O cadastro de Pedido para o faturamento direto , será feito Faturamento Direto , é realizado através do anexo "Faturamento Direto", disponível no módulo do contrato . Caminho do processo de Contratos: Para acessá-lo, selecione o contrato | Anexos | Faturamento Direto | Pedido de Material Faturamento Direto. | Expandir |
|---|
| title | Veja aqui um exemplo: |
|---|
|  Image Added Image Added
|
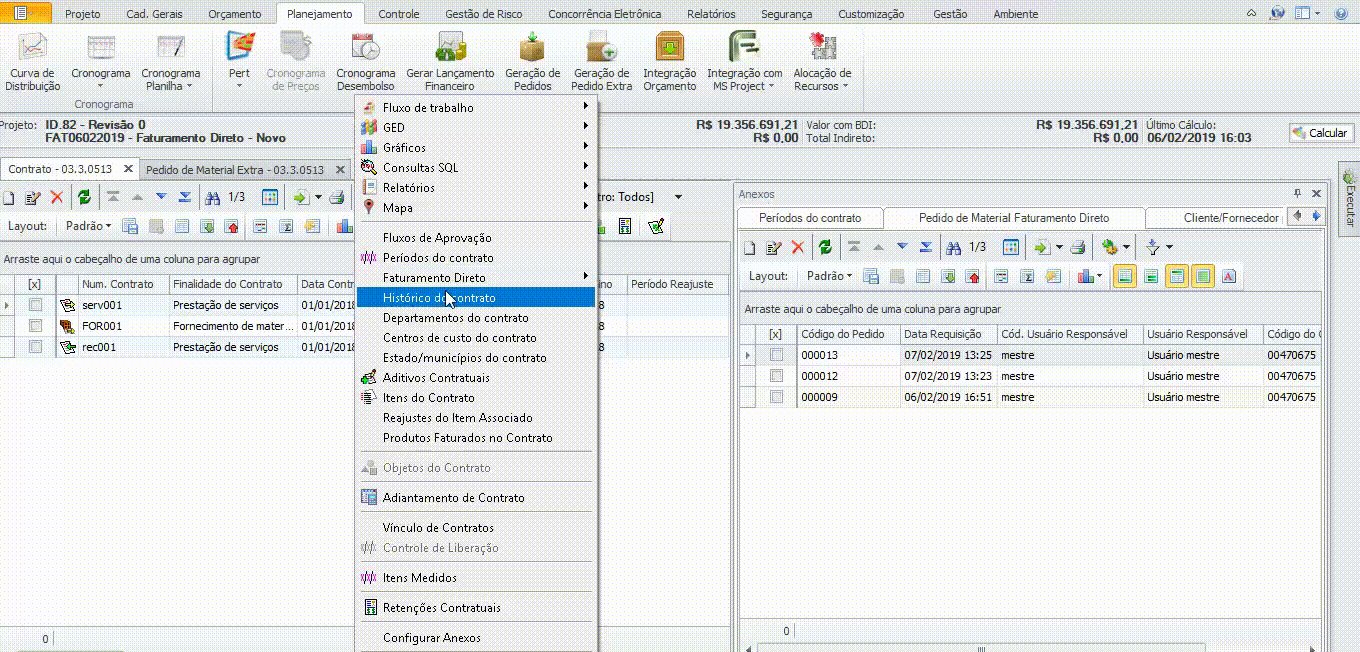
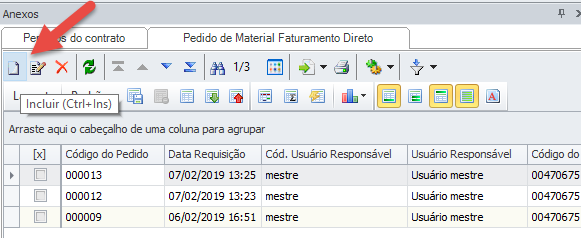
Com o anexo aberto, a criação do pedido é realizada através do botão "novo" do anexo:  Image Added Image Added
Ao clicar no botão para a criação de um Pedido de Material Faturamento Direto, vai ser apresentada a seguinte tela:  Image Added(campos da tela ) Image Added(campos da tela )
Tipo de Movimento Este campo "Tipo de Movimento" (somente leitura) informará o tipo de movimento que será utilizado para faturamento direto , informado nos parâmetros gerais do projeto do TOP (F6). Caso não seja definido nos parâmetros de projeto o tipo de movimento , o sistema exibirá mensagem informando que é necessário a realização da configuração. Cliente/Fornecedor Será visível apenas os clientes/fornecedores associados ao anexo de contrato selecionado de Fornecedores de tipo faturamento direto. Caso o contrato não possua cadastro de clientes/fornecedores neste anexo para faturamento direto o sistema exibirá todos os clientes/fornecedores existentes no sistema. Condição de Pagamento Este campo permite informar a condição de pagamento , o mesmo é opcional .Gig exemplificando o processo ... Local de Estoque Este campo permite informar o local de estoque, o mesmo é opcional . | Expandir |
|---|
| title | Veja agora, um exemplo da tela sendo preenchida: |
|---|
|  Image Added Image Added
|
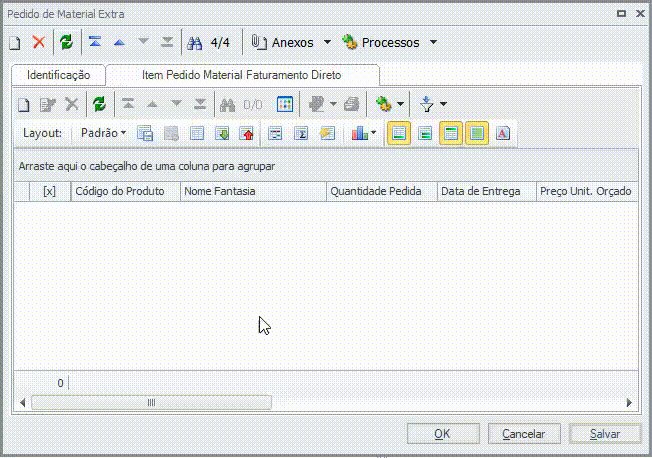
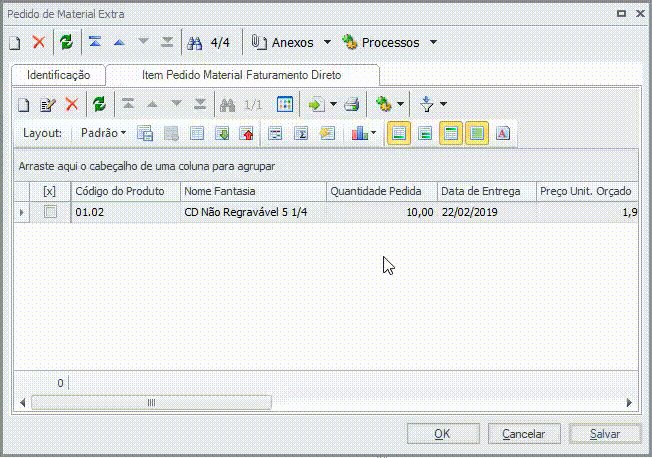
Após salvar o Pedido, é necessário informar os itens do Pedido, através do anexo Item Pedido Material Faturamento Direto:  Image Added Image Added
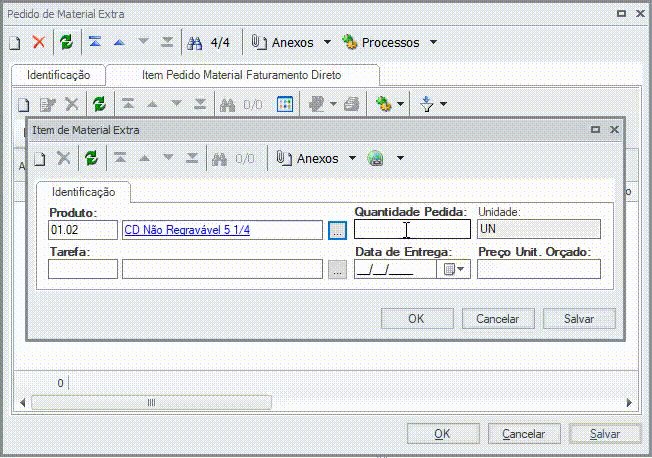
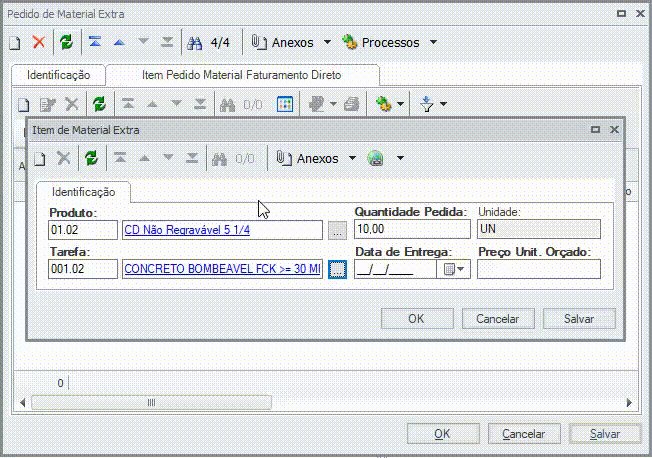
Neste anexo, para incluir os itens, é necessário clicar no botão "Incluir Novo" e assim, preencher os campos: Produto, Tarefa, Quantidade Pedida, Data de Entrega e Preço Orçado. | Expandir |
|---|
| title | Veja o exemplo do item de um pedido sendo preenchido aqui: |
|---|
|  Image Added Image Added
|
|