Histórico da Página
...
Caso o usuário possua alguma informação para contato com os supervisores, ele podera inserir no aplicativo.
Imagem 1
...
- Tela de Configuração de
...
contatos(sem contatos)
A tela de Configuração de Contatos serve para o usuário incluir formas de contato, como nome, e-mail e/ou telefone do supervisor dos postos de trabalho. O usuário pode incluir quantas formas de contato que ele quiser. Após a inclusão dos contatos, o usuário clica o botão “Finalizar” para continuar navegando no aplicativo.
...
É possivel realizar configurações de contatos já existente.
Imagem 2
...
- Tela de Configuração de Contatos (
...
Contatos Inclusos)
À medida que o usuário inclui contatos, uma lista se forma abaixo da legenda “Contatos incluídos”. O botão “Excluir” aparece ao lado de todo contato. Ao clicar esse botão, o contato ao lado do botão é excluído da memória do aplicativo.
...
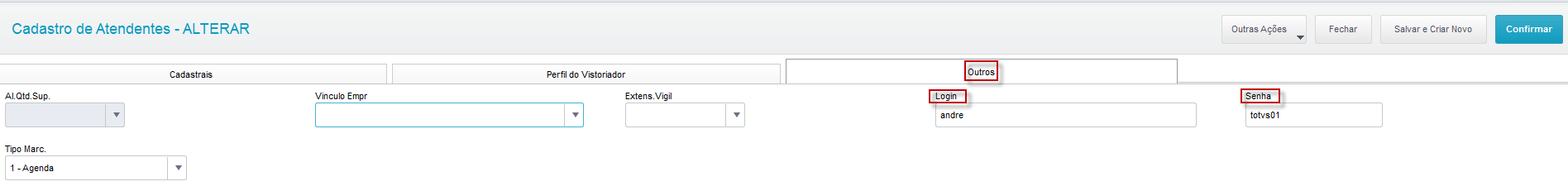
Após realizar o primeiro login no aplicativo com as informações de usuário, senha e alias, nos próximos acessos será apresentada inicialmente a tela de login para os atendentes. Nesta tela os atendentes irão utilizar os dados que foram previamente cadastrador no Protheus, na rotina de cadastro de atendentes, conforme o exemplo a seguir:
Imagem Iamgem 3 - Cadastro de Login e Senha na rotina de Atendentes
O login e senha que foram cadastrados será utilizado pelo atendente na primeira tela do aplicativo.
...
Após realizar o login será apresentada a tela principal com os horários que o atendente deverá realizar o check-in no posto. Esses são os horarios das agendas que foram geradas no Protheus a partir do contrato. Na tela serão apresenteados a descrição do posto que o atendente prestará os serviços, data e seus respectivos horários de entrada e saída.
Imagem 5
...
- Tela de Check-
...
In
Cada card apresentado na tela possui os horarios da agenda (entrada / saída). Ao clicar nos cards, o aplicativo leva o usuário para a Tela de Detalhes Check-in/Check-out, onde o usuário completa a entrada ou saída do posto de trabalho.
...
O Tabs é uma ferramenta simples, mas eficaz, para a navegação dentro de um aplicativo mobile. Ele permite o usuário a acessar as páginas do aplicativo e mostrar a página atual onde o usuário está.
Imagem 6 – Tabs
Quando o usuário está em uma das telas principais do aplicativo (Tela de Check-in, Tela de Agenda ou Tela de Ajuda), o ícone e nome da página entra em destaque no Tabs. Na Imagem 6, a página atual do usuário é a Tela de Check-in.
...
O último botão do Tabs, o botão “Sair”, não é um botão para a navegação dentro do aplicativo. É um botão para levar o usuário de dentro do aplicativo para fora, para a Tela de Acesso do Atendente.
Imagem 7 – Clicando botão “Sair” do Tabs enquanto página de Ajuda
O alerta para a confirmação da saída do app aparece em qualquer tela quando o botão “Sair” é acionado. Caso o usuário clique no botão “Não”, a ação de saída é cancelada. Caso clique o botão “Sim”, a ação de saída é executada, e o usuário é levado à Tela de Acesso do Atendente (Imagem 6).
...
Quando o atendente clica nos cards dos postos de trabalho (Imagem 6), a Tela de Detalhes de Check-in/Check-out surge. A tela é idêntica para check-in (entrada) e check-out (saída) porque os processos para os dois são iguais. O processo é explicado em mais detalhe seção “Funcionalidades: Realizando um Check-in/Check-out”.
Imagem 8 – Tela de Check-in/Check-out
| Campo | Descrição |
|---|---|
| Posto | Campo de Seleção do Posto. |
| ícone | Ícone da self. |
| Comentário | Campo para comentário. |
| Câmera | Botão "Câmera" para tirar self. |
| Adicionar | Botão para adicionar mais fotos. |
...
Caso o usuário queira informar o seu supervisor de algo no posto de trabalho, o usuário pode inserir um comentário no campo para comentário. Se o usuário quiser mostrar algo no posto de trabalho, como algum defeito em um equipamento, ele pode tirar fotos adicionais usando o botão para adicionar mais fotos. O usuário pode tirar até três fotos adicionais.
Imagem 10 – Tela de Detalhes Check-in/Check-out com foto adicional
Após tirar uma foto adicional, o ícone da foto é criada. Se o ícone for clicado, a foto adicional expande e ocupa a tela toda. Caso o usuário queira excluir a foto, tem um botão “Excluir” que pode ser clicado para excluir a foto. Caso o usuário queira adicionar mais novas fotos, ele pode clicar o botão para adicionar mais fotos.
...
Se o atendente estiver na Tela de Detalhes Check-in/Check-out mas quiser trocar o posto selecionado, ele pode clicar o campo de seleção de Posto, e um Card de seleção de posto aparece.
Imagem 11 – Tela de Detalhes Check-in/Check-out (seleção de posto)
Dentro do Card de seleção de Posto, o atendente o posto que ele tinha selecionado. Caso o atendente clique o botão “Trocar”, ele volta para a Tela de Check-in, onde pode escolher outro Card para check-in ou check-out. Caso o atendente clique o botão “OK”, o Card de seleção de Posto fecha, e o atendente volta à Tela de Detalhes
...
Depois que o usuário estiver satisfeito com o seu check-in/check-out, ele pode finalizar o processo ao clicar no botão “Fazer Checkin”. O TOTVS Meu Posto então lançará um Card confirmando a finalização do check-in. Obs.: O app só permite a finalização se o atendente tirar uma Selfie antes.
Imagem 12 – Card pós finalização do Check-in/Check-out
O atendente pode clicar ou no botão “Sair do App”, que levará ele à Tela de Acesso do Atendente (Imagem 6), ou no botão “Continuar Navegando”, que levará o atendente de volta para a Tela de Check-in (Imagem 7).
...
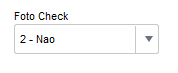
É possível realizar o check-in pelo aplicativo sem capturar uma foto. Essa configuração devera ser feita no Protheus, na rotina de cadastro de Locais de Atendimento, o campo Foto Check deverá estar preenchido como 2 - Não
Imagem 13 - Campo Foto Check
Tela de Agenda
A tela de agenda serve para mostrar os pontos (entrada e saída) do dia de hoje e os do histórico para o atendente.
Imagem 14 – Tela de Agenda (Hoje)
A Tela de Agenda é apenas informativa. O usuário não consegue acessar os pontos listados clicando neles na Tela de Agenda. Essa tela é apenas uma lista de todos os check-ins que tem no dia, ou que já tiveram no histórico. Para navegar dentro da lista utitlizem a rolagem da tela.
...
Caso queira ver os check-ins/check-outs passados, no histórico, clique na aba “Histórico” .
Imagens 15 – Tela de Agenda (Histórico)
O atendente pode ver todos os check-ins/check-outs no histórico. Caso o check-in já tenha sido feito, um ícone “Check” aparecerá ao lado.
...
Se nenhum contato foi inserido, a Tela de Ajuda aparecerá vazia (Imagem 14). Porém, se o usuário tiver inserido um ou mais contatos, os contatos aparecerão em uma lista (Imagem 15).
Imagem 16 – Tela de Ajuda (sem contatos) via Tabs
Imagem 17 – Tela de Ajuda (com contatos) via Tabs
É importante notar que a lista de contatos está na tela de ajuda apenas para exibição. Não há como clicar nos contatos ou deletar eles. Para deletar os contatos, o usuário terá que ir para a Tela de Configuração Geral (Imagem 18).
...
| Campo | Descrição |
|---|---|
| Lista | Lista de Contatos. |
Imagem 18 – Tela de Ajuda (sem contatos) via Tela de Acesso do Atendente
A imagem 16 é a Tela de Ajuda quando ela é acessada pela Tela de Acesso do Atendente. Já que o atendente ainda não entrou com o seu código e senha, ele não tem acesso às páginas de Check-in e Agenda, e assim, a ferramenta Tabs não está disponível. Porém, há um botão “Voltar”; Esse botão leva o usuário de volta para a Tela de Acesso do Atendente.
...
Acesso à Tela de Configuração Geral é apenas possível a partir da Tela de Acesso do Atendente, clicando o botão “Config.” (Imagem 6) Ao clicar, um alerta de verificação aparece na tela, pedindo o usuário e senha do atendente, os mesmos usados na Tela de Login (Imagem 2).
Imagem 19 – Verificação do Usuário e Senha para a Tela de Configuração Geral
Após informar o usuário e senha válidos, o atendente terá acesso à Tela de Configuração Geral. Nela, o usuário poderá visualizar, adicionar, ou remover contatos, visualizar dados de Login, e sair do aplicativo.
...
| Campo | Descrição |
|---|---|
| Informe o usuário e senha | Alesrta para verificação do usuário e senha. |
| Usuário | Campo do Usuário do Atendente. |
| Senha | Campo da Senha do Atendente. |
| Cancelar | Botão "Cancelar", que cancela a ação e leva o usuário de volta para a tela Acesso do Atendente. |
| Confirmar | Botão "Confirmar", que leva o usuário para tela de Configuração Geral, caso o usuário e senha estejam corretos. Se um dos campos estiverem inválidos, o acesso é negado. |
Imagem 20 – Tela de Configuração Geral (sem contatos)
| Campo | Descrição |
|---|---|
| Contatos Salvos | Campo "Contatos Salvos" expoe os contatos incluídos pelo Atendente. |
| Contatos | Campo "Adicionar Novo Contato" que insere uma forma de contato com o supervisor dos postos. |
| Configurações | Campo "Configurações" exibe informações sobre a Empresa e Filial do Atendente. |
| Incluir | Botão "Incluir", serve para inclusão de Contatos. |
Imagem 21 – Tela de Configuração Geral (sem contatos)
Muito similar à Tela de Configuração de Contatos, a Tela de Configuração Geral permite o usuário a adicionar mais contatos usando o campo “Adicionar novo contato” e o botão “Incluir”. Os campos de “Configurações” e “Dados de Login” são apenas informativos, não interativos. Os campos permitem a consulta rápida dos dados de Login e configurações.
...
Há também os botões “Voltar” e “Sair”. O botão “Voltar” leva o atendente de volta à Tela de Acesso do Atendente (Imagem 6), e o botão “Sair” leva o atendente de volta à Tela de Login (Imagem 2). Se o botão “Sair” for acionado, um alerta aparecerá na tela do usuário (Imagem 20;).
Imagem 22 – Alerta do Botão “Sair” na Tela de Configuração Geral
O alerta que aparece quando o usuário clica o botão “Sair” explica ao usuário que todas as informações salvas dentro do aplicativo serão apagadas. Caso o usuário clique no botão “Confirmar”, todas as informações salvas serão deletadas. Caso clique no botão “Cancelar”, as informações continuarão salvas e o usuário será levado de volta à Tela de Configuração Geral (Imagem 18 e 19).
...
Na imagem 18, o campo “Contatos Salvos” está vazio. Se o atendente tiver inserido contatos, os contatos serão exibidos em uma lista (Imagem 21), muito parecido com a lista de contatos na Tela de Configuração de Contatos (Imagem 5).
Imagem 23 - Tela de Configuração Geral (com contatos)
À medida que o usuário inclui contatos, uma lista se forma abaixo da legenda “Contatos Salvos”. Um botão “Excluir” aparece ao lado de todo contato. Ao clicar esse botão, o contato ao lado do botão é excluído da memória do aplicativo.
...
me,