Histórico da Página
...
| Nota | ||
|---|---|---|
| ||
A criação de relatório no Birt utilizando conexão JDBC exige atenção com relação à segurança da publicação do relatório no ECM, uma vez que o arquivo .rptdesign (XML do relatório Birt) deixa exposto os parâmetros de conexão com o banco de dados, porém o campo senha fica ofuscado com base64. Por este motivo e pela facilidade de busca das informações do TOTVS | ECM, sempre recomendamos a criação de relatórios com fontes de dados via Dataset do ECM ou query JPA. |
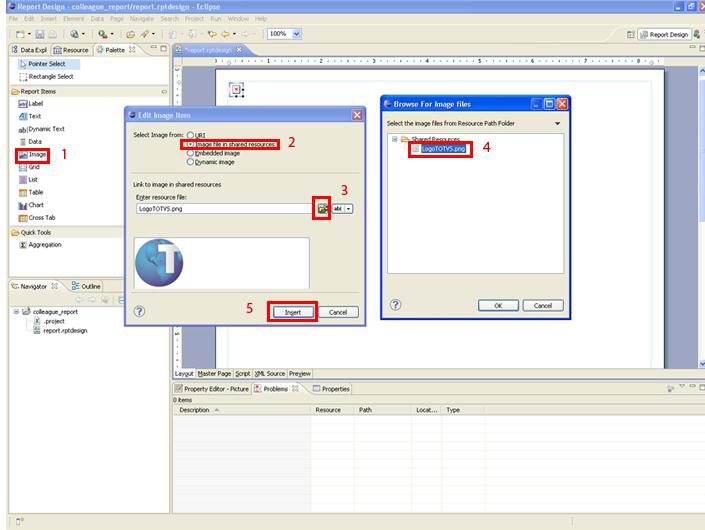
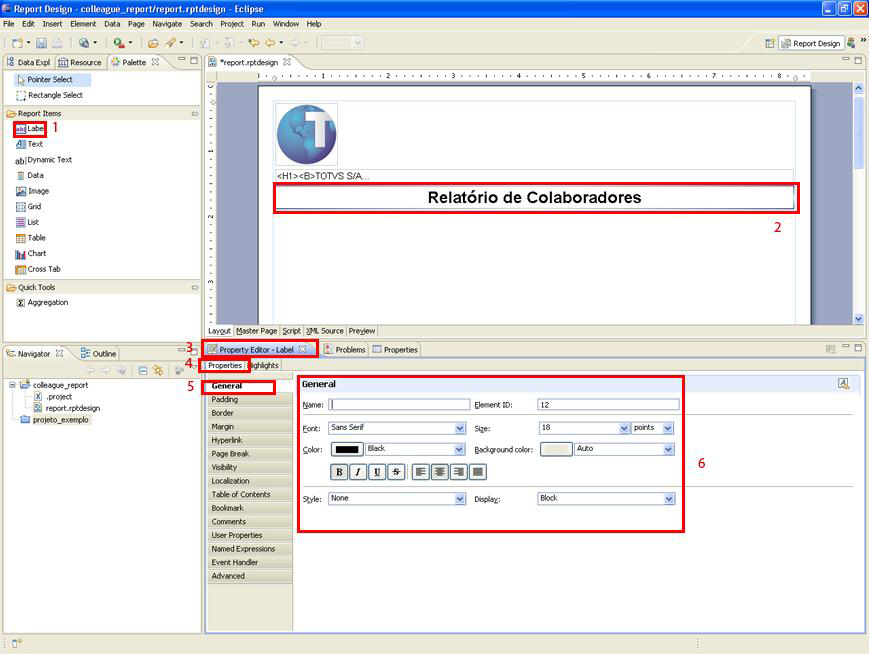
Formatando a visualização do relatório
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||
|