#include "totvs.ch"
NewBarMétodo construtor da classe.TBtnBmp(): NewBar ( [ cResName1], [ uParam2], [ uParam3], [ uParam4], [ cMsg], [ bAction], [ uParam7], [ oWnd], [ uParam9], [ bWhen], [ cToolTip], [ uParam12], [ uParam13], [ uParam14], [ uParam15], [ cPrompt], [ oFont], [ uParam18], [ uParam19], [ uParam20] ) --> oObjeto |
| Nome | Tipo | Descrição | Obrigatório | Referência |
cResName1 | Caracter | Indica o nome do recurso que contém a imagem. Este recurso deve estar compilado,no repositório de imagens, para ser utilizado. | uParam2 | Caracter | Compatibilidade. | uParam3 | Caracter | Compatibilidade. | uParam4 | Caracter | Compatibilidade. | cMsg | Caracter | Indica a mensagem, do tipo dica de contexto (tooltip/hint), ao posicionar o ponteiro do mouse sobre o botão. | bAction | Bloco de código | Indica o bloco de código que será executado quando clicar, com o botão esquerdo do mouse, sobre o botão. | uParam7 | Lógico | Compatibilidade. | oWnd | Objeto | Indica a janela ou controle visual onde o botão será criado. | uParam9 | Lógico | Compatibilidade. | bWhen | Bloco de código | Indica o bloco de código que será executado quando a mudança de foco da entrada de dados, na janela em que o controle foi criado, estiver sendo efetuada. Observação: O bloco de código retornará verdadeiro (.T.) se o controle permanecer habilitado; caso contrário, retornará falso (.F.). | cToolTip | Caracter | Indica a mensagem que será apresentada quando o objeto exibir sua dica de contexto (tooltip). | uParam12 | Lógico | Compatibilidade. | uParam13 | Bloco de código | Compatibilidade. | uParam14 | Caracter | Compatibilidade. | uParam15 | Numérico | Compatibilidade. | cPrompt | Caracter | Indica o texto (Caption) do botão. | oFont | Objeto | Indica o objeto do tipo TFont utilizado para definir as características da fonte aplicada na exibição do conteúdo do controle visual. | uParam18 | Caracter | Compatibilidade. | uParam19 | Caracter | Compatibilidade. | uParam20 | Lógico | Compatibilidade. | oObjeto() - Retorna o objeto criado
oTBtnBmp := TBtnBmp() :NewBar('RPMNEW',,,,'',; {||Alert('TBtnBmp 01')},.F.,oTBar,.T.,{||.T.},,.F.,,,1,,,,,.T. )LoadBitmaps
Define uma imagem para o botão.
TBtnBmp(): LoadBitmaps ( [ cResName1] ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
cResName1 | Caracter | Indica o nome do recurso que contém a imagem. Este recurso deve estar compilado,no repositório de imagens, para ser utilizado. | oTBtnBmp:LoadBitmaps("A1.PNG")TBtnBmp(): SetPopupMenu ( < oMenu> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
oMenu | Objeto | Indica o objeto do tipo TMenu que será apresentado quando clicar, com o botão esquerdo do mouse, sobre o objeto. | X | #include "TOTVS.CH"User Function TBtnBmp()
DEFINE DIALOG oDlg TITLE "Exemplo TBtnBmp
:SetPopupMenu" FROM 180, 180 TO 550,
700 PIXEL
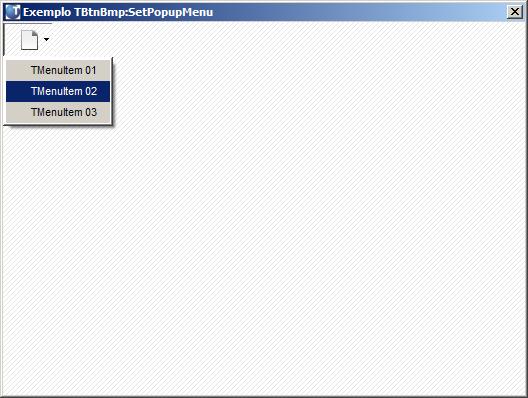
// Cria Menu oMenu := TMenu():New(0,0,0,0,.T.) // Adiciona itens no Menu oTMenuItem1 := TMenuItem():New(oDlg,"TMenuItem 01",,,,{||Alert("TMenuItem 01")}; ,,,,,,,,,.T.) oTMenuItem2 := TMenuItem():New(oDlg,"TMenuItem 02",,,,{||Alert("TMenuItem 02")}; ,,,,,,,,,.T.) oTMenuItem3 := TMenuItem():New(oDlg,"TMenuItem 03",,,,{||Alert("TMenuItem 03")}; ,,,,,,,,,.T.) oMenu:Add(oTMenuItem1) oMenu:Add(oTMenuItem2) oMenu:Add(oTMenuItem3) // Cria botão que sera usado no Menu oTBtnBmp1 := TBtnBmp() :NewBar('RPMNEW',,,,'',; {||Alert('TBtnBmp 01')},.F.,,.T.,{||.T.},,.F.,,,1,,,,,.T. ) // Define botão no Menu oTBtnBmp1:SetPopupMenu(oMenu) ACTIVATE DIALOG oDlg CENTERED ReturnExemplo do método SetPopupMenu  Image Removed
Image Removed | Propriedade | Descrição | Tipo |
| bAction | Indica o bloco de código que será executado quando clicar, com o botão esquerdo do mouse, sobre o botão. | Bloco de código |
700 PIXEL
// Cria barra de botões
oTBar := TBar():New( oDlg, 25, 32, .T.,,,, .F. )
// Cria botões
oTBtnBmp1 := TBtnBmp() :NewBar( 'RPMNEW',,,, '',
; {||Alert( { || Alert( 'TBtnBmp 01' ) }, .F., oTBar, .T., { || .T. },, .F.,,, 1,,,,, .T. )
oTBtnBmp2 := TBtnBmp() :NewBar( 'copyuser',,,, '',
; {||Alert( { || Alert( 'TBtnBmp 02' ) }, .F., oTBar, .T., { || .T. },, .F.,,, 1,,,,, .T. )
ACTIVATE DIALOG oDlg CENTERED
Return
Exemplo da classe TBtnBmp
 Image Removed
Image Removed