01. DADOS GERAIS
| Linha de Produto: | Microsiga Protheus® |
|---|
| Segmento: | Prestadores de Serviços |
|---|
| Módulo: | Gestão de Serviços |
|---|
| Função: | teca190d - Mesa Operacional |
|---|
| Ticket: | Não há; |
|---|
| Requisito/Story/Issue (informe o requisito relacionado) : | DSERSGS-8046 |
|---|
02. SITUAÇÃO/REQUISITO
Desenvolver melhoria na mesa operacional que permita operação em modo Multi-Filial, sem a necessidade de fechar e abrir a rotina para cada filial do sistema.
03. SOLUÇÃO
Os passos abaixo demonstram como configurar e utilizar a mesa operacional em modo multi-filial:
| Totvs custom tabs box |
|---|
| tabs | Pré-requisitos, 1-Acesso, 2-Aba Atendentes, Passo 04 |
|---|
| ids | prereq, grpacss, manut |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | prereq |
|---|
| Verificar se as rotinas do sistema (fontes) estão na versão, ou superior, da lista abaixo: - teca190d.prw - 17/03/2020 15:44
- teca580.prw - 17/03/2020 15:44
- teca580e.prw - 17/03/2020 15:44
- teca680.prw - 17/03/2020 15:44
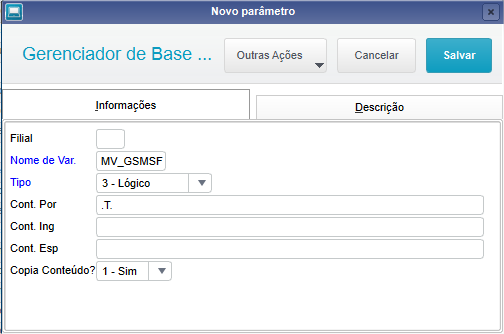
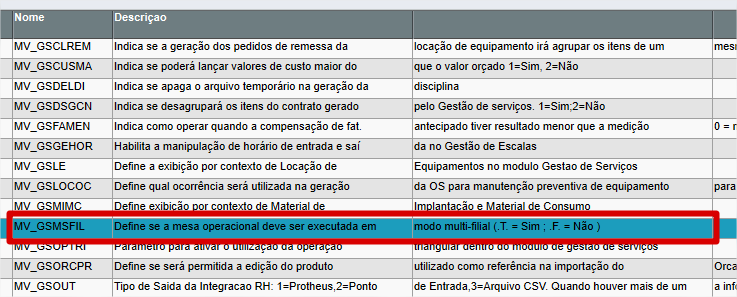
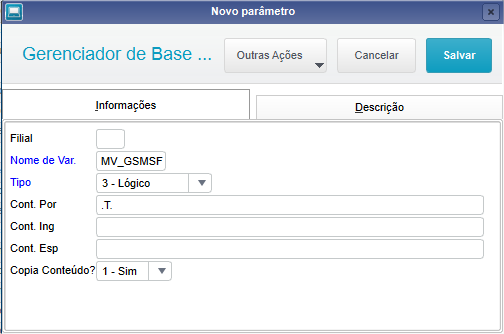
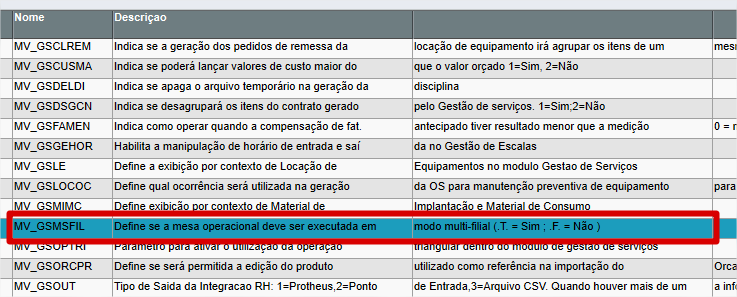
Parâmetro MV_GSMSFIL criado no sistema e com o valor .T. 


|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | grpacss |
|---|
| Acesse Miscelânea, Outros e Grupo de Acesso Perfil Altere o grupo em que o usuário está cadastrado. Localize o item 43 (Mesa operacional: Permite operar em modo multi-filial?) para SIM Confirme a alteração e finalize a rotina |
| Totvs custom tabs box items |
|---|
| Acesse a mesa operacional. Caso a opção multi-filial esteja ativa, o sistema deve exibir uma coluna com a filial da agenda do atendente. O sistema também vai considerar todas as filiais para buscar as agendas dos atendentes

|
|
Não há;
05. ASSUNTOS RELACIONADOS
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|