Histórico da Página
...
Possibilitar ao usuário criar fórmulas a serem utilizadas no cálculo do CMV. Esta funcionalidade será utilizada pois hoje o imposto de CMV e fixo na rotina 514, não permitindo informar quais variáveis irá compor o imposto de CMV.
| Expandir | ||
|---|---|---|
| ||
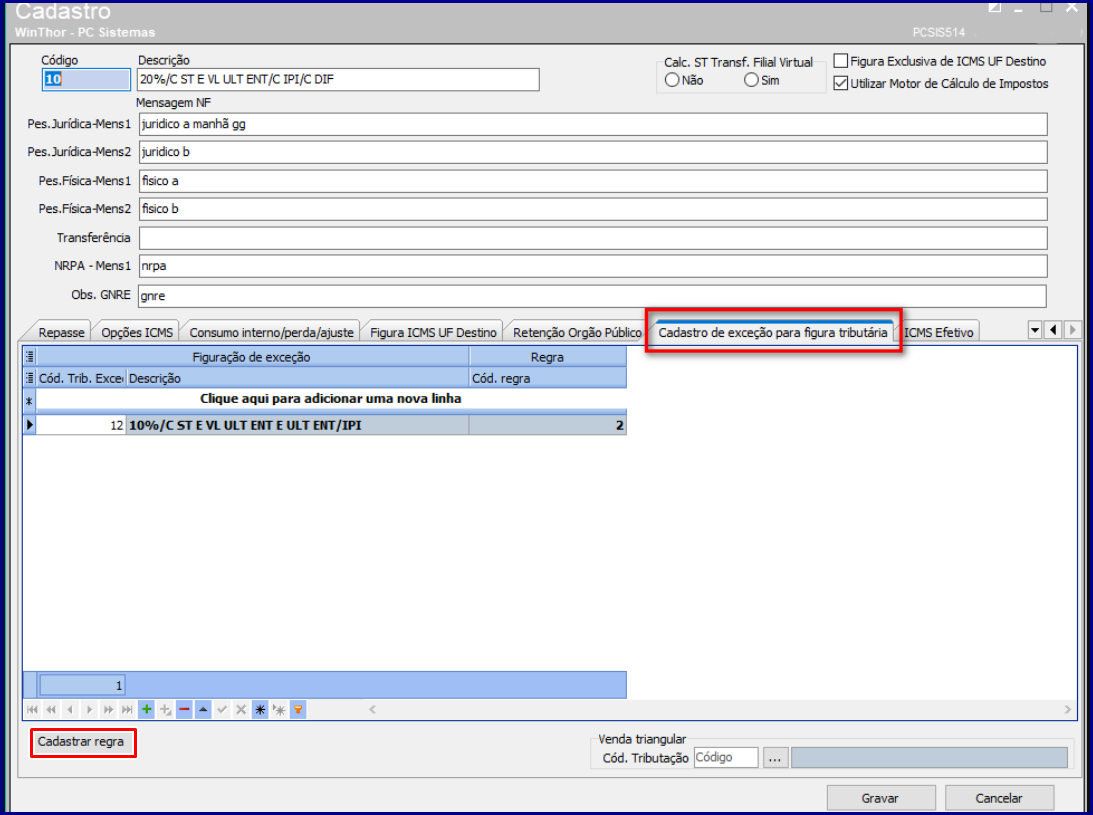
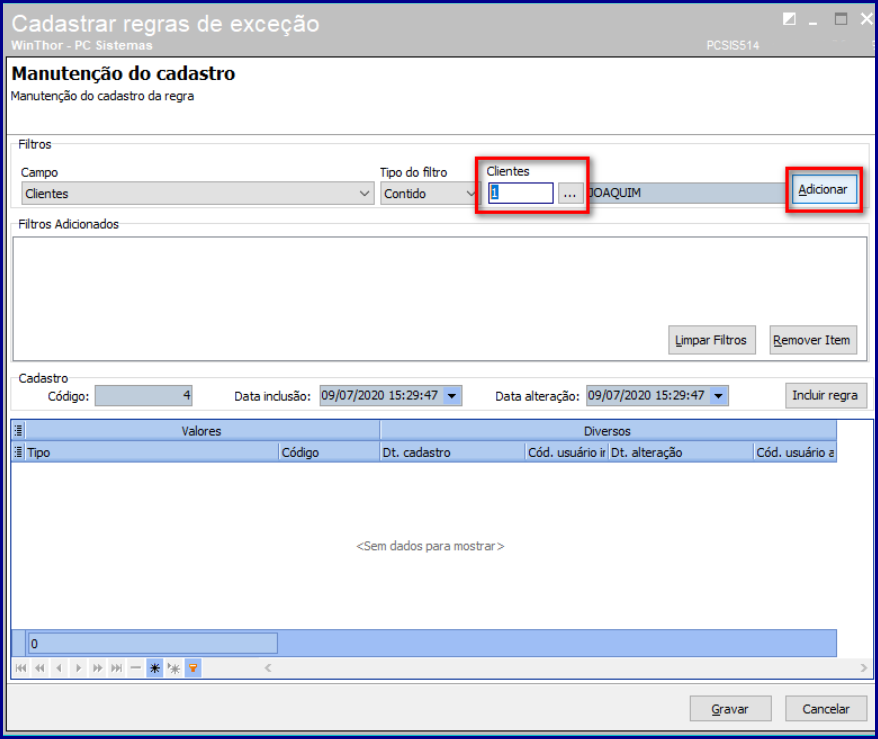
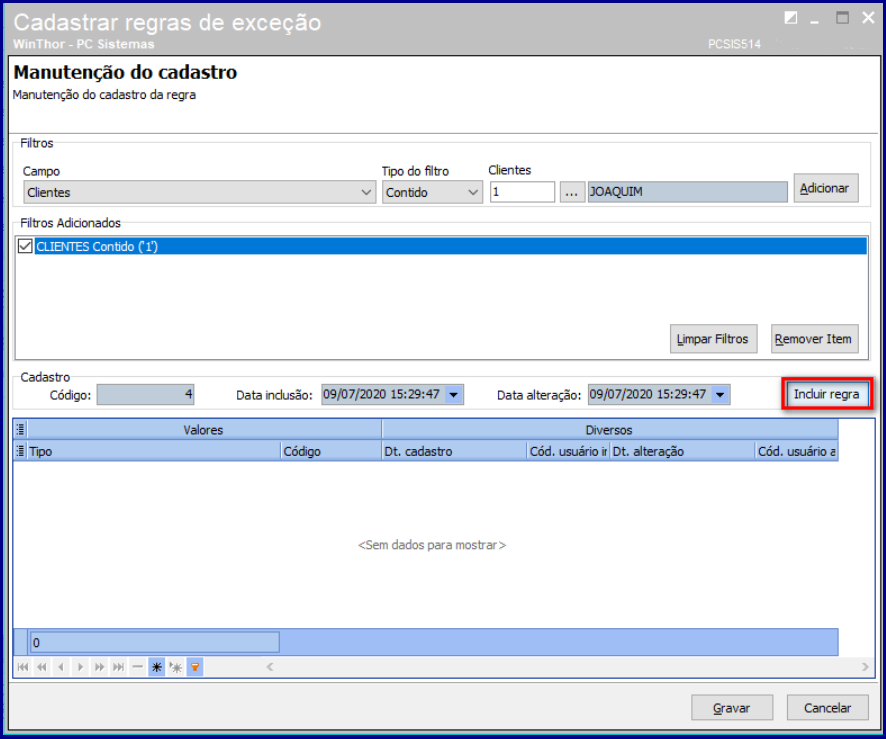
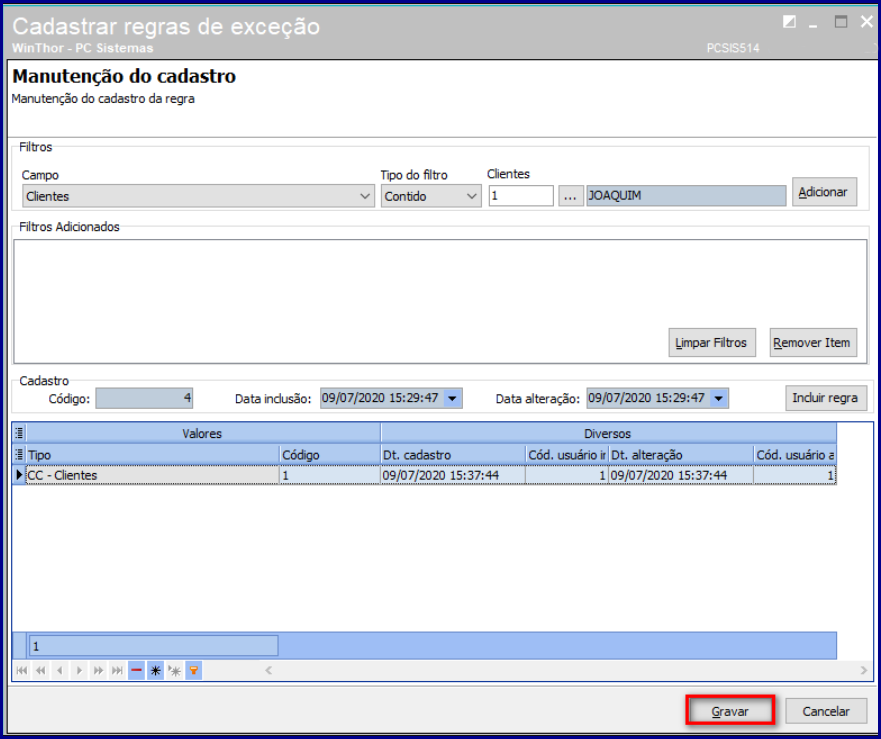
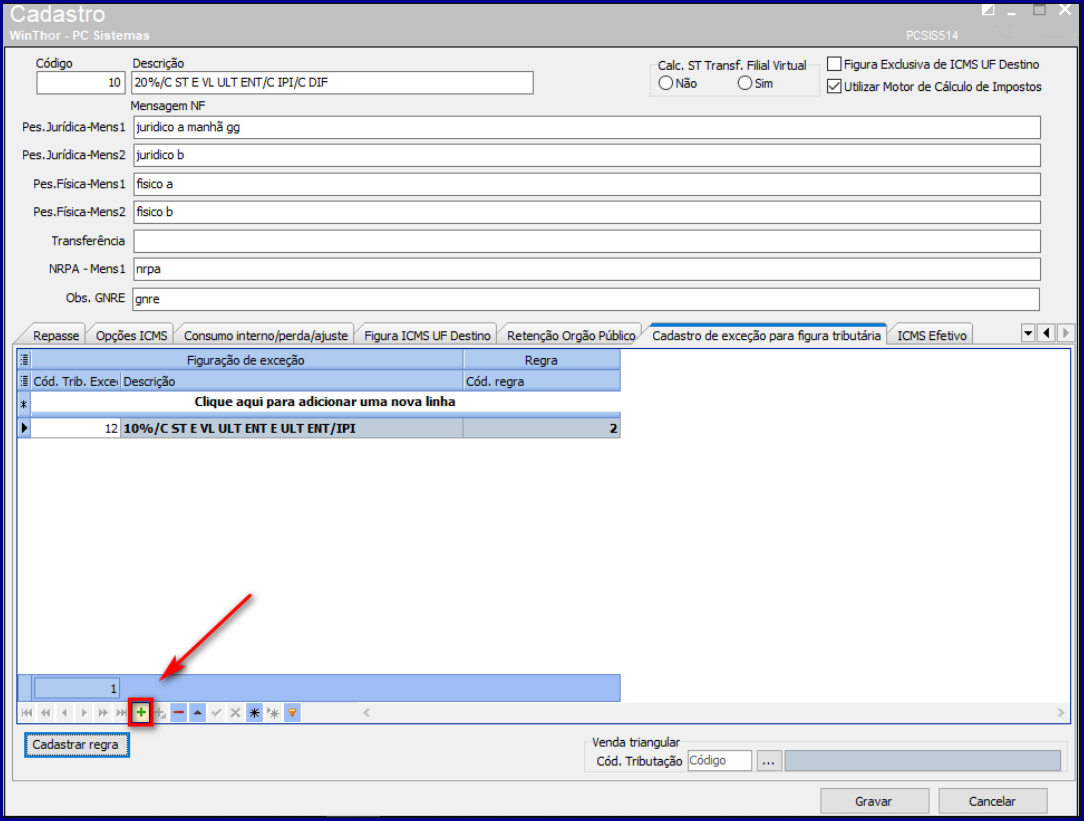
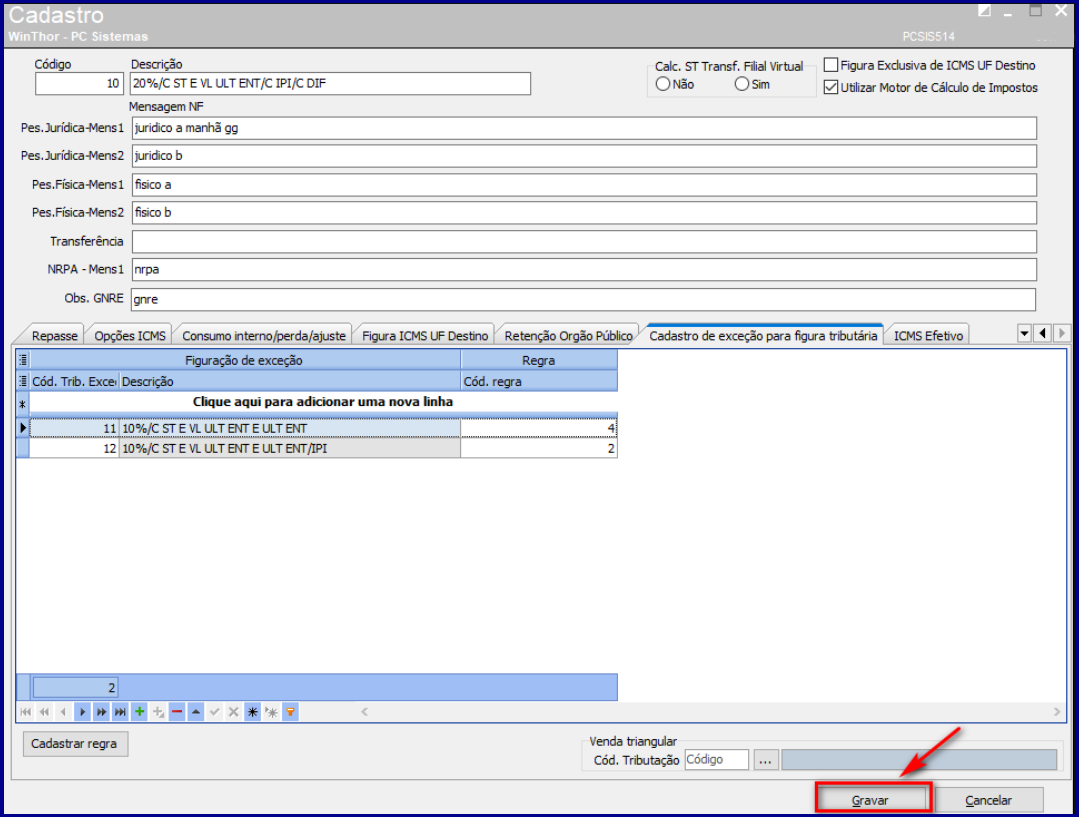
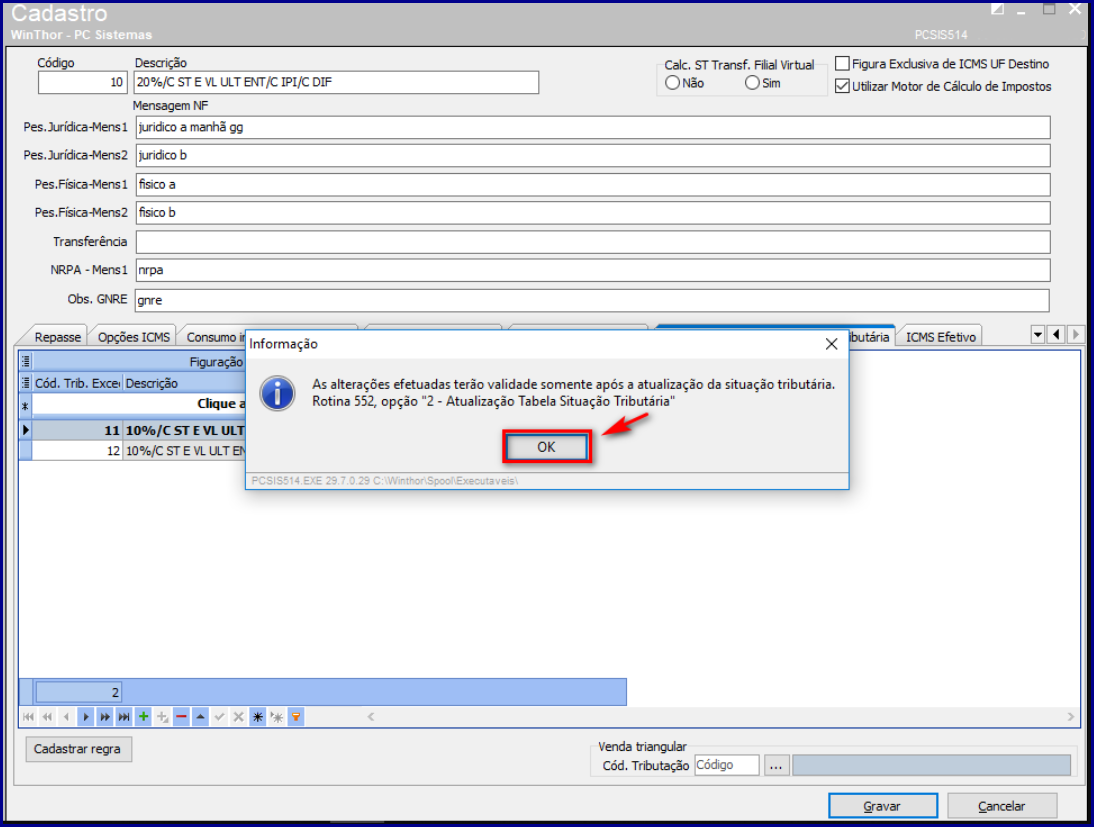
A rotina 514 deverá: 1. Ser alterado a aba "Venda Triangular" para "Cadastro de Exceção para Figura Tributária"; 1.1 Caso seja informado algum "Cadastro de Exceção para Figura Tributária" deverá ser obrigatório o usuário informar qual a figura tributária será utilizada para aquela exceção; 1.2 Caso não seja informada nenhuma figura tributária informada no cadastro de exceção o sistema deverá exibir mensagem informando que e obrigatório informar qual a figura tributária para a exceção cadastrada; 2. No cadastro de exceções deverá ser disponibilizado do seguintes campos para combinações:
|
| Expandir | ||
|---|---|---|
| ||
A rotina 300 (Package de Tributação) deverá: 1. Ser criado um serviço para buscar a figura tributaria (da rotina 514); 1.1 O serviço deverá contemplar a busca de tributação no formato atual, sem cadastro de exceção; 1.2 O serviço deverá contemplar a busca de tributação no novo formato, com os devidos cadastros de exceções; 2. O serviço deverá retornar a primeira exceção encontrada de forma prioritária, conforme definido na rotina 514. |
03. SOLUÇÃO
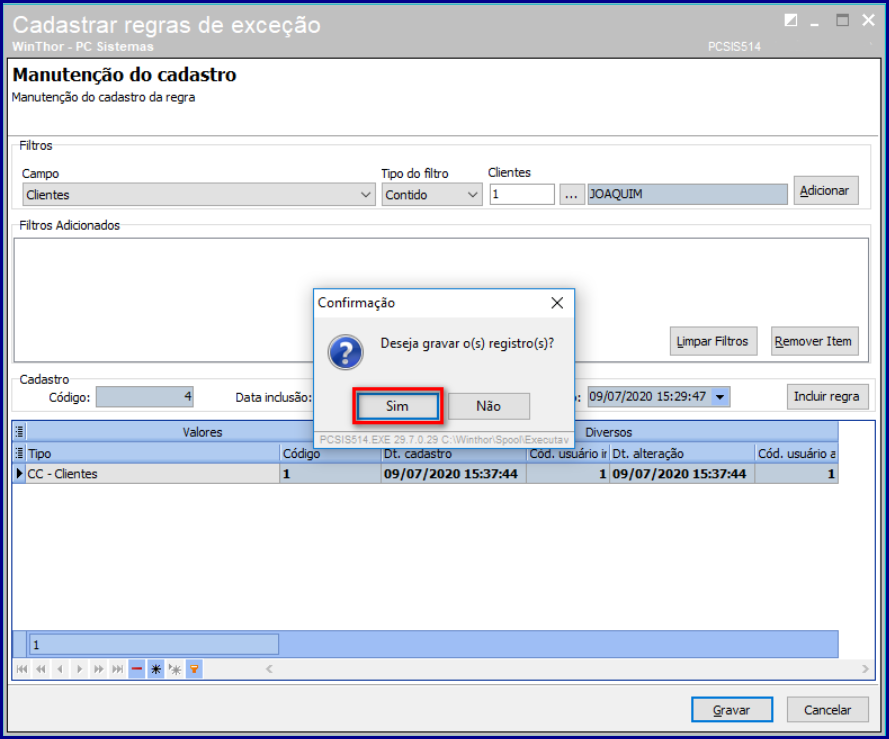
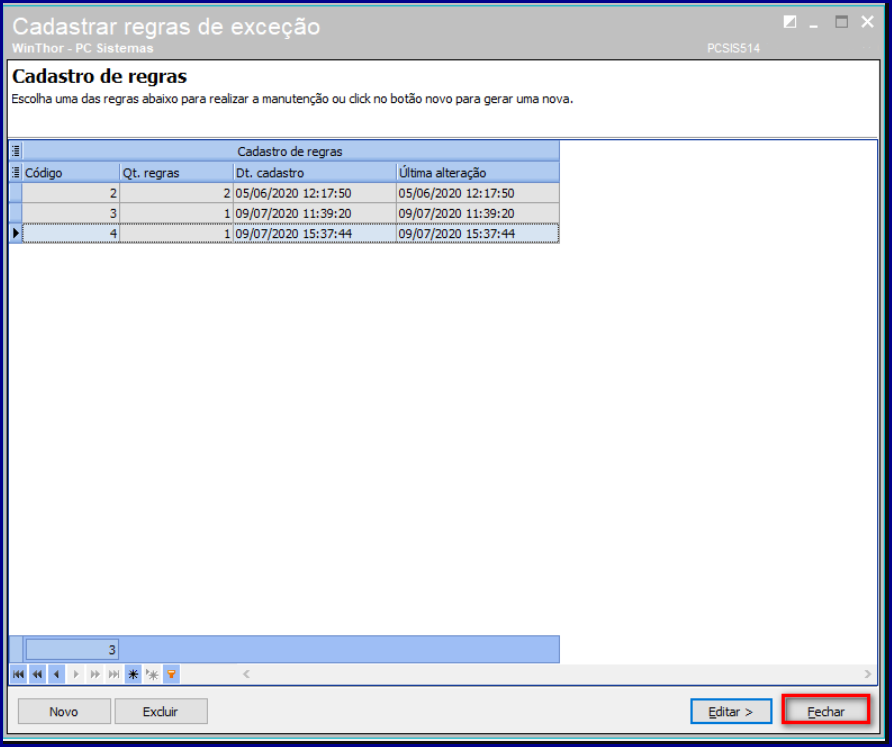
Alterada rotina 514 - Cadastrar Tipo de Tributação para permitir o Cadastro de Exceção para Figura Tributária em atendimento a legislação vigente.
| Totvs custom tabs box | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
|
04. DEMAIS INFORMAÇÕES
| Card documentos | ||||
|---|---|---|---|---|
|
|
04. DEMAIS INFORMAÇÕES
- Você sabe como atualizar as rotinas do WinThor?
...
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|