Histórico da Página
Confira abaixo as novidades na atualização 1.6.5 do fluig:
| Painel | ||
|---|---|---|
| Dica | ||
| ||
¿Habla Español? Haga clic aquí para ver el Release Notes en Español. Do you speak English? Click here to view the Release Notes in English. |
Confira abaixo as novidades na atualização 1.6.5 do fluig:
| Índice | ||
|---|---|---|
|
¿Habla Español? Haga clic aquí para ver el Release Notes en Español. |
Precisamos falar de transformação, modernização e facilidade. São estes os principais aspectos que marcam a atualização Liquid.
A gota d'água Waterdrop da atualização anterior que foi o start de revolução digital para sua empresa agora percorre a plataforma em forma líquida e inunda com diversas soluções.
Soluções
Soluções
| Âncora | ||||
|---|---|---|---|---|
|
...
Após atualizar, você já verá a nova opção Soluções no menu principal, com recursos Pages Beta, Forms Beta e Tasks.
...
Publique páginas incríveis em poucos minutos!
...
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
Forms
Compartilhe um formulário rapidamente com o Pages Beta e inicie uma solicitação automaticamente
(vídeo - Desdobramento da estória do vídeo acima, em que Maria criou sua página e agora quer colocar um formulário na página e já iniciar uma solicitação workflow)
Tasks
Revolucione a gestão de tarefas na sua organização
Aguardar videos no formato Youtube.
Pages (Beta)
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
Tasks
Revolucione a gestão de tarefas na sua organização
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
Pages (Beta) Âncora pages pages
| pages | |
| pages |
...
Quer saber como criar canal de comunicação para clientes, parceiros e/ou fornecedores em apenas alguns minutos?
...
Copie a URL da sua página e compartilhe. Com certeza a sua página vai ser um sucesso!
Curiosidade!
O hotsite desta release foi criado inteiramente utilizando o novo recurso Pages Beta. Confira a seguir, como foi simples o processo de criação!
(Vídeo - Criação hotsite Waterdrop)
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
| Informações | ||
|---|---|---|
| ||
Para visualizar | ||
| Informações | ||
| ||
Para visualizar mais detalhes e informações, acesse nossa documentação em Plataforma ❙ Pages Beta e Desenhador de páginas. Nessa primeira liberação teremos componentes e recurso limitados, mas continuaremos evoluindo para melhorar ainda mais a experiência na criação de páginas. O Pages Beta permite a construção exclusivamente de páginas públicas. Para a construção de páginas internas/públicas você ainda pode utilizar o recurso Minhas páginas. |
Forms (Beta) Âncora forms forms
| forms | |
| forms |
...
Na atualização anterior, Waterdrop (1.6.4), ao anunciarmos o novo recurso Forms Beta, informamos que seria apenas o início de muitas novidades que estariam por vir!
Acompanhe mais novidades de Forms na atualização Liquid e garanta mais fluidez ao seu negócio!
Forms de casa nova!
| Dica | ||
|---|---|---|
| ||
Para utilizar todos os recursos corretamente e obter resultados, é necessário possuir conhecimentos prévios sobre Webservices, Serviços e Operações. Para um melhor entendimento dos recursos da plataforma, disponibilizamos nossos treinamentos através do Academy fluig. |
Forms de casa nova!
Nessa release o Forms deixa de compor a Navegação de Documentos para ter um lugar totalmente dedicado à ele, a nova Navegação de FormsNessa release o Forms deixa de compor a Navegação de Documentos para ter um lugar totalmente dedicado à ele, a nova central de Soluções, conta com o Forms, que um recurso que veio para trazer diversos benefícios para você gerenciar de forma muito mais prática seus formulários e registros de formulários.
Os formulários forms criados estarão unificados na central Navegação de Forms dentro do recurso Soluções e serão separados por listas distintas que agrupam os formulários já publicados, àqueles em edição que ainda não foram salvos publicados e também os últimos formulários editados.
Há diversas ações que vocês você pode explorar nesta na nova central Navegação de Forms para que a manipulação dos seus formulários e registros fique fiquem ainda mais fluída.
Experimente executar um formulário já publicado e adicionar novos registros à ele! Ou tente editar ou remover facilmente aqueles formulários que ainda não foram publicados!
...
| Informações |
|---|
Se você criou formulários na versão 1.6.4 eles continuarão aparecendo na navegação de documentos, porém há algumas situações que é importante observar. Confira o que muda acessando a FAQ. |
Compartilhe um formulário rapidamente e utilize-o com o Pages Beta ou onde quiser!
...
Está precisando criar uma pesquisa de opinião ou interagir com fornecedores e clientes externos a sua empresa? O Forms permite!
A opção de compartilhamento de formulário veio facilitar a vida de quem cria formulários com frequência, pois agora você consegue compartilhá-los com usuários da plataforma ou compartilhá-los publicamente com usuários que não possuem cadastro na plataforma.
Para compartilhar publicamente e permitir que várias pessoas acessem seu formulário, basta selecionar a opção Selecionar o formulário como público? nas configurações do
...
forms e pronto! Uma URL de compartilhamento será disponibilizada para você compartilhar com quem quiser e permitir que outras pessoas acessem os formulários criados por você!
Você ainda poderá compartilhar forms com usuários cadastrados na plataforma sem precisar definir o form como público, bastando acionar o recurso de Compartilhar para que a URL seja disponibilizada para acesso dos usuários da plataforma.
E tem mais, a fluidez da atualização Liquid traz o benefício de você vincular um formulário em uma página ou em outros sistemas. Não seria sensacional se em sua página pública você pudesse solicitar informações de cadastros para seus clientes ou fornecedores?
...
Agora isso é possível!
Que tal iniciar uma solicitação automaticamente à partir do seu formulário?
A partir da atualização Liquid isso é possível com o Forms por por meio do ação 'Integrações externas', que permite a você adicionar integrações à partir do recurso 'Operações' que são pré-cadastradas na plataforma. Este novo recurso garante um leque de possibilidades desde iniciar uma solicitação, buscar um endereço ou até mesmo excluir os documentos daquela pasta antiga que você não usa mais. Há uma infinidade de possibilidades, mas fique atento, pois os formulários forms criados terão o limite de uma integração por formulário.
(Gif / Imagem será incluído amanhã 29/11)
O Forms está mais completo!
...
| Deck of Cards | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||
|
...
| Informações | ||
|---|---|---|
| ||
Confira todos os detalhes acessando a documentação Plataforma ❙ Configurar widget Cadastro para Forms. |
Quer definir regras e padrões para seu formulário?
...
O Forms conta também com o recurso de pré-visualizar, assim você consegue ver como o formulário será apresentado para preenchimento e ainda confere se atende todas as suas necessidades. Caso precisar realizar alguma alteração é só dar um Ok ou fechar a janela de pré-visualização que a tela de edição do formulário é apresentada novamente.
...
Tasks
| Âncora | ||||
|---|---|---|---|---|
|
...
Revolucione a gestão de tarefas na sua organização
...
| Nota | ||
|---|---|---|
| ||
Verificando informações com João... |
(Vídeo How to Tasks)
...
O Aplicativo Tasks é uma solução paga da fluig store, mas que estará gratuita para todos os clientes que migrarem para a versão 1.6.5 antes do lançamento da versão 1.6.6. |
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
BPM
| Âncora | ||||
|---|---|---|---|---|
|
...
Iniciar solicitações nunca foi tão fácil
...
| Informações | ||
|---|---|---|
| ||
Para mais detalhes sobre a atividade de serviço, acesse nossas documentações de Configurar atividades e fluxos, Integração assíncrona via processos workflow e Atividades Workflow. |
Aguardar video no formato Youtube.
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
Regras de Regras de decisões automáticas sem codificação
...
| Informações | ||
|---|---|---|
| ||
Confira mais informações sobre os tipos de mecanismos de atribuição nos quais o cache será implementado, na nossa documentação de Configuração do processo. Acesse também nossa FAQ para melhor compreensão. |
...
WCM
| Âncora | ||||
|---|---|---|---|---|
|
...
...
Design e usabilidade são as palavras chaves desta atualização
...
O fluig style guide ganhou uma nova roupagem, a skin Flat, nela foram criados novos componentes e evoluímos o design dos já existentes. Essa reestilização adotou um novo conceito de design, tudo isso para trazer ainda mais compatibilidade e fluidez ao seu negócio e para deixar suas experiências e desenvolvimentos com o fluig ainda mais atrativas.
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
E não ficamos só por aí, aplicamos essa nova roupagem na plataforma, nos temas Clássico e Snowflake, tornando a aparência muito mais moderna e fluida.
...
| Informações | ||
|---|---|---|
| ||
|
| Informações | ||
|---|---|---|
| ||
|
...
| Informações | ||
|---|---|---|
| ||
Para visualizar mais detalhes e informações sobre o novo layout, acesse nossa documentação sobre Plataforma ❙ Temas. |
Sua Store está muito mais prática
...
| Informações | ||
|---|---|---|
| ||
Para visualizar mais detalhes e informações, acesse nossas documentações sobre Itens da Store (help), Itens da fluig Store (mais técnica, para clientes interessados em instalar as soluções) e [arquivada] Perguntas frequentes - fluig Fluig Store (mais técnica, para desenvolvedores interessados em implementar soluções). |
...
Gradativamente novas APIs serão criadas e migradas. Caso não encontrou uma API que precisa não se preocupe, a API antiga ainda estará disponível!
...
Arquitetura
| Âncora | ||||
|---|---|---|---|---|
|
...
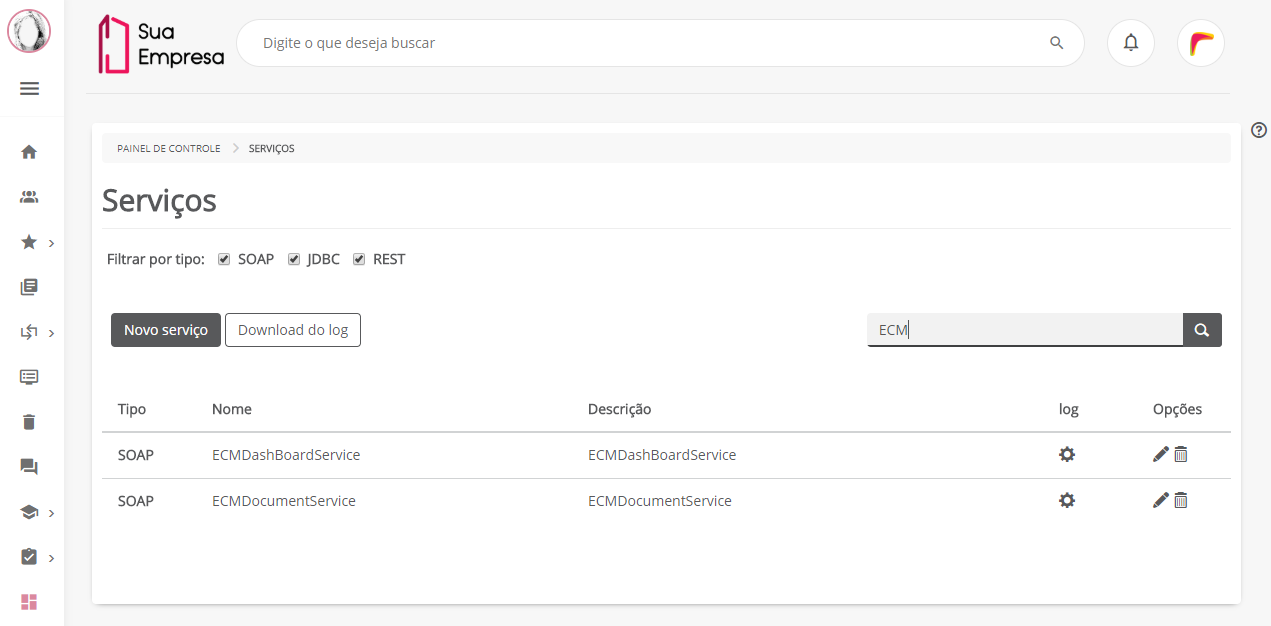
Esta difícil encontrar recursos no painel de controle?
...
E também é possível buscar por um recurso específico rapidamente.
| Conector de Widget |
|---|
...
|
E tem mais novidade!
|
E tem mais novidade!
O painel de controle além de modernizado agora O painel de controle além de modernizado agora conta com um novo recurso, Meus últimos acessos.
...
Os seus datasets agora contam com o controle de versões, para que nenhuma alteração seja perdida. Por isso, se você quiser modificar alguma configuração do dataset e precisar voltar atrás nessa alteração, não se preocupe: você terá o controle das alterações e poderá restaurar a versão que desejar, em poucos cliques.
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
Importação e exportação de datasets
Outra facilidade importante é o recurso de importar e exportar os datasets. Com ela, você consegue resgatar a configuração do dataset que você fez em ambiente de homologação, exportando a configuração da homologação e importando no ambiente de produção. Tudo isso pela plataforma web, sem a necessidade de instalar complemento adicional.
| Conector de Widget |
|---|
...
|
| Informações | ||
|---|---|---|
| ||
Para visualizar mais detalhes e informações, acesse nossas documentações sobre: | ||
| ||
Para visualizar mais detalhes e informações, acesse nossas documentações sobre: |
...
| Informações | ||
|---|---|---|
| ||
Para visualizar mais detalhes e informações, acesse nossa documentação sobre Serviços. |
Agora ficou muito mais simples testar a conexão de e-mail
...
| Informações | ||
|---|---|---|
| ||
Para visualizar mais detalhes e informações, acesse nossa documentação de usuário de Plataforma ❙ Login na plataforma. |
Homologamos o SQL Server em suas versões 2014, 2016 e 2017
...
Nossa matriz de portabilidade foi atualizada e, a partir da atualização do fluig Liquid, o banco de dados no SQL Server está homologado até a versão 2017.
Isso significa que, a partir de agora, você não precisa mais executar nenhum comando de compatibilidade na criação do banco de dados para o fluig, pois a plataforma será compatível com todos os recursos até a versão 2017 do seu SQL Server.
| Informações | ||
|---|---|---|
| ||
O SQL Server em sua versão 2017 está mais rápido e pode ser instalado em Linux. Confira outras novidades do SQL Server 2017 e o procedimento atualizado de criação de banco de dados específico do SQL Server para o fluig. |
Novidades em Documentação
- Descrição da novidade com o link para a documentação
- Descrição da novidade com o link para a documentação
- Descrição da novidade com o link para a documentação
Correções
Correções
| Âncora | ||||
|---|---|---|---|---|
|
ECM
- Atualização de documentação sobre restrições de acentuação do Latin1_General_CI_AS.
...
- Tratamento realizado no campo setExpirationDate, para corrigir a inconsistência na execução do método updateDocument do webservice pela tela de Datasets.
- Ajuste realizado para não exibir a tela de permissões em comunidades visto que somente usuários administradores podem ter acesso à ela.
WCMWCM
- Corrigida inconsistência que permitia mencionar em posts os usuários fora da nuvem de relacionamento do usuário autenticado.
...
- Correção realizada na inconsistência onde não era possível exportar uma página com widget dentro de um pacote ear. Foi adicionado na widget o nome do pacote ear e ao exportá-la o pacote .ear é compactado completamente.
...
- Corrigida a configuração da data inicial e final de turmas para considerar o horário no formato de 24 horas, permitindo assim, que uma turma tenha a duração em horas e não apenas em dias.
...
- Corrigida situação onde, ao utilizar o evento de formulário beforeSendValidate e movimentá-lo diretamente para uma atividade exclusiva, o nextState que é o número da atividade destino, seja apresentado corretamente.
Formulários
- Efetuadas correções para permitir visualizar as propriedades de um formulário desenvolvido por meio do novo criador de formulários.
- Ao utilizar o formato dd/mm/aaaa com as barras separando a data na função reloadZoomFilterValues no componente zoom, ocorria inconsistência e não permitia filtrar as datas no componente. Realizada correção para que seja utilizado encode na barra que é usada como parâmetro.
- Realizado ajuste da mensagem ao tentar eliminar um formulário, que possua registros, sem vínculo com processo.
- Corrigida mensagem de inconsistência exibida ao excluir um formulário que possui registros criados, informando que anteriormente, é necessário acessar o formulário e remover todos os registros, para então conseguir removê-lo definitivamente.
- Ajustado o botão aplicar do componente Zoom, para renderizar corretamente quando estiver contido em um pai e filho.
- Os arquivos da pasta de upload de um mesmo usuário, não são atualizados corretamente, quando possuem o mesmo nome. Realizada correção para que os arquivos sejam carregados mesmo possuindo nomes idênticos.
- Efetuadas correções para permitir visualizar as propriedades de um formulário desenvolvido por meio do novo criador de formulários.
- Realizada correção no componente de avaliação, na visualização de registros de formulário, onde as estrelas selecionadas ficam em cor branca e não amarela conforme estava na hora do registro. Renderização ajustada na estrela para que seja aplicado o css corretamente.
- Ao inserir um componente de imagem no editor de formulários e posteriormente clicar sobre o ícone de upload de imagem, o ícone quebra automaticamente. Realizada correção para que o ícone do
componente fosse retirado, pois não era suportado para imagens no momento da ação.
- Realizado ajuste na renderização dos registros de formulários, para que ao tentar apagar os dados de um campo componente numérico, o valor não reapareça novamente.
Traduções fluig 1.6.4 pendentes
Card
Título
Descrição
Correções
LMS
- Aplicadas melhorias para aumentar o desempenho na geração de relatórios do LMS.
- Ajustada a associação de pré-requisitos a tópicos de turmas de disciplinas.
Arquitetura
- Realizada correção na cópia das atividades automáticas de gateway exclusivo, que anteriormente permitia o espelhamento das alterações, inclusões e exclusões de condições entre as atividades de origem e a cópia.
- Realizado ajuste no banco de dados SQL Server, para que as tarefas do usuário sejam apresentadas corretamente na central de tarefas.
- Corrigida a inconsistência nas regras de formulário, para que os usuários que possuem muitas regras cadastradas, consigam visualizar todos os dados filtrados por atividade, utilizando o scroll na tela.
- Realizada correção na tela de cadastro de regras de formulários para sanar inconsistência ocorrida quando havia grande quantidade de regras cadastradas, permitindo que o usuário consiga filtrar e aplicar as alterações feitas de forma correta, sem perder registros.
- Corrigida inconsistência ao utilizar a atribuição por associação com dois campos de formulário simultaneamente.
- Corrigida inconsistência que impossibilitava a visualização dos usuários de um grupo, nos complementos da solicitação. A lógica foi modificada para permitir que os usuários possam ser visualizados.
- Realizado ajuste no método de consulta de documentos via evento, para que ao realizar um procedimento utilizando tanto um usuário comum quanto um administrador, seja retornada a descrição do documento normalmente.
- Realizada correção na consulta de solicitação que contém um subprocesso, onde ao clicar sobre o link do subprocesso, seja redirecionado corretamente
- Realizadas melhorias no modelo de tradução de processos, a fim de garantir mais performance nas consultas de solicitações e na central de tarefas. Consulte nossa documentação em Tradução de processos - Evolução do modelo de tradução.
- Realizado tratamento para sanar inconsistência que ocorria na atividade intermediária condicional, que perdia o valor ao ser replicado para a atividade inicial.
Formulários
- Efetuadas correções para permitir visualizar as propriedades de um formulário desenvolvido por meio do novo criador de formulários.
- Ao utilizar o formato dd/mm/aaaa com as barras separando a data na função reloadZoomFilterValues no componente zoom, ocorria inconsistência e não permitia filtrar as datas no componente. Realizada correção para que seja utilizado encode na barra que é usada como parâmetro.
- Realizado ajuste da mensagem ao tentar eliminar um formulário, que possua registros, sem vínculo com processo.
- Corrigida mensagem de inconsistência exibida ao excluir um formulário que possui registros criados, informando que anteriormente, é necessário acessar o formulário e remover todos os registros, para então conseguir removê-lo definitivamente.
- Ajustado o botão aplicar do componente Zoom, para renderizar corretamente quando estiver contido em um pai e filho.
- Os arquivos da pasta de upload de um mesmo usuário, não são atualizados corretamente, quando possuem o mesmo nome. Realizada correção para que os arquivos sejam carregados mesmo possuindo nomes idênticos.
- Efetuadas correções para permitir visualizar as propriedades de um formulário desenvolvido por meio do novo criador de formulários.
- Realizada correção no componente de avaliação, na visualização de registros de formulário, onde as estrelas selecionadas ficam em cor branca e não amarela conforme estava na hora do registro. Renderização ajustada na estrela para que seja aplicado o css corretamente.
- Ao inserir um componente de imagem no editor de formulários e posteriormente clicar sobre o ícone de upload de imagem, o ícone quebra automaticamente. Realizada correção para que o ícone do
componente fosse retirado, pois não era suportado para imagens no momento da ação.
- Realizado ajuste na renderização dos registros de formulários, para que ao tentar apagar os dados de um campo componente numérico, o valor não reapareça novamente.
- Realizada a correção no widget CRUD, para que ao clicar em Adicionar, seja mostrado ao usuário diretamente a tela de erro do widget.
Messaging
- Efetuadas alterações no Messaging para que seja exibida a aba que já está aberta ao clicar novamente no seu ícone ao invés de abrir uma nova aba.
- Corrigida a emissão de notificações para que não seja necessário atualizar a página para que elas sejam exibidas
- Correção realizada no instalador do fluig Snowflake (1.6.3) para instalações executadas em modo caractere com sistema operacional Linux.
- Correção realizada no instalador do fluig Snowflake (1.6.3) permitindo a atualização de ambientes vindo da release 1.6.1.
- Correção realizada na validação de atualização da fluig Snowflake (1.6.3-EP9) que apresentava a mensagem de "ambiente desatualizado" quando se conectava ao servidor de atualizações da plataforma.
- Ajustada validações não permitindo a remoção de todos usuários do papel Admin. Desta forma será obrigatório conter pelo menos um usuário adicionado neste papel.
- Atualizado as permissões das Preferências de Usuário permitindo a alteração da imagem de perfil de usuários alterado utilizando o hotfix de Alteração de Cadastro de Usuário.