Grid Form
| Produto: | Prontuário Eletrônico do Paciente |
| Assuntos: |
|
1. Visão geral sobre o componente Grid Form
O objetivo do componente Grid Form é armazenar informações de METADADOS preenchidos em um sub-formulário.
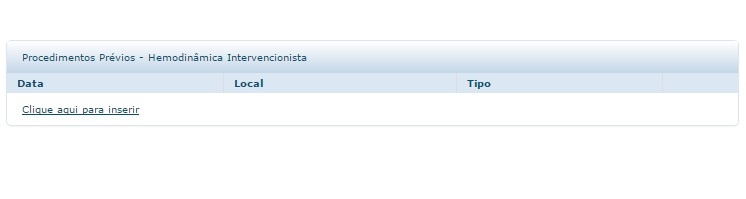
O componente Grid Form é composto de dois elementos: um hyperlink de acesso ao sub-formulário e uma grid.
Ao clicar no hyperlink o usuário acessa o sub-formulário, conforme a configuração nas propriedades do componente.
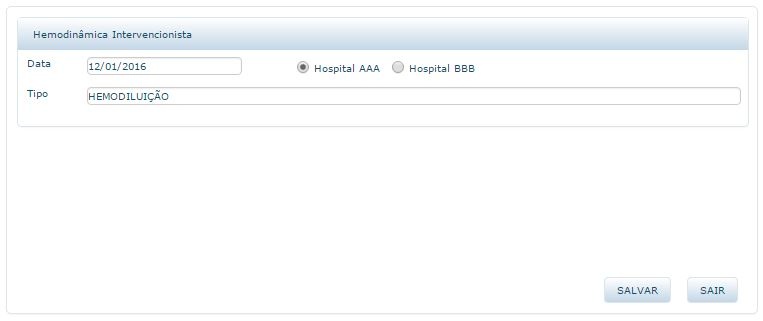
Sub-formulário
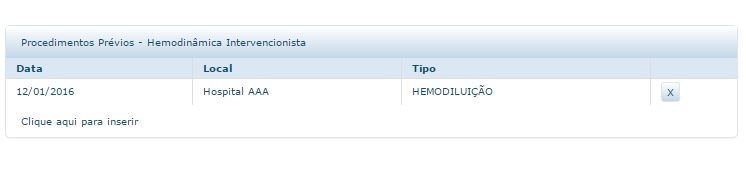
Quando SALVAR as informações no sub-formulário (clicar no botão SALVAR), o usuário é remetido ao formulário base, já com dados do preenchimento sendo exibidos na grid, conforme a configuração de colunas nas propriedades do componente.
Os registros de preenchimento podem ser excluídos usando o botão X.
2. Propriedades
| Propriedade | |
|---|---|
| Título do painel: | é o título que será exibido no componente Grid Form. |
| Colunas: | espaço onde são definidas as colunas que serão exibidas na grid (ver no tópico abaixo). |
| Formulário: | é o identificador do sub-formulário que será aberto quando o usuário clicar no hyperlink "Clique aqui para inserir". |
| Metadado: | define o METADADO que será associado ao Grid Form |
| Regras de dependência: | espaço onde é definida uma fórmula que permite que o componente seja desabilitado ou ocultado. |
| Hint: | texto exibido quando mouse fica parado sobre o grid. |
3. Configuração de colunas
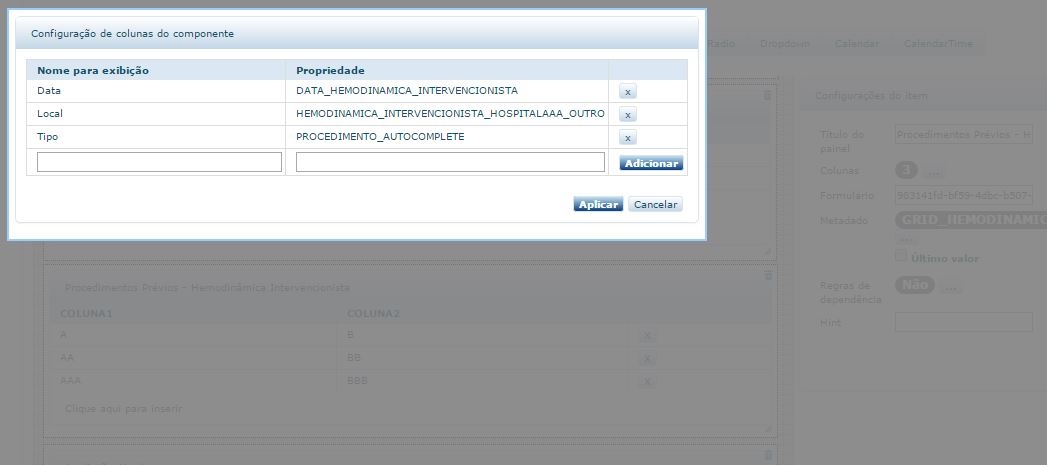
A configuração de colunas permite customizar a exibição de informações dos itens obtidos a partir do preenchimento do sub-formulário. Ao clicar na propriedade "Colunas", é exibido o seguinte painel para configuração das colunas:
Campo NOME PARA EXIBIÇÃO
Campo obrigatório.
O nome para exibição será exibido no cabeçalho da coluna.
Campo PROPRIEDADE
Campo obrigatório.
O nome de propriedade definido neste campo será utilizado para resgatar o valor preenchido no METADADO do sub-formulário.
4. Esquema gráfico do mecanismo de preenchimento
O esquema gráfico abaixo ilustra o mecanismo de preenchimento de itens do componente Grid Form: