...
Nessa tela é realizada a configuração da complexidade de senha exigida para os usuários da empresa no Identity. O administrador pode escolher se os usuários devem configurar suas senhas usando os requisitos de senha padrão, ou se uma política de senha específica será deve ser definida, e nessa política podem ser configurados requisitos como a quantidade de caracteres, tempo de expiração, senhas proibidas, entre outras configurações.
...
| Painel |
|---|
| borderColor | #f2f2f2 |
|---|
| bgColor | #f2f2f2 |
|---|
|
É possível escolher se será utilizada deve ser aplicada a política de senha padrão ou uma política personalizada. | Nota |
|---|
| Por padrão, a senha precisa atender aos seguintes requisitos: - ser composta por no mínimo 8
|
e no máximo 16 - caracteres;
- conter pelo menos uma letra minúscula (a-z);
- conter pelo menos uma letra maiúscula (A-Z)
|
:- ;
- conter pelo menos um número (0-9);
- conter pelo menos um caractere especial (! @ # & etc.).
|
|
Personalizar a política de senha
...
| Painel |
|---|
| borderColor | #f2f2f2 |
|---|
| bgColor | #f2f2f2 |
|---|
|
Ao fazer isso, os campos das abas Complexidade de senha e Senhas proibidas são automaticamente habilitados. Conforme as opções de tela forem modificadas, o indicativo de classificação da senha também se modifica, desde a senha muito fraca até a muito forte. |
02. Configure os requisitos de senha na aba Complexidade de senha.
| Painel |
|---|
| borderColor | #f2f2f2 |
|---|
| bgColor | #f2f2f2 |
|---|
|
Tamanho mínimo da senha
Indica o número mínimo de caracteres exigidos para a senha. É possível informar um número entre 8 a 99 como valor mínimo de caracteres a ser preenchido. Requisitos de senha
Indica os caracteres que devem ser informados para que a senha seja considerada válida. As opções a serem configuradas na política são: - Conter pelo menos um número
- Conter pelo menos um caractere especial
- Conter pelo menos uma letra maiúscula
- Conter pelo menos uma letra minúscula
Segurança de senha
São oferecidas algumas configurações de senha para segurança adicional, sendo elas: - Prazo de validade para senha: Quando habilitado, os usuários deverão devem redefinir a senha no prazo de dias determinado pelo administrador. Por padrão, a cada 90 dias.
- Disparar e-mail de notificação aos usuários: Quando habilitado, com 5 dias de antecedência os antecedência os usuários receberão recebem um e-mail de notificação sobre a expiração da senha.
- Reutilização de senhas: Quando habilitado, os usuários só poderão podem utilizar a mesma senha após a quantidade determinada de trocas ser efetuada.
- Tentativas de acesso: Quando esse parâmetro estiver habilitado, os usuários que ultrapassem a quantidade estabelecida de tentativas de login terão seu acesso bloqueado, até serem novamente ativados por um usuário administrador. Para mais detalhes, consulte a documentação de Usuários.
|
03. Configure as combinações que não poderão podem ser informadas como senha na aba Senhas proibidas.
| Painel |
|---|
| borderColor | #f2f2f2 |
|---|
| bgColor | #f2f2f2 |
|---|
|
Verificar se a senha
São oferecidas algumas opções de bloqueio de combinação de caracteres. São elas: - Contém mais de 3 números sequenciais: Quando habilitado, não deixa com que o usuário crie senhas com mais de três números consecutivos (em sequência crescente ou decrescente).
- Contém mais de 3 letras sequenciais: Quando habilitado, não deixa com que o usuário crie senhas com mais de três letras consecutivas em sequência.
- Contém o nome do usuário: Quando habilitado, não permite que o usuário crie sua senha com o próprio nome de usuário.
- Contém o e-mail do usuário: Quando habilitado, não permite que o usuário crie sua senha com o próprio e-mail.
Listagem de senhas proibidas
Quando habilitado, os usuários não poderão podem utilizar as senhas indicadas como proibidas. Pode Podem ser incluídas quantas senhas forem necessárias, utilizando o separador "," (vírgula). As senhas proibidas são apresentadas em uma listagem ao final da tela. Para excluir as combinações, utilize o botão Excluir  . . |
panel | borderColor | #fdf7e8 |
| bgColor | #fdf7e8 |
|---|
| HTML |
|---|
<div class="lms">
<div class="lms-callout">
<div class="lms-callout-image">
<img class="lms-callout-thumb" src="http://tdn.totvs.com/download/thumbnails/286221066/importante.png" width="24" height="24">
</div>
<div class="lms-callout-body">
<p class="lms-callout-text"><b>IMPORTANTE!</b><br>A complexidade de senha é definida por empresa, mas a senha pessoal é única para cada usuário. Quando o usuário for resetar sua senha, precisa definir uma senha que atenda aos critérios de todas as empresas onde está cadastrado.</p>
</div>
</div>
</div> |
|
| A complexidade de senha é definida por empresa, mas a senha pessoal é única para cada usuário. Quando o usuário for resetar sua senha, precisa definir uma senha que atenda aos critérios de todas as empresas onde está cadastrado. A cada tentativa de autenticação realizada pelos usuários, o Identity verifica se a senha atual está atendendo a todos os critérios estabelecidos, e caso não esteja, o usuário é direcionado para a alteração de senha. |
|
Restaurar a política de senha padrão
...
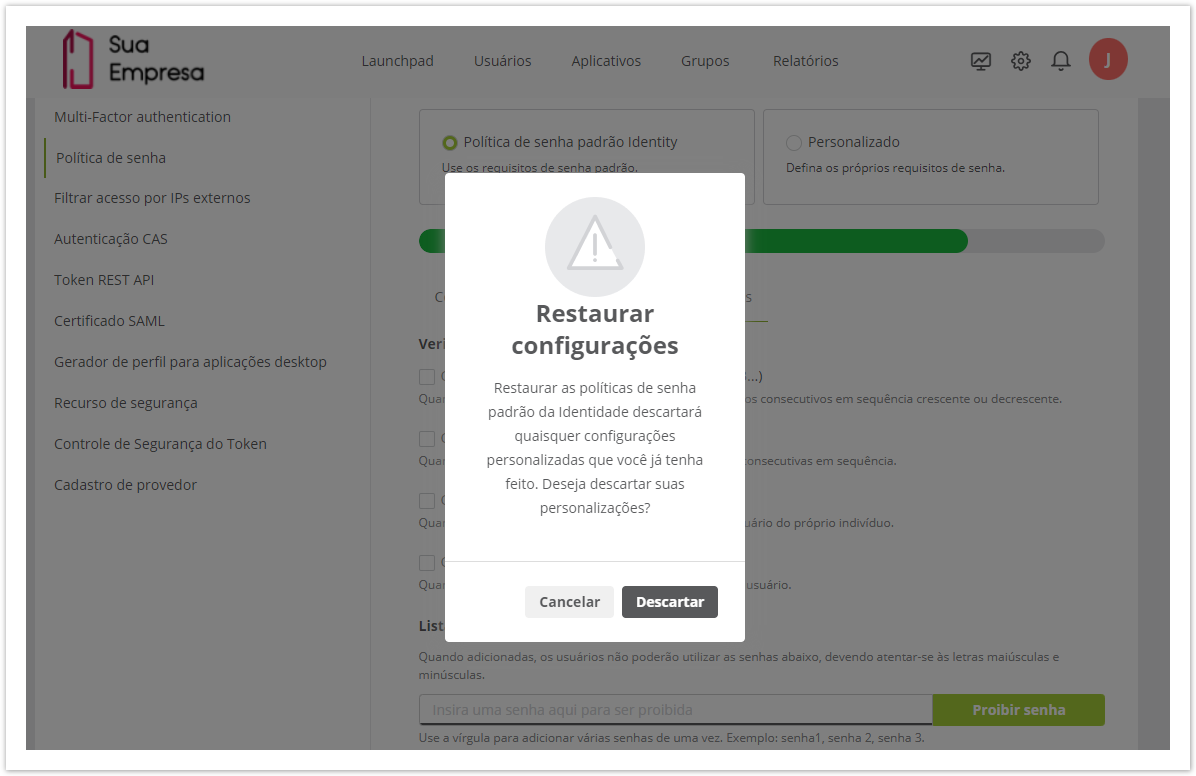
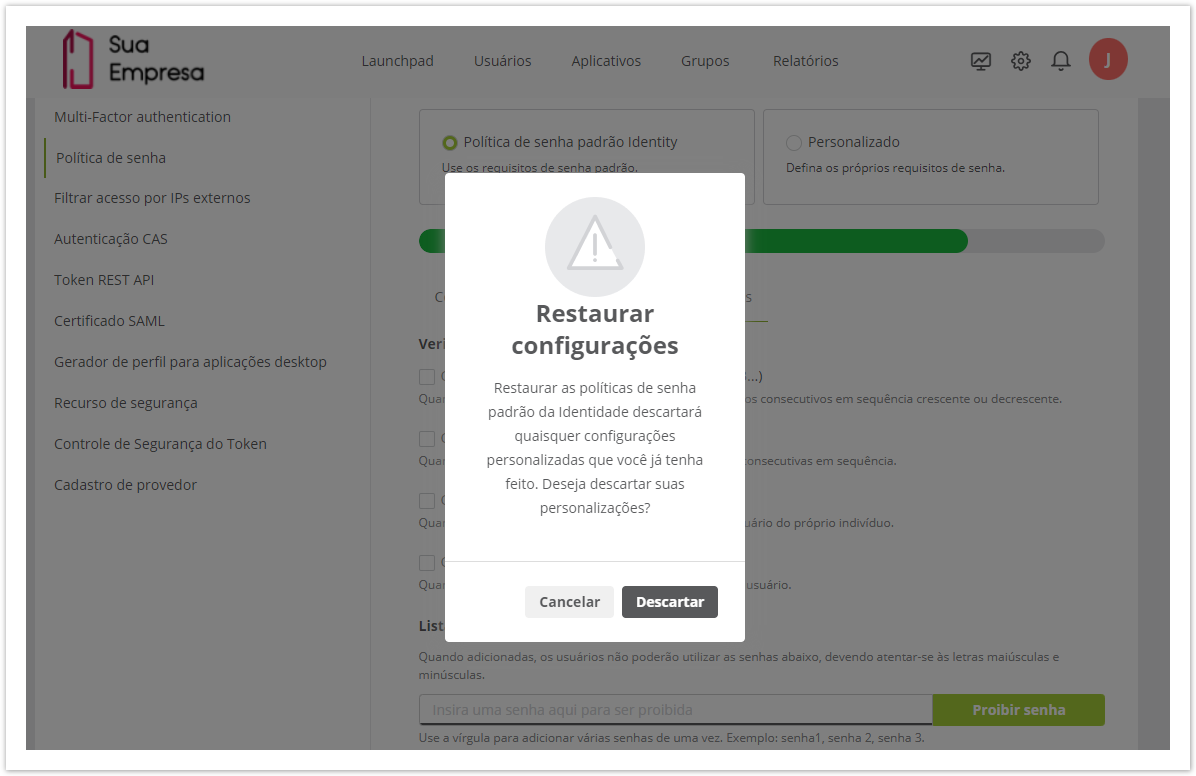
 Image Added01. Na tela de Política de senha, marque a opção Política de senha padrão Identity.
Image Added01. Na tela de Política de senha, marque a opção Política de senha padrão Identity.
02. Na mensagem de confirmação, acione Descartar.
| Painel |
|---|
|
Essa parte Configurar segurança para senha pessoal já tem tradução:
Configurar segurança para senha pessoal
01. Acessar as configurações  Image Removed e selecionar a opção Segurança.
Image Removed e selecionar a opção Segurança.
02. Na seção Credenciais de usuário, acionar o link Configurar segurança para senha pessoal.
03. Definir as políticas de segurança.
| Painel |
|---|
| borderColor | #f2f2f2 |
|---|
| bgColor | #f2f2f2 |
|---|
|
As configurações de segurança para senha pessoal são: Bloquear reutilização de senhas
Quando habilitado, os usuários não poderão utilizar a mesma senha mais de uma vez. Prazo de validade para senha
Quando habilitado, os usuários deverão redefinir a senha no prazo de dias determinado pelo administrador. Por padrão, a cada 90 dias. Listagem de senhas proibidas
Quando habilitado, os usuários não poderão utilizar as senhas abaixo indicadas como proibidas. Pode ser incluídas quantas senhas forem necessárias, utilizando o separador "," (vírgula).Ao realizar essa ação, as políticas de senha da empresa são alteradas para o padrão do Identity, e todas as configurações personalizadas serão descartadas. |
| HTML |
|---|
<!-- Hotjar Tracking Code for http://helptdn.fluigtotvs.com/display/fb -->
<script>
(function(h,o,t,j,a,r){
h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)};
h._hjSettings={hjid:7436841280165,hjsv:6};
a=o.getElementsByTagName('head')[0];
r=o.createElement('script');r.async=1;
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
a.appendChild(r);
})(window,document,'https://static.hotjar.com/c/hotjar-','.js?sv=');
</script>
<script>
$("b:contains('oculto')").parent().parent().hide();
</script>
<style type="text/css">
.lms * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.lms-text-center {
text-align: center;
}
.lms-full-height {
height: 100%;
}
/* Component LMS Callout */
.lms-callout {
border: none;
padding: 0px;
display: -moz-box;
-moz-flex-flow: row wrap;
-moz-justify-content: center;
-moz-align-items: center;
display: -ms-flexbox;
-ms-flex-flow: row wrap;
-ms-justify-content: center;
-ms-align-items: center;
display: -webkit-flex;
display: -webkit-box;
-webkit-flex-flow: row wrap;
-webkit-justify-content: center;
-webkit-align-items: center;
display: flex;
flex-flow: row wrap;
justify-content: center;
align-items: center;
}
.lms-callout .lms-callout-image {
width: 24px;
}
.lms-callout .lms-callout-body {
width: calc(100% - 24px);
padding-left: 20px;
}
.lms-callout .lms-callout-citacao {
border: 0px solid;
border-left-width: 3px;
border-left-color: #f36f21;
margin: 4px;
margin-left: 25px;
padding-left: 8px;
font-size: 13px;
}
.lms-callout .lms-callout-thumb {
width: 24px;
height: 24px;
}
.lms-callout .lms-callout-text {
color: #58595b;
line-height: 1.75;
margin: 0;
}
</style>
|