Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Objetivo
O objetivo deste guia é descrever o desenvolvimento, publicação e visualização de relatórios no fluig, para TOTVS Fluig Plataforma. Para facilitar a compreensão será detalhado um exemplo de relatório de usuários.
Exemplos de relatórios desenvolvidos
| Informações |
|---|
Você pode fazer o download de exemplos relatórios desenvolvidos para o fluig em http://git.fluig.com. Mais detalhes na página Modelos de relatórios fluig . |
Ambiente de Desenvolvimento
Para o desenvolvimento de relatórios é necessário possuir o Java™ JDK/JRE superior a 1.6. Endereço para download: http://java.sun.com/javase/downloads/index.jsp.
Introdução
O TOTVS Fluig Plataforma utiliza o BIRT - Business Intelligence and Reporting Tools - como motor de execução de relatórios, por esse motivo para o desenvolvimento de relatórios deve-se utilizar o padrão e a metodologia O fluig utiliza o BIRT - Business Intelligence and Reporting Tools - como motor de execução de relatórios, por esse motivo para o desenvolvimento de relatórios deve-se utilizar o padrão e a metodologia do BIRT. O BIRT é uma plataforma open source que facilita a modelagem de relatórios dentro do fluigFluig.
A versão do BIRT utilizada no fluig é a 2.6.2. A partir da plataformapartir da plataforma, é possível criar relatórios com:
- Listagem
- Agrupamento
- Cálculos
- Cartas e Documentos
- Gráficos
Exemplos de relatórios desenvolvidos
| Informações |
|---|
Você pode fazer o download de exemplos de relatórios desenvolvidos para a plataforma no Repositório Git. Mais detalhes na página Modelos de relatório. |
Ambiente de desenvolvimento
Para o desenvolvimento de relatórios, é necessário instalar:
- Java™ JDK/JRE - versão superior a 1.6. Endereço para download: http://java.sun.com/javase/downloads/index.jsp.
- BIRT - Caso a plataforma esteja na atualização Lake (1.7.0) ou superior, a versão 4.8 do BIRT é compatível. Nas atualizações anteriores, utilize a versão 2.6.2 do BIRT.
Recomenda-se o uso do BIRT Report Designer para o desenvolvimento de relatórios. O BIRT Recomenda-se o uso do BIRT Report Designer para o desenvolvimento de relatórios para o fluig. O BIRT pode ser integrado ao Studio ou Eclipse (já instalados para utilização do fluig Fluig Studio, conforme Guia de instalação fluig Fluig Studio), basta instalar o plugin do BIRT. Para isso é necessário realizar acessar a opção Ajuda → Instalar Novo Software e seguir os procedimentos a seguir:
...
.
...
O BIRT Report Designer conta com várias funcionalidades que auxiliam no desenvolvimento de relatórios. Entre elas destacam-se: ajuste de layout, configuração de acesso a dados e formatação do relatório.
Conexão direta com o banco de dados
É possível publicar relatórios que se comunicam diretamente com o banco de dados.
Utilize em seu relatório as configurações abaixo atentando para os valores das propriedades 'odaDriveClass' e 'odaURL'.
Para fazer conexão direta com banco de dados SQLServer é preciso utilizar o seguinte padrão:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<property name="odaDriverClass">com.microsoft.sqlserver.jdbc.SQLServerDriver</property>
<property name="odaURL">jdbc:sqlserver://IP:1433;databaseName=DATABASE</property> |
Para fazer conexão direta com banco de dados MySQL é preciso utilizar o seguinte padrão:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<property name="odaDriverClass">com.mysql.jdbc.Driver</property>
<property name="odaURL">jdbc:mysql://IP:3306/databaseName=DATABASE</property> |
| Informações | ||
|---|---|---|
| ||
Este recurso não é suportado para banco de dados Oracle. |
Desenvolvendo um relatório de Usuários
Através do BIRT Report Designer é possível criar vários relatórios para o fluig, acessar dados do banco de dados do produto via consulta JPA, JDBC. É possível acessar os dados de outros produtos por conexão JDBC, Web Service ou arquivos XML.
Para facilitar a compreensão a respeito do desenvolvimento de relatórios para o fluig, será demonstrado um exemplo de criação de relatórios. A seguir, os passos necessários para a criação do relatório de usuários, sendo este com dados providos do fluig através da consulta via dataset. O fonte do exemplo citado pode ser baixado a partir do seguinte link: https://git.fluig.com/projects/SAMPLES/repos/sample-colleague-reports/browse
Criando um novo projeto e um novo relatório
Abra a ferramenta na qual instalou o plugin do BIRT Report Designer para acompanhar o passo a passo, no exemplo iremos utilizar o fluig Studio.
- No projeto fluig previamente criado, clique com o botão direito do mouse na pasta reports, e em seguida em Novo → Relatório fluig.
- Em seguida basta informar o Nome do Relatório e clicar em Concluir.
Figura 1 - Criação de relatório no projeto fluig.
Configurando o acesso aos dados
Um Data Source é o mecanismo que guarda os dados de conexão com a fonte de dados, por exemplo, configurações JDBC, Web Service, entre outros. No caso desse relatório, será utilizado o acesso aos dados via linguagem JavaScript.
Acompanhe os passos a seguir:
...
| effectDuration | 0.5 |
|---|---|
| history | false |
| id | samples |
| effectType | fade |
| Card | ||||||
|---|---|---|---|---|---|---|
| ||||||
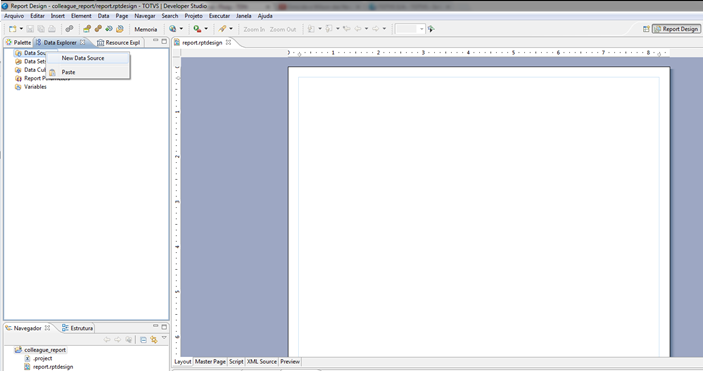
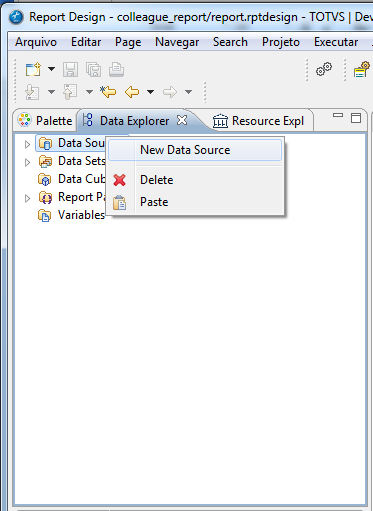
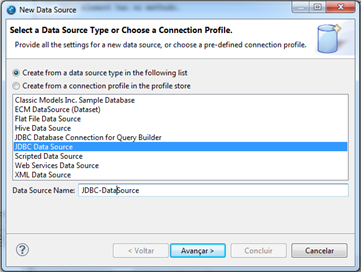
Figura 2 - Novo Data Source.
|
...
| id | 2 |
|---|---|
| label | Passo 2 |
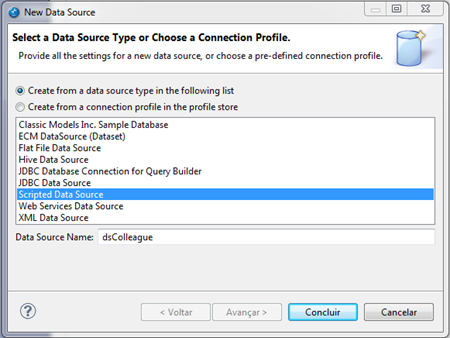
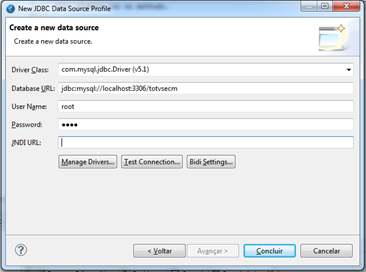
- Ao abrir a janela New Data Source, selecione a opção Scripted Data Source e define o nome dsColleague como Data Source Name em seguida clique no botão Concluir.
Figura 3 - Tipo de Data Source.
...
| id | 3 |
|---|---|
| label | Passo 3 |
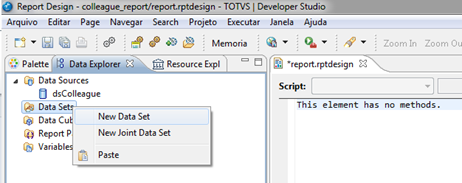
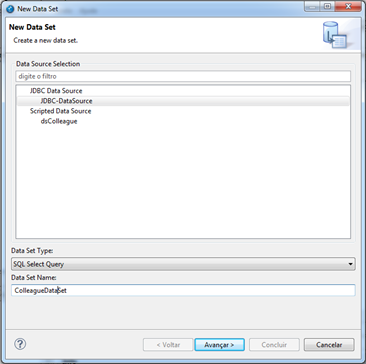
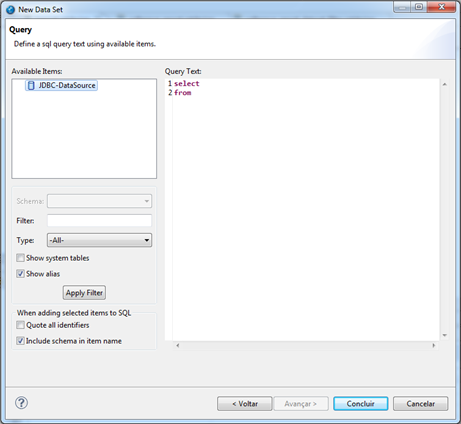
Na aba Data Explorer clique com o botão direito do mouse sobre o item Data Sets em seguida clique na opção New Data Set conforme figura 4. Data Set é uma tabela temporária do BIRT no qual os dados são armazenados do Data Source e renderizados no relatório.
Figura 4 - Novo Data Set.
| Card | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||
Figura 5 - Colunas do Data Set.
|
Incluindo parâmetros no Relatório
É possível incluir parâmetros no relatório a serem solicitados para o usuário antes da sua renderização, auxiliando no filtro de consulta aos dados gerando um relatório específico. Siga os passos a seguir:
...
| effectDuration | 0.5 |
|---|---|
| history | false |
| id | samples |
| effectType | fade |
| Card | ||||||
|---|---|---|---|---|---|---|
| ||||||
Figura 6 - Parâmetros do Relatório.
|
...
| id | 2 |
|---|---|
| label | Passo 2 |
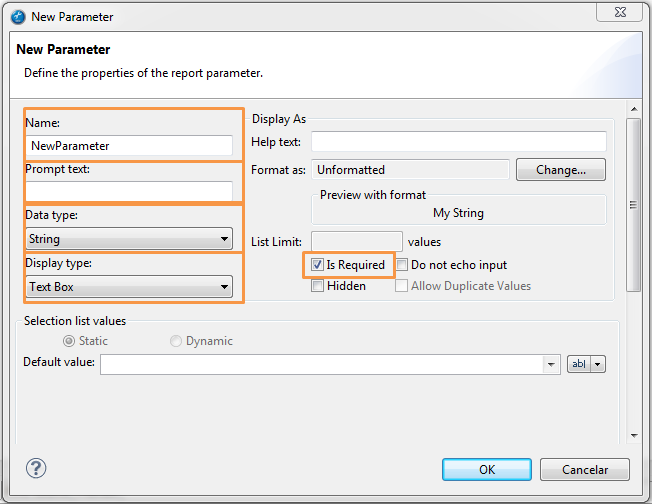
A figura 7 ilustra a janela de inclusão de parâmetros.
Figura 7 - Configuração de parâmetros.
Ao abrir a janela New Parameter inclua os seguintes parâmetros:
Matrícula
| Campo | Valor |
|---|---|
| Name | Matricula |
| Prompt text | Matrícula do Usuário ou "*" para mostrar todos |
| Data type | String |
| Display type | Text Box |
| Is Required | true |
Mostra Usuários
| Campo | Valor |
|---|---|
| Name | paramEnable |
| Prompt text | Mostrar usuários |
| Data type | String |
| Display type | List Box |
| Is Required | true |
Selection Values
| Value | Display Text |
|---|---|
| * | Todos |
| true | Ativos |
| false | Inativos |
Ordenar Por
| Campo | Valor |
|---|---|
| Name | paramSort |
| Prompt text | Ordenar por |
| Data type | String |
| Display type | List Box |
Selection Values
| Value | Display Text |
|---|---|
| c.colleaguePK.colleagueId | Matrícula |
| c.collegueName | Nome |
| c.login | Login |
Como instalar o plugin
Cada versão do Eclipse possui um repositório, e com ele uma versão homologada do BIRT. Confira abaixo os passos necessários para instalar o plugin do BIRT:
| Deck of Cards | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||
|
Conexão direta com o banco de dados
É possível publicar relatórios que se comunicam diretamente com o banco de dados.
Utilize em seu relatório as configurações abaixo atentando para os valores das propriedades 'odaDriveClass' e 'odaURL'.
Para fazer conexão direta com banco de dados SQLServer é preciso utilizar o seguinte padrão:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<property name="odaDriverClass">com.microsoft.sqlserver.jdbc.SQLServerDriver</property>
<property name="odaURL">jdbc:sqlserver://IP:1433;databaseName=DATABASE</property> |
Para fazer conexão direta com banco de dados MySQL é preciso utilizar o seguinte padrão:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<property name="odaDriverClass">com.mysql.jdbc.Driver</property>
<property name="odaURL">jdbc:mysql://IP:3306/databaseName=DATABASE</property> |
Para fazer conexão direta com banco de dados Oracle é preciso utilizar o seguinte padrão:
| Bloco de código | ||
|---|---|---|
| ||
<property name="odaDriverClass">oracle.jdbc.OracleDriver</property>
<property name="odaURL">jdbc:oracle:thin:@IP:1521:databaseName=DATABASE</property> |
Desenvolvendo um relatório de Usuários
| Painel | ||
|---|---|---|
| ||
Esse passo a passo está duplicado no artigo https://centraldeatendimento.fluig.com/hc/pt-br/articles/360034289633 (Como desenvolver relatórios) Caso tenha alguma alteração, lembrar de revisar esse artigo! |
Através do BIRT Report Designer é possível criar vários relatórios para o TOTVS Fluig Plataforma, acessar dados do banco de dados do produto via consulta JPA, JDBC. É possível acessar os dados de outros produtos por conexão JDBC, Web Service ou arquivos XML.
Para facilitar a compreensão a respeito do desenvolvimento de relatórios, será demonstrado um exemplo de criação de relatórios. A seguir, os passos necessários para a criação do relatório de usuários, sendo este com dados providos da plataforma através da consulta via dataset. O fonte do exemplo citado pode ser baixado clicando aqui.
Criando um novo projeto e um novo relatório
Abra a ferramenta na qual instalou o plugin do BIRT Report Designer para acompanhar o passo a passo, no exemplo iremos utilizar o Fluig Studio.
- No projeto fluig previamente criado, clique com o botão direito do mouse na pasta reports, e em seguida em Novo → Relatório fluig.
- Em seguida basta informar o Nome do Relatório e clicar em Concluir.
Figura 1 - Criação de relatório no projeto fluig.
Configurando o acesso aos dados
Um Data Source é o mecanismo que guarda os dados de conexão com a fonte de dados, por exemplo, configurações JDBC, Web Service, entre outros. No caso desse relatório, será utilizado o acesso aos dados via linguagem JavaScript.
Acompanhe os passos a seguir:
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Incluindo parâmetros no Relatório
É possível incluir parâmetros no relatório a serem solicitados para o usuário antes da sua renderização, auxiliando no filtro de consulta aos dados gerando um relatório específico. Siga os passos a seguir:
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
TAG's
Disponibilizamos TAG’s de substituição que auxiliam no desenvolvimento e na segurança da geração das informações do relatório, são elas:
• ${WKCompany}: substitui a variável pelo código da empresa autenticada na plataforma TOTVS Fluig.
• ${WKUser}: substitui a variável pelo código do usuário autenticado na plataforma TOTVS Fluig.
As TAG’s são úteis em casos de informações que só devem ser geradas a respeito da empresa em que o usuário está autenticado, ou em relatórios que mostrem somente informações a respeito do usuário autenticado.
Como utilizar as TAG's
A tag utilizada deve estar entre aspas duplas, para que ocorra corretamente a substituição da tag pelo respectivo valor:
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
var c1 = factory.createConstraint("colleagueGroupPK.colleagueId", "${WKUser}", "${WKUser}", ConstraintType.MUST);
var c2 = factory.createConstraint("colleagueGroupPK.companyId", "${WKCompany}", "${WKCompany}", ConstraintType.MUST); |
Populando o Data Set
No exemplo apresentado neste documento, será populado o relatório através de dados providos de consultas JPA acessando o banco de dados, porém é possível utilizar outros recursos para popular o Data Set: XML, Web Service e JDBC.
O BIRT renderiza o relatório através da execução de seus eventos, são muitos os eventos disponibilizados pelo BIRT, nesse exemplo serão utilizados:
- initialize: primeiro evento disparado pelo BIRT, é recomendado utilizar esse evento para importação de bibliotecas e inicialização de variáveis;
- beforeOpen: evento disparado antes do BIRT abrir a conexão com a fonte de dados (Data Source);
- fetch: evento disparado pelo BIRT depois da busca de cada registro no Data Set e antes de aplicar os filtros e campos calculados.
Através dos eventos é possível desenvolver a lógica de consulta e geração de dados através da linguagem de programação JavaScript , além disso é possível fazer uso de vários recursos e bibliotecas da linguagem Java™.
| Deck of Cards | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||
|
TAG's
O fluig disponibiliza TAG’s de substituição que auxiliam no desenvolvimento e na segurança da geração das informações do relatório, são elas:
• ${WKCompany}: substitui a variável pelo código da empresa autenticada no fluig.
• ${WKUser}: substitui a variável pelo código do usuário autenticado no fluig.
As TAG’s são úteis em casos de informações que só devem ser geradas a respeito da empresa em que o usuário está autenticado, ou em relatórios que mostrem somente informações a respeito do usuário autenticado no fluig.
Como utilizar as TAG's
A tag utilizada deve estar entre aspas duplas, para que o fluig substitua corretamente a tag pelo respectivo valor:
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
var c1 = factory.createConstraint("colleagueGroupPK.colleagueId", "${WKUser}", "${WKUser}", ConstraintType.MUST);
var c2 = factory.createConstraint("colleagueGroupPK.companyId", "${WKCompany}", "${WKCompany}", ConstraintType.MUST); |
Populando o Data Set
No exemplo apresentado neste documento, será populado o relatório através de dados providos de consultas JPA acessando o banco do fluig, porém é possível utilizar outros recursos para popular o Data Set: XML, Web Service e JDBC.
O BIRT renderiza o relatório através da execução de seus eventos, são muitos os eventos disponibilizados pelo BIRT, nesse exemplo serão utilizados:
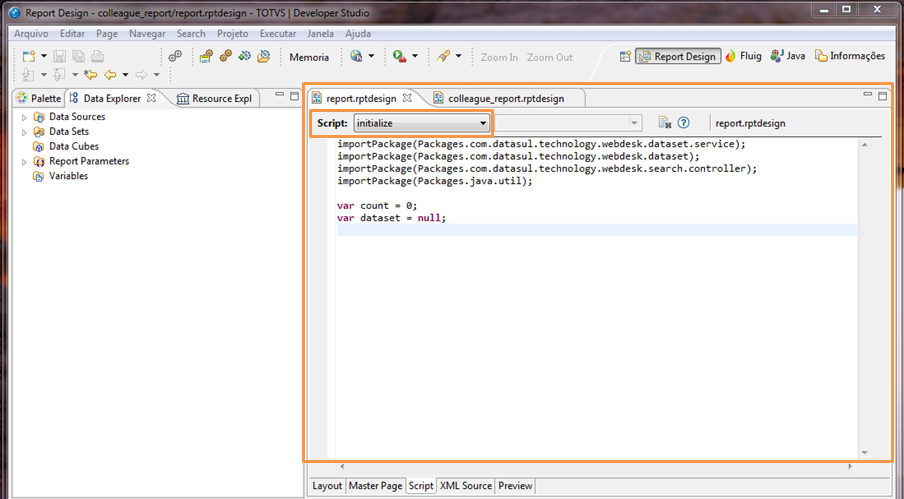
- initialize: primeiro evento disparado pelo BIRT, é recomendado utilizar esse evento para importação de bibliotecas e inicialização de variáveis;
- beforeOpen: evento disparado antes do BIRT abrir a conexão com a fonte de dados (Data Source);
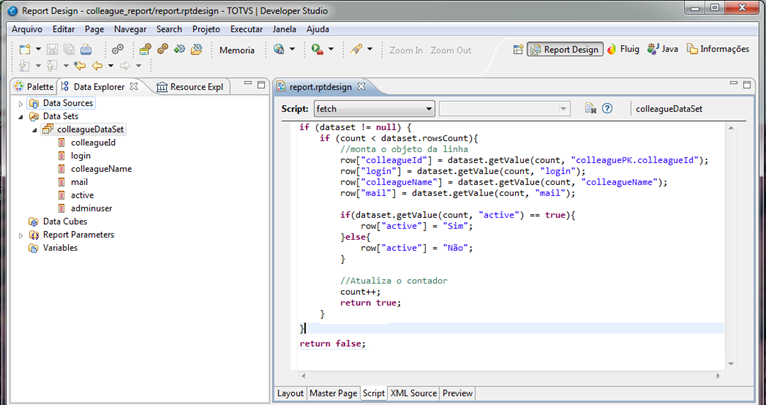
- fetch: evento disparado pelo BIRT depois da busca de cada registro no Data Set e antes de aplicar os filtros e campos calculados.
Através dos eventos é possível desenvolver a lógica de consulta e geração de dados através da linguagem de programação JavaScript , além disso é possível fazer uso de vários recursos e bibliotecas da linguagem Java™.
| Deck of Cards | |||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||
Figura 8 - Evento initialize.
O código a cima importa as bibliotecas Java™ e a biblioteca disponibilizada pelo fluig para consulta aos dados do produto, além de realizar a inicialização das variáveis utilizadas pelo relatório. Detalhes sobre o código: Card |
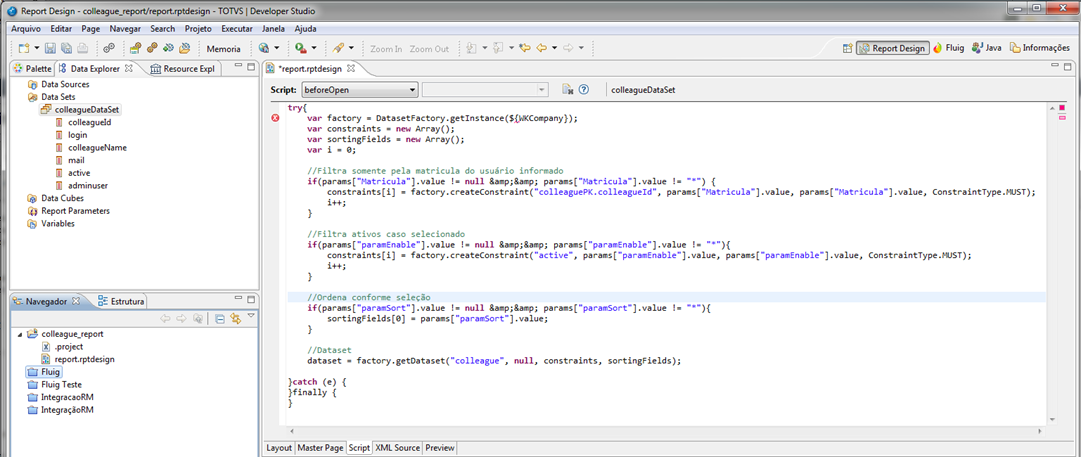
Figura 9 - Evento BeforeOpen. O código acima monta a consulta do relatório através da consulta via dataset e inclui os filtros da solicitação de acordo com os parâmetros definidos pelo usuário. Detalhes sobre o código:
Card |
Figura 10 - Evento fetch. |
Obtendo dados via conexão JDBC
Uma forma alternativa de obtenção de dados para criação de relatórios é a utilização de JDBC. É necessário criar um Data Source que se conecte com o banco de dados, nele serão armazenados os dados para conexão, via JDBC, ao banco de dados.
|
Obtendo dados via conexão JDBC
Uma forma alternativa de obtenção de dados para criação de relatórios é a utilização de JDBC. É necessário criar um Data Source que se conecte com o banco de dados, nele serão armazenados os dados para conexão, via JDBC, ao banco de dados.
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||
|
| Nota | ||
|---|---|---|
| ||
A criação de relatório no BIRT utilizando conexão JDBC exige atenção com relação à segurança da publicação do relatório no fluig, uma vez que o arquivo .rptdesign (XML do relatório Birt) deixa exposto os parâmetros de conexão com o banco de dados, porém o campo senha fica ofuscado com base64. Por este motivo e pela facilidade de busca das informações do fluig, sempre recomendamos a criação de relatórios com fontes de dados via Dataset do fluig ou query JPA. Se a criação de relatórios utilizando JDBC for necessária, recomendamos que ao publicar um relatório no fluig as configurações de permissão sejam definidas apenas para leitura. Usuários que possuem permissão de manutenção podem fazer o download dos anexos e com isso terão acesso aos dados de conexão com o banco de dados. |
Formatando a visualização do Relatório
É necessária a inclusão dos componentes de renderização do relatório. Clique na aba Layout para visualizar a página do relatório que está em branco e em seguida selecione a aba Palette conforme a figura 18.
Figura 18 – Relatório em branco.
Na aba Pallets é possível incluir vários componentes de visualização e renderização de dados entre eles destacam-se:
- Label: Texto curto e estático.
- Text: Texto longo é possível formatá-lo com TAG’s HTML.
- Dynamic Text: Texto dinâmico provido do Data Set.
- Image: Inclusão de imagens.
- Grid: Formatador de dados em Grid.
- Table: Tabela de dados.
- Chart: Gráficos de pizza, linha, tubo, etc.
...
| effectDuration | 0.5 |
|---|---|
| history | false |
| id | samples |
| effectType | fade |
...
| default | true |
|---|---|
| id | 1 |
| label | Componente Image |
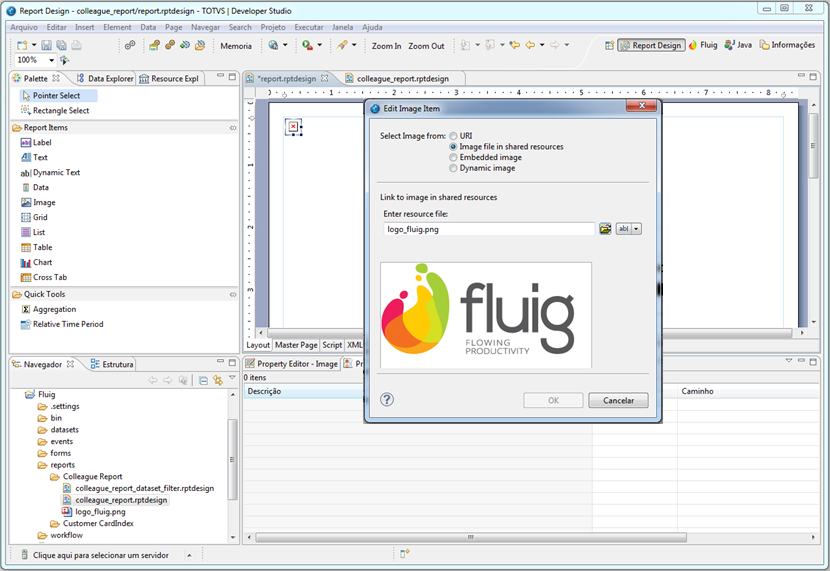
É possível incluir imagens da internet, incluir imagens de arquivo ou ainda embutir a imagem no XML do relatório. Neste exemplo será usada uma imagem em anexo para posteriormente mostrar como publicar relatórios com anexo.
Arraste um componente Image no relatório, ao abrir a janela Edit Image Item, selecione a opção Image file in shared resources, selecione o arquivo da imagem na opção Enter resource file e em seguida clique no botão Insert.
Figura 19 – Componente Image.
|
| Nota | ||
|---|---|---|
| ||
A criação de relatório no BIRT utilizando conexão JDBC exige atenção com relação à segurança da publicação do relatório no fluig, uma vez que o arquivo .rptdesign (XML do relatório Birt) deixa exposto os parâmetros de conexão com o banco de dados, porém o campo senha fica ofuscado com base64. Por este motivo e pela facilidade de busca das informações do fluig, sempre recomendamos a criação de relatórios com fontes de dados via Dataset do fluig ou query JPA. Se a criação de relatórios utilizando JDBC for necessária, recomendamos que ao publicar um relatório no fluig as configurações de permissão sejam definidas apenas para leitura. Usuários que possuem permissão de manutenção podem fazer o download dos anexos e com isso terão acesso aos dados de conexão com o banco de dados. |
Formatando a visualização do Relatório
É necessária a inclusão dos componentes de renderização do relatório. Clique na aba Layout para visualizar a página do relatório que está em branco e em seguida selecione a aba Palette conforme a figura 18.
Figura 18 – Relatório em branco.
Na aba Pallets é possível incluir vários componentes de visualização e renderização de dados entre eles destacam-se:
- Label: Texto curto e estático.
- Text: Texto longo é possível formatá-lo com TAG’s HTML.
- Dynamic Text: Texto dinâmico provido do Data Set.
- Image: Inclusão de imagens.
- Grid: Formatador de dados em Grid.
- Table: Tabela de dados.
- Chart: Gráficos de pizza, linha, tubo, etc.
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||
|
Renderizando dados do Data Set
Selecione a aba Data Explorer e expanda o colleagueDataSet criado anteriormente e em seguida arraste cada item do Data Set para a coluna Detail Row da tabela criada anteriormente conforme figura 24.
Figura 24 - Data Set.
Publicando Relatórios
Após a conclusão do desenvolvimento do relatório, é necessário realizar a publicação do relatório no fluig. Essa ação pode ser feita via navegação de Documentos (consulte aqui o passo a passo) ou por meio do fluig Studio.
Publicação através do Studio
| Painel | ||
|---|---|---|
| ||
Esse passo a passo está duplicado no artigo https://centraldeatendimento.fluig.com/hc/pt-br/articles/360053078854 (Como publicar relatórios) Caso tenha alguma alteração, lembrar de revisar esse artigo! |
...
| id | 2 |
|---|---|
| label | Componente Text |
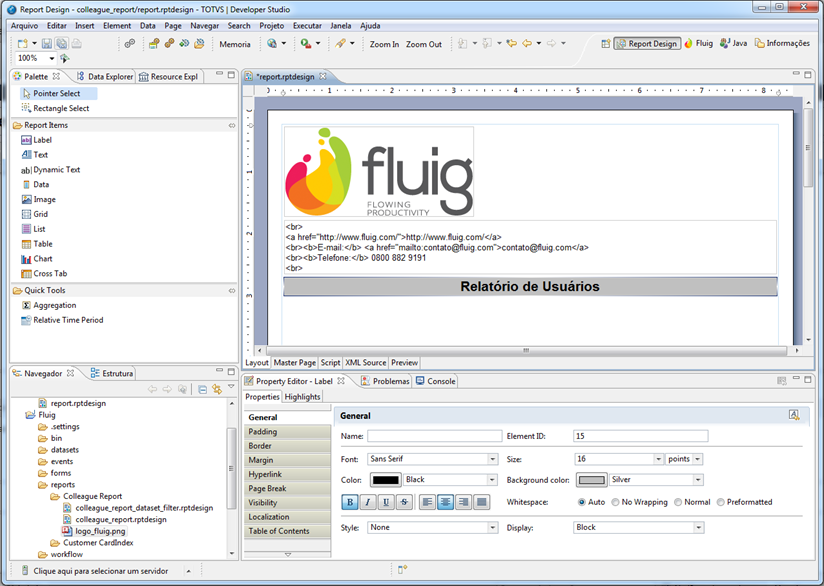
Arraste um componente Text no relatório, ao abrir a janela Edit Text Item selecione a opção HTML e na área de texto inclua a seguinte informação formatada em HTML:
| Bloco de código | ||
|---|---|---|
| ||
<br>
<a href="http://www.fluig.com/">http://www.fluig.com/</a>
<br><b>E-mail:</b> <a href="mailto:[email protected]">[email protected]</a>
<br><b>Telefone:</b> 0800 882 9191
<br> |
Em seguida clique no botão OK conforme figura 20.
Figura 20 - Componente Text.
...
| id | 3 |
|---|---|
| label | Componente Label |
- Arraste um componente Label no relatório, clique duas vezes sobre o componente incluído e digite Relatório de Usuários, na aba Property Editor - Label -> General defina a formatação da label, conforme figura 21.
Figura 21 - Título do relatório.
...
| id | 4 |
|---|---|
| label | Componente Table |
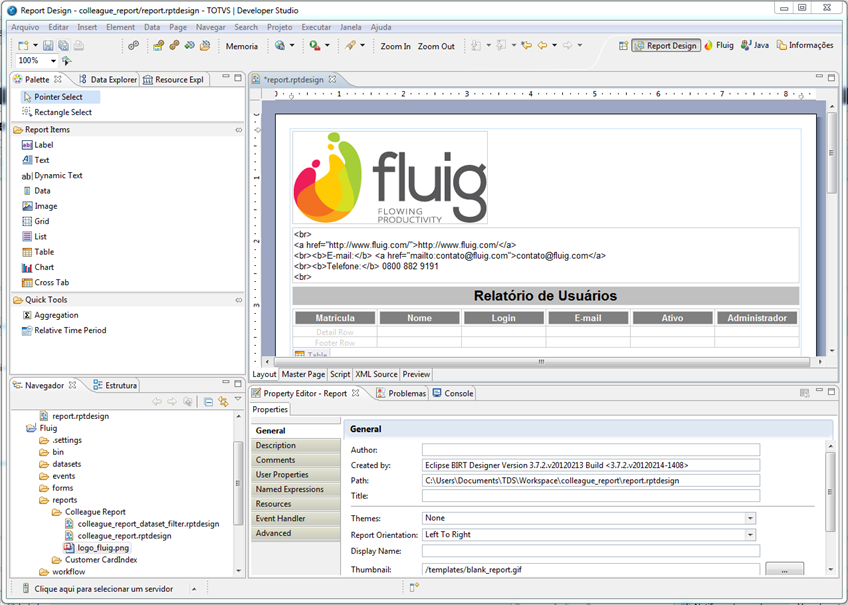
- Arraste um componente Table, ao abrir a janela Insert Table defina 6 colunas e 1 detalhe e clique no botão OK conforme figura 22.
Figura 22 - Configuração da Tabela.
...
| id | 5 |
|---|---|
| label | Lables para Table |
Na tabela adicionada ao relatório inclua um componente Label para cada coluna da linha Header Row defina os seguintes valores:
- Matrícula.
- Nome.
- Login.
- E-mail.
- Ativo.
- Administrador.
Formate as labels incluídas definindo cor da fonte e cor de fundo conforme figura 23.
Figura 23 - Título das Colunas.
Renderizando dados do Data Set
Selecione a aba Data Explorer e expanda o colleagueDataSet criado anteriormente e em seguida arraste cada item do Data Set para a coluna Detail Row da tabela criada anteriormente conforme figura 24.
Figura 24 - Data Set.
Publicando Relatórios
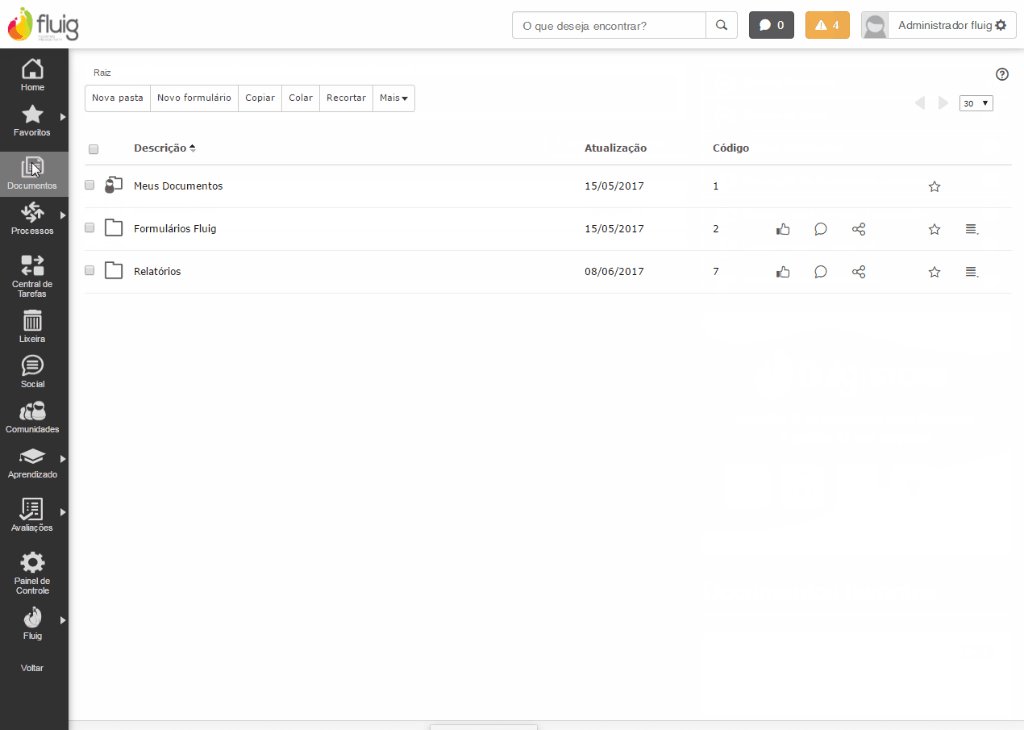
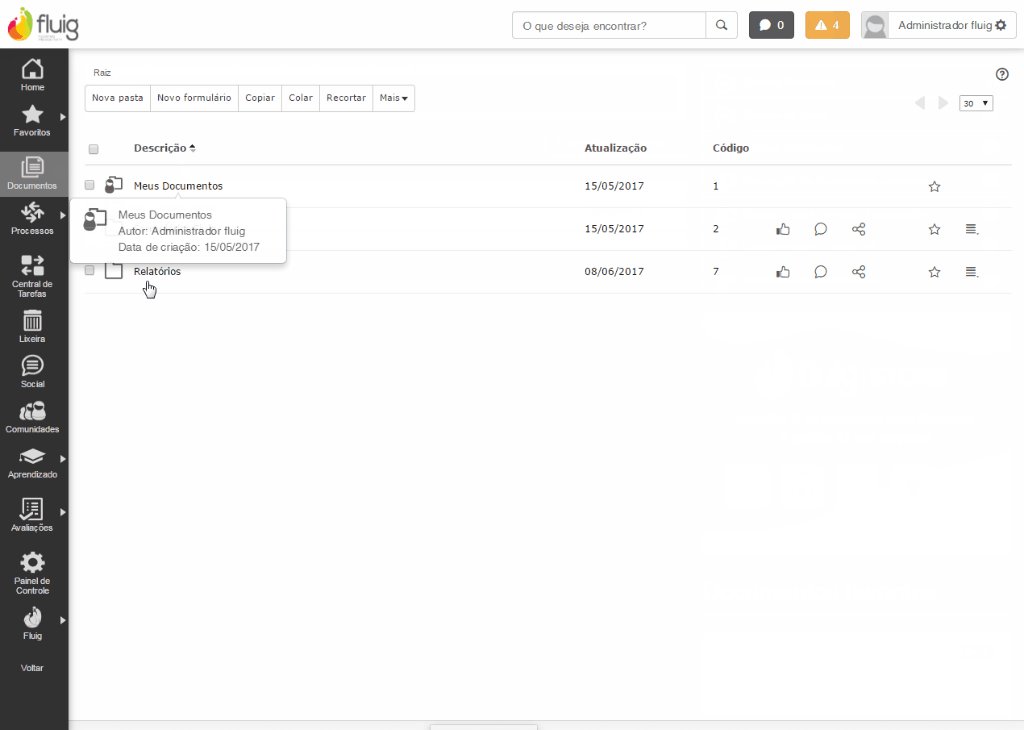
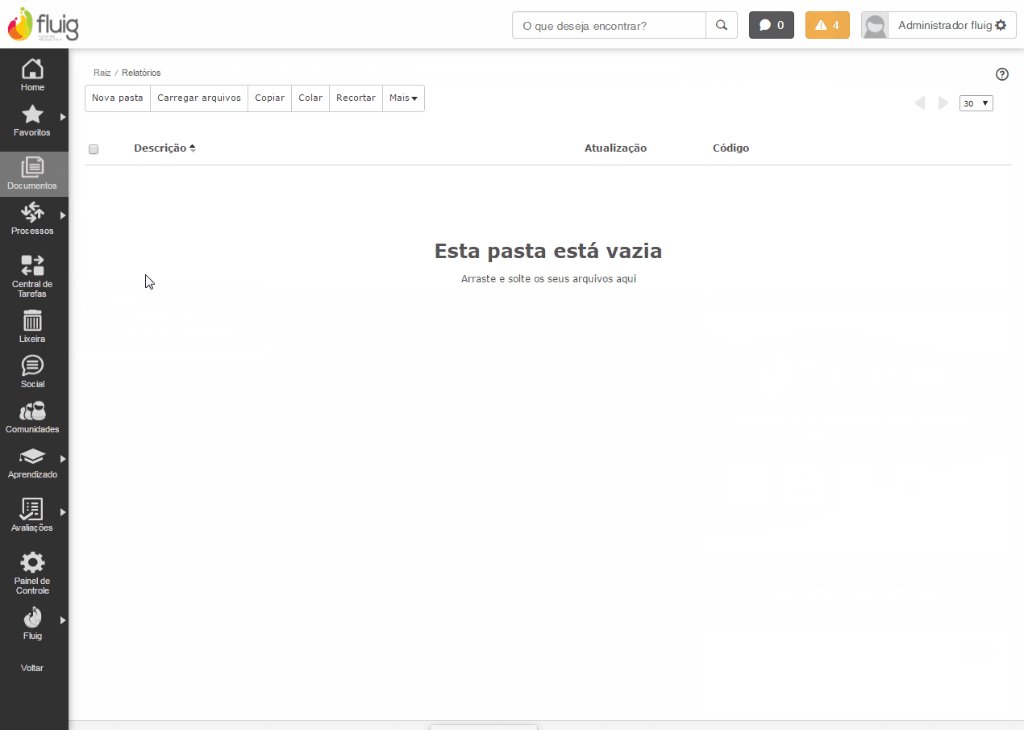
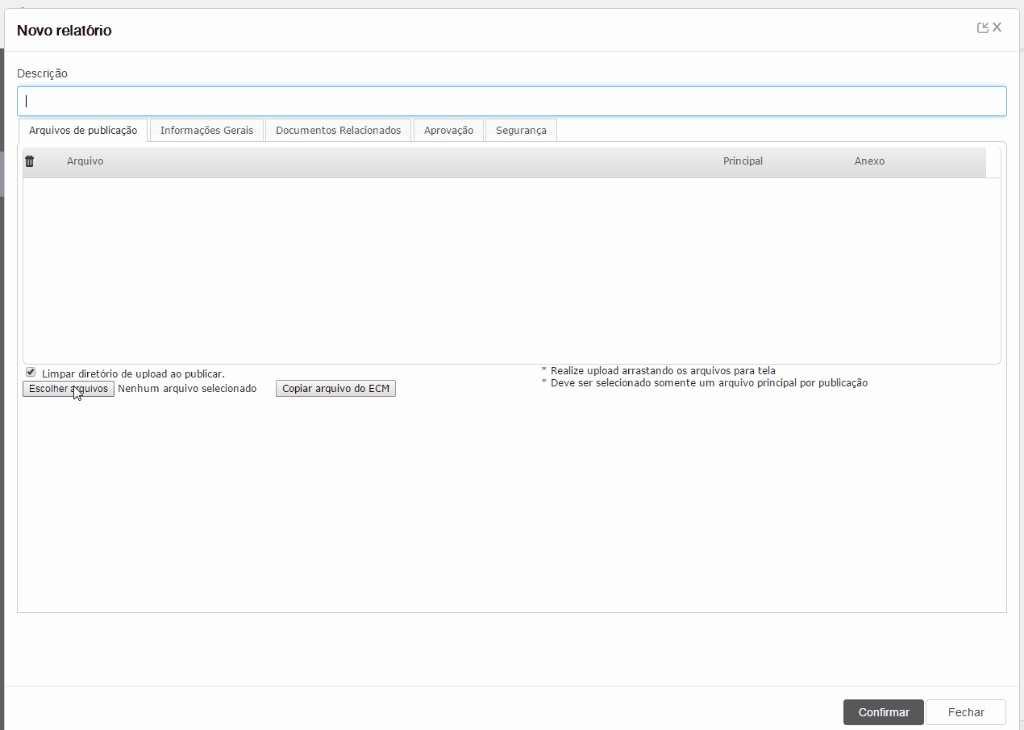
Publicação através da Navegação de Documentos
Após a conclusão do desenvolvimento do relatório, é necessário realizar a publicação na navegação de documentos fluig.
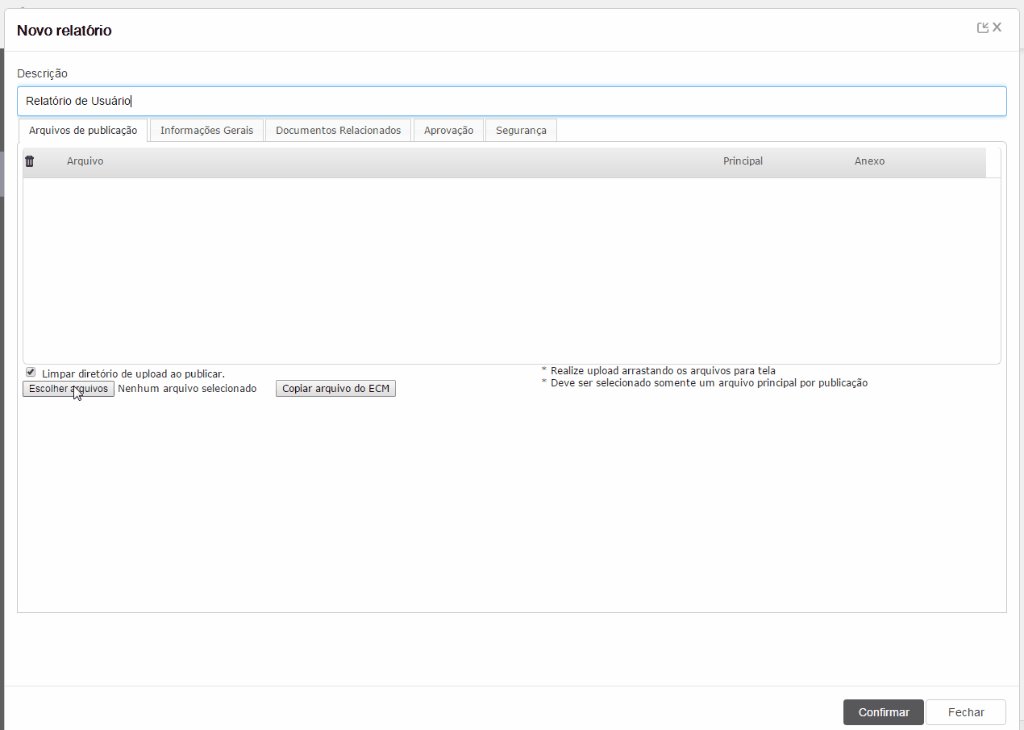
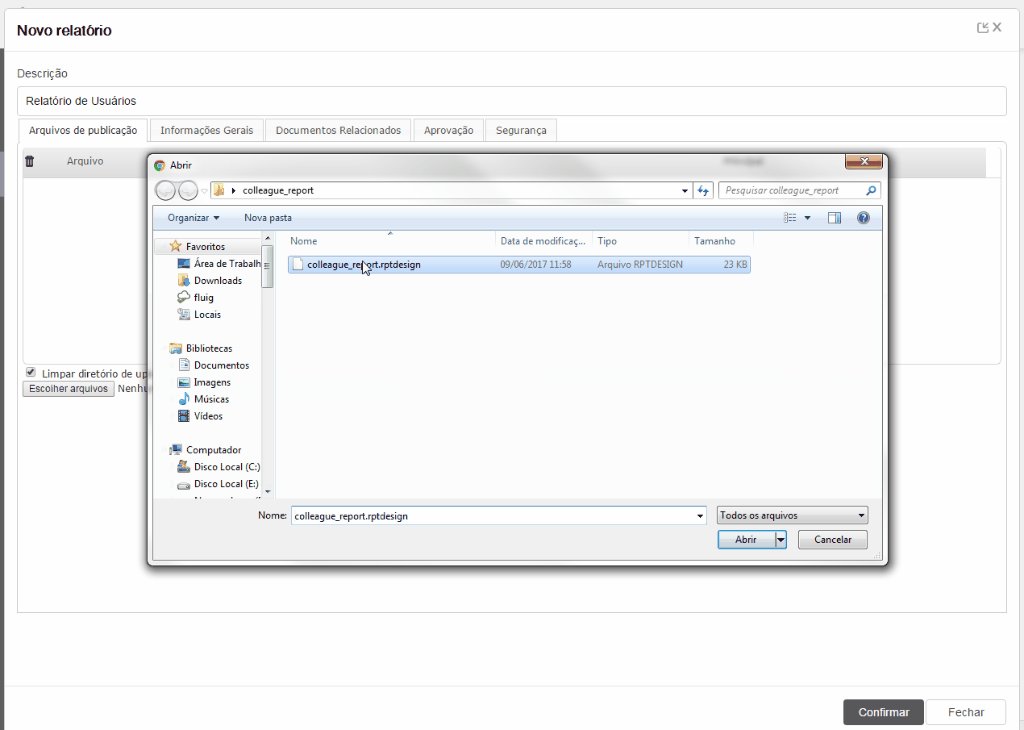
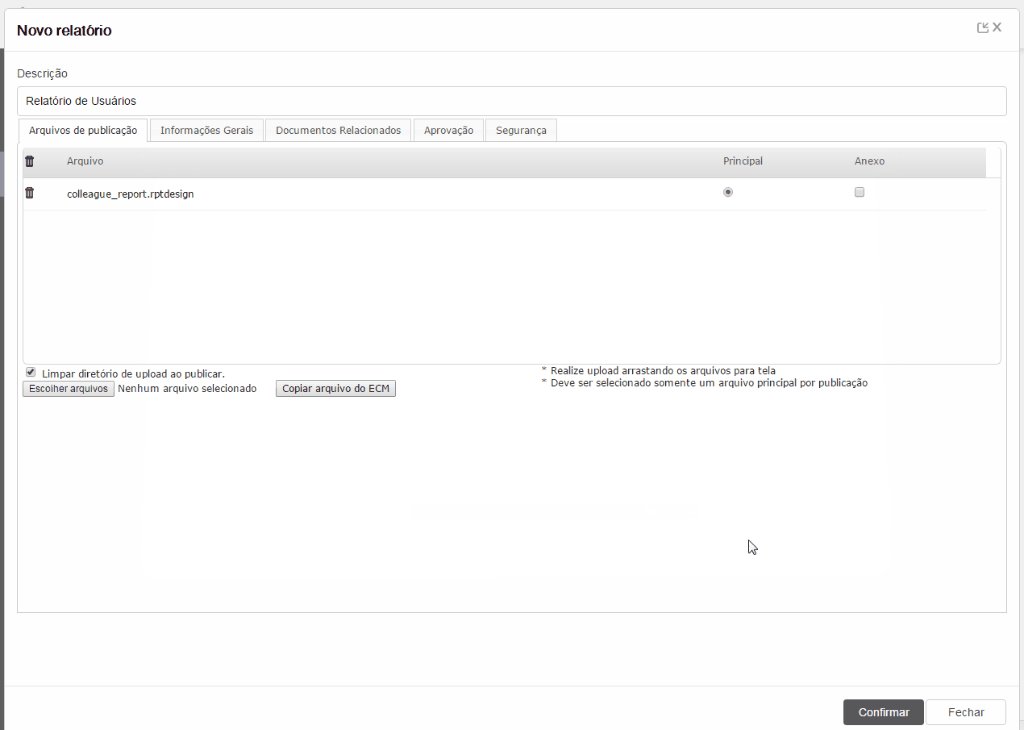
| Deck of Cards | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||
|
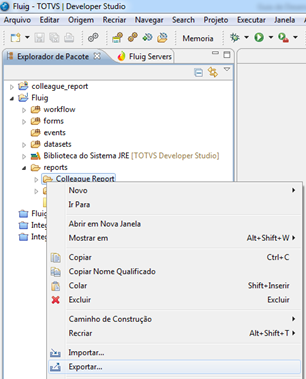
Publicação através do Studio
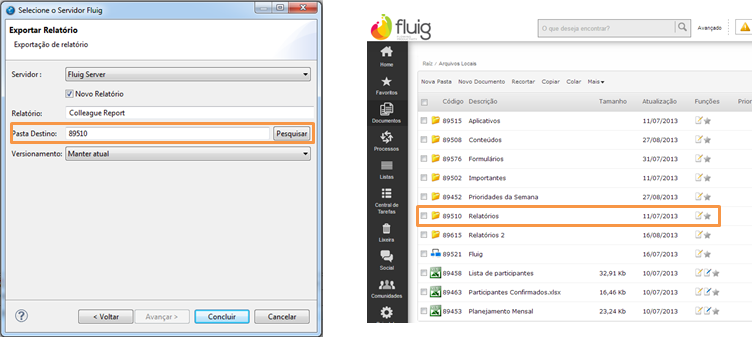
Após a conclusão do desenvolvimento do relatório, é necessário realizar a exportação do mesmo para a navegação de documentos fluig.
| Deck of Cards | |||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||
|
Visualizador de Relatórios
Após concluir a publicação, para visualizá-lo, clique sobre o relatório na pasta onde foi feita a publicação no fluig.
...
Figura 29 – Parâmetros do relatório.
O relatório deverá mostrar todos os usuários cadastrados no fluig para a empresa em que o usuário está autenticado.
...
Figura 31 – Funcionalidades do visualizador de relatórios.
JPA - Funções de Agregação
Funções de Agregação
O fluig suporta através de consultas JPA e seu banco de dados, o uso de funções de agregação, tais como: AVG, SUM, COUNT, MAX e MIN. Permite também utilizar agrupamentos: GROUP BY e HAVING
Tabela de entidades
A tabela abaixo referencia a relação entre o código de dataset, a entidade de persistência JPA utilizada nas consultas, e a respectiva tabela no banco de dados. As colunas das entidades de persistência são as mesmas apresentadas no dataset.
Código dataset | Entidade JPA | Tabela banco de dados |
AccessLog | AccessLog | HISTOR_ACES |
ActivityDim | ActivityDim | ACTIVITY_DIM_CAP |
advancedProcessProperties | AdvancedProcessProperties | PROPRIED_AVANCAD_PROCES |
businessPeriod | BusinessPeriod | PERIOD_EXPED |
destinationArea | DestinationArea | AREA_DEST |
document | Document | DOCUMENTO |
documentSecurityConfig | DocumentSecurityConfig | CONFIGUR_SEGUR_DOCTO |
FactActivityCost | FactActivityCost | FACT_ACTIVITY_COST_CAP |
FactFlowVolume | FactFlowVolume | FACT_FLOW_VOLUME_CAP |
FactProcesCost | FactProcesCost | FACT_PROCES_COST_CAP |
FactProcesVolume | FactProcesVolume | FACT_PROCES_VOLUME_CAP |
FlowDim | FlowDim | FLOW_DIM_CAP |
globalCalendar | GlobalCalendar | CALEND_GLOBAL |
knowledge | Knowledge | CONHECIMENTO |
processAttachment | ProcessAttachment | ANEXO_PROCES |
processDefinition | ProcessDefinition | DEF_PROCES |
processDefinitionVersion | ProcessDefinitionVersion | VERS_DEF_PROCES |
processHistory | ProcessHistory | HISTOR_PROCES |
processState | ProcessState | ESTADO_PROCES |
processTask | ProcessTask | TAR_PROCES |
ProcesVersionDim | ProcesVersionDim | PROCES_VERSION_DIM_CAP |
TimeDim | TimeDim | TIME_DIM_CAP |
topic | Topic | ASSUNTO |
UserDim | UserDim | USER_DIM_CAP |
workflowProcess | WorkflowProcess | PROCES_WORKFLOW |
Exemplo de Utilização
| Bloco de código | ||
|---|---|---|
| ||
importPackage(Packages.com.datasul.technology.webdesk.dataset.service);
importPackage(Packages.java.util);
var qd = null;
var rs = null;
var rowMap = null;
var sqlJpa = "";
qd = new QueryDelegate();
sqlJpa = "SELECT count(d.documentPK.documentId), d.publisherId from Document d WHERE
d.documentPK.companyId = ${WKCompany} GROUP BY d.publisherId";
rs = qd.getResultQuery(sqlJpa);
var rowMap = rs.get(0);
//Busca o valor do Count
rowMap.get("d.publisherId");
//Busca o Código do documento
rowMap.get("count(d.documentPK.documentId)"); |
...
Acessando dados de Formulários
Importando bibliotecas
A partir da classe DatasetFactory é possível acessar dados de formulários publicados no fluig.
...
| Bloco de código | ||
|---|---|---|
| ||
importPackage(Packages.com.datasul.technology.webdesk.dataset.service); importPackage(Packages.com.datasul.technology.webdesk.dataset); importPackage(Packages.com.datasul.technology.webdesk.search.controller); |
...
Retornando dados do formulário
Através da classe DatasetFactory é possível buscar dados de formulários, incluir filtros e ordenação. Exemplo de utilização:
| Bloco de código | ||
|---|---|---|
| ||
//Monta as constraints para consulta
var factory = DatasetFactory.getInstance(${WKCompany});
//Filtra Clientes de 1 a 5
var c1 = factory.createConstraint("cod_cli", "1", "5",ConstraintType.MUST);
var constraints = new Array(c1);
//Ordena o resultado pelo nome do Cliente
var sortingFields = new Array("name_cli");
dataset = factory.getDataset("cad_cli", null, constraints, sortingFields); |
O exemplo acima invoca o método getDataset passando alguns argumentos extras como parâmetros:
...
- MUST: Indica que todos os registros do Dataset devem satisfazer a esta condição.
- SHOULD: Indica que os registros do Dataset podem ou não atender à condição. Este tipo é mais comum quando se necessita que um mesmo campo tenha valores A ou B (onde cada um será uma constraint SHOULD).
- MUST_NOT: indica que nenhum dos registros pode satisfazer a condição.
- Ordenação: Vetor com a lista de campos que será utilizada para ordenação dos registros no Dataset.
| Dica | ||
|---|---|---|
| ||
O fonte do exemplo citado acima pode ser baixado a partir do seguinte link: |
...
Busca de dados de formulário com filtro por data
Para realizar consultas via Dataset com filtros do tipo Data, é necessário antes salvar o campo do formulário no formato aaaa/mm/dd (ano/mês/dia) para que seja possível realizar a busca via Dataset.
...
| Bloco de código | ||
|---|---|---|
| ||
//Monta as constraints para consulta
var factory = DatasetFactory.getInstance(${WKCompany});
//Filtra Clientes de 1 a 5
var c1 = factory.createConstraint("campo_data", "2010/01/25", "2010/05/02", ConstraintType.MUST);
var constraints = new Array(c1);
//Ordena o resultado pelo nome do Cliente
var sortingFields = new Array("name_cli");
dataset = factory.getDataset("cad_cli", null, constraints, sortingFields); |
Acessando
...
documentação do
...
BIRT Report Designer
...
| Dica | ||
|---|---|---|
| ||
Acesse aqui a documentação oficial do BIRT - Business Intelligence and Reporting Tools |
...
e saiba mais sobre |
...
desenvolvimento e modelagem de relatórios |
...
. |
| HTML |
|---|
<script>
$("b:contains('oculto')").parent().parent().hide();
</script> |