Histórico da Página
...
O que é o WebAgent
Pensado pra ser seguro
Vantagens no uso do WebAgent em conjunto com o WebApp
Instalação
Registrando o certificado SSL para uso do WebAgent
Habilitando o WebAgent na Tela de Parâmetros
Executando o WebAgent em linha de comando
Entendendo as arquiteturas as arquiteturas 32 e 64 bits para uso do WebAgent
Sistemas Operacionais homologadosExemplos de integração utilizando o WebAgent
Sistemas Operacionais homologados
Sistemas Operacionais em homologação
Âncora WebAgent WebAgent
O que é o WebAgent (topo)
| WebAgent | |
| WebAgent |
...
- Leitura e gravação de arquivos locais;
- Integração com o pacote Microsoft Office;
- Consumo de DLLs (Windows), SOs (Linux) e Dylibs (MacOSmacOS), mais informações consulte ExecInDllOpen.
...
Os navegadores atuais possuem um ambiente de execução segura, chamado Sandbox, que impede o acesso ao dispositivoà sua estação de trabalho.
O WebAgent permite esses acessos de forma segura, utilizando os seguintes mecanismos:
...
Baixe os instaladores do WebAgent a partir da Central de Downloads.Vamos configurar os caminhos para os instaladores
| Nota | ||
|---|---|---|
| ||
📢 Existem dois modelos de configuração para download do WebAgent:
|
...
|
...
| ||
| Nota | ||
|---|---|---|
| ||
📢 A
A configuração através do arquivo .json foi descontinuada, e em algumas releases não estará mais operacional.
🚨 Após ajustar as configurações abaixo, é necessário reiniciar o/s AppServer/s. |
Âncora InstAdmin1 InstAdmin1
| InstAdmin1 | |
| InstAdmin1 |
...
1. Configurando o download do WebAgent a partir do arquivo AppServer.INI
...
(topo)
Para consultar todas as opções de configuração acesse esse link.
| Parâmetro | Descrição | Observações |
|---|---|---|
| VERSION | Define a versão dos instaladores do WebAgent disponíveis pra download |
|
| PORT(opcional) | Habilita uma porta específica para o WebAgent de todos os usuários |
|
Os parâmetros abaixo representam o Sistema Operacional e a Arquitetura(32/64 bits) do WebAgent:
...
Âncora InstAdmin2 InstAdmin2
| InstAdmin2 | |
| InstAdmin2 |
2. Configurando o download do WebAgent a partir do arquivo WebAgent.json (
...
topo)
...
Neste exemplo utilizaremos o arquivo de configuração com o nome webagent.json, na mesma pasta do AppServer, mas tanto o nome do arquivo quanto o diretório são de sua escolha, ajuste a configuração de acordo com sua necessidade, por exemplo:
...
| Parâmetro | Descrição | Observações |
|---|---|---|
| PORT(opcional) | Habilita uma porta específica para o WebAgent de todos os usuários |
|
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WEBAGENT] Port=21021 ... |
...
| Nota | ||
|---|---|---|
| ||
O popup para instalação deixará de ser exibido assim que a primeira conexão entre o WebAgent e o Navegador for bem sucedida, para que não induza o usuário a instalar mais de uma vez a ferramenta. O checkbox "Não mostrar novamente" pode ser usado caso o usuário não precise instalar o WebAgent, e também não queira que esta opção continue sendo exibida. 🚨 A atualização do WebAgent será automática após sua intalação, e acontecerá sempre que o Administrador do ERP atualizar a versão. |
O instalador vai sugerir o Sistema Operacional e a Arquitetura(32/64 bits).
Caso utilize o Windows 64 bits, mas precise integrar o ERP com o Microsoft Office 32 bits, poderá baixar o WebAgent 32 bits, mais detalhes aqui.
...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo chmod +x ./web-agent<versao>.deb |
Red hat 8.x
| Aviso | ||||
|---|---|---|---|---|
| ||||
Caso esteja instalando pela primeira vez o WebAgent, será necessário proceder com o registro do Certificado SSL, mais detalhes acesse aqui. |
Red hat 8.x
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo | ||||||
| Bloco de código | ||||||
| ||||||
sudo dnf install libappindicator-gtk3 |
...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo chmod +x ./web-agent<versao>.rpm |
...
| Informações |
|---|
...
|
...
| |
🚨 Na sequencia, será necessário habilitar o system tray para o WebAgent, mais informações acesse aqui. |
| Aviso | ||||
|---|---|---|---|---|
| ||||
Utilize os certificados disponibilizados na pasta de instalação do WebAgent, não utilize os certificados da pasta de instalação do AppServer. |
Para usuários Windows
O registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira execução do WebAgent.
Caso esteja instalando pela primeira vez o WebAgent, será necessário proceder com o registro do Certificado SSL, mais detalhes acesse aqui. |
Âncora InstMacOS InstMacOS
| InstMacOS | |
| InstMacOS |
Instalando no macOS (topo)
| Avisoinfo | ||||
|---|---|---|---|---|
| ||||
Durante a primeira execução do O WebAgent, caso seja apresentada a tela de confirmação para o registro do certificado, selecione a opção "SIM", "OK" ou "CONFIRMAR", essa opção que pode variar dependendo da versão do Windows em uso. | ||||
| Informações | ||||
|
Para usuários Linux
Ubuntu
- Após a instalação o WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /opt/web-agent
Acesse seu navegador e efetue o registro:
Informações icon false title Para o Google Chrome - Na barra de navegação digite: chrome://settings/certificates
- Acesse: Authorities (autoridades)
- Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
- Selecione todos os Trusts, e por fim, o botão OK
Informações icon false title Para o Microsoft Edge Na barra de navegação digite: edge://settings/privacy/manageCertificates
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e Okay
Informações icon false title Para o Firefox Na barra de navegação digite: about:preferences#privacy
Acesse: View Certificates… (verificar certificados)
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e OK
Red Hat 8.x
...
como qualquer aplicação que não seja disponibilizada via Apple Store, precisa ser autorizado manualmente para execução. Este é o link para documentação oficial para o macOS Sequoia 15: https://support.apple.com/pt-br/guide/mac-help/mh40616/mac Para consultar outra versão do sistema operacional, selecione a versão correta: |
Este exemplo de instalação/autorização se baseia no macOS Sequoia. (💡 Dica: Clique nas imagens para melhor visualização )
Após baixar o arquivo de instalação para macOS (Universal), com a extenção .dmg, execute o instalador e na sequencia arraste o web-agent para pasta Aplicações (Applications)
Caso esteja atualizando o web-agent, pressione o botão Atualizar (Replace)
Abra o web-agent na pasta Aplicações e pressione o botão Done
Acesse as configurações do seu Mac e na sequencia Privacidade e Segurança (Privacy & Security)
Role até localizar a seção Segurança (Security) e na sequencia clique em Abrir Mesmo Assim (Open Anyway)
Confirme, cliquando em Abrir Mesmo Assim (Open Anyway)
Clique em Use sua Senha (Use Password)
Digite o usuário e senha de um usuário com autorização de Administrador do equipamento
Clique no botão OK para autorizar a execução do WebAgent
| Aviso | ||||
|---|---|---|---|---|
| ||||
Caso esteja instalando pela primeira vez o WebAgent, será necessário proceder com o registro do Certificado SSL, mais detalhes acesse aqui. |
Âncora Certificado Certificado
Registrando o certificado SSL para uso do WebAgent (topo)
| Certificado | |
| Certificado |
...
Para utilizar o Websocket Secure (wss) é necessário registrar o TOTVS Certificate em seu sistema operacional.
| Aviso | ||||
|---|---|---|---|---|
| ||||
Utilize os certificados disponibilizados na pasta de instalação do WebAgent, não utilize os certificados da pasta de instalação do AppServer. |
Âncora CertWin CertWin
| CertWin | |
| CertWin |
Para usuários Windows (automático) (topo)
O registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira execução do WebAgent.
| Informações | |||
|---|---|---|---|
|
...
Copie o certificado da pasta do web-agent para a pasta de certificados
...
Registre o certificado
...
trust list | grep TO
label: TOTVS certificate CA
...
- https://docs.fedoraproject.org/en-US/quick-docs/using-shared-system-certificates/
- https://www.redhat.com/sysadmin/ca-certificates-cli
| |
Durante a primeira execução do WebAgent, caso seja apresentada a tela de confirmação para o registro do certificado, selecione a opção "SIM", "OK" ou "CONFIRMAR", essa opção que pode variar dependendo da versão do Windows em uso. |
| Informações | ||
|---|---|---|
| ||
Na configuração do Firefox pode estar desabilitada a utilização de certificados do sistema, causando falha na conexão com o WebAgent, é necessário habilitar os certificados da seguinte maneira:
|
Âncora CertLinux CertLinux
| CertLinux | |
| CertLinux |
Para usuários Linux(topo)
Ubuntu
- Após a instalação o
Para usuários macOS
Para mais detalhes acesse a documentação oficial da Apple aqui.
| Informações | ||||
|---|---|---|---|---|
| ||||
Este processo deve ser executado para dois arquivos, o totvs_certificate_CA.crt e o arquivo totvs_certificate.crt. |
- Após instalar do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /Applicationsopt/web-agent.app/Contents/MacOS
No App Acesso às Chaves (Keychain Access) , selecione Sistema (System), e nasequência Certificados (Certificates).
Arraste o arquivo do certificado para o App Acesso às Chaves (Keychain Access).
Configure a confiança do certificado, clicando com o botão direito do mouse sobre o arquivo, e escolhendo a opção Obter Informações (Get Info).
Expanda a opção Confiança (Trust), e coloque Confiar Sempre (Always Trust)para todas as opções disponíveis. - Ao confirmar as informações, se for solicitado usuário e senha, utilize um usuário com acesso de administrador.
...
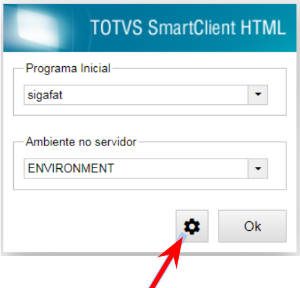
Para habilitar o uso do WebAgent pelo WebApp, na Tela de Parâmetros, selecione o botão de configuração.
Escolha a porta de inicialização do WebAgent (por padrão é a 21021).
Na sequencia feche essa janela clicando no X na parte superior da janela de configuração.
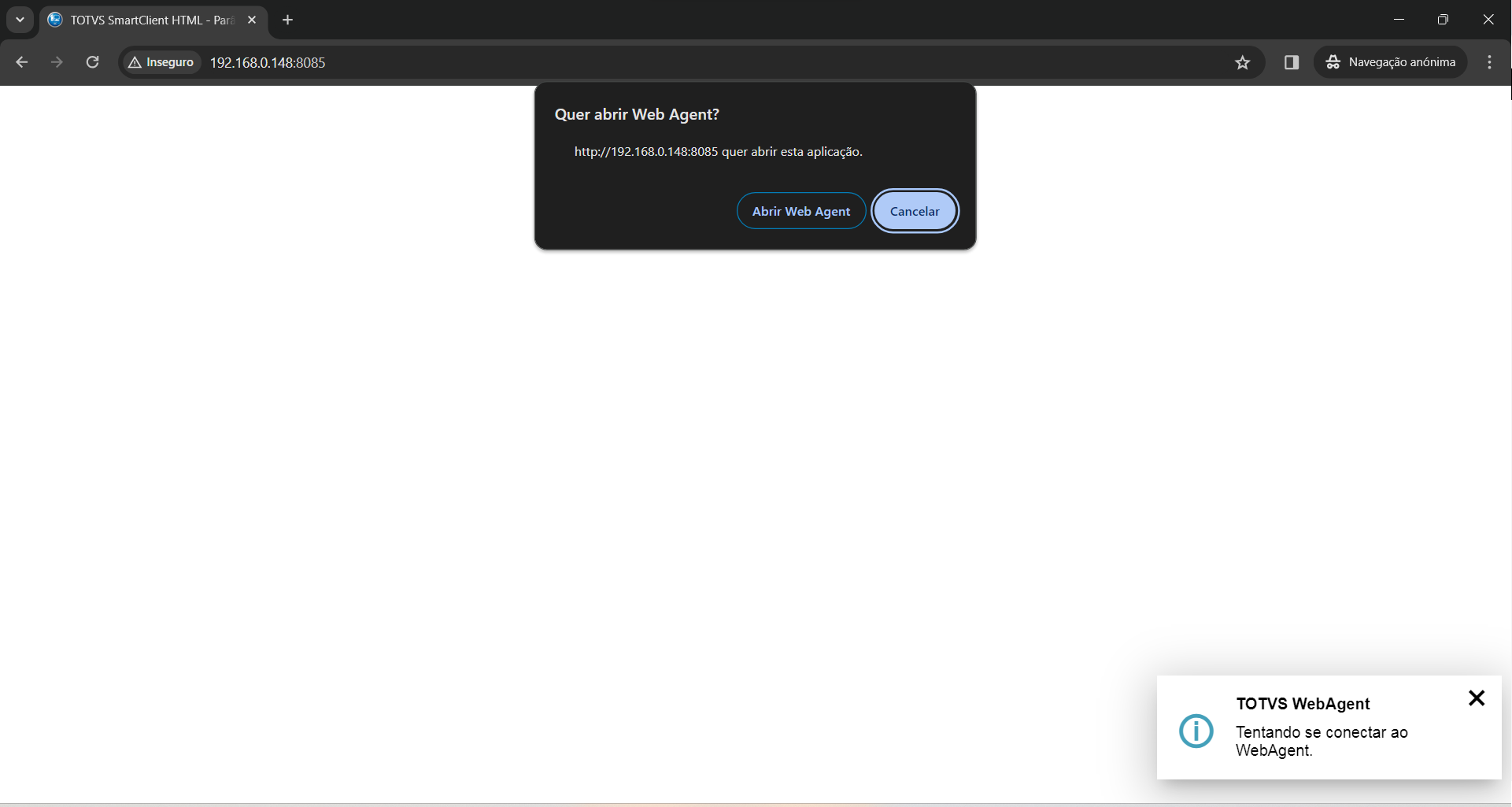
Ao confirmar os dados na Tela de Parâmetros será exibida a mensagem abaixo, solicitando autorização para abertura do WebAgent, basta clicar no botão Abrir.
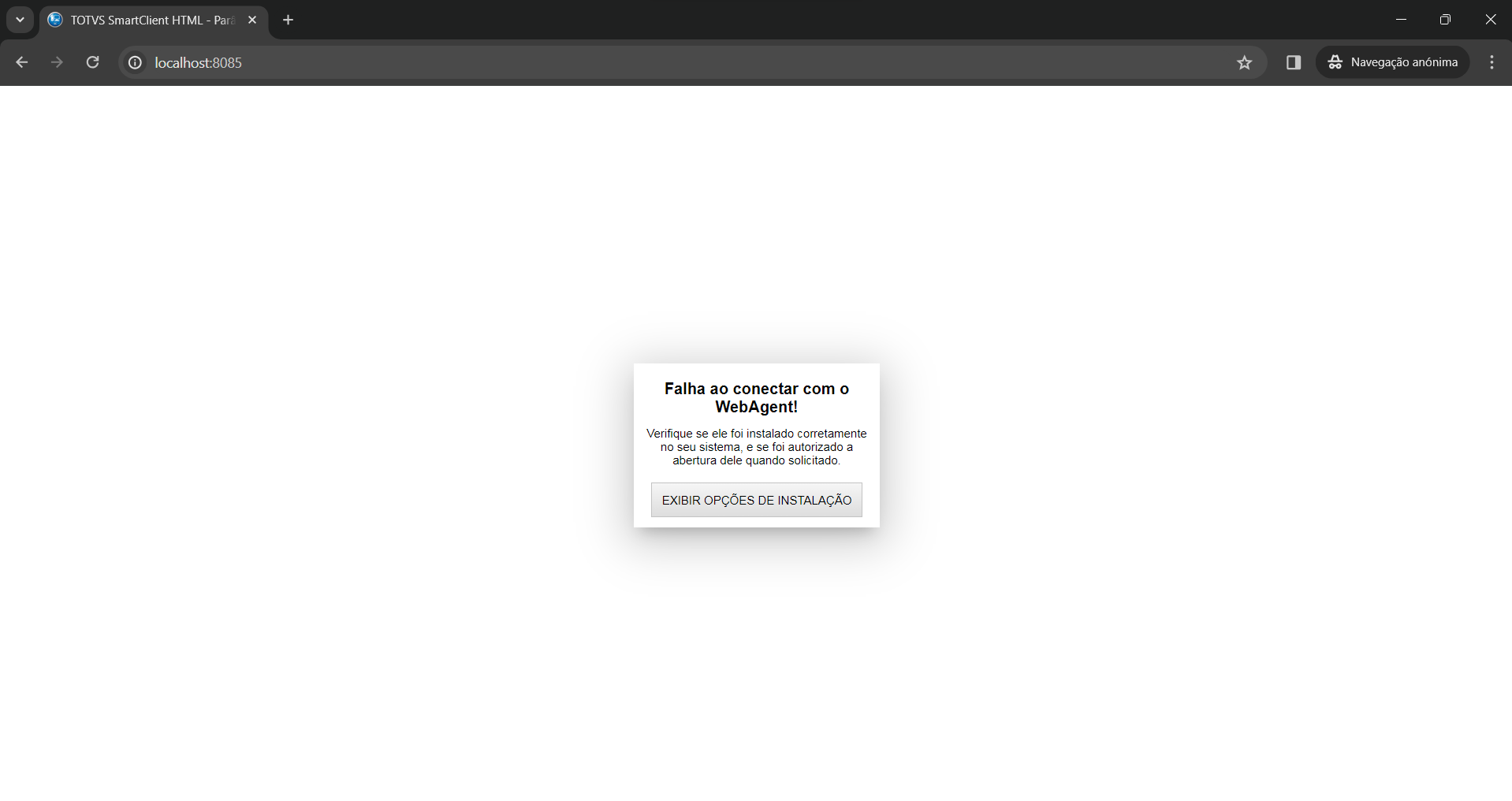
Caso a conexão com o WebAgent falhe ou a solicitação de autorização seja ignorada, será exibida a mensagem de erro a seguir:
...
O WebAgent pode ser iniciado via linha de comando, os parâmetros podem ser usados em conjunto, as opções são:
...
Exibe help com essas opções
...
Inicia o WebAgent em console(linha de comando) omitindo o systray(icone na bandeja), nesse exemplo iniciamos o WebAgent em console na porta 21023:
web-agent -c --port 21023...
Exibe a versão do WebAgent, exemplo:
web-agent -v
v1.0.9-RC3 - x64
...
Abre o WebAgent via systray (default)
...
Define uma porta específica para o WebAgent (a porta padrão é a 21021)
...
0 (default): Desabilita o log de execução;
1: Habilita a geração de log de execução (necessário apenas quando solicitado por nosso Suporte).
...
Permite abrir uma janela destacada do navegador a partir do WebAgent.
| Informações | ||
|---|---|---|
| ||
Durante a primeira execução com comando launch, a janela pode não ser exibida de forma maximizada, impedindo uma melhor experiência, maximize a janela, e nas próximas execuções o navegador irá respeitar o estado em que foi encerrado. Importante: O comando launch deve obrigatóriamente ser o primeiro da linha de comando, exemplo: web-agent launch...Quando utilizado o comando launch, o WebAgent iniciará em uma porta aleatória, permitindo multiplas execuções, cada uma em sua porta específica. *Para execução de aplicações que não utilizam interface, como processamentos e execução de jobs, utilize a opção --headless, mais informações acesse aqui. |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
webagent launch "ip+porta+[parâmetros<opcional>]" --browser="caminho para o navegador" |
Exemplos:
Nos exemplos abaixo será aberto o SIGAFAT e preenchidos os parâmetros de abertura (&A=), artificio utilizado em produtos como SIGALOJA, e útil em algumas customizações.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="/usr/bin/microsoft-edge" |
Lista de parâmetros disponíveis:
...
...
O parâmetro de linha &A pode ser utilizado multiplas vezes.
O valor recebido pelo programa através do parâmetro é do tipo caractere, mesmo que seja preenchido um valor numérico.
...
A partir da versão 1.0.9 do WebAgent será possível executar programas sem interface gráfica, com o objetivo de dinamizar automações, testes e etc.
Nesse modo é recomendado o uso dos navegadores Google Chrome, Microsoft Edge ou Mozilla Firefox.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
webagent launch "ip+porta+[parâmetros<opcional>]" --browser="caminho para o navegador" --headless |
Exemplos:
O exemplo abaixo executa a função de usuário u_headless em um navegador sem interface gráfica.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" --headless |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/usr/bin/microsoft-edge" --headless |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/Applications/web-agent.app/Contents/MacOS/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" --headless |
| Aviso | ||||
|---|---|---|---|---|
| ||||
O navegador Safari, no MacOS, não suporta o modo headless. |
| Informações | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
O Mozilla Firefox, em Linux e modo headless, pode recusar os certificados de autoridade CA já registrados, impossibilitando o uso. É possível utilizar policies.json do navegador para contornar esse problema:
|
...
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)
O WebAgent para Linux e macOS será distribuido somente na versão 64 bits.
Para Windows ele será distribuido também na versão 32 bits, devido a dois cenários:
| Informações | ||||
|---|---|---|---|---|
| ||||
Utilizar o Windows 64 bits, porém ferramentas 32 bits, nesse caso será necessária a instalação do WebAgent 32 bits para integração com:
|
| Informações | ||||
|---|---|---|---|---|
| ||||
Utilizar o Windows 64 bits, o Office 32 bits e uma integração com DLLs 64 bits (o inverso pode ocorrer). Neste caso é possível instalar as duas versões do WebAgent, 32 e 64 bits, e executá-las em portas diferentes, a partir da configuração da Tela de Parâmetros, usando, por exemplo, o WebAgent 32 bits na porta 21021 e o 64 bits na porta 21022: 🚨 Para que este segundo cenário funcione será necessário abrir duas sessões distintas do WebApp no navegador. |
Mais alguns detalhes sobre arquitetura clique aqui.
| Nota | ||
|---|---|---|
| ||
Para verificar a arquitetura de seu pacote Microsoft Office clique aqui ou acione o suporte da Microsoft. Para verificar a arquitetura das DLLs de alguma ferramenta que utilize, acione o suporte do equipamento ou ferramenta em questão. |
...
| Aviso |
|---|
O WebAgent não é homologado para navegadores utilizados a partir de Metaframes, RDPs ou Web enablers, como:
Devido à simplificação na montagem do ambiente com o WebApp, nossa arquitetura não depende das ferramentas acima para operação dos ERPs Protheus/Logix. |
| Aviso |
|---|
O WebAgent não é homologado para sistemas operacionais :
|
O WebAgent está disponível e homologado para os seguintes Sistemas Operacionais:
| Informações | ||
|---|---|---|
| ||
Window 32 e 64 bits
|
| Informações | ||
|---|---|---|
| ||
Linux 64 bits
|
...
| icon | false |
|---|
macOS x86_64 e Universal(ARM64)
- macOS 12.0 Monterey ou superior
...
Acesse seu navegador e efetue o registro:
Informações icon false title Para o Google Chrome - Na barra de navegação digite: chrome://settings/certificates
- Acesse: Authorities (autoridades)
- Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
- Selecione todos os Trusts, e por fim, o botão OK
Informações icon false title Para o Microsoft Edge Na barra de navegação digite: edge://settings/privacy/manageCertificates
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e Okay
Informações icon false title Para o Firefox Na barra de navegação digite: about:preferences#privacy
Acesse: View Certificates… (verificar certificados)
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e OK
Red Hat 8.x
Para Google Chrome e Firefox o registro do certificado segue os mesmos passos do Ubuntu.
Informações icon false title Para o Microsoft Edge O Edge utiliza o certificado do Sistema Operacional, proceda da seguinte forma para o registro:
Copie o certificado da pasta do web-agent para a pasta de certificados
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
Registre o certificado
sudo update-ca-trust
- Verifique se o certificado foi instalado
trust list | grep TO
label: TOTVS certificate CA
- Acesse os links abaixo para mais informações:
Âncora CertMacOS CertMacOS
| CertMacOS | |
| CertMacOS |
Para usuários macOS(topo)
| Aviso | ||||
|---|---|---|---|---|
| ||||
Importante: O processo de registro do certificado deve ser feito uma unica vez, atualizações do WebAgent assumirão o certificado já registrado automaticamente. O WebAgent, como qualquer aplicação que não seja disponibilizada via Apple Store, precisa ter seus certificados instalados manualmente para execução. Este é o link para documentação oficial para o macOS Sequoia 15: https://support.apple.com/pt-br/guide/keychain-access/kyca2431/mac Para consultar outra versão do sistema operacional, selecione a versão correta: |
| Informações | ||||
|---|---|---|---|---|
| ||||
Este processo deve ser executado para dois arquivos, o totvs_certificate_CA.crt e o arquivo totvs_certificate.crt. |
Este exemplo de registro do certificado se baseia no macOS Sequoia. (💡 Dica: Clique nas imagens para melhor visualização )
Após instalar o WebAgent, localize o arquivo totvs_certificate_CA.crt na pasta /Applications/web-agent.app/Contents/MacOS
No App Acesso às Chaves (Keychain Access) , selecione Sistema (System), e nasequência Certificados (Certificates).
Arraste o arquivo do certificado para o App Acesso às Chaves (Keychain Access).
Configure a confiança do certificado, clicando com o botão direito do mouse sobre o arquivo, e escolhendo a opção Obter Informações (Get Info).
Expanda a opção Confiança (Trust), e coloque Confiar Sempre (Always Trust)para todas as opções disponíveis.
Ao confirmar as informações, se for solicitado usuário e senha, utilize um usuário com acesso de administrador.
Âncora AbleSystray AbleSystray
| AbleSystray | |
| AbleSystray |
Habilitando o icone da bandeja (topo)
...
| Informações | ||
|---|---|---|
| ||
Este processo é necessário em distros Linux como Red Hat, Fedora e Oracle Linux, que utilizam o GNOME como desktop padrão, mas não possuem suporte nativo ao system tray. *Este processo não é necessário no Ubuntu. |
💡 Dica: Clique nas imagens para melhor visualização
Abra o Firefox, digite about:addons na barra de endereços, e na sequencia procure por GNOME.
Selecione GNOME Shell integration
Pressione Adicionar ao Firefox (Add to Firefox)
Pressione Adicionar (Add)
Selecione a opção Permitir esta extensão em janelas privativas, e na sequência, pressione Okay
Na barra de endereços do Firefox digite https://extensions.gnome.org/ , busque por appindicator e selecione a opção AppIndicator and KStatusNotifierItem Support.
Selecione a opção OFF para instalar a extensão.
Pressione Instalar (Install).
Na sequência, a opção mudará automáticamente para ON.
Apenas para teste, já que o proprio navegador irá instanciar o WebAgent, siga os passos a seguir:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
cd /opt/web-agent
./web-agent |
Para visualizar as opções do WebAgent, basta clicar em seu ícone.
A partir deste ponto, seu Linux estará pronto para testes.
Âncora Configuracao Configuracao
Habilitando o WebAgent na Tela de Parâmetros (topo)
| Configuracao | |
| Configuracao |
...
Para habilitar o uso do WebAgent pelo WebApp, na Tela de Parâmetros, selecione o botão de configuração.
Escolha a porta de inicialização do WebAgent (por padrão é a 21021).
Na sequencia feche essa janela clicando no X na parte superior da janela de configuração.
Ao confirmar os dados na Tela de Parâmetros será exibida a mensagem abaixo, solicitando autorização para abertura do WebAgent, basta clicar no botão Abrir.
Caso a conexão com o WebAgent falhe ou a solicitação de autorização seja ignorada, será exibida a mensagem de erro a seguir:
Âncora command_line command_line
Executando o WebAgent em linha de comando (topo)
| command_line | |
| command_line |
...
O WebAgent pode ser iniciado via linha de comando, os parâmetros podem ser usados em conjunto, as opções são:
| Parâmetro | Descrição |
|---|---|
| web-agent -h ou --help | Exibe help com essas opções |
| web-agent -c ou --console | Inicia o WebAgent em console(linha de comando) omitindo o systray(icone na bandeja), nesse exemplo iniciamos o WebAgent em console na porta 21023: web-agent -c --port 21023 |
| web-agent -v ou --version | Exibe a versão do WebAgent, exemplo: web-agent -v |
| web-agent -t ou --tray | Abre o WebAgent via systray (default) |
| web-agent --port | Define uma porta específica para o WebAgent (a porta padrão é a 21021) |
| web-agent --locallog <n> | 0 (default): Desabilita o log de execução; |
| Âncora | ||||
|---|---|---|---|---|
|
Permite abrir uma janela destacada do navegador a partir do WebAgent.
| Aviso | ||||
|---|---|---|---|---|
| ||||
O Firefox não respeita a instrução para ser instanciado sem as Abas e endereço de URL, seja em Windows ou Linux, mas sua operação ocorre normalmente utilizando o launch. |
| Informações | ||
|---|---|---|
| ||
Durante a primeira execução com comando launch, a janela pode não ser exibida de forma maximizada, impedindo uma melhor experiência, maximize a janela, e nas próximas execuções o navegador irá respeitar o estado em que foi encerrado. Importante: O comando launch deve obrigatóriamente ser o primeiro da linha de comando, exemplo: web-agent launch...Quando utilizado o comando launch, o WebAgent iniciará em uma porta aleatória, permitindo multiplas execuções, cada uma em sua porta específica. *Para execução de aplicações que não utilizam interface, como processamentos e execução de jobs, utilize a opção --headless, mais informações acesse aqui. |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
webagent launch "ip+porta+[parâmetros<opcional>]" --browser="caminho para o navegador" |
Exemplos:
Nos exemplos abaixo será aberto o SIGAFAT e preenchidos os parâmetros de abertura (&A=), artificio utilizado em produtos como SIGALOJA, e útil em algumas customizações.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="/usr/bin/microsoft-edge" |
Lista de parâmetros disponíveis:
| Parâmetro de linha para a URL | Descrição | Observações |
|---|---|---|
| &E= | Indica o nome do ambiente que será utilizado para definições gerais. | |
| &P= | Identifica o programa inicial que será executado. | |
| &A= | Identifica um parâmetro que será passado para o programa inicial. |
|
| Âncora | ||||
|---|---|---|---|---|
|
Comando --headless: Executando aplicações sem interface através do WebAgent (topo)
A partir da versão 1.0.9 do WebAgent será possível executar programas sem interface gráfica, com o objetivo de dinamizar automações, testes e etc.
Nesse modo é recomendado o uso dos navegadores Google Chrome, Microsoft Edge ou Mozilla Firefox.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
webagent launch "ip+porta+[parâmetros<opcional>]" --browser="caminho para o navegador" --headless |
Exemplos:
O exemplo abaixo executa a função de usuário u_headless em um navegador sem interface gráfica.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" --headless |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/usr/bin/microsoft-edge" --headless |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/Applications/web-agent.app/Contents/MacOS/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" --headless |
| Aviso | ||||
|---|---|---|---|---|
| ||||
O navegador Safari, no MacOS, não suporta o modo headless. |
| Informações | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
O Mozilla Firefox, em Linux e modo headless, pode recusar os certificados de autoridade CA já registrados, impossibilitando o uso. É possível utilizar policies.json do navegador para contornar esse problema:
|
Âncora Arquitetura Arquitetura
| Arquitetura | |
| Arquitetura |
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)
...
O WebAgent para Linux e macOS será distribuido somente na versão 64 bits.
Para Windows ele será distribuido também na versão 32 bits, devido a dois cenários:
| Informações | ||||
|---|---|---|---|---|
| ||||
Utilizar o Windows 64 bits, porém ferramentas 32 bits, nesse caso será necessária a instalação do WebAgent 32 bits para integração com:
|
| Informações | ||||
|---|---|---|---|---|
| ||||
Utilizar o Windows 64 bits, o Office 32 bits e uma integração com DLLs 64 bits (o inverso pode ocorrer). Neste caso é possível instalar as duas versões do WebAgent, 32 e 64 bits, e executá-las em portas diferentes, a partir da configuração da Tela de Parâmetros, usando, por exemplo, o WebAgent 32 bits na porta 21021 e o 64 bits na porta 21022: 🚨 Para que este segundo cenário funcione será necessário abrir duas sessões distintas do WebApp no navegador. |
Mais alguns detalhes sobre arquitetura clique aqui.
| Nota | ||
|---|---|---|
| ||
Para verificar a arquitetura de seu pacote Microsoft Office clique aqui ou acione o suporte da Microsoft. Para verificar a arquitetura das DLLs de alguma ferramenta que utilize, acione o suporte do equipamento ou ferramenta em questão. |
Âncora Exemplos Exemplos
| Exemplos | |
| Exemplos |
Exemplos de integração utilizando o WebAgent (topo)
...
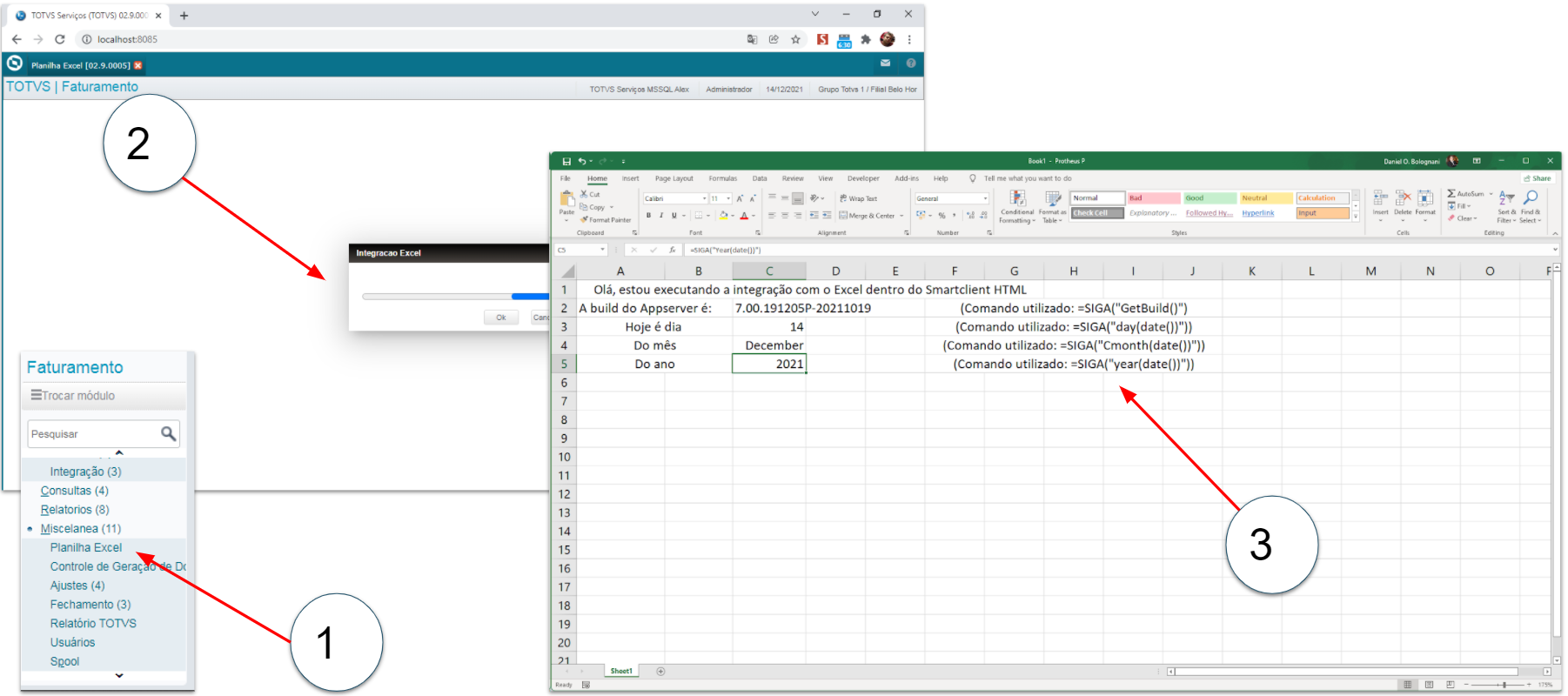
Integração com o Microsoft Excel, mais informações aqui. (💡 Dica: Clique nas imagens para melhor visualização )
Consumindo uma DLL através da função ExeDllRun3:
Executando uma aplicação nativa através da função ShellExecute:
Retornando as pastas e arquivos de um diretório através da função Directory:
Recuperando a configuração da estação de trabalho através do Shift+F6.
Âncora Sistemas Sistemas
Sistemas Operacionais homologados (topo)
| Sistemas | |
| Sistemas |
...
| Aviso |
|---|
O WebAgent não é homologado para navegadores utilizados a partir de Metaframes, RDPs ou Web enablers, como:
Devido à simplificação na montagem do ambiente com o WebApp, nossa arquitetura não depende das ferramentas acima para operação dos ERPs Protheus/Logix. |
| Aviso |
|---|
O WebAgent não é homologado para sistemas operacionais :
|
O WebAgent está disponível e homologado para os seguintes Sistemas Operacionais:
| Informações | ||
|---|---|---|
| ||
Window 32 e 64 bits
|
| Informações | ||
|---|---|---|
| ||
Linux 64 bits
|
| Informações | ||
|---|---|---|
| ||
macOS x86_64 e Universal(ARM64)
🚨 A tentativa de utilizar a versão Universal em macOS anterior resultará no erro abaixo: |
Âncora EmHomolog EmHomolog
Sistemas Operacionais em homologação (topo)
| EmHomolog | |
| EmHomolog |
...
| Aviso |
|---|
Esta seção manterá informações sobre os Sistemas Operacionais em processo de homologação para o WebAgent. As datas de inicio e finalização da homologação poderão sofrer alterações dependendo do processo. |
Processo de homologação do Fedora 41
Previsão de inicio em 04/11/2024 previsão de finalização em 02/12/2024.
Após instalar o WebAgent (mais informações acesse aqui), siga os passos abaixo.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
// Instale as dependencias do WebAgent para o Fedora 41
sudo dnf install libappindicator-gtk3
// Registre o certificado do WebAgent
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
sudo update-ca-trust |
| Informações | ||
|---|---|---|
| ||
🚨 Na sequencia, será necessário habilitar o system tray para o WebAgent, mais informações acesse aqui. |
Processo de homologação do Oracle Linux 9.x
Previsão de inicio em 04/11/2024 previsão de finalização em 02/12/2024.
Após instalar o WebAgent (mais informações acesse aqui), siga os passos abaixo.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
// Instale as dependencias do WebAgent para Oracle Linux 9.x
sudo dnf install oracle-epel-release-el9
sudo dnf update
sudo dnf install libappindicator-gtk3
// Registre o certificado do WebAgent
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
sudo update-ca-trust |
| Informações | ||
|---|---|---|
| ||
🚨 Na sequencia, será necessário habilitar o system tray para o WebAgent, mais informações acesse aqui. |
...
Exemplos de integração utilizando o WebAgent (topo)
Integração com o Microsoft Excel, mais informações aqui. (clique nas imagens para visualização full)
Consumindo uma DLL através da função ExeDllRun3:
Executando uma aplicação nativa através da função ShellExecute:
Retornando as pastas e arquivos de um diretório através da função Directory:
...