Histórico da Página
...
| Linha de Produto: | Microsiga Protheus® |
|---|---|
| Segmento: | Prestadores de Serviços |
| Módulo: | Gestão de Serviços |
| Função: | teca190d - Mesa Operacional |
| Ticket: | Não há; |
| Requisito/Story/Issue (informe o requisito relacionado) : | DSERSGS-8046 |
...
Os passos abaixo demonstram como configurar e utilizar a mesa operacional em modo multi-filial:
1) Verificar se as rotinas do sistema (fontes) estão na versão indicada, ou superior, da lista abaixo:
- teca190d.prw - 17/03/2020 15:44
- teca580.prw - 17/03/2020 15:44
- teca580e.prw - 17/03/2020 15:44
- teca680.prw - 17/03/2020 15:44
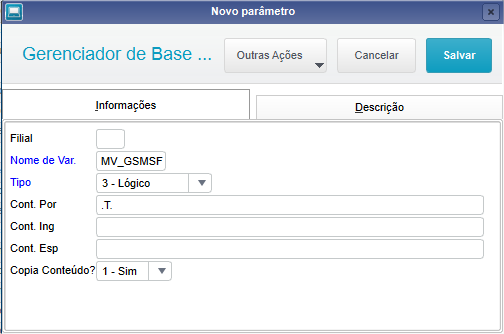
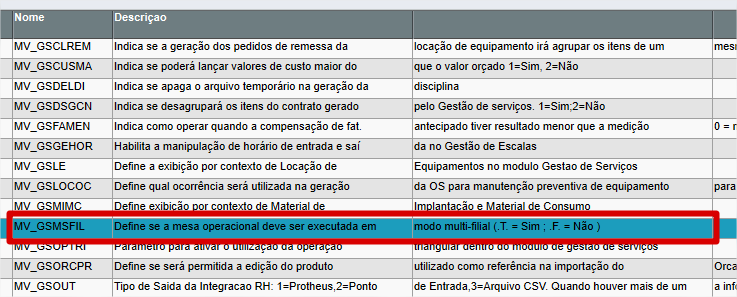
2) Parâmetro MV_GSMSFIL criado no sistema e com o valor .T.
3) Acesse Miscelânea, / Outros e Grupo / Grupo de Acesso Perfil. Altere o grupo em que o usuário está cadastrado. Localize o item 43 (Mesa operacional: Permite operar em modo multi-filial?) para SIM.
4) Confirme a alteração e finalize a rotina.
5) Acesse a mesa operacional. Caso a opção multi-filial esteja ativa, o sistema deve exibir uma coluna com a filial da agenda do atendente. O sistema também vai considerar todas as filiais para buscar as agendas dos atendentes
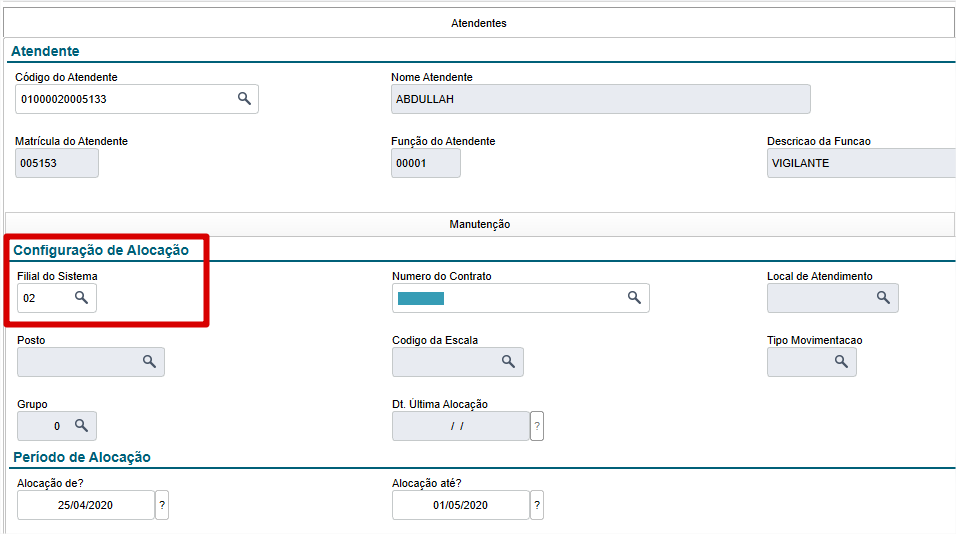
6) Na aba "Alocação", dentro da aba "Atendentes", o sistema deve apresentar o campo "Filial do sistema", que permite alocar o atendente em outras filiais sem a necessidade de sair da rotina:
7) Na aba "Locais", o sistema deve apresentar um novo campo filial que permite localizar agendas de uma outra filial. Também é possível deixar o campo sem valor para que o sistema busque de todas as filiais:
...
04. DEMAIS INFORMAÇÕES
Não há;.
05. ASSUNTOS RELACIONADOS
Não há.
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|