Histórico da Página
| Composition Setup |
|---|
import.css=/download/attachments/327912/newLayout.css |
...
| Pagetitle |
|---|
...
|
|
...
|
Cria
...
um
...
objeto
...
do
...
tipo
...
editor
...
de
...
texto
...
simples.
Hierarquia
...
...
- TSimpleEditor
Construtores
| Inclusão de trecho | ||||||
|---|---|---|---|---|---|---|
|
Propriedades
| Inclusão de trecho | ||||||
|---|---|---|---|---|---|---|
|
Métodos
| Inclusão de trecho | ||||||
|---|---|---|---|---|---|---|
|
Observações
- O componente TSimpleEditor permite a exibição e edição de textos planos ou formatados em HTML que podem ser carregados com o método LoadText() e recuperados através do método RetText(). O componente não trabalha com gerenciamento de arquivos (txt, rtf, doc, etc).
Exemplos
| Bloco de código | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
#include "totvs.ch"
user function exemplo()
local oDlg := nil, oEdit := nil
CreateMétodo construtor da classe.TSimpleEditor(): Create ( [ oWnd] ) --> oObjeto
oObjeto
oEdit := TSimpleEditor():Create( oDlg )NewMétodo construtor da classe.TSimpleEditor(): New ( [ nRow], [ nCol], [ oWnd], [ nWidth], [ nHeight], [ cText], [ lReadOnly] ) --> oObjeto
oObjeto
oEdit := TSimpleEditor():New( 0,0,oDlg,260,184 )LoadCarrega um texto para o editor.TSimpleEditor(): Load ( [ cTexto] ) -->
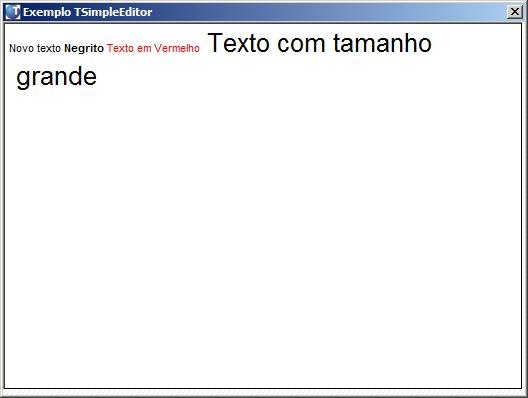
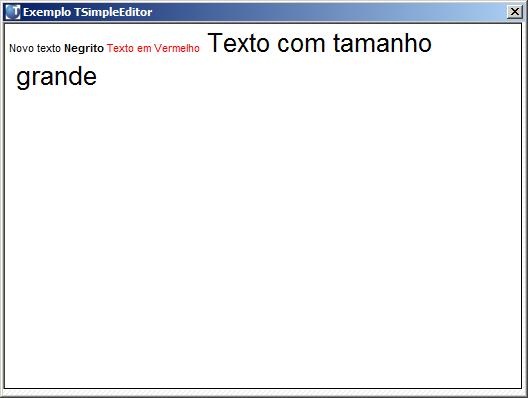
oEdit:Load( "Novo texto <b>Negrito</b>"+; "<font color=red> Texto em Vermelho</font>" +; "<font size=14> Texto com tamanho grande</font>" )RetTextRetorna uma string com o conteúdo do editor.TSimpleEditor(): RetText ( ) --> cRet cRet
oEdit:RetText() // Result: "Teste de texto, teste de texto, teste de texto"RetTextSelRetorna uma string com o conteúdo selecionado do editor.TSimpleEditor(): RetTextSel ( ) --> cRet cRet
oEdit:RetTextSel() // Result: "Texto selecionado"TextAlignDefine o tipo de alinhamento do texto.TSimpleEditor(): TextAlign ( [ nAlign] ) -->
oEdit:TextAlign( 3 )TextBoldAplica o estilo negrito no texto.TSimpleEditor(): TextBold ( ) --> Este método inverte o status do texto selecionado. Se o negrito estiver ligado, a chamada do método o desligará e vice-versa. oEdit:TextBold()TextFamilyAplica um tipo de fonte no texto.TSimpleEditor(): TextFamily ( [ cFamily] ) -->
oEdit:TextFamily( "Courier New" )TextColorAplica uma cor no texto.TSimpleEditor(): TextColor ( [ nColor] ) -->
oEdit:TextColor(CLR_HRED)TextFormatDefine o formato do texto.TSimpleEditor(): TextFormat ( [ nFormat] ) -->
oEdit:TextFormat( 1 )TextItalicAplica o estilo itálico no texto.TSimpleEditor(): TextItalic ( ) --> Este método inverte o status do texto selecionado. Se o itálico estiver ligado, a chamada do método o desligará e vice-versa. oEdit:TextItalic()TextSizeAplica o tamanho da fonte no texto.TSimpleEditor(): TextSize ( [ nSize] ) -->
oEdit:TextSize( 26 )TextStatusRetorna um array com as propriedades do texto posicionado.TSimpleEditor(): TextStatus ( ) --> aRet aRet
oEdit:TextStatus() // Result: {.F., .F., .F., 0, -1, "Arial"}TextStyleDefine o estilo do parágrafo.TSimpleEditor(): TextStyle ( [ nStyle] ) -->
oEdit:TextStyle( 4 )Exemplo do método TextStyle TextUnderlineAplica o estilo sublinhado no texto.TSimpleEditor(): TextUnderline ( ) --> Este método inverte o status do texto selecionado. Se o sublinhado estiver ligado, a chamada do método o desligará e vice-versa. oEdit:TextUnderline()DEFINE DIALOG oDlg TITLE "Exemplo TSimpleEditortSimpleEditor" FROM 180, 180 TO 550, 700 PIXEL oEdit :=TSimpleEditor tSimpleEditor():New( 0, 0, oDlg, 260, 184) ) oEdit:Load( "Novo texto <b>Negrito</b>" +; ; "<font color=red> Texto em Vermelho</font>" +; ; "<font size=14> Texto com tamanho grande</font>") ) ACTIVATE DIALOG oDlg CENTEREDReturn Exemplo da classe TSimpleEditor  Microsiga Protheus 8.11 , Microsiga Protheus 11 , Protheus 10 , TOTVS Application Server 10 , ByYou Application Server
return
|
Resultado do Exemplo