Histórico da Página
| Composition Setup |
|---|
import.css=/download/attachments/3279126062824/newLayouttecnologia.css |
|
| Pagetitle |
|---|
...
|
|
...
|
Cria
...
um
...
objeto
...
do
...
tipo
...
painel
...
que
...
permite
...
adicionar
...
subpainéis
...
e
...
shapes.
Hierarquia
- TControl
- TPaintPanel
Construtores
| Inclusão de trecho | ||||||
|---|---|---|---|---|---|---|
|
Propriedades
| Inclusão de trecho | ||||||
|---|---|---|---|---|---|---|
|
Métodos
| Inclusão de trecho | ||||||
|---|---|---|---|---|---|---|
|
Observações
Concatenação de componentes
A partir da build 7.00.111010P foi implementada a possibilidade de concatenar(agrupar) componentes, permitindo que eles sejam movidos em conjunto. Para tando basta definir o ID dos "filhos" igual ao ID se seu "pai", por exemplo:
| Bloco de código | ||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||
// Objeto PAI apenas ele sera movido
oPanel:addShape("id=999;type=1;left=10;top=370;width=200;height=60;"+;
"gradient=1,0,0,0,0,0.0,#800000120;"+;
"pen-width=1;pen-color=#ffffff0;can-move=1;can-deform=1;")
// Retangulo transparente
oPanel:addShape("id=999;type=1;left=40;top=375;width=60;height=30;"+;
"TSrvObject -> TControl -> TPaintPanel NewMétodo construtor da classe.TPaintPanel(): New ( [ nRow], [ nCol], [ nWidth], [ nHeight], [ oWnd], [ lCentered], [ lRight] ) --> oObjeto
oObjeto
oPanel := TPaintPanel():new(0,0,1008,700,oDlg)AddShapeAdiciona um container ou um shape ao painel.TPaintPanel(): AddShape ( < ctextParser> ) -->
Exemplo de criação do ShapeaddShape("id=1;type=1;left=4;top=4;width=1000;height=340;gradient=1,0,0,0,0,0.0,#D0CEBC#00800080;"+; "pen-width=1;pen-color=#ffffff #ffffff0;can-move=0 1;can-mark=0;is-container= deform=1;")Detalhes da criação dos Subpainéis(containers) e Shapes. Parâmetro | Descrição | | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Id | Indica o ID do objeto. Esse ID será definido na criação do shape pelo desenvolvedor. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| type | Indica o tipo de shape que será criado.
| |||||||||||||||||||||||||||||||||||||||||||||||||||
| left | Indica a posição à esquerda onde o shape será criado. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| top | Indica a posição ao topo. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| width | Indica a largura do shape. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| height | Indica a altura do shape. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| gradient | Indica o efeito de Gradiente do shape. Para mais informações de todos os tipos de gradientes, consulte o texto Entendendo o Gradient e Gradient-hover. A aplicação de transparencia para o gradient foi implementada na build 7.00.111010P, a definição é feita a partir da cor, aplicando o alpha-blend que tem o interválo de 0(Totalmente transparente) à 255(Sólido), exemplo: gradient=1,0,0,0,0,0.0,#800000120
| |||||||||||||||||||||||||||||||||||||||||||||||||||
| gradient-hover | Indica o efeito de Gradiente do shape quando o ponteiro do mouse estiver posicionado sobre o objeto. Importante: Um shape is-container não pode receber esta propriedade. A aplicação de transparencia para o gradient foi implementada na build 7.00.111010P, a definição é feita a partir da cor, aplicando o alpha-blend que tem o interválo de 0(Totalmente transparente) à 255(Sólido), exemplo: gradient-hover=1,0,0,0,0,0.0,#800000120
| |||||||||||||||||||||||||||||||||||||||||||||||||||
| tooltip | Indica a mensagem, do tipo dica de contexto (tooltip/hint), que será apresentada ao posicionar o ponteiro do mouse sobre o shape. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| pen-width | Indica a largura do traço do shape. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| pen-color | Indica a cor do traço do shape. A aplicação de transparencia para o traço foi implementada na build 7.00.111010P, a definição é feita a partir da cor, aplicando o alpha-blend que tem o interválo de 0(Totalmente transparente) à 255(Sólido), exemplo: pen-color=#ffffff120 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| can-move | Permite movimentar o shape: Exemplo: can-move=1 (permite movimentação) - can-move=0 (não permite movimentação) . | |||||||||||||||||||||||||||||||||||||||||||||||||||
| can-deform | Permite movimentar o shape dentro de seu container de origem. Exemplo: can-deform=1 (permite movimentação) - can-deform=0 (não permite movimentação) . | |||||||||||||||||||||||||||||||||||||||||||||||||||
| can-mark | Permite mudar a cor do shape quando o ponteiro do mouse estiver posicionado sobre o objeto. Exemplo: can-mark=1 (muda a cor) - can-mark=0 (não muda a cor) . | |||||||||||||||||||||||||||||||||||||||||||||||||||
| is-container | Indica se o shape pode receber outros shapes dentro dele. Exemplo: is-container=1 (recebe shapes) - is-container=0 (não recebe shapes) . O conceito desta propriedade é que o shape sirva de "pai" para outros shapes. Com isso, é possível que alguns shapes só possam mudar de lugar quando for movido para um container diferente. Importante: Um shape is-container não pode receber a propriedade gradient-hover. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| text | [Apenas para o Shape TEXT] Indica o texto que será apresentado no shape. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| text-is-hint | Indica que o texto do shape será apresentado na forma de dica de contexto (hint). | |||||||||||||||||||||||||||||||||||||||||||||||||||
| font | [Apenas para Shape TEXT] Indica a fonte que será definida para o shape. Sintaxe: font=[nome],[tamanho],[negrito],[italico],[alinhamento(1=Esq/2=Dir/3=Centro)] Exemplo: font=arial,14,0,0,1 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| large | [Apenas para o Shape LINE] Indica a altura da linha. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| from-left | [Apenas para os Shapes LINE e TRACE] Indica a posição à esquerda inicial. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| from-top | [Apenas para os Shapes LINE e TRACE] Indica a posição ao topo inicial. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| to-left | [Apenas para os Shapes LINE e TRACE] Indica a posição à esquerda final. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| to-top | [Apenas para os Shapes LINE e TRACE] Indica a posição ao rodapé final. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| start-angle | [Apenas para o Shape ARC] Indica o ângulo inicial do arco. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| sweep-length | [Apenas para o Shape ARC] Indica o ângulo do shape em graus. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| polygon | [Apenas para o Shape POLYGON] Indica os pontos para desenhar o polígono. Sintaxe: polygon=Left:Top,Left:Top,... Exemplo: polygon=270:310,370:210,470:310 | image-file | [Apenas para o Shape IMAGE] Indica o caminho físico para o arquivo.||||||||||||||||||||||||||||||||||||||||||||||||||
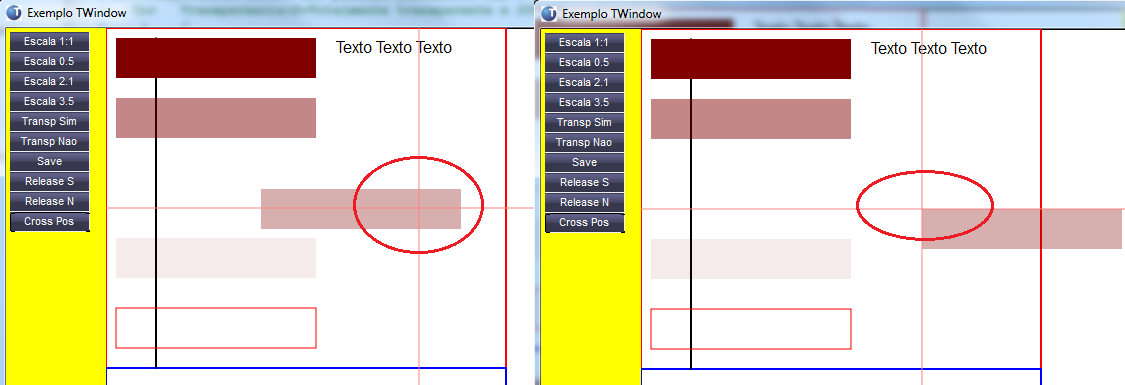
| cross_color | Opção disponível em build igual ou superior à 120420A. Habilita a exibição da posição de alinhamento do shape, através de um conjunto de linhas, vertical e horizontal. Exemplo: oPanel:addShape("CROSS_COLOR=#808080;")) A posição default do conjunto de linhas é a mesmo posição do mouse no decorrer do arrasto, para alterar a posição da exibição das linhas consulte o item cross_position. | |||||||||||||||||||||||||||||||||||||||||||||||||||
| cross_position | Opção disponível em build igual ou superior à 120420A. Define a posição de exibição do conjunto de linhas para alinhamento do shape. 0=Posição do mouse no decorrer do arrasto. Exemplo: oPanel:addShape("CROSS_POSITION=1;") | rotate | Disponivel apenas para builds superiores a 111010P e para o shape do tipo 7 (texto).
| Tipo | Objetivo |
|---|---|
| type | 1=Linear / 2=Radial |
| left-color | Indica a posição à esquerda onde a cor deve ser aplicada. |
| top-color | Indica a posição ao topo onde a cor deve ser aplicada. |
| right-color | Indica a posição à direita onde a cor deve ser aplicada. |
| bottom-color | Indica a posição ao rodapé onde a cor deve ser aplicada. |
| percent-color01 | Indica o decimal que representa o percentual de variação da aplicação da cor, iniciando em 0.0 e terminando em 1.0. |
| color01 | Indica a cor aplicada ao percentual acima. |
| percent-color02 | Indica o decimal que representa o percentual de variação da aplicação da cor, iniciando em 0.0 e terminando em 1.0. |
| color02 | Indica a cor aplicada ao percentual acima. |
| percent-color03 | Indica o decimal que representa o percentual de variação da aplicação da cor, iniciando em 0.0 e terminando em 1.0. |
| color03 | Indica a cor aplicada ao percentual acima. |
DEFINE DIALOG oDlg TITLE "Exemplo - TPaintPanel" FROM 180,180 TO 550,700 PIXEL
// Cria o objeto principal
oPanel := TPaintPanel():new(0,0,300,200,oDlg)
// 1 - Linear vertical com uma Cor
oPanel:addShape("id=1;type=1;left=10;top=10;width=100;height=40;"+;
"gradient=1,0,0,0,0,0.0,#FF0000;"+;
"pen-width=1;pen-color=#000000;")
// 2 - Linear vertical com duas cores
oPanel:addShape("id=2;type=1;left=10;top=60;width=100;height=40;"+;
"gradient=1,0,0,0,40,0.0,#FF0000,1.0,#000000;"+;
"pen-width=1;pen-color=#000000;")
// 3 - Linear vertical com três Cores
oPanel:addShape("id=3;type=1;left=10;top=110;width=100;height=40;"+;
"gradient=1,0,0,0,40,0.0,#FF0000,0.5,#00FF00,1.0,#000000;"+;
"pen-width=1;pen-color=#000000;")
// 4 - Linear horizontal com duas cores
oPanel:addShape("id=4;type=1;left=130;top=60;width=100;height=40;"+;
"gradient=1,0,0,100,0,0.0,#FF0000,1.0,#000000;"+;
"pen-width=1;pen-color=#000000;")
// 5 - Linear horizontal com três cores
oPanel:addShape("id=5;type=1;left=130;top=110;width=100;height=40;"+;
"gradient=1,0,0,100,0,0.0,#FF0000,0.5,#00FF00,1.0,#000000;"+;
"pen-width=1;pen-color=#000000;")
// 6 - Gradiente com uma cor
oPanel:addShape("id=6;type=3;left=250;top=10;width=100;height=100;"+;
"gradient=1,0,0,0,0,0.0,#FF0000;"+;
"pen-width=1;pen-color=#000000;")
// 7 - Gradiente com duas cores
oPanel:addShape("id=7;type=3;left=250;top=120;width=100;height=100;"+;
"gradient=2,050,050,070,-1,0.2,#ff0000,1.0,#000000;"+;
"pen-width=1;pen-color=#000000;")
// 8 - Gradiente com três cores
// "gradient=2,050,050,070,-1,0.2,#ffffff,0.8,#67FF67,1.0,#000000;"+;
oPanel:addShape("id=8;type=3;left=360;top=120;width=100;height=100;"+;
"gradient=2,050,050,070,-1,0.2,#FFFBBC,0.5,#FF0000,1.0,#00FF00;"+;
"pen-width=1;pen-color=#000000;")
ACTIVATE DIALOG oDlg CENTERED
Visualizar
AddCommand
Executa um comando referente ao comportamento do TPaintPanel.
TPaintPanel(): AddCommand ( < cCommand > ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| cCommand | Caracter | Indica o comando que deverá ser executado. Para mais informações, consulte a área Observações. | X |
| Parâmetro | Descrição |
|---|---|
| cross_color | Habilita a exibição da posição de alinhamento do shape, através de um conjunto de linhas, vertical e horizontal. Exemplo: oPanel:addCommand("CROSS_COLOR=#808080") A posição default do conjunto de linhas é a mesmo posição do mouse no decorrer do arrasto, para alterar a posição da exibição das linhas consulte o item cross_position. |
| cross_position | Define a posição de exibição do conjunto de linhas para alinhamento do shape. 0=Posição do mouse no decorrer do arrasto. Exemplo: oPanel:addCommand("CROSS_POSITION=1") |
| anti_alias | Desliga ou liga a aplicação de anti-aliasing em todos os shapes do painel. Por padrão o anti-aliasing é ligado. 0 = Desliga o anti-aliasing; 1 = Liga o anti-aliasing. Exemplo: oPanel:addCommand("ANTI_ALIAS=0") Importante: no SmartClientHTML o anti-aliasing não pode ser desligado, sendo então sempre utilizado e tornando este comando obsoleto em sua utilização. |
// Elipse
oPanel:addShape("id=999;type=2;left=45;top=375;width=40;height=20;"+;
"gradient=1,0,0,0,0,0.0,#CCE2CB100;pen-width=1;"+;
"pen-color=#ff00ff;can-move=1;can-deform=1;")
Comportamento no TOTVS Smart Client HTML
Para que os shapes do tipo "image" sejam renderizados corretamente, a imagem deve antes ser copiada para o client utilizando a função CpyS2TW. (Para isso, configure na função CpyS2TW o segundo parâmetro como falso (.F.)).
Exemplos
| Bloco de código | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
#include "TOTVS.CH"
User Function TPaintPanel()
DEFINE DIALOG oDlg TITLE "Exemplo - TPaintPanel" FROM 180,180 TO 550,700 PIXEL
// Cria o objeto principal
oPanel := TPaintPanel():new(0,0,300,200,oDlg)
//--------------------------------------------------------------------------------------------------
// Define os blocos de codigo com eventos de Mouse
//----------------------------------#include "TOTVS.CH" //-------------------------------------------------------------------------------------------------- //--------------------------------------------------------------------------------------------------ACTIVATE DIALOG oDlg CENTERED Exemplo do método AddShape() ClearAllLimpa todos os shapes do painel.TPaintPanel(): ClearAll ( ) --> Método disponível a partir da build 7.00.080806P. oPanel:ClearAll()DeleteBlinkerExclui um shape da lista que define os objetos que devem piscar quando o método SetBlinker() for configurado.TPaintPanel(): DeleteBlinker ( < nId> ) -->
Método disponível a partir da build 7.00.080806P. oPanel:DeleteBlinker(4)DeleteItemExclui um shape da lista.TPaintPanel(): DeleteItem ( < nId> ) -->
Método disponível a partir da build 7.00.080806P. oPanel:DeleteItem(4)InsertBlinkerInclui um shape na lista que define os objetos que devem piscar quando o método SetBlinker() for configurado.TPaintPanel(): InsertBlinker ( < nId> ) -->
Método disponível a partir da build 7.00.080806P. oPanel:InsertBlinker(4)SaveToPngSalva o conteúdo do painel como imagem no formato PNG (Portable Network Graphics).TPaintPanel(): SaveToPng ( < nLeft>, < nTop>, < nWidth>, < nHeight>, < cFileTarget> ) -->
oPanel:saveToPng(4,4,1000,340,"c:/diretorio/imagem.png")SetBlinkerDefine o tempo, em milisegundos, que os shapes da lista deverão piscar.TPaintPanel(): SetBlinker ( < nTimer> ) -->
oPanel:SetBlinker(500) // Meio segundoSetCanDeformDefine se o shape pode ou não ser movido dentro do seu próprio container.TPaintPanel(): SetCanDeform ( < cId>, < lCanDeform> ) -->
Método disponível a partir da build 7.00.080806P. oPanel:SetCanDeform(4,.T.)SetCanMoveDefine se o shape pode ou não ser movido.TPaintPanel(): SetCanMove ( < cId>, < lCanMove> ) -->
Método disponível a partir da build 7.00.080806P. oPanel:SetCanMove(4,.T.)SetGradientDefine o gradient do shape.TPaintPanel(): SetGradient ( < nId>, < lHover>, < cGradient> ) -->
oPanel:SetGradient(4,.F.,"1,0,0,0,0,0.0,#FF0000") SetImageSizeAltera as dimensões de uma shape do tipo 8 (imagem).TPaintPanel(): SetImageSize ( < cID>, < nWidth>, < nHeight> ) -->
Método disponível em build superior à 7.00.111010P. oPanel:SetImageSize(1,300,600)SetPositionDefine a posição do container ou do shape.TPaintPanel(): SetPosition ( < nId>, < nLeft>, < nTop> ) -->
nID := 37 SetReleaseButtonDefine se o bloco de código blClicked do Shape, será disparado no release do botão do mouse, mesmo estando este dentro no mesmo Container de origem do click do mouse.TPaintPanel(): SetReleaseButton ( < IsReleaseButton> ) -->
Este método esta disponivel em build igual ou superior a 7.00.111010P. SetScaleDefine a escala(zoom) de para visualização do painel principal.TPaintPanel(): SetScale ( < nScale> ) -->
Este método esta disponivel em build igual ou superior a 7.00.111010P. oPanel:SetScale(1)oPanel:SetScale(0.5)oPanel:SetScale(2.1)oPanel:SetScale(3.5)SetToolTipDefine a dica de contexto (tooltip/hint) do shape.TPaintPanel(): SetToolTip ( < nId>, < cText> ) -->
oPanel:SetToolTip(4, "Novo Texto")SetTransparentDefine, para o método SaveToPNG, se o fundo da imagem será salvo transparente.TPaintPanel(): SetTransparent ( < IsTransparent> ) -->
Este método esta disponivel em build igual ou superior a 7.00.111010P. oPanel:SetTransparent(.T.)oPanel:saveToPng(0,0,600,600,"c:/dir/imagem.png")SetVisibleDefine se o objeto (container ou shape) será visível.TPaintPanel(): SetVisible ( [ nId], [ lIsVisible] ) -->
nID := 37
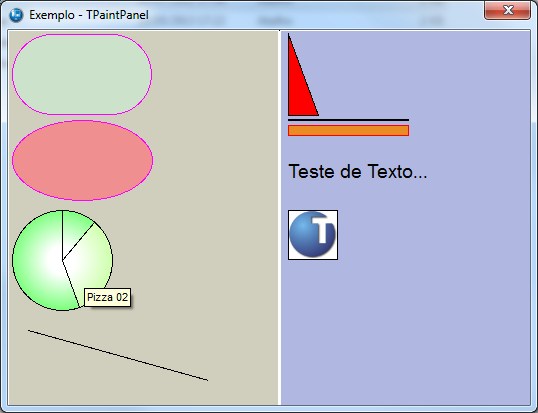
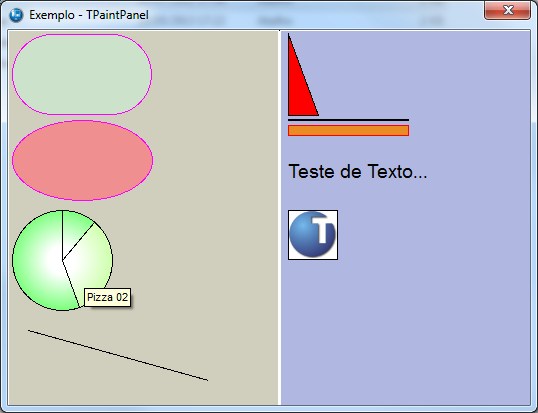
Características da classeEsta classe permite criar subpainéis e diversos tipos de shapes, através do método AddShape(), para incluí-los nos subpainéis e trocar um shape de subpainel com auxílio do mouse. Para isso, dispõe dos seguintes eventos:
Concatenação de componentes
A partir da build 7.00.111010P foi implementada a possibilidade de concatenar(agrupar) componentes, permitindo que eles sejam movidos em conjunto. Para tando basta definir o ID dos "filhos" igual ao ID se seu "pai", por exemplo:
// Objeto PAI apenas ele sera movido
// Retangulo transparente // Elipse
Comportamento no TOTVS Smart Client HTML
User Function TPaintPanel() DEFINE DIALOG oDlg TITLE "Exemplo - TPaintPanel" FROM 180,180 TO 550,700 PIXEL // Cria o objeto principal oPanel := TPaintPanel():new(0,0,300,200,oDlg) //-------------------------- ------------------------------------------------------------------------// Define os blocos de codigo com eventos de Mouse //-------------------------------------------------------------------------------------------------- // EVENTO DE RELEASE(SOLTAR) BOTÃO ESQUERDO DO MOUSE APOS ARRASTO DO SHAPE oPanel:blClicked // EVENTO DE RELEASE(SOLTAR) BOTÃO ESQUERDO DO MOUSE APOS ARRASTO DO SHAPE oPanel:blClicked := {|x,y| alert("Release(Soltar)botão esquerdo - x:"+; strZero(x,5)+' - y:'+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } // EVENTO DE CLICK COM BOTÃO DIREITO DO MOUSE oPanel:brClicked := {|x,y| alert("Release(Soltar) Click com botãoesquerdo direito - x:"+; strZero(x,5)+' - y:'+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; :ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } // EVENTO DE DUPLO-CLICK COM BOTÃODIREITO ESQUERDO DO MOUSE oPanel:brClicked blDblClick := {|x,y| alert("Click Duplo-click com botãodireito esquerdo- x:"+strZero(x,5)+' - y:'+strZero(y,5)+;" - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } // EVENTO DE DUPLO-CLICK COM BOTÃO ESQUERDO DO MOUSE oPanel:blDblClick := {|x,y| alert("Duplo-click com botão esquerdo- x:"+strZero(x,5)+; ; " - y:"+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona Container do tipo Retângulo - Type=1 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=0;type=1;left=0;top=0;width=270;height=400;"+; "gradient=1,0,0,0,0,0.0,#D0CEBC;pen-width=1;"+; "pen-color=#ffffff;can-move=0;can-mark=0;is-container=1;") oPanel:addShape("id=1;type=1;left=272;top=0;width=270;height=400;"+; "gradient=1,0,0,0,0,0.0,#B0B7E0;pen-width=1;"+; "pen-color=#ffffff;can-move=0;can-mark=0;is-container=1;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona retangulo ovalado - Type=2 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=2;type=2;left=4;top=4;width=140;height=080;"+; "gradient=1,0,0,0,0,0.0,#CCE2CB;pen-width=1;"+; "pen-color=#ff00ff;can-move=0;can-mark=0;is-blinker=1;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona elipse - Type=3 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=3;type=3;left=4;top=90;width=140;height=080;"+; "gradient=1,0,0,0,0,0.0,#EF8F8F;pen-width=1;"+; "pen-color=#ff00ff;can-move=0;can-mark=0;is-blinker=1;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona grafico Pizza - Type=4 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=4;type=4;start-angle=90;sweep-length=200;left=04;"+; 04;"+; "top=180;width=100;height=100;gradient=2,050,050,070,-1,0.2,"+; "#ffffff,0.8,#67FF67,1.0,#000000;gradient-hover=2,050,050,"+; "070,-1,0.2,#ffffff,0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 01;"+; "pen-width=1;pen-color=#000000;can-move=1;can-mark=1;is-container=0;") oPanel:addShape("id=5;type=4;start-angle=290;sweep-length=120;left=04;top=180;"+; "width=100;height=100;gradient=2,050,050,070,-1,0.2,#ffffff,0.8,"+; "#67FF67,1.0,#000000;gradient-hover=2,050,050,070,-1,0.2,#ffffff,"+; "+; "0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 02;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=1;") oPanel:addShape("id=6;type=4;start-angle=410;sweep-length=040;left=04;top=180;"+; "width=100;height=100;gradient=2,050,050,070,-1,0.2,#ffffff,0.8,"+; "#67FF67,1.0,#000000;gradient-hover=2,050,050,070,-1,0.2,#ffffff,"+; "0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 03;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=0;") //- ------------------------------------------------------------------------------------------------- --- //-------------------------------------------------------------------------------------------------- // Adiciona Poligono - Type=5 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=7;type=5;polygon=280:04,310:085,280:085;gradient=1,0,0,0,0,0.0,#ff0000;"+; "gradient-hover=1,0,0,0,0,0.0,#ffff00;tooltip=Poligono;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=01;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona Linha - Type=6 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=8;type=6;gradient=1,0,0,0,0,0.0,#134E8D;tooltip=Linha 01;pen-width=1;"+; =Linha 01;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;large=1;from-left=280;from-top=90;"+; "to-left=400;to-top=90;") oPanel:addShape("id=9;type=6;gradient=1,0,0,0,0,0.0,#E88C23;tooltip=Linha 02;pen-width=1;"+; "pen-color=#FF0000;can-move=1;can-mark=1;large=10;from-left=280;from-top=96;"+; "to-left=400;to-top=96;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona Texto - Type=7 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=10;type=7;pen-width=1;font=arial,14,0,0,1;left=280;top=130;width=580;"+; "height=420;text=Teste de Texto...;gradient=0,0,0,0,0,0,#000000;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona Imagem - Type=8 //-------------------------------------------------------------------------------------------------- If (GetRemoteType() ==5) 5) ConOut("SmartClient HTML") CpyS2TW("\test\1.png", .F.) EndIf oPanel:addShape("id=11;type=8;left=280;top=180;width=100;height=100;"+; "image-file=c:/dir/image.png;tooltip=Figura Teste;can-move=1;is-blinker=1;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona Linha (Trace) - Type=9 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=12;type=9;from-left=20;from-top=300;to-left=200;to-top=350;pen-width=1;pen-color=#000000;") //-------------------------------------------------------------------------------------------------- ACTIVATE DIALOG oDlg CENTERED Return Exemplo da classe TPaintPanel
Return
|
Preview
Abrangência
Protheus 10, TOTVS Application Server 10, ByYou Application Server
...