Histórico da Página
| Composition Setup |
|---|
import.css=/download/attachments/6062824/tecnologia.css |
| Portuguese | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Configurando o Application Servercomo servidor Webparaouso do SmartClientHTML (WebApp)Utilizando o WebApp, A partir da build 131227A o Application Server responde passa a responder nativamente como um servidor Servidor Web, fornecendo segurança e escalabilidade ao ambiente Cloud do ERP TOTVS.A seguir demonstraremos a configuração, de fato muito simples, deste ambiente.permitindo uso dos ERP TOTVS (Protheus/Logix) a partir dos navegadores homologados, em um ambiente seguro e escalável, sendo uma excelente opção para instalações em ambiente Cloud.
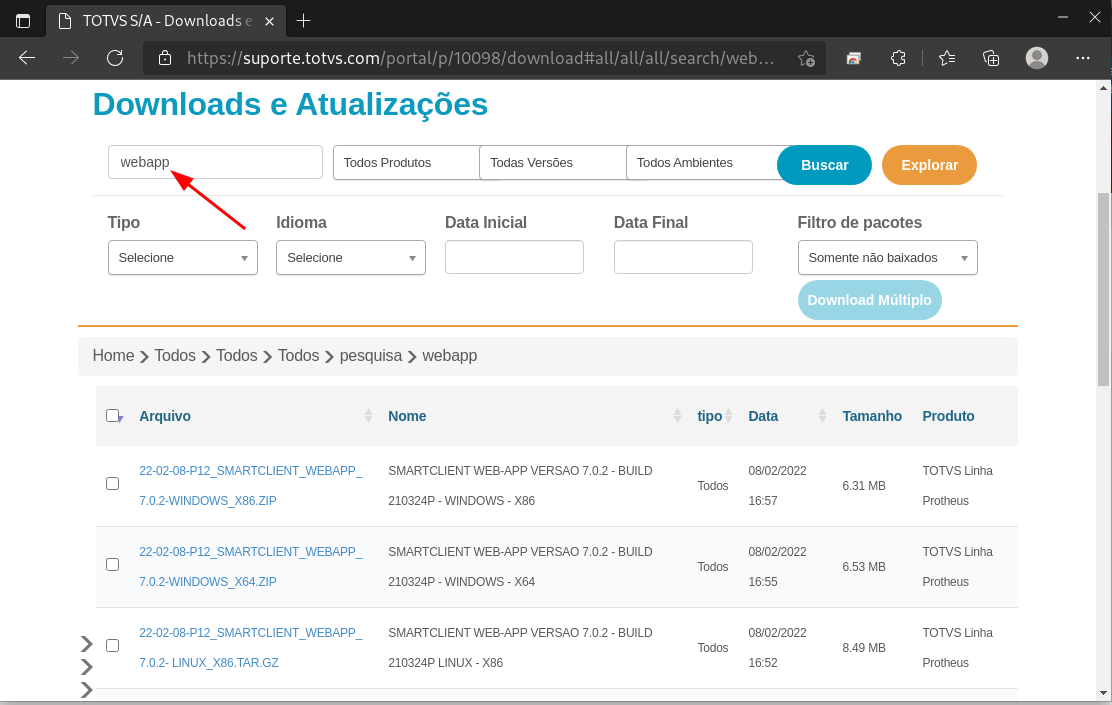
Requisitos
🚨 Clique na imagem para visualização full. Editando o arquivo de configuração do Application ServerSendo o administrador O Administrador do ambiente , edite deve editar o arquivo de configuração appserver.ini.Para saber detalhadamente sobre a configuração do arquivo, consulte Seção [Webapp]
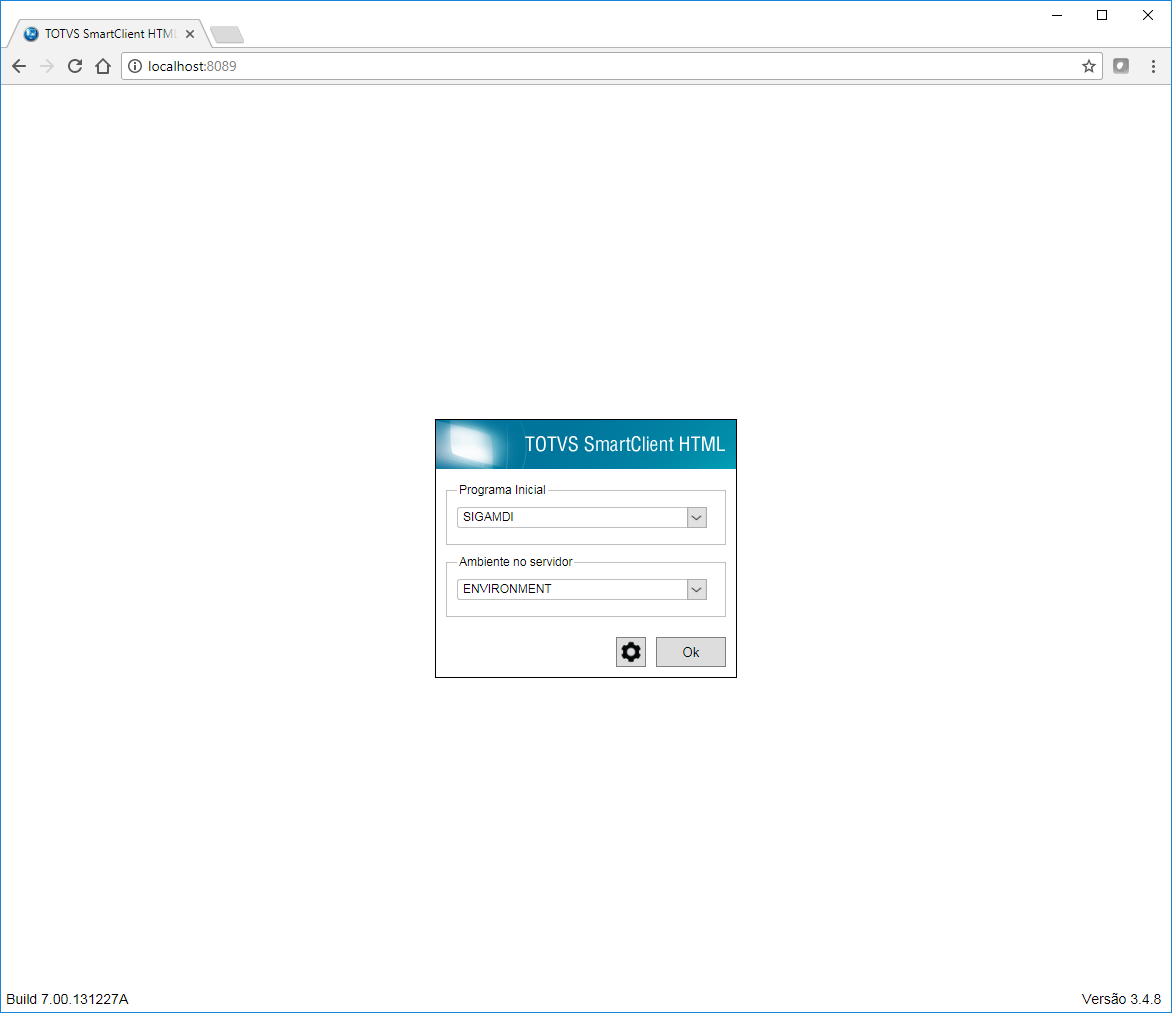
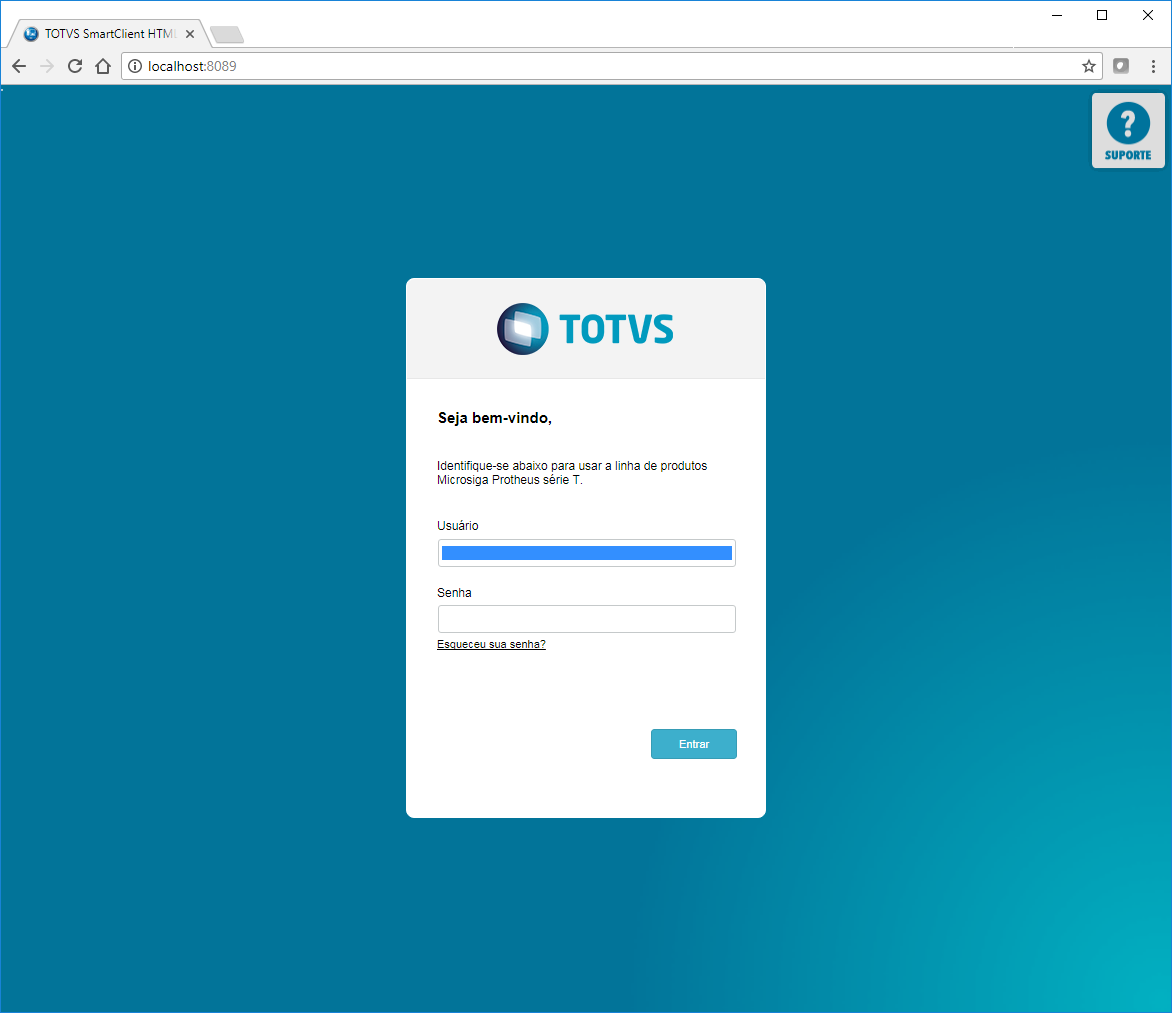
Tela de parâmetros do Smartclient HTML deve-se reiniciar o/s AppServer/s. SmartClient WebApp em usoTela de Parâmetros do Smartclient WebApp Ao exibir a Tela de Parâmetros, o ambiente Ao exibir corretamente a página de parâmetros, o ambiente já estará devidamente configurado. Tela de login do Smartclient HTML |