Importante
Caro Cliente,
O TOTVS ECM 3.0 foi fundamentado na tecnologia de interface Flash, do qual a Adobe irá descontinuar seu suporte em 31/12/2020.
Recomendamos que nossos clientes avaliem a utilização do TOTVS Fluig Plataforma, que proporciona uma maior abrangência de recursos e importantes inovações tecnológicas. São inúmeras novidades não só em ECM e BPM que o Fluig entrega aos seus mais de 4 mil clientes, mas também conta com recursos de portais, social e identidade única.
Entre em contato com seu executivo de conta para saber mais detalhes desta oferta.
Índice
Problema
O TOTVS | ECM é um produto que permite disponibilizar informações provindas de várias fontes de dados através de formas variadas de apresentação. Dentre estas formas, destacam-se os processos Workflow, Formulários e Portais.
É comum que, dependendo da necessidade de cada cliente, seja necessário apresentar ou processar informações referentes a dados do próprio aplicativo (como usuários, grupos, papéis tarefas, etc.), dados criados pelo usuário mas gerenciados pelo produto (dados das fichas), dados externos (como entidades de um ERP) ou ainda valores fixo (como uma lista de estados ou unidades de medida).
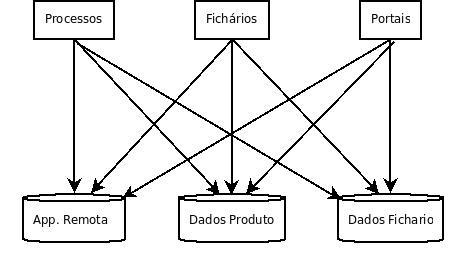
No Webdesk 2.04, cada componente que faria uso da informação era responsável pela sua extração. Em outras palavras, se os dados de um determinado fichário devessem ser apresentados em um portal, cabia ao portlet responsável pela formatação a extração destes dados. Da mesma forma, se um determinado processo workflow exigisse o uso deste mesmo fichário, também ele deveria fazer a extração destes dados. O diagrama abaixo apresenta um esquema básico da organização deste modelo.
Datasets
O TOTVS | ECM introduz um novo conceito de componente – Dataset – que permite padronizar o acesso às informações, independente da origem dos dados. Isto significa que, uma vez que um Dataset esteja disponível no sistema, ele poderá ser invocado de qualquer parte do sistema e de forma consistente, independente da sua origem.
Um Dataset disponibiliza um conjunto de operações que permite navegar sobre o seu conteúdo, como consultar quais são as colunas disponíveis, quantas linhas existem ou o valor de cada campo, em cada coluna.
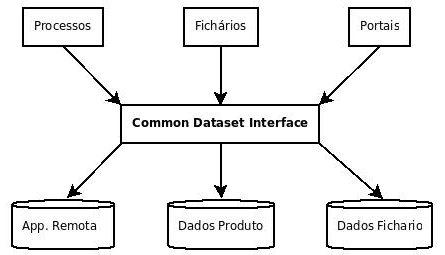
O diagrama abaixo apresenta um modelo conceitual sobre os Datasets.
Tipos de Datasets
Atualmente existem três tipos de Datasets gerenciados pelo produto:
- Built-in Datasets: Este tipo de Dataset permite navegar em dados das entidades do próprio produto, como colaboradores, grupos, processos, tarefas, etc. Os Datasets "built-in" são pré-definidos no produto e não podem ser alterados pelo cliente;
- CardIndex x Datasets: Este tipo de Dataset permite navegar nos dados existentes nas fichas de um determinado fichário. Para que um fichário seja disponibilizado como Dataset, é preciso configurar o campo nome do serviço de dados nas propriedades do fichário. O nome definido neste campo será utilizado para a busca do Dataset no sistema.
- CustomizedDataset: Os Datasets customizados permitem que o usuário defina manualmente quais as colunas de um Dataset e os valores de cada um dos registros, através da codificação em JavaScript. Os Datasets customizados podem ser utilizados em uma grande gama de situações, como para definição de uma lista de valores fixos (como estados de um país) ou para a extração de dados de um serviço externo (via WebServices, por exemplo).
Ainda que os Dataset possam ter origens distintas, não existe qualquer diferença sob a perspectiva do componente que fará uso deste Dataset. Isto significa, por exemplo, que se um determinado componente fizer uso de um Dataset chamado “centro de custo”, o seu uso será exatamente o mesmo, independente deste Dataset ser pré-construído (o que não é o caso), baseado em fichário ou customizado.
Esta característica dos Datasets representa um grande benefício para os usuários, uma vez que a fonte dos Datasets pode ser alterada sem que isto represente retrabalho nos pontos onde ele é utilizado.
Por exemplo, considere um processo workflow que precise trabalhar com uma lista de centros de custo. Em um primeiro momento, pode-se trabalhar com um Dataset customizado que monte, de forma fixa, os registros referentes a cada um dos centros de custo necessários para o usuário.
Uma vez que codificar a lista se torne pouco flexível (devido à alterações freqüentes), é possível trocar o centro de custo para que seja baseado em fichário. Desde que se observe o nome dos campos do Dataset, não haverá qualquer impacto sobre o processo workflow.
Em um terceiro momento, pode-se optar por migrar o Dataset novamente para o tipo customizado, mas desta vez extraindo os centros de custo do ERP do cliente. Novamente não haverá impacto para o processo workflow (ou para os demais pontos que utilizem o Dataset), desde que se observe o nome dos campos.
Visualizando Datasets
Pelo painel de controle é possível navegar pelos Datasets disponíveis bem como visualizar o seu conteúdo. Com isto é possível verificar quais os campos disponíveis, tanto para filtros quanto para acesso, bem como fazer testes sobre Datasets customizados.
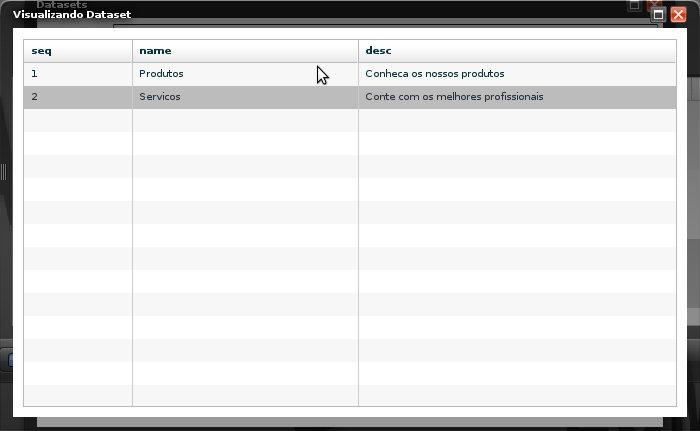
O exemplo abaixo apresenta um exemplo de Dataset sendo visualizado.
Neste exemplo, é possível visualizar os campos disponíveis (seq, name e desc) e os registros retornados pelo Dataset. Note que estas informações são essenciais para o uso dos Datasets, principalmente quando há necessidade de restringir os dados que queremos acessar.
Acessando um Dataset
Vários pontos do sistema podem fazer uso dos Datasets. Dependendo do local onde o Dataset é utilizado, podem ocorrer variações na forma de acessá-lo ou de manuseá-lo.
Via pontos de customização
Quando um Dataset é acessado via um ponto de customização, como eventos de um fichário ou de um processo, isto é feito através de chamadas JavaScript que serão executadas no lado servidor.
O exemplo abaixo apresenta um exemplo simples de chamada a um Dataset.
function doTest1() { var dataset = DatasetFactory.getDataset("group", null, null, null); return dataset.rowsCount; }
A classe DatasetFactory é a “porta de entrada” para o acesso a qualquer Dataset. Além de permitir a carga de um Dataset, ela também permite navegar entre todos os Datasets disponíveis no sistema.
No exemplo acima, o código JavaScript faz o acesso ao Dataset “group”, que é um Dataset interno do sistema, e retorna a quantidade de linhas disponíveis (rowsCount).
function doTest2() { // Monta as constraints para consulta var c1 = DatasetFactory.createConstraint("documentPK.documentId", null, "675", ConstraintType.MUST); var c2 = DatasetFactory.createConstraint("documentTypeId", "", "", ConstraintType.MUST_NOT); var c3 = DatasetFactory.createConstraint("colleagueId", "Dir", "Dir", ConstraintType.SHOULD); var c4 = DatasetFactory.createConstraint("colleagueId", "TI", "TI", ConstraintType.SHOULD); var constraints = new Array(c1, c2, c3, c4);
// Define os campos para ordenação
var sortingFields = new Array("documentPK.documentId");
// Busca o dataset var dataset = DatasetFactory.getDataset("document", null, constraints, sortingFields);
if(dataset.rowsCount != expectedValues.length) return false;
for(i = 0; i < dataset.rowsCount; i++) { print(dataset.getValue(i, "documentPK.documentId")); } }
O exemplo acima invoca o método getDataset passando alguns argumentos extras como parâmetros:
- Nome do Dataset: Neste caso, buscando o Dataset de documento (document).
- Campos: Retorna apenas os campos recebidos no array informado. Caso null, retorna todos os campos.
- Constraints: Vetor com as condições de busca do Dataset. Em cada condição de busca (constraint) deve-se informar o nome do campo que será filtrado, a faixa de valores inicial e final, e o tipo de Constraint. Os tipos podem ser:
MUST: Indica que todos os registros do Dataset devem satisfazer a esta condição.
SHOULD: Indica que os registros do Dataset podem ou não atender à condição. Este tipo é mais comum quando se necessita que um mesmo campo tenha valores A ou B (onde cada um será uma constraint SHOULD).
MUST_NOT: indica que nenhum dos registros pode satisfazer a condição. - Ordenação: Vetor com a lista de campos que será utilizada para ordenação dos registros no Dataset.
Existe uma constraint em especial que é utilizada para limitar o número de registros na consulta do SQL chamada de sqlLimit. Então é possível definir o número máximo de registros que uma consulta SQL pode retornar, porém o número de registros pode ser menor que o esperado, devido algumas validações que são feitas após o retorno dos dados. Por exemplo: O sqlLimit tem um valor 100 e é feita uma consulta em um serviço de dados de um fichário, esta consulta retornará os 100 registros, porém após isso são executadas validações para verificar se a ficha está ativa e se o usuário corrente tem permissão para visualizar os dados fazendo com que o retorno possa ser menor que 100. Para o sqlLimit é utilizada a seguinte sintaxe:
DatasetFactory.createConstraint("sqlLimit", "10", "10", ConstraintType.MUST);
Observação
O valor considerado no sqlLimit é sempre o initialValue, o que for informado no finalValue não será considerado.
Existe outra constraint especial utilizada somente para acesso a dataset de fichários, ela indica se ao buscar o serviço de dados devem ser retornados APENAS os dados das fichas do fichário principal. A constraint é a onlyMainCards e por padrão seu valor é false, ou seja, são retornados os dados das fichas do fichário principal e sub-fichários.
Observação
DatasetFactory.createConstraint("onlyMainCards", "true", "true", ConstraintType.MUST);
Observação
O valor considerado no onlyMainCards é sempre o initialValue, o que for informado no finalValue não será considerado.
Atenção
As constraints podem ser utilizadas apenas para datasets internos. Datasets customizados não aceitam constraints, pelo fato de os dados serem externos, não sendo possível aplicar o filtro em sua origem. Para datasets customizados o tratamento de filtro deve ser feito no retorno dos dados, manipulando o objeto retornado e retirando as informações desnecessárias.
Exemplificação
Considere os valores da tabela abaixo sendo utilizadas como um serviço de dados a partir de um fichário para exemplificação dos exemplos:
| Código | Nome | Cidade |
|---|---|---|
| 1 | Javier Spiva | São Paulo |
| 2 | Cody Ballow | Rio de Janeiro |
| 3 | Javier Naramore | São Paulo |
| 4 | Max Nevius | Rio de Janeiro |
| 5 | Noemi Roiger | São Paulo |
| 6 | Lonnie Cadwallader | Rio de Janeiro |
| 7 | Lorrie Spece | Brasília |
Exemplos de retorno de dados
- Para retornar as linhas que os códigos estejam entre 1 á 4.
var c1 = DatasetFactory.createConstraint("codigo", "1", "4", ConstraintType.MUST);
Será retornado:
| Código | Nome | Cidade |
|---|---|---|
| 1 | Javier Spiva | São Paulo |
| 2 | Cody Ballow | Rio de Janeiro |
| 3 | Javier Naramore | São Paulo |
| 4 | Max Nevius | Rio de Janeiro |
- Para retornar somente as linhas que os nomes sejam „Noemi Roiger‟, „Javier Naramore‟ e „Lonnie Cadwallader‟ ou que a cidade seja Brasília.
var c1 = DatasetFactory.createConstraint("nome", " Noemi Roiger", " Noemi Roiger", ConstraintType.SHOULD);
var c2 = DatasetFactory.createConstraint("nome ", " Javier Naramore", " Javier Naramore", ConstraintType.SHOULD);
var c3 = DatasetFactory.createConstraint("nome ", "Lonnie Cadwallader", "Lonnie Cadwallader", ConstraintType.SHOULD);
var c4 = DatasetFactory.createConstraint("cidade", "Brasília", "Brasília", ConstraintType. SHOULD);
Será retornado:
| Código | Nome | Cidade |
|---|---|---|
| 3 | Javier Spiva | São Paulo |
| 5 | Noemi Roiger | São Paulo |
| 6 | Lonnie Cadwallader | Rio de Janeiro |
| 7 | Lorrie Spece | Rio de Janeiro |
- Para retornar todas as linhas exceto onde a cidade seja Brasília.
var c1 = DatasetFactory.createConstraint("cidade", "Brasília", "Brasília", ConstraintType.MUST_NOT);
Será retornado
| Código | Nome | Cidade |
| 1 | Javier Spiva | São Paulo |
| 2 | Cody Ballow | Rio de Janeiro |
| 3 | Javier Naramore | São Paulo |
| 4 | Max Nevius | Rio de Janeiro |
| 5 | Noemi Roiger | São Paulo |
| 6 | Lonnie Cadwallader | Rio de Janeiro |
Via JavaScript em formúlário
O TOTVS | ECM permite acessar os Datasets via código JavaScript no HTML de um fichário, desde que esteja importada a biblioteca "ecm_datasets.js". Para isto, basta incluir a linha abaixo antes da tag body do HTML:
<script src="../ecm_datasets.js"></script>
Diferente o caso acima, este modelo de acesso faz com que o Dataset seja transportado do servidor para o cliente, ou seja, o browser do usuário. Por isso, é importante observar a quantidade de informações que será manuseada, caso contrário pode-se ter problemas de consumo excessivo de banda ou performance.
function showNewDatasetFull() { var div = document.getElementById("myDiv3");
// Busca o dataset try { var dataset = DatasetFactory.getDataset("topic"); var tabela = showDataset(dataset); div.innerHTML = tabela; } catch(erro) { div.innerHTML = erro; } }
function showDataset(dataset) { var tabela = "<TABLE border=1 cellpadding=0 cellspacing=0>";
// monta o cabeçalho tabela += "<TR><TD>#</TD>"; for(i = 0; i < dataset.columns.length; i++) { tabela += "<TH>" + dataset.columns[i] + "</TH>"; } tabela += "</TR>";
for(r = 0; r < dataset.values.length; r++) { var record = dataset.values[r]; tabela += "<TR><TD>" + r + "</TD>";
for(i = 0; i < dataset.columns.length; i++) { var property = "record[\"" + dataset.columns[i] + "\"]"; tabela += "<TD>"; try { tabela += eval(property); } catch(erro) {} tabela += "</TD>"; }
tabela += "</TR>"; }
tabela += "</TABLE>"; return tabela; }
No exemplo acima, percebe-se que a forma de se invocar um Dataset é muito semelhante ao método apresentado anteriormente, através do DatasetFactory. A função showDataset apresenta um exemplo de código que permite apresentar os dados do Dataset.
function showNewDatasetPartial() { var div = document.getElementById("myDiv4");
var c1 = new SearchConstraint("documentPK.documentId", null, "350”, ConstraintType.MUST); var c2 = new SearchConstraint("documentType", "1", "1", ConstraintType.MUST_NOT); var c3 = new SearchConstraint("documentType", "systool", "systool", ConstraintType.MUST_NOT); var c4 = new SearchConstraint("documentType", "sysfolder", "sysfolder",
ConstraintType.MUST_NOT); var c5 = new SearchConstraint("documentType", "blogarea", "blogarea", ConstraintType.MUST_NOT); var c6 = new SearchConstraint("documentDescription", "", "", ConstraintType.MUST_NOT); var c7 = new SearchConstraint("activeVersion", "true", "true", ConstraintType.MUST); var constraints = new Array(c1, c2, c3, c4, c5, c6, c7);
// Define os campos para ordenação var sortingFields = new Array("accessCount", "documentDescription");
// Busca o dataset try { var dataset = DatasetFactory.getDataset("document", null, constraints, sortingFields); showDataset(dataset); } catch(erro) { div.innerHTML = erro; } }
Assim como no método anterior, quando é preciso filtrar um Dataset é preciso criar as constraints que serão utilizadas na busca. Os argumentos utilizados no método getDataset também são os mesmos que apresentados anteriormente.
Observação:
A biblioteca “vcXMLRPC.js“ era incompatível com algumas tecnologias disponíveis, como por exemplo o jQuery UI. Para aperfeiçoar a customização de formulários e possibilitar a utilização de bibliotecas Javascript complementares, foi desenvolvida a nova biblioteca de integração de datasets “ecm_datasets.js”. Esta nova biblioteca pode ser utilizada da mesma forma que a “vcXMLRPC.js“ e deverá ser utilizada para construção de novas customizações. As customizações que já utilizam a antiga biblioteca “vcXMLRPC.js“ continuarão funcionando normalmente, entretanto esta biblioteca está depreciada.
Via Tags no Formulário
O TOTVS | ECM permite especificar um Dataset em um campo select (combo-box). Quando isto é feito, as opções do combo são automaticamente criadas de acordo com os dados existentes no Dataset.
<select name="estado" dataset="estadosBR" datasetkey="Sigla" datasetvalue="Estado"> </select>
No exemplo acima, o campo “estado” foi configurado para que as opções do combo sejam criadas a partir do Dataset “estadosBR”. Como valor do campo será utilizado o campo “Sigla”, embora para o usuário será apresentado o campo “Estado”.
Via Site
Os Datasets também podem ser utilizados para permitir gerar conteúdo dinâmico em páginas de Sites. A sintaxe utilizada para o acesso e navegação aos fichários é muito similar aos casos anteriormente vistos, embora adaptada para o uso pelo FreeMarker (engine utilizado pelo Site).
O exemplo abaixo apresenta um caso simples de acesso a um Dataset no Site.
[#assign myDataset = DatasetFactory.getDataset("tipoOferta", null, null, null)]
<table> [#list myDataset.getMap() as oferta] <tr> <td>${oferta.name}</td> </tr> [/#list] </table>
No exemplo acima, é criada uma variável chamada myDataset, que contém o Dataset de nome “tipoOferta”. Em seguida, são percorridos os registros existentes no Dataset ([#list myDataset.getMap as oferta]) e para cada registro é apresentado o nome da oferta (${oferta.name}).
O exemplo abaixo apresenta uma carga de Dataset que utiliza filtros:
[#assign c1 = DatasetFactory.createConstraint("tipoOferta", “P”, “P”, ConstraintType.MUST)] [#assign c2 = DatasetFactory.createConstraint("metadata#active", 'true', 'true', ConstraintType.MUST)]
[#assign ofertas = DatasetFactory.getDataset("ofertas", null, [c1, c2], null)]
<table>
[#list ofertas.getMap() as row]
<tr> <td>${row.nome_oferta}</td> <td>${row.texto_oferta}</td> </tr>
[/#list]
</table>
O exemplo acima pode ser dividido em três blocos. O primeiro bloco cria as condições que serão utilizadas para filtrar os dados do Dataset. No segundo bloco, é invocado o método getDataset para retornar os dados do Dataset de ofertas, segundo as condições passadas como parâmetro em array ([c1, c2]). No terceiro e último bloco, como o exemplo abaixo, os dados do Dataset são percorridos e apresentados numa tabela HTML.
Uma particularidade da utilização dos datasets em sites, é referente ao acesso aos atributos definidos na PK do objeto retornado pelo dataset. Nessa situação, não é necessário informar o objeto PK. Basta apenas referenciar diretamente o atributo desejado, pois os atributos da PK são incorporados ao objeto retornado quando instanciados para um site. Exemplo:
[#assign myDataset = DatasetFactory.getDataset("workflowProcess", null, null, null) ]
<table>
[#list myDataset.getMap() as processos]
<tr>
<td>${processos.processInstanceId}</td>
</tr>
[/#list]
</table>
Via Web Services
O TOTVS | ECM disponibiliza um conjunto de WebServices que permitem integrar aplicações de terceiros ao produto. Dentre os serviços disponibilizados, o serviço DatasetService permite fazer o acesso a um Dataset. Para verificar a lista de serviços disponíveis no produto, acesso a url http://<servidor>:<porta>/webdesk/services.
A forma de uso de um Web Service varia de acordo com a tecnologia utilizada pela aplicação cliente. Consulte a documentação da tecnologia escolhida pra obter detalhes sobre como acessar Web Services.
Construindo um Dataset Customizado
Um Dataset pode ser construído a partir de um código JavaScript. Uma vez que o próprio Dataset é criado a partir de um código JavaScript, é possível fazer chamadas a outros Datasets, chamadas à serviços externos ou apenas criar o Dataset a partir de valores codificados.
function createDataset(fields, constraints, sortFields) { var newDataset = DatasetBuilder.newDataset();
// Cria as colunas newDataset.addColumn("Sigla"); newDataset.addColumn("Estado"); newDataset.addColumn("Capital"); newDataset.addColumn("Area");
// Cria os registros newDataset.addRow(new Array('AM','Amazonas','Manaus',1570746)); newDataset.addRow(new Array('PA','Pará','Belém',1247690)); newDataset.addRow(new Array('MT','Mato Grosso','Cuiabá',903358)); newDataset.addRow(new Array('TO','Tocantins','Palmas',277621)); newDataset.addRow(new Array('PI','Piauí','Teresina',251529)); …
return newDataset; }
No exemplo acima é criado um Dataset cujo os campos e valores estão fixos no código. Para criar um novo Dataset, é utilizado o método DatasetBuilder.newDataset(). A partir deste objeto é possível criar as colunas desejadas (addColumn) bem como adicionar linhas (addRow).
Note que o código JavaScript que cria o Dataset recebe como parâmetros os campos, as constraints e a ordem dos campos. Cabe ao código que implementa um JavaScript customizado utilizar estes valores na sua lógica. Caso o script desconsidere algum destes campos, o engine que gerencia os Datasets não fará o filtro.
Dataset customizado de fichário "pai-filho"
Para acessar informações de um fichário “pai-filho” pode ser utilizado o WebService “DatasetService”, um Dataset customizado (Exemplo 1), ou ainda um evento do fichário ou workflow (Exemplo 2).
function createDataset(fields, constraints, sortFields) { // Cria as colunas var newDataset = DatasetBuilder.newDataset(); newDataset.addColumn("Peça"); newDataset.addColumn("ID"); newDataset.addColumn("Quantidade"); newDataset.addColumn("Ficha"); //Cria as constraints para buscar as fichas ativas var cst = DatasetFactory.createConstraint("metadata#active", "true", "true", ConstraintType.MUST); var constraints_principal = new Array(cst); var datasetPadrao = DatasetFactory.getDataset("fichaexemplo ", null, constraints_principal , null); for(i = 0; i < datasetPadrao.rowsCount; i++) { //Cria as constraints para buscar os campos filhos, passando o tablename, número da ficha e versão (no caso a última). var c1 = DatasetFactory.createConstraint("tablename", "tabela_filhos" ,"tabela_filhos", ConstraintType.MUST); var c2 = DatasetFactory.createConstraint("metadata#id", datasetPadrao.getValue(i, "metadata#id"), datasetPadrao.getValue(i, "metadata#id"), ConstraintType.MUST); var c3 = DatasetFactory.createConstraint("metadata#version", datasetPadrao.getValue(i, "metadata#version"), datasetPadrao.getValue(i, "metadata#version"), ConstraintType.MUST); var constraints_filhos = new Array(c1, c2, c3); // Busca o dataset var datasetFilhos = DatasetFactory.getDataset("fichaexemplo ", null,constraints_filhos , null); for(j = 0; j < datasetFilhos.rowsCount; j++) { //Adiciona os valores nas colunas respectivamente. newDataset.addRow(new Array( datasetFilhos.getValue(j, "peca"), datasetFilhos.getValue(j, "wdk_sequence_id"), datasetFilhos.getValue(j, "qtde"), datasetPadrao.getValue(i, "metadata#id") ) ); } } return newDataset; }
Exemplo 1
function beforeTaskSave(colleagueId,nextSequenceId,userList) { //Cria as constraints para buscar as fichas ativas var cst1 = DatasetFactory.createConstraint("metadata#active", "true", "true", ConstraintType.MUST); // É obrigatório informar a constraint X para indicar o usuario que sera validada a permissão nas fichas var cst2 = DatasetFactory.createConstraint("userSecurityId", getValue("WKUser"), getValue("WKUser"), ConstraintType.MUST); var constraints_principal = new Array(cst1, cst2); var datasetPadrao = DatasetFactory.getDataset("fichaexemplo ", null, constraints_principal , null); for(i = 0; i < datasetPadrao.rowsCount; i++) { //Cria as constraints para buscar os campos filhos, passando o tablename, número da ficha e versão (no caso a última). var c1 = DatasetFactory.createConstraint("tablename", "nome_tabela" ,"nome_tabela", ConstraintType.MUST); var c2 = DatasetFactory.createConstraint("metadata#id", datasetPadrao.getValue(i, "metadata#id"), datasetPadrao.getValue(i, "metadata#id"), ConstraintType.MUST); var c3 = DatasetFactory.createConstraint("metadata#version", datasetPadrao.getValue(i, "metadata#version"), datasetPadrao.getValue(i, "metadata#version"), ConstraintType.MUST); // É obrigatório informar a constraint X para indicar o usuario que sera validada a permissão nas fichas var c4 = DatasetFactory.createConstraint("userSecurityId", getValue("WKUser"), getValue("WKUser"), ConstraintType.MUST); var constraints_filhos = new Array(c1, c2, c3, c4); // Busca o dataset var datasetFilhos = DatasetFactory.getDataset("fichaexemplo", null,constraints_filhos , null); for(j = 0; j < datasetFilhos.rowsCount; j++) { //Utiliza os campos do Dataset. Exibindo como exemplo. log.info(" CAMPO 1 " + datasetFilhos.getValue(j, "peca")); log.info(" CAMPO 2 " + datasetFilhos.getValue(j, "wdk_sequence_id")); log.info(" CAMPO 3 " + datasetFilhos.getValue(j, "qtde")); log.info(" CAMPO 4 " + datasetPadrao.getValue(i, "metadata#id")); } } }
Exemplo 2
Utilizando um dos modelos de Dataset acima, é possível recuperar os valores “filhos” das fichas ativas, ou seja, a última versão criada. Existem alguns parâmetros obrigatórios, que devem ser passados através de constraints, onde o valor inicial e final devem ser iguais. A forma de recuperar esses valores é opcional. Segue abaixo a nomenclatura obrigatória de cada parâmetro:
tablename: Atributo utilizado para nomear cada table filha do HTML. Ex:
<table border="1" tablename="tabela_filhos" addbuttonlabel="Adicionar acessório"> . . Campos Filhos. . </table>
metadata#id: Número do documento que representa a ficha.Ex: 228.
metadata#version: Número da versão da ficha. Ex: 6000.
userSecurityId: Matricula do usuário que será validada a permissão nas fichas.
Observação:
Esse parâmetro não será validado na Visualização de Datasets (Painel de Controle > Dataset), visto que nessa opção é um exemplo de visualização dos dados.
Também é possível exibir a ordem dos campos filhos, para isso deve-se utilizar o campo wdk_sequence_id, sendo que este não poderá ser utilizado como nome de algum campo do formulário.
Resultado final do exemplo 1: