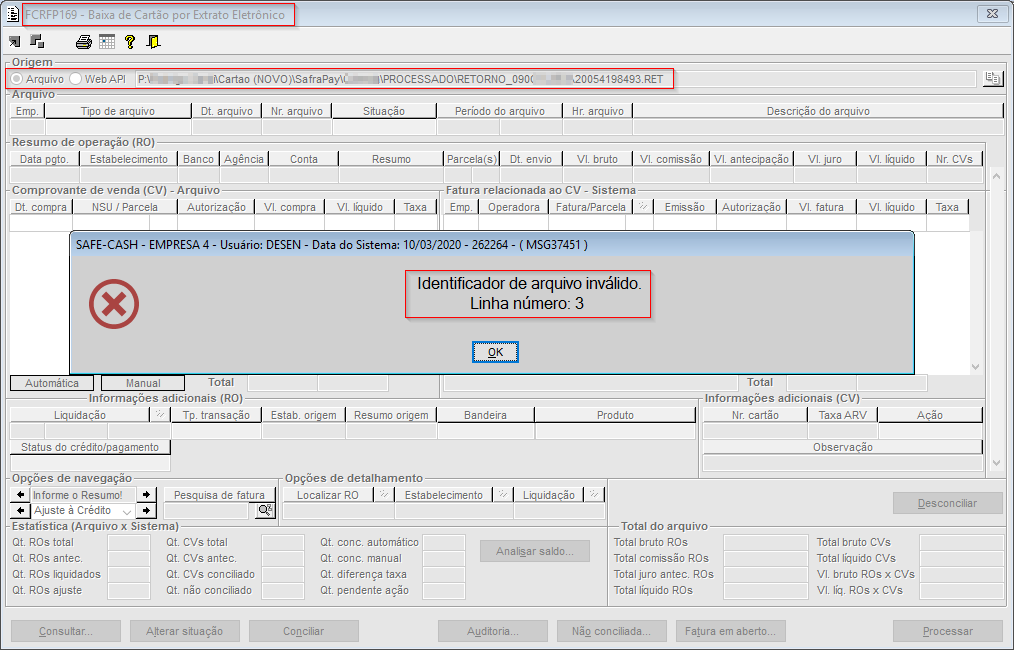
Imagem 2 - A imagem acima mostra o problema que ocorria antes da adaptação do processo, ao efetuar a leitura do arquivo no layout 2.0.  Image Modified Image Modified
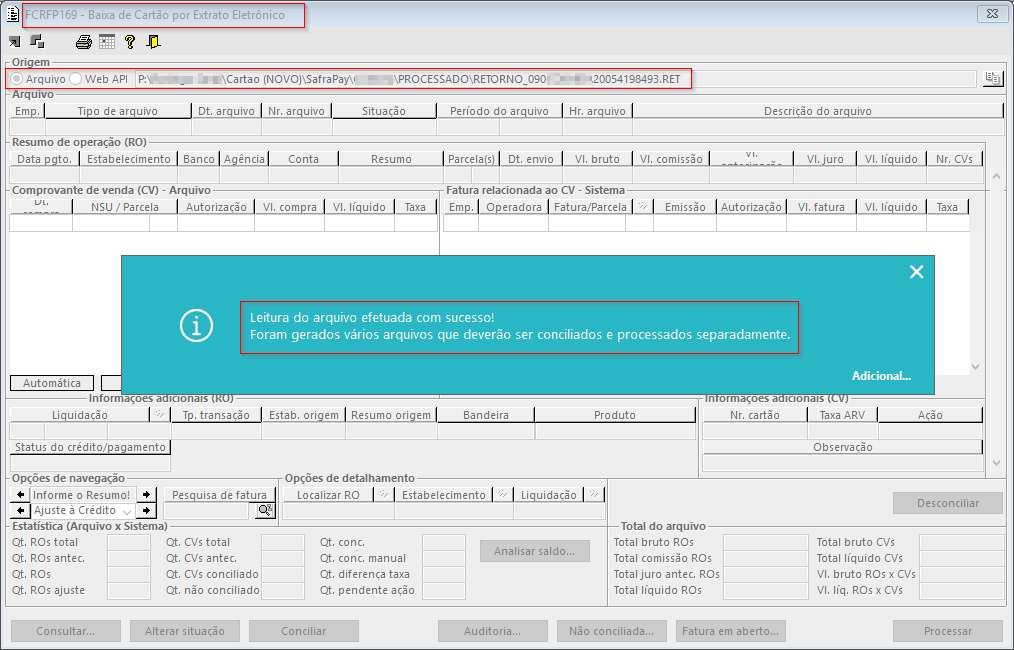
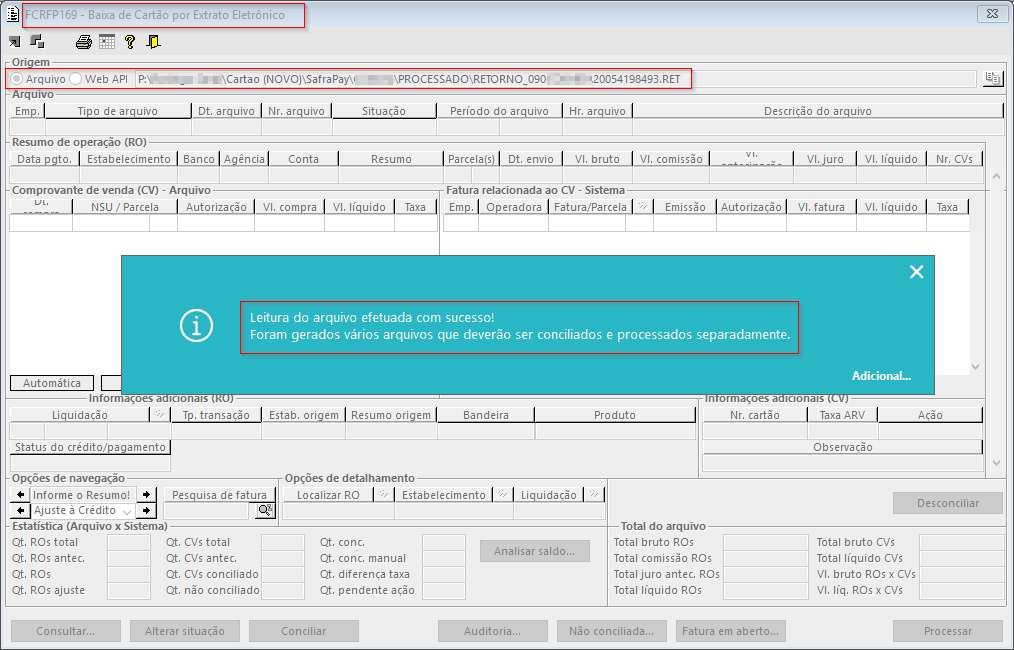
Imagem 3 - A imagem acima mostra o resultado após a adaptação implementada no processo. Observe que |
o coma com a mensagem "Leitura do arquivo efetuada com sucesso!"  Image Modified Image Modified
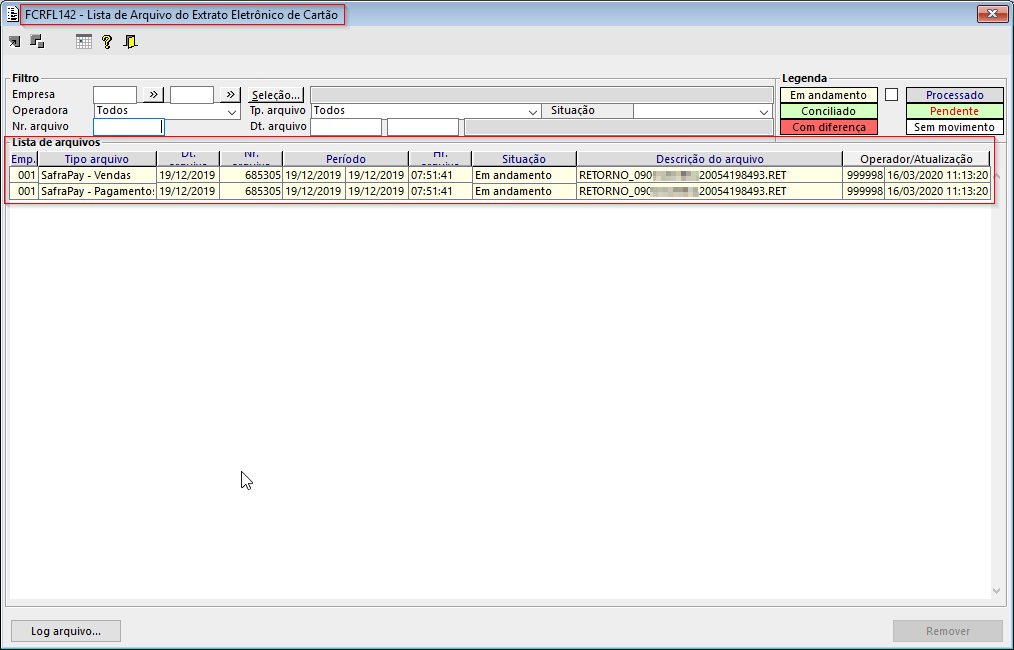
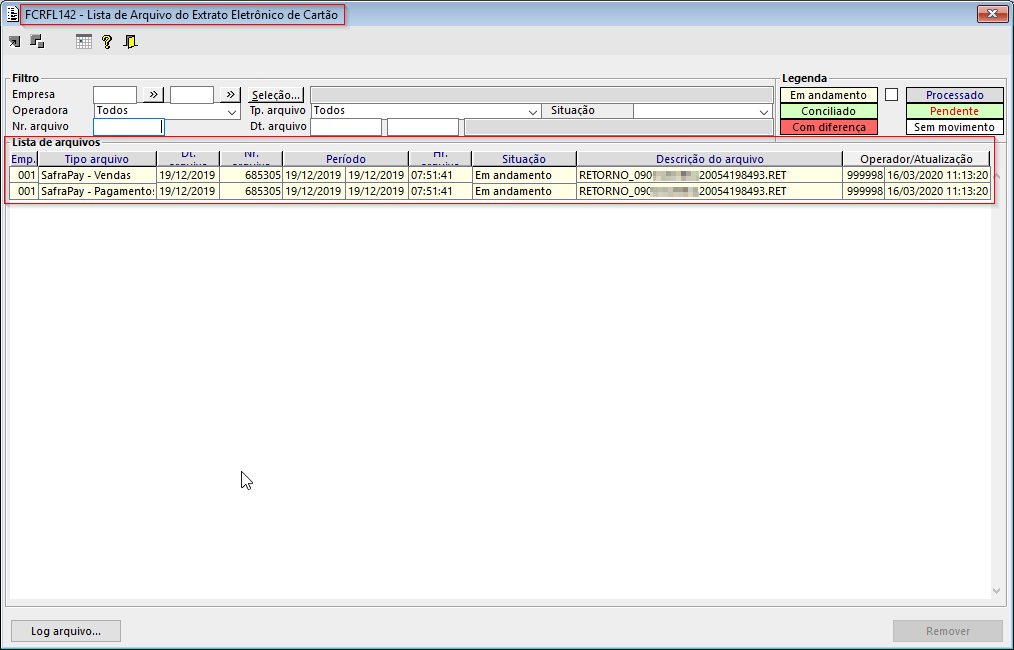
Imagem 4 - A imagem acima mostra |
que o conteúdo do arquivo estão disponíveis para conciliação.| Totvs custom tabs box items |
|---|
|
| default | yes |
|---|
| referencia | passo1 |
|---|
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
referencia | passo2no componente FCRFL142 que os arquivos ficaram disponíveis para andamento do processo. |
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|