No item 1 serão apresentados os passos para configuração do Dev. Studio; no item 2 a aplicação de patch.
1. Configuração do Programa Dev. Studio
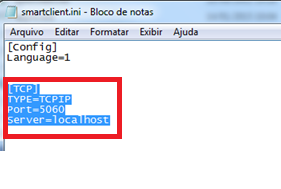
1.1 Configure o arquivo smartclient.ini do TSS localizado no diretório \totvssped\bin\smartclient:

Obs.: A Porta TCP estará configurada no arquivo appserver.ini do TSS localizado no diretório \totvssped\bin\appserver.
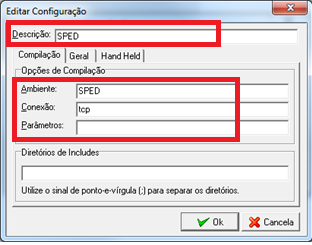
1.2 Configure o Programa DevStudio.exe do TSS localizado no diretório \totvssped\bin\smartclient. Ao abrir selecione a opção Arquivos/Configurações/Adicionar:
Obs.: O Ambiente (environment) também estará configurado no arquivo appserver.ini do TSS, verifique se o nome realmente é SPED.

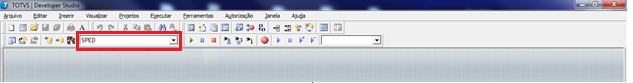
Depois, aparecerá no canto superior do programa o nome do Ambiente no qual será aplicada a Patch.

2. Aplicação de Patch
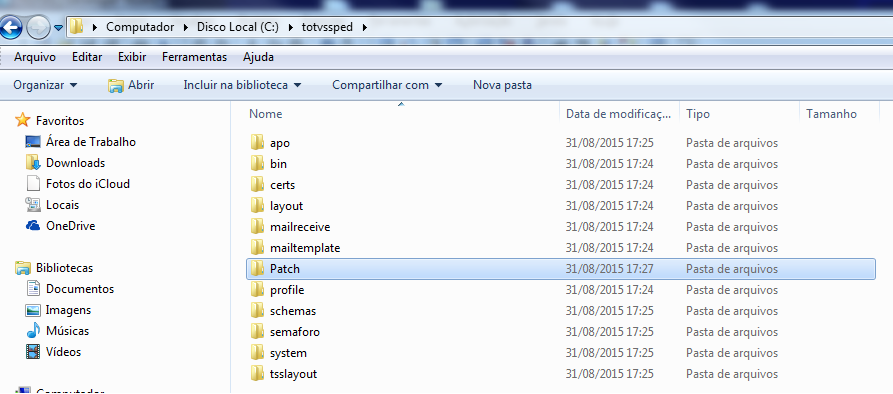
2.1 O arquivo .ptm deverá ser salvo no diretório raiz de instalação do TSS (\totvssped), crie uma pasta para melhor identificá-lo.

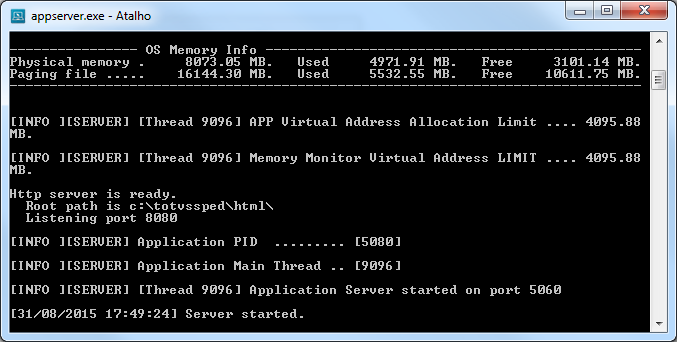
2.2 Subir o serviço do TSS em modo Console com os Jobs comentados para que não ocorram erros durante a aplicação do arquivo .ptm.

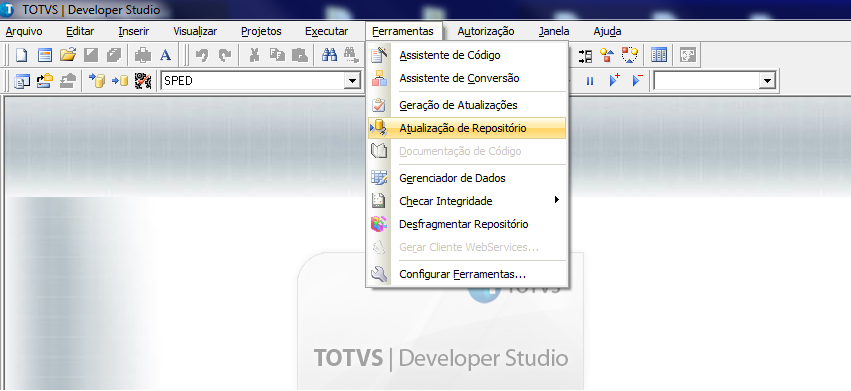
2.3 Abrir o programa Dev. Studio do TSS (\totvssped\bin\smartclient) e selecionar a opção Ferramentas/Atualização de Repositório.

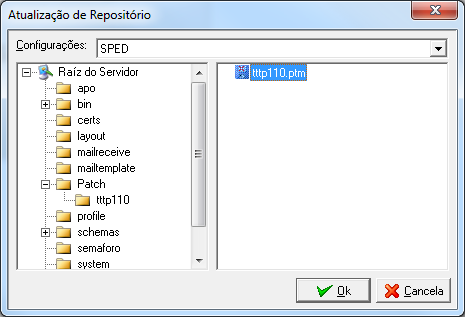
2.4 Entre com o usuário ADMIN e senha em branco. Escolha a pasta onde foi salvo o arquivo e em seguida selecione-o e clique em OK.
Atenção escolher a Patch com o nome 12.1.17_TTTP120.PTM (Protuguês)

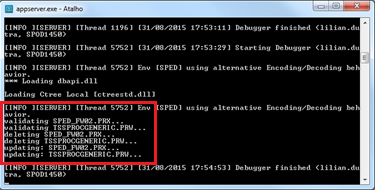
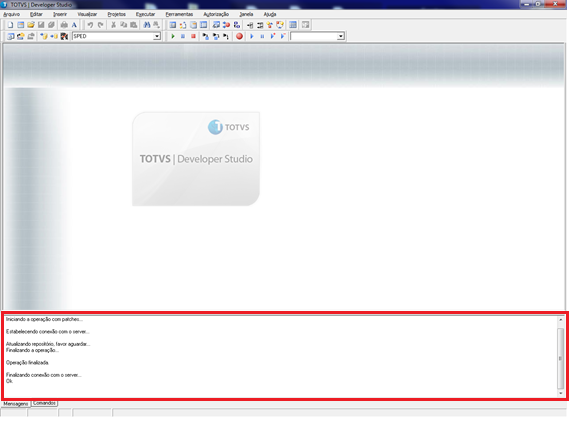
2.5 Serão apresentados no console do TSS o nome dos fontes que foram atualizados.

2.6 No devStudio será apresentada a mensagem "Ok".

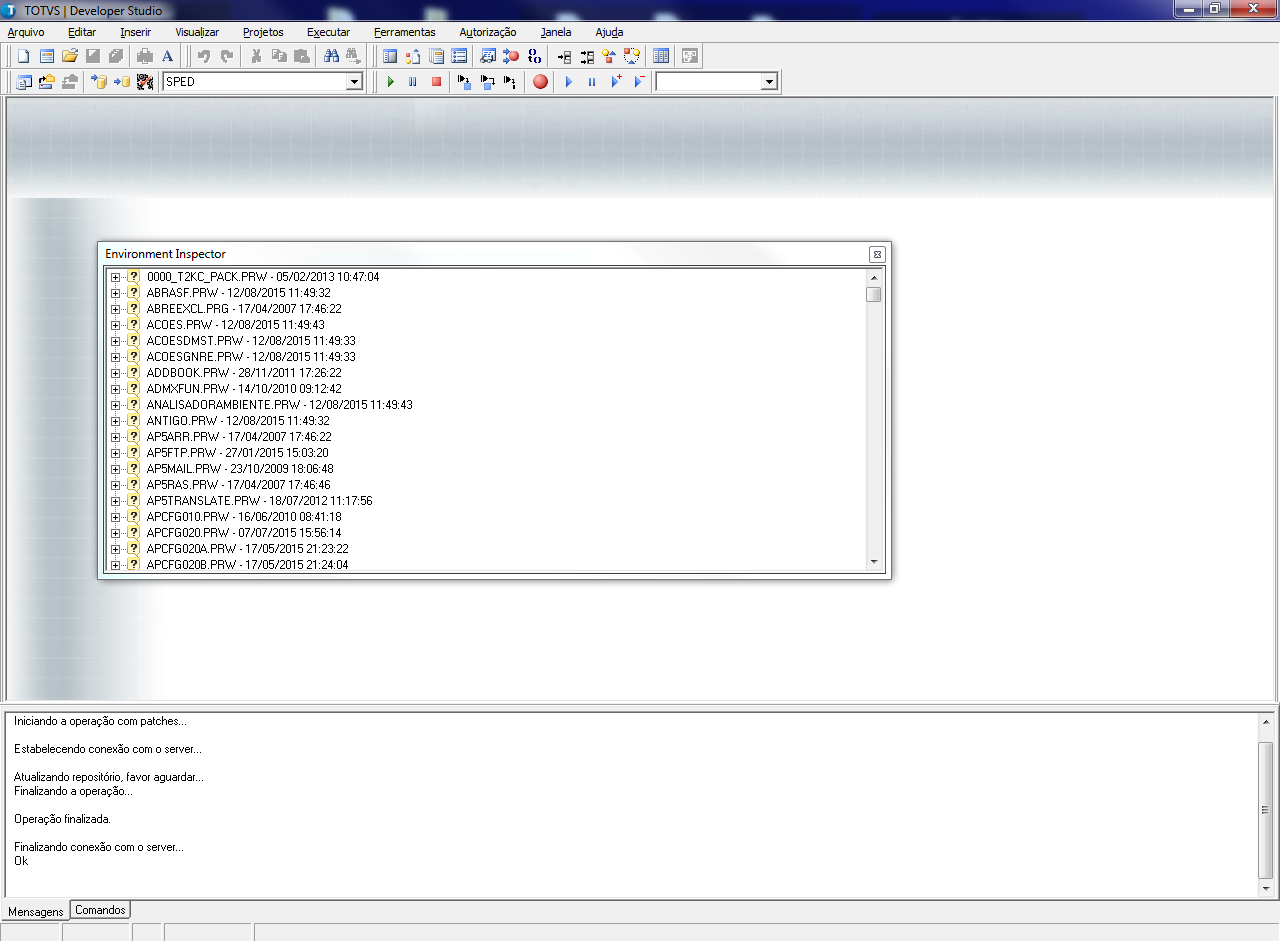
2.7 Na opção Visualizar/Inspetor de objetos é possível ver a data de todos os fontes do TSS.

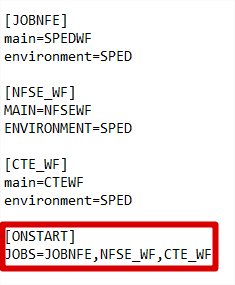
2.8 Após as validações acimas lembre-se de remover o comentário do bloco [ONSTART] retirando o " ; " e reiniciar o serviço do TSS.

3. Validação de Versão - Apenas para TSS 12
3.1 Para validar se o path é compatível com a Versão do repositório, verifique no Console do TSS qual Release refere-se a instalação, por exemplo, P12106, P12107 ou anteriores (2.50, 2.49).
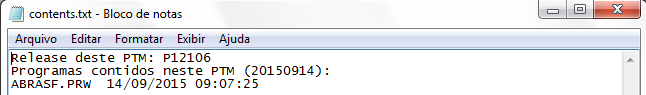
3.2 Para o path recebido, verifique no arquivo contentes.txt, qual é a Marca de Release do Path, por exemplo:
Release deste PTM: P´12106

3.3 Caso a versão do path a ser aplicado seja diferente da Versão do Repositório utilizado, ao iniciar o TSS será exibida mensagem de divergência de Versões, sendo necessário retornar backup do repositório e aplicar o path compatível com o repositório da instalação.