| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Sobre
...
Com o fluig 1.4 lançamos o fluig Style Guide, o guia de estilos que ajuda que desenvolvimentos sobre a plataforma sejam mais ágeis e que gerem um visual padrão do fluig mesmo no caso de personalizações.
...
Este guia é destinado a desenvolvedores que desejam construir páginas, widgets e widgets formulários com as folhas de estilos (CSS) do atual guia de estilos do fluig. Ao utilizar o guia de estilos do fluig suas widgets terão o mesmo padrão visual da plataforma e consequentemente o mesmo tema em relação a cores e espaçamentos de elementos visuais.
Documentação
O Guia
...
Temos um guia para o acesso completo a todos os componentes do guia de estilo, antes de desenvolver observe a documentação e Você pode acessar nossa página estática onde todos os componentes estão devidamente documentados e com exemplos de uso.
| Informações |
|---|
| title | Documentação estáticaOnline |
|---|
|
Acesse style.fluig.com e confira todos os componentes já documentados |
Utilização
O Fluig Style guide pode ser adicionado em qualquer página de forma isolada, isso por que suas formatações CSS ficam restritas a fluig-style-guide.
| Informações |
|---|
| title | Documentação no seu fluig |
|---|
|
A sua instalação do fluig também possui o style Guide para consult e terá exatamente o que sua atualização permite utilizar, visto que regularmente trazemos novos componentes para o Style Guide. Acesse <seu endereço do fluig>/style-guide para consultar seu Style Guide disponível. Exemplo de URL: https://suaempresa.fluig.com/style-guide |
Passos para Utilização
...
Os seguintes passos devem ser observados para a utilização do fluig Style Guide:
| Deck of Cards |
|---|
|
| Card |
|---|
|
- Importe os artefatos necessários no seu desenvolvimento.
| Bloco de código |
|---|
| language | xml |
|---|
| title | Artefatos |
|---|
| linenumbers | true |
|---|
| <head>
<style>
@font-face {
font-family: 'Fluig Icons';
src: url('../fonts/fluigicons.eot');
src: url('../fonts/fluigicons.eot?#iefix') format('embedded-opentype'), url('../fonts/fluigicons.woff') format('woff'), url('../fonts/fluigicons.ttf') format('truetype'), url('../fonts/fluigicons.svg#icomoon') format('svg');
}
</style>
<link rel="stylesheet" type="text/css" href="http://style.fluig.com/css/fluig-style-guide.min.css">
<script src="http://style.fluig.com/js/fluig-style-guide.min.js"></script>
</head> |
Será necessário ter as fontes locais, pois alguns navegadores impedem carregamento de outros domínios, acrescente no seu ambiente as fontes e altere o CSS acima. | Aviso |
|---|
| Ao ser liberado o Fluig 1.4, todos os layouts de páginas do fluig receberão essas linhas por padrão, por isso não será necessário adicionar essas linhas manualmente. |
|
| Card |
|---|
|
- Encapsule seu código sobre a classe fluig-style-guide. Assim você não afeta outros desenvolvimentos que ainda não usam fluig Style Guide.
| Bloco de código |
|---|
| language | xml |
|---|
| title | Colocando seu código dentro da classe |
|---|
| linenumbers | true |
|---|
| <div class="fluig-style-guide">
<!-- Insira aqui seu código usando Fluig Style Guide -->
</div> |
| Painel |
|---|
Lembre-se que apesar de ter importado os recursos, caso seu código HTML não esteja dentro dessa classe, o estilo não será aplicado! |
|
| Card |
|---|
|
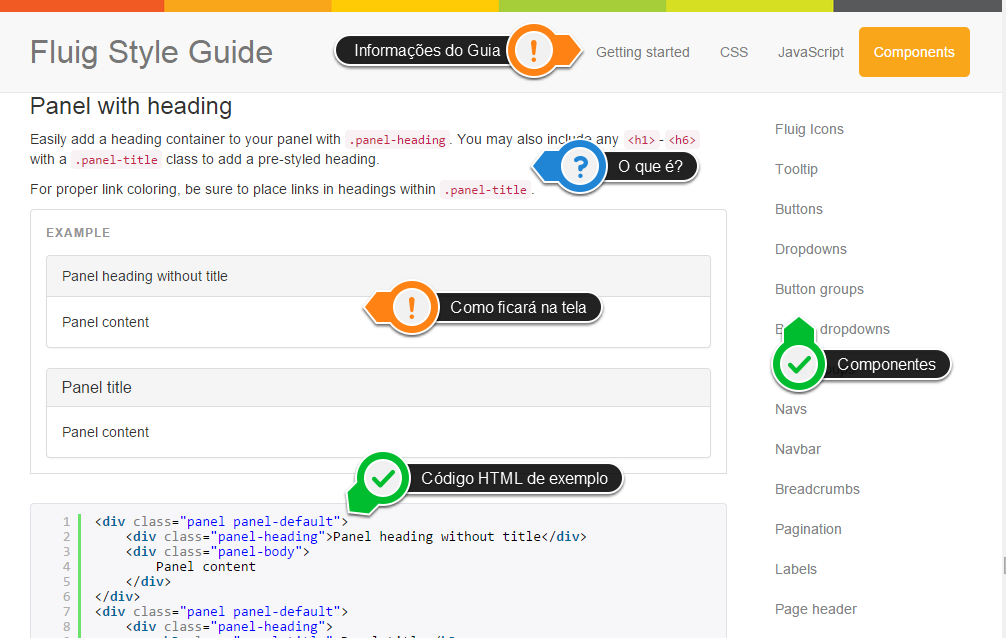
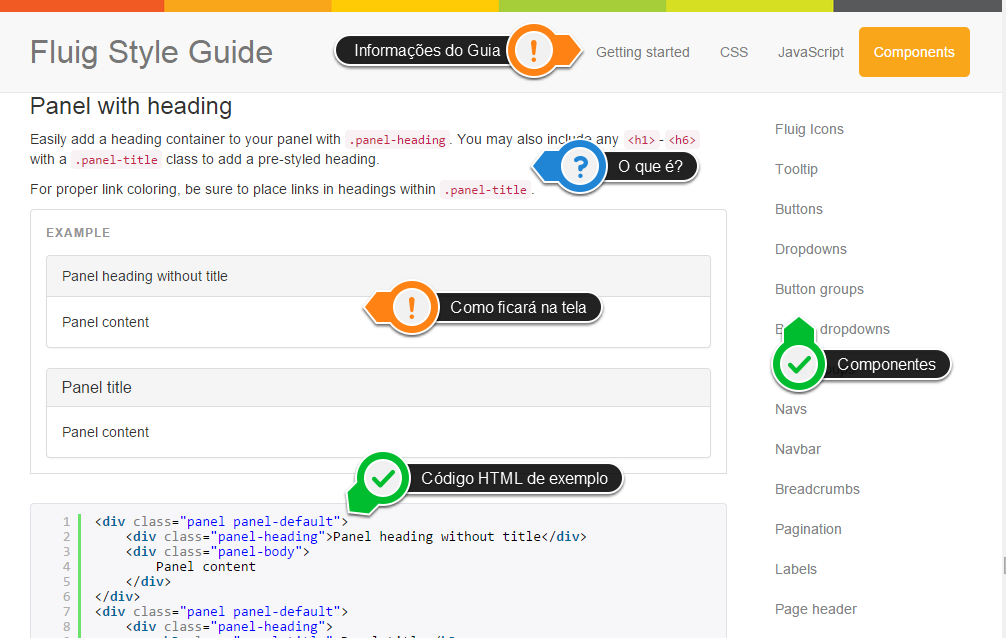
- Utilizando o guia, busque os componentes desejados e monte sua tela.
 Image Added Image Added
|
|
Crie seu Design Responsivo
...
Uma das principais funções disponível no fluig Style Guide é a possibilidade de criar páginas responsivas, que se comportam de forma especial se estiverem em smartphones, tablets e computadores.
 Image Added
Image Added
Criar um design responsivo fará com que sua página, widget e formulário adaptem sua visualização dependendo do tamanho da tela que o usuário está utilizando. No exemplo acima quando a tela é maior o usuário vê duas colunas, mas quando o dispositivo tem uma tela pequena os campos ficam um embaixo do outro.
| Informações |
|---|
|
Acesse style.fluig.com/css.html#grid e saiba mais como criar seu design responsivo |
Exemplo de Utilização
...
| Deck of Cards |
|---|
|
| Card |
|---|
| id | exemplo1 |
|---|
| label | Exemplo de Formulário |
|---|
|
|
|
...
- exemplo de uma página html com a aplicação do guia de estilos do fluig.
| HTML |
|---|
<style>
@font-face {
font-family: 'Fluig Icons';
src: url('/download/attachments/172295291/fluigicons.eot');
src: url('/download/attachments/172295291/fluigicons.eot?#iefix') format('embedded-opentype'), url('/download/attachments/172295291/fluigicons.woff') format('woff'), url('/download/attachments/172295291/fluigicons.ttf') format('truetype'), url('/download/attachments/172295291/fluigicons.svg#icomoon') format('svg');
}
</style>
<link rel="stylesheet" type="text/css" href="http://style.fluig.com/css/fluig-style-guide.min.css">
<script src="http://style.fluig.com/js/fluig-style-guide.min.js"></script>
<div class="fluig-style-guide">
<div class="page-header">
|
|
<h1>Exemplo<h3>Exemplo <small>Fluig Style Guide</small></ |
|
h1>h3>
</div>
<div class="alert alert-warning fade in" role="alert">
<button type="button" class="close" data-dismiss="alert"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<strong>Fluig Style guide</strong> Acesse <a href="http://style.fluig.com/javascript.html#alerts">aqui</a>.
</div>
<form class="form-horizontal" role="form">
<span class="fluigicon fluigicon-user fluigicon-xl"></span>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</div>
|
|
| Card |
|---|
| id | exemplo2 |
|---|
| label | Código do Exemplo |
|---|
|
- Você deverá declarar em seu html a carga do arquivo css e js e declarar na sua div
class="fluig-style-guide".
|
| language | xml | | title | suapagina.html |
|---|
| linenumbers | true |
|---|
| <!DOCTYPE html>
<html>
<head>
<style>
@font-face {
font-family: 'Fluig Icons';
src: url('../fonts/fluigicons.eot');
src: url('../fonts/fluigicons.eot?#iefix') format('embedded-opentype'), url('../fonts/fluigicons.woff') format('woff'), url('../fonts/fluigicons.ttf') format('truetype'), url('../fonts/fluigicons.svg#icomoon') format('svg');
}
</style>
<link rel="stylesheet" type="text/css" href="http://style.fluig.com/css/fluig-style-guide.min.css">
<script src="http://style.fluig.com/js/fluig-style-guide.min.js"></script>
</head>
<body>
<div class="fluig-style-guide">
<div class="page-header">
<h1>Exemplo<small>Fluig Style Guide</small></h1>
</div>
<div class="alert alert-warning fade in" role="alert">
<button type="button" class="close" data-dismiss="alert"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<strong>Fluig Style guide</strong> Acesse <a href="http://style.fluig.com/javascript.html#alerts">aqui</a>.
</div>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</div>
</form>
</body>
</html> |
|
|
|---|
Utilizando em Formulários no fluig 1.4
...
O fluig Style Guide estará disponível no Fluig 1.4. Para utilizar em formulários você deve seguir os passos abaixo.
| Informações |
|---|
|
Acesse git.fluig.com e confira projeto de exemplo com formulário e Widgets. |
Passos para Utilização
Os seguintes passos devem ser observados para a utilização do fluig Style Guide em formulários a partir da release 1.4.
| Deck of Cards |
|---|
|
| Card |
|---|
|
- Importe os artefatos necessários no seu formulário.
| Bloco de código |
|---|
| language | xml |
|---|
| title | Artefatos |
|---|
| linenumbers | true |
|---|
| <head>
<link rel="stylesheet" type="text/css" href="/portal/resources/style-guide/css/fluig-style-guide.min.css">
<script src="/portal/resources/style-guide/js/fluig-style-guide.min.js"></script>
</head> |
|
| Card |
|---|
|
- Encapsule seu código sobre a classe fluig-style-guide. Assim você não afeta outros desenvolvimentos que ainda não usam fluig Style Guide.
| Bloco de código |
|---|
| language | xml |
|---|
| title | Colocando seu código dentro da classe |
|---|
| linenumbers | true |
|---|
| <div class="fluig-style-guide">
<!-- Insira aqui seu código usando Fluig Style Guide -->
</div> |
| Painel |
|---|
Lembre-se de que, apesar de ter importado os recursos, se o seu código HTML não estiver dentro dessa classe, o estilo não será aplicado! |
|
| Card |
|---|
|
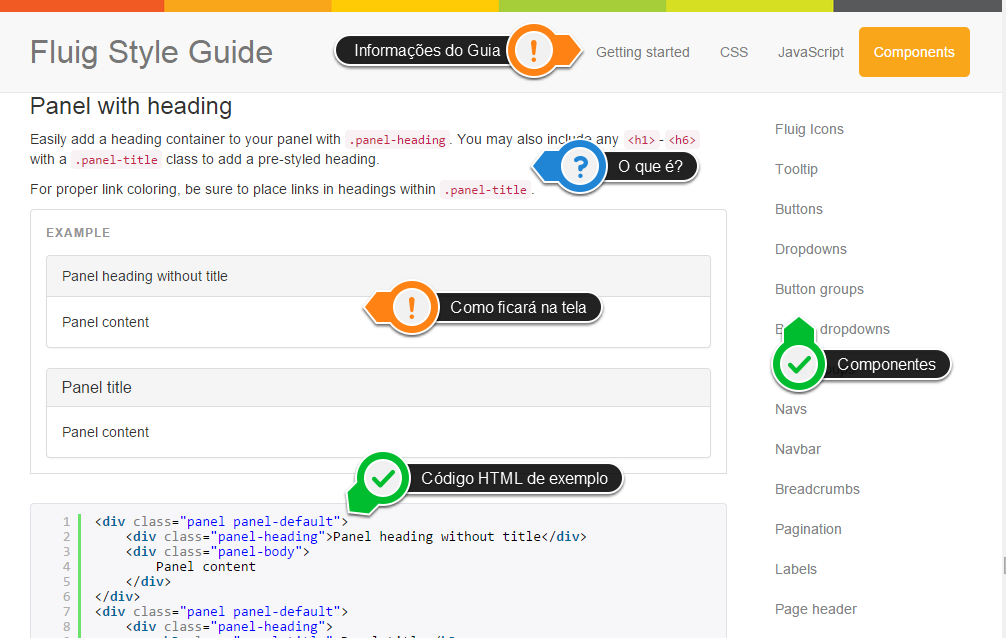
- Utilizando o guia, busque os componentes desejados e monte sua tela.
 Image Added Image Added
|
|
...